Анимация объектов
Анимация объектов
Как вы уже знаете, FreeHand для создания анимации использует слои. Когда файл экспортируется в виде SWF, каждый слой FreeHand превращается в отдельный кадр. Мы создадим анимацию, но вместо текста будем использовать объекты. Итак, создадим объект, движущийся по кругу и напоминающий электрон на орбите.
1. Откройте новый документ FreeHand. Выберите инструмент Ellipse и нарисуйте круг диаметром 300 пикселей. Не заливайте этот круг — это просто путь, по которому будут двигаться объекты.
2. Нарисуйте еще один круг диаметром 40 пикселей. Заполните его градиентной заливкой, выбрав в панели Fill из списка Gradient строку Radial Gradient.
3. В меню View снимите флажок Preview, чтобы была видна центральная точка кружка. Это нужно для точного расположения его на большом круге. Перетащите маленький кружок на верхнюю точку большого, точно совместив центр с окружностью.
4. Нажмите клавишу <Alt> и перетащите копию маленького кружка вниз большого, точно совместив центр. Повторите все это еще два раза, размещая маленькие кружки на месте цифр 3 и 9 на часовом циферблате. У вас теперь должно быть 4 кружка.
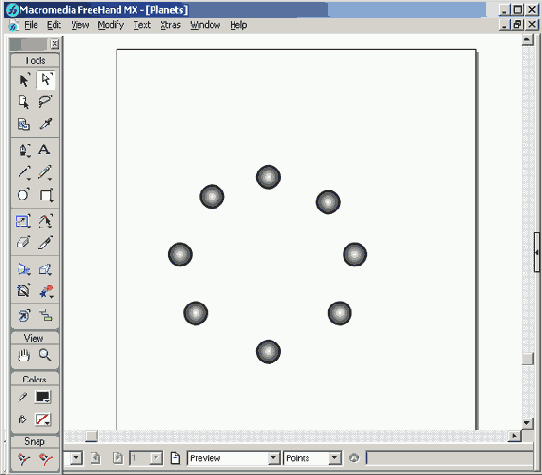
5. Сделайте еще четыре копии, разместив их между имеющимися. Теперь у вас должно быть 8 кружков (Рисунок 14.21). Удалите большой круг.
6. Выделите все объекты и сгруппируйте их, нажав <Ctrl+G>. Выберите в меню Xtras=>Animate=>Release to Layers. Когда откроется диалоговое окно, выберите в списке Animate строку Sequence и щелкните на кнопке ОК. Откройте панель Layers и убедитесь, что каждый кружок попал в свой собственный слой.
Анимация с помощью Dreamweaver MX
Анимация с помощью Dreamweaver MX
Анимация в Dreamweaver выполняется в основном программным путем. Используя динамическую разновидность языка HTML, называемую DHTML, вы можете изменять расположение объектов на странице. Dreamweaver для этого использует слои. Приятно то, что вам не обязательно быть опытным программистом, чтобы добавить элемент на страницу.
Анимация в Dreamweaver строится на шкале времени (time line), которая очень напоминает аналогичный элемент другого приложения, Macromedia Director. Располагая слои Dreamweaver на шкале времени, вы можете управлять их размерами, видимостью, позицией порядке просмотра и т.д.
Однако перед тем как начать работу со шкалой времени Dreamweaver, вам нужно узнать кое-что о шкалах времени вообще, что может оказаться необходимым.
Для этого требуется броузер 4-й версии или более новый.
Каждый анимируемый объект должен быть в своем слое, иначе Dreamweaver будет выдавать предупреждающее сообщение.
Считается, что стандартная скорость при воспроизведении анимации составляет 15 кадров в секунду. Но не воображайте, что именно так и будет всегда, поскольку реальная скорость воспроизведения зависит от системы пользователя. Например, если у него слабый компьютер или на мощном компьютере запущены одновременно с броузером несколько требовательных к ресурсам приложений, то анимация будет воспроизводиться намного медленнее.
Анимация в Fireworks MX
Анимация в Fireworks MX
Анимация в Fireworks MX не сильно отличается от детских рисунков на страницах блокнотика, которые при быстром пролистывании создают иллюзию движения, и в результате лошадь скачет, человечки дерутся на шпагах, а спортсмен поднимает и роняет штангу. Все знают, что это — оптическая иллюзия. Рисунки сменяют друг друга быстрее, чем может уследить глаз, и в результате мы видим непрерывное плавное движение.
В Fireworks анимация работает по тому же принципу. Каждый рисунок ролика заключен в отдельный кадр, и кадры сменяют друг друга на экране с достаточной скоростью. Такую последовательность сменяющих друг друга кадров можно создать с помощью Fireworks MX.
Анимация в Web
Анимация в Web
Качество анимации в Web пока что оставляет желать лучшего. От всех этих мигающих огоньков, которыми украшают, как елочными игрушками, семейные страницы ко дню Благодарения, от примитивных мультиков, взятых из готовых коллекций в той же Internet, глаза лезут на лоб. Собираясь украсить анимацией свой Web-узел, первым делом спросите себя: "А нужно ли мне все это?"
Недостаточно продуманная анимация может перегрузить Web-узел и сделать его загрузку слишком медленной. Можете быть уверены, что плохую анимацию посетители запомнят в первую очередь. Например, в те дни, когда технология Flash только набирала обороты, почти на каждой Web-странице можно было увидеть вращающийся глобус. Именно тогда один из авторов этой книги посетил Web-узел компании из Акрона, штат Огайо, торгующей автомобильными покрышками. Занимая почти половину начальной страницы, на ней вертелся огромный глобус. Весь штат Огайо был подсвечен, город Акрон был отмечен крупной красной точкой. Но толку от этой Flash-анимации было мало: карта была нарисована довольно грубо, реально воспользоваться ею было невозможно. Гораздо уместнее здесь был бы план местности или изображение вращающейся покрышки. Если уж вы решили создать анимацию, правильно выбирайте средства для этого. Не последнюю роль в выборе средств играет бюджет, причем Flash-анимация обычно стоит на верхних позициях в шкале. Вполне возможно, что разумнее было бы воспользоваться простым анимированным Gif-файлом или сделать анимацию с помощью Fireworks MX или Dreamweaver. Если вы решили заняться анимацией, отнеситесь к планированию особенно серьезно. Ключевую роль здесь играет покадровое описание.
Анимация во FreeHand
Анимация во FreeHand
Создание анимации во FreeHand несколько отличается от создания анимации в Fireworks и во Flash. Объекты, которые вы хотите анимировать, размещаются в своих собственных слоях, и потом эти слои последовательно экспортируются в формат Flash MX для передачи в Dreamweaver MX.
В этом процессе используются сгруппированные объекты, которые заносятся в слои с помощью функции Release to Layer.
Анимированный текст
Анимированный текст
Ниже описывается, как создать блок анимированного текста. Анимация текста применяется для создания логотипов и заголовков новостей. Способов использования анимированного текста так же много, как и дизайнеров в Web.
Для того чтобы создать анимированный блок текста, выполните следующее.
1. Откройте новый документ FreeHand.
2. Выберите инструмент Text, щелкните на странице и введите свое имя. Используйте шрифт Times New Roman размером 48 пунктов.
3. Выделив текст, выберите в меню Text=>Convert to Paths и преобразуйте буквы в векторные кривые. Оставив текст выделенным, выберите Modify=>Join и преобразуйте буквы в составную кривую (composite path). Составная кривая — это объект, состоящий из нескольких кривых.
4. Выберите инструмент Direct Selection и, нажав клавишу <AIt>, перетащите копию текстового блока в новое положение, справа от исходного. Снимите выделение.
5. Выделите оба объекта и выберите в меню Xtras=>CreateoBlend. Ваше имя разместится в виде нескольких копий. Теперь все эти копии можно анимировать.
6. Выберите все объекты на странице, выбрав в меню Edit=>Select=>All. Выберите вменю Xtras=> Animated Release to Layers. Откроется диалоговое окно, которое вы видите на Рисунок 14.20.
7. Выберите Sequence в списке Animate. Щелкните на кнопке ОК. Откройте панель Layers и обратите внимание на то, что в нее добавлено 25 кадров.
8. Выберите в меню File=>Expott Откроется диалоговое окно. В списке Save as Type выберите Macromedia Flash (SWF). Установите флажок Open in External Application и щелкните на кнопке Browse. Когда откроется диалоговое окно Navigate to Valid Application, выберите папку приложения FreeHand и установите флажок Macromedia Flash Player 6.
9. Щелкните на кнопке Open. Когда это диалоговое окно
закроется, щелкните на кнопке Save. Запустится приложение Flash Player, и вы увидите, как ваше имя перемещается по экрану.
Циклическое воспроизведение
Циклическое воспроизведение
Это совсем просто. Хотите ли вы, чтобы ваш ролик воспроизводился бесконечно? Например, у вас есть изображение вращающейся покрышки. Вполне естественно сделать так, чтобы она вращалась бесконечно. Вот здесь вам и пригодится циклическое воспроизведение. Ну а если ваш ролик представляет собой чертика, выскакивающего из коробки, то такой ролик имеет смысл воспроизводить только один раз, может быть, в ответ на некоторое событие.
Для того чтобы изменить цикличность воспроизведения ролика Counterforce, выполните следующее.
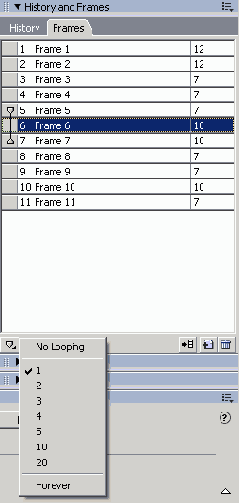
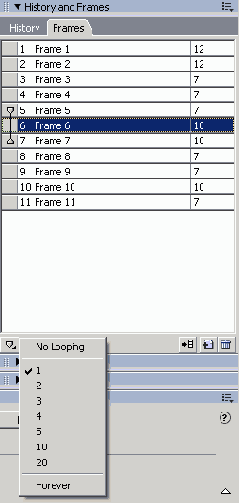
1. Щелкните на кнопке Looping панели Frames. Откроется диалоговое окно, которое показано на Рисунок 14.11.
2. В этом меню можно указать, сколько раз вам нужно воспроизвести ролик, или для бесконечного воспроизведения выбрать Forever. Выберите значение 2. Меню исчезнет, и рядом с кнопкой Looping появится цифра 2.
3. Воспроизведите ролик. (Он воспроизведется дважды.)
4. Сохраните ролик и оставьте открытым. Он нам скоро понадобится.
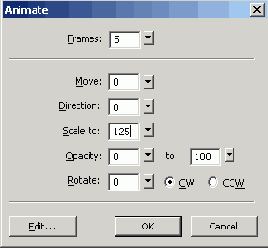
Диалоговое окно Animate
Рисунок 14.17. Диалоговое окно Animate

