ColdFusion и пользователи компьютеров Macintosh
ColdFusion и пользователи компьютеров Macintosh
Несмотря на свою природу, связанную с Java, сервисы ColdFusion нельзя запустить на платформе Мае. Это — один из тех редких случаев, когда приложение оказывается специфичным для конкретной платформы.
Если вы — пользователь компьютера Мае, для тестирования материала, предлагаемого в этой главе, вам потребуется одно из следующего.
Провайдер, у которого запущено приложение ColdFusion MX. Такой вариант приемлем, однако при этом вы не сможете использовать локальный сервер. К тому же, если вы не оплатите провайдеру дополнительный виртуальный хостинг, тестирование вам придется проводить на рабочем Web-сервере. Отдельный компьютер на платформе PC, на котором установлено ColdFusion. Это — оптимальный вариант, так как этот компьютер можно будет использовать в качестве отдельного тестового сервера, локального по отношению к вашей сети. Этот вариант рекомендован для тех случаев, когда ColdFusion MX запущено на PC под управлением Windows NT или ранних версий этой операционной системы. Совмещение. На компьютере Мае можно запустить эмулятор виртуального PC и на нем развернуть ColdFusion MX. Однако работа системы при этом замедлится до скорости черепахи.
Без установленного приложения ColdFusion MX пользователи Мас не смогут просматривать динамические данные или использовать серверную обработку, так как и то и другое предполагает наличие в сети установленного приложения ColdFusion MX.
В этой ситуации максимум, что можно сделать, — это просмотреть ColdFusion MX, не видя результатов работы, так как предварительный просмотр в броузере все равно будет невозможен.
Диалоговое окно Cfinclude
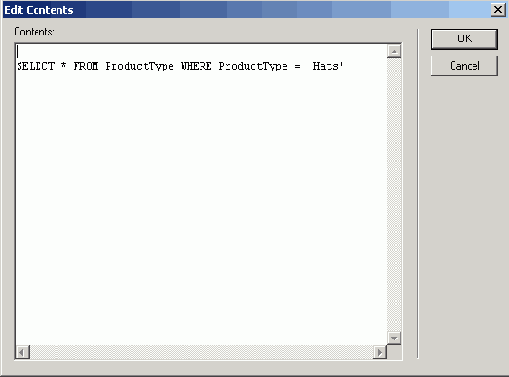
Рисунок 20.12. Диалоговое окно Cfinclude

Используя дескриптор <CFINCLUDE>, вы указываете приложению ColdFusion обработать страницу productlist.cfm, так как она является составной частью страницы shoes.сfm. Возможность включения файлов позволяет приложениям ColdFusion иметь модульную структуру.
12. Теперь страницу можно протестировать, щелкнув на значке молнии в шапке окна. Она должна выглядеть аналогично тесту, проведенному в конце предыдущего раздела при создании страницы. Сохраните страницу shoes. cfm.
Для параметров всегда следует указывать их значение
Рисунок 20.10. Для параметров всегда следует указывать их значение

Для параметров всегда следует указывать их значение
Рисунок 20.10. Для параметров всегда следует указывать их значение

Добавление в базу данных рисунков и текста
Добавление в базу данных рисунков и текста
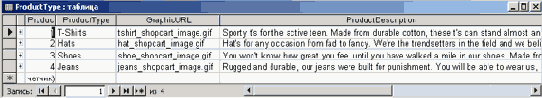
После того как мы переключились в представление Datasheet, перед нами открылся список продуктов с их идентификационными номерами и незаполненными областями, предназначенными для адресов URL рисунков и описаний товаров. Порядок продуктов для нас сейчас не имеет значения. Для связи с таблицей Product мы используем поле идентификатора ProductTypelD. Заполненными в настоящий момент должны быть поля с названиями типов продукции — T-shirt (Футболки), Hats (Кепки), Shoes (Обувь) и Jeans (Джинсы), — а также соответствующие им идентификационные номера типов.
Нам остается добавить в свободные поля ссылки на рисунки и описания типов продуктов.
1. В поле GraphicURL в строке для обуви введите shoe_shopcart_image. gif.
2. В поле GraphicURL в строке для джинсов введите j eans_shopcart_iinage. gi f.
3. В поле GraphicURL в строке для футболок введите tshirt_shopcart_image. gi f.
4. В поле GraphicURL в строке для кепок введите hat_shopcart_image. gi f.
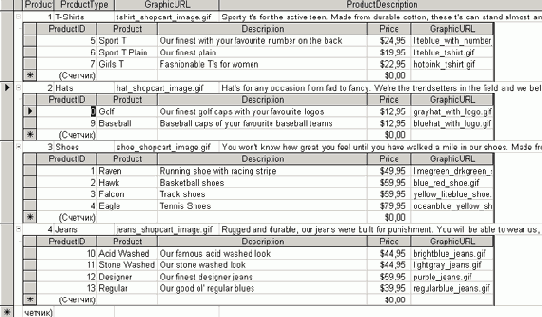
5. В каждом из полей описания продукции введите собственный произвольный текст. Возможно, вы получите удовольствие, открыв однажды каталог магазина одежды и увидев в описании продукции некоторые из своих идей. Законченная таблица должна напоминать приведенную на Рисунок 20.3. Оставьте таблицу пока открытой — нам она еще потребуется для справки об идентификационных номерах групп товаров.
6. Откройте таблицу Product. Введите данные о файлах рисунков отдельных товаров, а также описания этих товаров. Примером могут служить различные товары категории "обувь", предлагаемые компанией JCT.
7. В соответствующее поле добавьте имена файлов рисунков. Рисунки расположены в папке /images/shoppingcart_images/hitlist_images/. По своему усмотрению вы монете изменить размещение файлов графики, но при этом потребуется скорректировать все поля базы данных. Если вам необходимо изменить размещение всего нескольких позиций, гораздо проще будет скорректировать Web-страницу. Введите в поле GraphicURL следующие имена файлов рисунков (сверху вниз):
8. Limegreen_drkgreen_shoe.gif
9. Blue_red_shoe.gif
10. Yellow_liteblue_shoe.gif Л
11. Oceanblue_yellow_shoe.gif
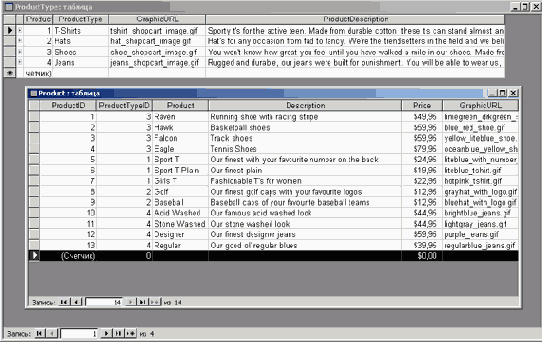
Добавьте новые товары, введя названия, соответствующие идентификационному номеру типа товаров. При этом за справкой можно обратиться к пока еще открытой таблице ProductType. Записи вводятся в следующем порядке: поля ProductTypelD, Product, Description, Price, GraphicURL. Введите данные, показанные на Рисунок 20.4, в соответствующие поля.
Доступ к информации* базе данных
Рисунок 20.6. Доступ к информации* базе данных осуществляется с помощью создания набора данных (т.е. запроса) в окне Recordset

