Даешь динамику!
Даешь динамику!
Web-узел JCT — хороший пример для понимания сути динамического содержания. Как поставщик одежды, компания сильно зависит от быстро меняющейся моды. В самом деле, туфли, которые были в июне последним писком, в сентябре уже не выглядят современными. Поддержание такого узла и сохранение его актуальности — страшная головная боль и для разработчика, и для того, кто отвечает за обновление материала. Добавьте в список одежды новый товар, и сразу не просто меняется структура страницы, но и изменяется ее размер по мере добавления или удаления товаров.
В принципе данный Web-узел не кажется слишком сложным, однако для его функционирования приходится создавать множество служебных страниц. Например, добавление в список новой пары туфель выглядит простым заданием, но для того чтобы это было сделано правильно, нужно соблюсти несколько специфических условий. Вы должны убедиться, что соответствующий рисунок выполнен в правильном формате и имеет нужный размер, кроме того, добавление нового товара не должно менять структуру навигационных элементов не только на данной странице, но и на остальных страницах. Не забывайте также о том, что новый образец туфель должен быть добавлен в строку вместе с ценой; в общем, перед разработчиком при проектировании Web-узла, требующего постоянного обновления, возникает немало специфических трудно решаемых задач.
Для того чтобы создать Web-узел с динамически обновляемым содержанием, нужно сделать следующее.
1. Определить содержание.
2. Создать базу данных, в которой это содержание будет храниться.
3. Разработать шаблоны для хранения содержания.
4. Написать программу, которая все это сможет обработать.
Диалоговое окно для сохранения шаблона
Рисунок 13.1. Диалоговое окно для сохранения шаблона

Диалоговое окно New Editable Region
Рисунок 13.2. Диалоговое окно New Editable Region

2. Введите имя поля и щелкните на кнопке ОК. Поле приобретет голубую границу, и его имя появится на странице.
3. Если вы хотите использовать табличную структуру, создайте таблицу и выделите ее, щелкнув на ней. Вокруг таблицы появится черная граница.
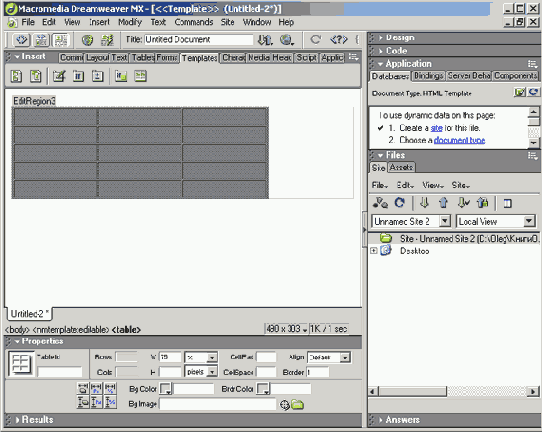
4. Когда таблица будет выделена, щелкните на кнопке Editable Region и укажите имя области. Таблица преобразуется в редактируемое поле (Рисунок 13.3).
Дизайн пришлось переделать изза трудностей программирования
Рисунок 13.12. Дизайн пришлось переделать из-за трудностей программирования