4. Щелкните на тексте. Все слова будут выделены как один блок. Выберите в меню Modify=>Ungroup. Теперь каждая буква в этом тексте представляет собой векторный объект. Выделите слова V is for и выберите в меню Modify=>Group.
Выделите слово Vectory и так же сгруппируйте его. Теперь у вас на холсте есть два векторных объекта.
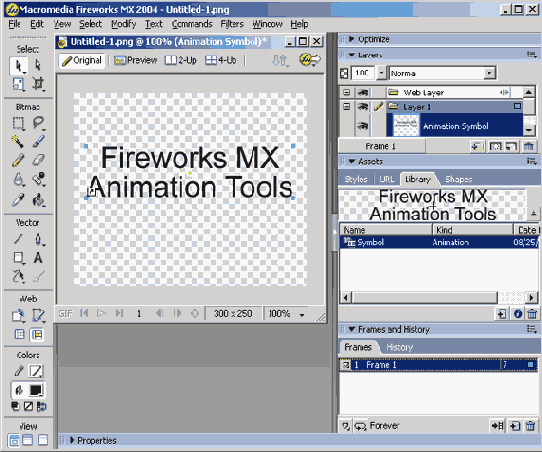
5. Выделите слово Vectory и выберите в меню Insert=>Convert to Symbol. Откроется диалоговое окно. Назовите символ Vectory и в качестве его типа укажите Animation. Щелкните на кнопке ОК.
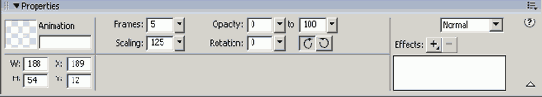
6. Откроется диалоговое окно (Рисунок 14.17). Установите следующие значения: число кадров — 5; Scale (Масштаб) — 125, Opacity (Прозрачность) — 0-100. Щелкните на кнопке ОК.
7. Появится предупреждающее сообщение Fireworks MX с сообщением о том, что ролик содержит больше кадров, чем вы указали. Щелкните на кнопке ОК и воспроизведите ролик.
8. Слово Vectory проявится, но остальные слова не будут видны. Дело в том, что эти слова не были в начале символом анимации. Выберите 1-й кадр в панели Frames и выделите всю фразу. Выберите в меню панели Copy to Frames и вставьте эту фразу во все кадры ролика. Воспроизведите ролик.
Диалоговое окно Export Preview
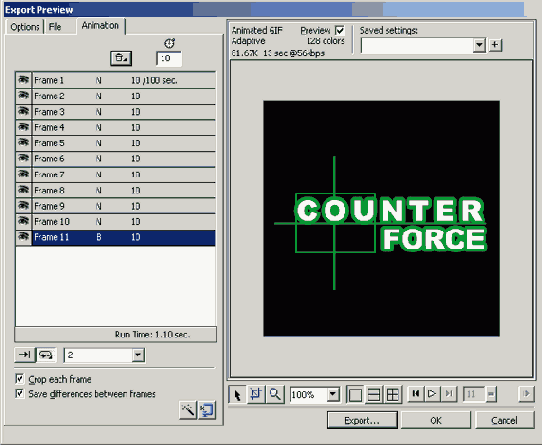
Рисунок 14.13. Диалоговое окно Export Preview

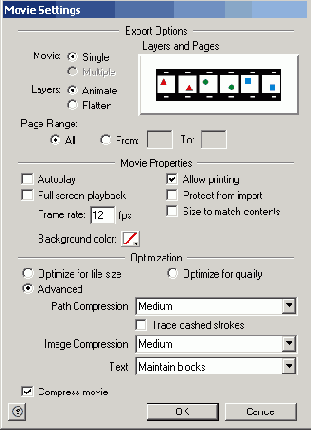
Диалоговое окно Movie Settings
Рисунок 14.22. Диалоговое окно Movie Settings позволяет вам установить параметры анимации

7. Выберите в меню File=> Export и в списке Save As выберите строку Macromedia Flash (SWF). Щелкните на кнопке Set Up. Открывшееся диалоговое окно Movie Settings (Рисунок 14.22) разделено на 3 секции — Objects, Frames и Publish. В первой секции вы задаете установки компрессии и преобразуете текст в кривые или наоборот. Секция Frames позволяет вам установить скорость и способ воспроизведения. Секция Publish позволяет установить совместимость с Flash Player.
8. Выберите в списке Animation строку Layers и задайте скорость воспроизведения 12 кадров в секунду. Щелкните на кнопке ОК, укажите имя файла, когда вернетесь в окно Export, и щелкните на кнопке Save.
Запустится Flash, и вы увидите, как шарики бегают по кругу.
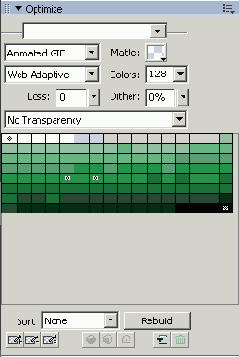
Диалоговое окно Optimize
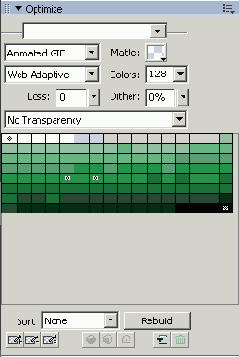
Рисунок 14.12. Диалоговое окно Optimize

Добавив ключевой кадр вы сможете
Рисунок 14.24. Добавив ключевой кадр, вы сможете создать криволинейное движение объекта

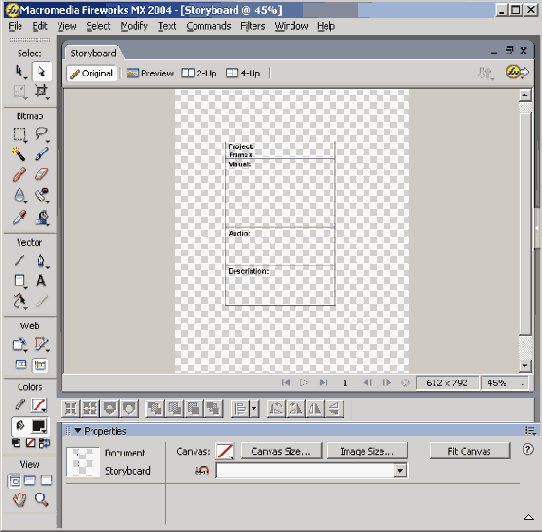
Документ описывающей содержание
Рисунок 14.1. Документ, описывающей содержание кадра, сопровождающей звук и комментирующий текст

