Рисование во FLASH
В этой главе мы рассмотрим основные способы создания рисунков в векторном редакторе Flash. Главная наша цель — ознакомиться с инструментами рисования. Инструменты выбора цвета были описаны в главе 1, поэтому здесь мы не будем рассматривать их подробно. Вся мощь Flash направлена на создание анимации (видеоклипов, фильмов), и большинство инструментов ориентировано именно на это. Однако анимацию в Flash мы рассмотрим в следующей главе, а здесь остановимся на использовании лишь тех инструментов, которые нужны для создания и редактирования статических изображений.
Таким образом, в этой главе мы рассматриваем Flash просто как векторный редактор для создания и изменения векторных изображений. Техника работы с векторными изображениями отличается от способов работы с растровыми картинками. Вместе с тем, в Flash вы имеете возможность импортировать в свою векторную графическую композицию растровые изображения. При этом их можно масштабировать, осуществлять геометрические преобразования как целого объекта, но нельзя корректировать цвет пикселов. Иначе говоря, растровое изображение в векторном редакторе представляется как некий единый объект, хотя средствами Flash можно попытаться разделить его на отдельные части. Анализ изображения с целью коррекции цвета, контрастности, выделения фрагментов и т. п. производится совсем другими средствами — растровыми редакторами, например, Photoshop. При работе в векторном редакторе вы должны уяснить прежде всего, что все изображения или их фрагменты представляют собой объекты графической композиции. Каждый объект можно модифицировать, т. е. изменить. Если объекты были соединены в один групповой объект, то редактировать исходные объекты уже нельзя: с точки зрения программы Flash они перестали быть автономными объектами композиции, хотя мы из эстетических, логических и других соображений все еще продолжаем воспринимать их как отдельные части целой картины.
Flash — это компьютерная программа, в которой все элементы являются объектами (с точки зрения объектно-ориентированного программирования). Объекты характеризуются свойствами. Мало знать имя (название) объекта, хотя нередко в имени видна попытка отразить его сущность. Только изучив свойства объекта, мы можем понять, чем является тот или иной объект. Например, в математической теории множеств не дается определение понятия «множество» с математической точки зрения. Конечно, там есть слова, призванные направить нашу интуицию » должное русло, но все они в совокупности не являются математическим определением. Добавим: многие, даже профессора, продолжают считать, что задача какой-либо теории состоит в том, чтобы дать определение предмета исследования. Поэтому они предпринимают неимоверные усилия, скорее в лингвистической, чем в предметной области, чтобы дать исчерпывающее, на все времена, словесное определение. На наш взгляд, все эти труды напрасны, поскольку не ведут к цели: уяснению того, что с чем связано. Названия могут быть удачными или нет, но не они формируют наши понятия в конечном счете. Впрочем, главная задача математики — не в создании строгих определений, а в построении моделей действительности. Так, например, мы постигаем идею множества, изучив его математические свойства, выраженные в виде теорем, а не житейские метафоры. Все сказанное выше является лишь преамбулой к последующему изложению, понимание которой желательно, но совсем необязательно для дальнейшего чтения.
Произведения статической графики, созданные в Flash, можно потом использовать в более грандиозных проектах, таких как мультфильмы. Кроме того, их можно экспортировать в файлы других форматов векторной и растровой графики. Часто бывает удобно нарисовать что-нибудь от руки именно в векторном редакторе, а затем экспортировать результат в файл растрового формата, чтобы открыть его потом, например, в Photoshop для окончательной редакции. Например, подготовку обложки книги часто делают в векторном редакторе (заливки цветом определенных участков, тексты, авторские дорисовки). При этом живописные элементы (репродукции картин, фотографии и т. п.) предварительно обрабатывают в растровом редакторе, а затем импортируют в векторный редактор, чтобы составить общую и окончательную композицию. Изображения в векторном формате 5WF, созданные в Flash, можно публиковать на Web-страницах. Пока это един-ггвенный векторный формат, пригодный для публикации в Web.
В главном окне Flash нас будут интересовать в основном панель инструментов, политры настройки параметров и список слоев. Такой специфический инструмент, как временная шкала, расположенный на видном месте, нужен при создании анимационной графики. Мы отложим его рассмотрение до следующей главы. Так что пока забудьте о нем.
Внимание! При описании инструментов Flash, если специально не оговорено, имеется в виду версия 5.0. Особенности Flash MX мы будем оговаривать особо.
В верхней части главного окна Flash 5.0 находится, как и у всех графических реакторов и других прикладных программ, строка меню. Ниже меню располагается горизонтальная панель с инструментами; вдоль левой стороны окна — панель инструментов рисования (Tools). Чтобы скрыть или показать их, следует воспользоваться командами Window>Toolbars>Main (Окно>Панели инструментов>Главная) Window>Tools (Окно>Инструменты). В правой части окна находятся так называемые плавающие палитры (панели) параметров, которые можно перемещать. Первоначально открыто лишь несколько палитр из довольно большого множества палитр, имеющихся в Flash. Чтобы открыть недостающую палитру, выполните команду Window>Panels (Окно> Панели) и выберите нужную палитру в меню. Чтобы убрать с экрана палитру, выполните аналогичные действия (команды меню Window>Panels являются триггерами, т. е. находятся в одном из двух возможных состояний: включена/отключена). Панели параметров мы называем палитрами, как это принято в Photoshop. Вы можете называть их, как хотите. Палитры можно удалять с экрана, чтобы освободить место для рисования и просмотра изображений, и возвращать, когда они понадобятся.
В центре окна Flash находится рабочее поле, на котором и происходит рисование. Это поле находится в отдельном окне главного окна. Стандартное имя этого окна — Movie (кино, фильм, мультфильм). Дело в том, что все, что создается в Flash, рисунки или анимация, имеет общее название — фильм или мультфильм (по-английски, movie). Если быть точнее, на рабочем поле расположен так называемый монтажный стол или область видимого документа Flash. Все, что выходит за рамки монтажного стола, не будет видно при демонстрации конечного результата, но будет в нем содержаться.

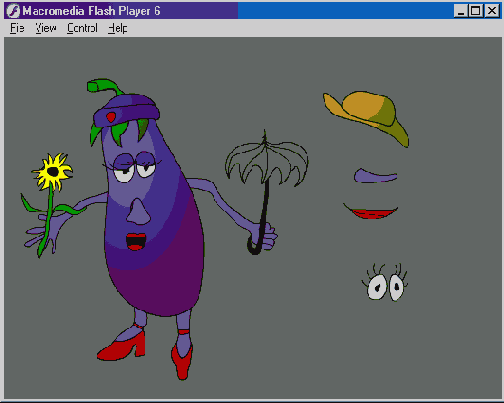
Рис. 430. Главное окно Flash 5.0
Главное окно Flash MX несколько отличается от главного
окна Flash 5.0, но построено на тех же основных принципах. Мы небудем
подробно рассматривать все его особенности. Остановимся лишь на основных
моментах. В Flash MX сокращено количество палитр. В меню Window
(Окно) нет подменю Panels (Панели),
в котором можно выбрать панель (палитру), чтобы открыть или закрыть ее.
Палитры в Flash MX открываются и закрываются непосредственно с помощью
меню Window. Обратим внимание, что все свойства
текущего (т. е. выделенного) элемента на рабочем поле отображаются на
одной палитре Properties (Свойства), которая
по умолчанию расположена внизу. Ее еще называют инспектором
свойств (properties inspector). Содержание этой палитры зависит
от текущего объекта (т. е. выделенного в данный момент). Иначе говоря,
содержание палитры свойств контекстно зависимо. Это очень удобно. А в
Flash 5.0 свойства объекта рассредоточены по нескольким палитрам или по
нескольким вкладкам одной палитры. По умолчанию в Flash MX открывается
палитра действий (Actions), предназначенная
для работы со сценариями на языке Action Script. Сценарии используются
при создании анимаций (мультфильмов). Поэтому в случае работы над обычной
графикой эту палитру можно закрыть, чтобы освободить место.
В левой части главного окна Flash находится панель инструментов
Tools. Именно она содержит инструменты, используемые при рисовании
и редактировании изображений. Упомянутые выше палитры предназначены для
настройки параметров инструментов. Итак, есть инструменты и есть палитры
настройки параметров. Следует также помнить, что щелчок правой кнопкой
мыши на нарисованном объекте раскрывает контекстное меню, в котором можно
выбрать команды (пункты, опции), относящиеся к этому объекту.

Рис. 431. Главное окно Flash MX

Рис. 432. Панель инструментов Flash 5,0 с указанными основными инструментами рисования
На панели инструментов, в числе прочих, находятся три наиболее важных и часто используемых инструмента:



Инструмент 
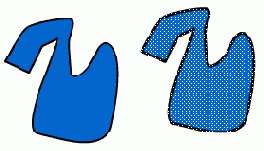
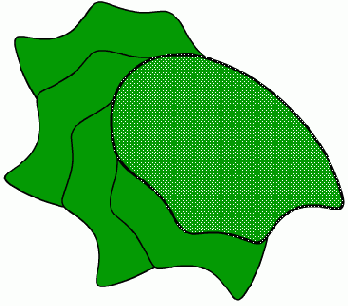
Выберите инструмент Arrow. Для этого просто щелкните на нем. Теперь щелчок мышью можно использовать для выделения. Результат щелчка на объекте будет зависеть от того, на чем именно он был сделан, — на контуре или на заливке. Если объект имеет и контур, и заливку, то для выделения их обоих можно дважды щелкнуть на заливке. Есть и другой, более универсальный способ — очертить («растянуть») прямоугольную область выделения. При этом вы можете обвести создаваемой областью выделения несколько объектов. Для этого нажмите левую кнопку мыши в одном углу создаваемой области и, удерживая кнопку мыши нажатой, перетащите указатель в другой угол, после чего отпустите кнопку. При этом вы увидите границы (обычно синего цвета) области выделения. Ваша задача состоит втом, чтобы охватить этими границами выделяемые объекты. Все, что выделено в данный момент, приобретет характерную окраску мелкосетчатой структуры. Убедитесь, что все нужные вам объекты выделены. Если ваша цель не достигнута, повторите операцию выделения более тщательно.

Рис. 433. Невыделенный (слева) и выделенный (справа) графические объекты
Если у вас на рабочем поле находятся несколько относительно простых
объектов, достаточно удаленных друг от друга, и вы уверены, что сможете
охватить прямоугольником нужное их подмножество, то черная стрелка подойдет
для этой цели. Однако нередко встречаются более сложные ситуации, когда
прямоугольник охвата слишком груб, чтобы выделить нужные объекты. В этом
случае вы можете воспользоваться более прецизионным инструментом, называемым
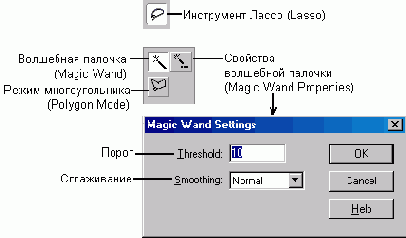
Режим «Волшебная палочка» (Magic Wand) установлен
по умолчанию. Чтобы изменить его параметры, следует щелкнуть на кнопке
свойств этого режима (Magic Wand Properties).
В результате откроется диалоговое окно, в котором можно ввести значения
параметров. Поэкспериментируйте с различными значениями этих параметров,
чтобы понять их смысл.
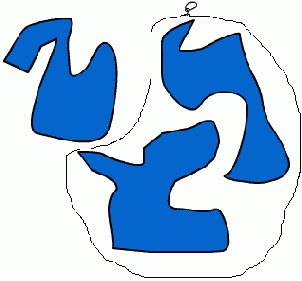
В режиме, установленном по умолчанию, инструмент «Лассо» позволяет нарисовать
произвольную замкнутую линию, обозначающую границу выделения. В этом случае
нажмите кнопку мыши в точке начала контура выделения и, удерживая ее,
переместите указатель по траектории, охватывающей нужную область. При
этом удет появляться контур выделения. Отпустите кнопку мыши, когда указатель
приблизится к начальной точке траектории выделения. Убедитесь, что все
объекты в только что созданной области выделены.

Рис. 434. Раздел Options панели инструментов при выбранном инструменте «Лассо»
Если выбран «Режим многоугольника» (Polygon Mode), то создать область выделения чуть сложнее. Сначала щелкните в начальной точке контура выделения, затем переместите указатель в какую-нибудь другую точку и снова щелкните. Появится отрезок прямой линии. Теперь переместите указатель в новое место и снова щелкните. Появится второй отрезок прямой, примыкающий к первому. Чтобы завершить построение контура выделения, сделайте двойной щелчок. Все объекты, охваченные созданным контуром, будут выделены, а сам контур исчезнет.
Чтобы выделить все объекты, нажмите клавиши <Ctrl>+<A> или выполните команду Edit>Select All (Редактировать>Выделить все). Чтобы отменить выделение, нажмите клавиши <Ctrl>+<Shift>+<A> или выполните команду Edit>Deselect Аll (Редактировать>Отменить выделение всего).
Прежде чем начать рисовать, следует приобрести твердые навыки выделения объектов или их частей, а также привыкнуть контролировать текущее выделение.

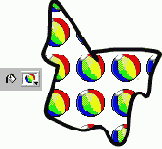
Рис. 435. Выделение графических объектов с помощью инструмента «Лассо»
Инструмент 
Овалы
В основе многих графических конструкций лежат простейшие элементы. Типичным примером такого элемента является овал (эллипс и круг). В этом разделе вы не только научитесь рисовать овалы, но и познакомитесь с некоторыми важными панелями инструментов, которые имеют общее значение, не только для овалов. Поэтому в порядке изучения Flash не следует пренебрегать этим разделом: именно здесь мы рассмотрим основы рисования в этом редакторе. Хотя далеко не все, что важно знать и уметь в векторной графике, рассматривается на примере овалов.
Для создания овала на панели инструментов предусмотрен специальный инструмент Oval (Овал). Прежде всего, вы можете назначить цвета для внешнего контура и внутренней области овала. Для этого воспользуйтесь цветными квадратами выбора цвета на панели инструментов. С этим можно и не торопиться, поскольку цвет можно изменить в любой момент.
Чтобы нарисовать овал, выберите щелчком на панели инструментов «Овал». Затем нажмите кнопку мыши в какой-нибудь точке на рабочем поле и, удерживая ее в нажатом состоянии, перетащите указатель в другое место и отпустите кнопку. Если вам требуется не овал, а круг, то выполните те же действия при нажатой клавише <Shift>.
После выбора инструмента «Овал» вы можете определить цвет штриха (линии обводки), его толщину и стиль, а также цвет заливки. Цвета штриха и заливки можно установить с помощью квадратов выбора цвета на панели инструментов, а можно воспользоваться палитрами Stroke (Штрих) и Fill (Заливка). В Flash MX свойства фигуры (в данном случае — овала) отображаются и доступны для изменения в палитре Properties (Свойства).
Штрих может быть сплошным (solid), прерывистым, в виде пунктира и т. д. Все перечисленное называется стилями линий. Заливка (заполнение фигуры) может быть однотонной, градиентной (с применением до 8 цветов), а также с использованием растрового изображения (bitmap). Указанные палитры используются при рисовании не только овалов, но и других фигур. Поэтому имеет смысл их хорошо освоить. Самый надежный способ — эксперимент.
На палитре Stroke имеется меню (кнопка со
стрелкой в правом верхнем углу), в котором можно выбрать пункт Custom
(Пользовательский), чтобы задать свой стиль штриха.