11. По очереди щелкните на полях Product, Description, Price и Graphic URL, не забывая щелкнуть на кнопке SELECT (Выбрать).
12. Сверните таблицу Product в области Database Items, щелкнув на знаке "минус" рядом с ее названием. После этого разверните таблицу ProductType.
13. Щелкните на поле ProductType в одноименной таблице и выберите это поле (кнопка SELECT). Обратите внимание, что в области FROM запроса отобразилось имя и этой таблицы.
14. Сверните таблицу ProductType.
15. Перейдите к строке, следующей за FROM в области SQL, и введите следующий текст.
WHERE ProductType.ProductTypeID= Product.ProductTypelD AND ProductType.ProductType='Shoes'
Первая описанная строка связывает две таблицы базы данных по их общему полю — ProductTypeID. В результате мы можем получить для товара наименование его группы.
Вторая строка устанавливает фильтр. В данном случае мы хотим получить записи, соответствующие группе товаров "Shoes" (Обувь).
После выполненных действий окно Recordset должно выглядеть так же, как на Рисунок 20.7.
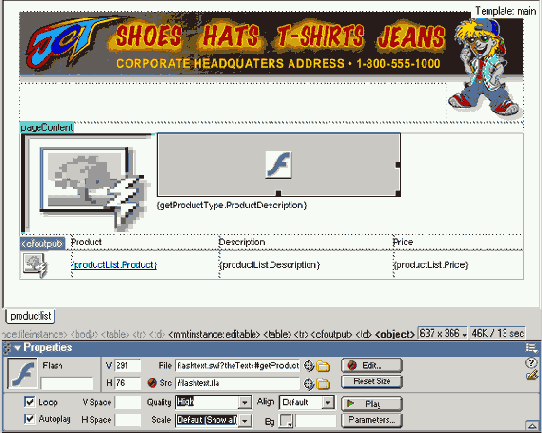
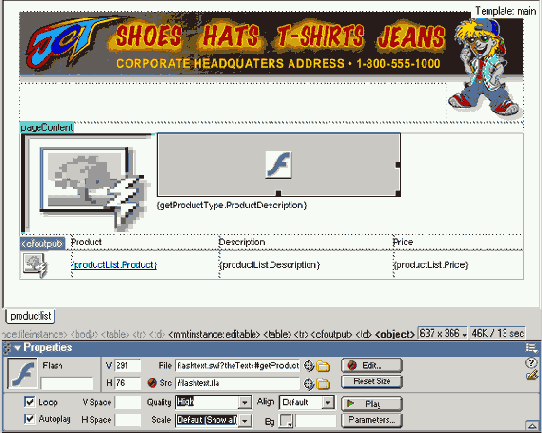
Изображение молнии на пиктограмме
Рисунок 20.9. Изображение молнии на пиктограмме означает, что рисунок является динамическим