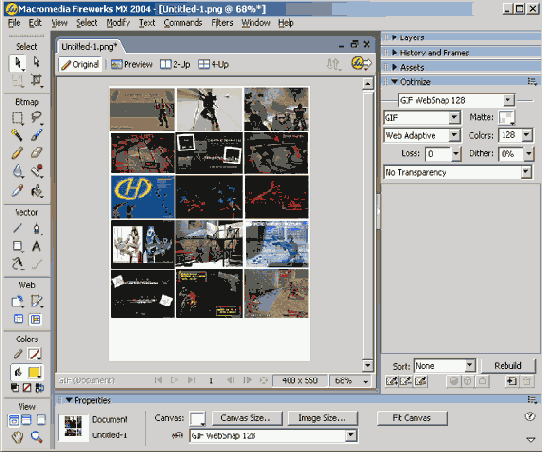
Можно использовать и другой подход к составлению покадрового описания. На Рисунок 14.2 вы видите пример описания рекламного ролика для телевизионного шоу. В 15-ти кадрах, от свирепого террориста до титра с названием шоу, и художник, и заказчик видят, как развивается ролик. Это самое наглядное представление изменения кадров во времени.
Движение объекта
Движение объекта
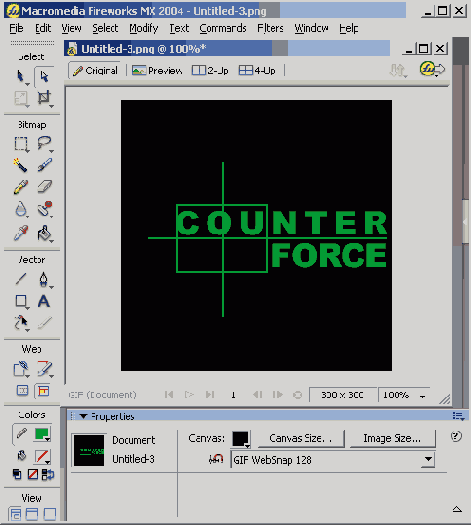
Теперь, когда вы знаете, как взаимодействуют слои и кадры при создании анимации, попробуем соединить в ролик два последних кадра из клипа Counterforce (см. Рисунок 14.2). Наш ролик будет изображать оптический прицел винтовки, наведенный на слово COUNTERFORCE, причем все это будет сходиться в фокусе в последнем кадре.
В этом разделе мы преследуем цель познакомить вас с некоторыми полезными инструментами, чтобы вы приобрели творческие навыки. Анимация, которую мы создадим, будет несколько необычной, не такой, с которой вы встречаетесь прежде. Нам понадобится рабочая область размером 300x300 пикселей, и мы воспользуемся приемом, который называется blur и представляет собой расфокусированное изображение предмета. Этот ролик предъявляет серьезные требования к броузеру и компьютеру, но зато вы научитесь пользоваться многими приемами и инструментами, что и является целью настоящего раздела.
Движение по свободному пути
Движение по свободному пути
Если для вас важна точность, то добавление ключевого кадра — подходящий способ создания движения по гладкой кривой. Однако иногда бывает нужно создать движение по кривой свободной формы. Например, такое движение может вам понадобиться при имитации полета шмеля.
Чтобы создать движение по свободной кривой, выполните следующее.
1. Откройте файл FreeForm.htm из папки с упражнениями к главе 14. Ботинок уже есть в нужном слое. Выделите этот слой.
2. Выберите в меню Modify=>TimelineoRecord Path of Layer. Появится шкала времени.
3. Щелкните на слое и перетащите его по экрану по свободному пути. По мере движения за слоем будет оставаться линия, показывающая записанный путь. Отпустите кнопку, и программа запомнит путь.
4. На шкале времени будут отображены ключевые кадры (Рисунок 14.25). Каждой точке соответствует ключевой кадр. Расстояние между ними зависит от того, как быстро и по какому пути вы перетащили слой. В общем случае, чем медленнее вы перетаскиваете, тем ближе друг к другу располагаются ключевые кадры. Воспроизведите ролик.
Формат и вид
Формат и вид
Создание покадрового описания — несложная задача. Вся суть такого описания заключена в его названии. Для этого не обязательно быть выдающимся художником, достаточно иметь четкую и продуктивную идею.
Есть несколько способов создать покадровое описание. Документ среднего размера, в котором описано, что видно на экране, каким звуком и каким текстом это сопровождается, может уместиться на пространстве 4x6 дюймов. В редких случаях приходится делать документ более пространным. После этого нужно распечатать описание каждого кадра на отдельном листе бумаги. В таком виде их удобно редактировать или имитировать проигрывание клипа. По мере необходимости несложно удалить отдельный кадр.
Простейший бланк такого описания вы видите на Рисунок 14.1.
Инструменты анимации
Инструменты анимации
В Fireworks есть множество средств для создании анимации, с помощью которых можно создать несложный ролик (Рисунок 14.3).
Интересный эффект можно создать нестандартными средствами
Рисунок 14.19. Интересный эффект можно создать нестандартными средствами

Использование слоев
Использование слоев
Ваше имя приобрело подвижность и перемещается по экрану с помощью пяти кадров. Но что делать, если в вашем ролике должно быть нечто, что остается неподвижным, например некоторый фон? Это как раз тот случай, когда нам понадобится разобраться со слоями.
Для того чтобы создать в ролике неподвижный объект, выполните следующее.
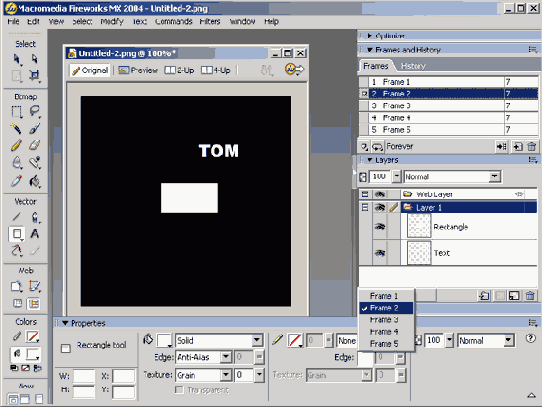
1. Откройте файл Fireworks MX, который вы создали, изучая материал предыдущего раздела. Откройте панель Frames и выберите 2-й кадр. Выберите инструмент Rectangle и нарисуйте белый прямоугольник. Откройте панель Layers, и вы увидите, что белый прямоугольник находится в слое над вашим именем.
2. Щелкните на 1-м кадре ролика. Белый прямоугольник исчезнет с экрана. Обратите внимание, что 2-й кадр, в котором этот прямоугольник нарисован, также исчез. Это важный аспект в отношениях между слоями в Fireworks MX.
Каждый кадр ролика является независимым рисунком, поэтому он состоит из слоев, которые относятся только к этому кадру. В панели Layers есть контекстное меню в нижнем левом углу (Рисунок 14.5).
3. Для того чтобы сделать слой общим для всех кадров ролика, выделите прямоугольник. Откройте контекстное меню панели Frames и выберите Copy to Frames. Откроется диалоговое окно.
4. Выберите All Frames и щелкните на кнопке ОК. Если вы теперь просмотрите все кадры, то увидите, что прямоугольник виден в каждом из них на панели Layers.
5. Слои в панели Layers относятся только к выделенному кадру. Это значит, что вы можете выбрать объект в кадре и изменить его свойства, такие как цвет или позицию, причем это можно сделать для каждого кадра в отдельности. Выделите 1-й кадр. Щелкните на прямоугольнике и измените его цвет. Переместите слой с прямоугольником под слой с текстом. Повторите то же самое для 3-го кадра. Прокрутите ролик.
Используя средство Onion Skinning
Рисунок 14.9. Используя средство Onion Skinning, вы можете выбрать диапазон кадров

Экспорт анимированного GIFфайла
Экспорт анимированного GIF-файла
После того как вы создали ролик Counterforce, вам нужно его экспортировать, чтобы его можно было воспроизвести в броузере. Если вам нужно воспроизвести его в броузере, он должен быть экспортирован как GIF-файл. Если вы собираетесь использовать его во Flash, то можно экспортировать его как PNG-файл. Но анимированный GIF-файл должен быть оптимизирован перед тем, как его экспортировать из Fireworks в Dreamweaver. В этом разделе рассматривается создание анимированного GIF-файла.
Экспорт анимированного GIFфайла
Экспорт анимированного GIF-файла
Почти все параметры анимации, от частоты кадров до количества цветов, можно установить с помощью панелей Frames и Optimize, но в диалоговом окне Export Preview все параметры собраны вместе. Кроме того, качество предварительного просмотра в этом окне выше, чем в рабочей области.
Для того чтобы экспортировать файл с помощью диалогового окна Export Preview, сделайте следующее.
1. Открыв ролик Counterforce, выберите в меню File=>Export Preview. В открывшемся диалоговом окне щелкните на вкладке Animation (Рисунок 14.13).
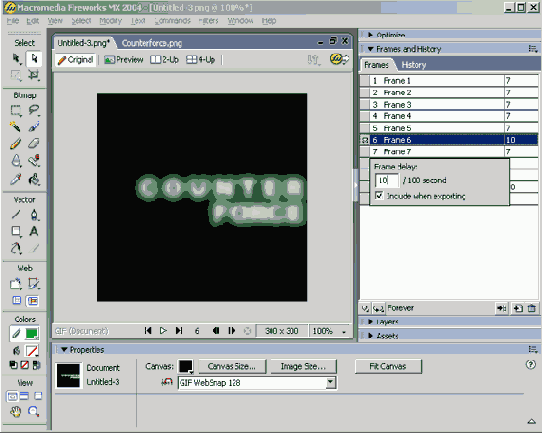
2. Щелкните на каждом из кадров, и вы увидите его изображение в окне просмотра. Можно воспроизвести ролик в реальном времени, щелкнув на кнопке воспроизведения в нижнем правом углу.
3. Установите для каждого кадра время задержки 10 секунд, введя это значение в поле под значком секундомера в верхней части окна. Если среди кадров есть такие, которые вы не хотите включать в результирующий GIF, отключите их, щелкнув на кнопке View/Hide рядом с именем кадра. Когда все будет готово, щелкните на кнопке Export. Откроется новое диалоговое окно.
4. Выберите папку и укажите имя файла. В списке Save As выберите HTML and Images, а в меню HTML выберите Export HTML.
Элементы для анимации подготовлены
Рисунок 14.6. Элементы для анимации подготовлены

