Корекция изображения
Изображение кроме цветов характеризуется и другими параметрами, такими как разрешение, яркость, контрастность, гамма-коррекция и резкость. Наверняка вы слышали о них, по крайней мере, настраивали яркость и контрастность своего телевизора. В этой главе мы рассмотрим их подробно. Сначала мы уясним собственно понятие этих параметров, а затем обратимся к инструментам их настройки в графических редакторах. Предпочтение, конечно, будет отдано Adobe Photoshop.
Основное содержание этой главы — коррекция изображений без использования инструментов рисования. Часто этого, оказывается достаточно. Наконец, в любом случае, прежде чем рисовать или делать коллажи, следует освоить понятия, методы и инструменты коррекции изображений.
Делаем тестовое изображение
Чтобы научиться использовать инструменты компьютерной графики, предоставляемые графическими редакторами, нужно взять некоторое изображение в качестве тестового — того, над которым можно производить всяческие эксперименты.
Эксперименты нужны для практического овладения как понятиями компьютерной графики, так и множеством инструментов. В книге ограниченного объема все не опишешь. Самый быстрый путь правильного усвоения идей, методов и приемов — самостоятельная практическая работа. Для этого, прежде всего, надо взять готовую картинку и попробовать применить к ней различные инструменты, варьируя их параметры. Однако если картинка не очень удачная, вы рискуете не понять, что позволяет делать тот или иной инструмент, где границы его возможностей и чем отличаются различные инструменты. Многие начинающие пользователи графических редакторов, совершенно случайно получив положительный эффект на некоторой картинке, полагают, что это произошло благодаря особенным свойствам выбранного инструмента. И наоборот, не добившись положительного эффекта, они забраковывают этот инструмент.
Для изучения каждого инструмента очень важно, чтобы объект его применения был тщательно подобран. Что это означает? А только то, что тестовое изображение должно быть чувствительным к воздействию различных инструментов настолько, чтобы изменения можно было легко заметить невооруженным взглядом.
Далее в книге мы часто используем в качестве тестового изображения так называемый градиент — просто прямоугольник, заполненный плавно изменяющимися тонами, от темных к светлым. Почему такая картинка годится для тестового изображения? Дело в том, что она содержит все элементы (пикселы), которые могут встретиться в ваших конкретных картинках. В градиенте представлены как самые темные, так и самые светлые элементы. При этом переход от темных к светлым происходит постепенно. В то же время на этом изображении нет никакого рисунка, никакого сюжета. Таким образом, градиент не позволяет мозгу воспринимать что бы то ни было путем обработки чисто информативной компоненты. Заметьте, что восприятие изображения с очень плохого оригинала оказывается возможным благодаря не только оптическим системам (глазам, очкам, микроскопам и т. п.), но и интеллектуальным способностям нашего мозга в области распознавания образов. Мы можем видеть не то, что есть в действительности, а то, что хотим видеть. Тесты для того и служат, чтобы помочь нам разобраться в том, что от чего зависит. В нашей книге градиент представлен в оттенках серого цвета (от черного через серые к белым). Более того, все иллюстрации в книге, даже цветные в действительности, представлены в оттенках серого. С одной стороны, это плохо для вашего восприятия, а также для нас, авторов. Нам трудно рассказывать вам о цвете, ссылаясь на черно-белые рисунки. С другой стороны, это обстоятельство невольно побуждает вас, читатель, учиться оценивать цвет абстрактно, т. е. независимо от восприятия глазом. В абстрактном понимании цвет — это информация об изображении, в то время как для глаза это композиция цветовых пятен. Абстрактно цвет понимается как сумма яркостей трех базовых цветов: любое изображение может быть разложено на три цветовые составляющие и снова собрано в единое целое. Кроме того, и это самое главное с точки зрения компьютерной графики, изображение может быть описано просто как последовательность чисел, каждое из которых представляет яркость того или иного элемента картинки в том или ином цвете. Такая последовательность чисел и сохраняется на диске компьютера в виде файла. Способность воспринимать цвет абстрактно является основным свойством компьютерного художника. Так что привыкайте, господа начинающие компьютерные художники!
Итак, создадим сначала простое тестовое изображение в виде градиента. Создадим прямоугольник, который зальем (как говорят компьютерные графики) градиентом. Пользователи графических программ с ходу понимают, что и как надо сделать. Для новичков мы разъясним более подробно.
Задача в том, чтобы создать некоторое изображение. Для
этого нужен графический редактор. Мы выбираем Adobe Photoshop 6.0. Однако
вы можете воспользоваться и другими имеющимися у вас под рукой графическими
редакторами, например, Corel PHOTO-PAINT, CorelDRAW, Macromedia FreeHand,
Macromedia Flash и др. Это можно сделать как в растровом, так и в векторном
графическом редакторе. Нужен любой редактор, который позволяет не только
корректировать имеющиеся изображения, но и создавать новые (собственные).
В одном из самых популярных, растровом графическом редакторе Adobe Photoshop,
в меню File (Файл) выбираем опцию
New (Новый) для создания нового графического документа. Когда в
главном окне редактора появится окно с новым пустым документом, на панели
инструментов выбираем «Градиент» 
![]() ,
то щелкните на нем правой кнопкой мыши и выберите в раскрывшемся меню
инструмент «Градиент». Далее, перейдите в окно с новым (пустым) документом
изображения и протяните мышью линию из левого верхнего угла в правый верхний
угол в этом окне. Тем самым вы указываете, где и насколько широко залить
градиентом новое изображение.
,
то щелкните на нем правой кнопкой мыши и выберите в раскрывшемся меню
инструмент «Градиент». Далее, перейдите в окно с новым (пустым) документом
изображения и протяните мышью линию из левого верхнего угла в правый верхний
угол в этом окне. Тем самым вы указываете, где и насколько широко залить
градиентом новое изображение.