Создание динамических текстовых полей Flash
Рисунки являются не единственными элементами, которые можно сделать динамическими. Сейчас мы создадим динамическое текстовое поле Flash. При этом интересно то, что само текстовое поле остается пустым — текст, отображающийся в описании продукта, будет запрашиваться из базы данных Access.
Для того чтобы создать динамическое текстовое поле во Flash, выполните следующие действия.
1. Откройте Flash MX и установите размер документа 300x50 пикселей.
2. На панели Tools выберите инструмент вставки текста. Щелкните на рабочей области (Stage) и протащите текстовое поле так, чтобы оно заняло всю ширину рабочей области.
3. Щелкните еще раз внутри этого поля и введите пробел (для того, чтобы поле не было пустым).
4. В окне свойств установите тип текста Dynamic Text (динамический), а переменную имени — TextBox.
5. Установите выравнивание по левому краю, а размер и тип шрифта, напоминающие граффити (например, MarkerFelt). Если шрифта MarkerFelt у вас нет, установите вместо него любой шрифт с понравившимися вам характеристиками (в Internet сейчас можно найти множество шрифтов). Установите такой размер,
чтобы по вертикали была занята вся рабочая область. В случае использования вами шрифта MarkerFelt подходящим размером будет 43 точки.
6. В окне свойств щелкните на кнопке Character и в открывшемся диалоговом окне Character выберите пункт All Characters. Щелкните на кнопке ОК.
7. Щелкните на пятом кадре и нажмите клавишу <F5>, чтобы добавить новый кадр. Добавьте новый слой и задайте для него имя Scripts.
8. Выберите пятый кадр в слое Scripts и нажмите клавишу <F6>, чтобы сделать данный кадр ключевым. Выделите этот кадр в слое Scripts и откройте панель Actions.
9. В списке режимов работы выберите Expert Mode и введите в область ввода следующий текст: root.ourTextBox=_root.theText
Это укажет текстовому полю на текст, поступающий во время генерации страницы из ColdFusion.
10. Сохраните файл под именем flashtext. f la и опубликуйте его.
11. Закройте Flash MX. Материал динамического текстового поля уже готов для размещения на странице.
12. Вернемся к файлу productlist. cfm, открытому в Dreamweaver MX.
13. Вставьте новое текстовое поле Flash в ячейку, расположенную рядом с динамическим рисунком. Выделив материал Flash, щелкните в окне свойств на кнопке Parameters. Откроется диалоговое окно параметров поля.
14. В текстовом поле окна Parameters введите theText. Это будет именем параметра.
15. Для того чтобы присвоить параметру значение, щелкните на значке молнии рядом с только что введенным параметром. Откроется диалоговое окно Dynamic Data Sources (Источники динамических данных).
16. В списке наборов данных раскройте список Recordset (getProductType), выберите поле RecordType и щелкните на кнопке ОК (Рисунок 20.10).
17. Установите текстовое поле Flash в позицию, показанную на Рисунок 20.11, а его размеры — по своему усмотрению.
Перемещение программ с одной страницы на другую
Перемещение программ с одной страницы на другую
Только что созданную программу можно использовать на странице узла productlist.cfm, завершив, таким образом, динамическую компоновку. Вместо того чтобы повторять все ранее описанные действия по созданию двух наборов данных, можно скопировать сгенерированную программу на страницу списка продукции.
Для того чтобы перенести программу с одной страницы на другую, выполните следующие действия.
1. На странице shoes. cfm выберите в меню пункт View=>Code. Текст программы с двумя созданными наборами данных отобразится на странице. Выделите все строки этого текста и скопируйте их в буфер обмена.
2. Откройте панель Files и дважды щелкните на странице productlist. cfm, чтобы открыть ее.
3. Когда страница откроется, откройте представление Code and Design (View=>Code and Design).
Подготовка к размещению динамического содержания
Подготовка к размещению динамического содержания
В главе 6 рассказывалось, как интегрировать Dreamweaver MX и ColdFusion MX. В настоящей главе вы узнаете еще немного о базах данных, их создании для использования в режиме реального времени и о том, как связать ColdFusion MX с этими базами. В главе 6 уже описывалось, как создавать страницы ColdFusion MX в Dreamweaver MX, просматривая в них информацию из базы данных. В этой главе мы продолжим тему, начатую в главе 6, и будем использовать страницы, созданные при изучении материала главы 19. Если вы еще не создали то, что было рекомендовано в главе 6, настоятельно рекомендуем вернуться к этой главе, прежде чем продолжить чтение текущей.
Проверьте свои установки администратора для пароля RDS и соединения с источником данных ODBC, а также установки узла для тестирования URL-сервера. Dreamweaver MX будет использовать эти установки совместно с ColdFusion MX для просмотра динамических данных.
И снова подчеркнем: если вы не уверены в установках ColdFusion MX и Dreamweaver MX, вернитесь к главе 6 и перепроверьте установки узла, связанные с функциями динамического размещения данных.
Будьте предельно внимательны, выполняя нижеописанные
Предупреждение
Будьте предельно внимательны, выполняя нижеописанные действия! Во избежание вероятных ошибок создайте резервную копию рассматриваемой страницы. Если появится какая-либо ошибка, всегда можно будет воспользоваться сохраненной копией и начать весь процесс заново. . Для того чтобы преобразовать страницу списка товаров в формат серверного шаблона, выполните следующие действия.
1. Откройте панель Server Behaviors и выберите набор записей getProductType.
2. Нажмите клавишу со знаком "минус", чтобы удалить этот набор записей. Появится предупреждение, что имеются и другие записи, зависящие от данной. Согласитесь с предложением продолжить работу, щелкнув на кнопке ОК.
3. Выберите набор записей RecordSet (productList).
4. Нажмите клавишу со знаком "минус", чтобы удалить и этот набор данных. Как и в предыдущем случае, согласитесь с предложением продолжить работу, несмотря на наличие записей, зависящих от данной (т.е. щелкните на кнопке ОК).
5. Сохраните страницу, после чего закройте ее. У вас получился серверный шаблон, который можно использовать на всех страницах с перечисленными товарами. Загрузите шаблон product list. с fin на тестовый сервер.
6. Щелкните на кнопке с именем тестового сервера в диалоговом окне Site Definition, после чего щелкните на кнопке Connect (Соединиться).
7. Выделите ваши файлы и щелкните на кнопке Put Files.
8. Если это необходимо, откройте файл shoes.сfmи измените представление в окне Dreamweaver на совмещенное (View=>Code and Design View).
9. Щелкните в конструкторской области, и в области текста программы будет автоматически выделен фрагмент, соответствующий данному элементу дизайна.
10. Перейдите в область текста программы и щелкните на строке, следующей за последним дескриптором </cf query>.
11. Выберите в меню пункт Insert=>ColdFusion Basic Objects=>CFINCLUDE. В открывшемся диалоговом окне Cfinclude (Рисунок 20.12) в текстовом поле Template введите имя шаблона, productlist.cfm, после чего щелкните на кнопке ОК.
Предварительный просмотр страницы списка товаров
Рисунок 20.14. Предварительный просмотр страницы списка товаров

Преобразование страницы со списком
Преобразование страницы со списком товаров в серверные шаблоны
Вы только что создали динамическую страницу для списка товаров, отображающую категорию обуви. Однако нельзя забывать, что на Web-узле JCT должна отображаться информация и о других группах товаров. Проще всего было бы сделать копии созданной страницы для каждой из оставшихся категорий. Однако это решение является самым малоэффективным, так как при этом нужно было бы компоновать все эти страницы. Более эффективным решением будет использование единой страницы компоновки для списков всех категорий товаров. Таким образом, любые изменения, внесенные на этой странице компоновки, будут сразу же отражаться на всех страницах, ее использующих. Такая страница компоновки называется серверным шаблоном (server template). Серверный шаблон при этом будет включаться на все страницы товаров, которые должны запрашивать данные из базы данных для своей категории товаров. Единственное, что будет при этом изменено, — запрос SQL в дескрипторе CFQUERY.
Расширение свойств базы данных Access
Расширение свойств базы данных Access
База данных, созданная нами при рассмотрении главы 6, еще находится в "зародышевом" состоянии. Несмотря на то что мы можем извлечь текст из различных полей этой базы на страницу Dreamweaver MX, это все еще не позволяет нам добавить на страницу рисунки и связаться со страницами, о которых рассказывалось в главе 19.
Отображение рисунков дает конечному пользователю иллюзию того, что он просматривает совершенно различные страницы. База данных не может хранить рисунки, и этому есть две причины: рисунки увеличивают размер базы и создают дополнительные сложности с ее обслуживанием. К тому же вы не сможете обновить рисунок в базе данных, не переписав все ее данные. Так что в базе данных мы будем хранить только имена файлов рисунков.
Для того чтобы внедрить на Web-узел динамические рисунки, используя при этом базу данных, выполните следующие действия.
1. Скопируйте папку Chapter 20 Exercise на рабочий стол и откройте базу данных jet .mdb. В работе, согласно рекомендациям из главы 19, лучше использовать завершенные файлы рисунков из папки примеров к этой главе или с Web-узла настоящей книги. Они — часть работы, которую предстоит осилить в настоящей главе.
2. Дважды щелкните на файле Product в списке, чтобы открыть таблицу Product.
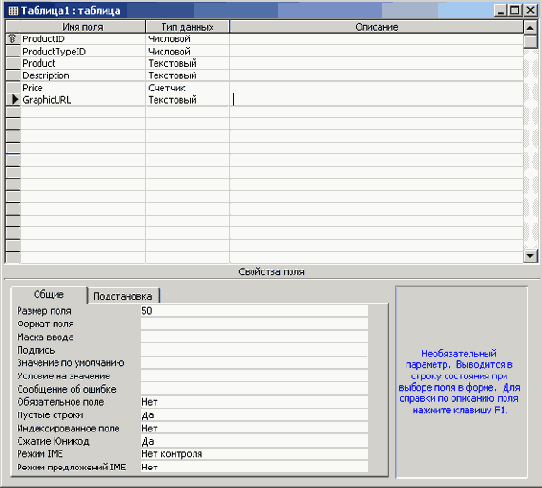
3. Перейдите в режим Design, выбрав в меню пункт View=>Design View. Дважды щелкните на пустой ячейке под ценой в столбце Field Name и добавьте новое поле. Введите следующую информацию.
Имя поля (Field Name) — Graph! cURL (в этом поле будет храниться имя файла рисунка).
Тип данных (Data Type) — Text.
Разрешение нулевой длины (Allow Zero Length) — Yes.
Если ваш экран похож на Рисунок 20.1, сохраните изменения и закройте текущее окно.
Расширенный запрос к базе данных
Рисунок 20.7. Расширенный запрос к базе данных позволяет с большей точностью отобразить требуемую информацию на динамической странице