2. Откройте панель Frames и выберите 1-й кадр. Выберите в меню Duplicate Frame. Откроется диалоговое окно. Число кадров задайте равным 10 и выберите в списке Insert New Frames параметр After Current Frame. Теперь у вас есть 11 кадров. Последний из них — это тот самый, который будет в фокусе.
3. Выберите 1-й кадр и выделите все объекты на холсте. Откройте панель Effects в окне свойств и выберите Blur=>Gaussian Blur. Установите значение Blur (Размытость), равное 10. Щелкните на кнопке ОК. Повторите все то же самое для кадров 2-5, каждый раз устанавливая значение размытости на 1 меньше, т.е. 9,8,7 и 6.
4. Выберите 6-й кадр. Выделите слова и выберите в меню Modify=>Ungroup. Буквы станут векторными объектами, причем каждая попадет в свой собственный слой. Когда буквы выделены, установите для них белый цвет заливки, а для контура — зеленый (009933) толщиной в 4 пикселя. Восстановите группировку букв, нажав клавиши <Ctrl+G>.
5. Как мы не раз говорили в предыдущих главах, одно из основных правил при работе с графикой — поручать программе делать все, что можно, вместо того, чтобы делать это вручную. Можно было бы повторить последнее действие для всех оставшихся кадров, но лучше пусть поработает Fireworks MX. Выберите 7-й кадр, выделите слова и удалите их. Повторите это для кадров 8-11. Выберите 6-й кадр и выделите слова. Выберите в меню Copy to Frames. В диалоговом окне Copy to Frames укажите диапазон кадров с 7-го по 11-й. Теперь в каждом кадре содержатся залитые буквы.
6. Выделите прицел и слова в 6-м кадре и создайте размытость Gaussian Blur интенсивностью в 5 пикселей. Повторите это для кадров 7-10, каждый раз уменьшая интенсивность размытости на 1; таким образом, в 10-м кадре она станет равной 1.
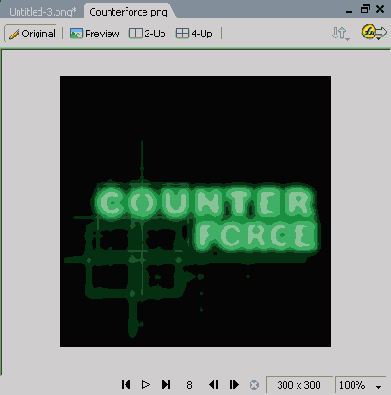
7. Выберите 1-й кадр и переместите прицел куда-нибудь со слов. Повторите это для всех оставшихся кадров, кроме 10-го и 11-го. Ваш ролик готов (Рисунок 14.7).
Элементы управления воспроизведением
Рисунок 14.8. Элементы управления воспроизведением расположены в главном окне и на панели Frames

Элементы воспроизведения, расположенные в окне документа, позволяют не только воспроизводить ролик от начала до конца, но и просматривать его по кадрам как вперед, так и в обратном направлении.
Когда вы щелкаете на кнопке воспроизведения, ролик воспроизводится в соответствии с установками времени, сделанными на панели Frames. По умолчанию время воспроизведения одного кадра составляет 7/100 секунды. Но его можно изменить, и речь об этом пойдет в следующем разделе.
Обратите внимание на то, что при воспроизведении кнопка Play становится кнопкой Stop. Для того чтобы остановить воспроизведение, щелкните на этой кнопке или в любом месте окна документа.
Элементы воспроизведения
Элементы воспроизведения
Когда вы создавали ролик Counterforce, вам приходилось просматривать результаты своей работы, чтобы оценить полученный эффект. Для того чтобы понять, что хорошо, а что не очень, при просмотре задавайте себе такие вопросы.
Не слишком ли высока скорость воспроизведения? Плавно ли движутся объекты? Уместны ли примененные эффекты и помогают ли они в достижении поставленной цели?
Кадры можно выбрать в панели Layers
Рисунок 14.5. Кадры можно выбрать в панели Layers

Меню Xrtas
Меню Xrtas
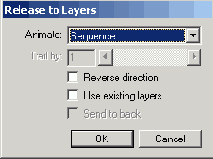
Диалоговое окно, которое открывается после выбора пунктов меню Xtras=>Animate=> Release to Layers, предлагает на выбор несколько способов распределения объектов по слоям. В частности, в списке Animate вы встретите такие варианты.
Sequence. Каждый объект попадает в собственный слой. Build. Создает эффект накопления. Если в 1-й слой попадает первый объект, то во 2-м слое будут находиться копия первого объекта и второй объект. Drop. Копирует объекты в слои, но пропускает один объект из последовательности в каждом слое. Например, если вы выделите три объекта, то в 1-й слой попадут первый и второй объекты, во 2-й слой — первый и третий объекты, а в 3-й слой — второй и третий объекты. Trail. Выбирайте этот вариант, если вы хотите указать, сколько слоев участвует в анимации. Можно перемещать ползунок, а можно ввести число непосредственно в поле. Кроме того, в нижней части окна есть три флажка. Reverse Direction. Объект движется справа налево. Use Existing Layers. Объекты распределяются по существующим слоям, причем распределение начинается с выделенного в данный момент слоя. Если этот флажок снят, то объекты распределятся по новым слоям. Send to Back, Распределяет объекты в обратном порядке. Например, вы можете Л|щЦ. сделать так, чтобы анимация происходила позади неподвижного объекта.
Нужно всего 15 кадров для описания развития сюжета
Рисунок 14.2. Нужно всего 15 кадров для описания развития сюжета

Объекты расположены по кругу и готовы к созданию анимации
Рисунок 14.21. Объекты расположены по кругу и готовы к созданию анимации