Рис. 57. Создание градиента в Photoshop
После того, как у вас это получилось, сохраните изображение в файле типа jpg или tif командой File>Save As (Файл>Сохранить как). Теперь у вас есть файл с изображением градиента, который вы сможете загружать в графический редактор для последующих экспериментов.
Коль скоро речь зашла о тестовых изображениях, то обратим ваше внимание еще на один тип теста, а именно на контурные картинки. Если градиент был хорош тем, что не содержал никаких резких границ, то для полноты исследования возможностей инструментов нужны тестовые изображения, содержащие линии. Например, это может быть ряд вертикальных и горизонтальных линий различной толщины.
Разрешение
В предыдущей главе описано, как представить изображение в виде множества квадратных элементов — пикселов. Нетрудно понять, что чем меньше пикселы, тем точнее можно представить изображение в дискретном виде. И наоборот, чем больше пикселы, тем больше потери графической информации. Потери информации возникают на этапе принятия решения — что же содержит пиксел, какой цвет ему приписать, если в действительности он содержит несколько цветов. Вместо потерь и точности передачи графической информации принято говорить о разрешении. Чем меньше потери информации, тем больше разрешение и, наоборот, чем больше потери, тем разрешение меньше. Разрешение определяется размерами пиксела (чем меньше пиксел, тем больше разрешение).
Если говорить точнее, то разрешение есть величина, измеряемая
как количество пикселов на единицу длины. Например, часто разрешение измеряют
в пикселах на дюйм (pixels per inch, ppi),
1 дюйм = 2,54 см. Иногда разрешение измеряют числом пикселов, содержащихся
в квадратном дюйме. Очевидно, что разрешению N ppi соответствует разрешение
N2 пикселов на квадратный дюйм.
Дисплей монитора состоит из множества элементов, которые могут воспроизводить
цвет. Эти элементы нередко также называют пикселами, хотя это и неправильно.
Однако понимая, о чем говоришь, можно позволить себе некоторую небрежность
в терминологии. Поэтому говоря об отображении картинки на дисплее, мы
имеем в виду отображение пикселов этой картинки на пикселы дисплея. Монитор
можно настроить на отображение 640x480, 800x600, 1024x768, 1152x864, 1280x1024
и 1600x1200 пикселов соответственно по ширине и высоте. Важно, что отношение
ширины к высоте равно 4:3. Таков стандарт.
Размеры вашей картинки в пикселах могут быть больше или меньше установленных размеров дисплея. Если они меньше или равны, то у дисплея достаточно пикселов, чтобы отобразить каждый пиксел картинки одним своим-пикселом. В этом случае картинка занимает только часть дисплея или весь дисплей. Если увеличить масштаб отображения картинки, дисплей будет отображать один пиксел картинки несколькими своими пикселами. Скорее всего, в отображаемой картинке появятся размытость и зернистость. С увеличением масштаба отображения картинки разрешение (плотность пикселов, т. е. их количество на единицу длины) уменьшается. Если, наоборот, размеры картинки в пикселах больше габаритов дисплея, то один пиксел дисплея должен будет отображать несколько пикселов картинки. Очевидно, что качество отображаемой картинки ухудшится за счет потери деталей (то, что в картинке описывалось несколькими пикселами, теперь будет отображаться одним пикселом). В этой ситуации высокое разрешение картинки оказалось бесполезным («не в коня корм»).
Web-дизайнеры, проектируя внешний вид Web-страницы, учитывают типовые размеры дисплеев и размеры картинок, которые они собираются разместить на странице. Они чаще заняты не созданием одной картинки из нескольких, а расположением нескольких картинок в окне браузера (на экране монитора). Поэтому для них важнее не разрешение картинки, а ее размеры. Однако если размеры определены в пикселах, то пересчитать их в разрешение не представляет особого труда. Еще раз напомним, что разрешение это всего лишь плотность пикселов. Вспомните детскую загадку: что тяжелее — 1 кг пуха или I кг свинца?
На следующих двух рисунках показано одно и то же изображение с одинаковыми размерами, но с разными разрешениями. Разрешение первого — 480x360 пикселов, второго — 120x90 пикселов, т. е. в 4 раза меньше по каждому измерению. Чтобы второе изображение с меньшим разрешением имело такое же качество, как первое, необходимо уменьшить размеры его представления на экране или бумаге.