Рис. 436. Одна из простейших фигур — овал. Он состоит из внешнего контура и внутренней области

Рис. 437. Палитра Stroke, в которой задаются параметры линий

Рис. 438. Палитра Properties Flash MX в случае, когда выделенным элементом является штрих (линия)
Теперь попробуйте переместить овал в другое место на рабочем поле. Для
этого необходимо сначала выделить перемещаемый объекте помощью инструмента

Запомните общее правило: сначала выделите объект для последующих операции над ним, а затем укажите собственно операцию.
Инструмент «Стрелка» (черная стрелка) является основным при выполнении операции выделения. Запомните его — черная стрелка, расположенная наверху слева на панели инструментов. Дело в том, что созданный нами овал является композицией двух объектов — внешнего контура и внутренней области. Этот дуализм — обычное дело в редакторах векторной графики. Фигуры (формы) в векторном редакторе состоят в общем случае из контура (обрисовки) и внутренней области. В частном случае мы можем удалить контур или внутреннюю область фигуры, или разъединить их для последующей самостоятельной «жизни». Чтобы убедиться в этом, щелкните сначала на внешнем контуре овала, а затем — на его внутренней области. Вы увидите, что соответствующие объекты изменяют цвет: появляется ячеистая структура, отображающая факт выделения. Простые эксперименты позволят вам быстро и надолго усвоить, о чем идет речь. Поэкспериментируйте с выделением, чтобы понять, чем выделенный объект отличается от невыделенного. Выделенный объект можно перетащить мышью в другое место рабочего поля, перекрасить в другой цвет или удалить.

Рис. 439. Внутренняя область овала выделена и перемещена относительно внешнего контура
Чтобы выделить овал целиком (и контур, и внутреннюю область), можно поступить одним из следующих трех способов:
Выберите инструмент «Стрелка» (Arrow). Нажмите левую кнопку мыши левее и выше овала и, удерживая ее в нажатом состоянии, перетащите указатель мыши в точку, расположенную где-нибудь правее и ниже овала. Овал окажется окружен прямоугольником. Отпустите кнопку мыши. В результате контур и внутренняя область овала приобретут характерный цвет, указывающий, что они выделены.
Рис. 440. Прямоугольник охватывает область выделения и виден в процессе выделения. В данном случае будет выделен овал
Выберите инструмент Дважды щелкните на овале, чтобы выделить и внешний
контур, и его внутреннюю область. Результат должен быть выражен изменениями
в их внешнем виде. Этот способ самый быстрый, но в случае сложных фигур
он может оказаться неточным (выделяются не только нужные объекты).
Дважды щелкните на овале, чтобы выделить и внешний
контур, и его внутреннюю область. Результат должен быть выражен изменениями
в их внешнем виде. Этот способ самый быстрый, но в случае сложных фигур
он может оказаться неточным (выделяются не только нужные объекты).
Итак, объект (в нашем случае — овал) выделен. Теперь его можно перетащить в любое место рабочего поля. Для этого выберите инструмент «Стрелка», нажмите левую кнопку мыши на овале, перетащите указатель в нужное место и затем отпустите кнопку мыши.
Чтобы изменить параметры внешнего контура или внутренней области овала, следует сначала их выделить, а затем воспользоваться палитрами Stroke (Штрих) или Fill (Заливка). Напомним, что в Flash MX параметры сосредоточены в одной палитре Properties (Свойства).
Овал или круг можно использовать как начальный этап создания более сложных
фигур. Для этого выберите инструмент 
>,
<
>
и <
Чтобы добавить маркер, выберите инструмент «Перо» (Реn) и щелкните на нужном месте контура. Для удаления маркера выделите его с помощью инструмента «Субвыделение» и нажмите клавишу <Delete>.

Рис. 441. Применение субвыделения к контуру овала создает на нем маркеры (слева). Если щелкнуть на маркере, то появится отрезок прямой, касательной к овалу в точке расположения маркера (справа) и в нескольких соседних точках с маркерами

Рис. 442. Эта фигура получена из овала
Изменять контур фигуры можно и с помощью черной стрелки. Для этого выберите ее, затем нажмите кнопку мыши на контуре и, удерживая ее, переместите указатель в нужную точку. Во время перемещения около указателя появится изображение дуги.
Прямоугольники
Прямоугольник является еще одной простой фигурой, которая, как и овал, часто используется в качестве элемента при создании более сложных рисунков. Какая структурная схема или чертеж обойдутся без прямоугольников?
Чтобы нарисовать прямоугольник, воспользуйтесь инструментом Rectangle («Прямоугольник»). Прямоугольник в общем случае состоит из двух объектов — внешнего контура и внутренней области. Прежде чем рисовать прямоугольник, вы можете назначить цвета для внешнего контура и внутренней области (заливки). Для этого воспользуйтесь цветными квадратами выбора цвета на панели инструментов. С этим можно и не торопиться, поскольку цвет можно изменить в любой момент.
Итак, выберите на панели инструментов Rectangle
(«Прямоугольник»). Это делается щелчком на кнопке с изображением квадрата.
Нажмите кнопку мыши в том месте рабочего поля, где будет располагаться
верхняя левая вершина вашего прямоугольника. Затем перетащите указатель
в точку, где должна быть нижняя
правая вершина прямоугольника. В результате на рабочем поле появится прямоугольник.
Если вам требуется идеальный квадрат, то выполните те же действия при
нажатой клавише <Shift>.
Чтобы изменить параметры внешнего контура и внутренней области прямоугольника, воспользуйтесь палитрами Stroke (Штрих) и Fill (Заливка). Перед этим не забудьте выделить объект — контур или внутреннюю область. Порядок действий такой же, как и в случае овала (см. предыдущий раздел). Напомним, что в Flash MX параметры сосредоточены в одной палитре Properties (Свойства).
На панели инструментов есть кнопка Round Rectangle Radius (Радиус скругления углов), щелкнув на которой можно открыть окно Rectangle Settings для ввода величины радиуса, который измеряется в пунктах (1 пункт = 1/72 дюйма).

Рис. 443. Углы прямоугольника можно скруглить, задав радиус
Как и в случае овала, к прямоугольнику можно применить инструмент 

Рис. 444. Изменение формы прямоугольника с помощью инструмента «Субвыделение»
Изменять контур фигуры можно и с помощью черной стрелки. Для этого выберите ее, затем нажмите кнопку мыши на контуре и, удерживая ее, переместите указатель в нужную точку. Во время перемещения около указателя появится изображение дуги.
Рис. 445. Деформации прямоугольника с помощью инструмента выделения (черной стрелки)
Линии
Линии можно рисовать с помощью нескольких инструментов: «Карандаш» (Pencil), «Линия» (Line) и «Перо» (Реn). Для каждого из них найдется ситуация, в которой он наиболее эффективен. Способность различать ситуации и выбирать наиболее подходящие для них инструменты приходит, как известно, с опытом. Рассмотрим перечисленные инструменты по порядку.
Инструмент «Карандаш» (Pencil)
Рассмотрим инструмент, с помощью которого можно рисовать произвольные линии и фигуры. Этот инструмент называется «Карандаш» (Pencil). Выберите его на панели инструментов и нарисуйте на рабочем поле произвольную линию. Чтобы нарисовать линию, нажмите левую кнопку мыши в точке начала линии и, не отпуская ее, переместите указатель. Линия на рабочем полеТговторит трассу перемещения указателя мыши. Отпустите кнопку мыши в конечной точке линии.
Чтобы изменить параметры линии, выберите сначала инструмент «Стрелка» (Arrow). Затем дважды щелкните на линии, чтобы она оказалась выделенной. Теперь можно воспользоваться палитрой Sroke (Штрих), чтобы задать параметры линии, если их текущие значения вас не устраивают: стиль, толщину и цвет.

Рис. 446. Рисование линии и палитра Stroke настройки ее параметров
При выборе инструмента «Карандаш» (Pencil) в разделе Options на панели инструментов появляется кнопка с отображением текущего режима рисования линии. Щелчок на ней открывает меню для выбора нужного режима:
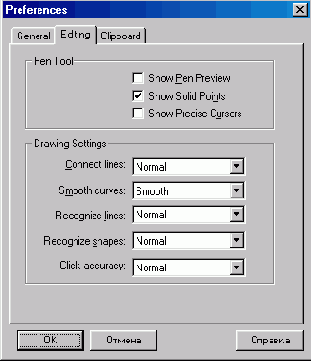
Sraighten (Выпрямить). Выпрямляетлинии. Применяется к геометрическим фигурам, таким как прямоугольники, треугольники, окружности; Smooth (Сгладить). Убирает неровности в линиях, вызванные обычно дрожанием руки при рисовании; Ink (Чернила). Слегка смягчает и распрямляет линии.Вы можете указать Flash, как вам требуется обрабатывать линии. Для этого выполните команду Edit > Preferences (Редактировать>Настройки) и перейдите в открывшемся окне на вкладку Editing (Редактирование). На этой вкладке сейчас нас интересует группа параметров Drawing Settings (Параметры рисования).

Рис. 447. Окно настройки параметров сглаживания линий и распознавания фигур в Flash 5.0

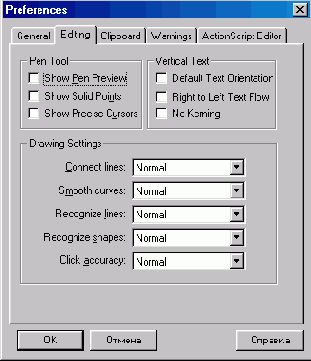
Рис. 448. В Flash MX окно Preferences содержит
большее количество вкладок и параметров. Вкладка настройки параметров
сглаживания линий и распознавания фигур
В раскрывающемся списке Smooth curves (Сглаженные
кривые) выберите один из параметров:
Аналогичным образом можно указать Flash режим распознавания обычных линий, окружностей, овалов, квадратов, прямоугольников и дуг. Так, для линий выберите в раскрывающемся списке Recognize lines (Распознавание линий) один из следующих параметров:
Off (Heт); Strict (Строго); Normal (Нормально). Устанавливается по умолчанию; Tolerant (Приблизительно).Для других фигур выбирайте аналогичные параметры в раскрывающемся списке Recognize shapes (Распознавание фигур).
Форму линии, нарисованной с помощью инструмента «Карандаш» (Pencil),
можно редактировать посредством модификатора кривизны. Для этого выберите
инструмент 
Инструмент «Линия» (Line)
Для рисования абсолютно прямых линий применяется инструмент, 

Рис. 449. Примеры различных линий, нарисованных с помощью инструмента «Линия»
Инструмент «Перо» (Реn)
Инструмент 
Параметры настройки инструмента «Перо» можно установить на вкладке Editing (Редактирование) в окне, которое открывается командой Edit>Preferences (Редактировать>Настройки). В группе параметров Pen Tool (Инструмент «Перо») вы найдете три флажка.
Установите флажок Show Pen Preview (Показывать предварительный просмотр «Пера»), чтобы видеть, где появится ваша линия. Установите флажок Show Solid Points (Показывать сплошные указатели), чтобы невыделенные маркеры (anchor points) появлялись на экране как заполненные цветом, а выделенные — как незаполненные (этот вариант принят по умолчанию). Снимите этот флажок, чтобы отображение маркеров было противоположным. Установите флажок Show Precise Cursors (Показывать точные курсоры), чтобы указатель мыши для инструмента «Перо» (Реn) имел вид тонкого перекрестия. Это может оказаться полезным для более точного позиционирования линий. Если снять этот флажок, то указатель будет иметь вид перьевой ручки.
Чтобы нарисовать с помощью «Пера» прямую линию, выберите сначала этот инструмент, а затем щелкните в начальной и конечной точках создаваемой линии. Этот процесс можно продолжить, щелкая в других точках. В результате получится прямая или ломаная линия. Если при этом удерживать нажатой клавишу <Shift>, то угол наклона сегментов ломаной линии будет кратен 45 градусам. Двойной щелчок на конечной точке или щелчок в каком-нибудь другом месте при нажатой клавише <Ctrl> завершает рисование линии. Если место указателя мыши в форме пера годится, чтобы щелкнуть для завершения рисования линии, то около указателя появляется маленький кружок. Рисование можно завершить также путем выбора какого-нибудь другого инструмента.

Рис. 450. Рисование линии с помощью «Пера». В данном случае линия состоит из прямых сегментов
Если завершить рисование ломаной линии недалеко от начальной точки, а затем щелкнуть на этой точке, то линия замкнется. При этом внутренняя область будет заполнена текущим цветом заливки.

Рис. 451. Если конечная точка линии находится недалеко от начальной, то щелчок на ней замкнет линию
Чтобы отредактировать сегмент ломаной линии, выберите инструмент «Субвыделение» (белая стрелка) и выделите сегмент. Затем переместите маркер сегмента в нужное положение.
С помощью «Пера» можно рисовать не только прямые, но и кривые сегменты. Выполните следующие действия:
-
Убедитесь что выбран инструмент «Перо» (Реn).
Установите указатель в месте начала кривой и нажмите
левую кнопку мыши. Появится первый маркер, а указатель мыши примет вид
стрелки.
Переместите указатель в каком-нибудь направлении, чтобы
появилась касательная к будущей кривой. Если при этом удерживать нажатой
клавишу <Shift>, то угол наклона касательной будет кратным 45
градусам.
Отпустите кнопку мыши. Длина и наклон касательной определяют
форму сегмента кривой.
Установите указатель мыши в точке конца создаваемой
кривой. Нажмите левую кнопку и переместите указатель, чтобы завершить
рисование сегмента кривой.