Окно Timelines
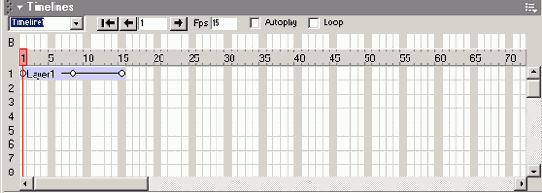
Окно Timelines
Окно Timelines (Рисунок 14.23) очень просто в использовании. Текущий кадр всегда находится под головкой воспроизведения, и вы можете перемещаться по ролику, перетаскивая головку. Кадры перемещаются горизонтально, а их содержимое расположено по вертикали по слоям.
Оптимизация анимации
Оптимизация анимации
Первый шаг при оптимизации анимации — это установка параметров циклического воспроизведения. После этого можно заняться размерами файла, сделав его минимальным и тем самым сократить время загрузки файла в броузер.
Для того чтобы оптимизировать анимацию, выполните следующее.
1. Если у вас уже открыт ролик Counterforce, выберите в меню Window=>Optimize или нажмите клавишу <F6>. Откроется диалоговое окно, которое вы видите на Рисунок 14.12.
2. В списке Settings выберите Animated GIF, и некоторые области окна изменятся.
3. Самый простой способ уменьшить размер анимированного GIF-файла — сократить количество используемых цветов. В вашем ролике на первый взгляд используется только 3 цвета, поэтому попробуйте выбрать в списке Colors число 4. Картинка изменится до неузнаваемости. Дело в том, что в ней интенсивно используется размывка изображения, а это автоматически увеличивает число цветов. Если вы прокрутите кадры по одному, то убедитесь, что все они выглядят отвратительно. Поэтому установите 64 цвета. Этого уже достаточно для приемлемого качества.
Особый эффект в Fireworks MX
Особый эффект в Fireworks MX
В Fireworks MX существует много разных эффектов, но иногда вам может не хватить даже этого. Нужно уметь выкручиваться. Вот как можно создать эффект появления объекта из круга, несмотря на то, что в списке встроенных эффектов такого нет. Для этого вам придется воспользоваться инструментом Eraser (Ластик).
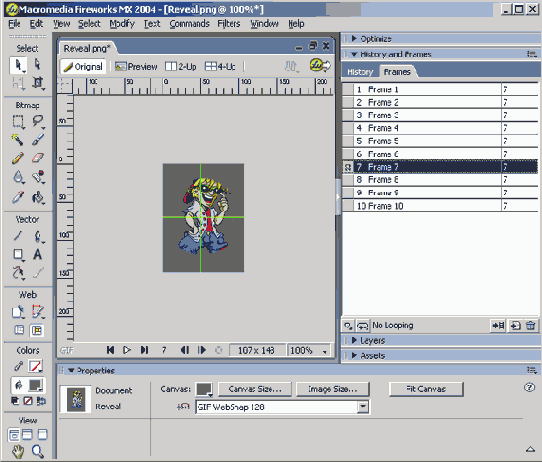
1. Откройте файл Reveal.png, который находится в папке с упражнениями к главе 14.
2. Выберите инструмент Rectangle и нарисуйте прямоугольник, размеры которого совпадают с размерами холста, т.е. 106x142 пикселя. Заполните его серым цветом (666666) и убедитесь, что у него нет обрамления.
3. Проведите горизонтальную направляющую на расстоянии 70 точек на линейке. Проведите вертикальную направляющую на расстоянии 50 точек на линейке. Инструмент Eraser не работает с векторными объектами, поэтому нужно преобразовать прямоугольник в растровое изображение (Modify=>Flatten).
4. Откройте панель Frames и выберите Duplicate Frame. Добавьте 9 кадров. Просмотрите кадры и убедитесь, что направляющие есть в каждом из них.
5. Откройте 2-й кадр и выберите инструмент Eraser. В окне свойств установите для него размер 10 пикселей, edge — 20 пикселей, форму сделайте круглой. Щелкните в точке пересечения направляющих.
6. В следующем кадре увеличьте размер инструмента Eraser на 20 пикселей. Щелкните в точке пересечения направляющих и повторите все это для следующих кадров. В 9-м кадре размер инструмента Eraser должен составлять 150 пикселей.
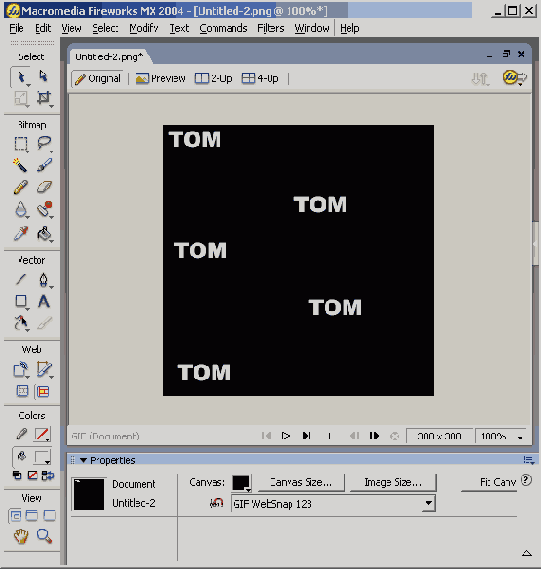
Перемещая объект в кадрах вы создаете иллюзию движения
Рисунок 14.4. Перемещая объект в кадрах, вы создаете иллюзию движения

7. Щелкните на кнопке воспроизведения или просмотрите все кадры по одному. Ваше имя как бы перемещается по экрану. Чтобы остановить воспроизведение, снова щелкните на кнопке воспроизведения. Сохраните файл.
Подготовка объекта к движению
Подготовка объекта к движению
Прицел винтовки и текст должны находиться в разных слоях. Кроме того, слово COUNTERFORCE заставит вас повозиться, чтобы оно было похоже на свой образец на Рисунок 14.2.
Для того чтобы создать прицел и текст, сделайте следующее.
1. Откройте документ Fireworks MX и создайте холст размером 300x300 пикселей. Цвет его сделайте черным.
2. Для создания прицела выберите инструмент Rectangle в панели инструментов Vector и нарисуйте прямоугольник. В окне свойств задайте для него такие свойства:
W - 100;
Н - 75;
Fill-None;
Stroke Color - 009933;
Stroke Thickness — 2.
3. Выберите инструмент Line и проведите линию из левого верхнего угла прямоугольника в правый нижний, а потом из правого верхнего в левый нижний.. Таким образом, вы нашли центр прямоугольника.
4. Проведите горизонтальную линию через центр прямоугольника, а потом — вертикальную, тоже через центр. Выделите диагональные линии и удалите их. Затем выделите вертикальную и горизонтальную линии и установите их свойства такими же, как у сторон прямоугольника.
5. Уменьшите число слоев. Для этого выделите все объекты и сгруппируйте их, нажав <Ctrl+G>. Откроется панель Layers. Дважды щелкните на слое и назовите его Sight (Прицел).
6. Выберите инструмент Text. Щелкните на холсте и введите слово COUNTERFORCE. Щелкните между буквами R и F. Удерживая нажатой клавишу <Shift>, нажмите <Enter>. Вторая половина слова перейдет на следующую строку.
7. Выделите оба слова и установите шрифт Arial Black, размер 36. Если у вас нет шрифта Arial Black, используйте обычный Arial полужирного начертания. Цвет установите 009933. Выделите слово COUNTER и установите значение кернинга, равное 18.
8. Щелкните перед словом FORCE и установите значение кернинга, равное 14. Выделите буквы О, R, С и Е и установите для них значение кернинга, равное -4. Начало слова FORCE должно совпасть с краем буквы N, а конец — с концом слова COUNTER.
9. Выберите инструмент Subselection и выделите горизонтальную линию. Перетащите правый маркер этой линии к концу слова COUNTER (Рисунок 14.6).
Покадровое описание
Покадровое описание
Покадровое описание — это визуальное представление анимации. В нем указывается, что будет видно на экране, каким звуком это будет сопровождаться, какой текст, если он предусмотрен, будет все это комментировать. В таком описании должна присутствовать информация о том, какая последовательность кадров представляет данную анимацию и как эти кадры будут выводиться (с какой скоростью и пр.).
Покадровое описание нужно художнику для того, чтобы правильно спроектировать свою работу. Кроме того, это документ, который согласуется с заказчиком и подписывается им.
У неопытного проектировщика может возникнуть вопрос: "А так ли уж все это нужно?" Ниже описано несколько веских причин для создания покадрового описания.
Это описание фиксирует структуру клипа. Если описание сделано неверно, можете быть уверены в том, что и клип будет неправильным. Вернемся к истории с городом Акрон в штате Огайо — на карте он был расположен не там, где ему положено быть.
Это общий документ, с которым могут справиться все участники проекта.
Проблемы, обнаруженные на этапе составления такого описания, могут быть решены раньше и меньшими средствами.
Путь по свободной кривой записан
Рисунок 14.25. Путь по свободной кривой записан на шкале времени Dreamweaver MX

Работа с кадрами
Работа с кадрами
Все самое главное для работы с анимацией в Fireworks MX содержится в панели Frames. В каждом кадре клипа есть некоторое содержание, которым вы так или иначе управляете. Для того чтобы анимировать объект с помощью панели Frames, сделайте следующее.
1. Создайте новый документ Fireworks. Установите размер рабочей области 300x300 пикселей. Цвет фона сделайте черным.
2. Выберите инструмент Text, щелкните в верхнем левом углу рабочей области и введите свое имя. Выберите подходящий шрифт и установите белый цвет текста.
3. Перетащите панель Frames в рабочую область, захватив ее за квадрат, стоящий рядом с именем панели.
В этой главе мы рассмотрели
Резюме
В этой главе мы рассмотрели инструменты и средства программ Dreamweaver, Fireworks и FreeHand MX, предназначенные для создания анимации.
В начале главы речь шла о создании покадрового описания и о том, как это важно.
Вы узнали, что покадровое описание — это подробный план создания страницы, в котором сказано, какое содержание используется на странице, какими звуками оно сопровождается и каким текстом комментируется. Кроме того, мы говорили, что в покадровом описании должна присутствовать информация двух типов: какие кадры выводятся на экран и как они выводятся, т.е. с какой скоростью, в какой последовательности и т.п. Покадровое описание — это документ, которым художник пользуется в работе, но, кроме того, это документ, который заказчик должен принять и подписать.
Мы подробно рассмотрели функции анимации Fireworks MX, особенно остановились на использовании панели Frames, в которой приходится выполнять большую часть работы при создании анимации. Кроме того, рассказали о том, как оптимизировать и экспортировать анимацию.
Мы рассмотрели многие особые приемы, используемые в Fireworks, такие как использование символов, соединение объектов, проявление и затенение рисунков, импортирование ролика во Flash и др.
Во FreeHand есть функции для создания покадровой анимации, и мы рассмотрели их на примере анимирования текста и других объектов.
В конце главы мы рассмотрели использование шкалы времени Dreamweaver MX и научились с помощью этого средства создавать линейное, нелинейное и свободное движение объекта.
В следующей главе мы закончим знакомство с анимацией и рассмотрим, как все приложения пакета MX Studio могут работать вместе и создавать интересные ролики.
Результат воспроизведения вашего ролика
Рисунок 14.16. Результат воспроизведения вашего ролика