Рис. 58. Изображение с разрешением 480x360 пикселов

Рис. 59. Изображение с разрешением 120x90 пикселов

Рис. 60. Изображения с разрешением 120x90 пикселов, уменьшенные в размерах
В Photoshop можно устанавливать размеры изображения без изменения разрешения, а также устанавливать разрешение независимо от размеров. Для этого служит команда Image>Image Size (Изображение>Размер изображения). Она открывает окно Image Size (Размер рисунка). Если установить флажок Resample Image (Тип масштабирования), то значение в поле Resolution (Разрешение) не будет связано с размерами изображения в полях Width (Ширина) и Height (Высота). При изменении размеров изображения Photoshop использует метод интерполяции пикселов, выбираемый в раскрывающемся списке Resample Image (Тип масштабирования). Наиболее плавные переходы дает Bicubic (Бикубическая) интерполяция, Bilinear (Билинейная) интерполяция работает быстрее, а метод интерполяции Nearest neighbor (По соседним точкам) либо удаляет лишние пикселы, либо дублирует соседние.

Рис. 61. Окно изменения размеров и разрешения изображения
В следующих разделах настоящей главы мы рассмотрим общие характеристики изображения, такие как яркость, контрастность и гамма. Что касается раскраски изображения, то перечисленные выше характеристики напрямую с ней не связаны. Полноцветное (раскрашенное) изображение можно корректировать путем изменения таких глобальных характеристик, как яркость, контрастность и гамма. При этом оно будет улучшаться, ухудшаться или практически не изменяться. Все зависит от исходного изображения и вашего умения использовать инструменты коррекции. Однако прежде чем применять инструменты, полезно изучить собственно характеристики, которые можно изменять этими инструментами. Если плохо понимать, что собственно подвергается изменению, то трудно оценить, что хорошо, а что плохо, какой инструмент полезен, а какой бесполезен, или даже вреден.
Яркость
О яркости (brightness) много говорилось в предыдущей главе. Мы отмечали, что цвет характеризуется яркостью — величиной, принимающей целые значения от 0 до 255. В графических редакторах можно корректировать яркость как всего изображения в целом, так и отдельных его цветовых каналов (если разделение на каналы предусмотрено в этом редакторе). Изменение яркости изображения означает изменение яркости всех пикселов изображения (цветового канала), от самых темных до самых ярких. Иначе говоря, коррекция яркости изображения (канала) тотальна. Другие характеристики изображения, такие как контрастность и гамма (см. следующие разделы этой главы), определяются в конечном счете через яркость (но по другим алгоритмам), поэтому рассмотрим ее более подробно.