Рис. 452. Чтобы нарисовать следующий сегмент кривой, установите указатель мыши в точке его конца и удерживая нажатой кнопку мыши переместите его в нужном направлении.
Чтобы отредактировать сегмент кривой (изменить его форму), выберите инструмент «Субвыделение» (белая стрелка) и выделите сегмент. Появится касательная. Далее вы можете выполнить одно из двух действий:
скорректировать положение маркеров на кривой; скорректировать положение маркеров касательной, изменяя тем самым ее длину и наклон, от которых зависит форма кривой.После того как вы нарисовали ломаную прямую или кривую линию, замкнутую или нет, можно воспользоваться палитрами Stroke (Штрих) и Fill (Заливка), чтобы изменить параметры линии и внутреннего заполнения (в случае замкнутого контура). Об этих палитрах мы уже говорили, когда рассматривали другие инструменты рисования.

Рис. 453. Этот рисунок создан «Пером» с использованием градиентной заливки
Оптимизация формы кривых
Оптимизация формы кривых позволяет снизить число отдельных элементов, составляющих кривую, что в конечном счете способствует сокращению объема файла. Оптимизацию можно производить неоднократно. Визуально эффект оптимизации похож на сглаживание. Для проведения оптимизации выделите объект или группу объектов и выполните команду Modify>Optimize (Модифицировать >Оптимизировать). В результате откроется диалоговое окно для ввода параметров оптимизации. Ползунок Smoothing (Сглаживание) позволяет установить степень сглаживания от None (Нет) до Maximum (Максимально). Если требуется задать режим многократной оптимизации, то установите флажок Use multiple passes (slower). Для вывода сообщения об итогах оптимизации установите флажок Show totals message.

Рис.454. Окно для ввода параметров оптимизации формы кривых
Внимательно отнеситесь к результатам оптимизации: не пропали ли из вашего рисунка какие-нибудь детали? Если результат вас не устраивает, выполните команду Edit>Undo (Редактировать>Отменить).
Инструменты «Кисть» (Brush) и «Ластик» (Eraser)
Известно, что рисовать кистью — совсем другое дело, нежели карандашом или пером. Вы, наверное, слышали, что бывают кисти из свиной щетины, колонковые, беличьи и т. п. Они могут иметь различную форму. При рисовании кистью эффект определяется и тем, как сильно вы надавливаете ею на холст. В общем, использование кисти не простое дело.
В Flash имеется инструмент «Кисть» (Brush),
имитирующий настоящие кисти, который можно настроить по своему усмотрению.
Чтобы воспользоваться им, щелкните на кнопке 
Если выбрать инструмент «Кисть», то на панели инструментов в группе Options
станут доступными его параметры, такие как режим, размер, форма и др

Рис. 455. Параметры инструмента «Кисть»

Рис. 456.
Режим кисти (Brush Mode) определяет соотношение инструмента «Кисть» с уже готовыми изображениями на рабочем поле: Paint Normal (Нормальное закрашивание). Используется, когда не нужно заботиться о других объектах. Это — обычный режим использования кисти. Paint Fill (Окрашивание заливок). Позволяет окрашивать пустые участки рабочего поля, а также уже существующие заливки. Paint Behind (Окрашивание позади объекта). Позволяет окрашивать пустые участки рабочего поля. Даже если мазки идут через объект, он остается незакрашенным. Paint Selection (Окрашивание выделенной заливки). Окрашивается только та заливка, которая была ./U предварительно выделена. Paint Inside (Закрашивание внутри контура). Окрашивается только область заливки, в которой вы начали окрашивание. Можно окрашивать и пустые участки рабочего поля. Размер кисти (Brush Size) выбирается в раскрывающемся списке, в котором показаны кружки различных размеров. Форма кисти (Brush Shape) выбирается в раскрывающемся списке, где содержатся различные профили кисти. Эффект применения кисти той или иной формы проявляется при рисовании под углом. Давление (Pressure). Этот параметр появляется на панели инструментов только при подключении к компьютеру специального планшета с ручкой. При этом ширину кисти можно регулировать нажимом ручки.Инструмент «Ластик» (Eraser) предназначен
для стирания (удаления) элементов фигур. Если говорить точнее, то он закрашивает
их цветом рабочего поля. По умолчанию этот цвет белый. Однако его можно
изменить. Для этого выполните команду Modify>Movie
(Модифицировать>Мультфильм) и в диалоговом окне выберите цвет в поле
Background Color (Цвет фона).
В разделе Options на панели инструментов можно
выбрать форму и размер пятна ластика, атакже режим (Eraser
Mode) и параметр Faucet (Водопроводный
кран).

Рис. 457.

Рис. 458.

Рис. 459. Исходная фигура (левый объект) и результат применения «Ластика» с параметром Faucet к самой темной области заливки (правый объект)
Размер зазора (Gap Size)
Можно заполнить цветом участки, обведенные незамкнутыми линиями, т.
е. имеющие зазоры. Режим 
Преобразование заливки (Transform Fill)
Режим 

Рис. 461. Расположение инструментов для преобразования и кнопок выбора режимов заливки в Flash 5.0

Рис. 462. Расположение инструментов для преобразования и кнопок выбора режимов заливки в Flash MX
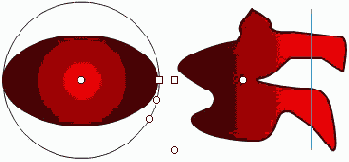
Допустим, у нас есть некоторая фигура, которая залита градиентом. Выберите
инструмент «Ковш с краской», и затем Transform Fill
(Преобразование заливки) и щелкните на фигуре. В результате вокруг фигуры
появится так называемая граница редактировании с
маркерами. Если градиент радиальный, то граница редактирования
будет круглой, а в случае линейного градиента — прямоугольной. Форма указателя
мыши будет изменяться в зависимости оттого, на какой маркер он наведен.
Каждый маркер редактирования имеет свое назначение. Пробуйте перемещать
их, чтобы увидеть, как изменяются параметры градиентной заливки
Если фигура заполнена не градиентом, а растровым изображением, то вы также
можете редактировать заполнение — изменять его масштаб и вращать. О заполнении
растровым изображением мы еще расскажем позже.

Рис. 463. Границы редактирования около фигур, залитых, градиентом
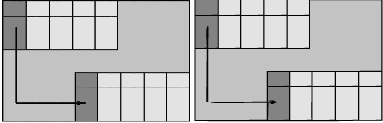
Блокировка заливки (Lock Fill)
Вместе с инструментом заливки можно использовать режим 
Выберите инструмент «Ковш с краской» (Paint Bucket) или «Кисть» (Brush) с заливкой градиентом или растровым изображением. Затем щелкните на инструменте «Блокировка заливки» (Lock Fill) так, чтобы соответствующая кнопка оказалась в нажатом состоянии. Начните заливать объекты с точки, где предполагается центр заливки.
Мы выбрали радиальную заливку и установили блокировку заливки. На рабочем поле мы нарисовали четыре фигуры, расположенные по горизонтали. Применение заливки с помощью «Ковша с краской» последовательно ко всем этим фигурам дало результат, показанный на рисунке. Еще более интересный эффект получается при заливке растровым изображением.

Рис. 464. Заливка фигур радиальным градиентом с блокировкой заливки

Рис. 465. Заливка фигур растровым изображением с блокировкой заливки
Можно поступать и наоборот. Сначала установите все необходимые параметры заливки цветом с блокировкой, а затем нарисуйте несколько фигур.
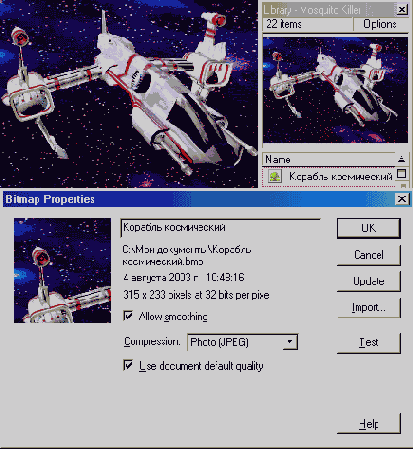
Заливка фигуры растровым изображением
Мы уже упоминали, что фигуры можно заполнять не только цветом или градиентом, но и растровым изображением из файла. Чтобы использовать растровое изображение в качестве элемента заливки (заполения) фигуры, выполните следующее:
-
1. Нарисуйте фигуру, которую вы хотите заполнить растровым
изображением. Например, это может быть прямоугольник, овал или более
сложная фигура.
2. Выполните команду File>Import
(Файл>Импорт). В результате откроется диалоговое окно
Import (Импорт).
3. Выберите в диалоговом окне файл растрового формата,
картинку из которого вы хотите использовать для заполнения вашей фигуры.
На рабочем поле появится растровое изображение.

4. Выполните команду Modify>Break Apart (Модифицировать>Разделить). В результате Flash разделит изображение на отдельные цветовые блоки, но это его внутреннее дело. 5. Щелкните на инструменте
 6. Щелкните на растровом изображении, которое появилось
на рабочем поле. Заметьте, что в поле инструмента «Цвет заливки»
(Fill Color) на панели инструментов появилась миниатюра растрового
изображения.
7. Щелкните на фигуре, которую нужно заполнить.
Flash заполнит фигуру растровым изображением, будто выложит плиткой.
6. Щелкните на растровом изображении, которое появилось
на рабочем поле. Заметьте, что в поле инструмента «Цвет заливки»
(Fill Color) на панели инструментов появилась миниатюра растрового
изображения.
7. Щелкните на фигуре, которую нужно заполнить.
Flash заполнит фигуру растровым изображением, будто выложит плиткой.

Вместо инструмента «Ковш с краской» (Paint Bucket) можно использовать «Кисть» (Brush). В этом случае рекомендуется использовать широкую кисть.
Теперь, при желании, вы можете отредактировать заливку фигуры растровым изображением. Это делается таким же способом, как и в случае градиентной заливки. Выберите инструмент «Ковш с краской» и режим Transform Fill (Преобразование заливки) и щелкните на фигуре. В результате вокруг элемента заливки (растрового изображения) появится так называемая граница редактирования с маркерами. Форма указателя мыши будет изменяться в зависимости от того, на какой маркер он наведен. Каждый маркер редактирования имеет свое назначение. Пробуйте перемещать их, чтобы увидеть, как изменяются параметры градиентной заливки.

Рис. 468. Редактирование заливки фигуры растровым изображением
Преобразование линий в заливку
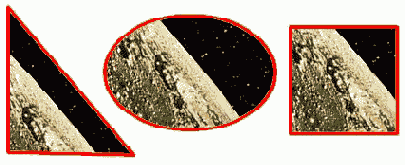
Линия, нарисованная с помощью инструментов «Карандаш» (Pencil) или «Линия» (Line), а также внешние контуры других объектов могут быть залиты цветом или растровым изображением. Конечно, если линия очень тонкая, то эффект заливки не будет заметен.
Нарисуйте достаточно широкую линию. Для этого в палитре Stroke (Штрих) установите значение ширины линии, равное 10. Далее, преобразуйте линию в объект заливки: выполните команду Modify>Shape>Convert Lines to Fills (Модифицировать>Форма>Конвертировать Линии в Заливки). Выберите инструмент «Ковш с краской» (Paint Bucket) и щелкните на линии. В результате она будет заполнена тем, что вы предварительно выбрали.

Рис. 469. Линия до (слева) и после (справа) заливки радиальным градиентом
Пипетка
Инструмент 
-
1. Выберите инструмент «Пипетка».
2. Выделите контур или внутреннюю область объекта. Если
выделен контур, то активизируется инструмент «Чернильница» (Ink
Bottle). Если выделена внутренняя область, то активизируется
инструмент «Ковш с краской» (Paint Bucket)
с включенной блокировкой заливки.
3. Щелкните на другом контуре или заливке, чтобы придать
им свойства исходного объекта.
Масштабирование, вращение и искажение объектов
Объекты можно увеличить или уменьшить, а также повернуть на некоторый угол. Для этого предназначена команда Modify>Transform (Модифицировать Преобразовать). При выполнении этой команды появляется меню, в котором можно выбрать команды Scale (Масштабировать), Rotate (Вращать) и Flip (Зеркально отразить). Можно также щелкнуть правой кнопкой мыши на объекте и выбрать в контекстном меню команду Scale или Rotate. Параметры преобразования можно задать и в палитре Transform (Преобразование).
Если применить команду преобразования к объекту, то около него появятся маркеры, которые можно перемещать мышью. При наведении указателя мыши на маркер последний изменяет свою форму.

Рис. 470. Масштабирование и поворот рисунка
Указанные преобразования применимы не только к объектам, созданным с помощью инструментов рисования Flash, но и к импортированным в Flash объектам. В частности, вы можете изменять масштаб и угол наклона импортированных растровых изображений.
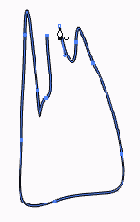
Например, в различного рода схемах и чертежах используются стрелки. Они могут иметь различную форму, ориентацию и размер. Вы можете создать стрелку, ориентированную, например, слева направо. Эта стрелка копируется в буфер обмена и затем из буфера вставляется в нужные места вашей схемы, а нужные ориентация и размер стрелок на схеме обеспечиваются с помощью операций преобразования Scale и Rotate. Таким образом, вам нужно нарисовать вручную только одну стрелку.
В Flash MX возможностей трансформирования объектов больше, чем в Flash
5.0.
На панели инструментов появилась кнопка 
Последние два режима впервые появились только в Flash MX. С их помощью удобно создавать различные эффекты, например, эффект перспективы. Заметим, что все перечисленные выше режимы можно также выбрать в меню Modify>Transform (Модифицировать> Преобразовать).

Рис. 471. Инструмент Free Transform u кнопки выбора его режимов в Flash MX
Трансформация объектов производится с помощью маркеров, назначение которых зависит от их положения на рамке, окружающей объект, и от выбранного режима. Чтобы выполнить преобразование, следует переместить тот или иной маркер. Указатель мыши при наведении на маркер изменяет форму.
Рис. 472. Пример трансформации с помощью инструмента Free Transform в режиме Distort

Рис. 473. Эффект перспективы, созданный с помощью инструмента Free Transform в режиме Distort

Рис. 474. Пример трансформации с помощью инструмента Free Transform в режиме Envelope
Для задания параметров поворота и наклона можно воспользоваться палитрой Transform, которая открывается в Flash 5.0 командой Window>Panels>Transform (Окно>Палитры>Преобразовать), а в Flash MX — командой Window>Transform (Окно>Преобразовать). В этой палитре можно задать углы поворота и наклона объекта. Справа внизу расположена кнопка Copy and apply transform (Копировать и трансформировать), позволяющая сохранять копию исходного изображения. Рядом находится кнопка Reset (Сброс) для восстановления исходных параметров объекта.