С помощью инспектора свойств можно
Рисунок 14.18. С помощью инспектора свойств можно изменить свойства символов анимации

Еще одна интересная черта приложения — это способность применять специальные эффекты к анимации. Например, если вы захотите применить эффект выдавливания (Effects=>Bevel and Emboss=>Inner Bevel), го он будет применен к объектам во всех кадрах ролика.
Шкала времени в Dreamweaver MX
Рисунок 14.23. Шкала времени в Dreamweaver MX

Символы анимации в Fireworks MX
Символы анимации в Fireworks MX
Символы анимации — это завершенные, предназначенные для многократного использования ролики, созданные в Fireworks MX. Некоторые дизайнеры пользуются этими символами, но большинство предпочитают создавать анимацию вручную, с помощью экземпляров, соединений и панели Frames. Все же нужно отметить, что использование символов анимации позволяет значительно сэкономить силы и время и увеличить производительность.
В нашем издательстве недавно вышла книга V is for Vectory, посвященная использованию векторной графики. Все, кто занимается созданием анимации во Flash, оценили эту книгу. В знак признания заслуг автора мы используем название этой книги для демонстрации символов анимации в Fireworks MX.
Для того чтобы воспользоваться символами анимации, выполните следующее.
1. Откройте новый документ Fireworks MX и задайте размеры холста 480x60 пикселей. Это стандартные размеры рекламного баннера в Web-пространстве. Цвет фона сделайте синим (000066).
2. Выберите инструмент Text, щелкните на холсте и введите текст V is for Vectory. Задайте шрифт Times New Roman размером 48 пунктов. Цвет текста установите 00FF##. Выделите слово Vectory и установите для него цвет FFFFFF.
3. Для того чтобы привлечь внимание посетителя Web-узла к слову Vectory, вам нужно сделать его проявляющимся. Поскольку это слово является частью текстового блока, поставленная задача оказывается не такой простой. Весь текст, включая выделенное слово, представляет собой один объект. Выделите слово Vectory, выберите инструмент Selection, выделите слово Vectory и выберите в меню Text=>Convert to Path. Преобразовав текст в кривые, вы превратили его из редактируемой формы в рисунок.
Слоистость
Слоистость
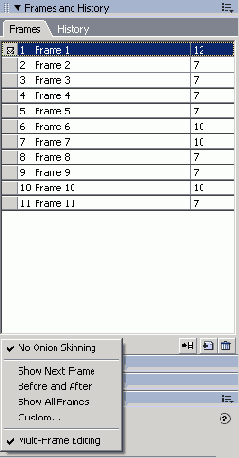
Обычно вы работаете с каждым кадром в отдельности и переключаетесь между ними для того, чтобы сравнить перемещение некоторого объекта относительно остальных кадров. Это приемлемо, но не очень удобно. Классические аниматоры для этого использовали тонкую прозрачную бумагу, на которой рисовали отдельные кадры. При совмещении нескольких листов такой бумаги было видно, как перемещается объект в нескольких кадрах. Эта техника получила название Oonion skinning (луковая кожура). Нечто похожее есть и в Fireworks MX. Если вы воспользуетесь средством Onion Skinning, то сможете просматривать несколько кадров, сравнивая внесенные изменения и редактируя один или несколько кадров.
Кнопка Onion Skinning расположена в нижней части панели Frames (Рисунок 14.9). После щелчка на этой кнопке открывается меню, которое тоже показано на Рисунок 14.9 и в котором вы можете активизировать или отключить свойство Onion Skinning и указать, какие кадры участвуют в этом. Когда это свойство активизировано, текущий кадр виден четко, а остальные кадры затенены. При воспроизведении ролика свойство Onion Skinning временно отключается.
Для того чтобы воспользоваться свойством Onion Skinning, выполните следующее.
1. Открыв ролик Counterforce, активизируйте свойство Onion Skinning и в его меню выберите Show Next Frame. Текущий кадр будет отмечен стрелочкой, направленной вниз, а кадр под ним — стрелочкой, направленной вверх. Эти стрелки соединяются линией.
2. Если щелкнуть на следующем кадре, то стрелочка переместится на него. Выберите в меню Before and After, и диапазон кадров расширится до трех. Если выбрать строку Show All Frames, то диапазон будет включать все кадры ролика.
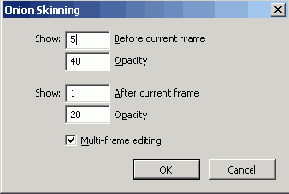
3. Выберите в меню Custom. Откроется диалоговое окно (Рисунок 14.10), в котором можно полностью контролировать поведение функции Onion Skinning, а именно: указать, сколько кадров (и какие) участвуют в просмотре, установить их прозрачность и т.п. Введите цифру 4 в поле Show Before и 3 — в поле Show After. Поле Opacity устанавливает прозрачность каждого кадра. Значение 0 делает кадр невидимым, а значение 100 полностью проявляет его. Помните о том, что это не влияет на действительные свойства кадра при воспроизведении, а только на его поведение при использовании свойства Onion Skinning. Пока не изменяйте значение этого поля.
4. Щелкните на кнопке ОК. Теперь в вашем наборе содержится 7 кадров.
Соединение
Соединение
Соединение (tweening) — это процесс, при котором программа создает промежуточные состояния для некоторого объекта исходя из его начального и конечного состояния. Лучше всего это делать с графическими символами. Например, для того чтобы получить изображение сжимающегося объекта, вы создаете его обычное изображение и уменьшенное до 10%. Программа соединяет эти два изображения, создавая некоторое количество промежуточных. Для того чтобы создать соединение, выполните следующее.
1. Скопируйте папку с упражнениями для главы 14с Web-узла этой книги. Откройте файл Tweening.png. Там вы увидите изображение большого красного ботинка. Щелкните на этом ботинке. В нижнем левом углу рисунка появится стрелка, означающая, что этот рисунок является символом из библиотеки.
2. Скопируйте и вставьте ботинок на холст. Появится новый экземпляр ботинка, который останется выделенным. Перетащите его от оригинала и оставьте выделенным.
3. Выберите инструмент Scale и перетащите угловой маркер ботинка так, чтобы уменьшить его. Оставив его выделенным, выберите Modify=>TransfomT=>Numeric Transform. В открывшемся диалоговом окне выберите в списке Rotate и введите в числовое поле значение 270. Меньший ботинок должен повернуться. Щелкните на кнопке ОК.
4. Перетащите маленький ботинок в центр большого. Нажмите клавишу <Shift> и щелкните на большом ботинке. Оба экземпляра должны быть у вас выделенными. Выберите в меню Modify=>Symbol=>Tween Instances. Откроется диалоговое окно, показанное на Рисунок 14.14.
5. Введите число 10 и установите флажок Distribute to Frames. Щелкните на кнопке ОК.
6. Откройте панель Frames и убедитесь, что теперь ваш ролик содержит 10 кадров. Воспроизведите ролик, щелкнув на кнопке Play. Ботинок должен вращаться и сжиматься.
Если вы перетащите панель влево
Совет
Если вы перетащите панель влево от группы панелей или на панель инструментов слева от рабочей области, появится цветное обрамление и панель при отпускании кнопки устанавливается к краю группы панелей или к панели инструментов слева от рабочей области. Ее размер автоматически подбирается в соответствии с размером окна. Если перетащить панель в рабочую область, то она сожмется и превратится в типичную плавающую панель, после чего ее можно перетащить куда угодно. 4. Откройте диалоговое окно Add Frame, щелкнув в меню Frame Options. Установите количество панелей, равное 4, и выберите Insert new frames: After current frame. Щелкните на кнопке ОК. Теперь у вас есть 5 кадров в панели Frames.
5. Просмотрите кадры, и вы увидите, что ваше имя есть только в 1-м кадре. Выделите ваше имя в 1-м кадре и выберите Copy to Frames в меню Frame Options. Откроется диалоговое окно Copy to Frames. Выберите All Frames и щелкните на кнопке ОК. Теперь просмотрите все кадры, и вы увидите, что ваше имя есть в каждом кадре.
6. Выберите 2-й кадр, выделите ваше имя и переместите его в новую позицию на холсте. Сделайте то же самое с остальными кадрами (Рисунок 14.4).
Есть способ сделать статические объекты
Совет
Есть способ сделать статические объекты общими для нескольких кадров. Создайте новый слой и скопируйте объекты в этот слой с помощью обычной операции копирования и вставки. Дважды щелкните на папке возле имени слоя и выберите в меню параметр Share Across Frames. Наша версия этого ролика представлена на официальном Web-узеле этой книги в разделе главы 14.
Прокрутив этот ролик несколько раз, вы можете заметить, что он воспроизводится слишком быстро. Оставьте файл открытым, в следующей главе мы рассмотрим дополнительные элементы управления анимацией.
Если вы делаете кнопку ролловера
Совет
Если вы делаете кнопку ролловера с анимированным изображением, то воспроизведение нужно сделать бесконечным. Дело в том, что разные броузеры воспроизводят GIF-файлы по-разному и, установив однократное воспроизведение, вы рискуете получить непредсказуемый результат.
При оптимизации часто приходится принимать
Совет
При оптимизации часто приходится принимать решения, которые, по сути, основаны на субъективных ощущениях. Я уверен, что найдутся дизайнеры, которых удовлетворят 64 цвета в вашем ролике, но найдутся и такие, которые буду! настаивать на 128 или 256. Необходимость оптимизации объективна, а ее оценка — субъективна. Только опытным путем вы добьетесь правильного результата.
При создании ролика для фиксирования
Совет
При создании ролика для фиксирования общей точки отсчета удобно пользоваться направляющими 7. Выберите 10-й кадр. Выделите прямоугольник и удалите его. Воспроизведите ролик (Рисунок 14.19).
Для того чтобы функции из
Совет
Для того чтобы функции из меню Extras работали правильно все объекты должны быть сгруппированы.
Создание анимации
Создание анимации
Теперь, когда основные элементы для анимации подготовлены, можно приступить к созданию ролика из 11 кадров. На протяжении этих кадров изображение должно фокусироваться, а буквы заполняться белым цветом.
Чтобы создать ролик, выполните следующее.
1. Выделите слова и выберите в меню Text=>Convert to Paths. После преобразования букв в кривые их можно залить белым цветом, но сохранить цвет обрамления. После такого преобразования буквы превратятся в рисунок, утратив свойства текста.
Создание анимации в Dreamweaver MX
Создание анимации в Dreamweaver MX
Ниже описывается, как создать ролик, в котором изображение ботинка будет перемещаться по прямой линии на странице. Позже вы узнаете, как сделать так, чтобы изображение перемещалось по дуге.
Чтобы создать анимацию в Dreamweaver MX, выполните следующее.
1. Откройте файл ShoeAnimate. htm из папки с упражнениями к главе 14, которую вы скопировали с Web-узла этой книги.
2. Щелкните на вкладке Common панели Insert, а потом щелкните на кнопке Draw Layer. Щелкните на странице и перетаскивая мышь, нарисуйте слой. Когда вы отпустите кнопку мыши, появится слой в виде белого квадрата с маркером вверху. Кроме того, в верхнем левом углу страницы появится значок этого слоя. Инспектор свойств изменится в соответствии с этим.
3. Щелкните внутри слоя и выберите в меню Insertolmage. Найдите файл Shoe.png и откройте его. В слое появится изображение бодинка. Если вы хотите изменить его размер, перетащите маркер изменения размера.
4. Откройте окно шкалы времени, выбрав в меню Window=>Others=>Timeline. Появится пустая шкала времени.
5. Выберите слой с ботинком и выберите в меню Modify=>Timeline=>Add Object to Timeline. Появится полоса анимации в первом канале, пересекающая 15 кадров.
6. Выберите 15-й кадр в первом канале шкалы времени. Перетащите слой Shoe на правую сторону страницы. Когда вы отпустите кнопку, на странице появится линия, указывающая направление и длительность перемещения объекта по странице..
7. Три стрелочки в верхней части окна шкалы времени служат органами воспроизведения. Этими стрелками можно пользоваться так же, как кнопками обычного проигрывателя. Кроме того, вы можете перетаскивать головку воспроизведения непосредственно по шкале времени. Воспроизведите ваш ролик.
Создание объекта, движущегося по дуге, не так сложно, как может показаться. Вам нужно добавить ключевой кадр к шкале времени и переместить слой к его конечной позиции на шкале. Dreamweaver MX сделает все остальное.
Для создания анимации, движущейся по дуге, сделайте следующее.
1. Щелкните правой кнопкой на 8-м кадре шкалы времени. В открывшемся контекстном меню выберите Add Keyframe. В 8-м кадре появится точка.
2. Щелкните на слое и перетащите его вниз. Появится линия, направленная вниз, как показано на Рисунок 14.24. Воспроизведите ролик.
Так выглядит законченная анимация
Рисунок 14.7. Так выглядит законченная анимация