Рис. 62. Яркость изображения в диапазоне значений от 0 до 100
С помощью инструментов графического редактора можно установить яркость изображения в диапазоне значений от 0 до 100. Исходным значением является 50. Это означает, что при открытии файла изображения в графическом редакторе его яркость принимается равной 50. При желании вы можете изменить ее в ту или иную сторону.
На следующих рисунках показан прямоугольник, заполненный
оттенками серого цвета, при различных значениях яркости (так называемый
градиент). Он нам нужен, чтобы продемонстрировать, как влияет изменение
уровня устанавливаемой в редакторе яркости на исходную яркость различных
пикселов. Нетрудно заметить, что при увеличении яркости изображение светлеет,
а при уменьшении — темнеет. При этом изменение устанавливаемой яркости
затрагивает все пикселы: они либо все становятся ярче, либо все темнеют.
Контрастность
Контрастность (contrast) является характеристикой изображения, определяемой через яркость. Точнее, значение контрастности влияет на яркость пикселов но не тотально (как при регулировке яркости изображения), а по некоторому алгоритму. Этот алгоритм довольно прост.
Управляя контрастностью, мы управляем яркостью не всех пикселов изображения, а только некоторой их части, яркость которых находится в некотором диапазоне. По существу, контрастность можно определить как диапазон тонов средней яркости. При увеличении контрастности диапазон яркости средних тонов сужается, а при уменьшении контрастности, наоборот, увеличивается. Так, при увеличении контрастности пикселы, имеющие яркость выше некоторого значения, приобретают еще большую яркость, а пикселы, имеющие яркость ниже некоторого значения, становятся еще темнее. Грубо говоря, с увеличением контрастности светлые пикселы становятся светлее, а темные — темнее. При этом область средних яркостей сужается. При уменьшении контрастности все происходит противоположным образом: диапазон средних яркостей расширяется за счет того, что светлые пикселы темнеют, а темные светлеют. Максимально контрастное изображение вообще не содержит пикселов средней яркости, а в минимально контрастном изображении все пикселы серы.

Рис. 63. Контрастность изображения в диапазоне значений от 0 до 100
С помощью инструментов графического редактора можно установить контрастность изображения в диапазоне значений от 0 до 100. Исходным значением является 50. Это означает, что при открытии файла изображения в графическом редакторе его контрастность принимается равной 50. При желании вы можете изменить ее в ту или иную сторону.
На следующих рисунках показан вышеупомянутый градиент при различных значениях контрастности.
Обратите внимание, что при регулировке контрастности мы можем как полностью ликвидировать пикселы средней яркости (серые), превратив их в максимально темные (черные) или максимально светлые (белые), так и наоборот, заполнить ими все изображение, превратив его в равномерно-тусклое (серое).
Гамма
Гамма является параметром изображения,
который влияет на яркость пикселов исходного изображения. Однако изменению
подвергаются не все пикселы, а только те из них, которые имеют среднюю
яркость (т. е. не самые темные и не самые светлые). Значения яркости самых
темных и самых ярких пикселов остаются без изменений. Какие именно значения
яркости не затрагиваются, зависит от конкретной величины параметра гамма.
Таким образом, регулировка гаммы воздействует только на средние тона.
Напомним для сравнения, что при регулировке яркости все пикселы изменяют
свою яркость; при регулировке контрастности алгоритм изменения яркости
пикселов другой, но все же при желании мы можем «достать» как самые светлые,
так и самые темные пикселы.
С помощью инструментов графического редактора можно установить значение
параметра гамма в диапазоне от 0,1 до 9,9 с шагом. Исходным значением
является 1. Это означает, что при открытии файла изображения в графическом
редакторе его параметр гамма имеет значение 1. При желании вы можете изменить
его в ту или иную сторону.
На следующих рисунках показан градиент при различных значениях гаммы.