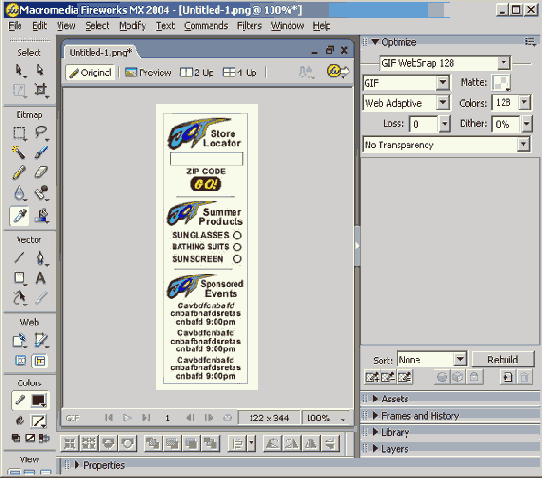
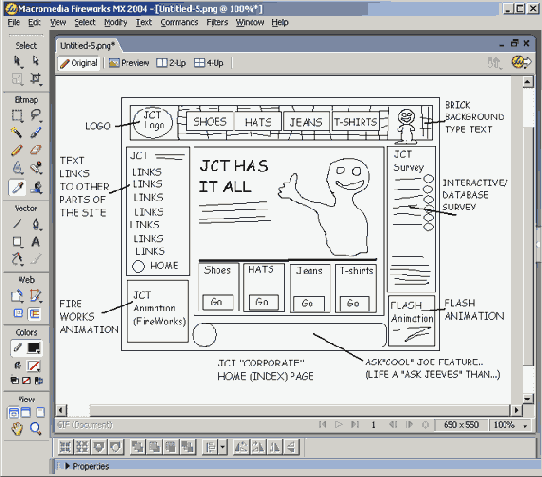
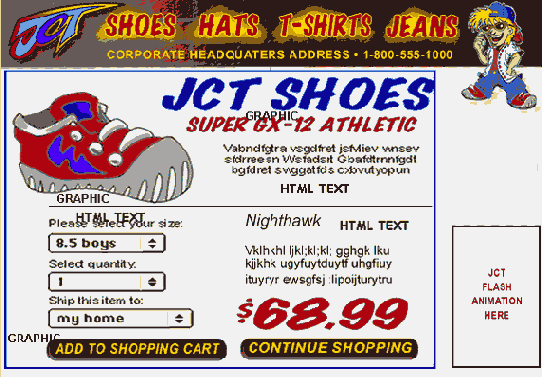
Чтобы разобраться с этим, я послал Джордану сообщение с вопросом, какие рисунки ему нужны и чего он ждет от меня лично. Я хотел максимально облегчить ему работу. Джордан в ответ прислал мне .png-файл (Рисунок 13.13), в котором попытался изобразить, как он все это себе представляет.
Использование направляющих позволяет
Рисунок 13.9. Использование направляющих позволяет добиться плотного прилегания слайсов