Рис. 475. Палитра Transform

Рис. 476. Пример трехкратного применения режима Copy and apply transform при повороте объекта на некоторый угол
Описанный выше инструмент удобно использовать при создании так называемой покадровой анимации, в которой каждый кадр является результатом некоторой трансформации соседнего. О создании анимационной графики будет рассказано в следующей главе.
Пересечение фигур
Что происходит, когда две или более фигур соприкасаются или пересекаются между собой? В этом случае действуют два правила.
Во-первых, инструменты «Карандаш» (Pencil) и «Линия» (Line) действуют как нож, когда создаваемые ими линии пересекают другую фигуру. При этом нарисованная вами линия также распадается на отдельные отрезки. Это незаметно, пока вы не выделите или не переместите один из объектов. Так что, нанося линии на фигуры, помните, что они при этом разбиваются на объекты, каждый из которых можно редактировать отдельно.
Рис. 477. Линия, нарисованная карандашом и пересекающая объект, разбивает его на отдельные объекты
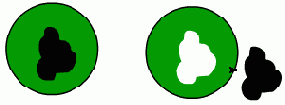
Во-вторых, при наложении одного объекта на другой верхний объект замещает собой перекрываемую им область нижнего. Что это значит, понять можно только при выделении и перемещении объектов. Уточним это правило: если два объекта имеют одинаковый цвет, то при пересечении они образуют один комбинированный объект; если же два объекта имеют различные цвета, то при пересечении они остаются разделенными.
Рис. 478. Одинаково окрашенные круг и овал (без контуров) при пересечении образуют единый объект

Рис. 479. Черный объект, нарисованный на сером круге, после перемещения оставляет на своем месте «отверстие». Находясь на круге, он вытеснил покрываемую собой область круга
Вы можете нарисовать на фигуре некоторый контур, а затем переместить его за пределы этого рисунка. При этом возникнет эффект, будто вы вырезали участок, очерченный этим контуром. Таким образом, вы можете создавать графические элементы не только наложением, но и вырезанием.
Чтобы исключить указанные выше эффекты наложения, фигуры следует располагать в различных слоях. Что это такое и как с ними работать, мы рассмотрим в специальном разделе данной главы.
Текст
Текстовая информация, особенно на Web-страницах, обычно соседствует
с графической. Например, часто возникает необходимость сделать поясняющие
подписи к рисункам или создать заголовок. Для небольших фрагментов текста
Flash предоставляет довольно широкий набор средств форматирования. Вы
можете создавать текстовые объекты, редактируя их подобно тому, как это
делается в обычных текстовых редакторах. Кроме того, текстовые объекты
при желании можно преобразовать в графические объекты и работать с ними,
как с обычными графическими объектами, однако при этом утрачивается возможность
редактировать текст как текстовый объект (исправлять грамматические ошибки
обычным путем, изменять шрифт и т. п.). Иначе говоря, мы обращаем внимание
читателя (особенно новичка) на то, что существует принципиальное различие
между текстовым и графическим объектом. Иногда трудно чисто визуально
заметить различия между ними (речь идет, конечно, о текстовом объекте
и графическом объекте, в который был преобразован текст). Эти различия
проявляются, главным образом, в возможностях средств редактирования объектов.
Чтобы создать текстовый объект, выполните следующее:
-
1. Щелкните на инструменте
 2. Задайте на рабочем поле область текста. Для этого
нажмите кнопку мыши в точке, где будет верхний левый угол прямоугольной
области, затем переместите указатель вправо на требуемую ширину текстовой
области и отпустите кнопку. Текстовая область окажется выделенной, а
в ее правом верхнем углу появится квадратный маркер. Перемещая этот
маркер вправо или влево, можно изменять ширину текстовой области. Для
создания текстовой области, которая автоматически расширяется по мере
ввода текста, просто щелкните на рабочем поле. В этом случае в ее правом
верхнем углу появится круглый маркер.
3. В текстовой области появится курсор. Можете
вводить текст.
2. Задайте на рабочем поле область текста. Для этого
нажмите кнопку мыши в точке, где будет верхний левый угол прямоугольной
области, затем переместите указатель вправо на требуемую ширину текстовой
области и отпустите кнопку. Текстовая область окажется выделенной, а
в ее правом верхнем углу появится квадратный маркер. Перемещая этот
маркер вправо или влево, можно изменять ширину текстовой области. Для
создания текстовой области, которая автоматически расширяется по мере
ввода текста, просто щелкните на рабочем поле. В этом случае в ее правом
верхнем углу появится круглый маркер.
3. В текстовой области появится курсор. Можете
вводить текст.
4. По окончании ввода текста щелкните в любом месте рабочего поля внетекстовой области, и ее выделение будет снято.
Чтобы отредактировать введенный текст, его надо сначала выделить двойным
щелчком. Внутри текстовой области можно выделять отдельные символы и их
последовательности, как это делается в обычных текстовых редакторах.
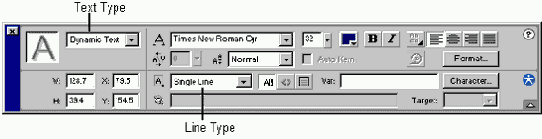
В Flash 5.0 параметры текстового объекта можно задать в палитре
Character (Знак). Она вызывается командой Window>Panels>Character
(Oкно>Палитры>3нак). В Flash MX свойства текущего текстового
объекта сосредоточен ы в палитре Properties
(Свойства). Часто вместо термина «знак» используют «символ». Однако в
Flash термин «символ» применяется в другом смысле, о чем мы расскажем
позже.

Рис. 481. Палитра Character с параметрами текста
Трекинг — расстояние между знаками текста. Кернинг — уменьшение расстояния между некоторыми парами знаков, например, имеющими наклонные элементы, как А и V.
Список различных шрифтов довольно велик. Однако при разработке Web-страниц
следует иметь в виду, что на компьютере пользователя выбранный вами шрифт
может отсутствовать. В этом случае браузер может заменить его наиболее
похожим. В результате текст на компьютере пользователя будет выглядеть
иначе, чем на вашем. Поэтому не рекомендуется использовать слишком экзотические
шрифты.
В Flash имеются три встроенных векторных шрифта, призванных решить отмеченную
выше проблему, — _sans, _serif и _typewriter. Однако они, к сожалению,
не поддерживают кириллицу.
Чтобы проверить, может ли Flash встроить выбранный вами шрифт в рисунок или фильм, выполните команду View>Antialias Text (Вид>Сглаживание текста). Если контуры текста при этом стали мягче, то все в порядке, в противном случае лучше отказаться от этого шрифта. Другой способ состоит в том, чтобы преобразовать текстовый объект в графический, но об этом чуть позже.
На палитре Character есть поле для ввода адреса гиперссылки (URL). Введите адрес какой-нибудь Web-страницы. Когда вы опубликуете свой фильм на Web-сайте, щелчок на тексте с заданным URL-адресом приведет к открытию в браузере соответствующей Web-страницы.
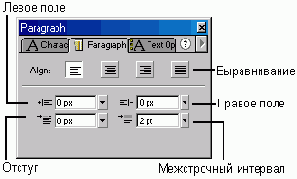
Настройка форматировании абзаца производится с помощью палитры Paragraph (Абзац). Обычно она представлена в качестве вкладки на одной панели с палитрой Character. Текст можно выровнять внутри текстовой области по левому или по правому краю, по ширине области, а также расположить по центру. Кроме того, можно установить значения полей, отступа и межстрочного интервала. Поле — это расстояние между границей текстовой области и текстом. Отступ — это расстояние первой («красной») строки от границы текстовой области. Отступы и поля задаются в пикселах (рх). Величина межстрочного интервала указывается в пунктах (1 пт = 1/72 дюйма), как и высота шрифта.

Рис. 482. Палитра Paragraph
Обратите внимание, что установки параметров на палитре Paragraph сохраняются от одного вашего проекта к другому.
Цвет текстового объекта можно задать как в палитре Character, так и в палитре Mixer (Смеситель), которую мы рассматривали в главе 1. К текстовому объекту нельзя применить градиентную заливку, но зато его можно сделать полупрозрачным. Для этого служит параметр Alpha.
На палитре Text Options (Параметры текста)
имеются дополнительные параметры. В частности, вы можете задать текстовый
объект как изменяемый с помощью клавиатуры (поле ввода) или как динамический
(изменяемый программно с помощью ActionScript); значением по умолчанию
является Static (Статический).
Текстовые объекты можно трансформировать подобно графическим: их можно
масштабировать, поворачивать, наклонять и т. п. Многие параметры этих
действий приведены на палитре Tansform (Преобразование),
которая вызывается командой Window>Panels>Transform
(Окно>Палитры>Преобразовать). Поэкспериментируйте с различными значениями
параметров преобразования. Кроме того, у вас есть контекстное меню, раскрываемое
щелчком правой кнопки мыши, а также команда Modify>Transform(Модифицировать>
Преобразовать).
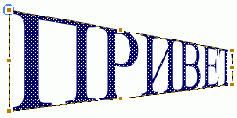
Текстовый объект можно преобразовать в графический объект (картинку). Для этого его надо выделить и затем выполнить команду Modify>Break Apart (Модифицировать>Разделить). С этого момента текст уже нельзя редактировать как текстовый объект, но к нему можно применять инструменты, предназначенные для рисунков. В частности, вы можете применять заливку, производить трансформации отдельных знаков и всех букв одновременно.

Рис. 483. Трансформация текстового объекта

Рис. 484. Текст, преобразованный в набор графических объектов
В Flash MX с текстом стало удобнее работать, появились новые возможности. Рассмотрим некоторые из них. Прежде всего, напомним, что свойства выделенного текстового объекта (как и всех других) отображаются в палитре Properties (Свойства).
Чтобы выполнить трансформации текста, необходимо применить к нему команду Modify>Break Apart (Модифицировать>Разделить). В результате каждая буква преобразуется в отдельный графический объект, который можно перемещать, трансформировать, перекрашивать. Однако режимы Distort (Искажение) и Envelope (Изгиб) команды Free Transform (Произвольное преобразование) остаются недоступными. Чтобы их можно было применить, выполните команду Modify>Break Apart (Модифицировать>Разделить) еще раз. Режим Distort (Искажение), который теперь станет доступным, можно использовать, например, для создания эффекта перспективы.

Рис. 485. При выполнении команды Modify>Break Apart к текстовому объекту каждая буква преобразуется в отдельный графический объект

Рис. 486. Применение команды Free Transform в режиме Distort для создания эффекта перспективы
В Flash MX на основе динамического текстового объекта можно создать текстовую область с прокруткой. Такие объекты часто используются в Web-дизайне, поэтому рассмотрим их создание подробнее. Для построения текстовой области с прокруткой выполните следующее:-
1. Выберите инструмент Text
и с помощью мыши очертите границы текстовой области.
2. На палитре Properties
в раскрывающемся списке Text Type (Тип
текста) выберите значение Dynamic Text
(Динамический текст); в раскрывающемся списке Line
Type (Тип строки) выберите режим расположения
динамического текста в текстовой области:
-
Single Line (Одна строка)
— для области с только горизонтальной прокруткой;
Mutiline (Несколько
строк) или Multiline no wrap (Несколько
строк без перетекания) — для области с вертикальной прокруткой;
4. Переместите указатель мыши внутрь текстовой области и щелкните правой кнопкой мыши, чтобы открыть контекстное меню и выбрать в нем команду Scrollable (Прокручиваемый).
5. В палитре Components (Компоненты), содержащей множество элементов управления, найдите ScrollBar и перетащите его в текстовую область. Вертикальную полосу прокрутки устанавливайте вдоль вертикальной границы текстовой области. Чтобы установить горизонтальную полосу прокрутки, установите элемент ScrollBar так, чтобы он пересекал горизонтальную границу текстовой области.

Ползунок на полосе прокрутки устанавливается автоматически, только если он действительно необходим.
Чтобы увидеть полосы прокрутки в действии, следует экспортировать ваше произведение в SWF-формат. На этапе разработки достаточно выполнить тестирование мультфильма с помощью команды ControI>Movie или Control>Scene.

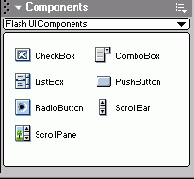
Рис. 488. Палитра Components с элементами управления

Рис. 489. Пример текстовой области с прокруткой
Другие компоненты интерфейса мы рассмотрим ниже, в специальном разделе этой главы.
Средства повышения точности рисования
В Flash есть специальные приспособления для повышения точности рисования, такие как линейки, направляющие, сетка и другие. Они очень важны при создании сложных графических композиций.
Линейки
Чтобы показать линейки по краям рабочего поля, выполните команду View>Rulers (Вид>Линейки). По умолчанию единицей измерения являются пикселы. Это особенно удобно при создании графики для Web, поскольку браузеры Web-страниц работают именно с этими единицами измерения. Однако размер пиксела зависит от разрешающей способности монитора. Можно также установить в качестве единиц измерения сантиметры, миллиметры и дюймы. Чтобы настроить линейку, а также задать другие параметры рабочего поля, выполните в Flash 5.0 команду Modify>Movie (Модифицировать>Фильм), а в Flash MX — команду Modify>Document (Модифицировать>Документ). В результате откроется диалоговое окно, которое в Flash 5.0 имеет заголовок Movie Properties (Свойства фильма), а в Flash MX — Document Properties (Свойства документа). Содержание этих окон почти одинаково. В них можно задать единицы измерения (Ruler Units), цвет фона рабочего поля (Background Color) и некоторые другие параметры.

Рис. 490. Окно Movie Proper ties в Flash 5.0, в котором можно задать единицы измерения линеек, цвет фона рабочего поля и другие параметры

Рис. 491. Окно Document Properties в Flash MX
Когда линейки отображены, при создании, редактировании и перемещении объекта на них появляются линии (засечки), указывающие его точную позицию.
Направляющие
Для более точного расположения объектов на рабочем поле служат так называемые направляющие. Эти вспомогательные линии могут быть горизонтальными и вертикальными. Чтобы отобразить направляющие, выполните команду View>Guides>Show (Вид>Направляющие>Показать). Однако направляющие сразу не появятся на экране. Чтобы они стали видны, их следует перетащить с линеек. Для этого надо нажать кнопку мыши на линейке и, удерживая ее нажатой, переместить указатель в нужное место рабочего поля.
Для настройки направляющих выполните команду View> Guides > Edit Guides (Вид>Направляющие>Редактировать направляющие). В диалоговом окне Guides (Направляющие) можно задать цвет направляющих (по умолчанию он зеленый).