Рис. 64. Градиент при различных значениях гаммы
Обратите внимание, что при регулировке гаммы мы, расширяя или сужая диапазон средней яркости, все же оставляем какую-то долю как самых темных (черных), так и самых светлых (белых) пикселов. Это — самое главное отличие гаммы от контрастности.
Инструменты настройки яркости, контрастности и гаммы
Во всех графических редакторах имеются средства для настройки яркости, контрастности и гаммы. Они имеют разный вид, но одинаковую суть. В Adobe Photoshop команда Image>Brightness/Contrast открывает панель для регулировки яркости и контрастности изображения. Здесь имеются и более мощные средства, но эти простые инструменты предоставляются потому, что они есть практически в любом редакторе.

Рис. 65. Панель настройки яркости и контрастности в Adobe Photoshop

Рис. 66. Панель настройки яркости, контрастности и гаммы в MS Photo Editor

Рис. 67. Панель настройки яркости, контрастности, гаммы и уровней белого и черного цветов в ACDSee
В простом графическом редакторе MS Photo Editor панель настройки яркости, контрастности и гаммы имеет аналогичный вид.
В популярной программе просмотра и коррекции изображений ACDSee кроме управления яркостью, контрастностью и гаммой можно задавать уровни белого и черного цветов. По умолчанию уровень яркости черного цвета равен 0, а белого — 255. Если, например, понизить уровень белого, то пикселы, имеющие большую яркость, приобретают максимальную яркость. Аналогично, если повысить уровень черного, то все более темные пикселы станут черными.
Уровни и кривые в Photoshop
Рассмотренные выше средства коррекции изображения являются глобальными, а следовательно, негибкими. Они пригодны для коррекции изображений «на скорою руку».
В Photoshop имеются еще два средства, которыми обычно пользуются профессионалы: Levels (Уровни) и Curves (Кривые). Это очень гибкие инструменты, позволяющие довольно точно скорректировать изображение, вплоть до пиксела. Они вызываются командой Image>Adjust (Изображение>Установка). Среди пользователей Photoshop есть те, которые предпочитают инструмент Levels (Уровни), другие используют исключительно Curves (Кривые). Рассмотрим эти инструменты.
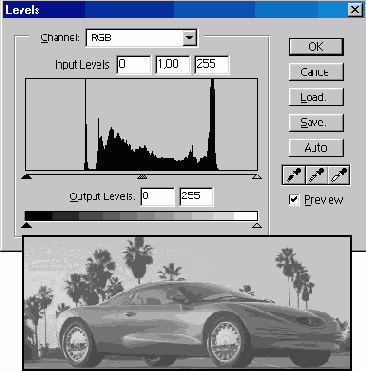
Диалоговое окно Levels
Команда Image>Adjust>Levels (Изображение>Установка>Уровни) открывает диалоговое окно Levels (Уровни). В этом окне содержится гистограмма, которая отображает распределение пикселов изображения по уровням яркости: по горизонтали отложены уровни яркости, а по вертикали — доля пикселов с соответствующей яркостью. В раскрывающемся списке можно выбрать канал, который вы хотите редактировать. Можно корректировать и изображение целиком, не разделенное на каналы. На рисунке показано, что редактированию подвергается канал RGB, т. е. изображение в целом, которое соответствует модели RGB.