При настройке параметров оптимизации глубина цвета, составляющая 128 цветов, может показаться слишком большой, но это не так. Дело в том, что кирпичный рисунок в фоне содержит тени и полутона, которые могут потеряться, если глубина цвета будет меньшей. С другой стороны, не стоит бороться за малый размер файла, поскольку слайсы и так имеют небольшой размер и время передачи их броузеру не должно быть слишком большим. Теперь вы можете поручить выполнить всю работу Fireworks MX — создать HTML-текст и экспортировать рисунок. Для этого выберите в меню File=> Export и откройте диалоговое окно Export. В списке Save As выберите HTML and Images. Если вы создаете только рисунки с эффектом, ролловера, не обязательно создавать страницу вместе с рисунком. Можно выбрать в списке Images и в меню диалогового окна Export выбрать Export Slices. Выберите Include Areas Without Slices в нижней части диалогового окна Export.
Перед тем как нажать кнопку Save, убедитесь, что у вас правильно создана структура папок для сохранения вашей работы. По крайней мере у вас должна быть создана папка, в которой вы сохраняете свои Web-рисунки. Создав такую папку, вы потом сможете отправить ее сотруднику, который займется собственно созданием HTML-страницы. Щелкните на кнопке Save, диалоговое окно закроется, и вы вернетесь к своему рисунку.
JCT становится динамическим
JCT становится динамическим
С самого начала концепция Web-узла JCT была статической, т.е. не предполагалось использовать какие-то базы данных или другие динамические свойства. Поэтому весь Web-узел JCT был сделан в Fireworks MX.
До сих пор нас не особенно волновали ограничения HTML или дизайна. Поскольку Web-узел был статическим, в нем не были запланированы какие-то особенные визуальные эффекты. Единственной особенностью было использование закруглений на обрамлениях (Рисунок 13.11).
Вместе с закруглениями рисунок должен был быть разделен на слайсы, экспортирован из Fireworks и вновь собран в Dreamweaver MX вместе с таблицами. Однако теперь нам пришлось принимать во внимание добавление динамики. Первоначальный дизайн пришлось пересмотреть и определить, какие свойства данного Web-узла нужно переделать так, чтобы они лучше вписывались в концепцию динамики.
Сначала пришлось отказаться от закруглений границ, поскольку эти области пришлось создавать с помощью таблиц и цветов HTML. Дело в том, что при использовании динамических данных не постоянен и размер областей для этих данных. Создание таблицы с помощью HTML намного проще, чем разделение рисунка на слайсы и манипулирование ими с помощью CSS. Новый вид обрамлений показан на Рисунок 13.12.
Поскольку обрамления теперь создаются с помощью HTML, нет нужды проделывать сложные операции с графикой в Fireworks.
После того как Крис объяснил нам все это, возникла новая проблема. Я — дизайнер узла, а Джордан отвечает за динамические функции страниц. Проблема заключается в том, что я не понимаю, что он хочет от меня для того, чтобы сделать Web-узел динамическим.
Корпоративный вид
Корпоративный вид
Первоначальный дизайн был хорош, но нам многое не понравилось из-за того, что не был выдержан общий стиль. После многочисленных дискуссий мы решили, что над этим нужно поработать, чтобы сделать страницы более последовательными и выдерживающими корпоративный стиль.
После того как мы пришли к такому заключению, необходимо было выработать новые образы. Снова взявшись за карандаш и бумагу, мы создали новую концепцию корпоративного вида, которая была зафиксирована и утверждена (Рисунок 13.5).
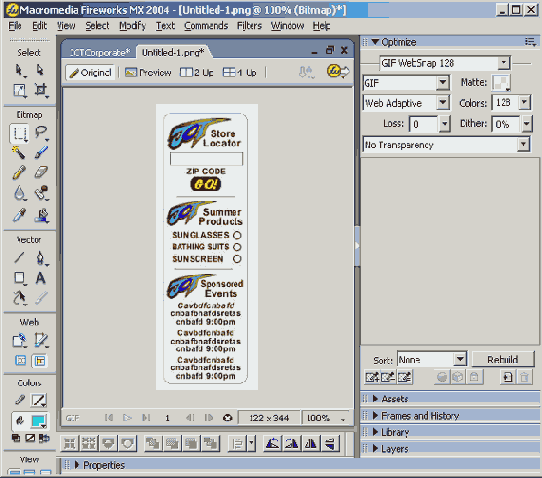
В это же время мы поняли, что не предусмотрели в свое время страницу, с которой можно было бы в будущем делать заказы на покупку. Мы поняли, что нужен новый дизайн в виде каталога, но выдерживающий общий стиль. На Рисунок 13.6 показан образ для раздела продаж. Здесь также отражена динамическая природа Web-узла.
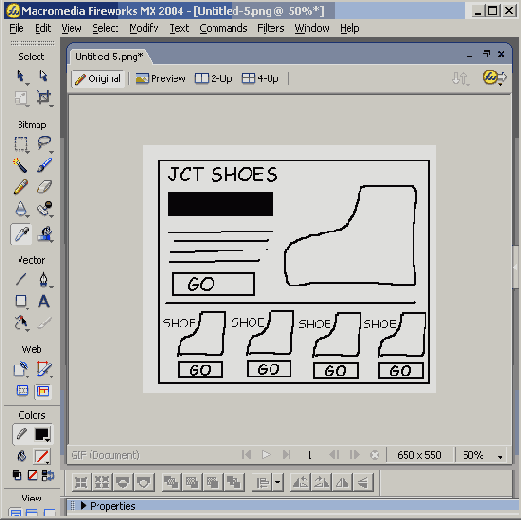
После того как художественный образ создан и утвержден, дизайнер может сканировать его, поместить в отдельный слой Fireworks MX и создать страницу, используя рисунок как основу. Результаты вы видите на Рисунок 13.7, где представлены начальная страница и три страницы с конкретными товарами.
Обратите внимание, что не все рисунки были полностью переделаны. Мы использовали многое из сделанного ранее, в частности внешний вид панели навигации.
На этом рисунке Джордан изобразил
Рисунок 13.13. На этом рисунке Джордан изобразил, как должна выглядеть страница