Рис. 492. Окно настройки направляющих

Рис. 493. Линейки и направляющие линии
Для привязки объектов к направляющим установите флажок Snap to Guides (Привязать к Направляющим). В раскрывающемся списке Snap accuracy (Точность привязки) можно выбрать значение для более точной привязки. Чтобы направляющие не перемещались во время работы, установите флажок Lock Guides (Заблокировать направляющие).
Направляющие отображаются только на экране, при публикации изображения они не видны.
Сетка
Кроме направляющих, рассмотренных выше, на рабочем столе можно отобразить сетку. Для этого следует выполнить команду View>Grid>Show Grid (Вид>Сетка>Показать Сетку). Если сетка видна на экране, то выполнение этой команды скроет ее. Сетка, как и направляющие, не является элементом изображения и служит лишь для удобства рисования.
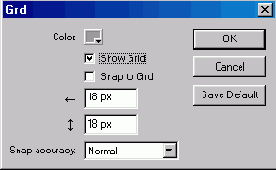
Параметры сетки можно задать в диалоговом окне Grid
(Сетка), которое открывается командой View>Grid>Edit
Grid (Вид>Сетка>Редактировать Сетку).
В частности, вы можете указать размеры ячеек сетки и цвет ее линий. Установите
флажок Show Grid (Показать Сетку), чтобы сетка
была видна, или снимите его, чтобы скрыть сетку. Для привязки объектов
к сетке установите флажок Snap to Grid (Привязать
к Сетке). В случае привязки указатель мыши будет притягиваться к точкам
сетки. В раскрывающемся списке Snap accuracy
(Точность привязки) выберите значение, указывающее точность привязки объектов
к сетке.

Рис. 494. Сетка

Рис. 495. Окно настройки сетки
Например, если вы хотите, чтобы конец нарисованной линии был привязан к линии сетки, только если он находится рядом с ней, выберите значение Must be Close (Должен быть рядом).
Привязка к объектам
Для установки или снятия режима привязки к объектам выберите инструмент
«Выделение» (черная стрелка) и щелкните на кнопке 
Слои
Создавать графические композиции из нескольких объектов удобно с использованием слоев. Напомним, что наложение двух рисунков, расположенных в одном слое, приводит либо к их слиянию в один объект, либо к замещению верхним объектом соответствующего участка нижнего объекта. Чтобы этого не происходило, объекты следует размещать на отдельных слоях, даже если по замыслу автора они должны частично перекрываться. Слои — важный инструмент создания анимационной графики. Кроме того, их можно использовать для размещения других объектов, например звука, направлящих перемещения объектов при анимации, а также программ (сценариев) на языке ActionScript.
Список слоев находится над рабочим полем левее временной шкалы. При создании нового фильма Flash этот список содержит всего один слой с именем Layer 1 (Слой 1). Впрочем, вы всегда можете изменить это имя на более подходящее вашим целям или своему содержанию. Чтобы сделать это, достаточно дважды щелкнуть леиой кнопкой мыши на существующем имени слоя и в открывшееся поле ввести нужную последовательность знаков с клавиатуры.
Вы можете добавить новый слой. Для этого щелкните на кнопке с знаком «+» внизу списка. Имя созданного таким образом слоя появится наверху списка. Порядок слоев имеет важное значения. Слой, чье имя находится выше в списке, располагается над слоем (ближе к зрителю), имя которого стоит ниже. Однако относительное расположение слоев можно изменить. Для этого достаточно просто перетащить мышью имя слоя в нужное место списка. Чтобы удалить слой, щелкните на этом слое в списке (строка с именем слоя будет выделена цветом), а затем щелкните на кнопке с изображением мусорной корзины внизу списка.
Слой, содержимое которого можно редактировать в данный момент, называется активным. Чтобы активизировать слой, щелкните на его имени, которое сразу же выделится черным цветом.
Слой со всеми объектами на нем можно сделать невидимым. Для этого щелкните на точке в строке этого слоя, расположенной в столбце под изображением глаза. Чтобы вернуть видимость слоя, щелкните еще раз на том же месте. Если щелкнуть на изображении глаза, то все слои станут невидимыми, а повторный щелчок вернет их видимость.
Слой можно заблокировать, т. е. запретить
редактирование расположенных на нем объектов. Это удобно сделать из соображений
предосторожности, например, когда вы не хотите нечаянно поместить на нем
вновь создаваемые объекты, а также испортить уже существующие. Бывает,
что при рисовании на нескольких сдоях забываешь вовремя переключаться
между ними. Чтобы заблокировать или разблокировать слой, действуйте аналогично
переключению видимости, только используйте для этого точки, расположенные
в столбце под изображением замка.
Цветные квадратики позволяют представить объекты на слое как контурные
рисунки соответствующего цвета. Это удобно, когда требуется бегло оценить,
как объекты распределены по слоям.

Рис. 496. Список слоев
Если слой доступен для редактирования, напротив его имени появится изображение карандаша. Если слой невидим, то напротив его имени будет отображен красный крест. Заблокированный слой помечается миниатюрой замка.

Рис. 497. Слой Фон невидим и заблокирован
Слои можно перемещать и удалять группами. Для этого нужно сначала выделить несколько слоев. Чтобы выделить группу смежных слоев, выделите сначала верхний слой в группе, нажмите клавишу <Shift> и, удерживая ее, щелкните на последнем слое группы. Для одновременного выделения нескольких несмежных слоев щелкните сначала на первом слое, а затем, нажав и удерживая клавишу <Ctrl>, щелкните на других слоях.
Слои со всем их содержимым можно копировать в другие слои, вместо того чтобы создавать их заново. Так, вы можете скопировать слой, а затем откорректировать содержимое копии. Чтобы сделать это, выполните следующие действия:
-
Выделите копируемый слой (щелкните на его имени).
Выполните команду Edit>Copy
Frames (Редактировать>Копировать кадры).
Добавьте новый слой (щелкните на кнопке
 Выполните команду Edit>Paste
Frames (Редактировать>Вставить кадры).
Выполните команду Edit>Paste
Frames (Редактировать>Вставить кадры).
Существуют специальные слои, так называемые направляющие слои и слои-маски. Они применяются, в основном, в анимационной графике, поэтому мы рассмотрим их в следующей главе.
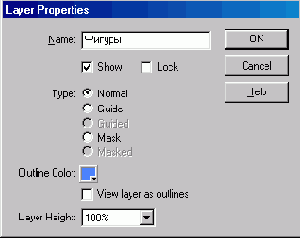
Для изменения ряда свойств слоя можно использовать диалоговое окно Layer Properties (Свойства слоя), которое открывается командой Modify>Layer (Модифицировать слой) (большинство этих свойств можно определить непосредственно при работе со списком слоев).

Рис. 498. Окно свойств слоя в Flash 5.0
Name — имя слоя; Show — показать (сделать видимым); Lock — заблокировать; Туре — тип слоя. Возможные значения: Normal (обычный), Guide (направляющий), Guided (направляемый), Mask (слой-маска), Masked (маскируемый); Outline Color — цвет контура (используется в режиме контурного отображения фигур); View layer as outlines — отображать объекты в режиме контуров; Layer Height — высота представления слоя в списке (используется, например, при графическом представлении звука).Тип слоя, отличный от Normal, используется при создании анимации, которую мы рассмотрим в следующей главе.
В Flash MX слои можно группировать в папки. Папки слоев выполняют организационные функции. В частности, вы можете быстро установить одни и те же параметры для всех слоев, содержащихся в одной папке.
Для создания папки достаточно щелкнуть на кнопке
Можно создавать вложенные папки. Для этого щелкните правой кнопкой мыши на любом слое, содержащемся в папке более высокого уровня. В раскрывшемся контекстном меню выберите команду Insert Folder (Вставить папку). При необходимости перетащите мышью строку с именем созданной папки на новую позицию в пределах папки более высокого уровня.
.
Рис. 499. Список слоев в Flush MX

Рис. 500. Окно Layer Properties и Flash MX
Группирование объектов
Графический объект может состоять из множества контуров, областей заливки, элементов растровой графики. Чтобы, например, переместить такой составной объект, его надо сначала выделить. Как это делается, неоднократно говорилось. Однако при этом существует риск упустить какой-нибудь элемент, оставить его невыделенным. Для исключения подобных ситуаций служит операция группирование объектов. Кроме того, эта операция обеспечивает сохранение целостности составляющих объектов. Если помните, наложение двух объектов может привести к их слиянию и/или замещению одним объектом перекрываемой части другого. Обычно средством против этого является размещение объектов на различных слоях. Группировка тоже может быть таким средством.
Итак, мы выделяем группу объектов и выполняем операцию группирования. После этого всю группу можно выделить одним щелчком на любом из ее элементов. Перемещение какого-нибудь одного элемента группы приводит к перемещению всей группы.
Чтобы сгруппировать объекты, выделите их, а затем выполните команду Modify>Group (Модифицировать>Группировать). Можно нажать клавиши <Ctrl>+<G>. Сгруппированные объекты всегда можно разгруппировать. Для этого воспользуйтесь командой Modify>Ungroup (Модифицировать>Разгруппировать) или комбинацией клавиш <Ctrl>+<Shift>+<G>.
Редактировать элементы группы можно и без разгруппирования. Для этого выберите инструмент «Выделение» (черная стрелка) и дважды щелкните на группе элементов, либо сначала выделите группу, а затем выполните команду Edit>Edit Selected (Редактировать>Редактировать выделенное). Все невыделенные объекты будут отображены на рабочем столе тусклым цветом, а над списком слоев появится надпись Group (Группа). После этого внесите нужные изменения в любой элемент группы.
Чтобы вернуться в обычный режим редактирования, выполните команду Edit>Edit All (Редактировать>Редактировать все). Можно также выбрать черную стрелку и дважды щелкнуть где-нибудь на свободном месте рабочего поля.
Использование библиотеки для графики
Все, что вы создали на рабочем поле, можно сохранить в библиотеке. Объекты из библиотеки можно снова вернуть на рабочее поле в любом количестве экземпляров и внести в них нужные изменения. Однако при этом исходный библиотечный объект останется нетронутым. Можно отредактировать и библиотечный объект, что сразу же отразится на всех его экземплярах, расположенных на рабочем поле. Все это очень удобно при работе. Кроме того, применение библиотеки способствует сокращению объема файла.
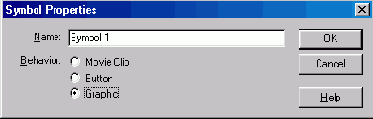
Чтобы занести объект из рабочего поля в библиотеку, необходимо преобразовать его в так называемый символ (symbol). В Flash предусмотрено три типа символов: Graphic (Графика), Button (Кнопка) и Movie Clip (Мультфильм, или клип). Для рисунков без анимаиии и звука обычно используется тип Graphic. Более подробно мы рассмотрим библиотеку символов в следующей главе, а здесь остановимся лишь на основных вопросах ее применения для обычных графических объектов.

Рис. 501. Окно свойств символа
Для преобразования объекта в символ сначала выделите его, а затем выполните команду Insert>Convert to Symbol (Вставить>Преобразовать в символ). В открывшемся диалоговом окне Symbol Properties (Свойства символа) введите имя и выберите тип символа Graphic. В окне свойств символа группа переключателей для выбора типа символа называется Behavior (Поведение).
Если вы откроете окно библиотеки командой Window>Library (Окно>Библиотека) или нажав клавиши <Ctrl>+<L>, то найдете в нем только что созданный графический символ.
Окно библиотеки устроено следующим образом. В верхней его части расположена область просмотра символов, а в нижней — список папок и собственно символов с значками, вид которых зависит от типа символа. Все создаваемые символы вы можете разместить в папках, как вам это будет удобно. В самом низу окна библиотеки расположены кнопки для создания и удаления папок и символов. Размер окна библиотеки, атакже сортировка символов в списке регулируются кнопками на правой границе окна. В верхнем правом углу расположена кнопка меню библиотеки.

Рис. 502. Окно библиотеки
Элемент библиотеки можно просто перетащить на рабочее поле из ее окна. Для этого нужно захватить мышью либо название символа в списке, либо его изображение в верхней части окна библиотеки. Изображение, оказавшееся на рабочем поле, представляет собой экземпляр (instance) символа — его копию. Если вы повернете его, измените размер или переместите, то это не отразится на родительском символе. Чтобы изменить цвет и некоторые другие параметры экземпляра, откройте палитру Instance (Экземпляр) или Effect (Эффект). Обычно эти две палитры являются вкладками одной панели. Они открываются выбором команды Window>Panels (Окно>Палитры) и, далее, Instance или Effect. Можно также воспользоваться клавишами <Ctrl>+<I>.
Перечисленное выше относится к Flash 5.O. В Flash MX параметры экземпляра символа отображаются в палитре Properties (Свойства).

Рис. 503. Палитры параметров экземпляр символа в Flash 5.0
Общие библитеки поставляются с программой Flash. Их можно выбрать в меню, скрываемом командой Window>Common Libraries. Кроме них, вы можете исполь-овать библиотеки из других файлов Flash с расширением fla. Для этого в Flash 5.0 служат команды FiIe>Open as Library (Файл>Открыть как библиотеку) и FiIe>Open аs Shared Library (Файл>Открыть как разделяемую библиотеку). В Flash MX есть только команда File>Open as Library. Подробнее о библиотеках см. главу 9.
Компоненты интерфейса
При создании интерактивных мультфильмов, особенно при создании Web-страниц средствами Flash, возникает задача разработки элементов пользовательского интерфейса, таких как раскрывающиеся списки, переключатели, полосы прокрутки с ползунками и т. п. Обычно они сопрягаются со сценариями на языке АctionScript, которые обрабатывают действия пользователя, например, выбор из списка, щелчок на кнопке и т. п. О сценариях речь пойдет в следующей главе.
Элементы пользовательского интерфейса можно сделать обычными средства и Flash, как говорят, вручную. Однако в пакете Flash кое-что в этом направлении ке заранее заготовлено. В Flash 5.0 некоторые элементы пользовательского интерфейса собраны в библиотеке, открываемой командой Window>Common Libraries>Smart Clips.
От жителей Тверской области мы часто слышали словцо «шукавый», то есть «ловкий, сообразительный, шустрый». На наш взгляд, «smart» лучше всего переводится как «шукавый». По существу, это специальные символы типа Movie Clip. В Flash MX эта библиотека существенно развилась и стала удобнее в использовании. Более того, компоненты пользовательского интерфейса в Flash MX сгруппированы в отдельной палитре Components (Компоненты). По умолчанию она сразу открывается при запуске Flash и расположена слева. Во всяком случае, ее можно открыть командой Window>Components (Окно Компоненты).