Рис. 68. Окно Levels (Уровни) в Photoshop
В окне имеются две группы полей ввода данных: Input Levels (Вводные уровни) и Output Levels (Выводные уровни). Мы считаем, что их названия лучше перевести с английского как «входные» и «выходные». Идея состоит в том, чтобы входные характеристики изображения преобразовать в новые (выходные) значения.
Входные уровни бывают трехтипов: уровень темных пикселов (левое поле), гамма (среднее поле) и уровень светлых пикселов (правое поле). Эти параметры устанавливают диапазон яркости пикселов исходного изображения, которые вы хотите подвергнуть преобразованию. Задавая значения входных параметров, вы указываете, какие пикселы требуется преобразовать, а какие — оставить без изменений. Например, введя в левое поле 128, а в правое — 200, вы указываете графическому редактору, что собираетесь изменить яркость пикселов всего изображения или только одного канала (что у вас выбрано в списке Канал ?), яркость которых лежит в диапазоне от 128 до 200. Вместо ввода числовых значений входных параметров вы можете воспользоваться ползунками, расположенными ниже гистограммы. Левый ползунок соответствует значениям левого поля ввода (уровень темного), правый — правого (уровень светлого), а средний — значениям параметра гамма. Итак, входные параметры являются аргументами преобразования яркости. Пикселы, не входящие в диапазон преобразования, остаются без изменений. В нашем примере пикселы с яркостью менее 128 и более 200 не участвуют в преобразовании, которое производится инструментом «Уровни» (Levels). В этой связи указанные входные значения называются иногда значениями отсечки.
Выходные параметры (их всего два) задают границы диапазона яркости, в котором будет находиться яркость преобразованных пикселов исходного изображения, имеющих указанные значения входных параметров. Эти границы следует понимать как пороговые значения. Все пикселы исходного изображения, которые соответствуют диапазону входных параметров, пропорционально получают новые значения яркости в шкале, заданной выходными параметрами. Вместо ввода числовых знамений с клавиатуры можно воспользоваться ползунками, расположенными ниже полей ввода.
Кроме описанных выше инструментов имеется группа из трех кнопок с изображением пипеток. Пипетка, та или другая, позволяет прямо указать на исходном изображении, какой цвет следует подвергнуть преобразованию. Результат преобразования зависит от вида пипетки. Левая пипетка позволяет указать прямо на изображении, какой цветбудет в результирующем изображении черным (образец минимальной яркости). Средняя пипетка позволяет указать, какой цвет будет в результирующем изображении серым (образец средней яркости). Правая пипетка позволяет указать, какой цвет будет в результирующем изображении белым (образец максимальной яркости).
Справа от гистограммы, полей ввода данных и ползунков находятся кнопки. Щелчок на кнопке ОК, как обычно, приводит к применению установок параметров. Кнопка Save (Сохранить) дает возможность сохранить текущие установки параметров в специальном файле с расширением alv, чтобы потом можно было их использовать. Кнопка Load (Загрузить) позволяет загрузить в диалоговое окно параметры коррекции изображения из файла с расширением alv.
Кнопка Auto (Авто) изменяет
свой вид на Options (Опции) при нажатии клавиши
<Alt>. Нажатие кнопки Auto (Авто) приводит
к автоматической коррекции изображения по некоторому внутреннему алгоритму
так, что самые темные пикселы становятся черными, а самые светлые — белыми.
При этом яркость остальных пикселов равномерно распределяется во всем
диапазоне яркости. Щелчок на кнопке Auto (Авто)
при нажатой клавише <Alt> открывает диалоговое окно для задания
так называемых диапазонов отсечения пикселов,
представляющих собой доли самых темных и самых светлых пикселов (в процентах),
которые будут игнорироваться при преобразовании.
Установленный флажок Preview (Предпросмотр)
позволяет просматривать результаты изменения уровней в окне изображения
при открытом окне Levels (Уровни).
Рассмотрим несколько примеров использования инструмента «Уровни ». Сначала в качестве корректируемого изображения возьмем градиент, т. е. прямоугольник с плавным изменением яркости пикселов. Количества пикселов различной яркости в таком изображении в идеале одинаковы.

Рис. 69. Градиент с равномерным распределением яркости пикселов
Теперь увеличим выходной уровень темного и уменьшим выходной уровень светлого, т. е. удалим из исходного изображения слишком темные и слишком яркие пикселы. Ясно, что изображение должно стать более серым, менее контрастным. На следующих двух рисунках показано окно установки уровней и изображение соответственно на этапах ввода значений выходных уровней и после выполнения преобразования. Обратите внимание, что после преобразования гистограмма как бы сжалась: изображение не содержит очень темных и очень светлых пикселов.