Страница выглядит неплохо, но все равно не очень понятно, что хочет Джордан. Нам пришлось несколько раз обменяться сообщениями и поговорить по телефону, прежде чем мы поняли друг друга. Джордану нужны были рисунки; мне нужно было знать, какая часть страницы будет сделана с помощью HTML, а какая будет графикой. На Рисунок 13.14 вы видите документ, который помог нам прийти к согласию. На нем явно указано, какая часть страницы должна быть сделана в виде HTML, какая — в виде рисунка и какими эти рисунки должны быть.
Начальная страница и три страницы с товарами
Рисунок 13.7. Начальная страница и три страницы с товарами

Но заказчик хотел, чтобы навигационная панель была интерактивной. Это означало, что тексту нужно было придать свойства, характерные для кнопок. Кроме того, это означало, что нужно создать ролловерные эффекты (проявляющиеся при наведении курсора на объект) для четырех основных секций Web-узла.
Возник вопрос: "Должны ли мы создавать кнопки и соответствующий HTML-текст с помощью программы Fireworks MX?" Мы обсудили этот вопрос и решили отказаться в данном случае от использования Fireworks. Вместо этого мы решили использовать Dreamweaver MX.
При принятии этого решения существенную роль сыграл тезис о том, что нужно применять правильные средства для достижения цели. Dreamweaver более гибка в отношении того, что изменение HTML-текста кнопок не влечет за собой изменения ролловер-ных эффектов.
Новое представление корпоративного вида Webузла
Рисунок 13.5. Новое представление корпоративного вида Web-узла

Одним из интересных визуальных
Рисунок 13.11. Одним из интересных визуальных эффектов были закругления на обрамлениях

Определение содержания
Определение содержания
Перед тем как заняться дизайном узла, вам нужно точно определить, каково будет содержание этого узла. Для того чтобы быть уверенным в том, что ничего не упущено, вам придется потратить достаточно много времени. В случае с узлом JCT структура его содержания довольно проста, а именно: рубашки, брюки, туфли и шляпы. Но если вы ограничитесь таким очевидным выводом, ваш проект будет загублен. Определение содержания — это гораздо более сложная и ответственная задача.
Нам придется углубиться в этот вопрос, тем более что мы уже говорили об этом в главе 6. Сейчас мы определим для каждого товара более мелкие порции данных:
название;
описание;
цена.
Продолжая такое углубление в подробности, мы могли бы создать и такие поля данных:
цвет;
размер;
мужской;
женский;
стиль.
Здесь вы должны быть очень внимательными и предусмотреть все возможные варианты. Например, цена у вас выражена в долларах. Какие доллары имеются в виду, канадские или американские? То же самое с размерами, так как в Европе и в Америке применяются разные системы измерения. Если у вас может встретиться в продаже европейская обувь, то, может быть, нужно предусмотреть утилиту преобразования размеров? Таким образом, нужно не просто описать каждый товар как можно подробнее, но и указать тип данных, описывающих этот товар. Что это за данные? Дата ли это? Или число? Или текст? Или рисунок? На все эти вопросы нужно ответить, прежде чем приступать к созданию Web-узла.
От статики к динамике создаем Webузел JCT
От статики к динамике: создаем Web-узел JCT
Преобразование Web-узла JCT из статического в динамический позволит нам высветить распространенную проблему, с которой сталкиваются многие Web-дизайнеры, не овладевшие современными средствами разработки. Не умея обращаться с инструментами, которые должны сделать их работу более эффективной, они не знают, как преобразовать результаты своего труда так, чтобы статические данные заменились динамически формируемыми.
Как уже не раз отмечалось на страницах этой книги, создание Web-узла — это работа команды специалистов, сотрудничество которых начинается с листом бумаги и карандашом в руках, с помощью которых излагаются основные идеи и концепции узла. Точно так же мы поступали в начале работы над узлом JCT. Если вы помните, в главе 4 мы начинали свой Web-узел с того, что, обменявшись идеями, стали создавать концепцию узла, причем делали это на обычных листах бумаги.
По мере продвижения нашей работы и развития проекта нам стало очевидно, что вид нашего Web-узла должен быть немного более корпоративным. Концепция дизайна была изменена, и были созданы основные страницы. Но как раз в этот момент заказчик изменил свое мнение и мягко, но настойчиво попросил сделать Web-узел динамическим.
В этом разделе мы рассмотрим довольно распространенную ситуацию, когда нужно, сохранив созданный ранее удачный дизайн, сделать так, чтобы данные попадали на страницы в результате динамической обработки.
Дизайнеры и программисты согласились в том, что панель навигации должна быть расположена в верхней части каждой страницы. Этой панели придается такое большое значение потому, что она является общим элементом каждого раздела Web-узла, и в результате на всех страницах сохраняется и поддерживается общий стиль. Хотя благодаря различному содержанию внешний вид каждой страницы может показаться не таким, как у остальных, панель навигации остается одной для всех страниц.
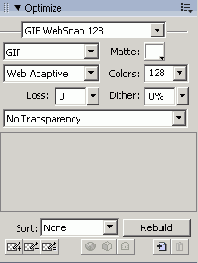
Панель Optimize позволяет настроить
Рисунок 13.10. Панель Optimize позволяет настроить параметры рисунков перед выводом их в рабочую область