16. Если вы хотите протестировать запрос SQL, щелкните на кнопке Test. Откроется окно тестирования с результатами запроса (Рисунок 20.8).
17. Щелкните на кнопке ОК, и окно Recordset закроется. Набор данных productList отобразится на панели Behaviors.
с помощью всего трех динамических
Резюме
Тот факт, что с помощью всего трех динамических страниц можно создать целый Web-узел, еще несколько лет назад можно было отнести к области фантастики.
В настоящей главе описывалось создание базы данных, хранящей данные, необходимые на Web-узле. Вы узнали, как приложения Dreamweaver и ColdFusion комбинируют свою работу, обеспечивая страницам доступ к базе данных. В частности, было показано, как создать наборы данных, которые указывают непосредственно на базу данных, и как создать ссылки на эти наборы данных, отображающие текст и рисунки на странице.
В главе было также продемонстрировано, как создать текстовое поле Flash, которое динамически использует описания, хранящиеся в базе данных, и как отформатировать его на лету.
Кроме того, описывалось, как одну страницу можно превратить в несколько, используя простейшие команды поиска и замены; как страницу можно преобразовать в серверный шаблон и завершить создание страниц узла, включив в них динамическое содержание.
В следующей главе рассматриваются вопросы повышения эффективности Web-узла. Для этого вам придется поработать над рисунками, которых на Web-узле компании JCT достаточно много, чтобы уменьшить их насколько это возможно.
Щелкнув на кнопке Test можно протестировать
Рисунок 20.8. Щелкнув на кнопке Test, можно протестировать созданный запрос в открывшемся окне с результатами запроса