Рис. 70. Ввод значений выходных уровней. Гистограмма пока остается прежней, а изображение изменяется сразу

Рис. 71. Гистограмма после преобразования уровней яркости
На практике нередко приходится иметь дело с так называемыми «вялыми» изображениями. Обычно это относится к старым, выцветшим фотографиям. Проблема в том, что на них слишком мало очень темных и очень светлых тонов. Говорят, что на таких изображениях «завалены» темные и/или светлые тона. Цель коррекции таких изображений состоит в том, чтобы растянуть гистограмму по горизонтали. Для этого мы изменяем входные уровни. Например, устанавливая входные уровни черного и белого равными соответственно 60 и 190 и оставляя выходные уровни неизменными (0 и 255), мы превращаем все пикселы исходного изображения с яркостью, меньшей 60, в черные, а с яркостью, большей 190, — в белые. На следующих рисунках показано исходное неконтрастное (вялое) изображение автомобиля, а также результаты его коррекции путем изменения только входных уровней черного и белого.

Рис. 72. Исходное вялое (неконтрастное) изображение автомобиля. Преобладают средние тона, мало света, черный не выразителен. Гистограмма сосредоточена в середине шкалы яркости

Рис. 73. То же изображение после установки входных уровней: 60 -для черного, 190 — для белого. Гистограмма несколько растянулась

Рис. 74. То же изображение после установки входных уровней: 100 — для черного, 140 — для белого. Гистограмма несколько растянулась
При коррекции изображения можно изменять не только уровни черного и белого, но и параметр гамма, определяющий яркость средних тонов. На рисунках приведены примеры изображений и гистограмм для гаммы, равной 0,6 и 3.

Рис. 75. То же изображение после установки гаммы 0,6 и входных уровней: 100 — для черного, 140 -для белого

Рис. 76. То же изображение после установки гаммы 3 и входных уровней: 100 — для черного, 140 — для белого
Прежде чем применять инструмент Levels (Уровни) мы советуем попробовать инструмент Auto Levels (Авто Уровни), который автоматически производит коррекцию изображения. В Photoshop это команда Image>Adjust>Auto Levels (Изображение>Установка>Авто Уровни). По этой команде происходит поиск в изображении максимального и минимального значений яркости пикселов, которые затем преобразуются в значения 255 и 0 соответственно, а все промежуточные значения яркостей равномерно распределяются между ними. В рассматриваемом примере с изображением автомобиля применение этого инструмента дало, на наш взгляд, оптимальный результат.