Рис. 504. Палитра Components e Flash MX
В палитре Components Flash MX находятся семь типов компонентов интерфейса:
CheckBox — флажок; ComboBox — комбинированный или раскрывающийся список с возможностью редактирования элементов; ListBox — список; PushButton — обычная кнопка; RadioButton — переключатель; в отличие от флажков, в наборе из нескольких переключателей выбрать можно только один; ScrollBar — полоса прокрутки; ScrollPanel — прокручиваемая область (прокручиваемое окно). 
Рис. 505. Компоненты пользовательского интерфейса
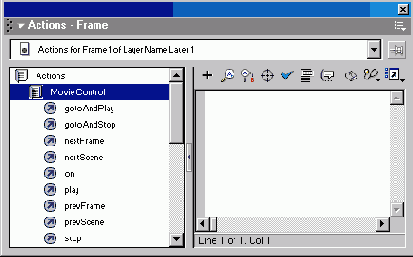
С точки зрения языка сценариев ActionScript, компоненты интерфейса — это подклассы объектов типа Movie Clip. Они не являются чем-то застывшим, а имеют параметры, с помошью которых можно их приспособить к своим задачам. Параметры компонентов в сценарии могут устанавливаться как на этапе разработки мультфильма, так и в процессе его воспроизведения. Методы компонентов собраны в разделе Flash UI Components (Компоненты пользовательского интерфейса Flash) палитры Actions (Действия).

Рис. 506. Раздел Flash UI Components палитры Actions e Flash MX
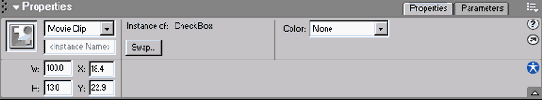
Вставить компонент в мультфильм можно путем простого перетаскивания шшью из окна компонентов в рабочую область, аналогично тому, как это делается с элементами библиотеки символов. В этой главе мы уже рассматривали вставку полосы прокрутки в текстовую область. Для установки исходных параметров кземпляра компонента можно воспользоваться палитрой Properties (Свойства). )собенность этой палитры для компонента заключается в том, что она имеет две кладки: Properties (Свойства) и Parameters (Параметры). Вкладка Properties одинакова для всех компонентов. В ней устанавливаются свойства компонента как экземпляра символа типа Movie Clip. На вкладке Parameters устанавливаются свойства, специфичные для данного элемента интерфейса. Мы предлагаем вам самостоятельно поэкспериментировать с параметрами для различных компонентов.
Экземпляры компонента, вставленные в ваш мультфильм, можно редактировать. Таким образом, палитра компонентов является источником шаблонов для конкретных компонентов интерфейса. При вставке в мультфильм экземпляра компонента в библиотеку вашего мультфильма добавляются как соответствующий символ, так и все его составные части (Component Scins — оболочки компонента), все это помещается в отдельную папку с соответствующим именем. Например, составные части компонента CheckBox помещаются в папку FCCheckBox. Чтобы зменитьту или иную часть компонента, откройте в окне библиотеки мультфильма нужную папку, например, FCheckBox Scins. Выберите в этой папке нужную часть и перетащите ее в рабочую область. Перейдите в режим редактирования символов (все составные части компонента являются символами типа Movie Clip) и измените внешний вид или поведение этой части компонента. Например, вы можете изменить внешний вид «галочки» в компоненте CheckBox (Флажок).
Чтобы проверить работу компонентов, необходимо протестировать мультфильм или сцену. Это делается с помощью команд Control>Test Movie или Control>Test Scene.

Рис. 507. Вставка компонента в рабочую область и две вкладки палитры свойств — Properties и Parameters
Теперь рассмотрим некоторые параметры компонентов, устанавливаемые на палитре Properties.
CheckBox (Флажок)
Параметры флажка:
Label — текстовая метка, надпись рядом с флажком. По умолчанию ее значение — CheckBox; Initial Value — начальное состояние флажка. Значение true означает, что флажок установлен, false — флажок снят (сброшен); Label Placement — определяет расположение текстовой метки относительно квадратика флажка (right — справа, left — слева); Change Handler (Изменить обработчик) — задает имя функции (например, onClick), которая вызывается при изменении состояния флажка. Функция должна быть определена в сценарии, связанном с той же временной шкалой, к которой относится флажок. 
Рис. 508. Свойства компонента CheckBox в палитре Properties
Чтобы изменить параметр в палитре свойств, щелкните на соответствующей строке и выберите значение в раскрывающемся списке или введите его с клавиатуры.
RadioButton (Переключатель)
Если флажков в группе несколько, их состояния независимы друг от друга.
А переключатели обычно используются в группе таким образом, что в выбранном
состоянии может находиться только какой-нибудь один из них. Все переключатели,
расположенные в одном слое сцены, по умолчанию считаются входящими в одну
группу, следовательно, они взаимосвязаны. Изменить состояние переключателя
при воспроизведении мультфильма можно только в том случае, если в группе
содержится не менее двух переключателей.
Набор параметров для переключателя такой же, как и для флажка, плюс еще
два параметра:
PushButton (Кнопка)
Кнопки-компоненты не отличаются принципиально от кнопок-символов, которые были рассмотрены выше. Особенностью кнопок-компонентов является то, что для них определены лишь два визуальных образа — исходное состояние и состояние «нажата». Поэтому кнопка-компонент не реагирует на перемещение указателя мыши. Например, такая кнопка не чувствительна к событию «указатель мыши на кнопке». Единственное воспринимаемое ею событие — щелчок на кнопке (Click). Для кнопки-компонента предусмотрен метод setClickHandler, который дает возможность назначить кнопке функцию, обрабатывающую щелчок. Например, если в мультфильме имеется кнопка с именем mybutton, то в сценарии можно написать: mybutton.setClickHandler(«onClick»), где onClick — имя функции-обработчика, которая должна быть определена для той же временной шкалы, к которой относится кнопка mybutton.
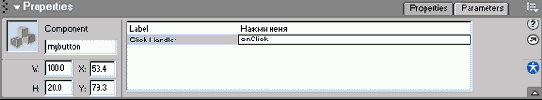
На палитре свойств для кнопки можно задать два параметра:
Label — текстовая метка, надпись на кнопке. По умолчанию ее значениемявляется Push Button; Click Handler — имя функции-обработчика. Это имя является значением метода setClickHandler.

Рис. 509. Свойства компонента Pushbutton в палитре Properties
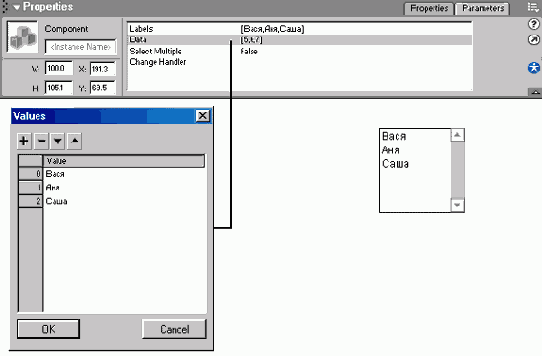
ListBox (Список)
Список является конструкцией, предназначенной для выбора одного или нескольких элементов из заданного перечня. Внешне он выглядит как окно с полосой прокрутки. Для списка можно задать параметры:
Labels — метки, перечень наименований элементов списка; Data — перечень значений, соответствующих элементам списка; Select Multiple — множественный выбор. Если этот параметр имеет значение true, то в списке можно выбрать несколько элементов. В случае значения false выбрать можно только какой-нибудь один элемент; Change Handler — изменить обработчик. Назначение такое же, как и для других компонентов (см. CheckBox).Чтобы сформировать перечень элементов списка, щелкните на строке Labels в палитре свойств. Справа появится кнопка с изображением лупы; щелкните на ней и в открывшемся диалоговом окне Values (Значения) введите требуемые значения. В этом окне с помощью кнопок, расположенных наверху, можно добавлять и удалять элементы списка, а также изменять их порядок.

Рис. 510. Формирование списка
ComboBox (Комбинированный список)
Комбинированный список отличается от рассмотренного выше обычного списка тем, что для просмотра его необходимо сначала раскрыть. Поэтому его еще называют раскрывающимся. Для открытия списка следует щелкнуть на кнопке, расположенной справа. Кроме того, выбрать в этом списке можно только один элемент, и пользователь может редактировать элементы. Комбинированный список имеет следующие параметры:
Editable — редактируемый. Если значение этого параметра true, то элементы списка можно редактировать; Labels — метки, перечень наименований элементов списка; Data — перечень значений, соответствующих элементам списка; Row Count — количество элементов списка, показываемых при его раскрытии. Если оно меньше общего количества элементов в списке, то список снабжается полосой прокрутки.ScrollPane (Прокручиваемая область)
Прокручиваемая область является панелью (окном) внутри окна мультфильма для отображения относительно самостоятельной информации. По умолчанию она снабжена вертикальной и горизонтальной полосами прокрутки. Содержимым прокручиваемой области может быть только символ типа Movie Clip. Она имеет следующие параметры:
Scroll Content — прокручиваемое содержимое. Это — имя экземпляра символа типа Movie Clip (клипа), который должен отображаться в данной области; Horizontal Scroll — горизонтальная прокрутка. Определяет один из трех вариантов использования горизонтальной полосы прокрутки: Auto (при необходимости), False (никогда), True (всегда); Vertical Scroll — вертикальная прокрутка. Определяет один из трех вариантов использования вертикальной полосы прокрутки, как и для горизонтальной прокрутки.ScrollBar (Полоса прокрутки)
Использование этого компонента мы уже рассматривали выше в этой главе, когда устанавливали полосы прокрутки в текстовую область.
Импорт файлов
Файлы других, не являющихся специфичными только для Flash, графических и мультимедийных, форматов могут быть импортированы в Flash. Так, вы можете вставить в создаваемую в Flash графическую композицию объекты из файлов, созданных другими приложениями. Например, можно импортировать файл растрового изображения, созданный в Adobe Photoshop.
Ниже перечислены типы и расширения файлов, которые можно импортировать в Flash 5.0 для Windows:
Adobe Illustrator (eps, ai) JPEG (jpgjpeg) AutoCAD DXF(dxf), только 2D PNG (png) BMP(bmp) a Shoke Wave File или Flash Player (swf) Enhanced Metafile (emf) Windows Metafile (wmf) FutureSplash Player (spl) QuickTime Movie (mov)В Flash для Mac OS нельзя импортировать BMP (bmp). Enhanced Metafile
(emf) и Windows Metafile (wmf), но зато можно импортировать файлы PICT
(pet, pic).
Чтобы импортировать файл, следует выполнить команду File>Import
(Файл> Импорт) и в раскрывшемся диалоговом окне выбрать нужный файл.
Для открытия нужного файла выполните команду Open
(Открыть).
При выборе импортируемых файлов Flash может предложить вам интеллектуальную
услугу. Так, если имя выбранного файла оканчивается числом, и в этой же
папке находятся файлы с похожими именами, то Flash решит, что имеется
некая последовательность файлов, и предложит вам ее импортировать. Вот
пример имен файлов, образующих такую последовательность: pict01, pict02,
pict03 и т. д.
Кроме перечисленного выше, вы можете копировать изображения в буфер обмена,
а затем вставлять из него. Чтобы вставить изображение из буфера обмена
в рабочее поле Flash, выполните команду Edit>Paste
(Редактировать>Вставить) или нажмите клавиши <Ctrl>+<V>.
Чтобы скопировать изображение в буфер обмена, выполните команду Edit>Сору(РедактироватьЖопировать)
или нажмите клавиши <Ctrl>+<C>. Так можно загружать в Flash
изображения из Photoshop и других приложений.
Проще всего импортировать в Flash векторную графику, например, файлы формата WMF. В этом случае импортированное изображение представляет собой сгруппированный объект. Вы можете разобрать его по частям, кое-что изменить или заменить, добавить новые элементы.
Растровая графика, импортированная из других приложений, обычно используется в Flash просто как единый объект. Его можно установить в нужное место, масштабировать, вращать и наклонять. Однако в зависимости от характера содержимого растрового объекта, можно попробовать предпринять следующие действия:
Удалить фон. Обычно желательно избавиться от ненужного фона изображения. Для этого снимите выделение импортированной картинки и выделите только прямоугольник ее фона, а затем нажмите клавишу <Delete>. He исключено, что этот способ не сработает; Разгруппировать изображение. Разгруппируйте импортированную картинку на отдельные объекты, чтобы получить возможность работать с каждым из них. Для этого выделите нужную картинку, а затем выполните команду Modify>Ungroup (Модифицировать>Разгруппировать). Может статься, что и этот способ не сработает; Разделить изображение. Выделите картинку и выполните команду Modify >Break Apart (Модифицировать> Разделить). При этом растровое изображение преобразуется в заливку, а текст — в контуры. Кроме того, разрываются связи между объектами OLE и приложениями, в которых они были созданы; Трассировка. Это, пожалуй, самый мощный инструмент преобразования растрового изображения в векторное. Без него не обходится ни один серьезный векторный редактор. При трассировке происходит распознавание в растровом изображении отдельных векторных элементов: линий, текстов, заливок.Для последующего редактирования в Flash растровых изображений во многих случаях достаточно применения операции разделения (Modify>Break Apart). Выполнив разделение, снимите выделение, щелкнув где-нибудь на свободном месте рабочего поля. Затем выберите инструмент «Лассо» (Lasso) и выделите им какую-нибудь область растрового изображения. Теперь можете переместить, деформировать или залить ее выбранным цветом.
Как только вы импортируете растровое изображение, оно сразу же появится в библиотеке текущего Flash-файла. Если вы откроете окно библиотеки командой Window>Library (Окно>Библиотека) или нажатием клавиш <Ctrl>+<L>, то найдете в нем соответствующий графический символ. Выделите имя растрового файла и в меню Options окна библиотеки выберите пункт Properties (Свойства). В результате откроется окно свойств данного файла.