4. Щелкните на первой строке в верхней части окна в месте, предшествующем дескриптору <html>.
5. Вставьте из буфера обмена скопированную программу и нажмите клавишу <Enter> (или <Return> на компьютерах Мае). В первых восьми) строках представления программы отобразится текст ранее созданного запроса.
Достоинством текста Flash является возможность
Совет
Достоинством текста Flash является возможность изменения его размеров и других свойств. Если вы хотите изменить какие-либо характеристики анимации Flash, всегда можно щелкнуть на кнопке Edit и перемещаться между Flash и Dreamweaver. Однако помните, что это может повлиять на все страницы, так как создаваемая страница предназначена стать серверным шаблоном.
Достоинством текста Flash является возможность
Совет
Достоинством текста Flash является возможность изменения его размеров и других свойств. Если вы хотите изменить какие-либо характеристики анимации Flash, всегда можно щелкнуть на кнопке Edit и перемещаться между Flash и Dreamweaver. Однако помните, что это может повлиять на все страницы, так как создаваемая страница предназначена стать серверным шаблоном.
Создание динамических текстовых полей Flash
Создание динамических текстовых полей Flash
Рисунки являются не единственными элементами, которые можно сделать динамическими. Сейчас мы создадим динамическое текстовое поле Flash. При этом интересно то, что само текстовое поле остается пустым — текст, отображающийся в описании продукта, будет запрашиваться из базы данных Access.
Для того чтобы создать динамическое текстовое поле во Flash, выполните следующие действия.
1. Откройте Flash MX и установите размер документа 300x50 пикселей.
2. На панели Tools выберите инструмент вставки текста. Щелкните на рабочей области (Stage) и протащите текстовое поле так, чтобы оно заняло всю ширину рабочей области.
3. Щелкните еще раз внутри этого поля и введите пробел (для того, чтобы поле не было пустым).
4. В окне свойств установите тип текста Dynamic Text (динамический), а переменную имени — TextBox.
5. Установите выравнивание по левому краю, а размер и тип шрифта, напоминающие граффити (например, MarkerFelt). Если шрифта MarkerFelt у вас нет, установите вместо него любой шрифт с понравившимися вам характеристиками (в Internet сейчас можно найти множество шрифтов). Установите такой размер,
чтобы по вертикали была занята вся рабочая область. В случае использования вами шрифта MarkerFelt подходящим размером будет 43 точки.
6. В окне свойств щелкните на кнопке Character и в открывшемся диалоговом окне Character выберите пункт All Characters. Щелкните на кнопке ОК.
7. Щелкните на пятом кадре и нажмите клавишу <F5>, чтобы добавить новый кадр. Добавьте новый слой и задайте для него имя Scripts.
8. Выберите пятый кадр в слое Scripts и нажмите клавишу <F6>, чтобы сделать данный кадр ключевым. Выделите этот кадр в слое Scripts и откройте панель Actions.
9. В списке режимов работы выберите Expert Mode и введите в область ввода следующий текст: root.ourTextBox=_root.theText
Это укажет текстовому полю на текст, поступающий во время генерации страницы из ColdFusion.
10. Сохраните файл под именем flashtext. f la и опубликуйте его.
11. Закройте Flash MX. Материал динамического текстового поля уже готов для размещения на странице.
12. Вернемся к файлу productlist. cfm, открытому в Dreamweaver MX.
13. Вставьте новое текстовое поле Flash в ячейку, расположенную рядом с динамическим рисунком. Выделив материал Flash, щелкните в окне свойств на кнопке Parameters. Откроется диалоговое окно параметров поля.
14. В текстовом поле окна Parameters введите theText. Это будет именем параметра.
15. Для того чтобы присвоить параметру значение, щелкните на значке молнии рядом с только что введенным параметром. Откроется диалоговое окно Dynamic Data Sources (Источники динамических данных).
16. В списке наборов данных раскройте список Recordset (getProductType), выберите поле RecordType и щелкните на кнопке ОК (Рисунок 20.10).
17. Установите текстовое поле Flash в позицию, показанную на Рисунок 20.11, а его размеры — по своему усмотрению.
Создание страниц для остальных
Создание страниц для остальных категорий товаров (Hats, T-Shirts и Jeans)
Создав страницу для обуви, можно приступить к странице для кепок. Для того чтобы создать вторую страницу узла, выполните следующие действия.
1. Откройте файл shoes. cfm и выберите в меню пункт File=>Save As (Сохранить под другим именем). Задайте новое имя файла — hats .cfm — и щелкните на кнопке Save. Большая часть работы будет выполнена системой. Вам остается лишь применить фильтрацию к другой категории товаров (изменить shoes на hats).
2. Откройте диалоговое окно поиска и замены, выбрав пункт меню Edit=>Find and Replace.
3. Выберите пункт Current Document (Текущий документ), в списке области поиска — Source Code (Текст программы). Введите в поле Search For строку поиска — Shoes. В текстовом поле замены (Replace With) введите слово hats, после чего щелкните на кнопке Replace All (Заменить все вхождения).
4. Откройте любую из страниц, shoes.cfm или hats. cfm, и сохраните ее под другим именем — t shirt s. с f m (команда меню File=>Save As).
И снова, все, что нужно сделать, — это применить фильтрацию к футболкам (T-shirts). Для этого, в зависимости от того, какая страница была открыта, нужно выполнить поиск и замену в тексте программы слова shoes или hats на Т-shirts. После сохранения этой страницы эти же действия нужно выполнить для последней страницы, посвященной джинсам. Итак, вы создали все страницы со списками товаров разных категорий. Благодаря дескриптору CF1NCLUDE мы всего лишь один раз сослались на страницу productlist. cfm.
5. Откройте страницу productdetails. cfm, после чего отобразите панель Server Behaviors.
6. Добавьте реакцию сервера RecordSet (Query). В открывшемся окне Recordset щелкните на кнопке Advanced.
7. Введите в поле Name имя набора данных — getProductDetails.
8. Разверните подпункт Tables в списке Database Items. Откройте таблицу Product.
9. Щелкните в поле Product и выберите его, щелкнув на кнопке SELECT.
10. Повторите эти же действия для полей Description, Price и GraphicURL.
11. Сверните таблицу Product и разверните таблицу ProductType.
12. Щелкните в поле ProductType и выберите его, щелкнув на кнопке SELECT.
13. Повторите эти же действия для поля ProductDescription.
14. Сверните таблицу ProductType и вручную введите под областью запроса FROM следующий текст:
WHERE ProductType.ProductTypelD= Product.ProductTypelD AND Product.ProductID=#ProductID#
В первой строке вы связали две таблицы по их общему полю. В данном случае таким общим полем является идентификатор типа товаровProductTypeID этом для выбранного товара можно определить название категории и ее описание. Во второй строке устанавливается фильтрация по переменной # ProductID#. Эта переменная передается на URL со страницы, на которой размещен список товаров.
15. В разделе параметров страницы (Page Parameters) щелкните на знаке "плюс". Когда откроется диалоговое окно, введите в текстовом поле Name название ProductID, а в поле Default Text (Текст по умолчанию) — нуль. Щелкните на кнопке ОК.
16. Последнее действие будет гарантировать то, что если при вызове страницы не будет передан идентификатор товара, то это значение автоматически установится в нуль, не вызвав сбой загрузки страницы.
17. Щелкните на ОК.
18. Выберите область рисунка productPict, откройте панель Bindings и разверните набор данных getProductDetails.
19. Щелкните на связи GraphicsURL и перетащите ее в область рисунка. Рисунок при этом станет динамически загружаемым.
20. В окне свойств добавьте путь images/shoppingcart_images/ hitlist_images и установите выравнивание по левой границе. Оставаясь на странице, добавьте поле динамического текста Flash.
21. С помощью команды меню Insert=>Media=>Flash вставьте /на страницу файл flashtext.swf. В диалоговом окне File Selector щелкните на кнопке Parameters. Откроется окно параметров.
22. Введите имя параметра — theText.
23. При задании значения щелкните на значке молнии и откройте диалоговое окно выбора источников данных.
24. Раскройте список набора записей getProductDetails и выберите поле ProductType. Щелкните на кнопке ОК, после чего — на кнопке Choose (Выбрать).
25. Перейдите к следующей строке в ячейке, нажав комбинацию клавиш <Shift+Enter> (или <Shift+Return> на компьютерах Мае). Снова выберите файл flashtext.swf и повторите все действия, описанные в шагах 20-23, только выбирая на этот раз в наборе данных getProductDetails поле Product.
26. Перетаскивая любой из углов рамки поля, измените размер нижнего поля текста Flash так, чтобы оно было меньше верхнего. Установите выравнивание этих полей в ячейке по своему усмотрению.
27. Перейдите в панель Bindings и перетащите связь ProductDescription в нижнюю левую ячейку страницы.
28. Создайте на странице новый абзац, нажав клавишу <Enter> (или <Return> на компьютерах Маc). Таким образом, текст описания продукта не будет выглядеть "обломком" Flash-текста.
29. Перетащите связь Description в левую нижнюю ячейку страницы.
30. Снова создайте на странице новый абзац.
31. Перетащите связь Price непосредственно под связь Description.
32. На панели Bindings, щелкнув на двунаправленной вертикальной стрелке, установите формат для связи Price в значение Currency, Dollar. Установите выравнивание для этой ячейки по вертикали в значение Тор.
33. Выделите всю таблицу в редактируемой области pageContent и добавьте реакцию сервера "повторяющейся области". В качестве имени введите getProductDetails и щелкните на кнопке ОК.
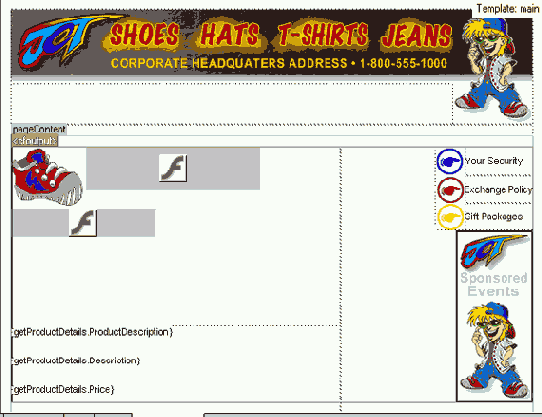
34. Сохраните полученную страницу (Рисунок 20.13).
Теперь можно осуществить предварительный просмотр только что созданной динамической страницы. Главным отличием между ней и страницей списка товаров является то, что при создании запроса используется идентификационный код товара (Рисунок 20.14). В данном случае странице в качестве параметра передается переменная ProductID.
Введите в текстовом поле ProductID=l и щелкните на кнопке Refresh (Обновить).
Только что с помощью всего трех Web-страниц вы создали целый динамический узел.
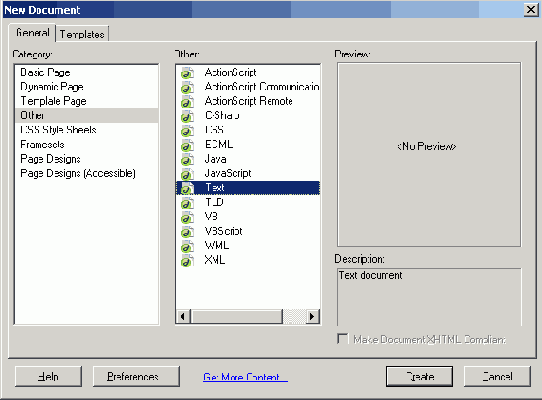
Создание текстового документа
Рисунок 20.5. Создание текстового документа