Рис. 77. Результат применения инструмента Auto Levels (Авто Уровни)
При преобразованиях уровней яркости следует иметь в виду,
что на результирующем изображении могут появиться резкие перепады яркости
(блики, затемнения). Это обусловлено линейчатостью гистограммы. Взгляните
на гистограммы изображения с автомобилем. Они представляют собой дискретные
столбики. Это означает, что некоторых значений яркости совсем нет на изображении.
Чем реже расставлены столбики гистограммы, тем больше перепады яркости
(а в случае цветного изображения — и цвета) на картинке.
Подведем итоги. Если вы хорошо уяснили, что такое яркость, контрастность
и гамма, то вам нетрудно будет понять, что инструмент
Levels (Уровни) является всего лишь средством коррекции изображения,
в котором перечисленные параметры удобно задавать во взаимной увязке.
Рекомендуем самостоятельно поэкспериментировать с этим инструментом на
специально подобранном тестовом изображении, лучше всего — на градиенте.
Мы не приводим дальнейших иллюстраций только потому, что всего самого
важного все равно не покажешь, а вредные предубеждения навязать новичку
очень легко. Представьте себе видеоролик, в котором показано, как рубят
дрова. Одни зрители больше смотрят на топор, а другие — на рубщика. В
рубке дров важно и то, и другое. Тем не менее, главная задача нашей книги
— как можно дальше растащить друг от друга «топор», «рубщика» и «дрова».
Искусство же достигается экспериментальным соединением этих участников
одного и того же процесса. В общем, пробуйте сами, но не тогда, когда
вам нужно срочно модифицировать картинку, а не спеша, на тестовом изображении,
без боязни испортить его и потерять время зря.
Резкость
При оценке качества изображения часто используется такая характеристика, как резкость или четкость (sharpen). Противоположной ей по смыслу является размытость (blur). Резкость является функцией контрастности. Это означает, что понятие резкости определяется через понятие контрастности. Повышение резкости достигается за счет увеличения контрастности соседних пикселов изображения.
Если мы имеем дело с размытой черной линией, то понять, что такое четкая линия, довольно просто. Размытая черная линия на белом фоне имеет по краям серые пикселы, яркость которых существенно отличается от яркости пикселов «тела» линии. Чтобы повысить резкость линии, достаточно увеличить ее контрастность. В результате светло-серые пикселы станут более светлыми или даже белыми, а темно-серые еще больше потемнеют или даже превратятся в черные.
Если с темными линиями на светлом фоне все ясно, то с изображениями типа фотографии дело обстоит сложнее. В каких местах фотографии следует увеличивать контрастность, чтобы фотография в целом стала более четкой? Можно придумывать различные алгоритмы обработки изображений, направленные на повышение (понижение) их резкости. Но сколько бы мы их ни придумали, всегда найдется картинка, на которой не получается требуемый результат.
В Adobe Photoshop имеются средства повышения резкости и размытости изображения, которые отнесены к группе, называемой Filters (Фильтры). В других редакторах, например в MS Photo Editor, такая группа называется Effects (Эффекты). Среди фильтров Photoshop, изменяющих резкость изображения, особо отметим фильтр под несколько странным названием Unsharpen Mask (Нечеткая маска). Именно он во многих случаях наиболее эффективен.

Рис. 86. Фильтр Photoshop, позволяющий изменить резкость изображения
На следующих двух рисунках показаны две картинки. Одна из них несколько размыта, а вторая получена из первой с помощью фильтра Unsharpen Mask (Нечеткая маска). Как видно из рисунков, этот фильтр позволяет поднять, как говорят специалисты, резкость контуров.

Рис. 87. Исходное нечеткое изображение

Рис. 88. Панель Unsharp Mask
В основе алгоритма работы инструмента (фильтра) Unsharpn Mask (Нечеткая маска) лежит сравнение корректируемого изображения с слегка размытой его копией. Эта копия и называется нечеткой маской. Цель такого сравнения — выявление областей, содержащих контуры, чтобы повысить их контрастность. Сравнение происходит в небольших областях, размер которых можно установить. Степень повышения контрастности, коль скоро решение об этом принято, можно также регулировать. Наконец, мы можем задать, на сколько должны отличаться пикселы по яркости, чтобы принять решение о том, что мы имеем дело с контуром.
На панели Unsharpen Mask (Нечеткая маска) можно настроить следующие параметры:
Amount (Количество) — определяет степень увеличения контраста пикселов; Radius (Радиус) — определяет ширину контура, подвергаемого воздействию инструмента; Threshold (Порог) — определяет диапазон яркости соседних пикселов, при котором будет увеличиваться их резкость.Фильтр Sharpen (Резкость) немного повышает резкость изображения за счет увеличения различий между цветовыми оттенками соседних пикселов.

Рис. 89. Исходное изображение

Рис. 90. Нечеткая маска (Unsharp Mask)

Рис. 91. Резкие границы (Sharpen Edges)

Рис. 92. Резкость (Sharpen)
Фильтр Sharpen More (Резкость + ) действует так же, как и Sharpen (Резкость), но примерно в три раза сильнее.
Фильтр Sharpen Edges (Резкие границы) незначительно повышает резкость изображения за счет увеличения различий между теми пикселами, которые по своему цвету существенно отличаются от соседних. В результате получается эффект увеличения резкости на границах (краях) изображения.
На следующих рисунках показано действие рассмотренных выше инструментов повышения резкости.

Рис. 93. Исходное изображение

Рис. 94. Резкие границы (Sharpen Edges)

Рис. 95. Резкость (Sharpen)

Рис. 96. Резкость (Sharpen) + (Sharpen More)