Рис. 511. Растровое изображение после применения операции разделения (Modify >Break Apart) можно редактировать в Flash

Рис. 512. Окно свойств растрового графического изображения
Трассировка
Рассмотрим трассировку импортированных в Flash растровых изображений более подробно. Прежде всего отметим, что она далеко не всегда оправдывает наши надежды. Наилучшие результаты получаются на таких растровых картинках, которые очень похожи на векторные рисунки. Типичный пример — отсканированное изображение схемы или чертежа. Хуже всего трассировка работает на изображениях с плавными переходами цветов и нечеткими границами между элементами. Типичным примером таких изображений является фотография (портрет или пейзаж).
Зачем нужна трассировка? Есть, по крайней мере, две причины ее применения. Во-первых, трассировка приводит растровое изображение к виду, удобному для последующего редактирования средствами векторного редактора, а иногда даже улучшает качество изображения. Например, нарисовать график функции непосредственно в редакторе довольно сложно, особенно если нужно отобразить точный, а не приблизительный ход кривой. В этом случае можно нарисовать график на бумаге, отсканировать и импортировать его растровое изображение в векторный редактор. После этого можно применить трассировку и окончательно отредактировать изображение (добавить или изменить текстовые элементы и т. п.). Во-вторых, изображения типа схем и чертежей в векторном формате обычно занимают существенно меньше места на диске, чем в растровом. Картинки типа схем и чертежей мы называем «костлявыми». Вся информация в этих рисунках сосредоточена преимущественно в линиях. Множество пикселов этих линий составляет обычно ничтожно малую долю всего рисунка, заполненного, в основном, белыми пикселами фона. При векторизации «костлявых» растровых изображений мы избавляемся от пиксельного фона, а линии представляем математическими выражениями, более компактными, чем их пиксельные оригиналы. Однако если растровое изображение относится к типу фотографий обычной натуры, то алгоритм трассировки будет долго мучиться, выделяя огромное количество элементов. В конце концов, он завершит свою работу, представив нам бледную, дискретную, геометрически искаженную, но зато расчлененную копию оригинала. Объем такого векторного изображения может даже значительно превосходить объем исходного растрового файла.
Для трассировки растрового изображения выполните следующее:
-
Импортируйте растровое изображение из файла. Оставьте
его выделенным и ничего не делайте с ним, кроме действий, указанных
далее.
Выполните команду Modify>Trace
Bitmap (Модифицировать>Трассировка растрового изображения).
Откроется диалоговое окно Trace Bitmap,
в котором можно задать параметры трассировки.
Щелкните на кнопке ОК,
чтобы закрыть окно параметров, а затем отмените выделение рисунка на
рабочем поле. Теперь можно посмотреть результат трассировки.
Параметры трассировки очень важны для получения высококачественного результата, поэтому рассмотрим их подробнее.

Рис. 513. Окно настройки параметров трассировки
Color Threshold (Цветовой порог). Чем больше это число, тем меньше цветов окажется в результирующем векторном изображении. Minimum Area (Минимальная область). Количество прилежащих пикселов, которые учитываются при назначении цвета данному пикселу. Если требуется большая точность, то установите значение 1. Curve Fit (Соответствие кривой). Определяет, насколько сглаженно будет отображаться контур. Если требуется большая точность, то установите значение Pixels (Попиксельно). Corner Threshold (Угловой порог). Определяет способ обработки углов. Для большой точности установите значение Many corners (Много углов).Оптимальные значения параметров трассировки существенно зависят от исходного изображения и обычно подбираются экспериментальным путем. На следующем рисунке показан не оченьудачный результат трассировки растрового изображения с двумя таблицами. Это связано с неудачным выбором параметров трассировки. Однако в случае выбора значений параметров Minimum Area = 1, Curve Fit= Pixels, Corner Threshold = Normal векторное изображение внешне ничем не будет отличаться от своего растрового оригинала. Возможность удачной трассировки (при правильном выборе параметров) в значительной степени была предопределена характером растрового изображения (прямые четкие линии, отсутствие плавных переходов цветов).

Рис. 514. Растровое изображение (слева) и результат его трассировки (справа) при Minimum Area = 10, Curve Fit = Normal, Corner Threshold = Normal
В порядке эксперимента мы вставили на рабочий стол растровое изображение диалогового окна, а затем применили к нему операцию трассировки. В результате получили векторное изображение, в котором удалось выделить и переместить некоторые элементы, например, кнопку и раскрывающийся список. Кстати, это один из способов получения графических элементов для последующего изготовления анимационных демонстрационных роликов.

Рис. 515. После трассировки растрового изображения диалогового окна Save As его можно разобрать на части
Экспорт изображений
Изображения, созданные в Flash, можно экспортировать в файлы для использования в других приложениях. Заметьте, что здесь речь идет не о сохранении изображения в родном для Flash векторном формате, а о преобразовании в широко распространенные форматы, которые воспринимаются одной или несколькими графическими программами. Например, мы создали рисунок в Flash, который хотим поместить на Web-страницу как растровое изображение. Тогда необходимо экспортировать рисунок из Flash в файл формата GIF, PNG или JPEG, поскольку именно эти форматы растровой графики воспринимаются Web-браузерами. Отметим также, что для публикации в Web можно использовать и векторный формат SWF. Файлы этого формата создаются в Flash с помощью специальной операции публикации, которую мы рассмотрим в следующем разделе. SWF-файлы можно просматривать, но не редактировать в специальной программе Flash Player (проигрыватель Flash-фильмов), которая поставляется вместе с пакетом Macromedia Flash. Кроме того, Flash Player встроен в браузер Internet Explorer 6.0.
Ниже приведен список основных форматов и расширений имен файлов, в которые можно экспортировать изображения из Flash:
Adobe Illustrator (ai) AutoCAD DXF (dxf) BMP(bmp) Enhanced Metafile (emf) FutureSplash Player (spl) GlF(gif) JPEG(jpg,Jpeg) PNG (png) Windows Metafile (wmf)Чтобы экспортировать изображение, следует выполнить команду File>Export Image (Файл>Экспортировать изображение). В открывшемся диалоговом окне введите или выберите имя файла, его тип и щелкните на кнопке Save (Сохранить). Откроется диалоговое окно, в котором следует ввести параметры создаваемого экспортного файла. Более подробно эти параметры будут рассмотрены в следующей главе в разделе, посвященном публикации фильмов.
Сохранение и публикация изображений
Промежуточные результаты работы над графическим объектом сохраняются в файлах с расширением fla. Это так называемые исходные или авторские файлы. Для сохранения вашего произведения следует выполнить команду FiIe>Save (Файл>Сохранить) или File>Save As (Файл>Сохранить как), если требуется выбрать или ввести имя файла. По умолчанию имя файла имеет вид Movie<номер>. Впоследствии вы можете открыть сохраненный ранее файл с расширением fla с помощью команды File>Open (Файл>Открыть) и продолжить работу.
Если изображение готово, то вы можете поступить одним из двух способов. Во-первых, можно просто экспортировать изображение в один из широко распространенных форматов графических файлов. Этот вопрос мы рассматривали в предыдущем разделе главы. Во-вторых, вы можете создать выходные файлы Flash, т. е. выполнить публикацию. В этом случае создается SWF-файл, который можно просмотреть в проигрывателе Flash-фильмов Flash Player, также создается дополнительный HTML-файл, чтобы показать SWF-файл в Web-браузере.
Для публикации изображения служит команда File>PubIish (Файл>Опубликовать). Чтобы сделать предварительный просмотр в Web-браузере или проигрывателе Flash Player, следует выполнить команду File>Publish Preview (Файл>Предварительный просмотр публикации) и в меню выбрать команду HTML или Flash в зависимости оттого, где вы хотите просмотреть изображение — в Web-браузере или в Flash Player.

Рис. 516. Окно параметров публикации изображения

Рис. 517. Окно проигрывателя Flash Player с загруженным файлом изображения в формате SWF
Параметры публикации можно предварительно настроить. Для этого служит команда Publish Settings (Настройки публикации). В диалоговом окне можно ввести необходимые значения параметров. В этом же окне можно выполнить и собственно публикацию. Подробности настройки этих параметров мы рассмотрим в следующей главе.
Уроки рисования
В этом разделе мы рассмотрим несколько примеров создания несложных изображений. Для начинающих главная трудность рисования заключается в совместном использовании нескольких инструментов и технологических приемов. Без некоторого опыта обычно трудно сообразить, с чего начать и в какой последовательности продолжать создание рисунка. Если целевое изображение сложное, то вариантов его создания может быть очень много. Изложение хотя бы одного из них становится весьма проблематичным, особенно в книге ограниченного объема. Поэтому мы решили рассказать лишь о нескольких довольно простых, но часто используемых приемах, которые легко и быстро может выполнить каждый.
Стрелки на линиях
При создании различного рода схем и чертежей часто приходится рисовать стрелки на концах линий. Можно заранее нарисовать несколько стрелок различных стилей и сохранить их в библиотеке. Затем эту библиотеку удобно использовать при создании конкретной схемы. При этом вам нужно будет только переместить подходящую стрелку из библиотеки на рабочее поле, изменить ее масштаб и ориентацию и установить в нужном месте создаваемого рисунка. Обратите внимание, что под стилем стрелки мы понимаем все, что не связано с размером и ориентацией ее острия.
Для удобства рисования покажем на рабочем поле сетку. Для этого выполните команду View>Grid>Show Grid (Вид>Сетка> Показать сетку). Неплохо задать размер ячейки сетки 10x10 пикселов. Чтобы задать размеры ячеек, выполните команду View>Grid>Edit Grid (Вид>Сетка>Редактировать сетку) и в открывшемся диалоговом окне введите нужные значения.
Прежде всего, следует заметить, что черенок («хвост») стрелки рисовать
не нужно, поскольку она будет накладываться на линию с уже заданными размерами,
а подгонять толщину линии под толщину черенка стрелки очень нетехнологично.
Начнем с рисования самой простой стрелки. По существу, это — две линии,
образующие угол. Чтобы нарисовать такую фигуру, выберите инструмент «Линия»
(Line) и проведите на рабочем поле две линии. При этом удерживайте
нажатой клавишу <Shift>, чтобы углы наклона линий были кратны 45
градусам.
Усложним стрелку, придав ей форму четырехугольника так, чтобы она приобрела некоторый объем. Для этого следует нарисовать еще две линии. Выберите инструмент «Субвыделение» (белая стрелка) и щелкните на контуре стрелки. В результате ее контур окрасится в синий цвет, а на углах контура появятся прямоугольные маркеры. Перемещая эти маркеры, можно придать стрелке требуемую форму. Например, можно сделать ее более острой или, наоборот, тупой. Можно даже изменить размеры и сделать стрелку несимметричной.
Выделите нарисованную стрелку. Для этого выполните команду Edit>Select All (Редактировать>Выделить все). В меню Modify>lransform (Модифицировать>Преобразовать) выберите команду Scale (Масштабировать) или Rotate (Вращать). В результате вокруг стрелки появятся маркеры. Перемещая их, можно изменить масштаб стрелки или ее ориентацию в зависимости от того, какую команду вы выбрали.

Рис. 518. Простейшая стрелка

Рис. 519. Четырехугольная стрелка. Перемещая маркеры в углах стрелки, можно придать ей требуемую форму

Рис. 520. Изменение ориентации стрелки
Можно нарисовать стрелку более причудливой формы, например, с округлыми краями. Для этого следует воспользоваться инструментом «Карандаш» (Pencil) с параметром Smooth (Сглаженный), который задается в разделе Options (Параметры) на панели инструментов.В заключение рисования стрелку можно залить цветом. Для этого выделите стрелку, выберите цвет заливки (Fill Color), инструмент «Ковш с краской» (Paint Bucket) и щелкните на внутренней области стрелки. При желании контур стрелки можно удалить, оставив только ее внутреннюю, залитую цветом часть.

Рис. 521. Стрелка с округлыми краями

Рис. 522. Стрелка, залитая градиентом
Сохраните созданную стрелку в библиотеке как символ типа Graphic (Графический). Для этого сначала выделите рисунок, а затем выполните команду Insert>Convert to Symbol (Вставить>Преобразовать в символ). В открывшемся диалоговом окне введите имя стрелки, например Стрелка 1, и выберите тип символа Graphic. Если вы откроете окно библиотеки командой Window>Library (Окно>Библиотека), то найдете в нем только что созданный графический символ.
Очистите рабочее поле и нарисуйте на нем несколько прямоугольников, соединенных линиями. Допустим, что это некая структурная схема, которую необходимо снабдить стрелками. Из окна библиотеки перетащите на рабочее поле изображение стрелки (точнее говоря, экземпляр символа стрелки). Сделайте это столько раз, сколько стрелок понадобится в структурной схеме. Примените к каждой стрелке на рабочем поле операции масштабирования и вращения, а затем перетащите их в нужные места на схеме. Вот и все!

Рис. 523. Наложение стрелок из библиотеки на линии структурной схемы
Кнопка
В мультфильмах Flash кнопка является особой конструкцией, специальным символом типа Button (Кнопка). Мы рассмотрим этот символ в следующей главе, а здесь займемся просто рисованием изображения кнопки. Это изображение может понадобиться нам и при создании символа типа Button, и просто в каких-нибудь графических композициях.
Кнопки, как известно, могут иметь самые разные формы. Во встроенной в Flash общей библиотеке (Window>Common Library) можно найти несколько вариантов анимационных кнопок. Мы же рассмотрим создание довольно простой прямоугольной кнопки. В данном случае технология для нас важнее внешнего вида конечного результата.
Выберите инструмент «Прямоугольник» (Rectangle). В разделе Options в нижней части панели инструментов щелкните на кнопке Round Rectangle Radius (Радиус скругления углов). В открывшемся диалоговом окне введите значение радиуса, например, 20. Нарисуйте прямоугольник на рабочем столе. Залейте его линейным градиентом, чтобы придать изображению кнопки объемный вид. Для этого выберите инструмент «Ковш с краской» (Paint Bucket), а на палитре Fill (Заливка) задайте параметры градиента — цвет и форму. Сделайте так, чтобы градиент в центре был светлым, а по краям темным. Для этого на палитре придется создать третий ползунок. Каждому ползунку можно задать свой цвет. Настроив параметры градиента, щелкните на изображении прямоугольника.

Рис. 524. Изображение кнопки, залитое линейным градиентом
Однако кнопка выглядела бы лучше, если бы светлая полоса (блик) располагалась горизонтально, а не вертикально. Для этого следует просто повернуть заливку на 90 градусов. Выберите инструмент «Ковш с краской» и в разделе Options панели инструментов щелкните на кнопке Transform Fill (Преобразовать заливку). Затем щелкните на изображении кнопки. В результате около него появятся две синие линии, на одной из которых расположены два маркера. В центре изображения будет круглый маркер. Переместите круглый маркер на синей линии. Вы увидите, что параллельные линии начнут поворачиваться по кругу относительно центрального маркера. Если отпустить кнопку мыши, то станет видно, что заливка повернулась на некоторый угол. Напомним, что нужно повернуть заливку на 90 градусов. После поворота заливки подкорректируйте параметры градиента. Это можно сделать путем перемещения квадратного маркера на синей линии, а также с помощью палитры Fill. Если щелкнуть где-нибудь вне изображения кнопки, синие линии с маркерами исчезнут.

Рис. 525. Преобразование градиентной заливки изображения кнопки. Наверху показано исходное изображение с линиями и маркерами преобразования, а внизу — конечный результат
Итак, у нас получилась кнопка в обычном (ненажатом) состоянии. Чтобы нарисовать кнопку в нажатом состоянии, можно, например, сделать центральный блик более тусклым. Для этого следует выделить заливку и воспользоваться палитрой Fill.
На кнопку можно поместить надпись. Для этого воспользуйтесь инструментом «Текст» (Text) и палитрой Character (Знак).