4. Откройте панель Server Behaviors, выбрав сначала панель Application, а затем вкладку Server Behaviors. Щелкните на кнопке со знаком "плюс" и в предложенном списке выберите значение Recordset (Набор данных). Откроется диалоговое окно Recordset
5. В различные области этого диалогового окна следует ввести следующую информацию: Name (имя) — введите getProductType; Data Source (источник данных) — jct (Dreamweaver отобразит сообщение о том, что это предполагает использование схемы JCT, т.е. открытие всех таблиц в базе данных); Table (таблица) — Product Type; Columns (поля) — Аll.
6. Внизу диалогового окна вы увидите четыре вопроса о том, как вы хотите получать записи из базы данных. В окне Recordset установите фильтр следующим образом.
В списке Filter выберите значение ProductType.
В поле справа от списка Filter выберите знак равенства.
В списке под списком Filter выберите значение Entered Value (Введенное значение).
В списке, расположенном под предыдущим, введите слово Shoes.
Итак, мы установили параметры поиска в базе данных. Если вы следовали инструкциям по заполнению области ввода, то все сделанное можно описать одной простой фразой: "Если тип продукта есть "обувь", сделать нечто".
7. В окне Recordset (Рисунок 20.6) щелкните на кнопке ОК, и созданный запрос будет записан на страницу ColdFusion. Созданный набор данных теперь будет отображаться в списке Server Behaviors.
8. Следующий набор данных, который нам следует создать, будет более сложным. Щелкните на знаке "плюс" в панели Server Behaviors. Когда откроется окно Recordset, щелкните на кнопке Advanced. Откроется окно конфигурирования набора данных.
9. В текстовом поле Name введите productList. Из списка источников данных (Data Source) выберите jct. Система выведет сообщение о загрузке вышеуказанной схемы. Когда это сообщение закроется, в разделе Database Items в нижней части окна отобразится структура базы данных jet.
10. В области Database Items щелкните на знаке "плюс" (рядом со значком Table). Обратите внимание на то, что в базе данных JCT созданы две таблицы. Откройте таблицу Product, щелкнув на знаке "плюс" рядом с ее названием. В отобразившемся списке полей выберите ProductID и щелкните на кнопке SELECT. В области SQL окна Recordset отобразятся две строки запроса.
Страница готова к публикации
Рисунок 20.13. Страница готова к публикации