Техника анимации в Fireworks MX
Техника анимации в Fireworks MX
После того как вы получили некоторое представление и простейшие навыки, займемся созданием анимации с помощью Fireworks MX, что позволит вам освоить всю мощь этого приложения.
В Fireworks MX можно создавать эффектные ролики, которые можно разместить непосредственно в Web или экспортировать во Flash MX.
В этом разделе вы освоите технику использования графических символов и передачи их во Flash MX. Мы сфокусируем внимание на работе с объектами. Вы создадите рекламный баннер из графического символа и освоите интересный эффект.
Управление анимацией
Управление анимацией
Очень важно иметь возможность управлять анимацией, иначе вы не сможете изменить ее скорость или, например, заставить ее воспроизводиться непрерывно. В Fireworks MX для такого управления предусмотрено несколько элементов управления (Рисунок 14.8).
Кнопка Playback (Воспроизведение).
Управление задержкой кадра (Frame Delay).
Слоистость (Onion Skinning).
Циклическое проигрывание (Looping).
Управление символами анимации с помощью окна свойств
Управление символами анимации с помощью окна свойств
Новинкой Fireworks MX является способность изменять многие свойства в диалоговом окне Animate, которое появляется при создании анимационного символа.
Если вы щелкнете на символе Vectory Animation на холсте, то вид окна свойств изменится и в нем появятся новые категории (Рисунок 14.17). Фактически окно Property Inspector отобразит значения, введенные вами в окне Animate (Рисунок 14.18). Таким образом, вы можете изменить длительность, прозрачность, вращение, масштаб и другие свойства непосредственно через интерфейс Fireworks MX.
Управление задержкой
Управление задержкой
В отличие от Flash MX, Fireworks MX не воспроизводит ролик на постоянной скорости, заданной для всех кадров. Например, во Flash время показа одного кадра равно 1/12 секунды. В Fireworks можно задавать время демонстрации каждого кадра независимо от других. Например, 1-й кадр может отображаться на экране в течение 1/2 секунды, а 2-й — целую секунду.
На первый взгляд все это выглядит замечательно, но на самом деле не так все просто. Такая оценка времени довольно приблизительна. Если у вас воспроизводится GIF-файл, то фактическое время демонстрации каждого кадра зависит как от броузера, так и от компьютера, на котором он воспроизводится. В частности, Internet Explorer воспроизводит файл немного быстрее, чем Navigator, на оба броузера на быстрых компьютерах воспроизводят файлы быстрее, чем на медленных.
Для того чтобы изменить установки скорости воспроизведения ролика Counterforce, выполните следующее.
1. Откройте панель Frames.
2. Дважды щелкните на значении времени задержки 1-го кадра. Значение времени задержки — это число, стоящее справа от имени кадра. Появится контекстное меню, в котором вы можете изменить значение времени. Введите число 12 в поле Frame Delay. Если вы хотите, чтобы это же значение было сохранено в GIF-файле, установите флажок Include when Exporting. Установите точно такое же значение задержки для всех кадров.
3. Воспроизведите ролик. Теперь прицел движется медленнее. Попробуйте применить разные значения времени задержки.
В диалоговом окне Looping можно
Рисунок 14.11. В диалоговом окне Looping можно указать, сколько раз вам нужно воспроизвести ролик

В диалоговом окне Onion Skinning
Рисунок 14.10. В диалоговом окне Onion Skinning можно задать диапазон кадров и их прозрачность

В Fireworks MX есть немало инструментов
Рисунок 14.3. В Fireworks MX есть немало инструментов для создания анимации

Ниже описаны эти инструменты.
Панель Frames (Кадры). Ее можно открыть с помощью меню Window=> Frames, но обычно она расположена в правой части рабочей области. Здесь вы можете просматривать свою анимацию. Количество кадров определяет длительность анимации, и каждый кадр можно редактировать отдельно.
Панель Layers (Слои). С помощью этой панели можно распределять кадры по слоям. В слой можно поместить объекты, которые не участвуют в движении, например фон, общий для всех кадров.
Элементы управления кадрами. Они расположены в нижнем левом углу окна Fireworks MX, и с их помощью можно прокручивать ролик покадрово или запустить воспроизведение в нормальном режиме. Эти управляющие элементы выглядят так же, как все стандартные элементы управления воспроизведением.
Окно свойств (Property Inspector). Впервые появилось в Fireworks MX. С помощью этого окна можно изменять свойства объектов, участвующих в анимации, такие как скорость движения или прозрачность.
Символы анимации. Появились впервые в Fireworks 4.0. Эти символы содержат простейшие клипы, из которых вы можете составить некоторые последовательности. Свойства этих символов можно изменять с помощью окна свойств.
В этом диалоговом окне можно экспортировать
Рисунок 14.15. В этом диалоговом окне можно экспортировать ролик во Flash MX

В этом окне можно задать число кадров для анимации
Рисунок 14.14. В этом окне можно задать число кадров для анимации