Рис. 527. На кнопку можно поместить текст Character
Наконец, вы можете изменить размеры кнопки. Для этого сначала выделите кнопку. Если на ней находится текст, то убедитесь, что он также выделен (он должен быть охвачен синим прямоугольником). Для этого лучше воспользоваться инструментом «Выделение» (черная стрелка), обведя кнопку прямоугольной областью охвата. Затем щелкните правой кнопкой мыши и в контекстном меню выберите команду Scale (Масштабировать). Затем, как обычно, переместите квадратные маркеры.
Если вы собираетесь использовать созданное изображение кнопки в других проектах, то сохраните его в библиотеке как символ типа Graphic (Графический). Для этого сначала выделите кнопку, а затем выполните команду Inser>Convert to Symbol (Вставить>Преобразовать и символ). В открывшемся диалоговом окне введите имя кнопки, например Прямоугольная кнопка с градиентом, и выберите тип символа Graphic. Если вы откроете окно библиотеки с помошью команды Window>Library (Окно>Библиотека), то найдете в нем только что созданный графический символ.
Колесо
Нарисуем автомобильное колесо. Без сомнения, основная фигура, которую следует использовать для этой цели, — круг. На панели инструментов имеется соответствующая кнопка. Но прежде чем наносить на рабочее поле круги, представим себе общую схему рисунка. Во-первых, колесо содержит резиновую шину. Во-вторых, в нем есть металлический диск, на который надевается шина. Таким образом, нам потребуется два круга. Шине нужно придать объемность и мягкость, а на диск поместить детали (например, отверстия) и придать ему жесткость.
Опытный художник быстро справится с этой нехитрой задачей. Однако наша цель состоит не в получении высокохудожественного конечного результата, а в рассмотрении технологии рисования. Так, мы могли бы нарисовать шину и диск колеса в одном и том же слое, но в разных местах рабочего поля, а потом совместить их. Но вдруг мы раскрасим эти две детали так, что при совмещении они намертво соединятся в одну фигуру, и мы потом не сможем без лишних хлопот скорректировать неточность совмещения? Поэтому расположим детали колеса в отдельных слоях, которые назовем Шина и Диск. Слой Диск должен находиться над слоем Шина: мы будем накладывать фигуру диска на фигуру шины. Еще одно напутствие: при рисовании не стоит мельчить, поскольку нужный размер изображения можно задать на завершающем этапе. Итак, общий план ясен, можно приступить к его реализации.
Активизируйте слой Шина. Если в списке слоев имеется единственный слой Layer 1, то переименуйте его. Выберите инструмент «Овал» (Oval). Выберите цвет контура, например, черный. Нарисуйте круге помощью инструмента «Овал». Чтобы получился идеальный круг (а не эллипс), при рисовании удерживайте нажатой клавишу <Shift>.
Теперь залейте круг градиентом. Мы выбрали на палитре Fill (Заливка) радиальный градиент. При этом нам понадобились три ползунка, чтобы шина была темной в центре и на внешнем крае, а ее средняя область — более светлой. Чтобы создать ползунок на палитре Fill, щелкните на полосе цветов, а чтобы убрать — перетащите его мышью за пределы цветовой полосы. Подробно о выборе цвета (в том числе и градиентного) рассказывается в
Лошадь
Рассмотрим создание какого-нибудь более живописного рисунка. Пусть это будет изображение лошади. Натюрморты, портреты, пейзажи, море и лошади — особенно сложные рисунки. Именно создавая такие объекты компьютерный художник учится техникам рисования. В дан ном случае овалы и прямоугольники, даже со скругленными углами, вряд ли нам подойдут. Пожалуй, здесь нужен карандаш и/или кисть. Однако даже умеющий рисовать на бумаге или холсте скорее всего испытает определенные трудности. Инструменты рисования в графическом редакторе управляются мышью, которая хорошо передает дрожание и совсем не передает нажим руки. Поэтому приходится использовать вспомогательные средства, своего рода строительные леса и подпорки. Идея состоит в том, чтобы рисовать постепенно, слой за слоем. На первом слое можно нарисовать схематичный контур объекта. На втором слое, расположенном сверху, схематичный контур уточняется, в нем рисуются замкнутые области, которые заливаются цветом. Затем на каких-то следующих слоях применяется кисть. Некоторые детали рисунка, выполнившие свою вспомогательную роль (опорные линии, контуры для выделения областей заливки и т. п.), а также целые слои на заключительном этапе можно удалить. В рассматриваемом здесь примере мы обошлись всего двумя слоями.
На первом слое с именем Контур мы нарисовали с помощью инструмента «Карандаш» (Pencil) контурное изображение лошади и просто залили его градиентным цветом. Заливка у нас получилась не сразу. Во-первых, контур имел разрывы, не дававшие выполнить заливку. Их пришлось устранять вручную с помощью инструмента «Карандаш». Оставшиеся небольшие разрывы были компенсированы выбором допустимого зазора. Во-вторых, потребовалось подобрать параметры градиентной заливки и точки ее применения.

Рис. 533. На нижнем слое нарисован контур лошади и произведено заливка градиентом
На втором слое, который мы назвали Мазки, использовался инструмент «Кисть» (Brush). Гриву и хвост лошади, а также другие элементы раскрашивали именно кистью. Затем мы вернулись к первому слою и кое-что подредактировали: дорисовали карандашом некоторые детали и удалили некоторые фрагменты контура.
Конечно, наш рисунок далек от идеала, но лошадь в нем узнаваема. Главная наша цель состояла не в создании шедевра компьютерной живописи, а лишь в иллюстрации одного из возможных вариантов технологии.

Рис. 534. Содержимое верхнего слоя, в котором использовалась кисть. Нижний слой с контуром картинки сделан невидимым

Рис. 535. Итоговый рисунок (оба слоя видимы)
Что можно еще сделать с рисунком? Допустим, мы хотим наклонить голову лошади. Для этого выберем, например, инструмент «Лассо» (Lasso) и обведем контуром выделения голову и небольшой участок шеи лошади. Убедитесь в том, что выделено все, что нужно. В противном случае повторите операцию выделения. Теперь можно применить масштабирование. Для этого щелкаем правой кнопкой мыши на выделенном участке и в раскрывшемся контекстном меню выбираем команду Rotate (Вращать). Вокруг выделенного участка, как и следовало ожидать, возникает прямоугольник с маркерами. Повернем изображение головы на нужный угол. При этом, возможно, появятся незакрашенные области, нестыковки линий и т. п. Чтобы согласовать новое положение головы с туловищем, придется сделать дорисовки карандашом и кистью, возможно, в разных слоях рисунка. В самом деле, после пересадки частей тела не обойтись без косметических операций!

Рис. 536. Конечный результат изменения положения головы лошади и сопутствующих косметических операций
При рисовании обычными средствами, без использования компьютера, художник сначала использует обычный карандаш или уголь, чтобы очертить общую композицию своего будущего произведения. Затем он наносит мазки кистью. Если используются масляные краски, то он наносит один слой на другой. Если краски на нижнем слое уже высохли, то можно говорить о простом наложении слоев. В противном случае краски различных слоев взаимодействуют, смешиваются друг с другом. Моделирование этого эффекта предусмотрено в графическом редакторе Adobe Photoshop. Если художник разочаровался в последнем своем действии, то он может попытаться снять последний слой краски ножом, или размыть его маслом или растворителем. В конце концов, он может все начать сначала: подготовить новый картон или натянуть и и загрунтовать новый холст.
В компьютерной графике вам не нужно тратиться ни на краски, ни на холст. Всякая неудачная попытка рисования обойдется вам лишь затратами времени, но не материальных ресурсов.
Ветка сирени
Художники создают натюрморты не только потому, что ими можно украсить кухню или прихожую. Натюрморт даже в большей степени, чем портрет, позволяет живописцу проявить свой талант владения кистью. Создать реалистичную композицию из цветов или фруктов — довольно сложное дело. Мы не беремся в этом уроке показать свое искусство в жанре натюрморта. Как и прежде, наша задача состоит лишь в том, чтобы показать некоторые простые технологические приемы рисования в векторном редакторе с ограниченными живописными средствами. Попробуйте начать вместе с нами. В дальнейшем вы придумаете дополнительные способы или даже совсем новые, чтобы удивить всех своим произведением.
Итак, сейчас мы хотим создать ветку сирени. Как известно, ветка сирени состоит из одной или нескольких гроздей мелких цветков. Большинство цветков имеет четыре лепестка, иногда встречаются пятилепестковые цветки. Цвет изменяется от белого к сиреневому и лиловому.
С точки зрения обучения компьютерному рисованию, эта задача состоит из двух частей. Во-первых, сначала надо нарисовать один цветок. Здесь придется как следует повозиться над геометрией лепестков, заливкой, пестиком и тычинками.

Рис. 537. Отдельный цветок для создания грозди сирени
Далее можно копировать изображение отдельного цветка в буфер обмена (Edit>Copy или <Ctrl>+<C>), а затем вставлять его на рабочее поле (Edit>Paste или <Ctrl>+<V>). Нам потребуется много таких копий, в зависимости от объема грозди сирени. Каждую копию модифицируем, чтобы внести разнообразие: масштабировать, врашать, изменять цвет. Во-вторых, отредактированные копии цветков следует объединить в единую гроздь. Здесь нам потребуются, по меньшей мере, два слоя, чтобы цветки могли надлежащим образом перекрывать друг друга. Перед вставкой цветка в общий рисунок переключаемся на нужный слой.
Наконец, на одном из имеющихся или на отдельном слое мы нарисуем черенок грозди и лист. Таким образом, у нас должна получиться гроздь из множества цветков сирени, с черенком и листом.

Рис. 538. Здесь изображена композиция, похожая, как нам кажется, на гроздь сирени
Имея изображение одной грозди цветков, довольно просто создать целый букет. Следует заметить, что если бы мы сохранили отдельный цветок в библиотеке в качестве графического символа, то у нас имелась бы возможность отредактировать его как символ, а результат распространился бы на все его экземпляры в букете сирени.

Рис. 539. Две грозди сирени уже образуют букет. На переднем плане показан цветок, различные варианты которого были использованы при создании общей композиции
Делаем кирпичную стену
Нередко возникает задача заполнения некоторой области каким-нибудь регулярным узором. Допустим, надо нарисовать кирпичную стену. В этом случае, аналогично предыдущему, все начинается с создания элементарного рисунка — кирпича.
Нарисуем кирпич. Очевидно, что это делается с помощью инструмента «Прямоугольник» (Rectangle). Если сам кирпич темный, то его контур следует сделать более светлым, чтобы в общей кладке кирпичи не сливались друге другом (и чтобы имитировался слой цемента между ними). Далее возможны несколько способов создания кирпичной кладки.

Рис. 540. Изображение кирпича
Первый способ заключается в том, чтобы копировать изображение кирпича в буфер обмена (Edit>Copy или <Ctrl> + <C>), а затем вставлять (Edit>Paste или <Ctrl>+<V>) его на рабочее поле и после масштабирования устанавливать в нужное место. Если, однако, площадь укладки велика, то эта работа потребует много времени.

Рис. 541. После масштабирования кирпич укладывается в нужное место на стене
Второй способ заключается и применении залинки растровым изображением. Для этого потребуется изображение кирпича сначала экспортировать в файл растрового формата, например, BMP. Однако при заливке изображения стены изображением кирпича из этого файла не удастся воспроизвести характерный шашечный порядок расположения кирпичей. Поэтому в качестве элемента заливки следует использовать изображение не одного кирпича, а нескольких, расположенных в двух рядах в нужном порядке. В этом случае результат заливки будет лучше. Тем не менее, псе равно потребуется коррекция результата заливки: останется закрасить некоторые участки вертикальных границ между фрагментами. Это можно сделать с помощью кисти, подобрав для нее соответствующий цвет.

Рис. 542. Элемент заливки растровым изображением

Рис. 543. Результат заливки растровым изображением фрагмента кирпичной кладки. Некоторые участки вертикальных границ между фрагментами можно закрасить кистью, подобрав соответствующий цвет
Третий способ состоит в использовании кисти, для которой в качестве цвета заливки выбрано растровое изображение. Эффект в большой степени зависит от соотношения размеров кисти и растровой картинки. Желательно, чтобы размер кисти был побольше, а растровое изображение было как можно меньше. При закрашивании кистью мы выбрали размер фрагмента кирпичной кладки 45x25 пикселов.

Рис. 544. Результат работы кистью при использовании растрового изображения в качестве цвета заливки
Напомним, что для использования растрового изображения в качестве выбранного цвета заливки следует выполнить несколько операций:
-
Выполнить команду File>Import
(Файл>Импорт) и выбрать файл с растровым изображением, которое будет
использоваться как цвет заливки.
Выполнить команду Modify>Break
Apart (Модифицировать>Разделить). Растровое изображение появится
на рабочем поле.
Выбрать инструмент «Пипетка» (Dropper)
и щелкнуть на растровом изображении.
Выбрать нужный инструмент — «Ковш с краской»
(Paint Bucket) для заливки или «Кисть» (Brush)
для закраски.
Применить выбранный инструмент к графическому объекту.
Домик в деревне
Теперь мы готовы к тому, чтобы построить дом. Наш проект более чем скромен: кирпичные стены с обветшалой штукатуркой, деревянные оконные рамы, черепичная крыша и пара колонн для солидности. Внутри дома у окна мы посадим его обитателей. Все это мы нарисуем на отдельных слоях. Как нарисовать кирпичи, вы уже знаете из предыдущего урока. Черепица делается совершенно аналогичным способом. Колонны изготавливаются из прямоугольников, залитых градиентом. Чтобы сколотить оконную раму, мы сначала сделали маленькую дощечку. Затем ее копии соединили друг с другом так, чтобы получилась рама. Стекла в раму были вставлены с помощью полупрозрачной заливки. Для удобства перемещения и установки рамы вместе со стеклами мы сгруппировали эти объекты. Обитатели нашего дома были импортированы из файла растрового формата. Размер этого изображения мы подогнали под габариты окна, а затем расположили под слоем окна, но над слоем стены. Пятна и царапины на стене мы нарисовали карандашом. Дальше мы не стали рисовать. Все, что у нас получилось, домом не назовешь, но зато вполне понятно, как его сделать.

Рис. 545. Эскиз домика в деревне. Справа показаны фрагменты черепицы и кирпичной кладки, которыми закрашивались крыша и стена