Связь Dreamweaver MX и ColdFusion MX
Связь Dreamweaver MX и ColdFusion MX
Благодаря включению приложения ColdFusion MX в PC-версию пакета MX Studio пользователи могут создавать динамические страницы даже без серьезных знаний Web-дизайна. Теперь динамические страницы можно создавать даже с помощью средств, установленных на личных компьютерах.
Связь с ColdFusion MX
Связь с ColdFusion MX
Предполагается, что вы уже ознакомились с основами создания динамических страниц, описанными в главе 6. Используя три страницы, созданные на основе шаблонов ColdFusion MX, в этой главе будет показано, как загрузить на них динамическое содержание из базы данных, создание которой также описывалось в главе 6.
Эта глава продолжает тему, начатую в предыдущей главе. В настоящей главе будет показан стиль работы, характерный для пакета Studio MX.
Если вспомнить, с чего начиналась Internet, то окажется, что она изначально создавалась как механизм передачи данных, позволяющий ученым обмениваться научными работами. Тогда Web представляла собой статичное информационное средство; для нее были характерны страницы, содержащие текст. Каждая страница была обособленной и не связывалась с другими страницами Web-узла. По мере роста популярности Web-пространства возникла потребность в совершенно ином, более современном механизме хранения информации. Результатом этого стал громоздкий и длительный процесс, основанный на постоянном обновлении и изменении страниц с целью внесения в них изменений, что привело к зарождению хранения информации в базах данных и представлению этой информации на динамических Web-узлах. Такие узлы были способны отображать критичное во времени содержание в формате, легком для понимания и оснащенном средствами навигации.
Необходимость соединения с базами данных привела к появлению в коллективе Web-разработчиков специалиста по базам данных, что можно считать знаковым явлением современной эпохи развития Web. Повсеместное засилье электронной коммерции и служб новостей, таких как CNN и ВВС, не могло бы стать явью без связи с базами данных.
Важность такой связи стала очевидной особенно после событий 11 сентября 2002 года, когда торговый центр в Нью-Йорке подвергся беспрецедентной террористической атаке. Поток запросов к узлу CNN был настолько велик, что привел к перегрузке серверов компании. Такая же участь постигла и других крупных средств массовой информации, присутствующих в Web-пространстве. Особенно знаменательным фактом в этом событии было то, что люди поняли, что в современном мире именно Internet становится первичным источником информации, ведется ли речь о новой кепке из магазина JCT или о видеорепортаже из горячей точки. И все это не было бы возможным без переноса информации из базы данных непосредственно на Web-страницу.
В этой главе вы узнаете, как поместить содержание Web-узла JCT в базу данных Microsoft Access и как извлечь его оттуда с помощью ColdFusion MX в заранее заготовленные в Fireworks MX редактируемые области шаблонов. Описываемый здесь процесс помещения информации в базу данных и ее извлечения на Web-узел не отличается от используемого такими крупными компаниями, как Amazon и CNN.
Связывание содержимого базы данных со страницей ColdFusion
Связывание содержимого базы данных со страницей ColdFusion
Добавив запросы к базе данных к тексту страницы, можно приступить к связыванию редактируемых областей шаблона с базой данных Access. Для этого нужно выполнить следующие действия.
1. Дважды щелкните на названии области productPict в шаблоне. Откроется диалоговое окно Select Image.
2. Щелкните на кнопке Data Source и разверните набор данных getProductType.
3. В открывшемся списке полей выберите GraphicURL и вставьте перед ним в текстовом поле префикса следующий путь: images /shoppingcart_iniages/.
4. Щелкните на кнопке ОК. Теперь рисунок на странице будет отражать рисунок текущей выбранной записи базы данных. На прототипе страницы данное поле отмечается значком молнии.
5. В представлении Code, в нижней части окна, выберите строку таблицы (дескриптор <TR>). Выбранная строка будет подсвечена
6. Откройте панель Server Behaviors, щелкните на знаке "плюс" и в списке Behaviors выберите значение Repeated Region (Повторяющаяся область). Задайте в диалоговом окне Repeated Region для этого поведения имя getProductiype и диапазон All Records (Все записи), после чего щелкните на кнопке ОК.
7. Щелкните на кнопке Bindings (Связывание) и откройте список RecordSet (getProductType).
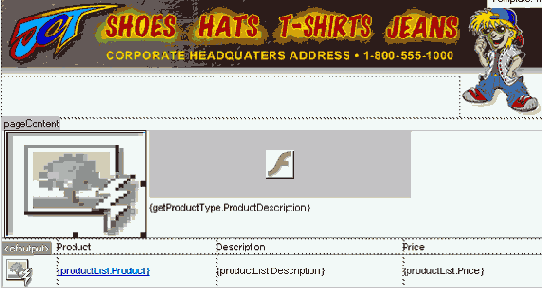
8. Выберите из этого списка поле Product Description и перетащите его на страницу рядом с рисунком productPict. Выделите рисунок ProductPict и в окне свойств установите для него выравнивание по левой границе (Align to Left) (Рисунок 20.9).
Текстовое поле Flash помещено
Рисунок 20.11. Текстовое поле Flash помещено в подобающее ему место. При этом его размеры были изменены

Связывание данных
Связывание данных (data binding), попросту говоря, является материалом баз данных, используемым на динамических страницах. Оно определяет источники содержания динамических элементов, содержащихся на странице.
Для того чтобы создать связывание данных для таблицы Product Listing, выполните следующие действия.
1. Откройте панель Bindings (Window=>Bindings) и раскройте список набора данных ProductList.
2. Перетащите поле Product в ячейку, расположенную под заголовком Product (Товар).
3. Поместив поле Product, его нужно связать со страницей описания товара. Выделите связанное поле Product и щелкните на значке папки в области Link окна свойств. Откроется диалоговое окно Select File.
4. Выберите файл productdetails. cfm и щелкните на кнопке Parameters. Откроется диалоговое окно Parameters.
5. В поле имени введите ProductID и нажмите клавишу табуляции, чтобы перейти в поле значения. Щелкните на значке молнии, чтобы открыть диалоговое окно Data Source (Источник данных). Теперь к полю Product применена ссылка.
6. Разверните набор данных productList, щелкните на поле ProductID и на кнопке ОК. В открывшемся диалоговом окне Select File щелкните на кнопке ОК.
7. Перетащите поле Description в ячейку под заголовком Description (Описание).
8. Перетащите поле Price в ячейку, расположенную под заголовком Price (Цена).
9. Открепите от границы панель Application, позволив ей свободно перемещаться по окну. Разверните панель Bindings, переместив ее правую границу вправо. Теперь перед вами откроется область форматирования, расположенная на этой панели.
10. Щелкните на ссылке Price, выделив ее. Установите для этого поля тип форматирования Currency, Dollar. Этот формат соответствует представлению цены в долларах и центах США.
11. Выделите левую нижнюю ячейку и выберите в меню команду Insertolmage. Откроется диалоговое окно Select Image Source (Выбор источника рисунка).
12. Щелкните на кнопке Data Source, и откроется диалоговое окно выбора источника данных.
13. Разверните набор данных productList и щелкните на поле GraphicURL. В текстовом поле URL введите префикс с путем к файлам— images/ shoppingcart_images/hitlist_images/.
14. Щелкните на кнопке ОК, и на странице отобразится динамическая область рисунка.
15. Выделите строку таблицы, содержащую связанные данные, откройте панель Server Behaviors и вставьте повторяющуюся область productList.
Перед тем как сделать созданную страницу серверным шаблоном, ее можно протестировать. Щелкните на значке молнии в верхней части страницы. На экране отобразится все, за исключением текста Flash. Это вполне нормально. Для того чтобы протестировать текст Flash, нажмите клавишу <F12> и просмотрите тестовую страницу в броузере.
Текстовое поле Flash помещено
Рисунок 20.11. Текстовое поле Flash помещено в подобающее ему место. При этом его размеры были изменены