Этот ролик можно отредактировать. Например, вы можете добавить логотип компании JCT и сделать так, чтобы маленький ботинок перемещался в нижний правый угол.
1. Выберите последний кадр ролика. Нажмите клавишу <Alt> и, удерживая ее, перетащите копию ботинка в нижний правый угол кадра.
2. Выберите инструмент Scale и предельно уменьшите копию.
3. Выделите маленький ботинок и щелкните, удерживая нажатой клавишу <Shift>, на ботинке, который расположен посредине рабочей области. Соедините два этих экземпляра (Modify=>Symbol=>Tween Instances) и установите флажок Distribute to Frames. Воспроизведите ролик.
4. Выберите 1 -и кадр и перетащите на холст символ логотипа из библиотеки. Когда логотип будет выделен, выберите Copy to Frames в панели Frames. Установите диапазон кадров с 2-го по 20-й в диалоговом окне Copy to Frames. Щелкните на кнопке ОК.
5. Воспроизведите ролик. Теперь логотип виден в каждом кадре.
Можно добавить материал и в середину ролика. Например, вам нужно, чтобы по экрану перемещалось слово Shoe. Для этого сделайте следующее.
1. Выберите 11-й кадр. Выберите инструмент Text, щелкните на холсте и введите слово Shoe. Установите шрифт Arial Black, размером 36 пунктов.
2. Щелкните на слове правой кнопкой мыши и выберите в контекстном меню Convert to Symbol. В открывшемся диалоговом окне задайте имя объекта и установите для него свойство Graphic.
3. Перетащите экземпляр слова за левый край холста. Оставив слово выделенным, скопируйте его и перетащите копию на середину холста.
4. Выделите оба экземпляра, щелкнув на них и одновременно нажав клавишу <Shift>, и соедините их, как раньше. Для числа кадров установите значение 8.
5. Щелкните на кнопке ОК и воспроизведите ролик. Сохраните файл.
В этом окне можно задать поведение анимации во FreeHand
Рисунок 14.20. В этом окне можно задать поведение анимации во FreeHand

Воспроизведение ролика Fireworks MX во Rash MX
Воспроизведение ролика Fireworks MX во Rash MX
Fireworks MX полностью интегрировано с Flash MX. Вы можете с помощью одного щелчка экспортировать векторную графику, ролики, графические кнопки из Fireworks во Flash. Это дает вам большую гибкость, позволяя выполнять дизайн в Fireworks, и использовать результаты во Flash. Это особенно полезно и удобно, когда вам нужно создать векторные и растровые рисунки.
Для того чтобы воспроизвести во Flash ролик, созданный в Fireworks, выполните следующее.
1. Открыв ролик в Fireworks, щелкните на кнопке Quick Export и выберите в меню Macromedia Flash=>Launch Macromedia Flash.
2. Когда Flash откроется, выберите в меню File=>Import и найдите файл ролика. Выделите файл в диалоговом окне Import и щелкните на кнопке Open. Откроется диалоговое окно, представленное на Рисунок 14.15.
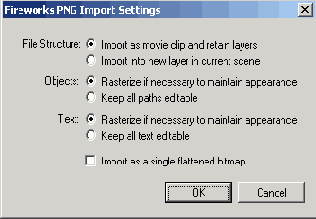
3. Настройте параметры этого окна, как показано на Рисунок 14.15. Проследите, чтобы флажок Import as a single flattened bitmap был сброшен. Щелкните на кнопке ОК.
Ролик попадет в 1-й кадр на шкале времени. Если вы откроете библиотеку символов Flash, то увидите два графических символа и папку Fireworks Objects. Ваш ролик находится в этой папке.
4. Откройте папку и дважды щелкните на ролике. Когда откроется символ, нажмите клавишу <Enter>, и ролик воспроизведется.
Взаимодействие Flash MX и Freehand
Взаимодействие Flash MX и Freehand
Как вы поняли, Flash-анимацию можно создавать непосредственно во FreeHand. Это не особенно удивительно, поскольку оба эти приложения основаны на векторной графике. Но может возникнуть естественный вопрос: "А зачем использовать FreeHand, если есть Flash?"
Ответ зависит от ваших предпочтений. Да, анимацию можно создать во FreeHand, но инструменты для этого недостаточно совершенны, и не так много средств для управления каждым кадром, как во Flash MX.
С нашей точки зрения FreeHand — это хороший инструмент для создания простейших роликов, несложных баннеров и для проверки своих идей.
Кроме того, не забывайте, что вы можете передать SWF-файл во Flash, но вы не сможете его там отредактировать.
В каком же случае можно с успехом пользоваться интеграцией Flash и FreeHand? Когда вы создаете содержание Web-узла во FreeHand, а собственно анимацию делаете во Flash. Объекты, созданные в FreeHand, можно беспрепятственно передавать во Flash, то ли с помощью функции импорта, то ли простым перетаскиванием. Качество при этом не страдает. Символы, созданные во FreeHand, также можно помещать в библиотеку Flash.
При использовании средства Onion Skinning
Замечание
При использовании средства Onion Skinning вам предлагается в меню флажок Multiple Editing. Если вы установите этот флажок, то сможете редактировать некоторый объект во всех кадрах ролика одновременно. Например, можно выделить прицел в ролике Counterforce и изменить его размер во всех кадрах.
В Fireworks MX появилась новая
Замечание
В Fireworks MX появилась новая возможность. Если вы делаете оптимизацию с помощью I панелей Frames и Optimize, щелкните на кнопке Quick Export и выберите Dreamweaver^ Export HTML. Откроется диалоговое окно Export, а этап предварительного просмотра будет пропущен.
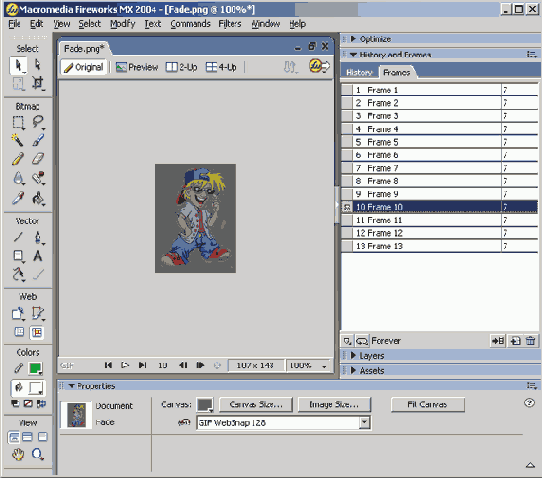
Затемнение и проявление
Затемнение и проявление
Затемнение и проявление объектов совсем не сложно выполнить в Fireworks MX. Два экземпляра объекта располагаются в точности на одном и том же месте на холсте; для одного устанавливается прозрачность 100 процентов, а для другого — 0. От того, какой из этих объектов расположен сверху, зависит, будет ли полученный эффект затемнением или проявлением.
1. Откройте файл Fade.png из папки с упражнениями к главе 14, которую вы уже должны были скопировать с Web-узла этой книги. Появится изображение талисмана компании JCT. Щелкните на этом изображении и обратите внимание, что это экземпляр символа.
2. Создайте точную копию этого изображения, выбрав в меню Edit=>Clone. В окне свойств установите для него свойство Opacity со значением 0.
3. Экземпляр становится невидимым. Выделите невидимый экземпляр и выберите в меню Modify=> Arranged Send to Back. Располагая невидимый экземпляр позади оригинала, вы делаете проявление талисмана. Это происходит потому, что сначала выводится невидимый экземпляр, а потом постепенно последовательность кадров полностью становится видимой.
4. Выделите оба экземпляра и выберите в меню Modify=>Symbol=>Tween Instances. Откроется уже знакомое диалоговое окно. Установите для числа кадров значение, равное 5, и установите флажок Distribute to Layers. Щелкните на кнопке ОК.
5. Воспроизведите ролик. Вы увидите проявление изображения талисмана. Остановите воспроизведение.
6. В панели Frames выберите последний кадр ролика, выделите изображение, сделайте его клон и установите прозрачность клона 100 процентов.
7. Выделите оба изображения и создайте соединение, как описывалось выше, из 5-ти кадров. Воспроизведите ролик. Теперь талисман проявляется и затухает.
8. Иногда вам может понадобиться убрать из ролика кадр. Например, в нашем ролике последний кадр в точности совпадает с первым. Для того чтобы удалить из ролика ненужный кадр, выделите его и щелкните на значке мусорной корзины в нижнем углу. Воспроизведите ролик.
9. Ролик воспризводится настолько быстро, что рассмотреть что-то практически невозможно. Вам нужно, чтобы он замедлялся на кадре, в котором талисман показан со 100-процентной видимостью. Выберите 7-й кадр и установите для его времени задержки значение 100 (точнее, в 100/100 секунды, т.е. целую секунду).
10. Воспроизведите ролик. Изображение должно проявиться, задержаться на 1 секунду на кадре со 100-процентной видимостью и постепенно погаснуть (Рисунок 14.16).