Связывание данных
Связывание данных (data binding), попросту говоря, является материалом баз данных, используемым на динамических страницах. Оно определяет источники содержания динамических элементов, содержащихся на странице.
Для того чтобы создать связывание данных для таблицы Product Listing, выполните следующие действия.
1. Откройте панель Bindings (Window=>Bindings) и раскройте список набора данных ProductList.
2. Перетащите поле Product в ячейку, расположенную под заголовком Product (Товар).
3. Поместив поле Product, его нужно связать со страницей описания товара. Выделите связанное поле Product и щелкните на значке папки в области Link окна свойств. Откроется диалоговое окно Select File.
4. Выберите файл productdetails. cfm и щелкните на кнопке Parameters. Откроется диалоговое окно Parameters.
5. В поле имени введите ProductID и нажмите клавишу табуляции, чтобы перейти в поле значения. Щелкните на значке молнии, чтобы открыть диалоговое окно Data Source (Источник данных). Теперь к полю Product применена ссылка.
6. Разверните набор данных productList, щелкните на поле ProductID и на кнопке ОК. В открывшемся диалоговом окне Select File щелкните на кнопке ОК.
7. Перетащите поле Description в ячейку под заголовком Description (Описание).
8. Перетащите поле Price в ячейку, расположенную под заголовком Price (Цена).
9. Открепите от границы панель Application, позволив ей свободно перемещаться по окну. Разверните панель Bindings, переместив ее правую границу вправо. Теперь перед вами откроется область форматирования, расположенная на этой панели.
10. Щелкните на ссылке Price, выделив ее. Установите для этого поля тип форматирования Currency, Dollar. Этот формат соответствует представлению цены в долларах и центах США.
11. Выделите левую нижнюю ячейку и выберите в меню команду Insertolmage. Откроется диалоговое окно Select Image Source (Выбор источника рисунка).
12. Щелкните на кнопке Data Source, и откроется диалоговое окно выбора источника данных.
13. Разверните набор данных productList и щелкните на поле GraphicURL. В текстовом поле URL введите префикс с путем к файлам— images/ shoppingcart_images/hitlist_images/.
14. Щелкните на кнопке ОК, и на странице отобразится динамическая область рисунка.
15. Выделите строку таблицы, содержащую связанные данные, откройте панель Server Behaviors и вставьте повторяющуюся область productList.
Перед тем как сделать созданную страницу серверным шаблоном, ее можно протестировать. Щелкните на значке молнии в верхней части страницы. На экране отобразится все, за исключением текста Flash. Это вполне нормально. Для того чтобы протестировать текст Flash, нажмите клавишу <F12> и просмотрите тестовую страницу в броузере.
Теперь на странице отображается описание продукта
Рисунок 20.2. Теперь на странице отображается описание продукта

В базу данных введены дополнительные
Рисунок 20.4. В базу данных введены дополнительные товары. Обратите внимание на связь полей ProductTypelD в таблицах Product и ProductType

В таблицу Product было добавлено
Рисунок 20.1. В таблицу Product было добавлено новое поле для хранения имени файла рисунка

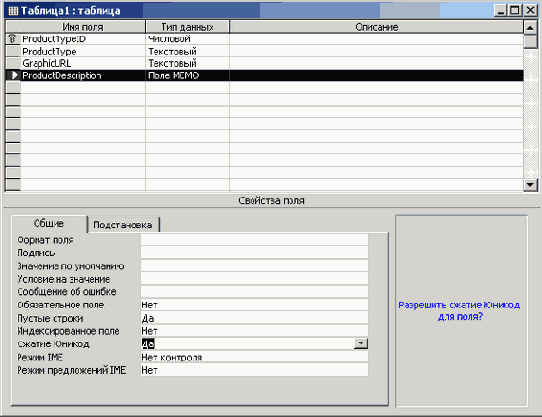
Добавив поле для имени файла рисунка, имеет смысл добавить также еще одно поле для хранения описания продукта, отображаемого под рисунком. Чтобы добавить поле для рисунка и описания в таблицу типов продукта, выполните следующие действия.
1. Откройте таблицу ProductType и перейдите в режим Design.
2. Добавьте новое поле, используя следующие значения.
Имя поля (Field Name) — GraphicURL (в этом поле будет храниться имя файла рисунка).
Тип данных (Data Type) — Text.
Разрешение нулевой длины (Allow Zero Length) — Yes.
3. Добавьте еще одно поле с другими данными.
Имя поля (Field Name) — ProductDescription (в этом поле будет храниться описание продукта).
Тип данных (Data Type) — Memo.
Разрешение нулевой длины (Allow Zero Length) —Yes.
После выполнения всех действий окно программы должно выглядеть так же, как на Рисунок 20.2.
4. Откройте представление Datasheet (View=>Datasheet View) для открытой таблицы и сохраните изменения.
В заполненной таблице ProductType
Рисунок 20.3. В заполненной таблице ProductType отображаются только что введенные имена файлов рисунков и описания групп товаров

Теперь мы обеспечены достаточным количеством данных для создания в приложениях Dreamweaver MX и ColdFusion MX динамического узла. Сохраните изменения и закройте Access.
Для поля ProductDescription мы установили
Замечание
Для поля ProductDescription мы установили его тип в значение Memo. Поле Memo аналогично текстовому. Основным различием является то, что поле Memo имеет переменную длину и может хранить до 64000 символов, в то время как текстовое резервирует и сохраняет определенное при настройке базы данных фиксированное количество символов. В данном случае мы не знаем заранее длину поля описания продукта, поэтому используем поле типа Memo. Текстовое поле удобно использовать для информации заранее известного размера, например для "телефонных номеров или индексов городов.
Одна страница шаблона может служить
Замечание
Одна страница шаблона может служить для описания множества продуктов. Создание единого шаблона для нескольких страниц уже описывалось в главе 19, Преимущества данного метода заключаются в том, что компоновка выполняется всего один раз, и изменения, внесенные в шаблон, сразу же отражаются на всех страницах, созданных на его основе. Для того чтобы создать динамическую страницу средствами Dreamweaver MX и ColdFusion MX, выполните следующие действия.
1. Откройте Dreamweaver MX и создайте новый узел JCT Dynamic, использовав для его размещения подкаталог JCT site папки Chapter 20 Exercise рабочего стола.
2. Создайте новый текстовый документ, выбрав в меню пункт File=>New. Когда откроется диалоговое окно New Document, выберите раздел General. В нем в области Category выберите значение Other, а в области Other — значение Text (Рисунок 20.5). Щелкните на кнопке Create. Откроется пустая страница с цветной полоской вдоль левой границы. В этом типе документа может отображаться только текст.
3. Вначале поработаем с заранее подготовленной категорией продукции — обувью. Сохраним новый текстовый документ под именем shoes.сfm. При этом страница останется пустой страницей ColdFusion. На этой странице вы ничего не увидите, так как она создается исключительно для хранения программы ColdFusion. На этой странице будет храниться шаблон, содержащий компоновку динамического содержания.
в то время как сам
Замечание
Дескриптор <cfinclude> мы поместили в разделе программы, в то время как сам шаблон productlist.cfm упоминается в разделе дизайна. Важно, чтобы этот дескриптор стоял именно в последней строке программы. В противном случае страница будет отображена еще до того, как для нее будут получены данные. Естественно, данные нужно получить в первую очередь.