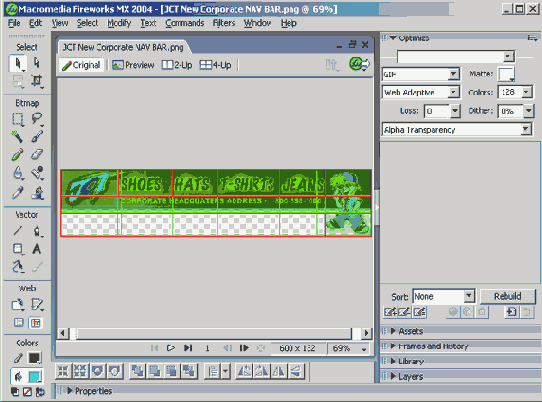
После того как все рисунки с красным текстом экспортированы в нужную папку, выберите инструмент Hide Slices and Hotspots в области Web панели инструментов и выделите весь красный текст с помощью инструмента Direct Selection. В панели инспектора свойств измените цвет слов на светло-коричневый (#996633), введя это число в поле ввода. Изменив цвет, выберите инструмент View Slices and Hotspots, и слайсы снова появятся.
Эта техника использования инструмента для сокрытия и отображения слайсов заслуживает внимания. Когда вы скрываете слайсы, значок, отвечающий за их видимость на слое Web, становится затемненным. Если вы щелкнете на этом значке, чтобы скрыть слой, а потом еще раз щелкните для отображения этого слоя, то значок все равно останется затемненным. Если вам нужно скрыть или отобразить все слайсы в рисунке, воспользуйтесь инструментом View Slices and Hotspots. Щелкать на значке отображения видимости слоя можно только тогда, когда вы хотите изменить видимость только некоторого конкретного слоя.
Если вы экспортируете рисунок с коричневыми слайсами, то получите много дублированных слайсов и тем самым усложните жизнь тому, кто будет создавать страницу. В Fireworks MX есть средство, позволяющее экспортировать только вновь созданные объекты.
Выделите все слова коричневого цвета и нажмите <Ctrl+Shift+R>. Откроется диалоговое окно Export. Выберите папку, содержащую исходные слайсы; дайте слай-сам имя и выберите Images Only в списке Save As. В меню Slices выберите Export Slices и Selected Slices Only, снимите флажок Include Areas without Slices. В результате будут экспортированы только слова с заполнением светло-коричневым цветом. Щелкните на кнопке Save.
Теперь все рисунки должны находиться у вас в одной папке, которую вы можете отправить тому, кто будет заниматься созданием HTML-текста для страницы.
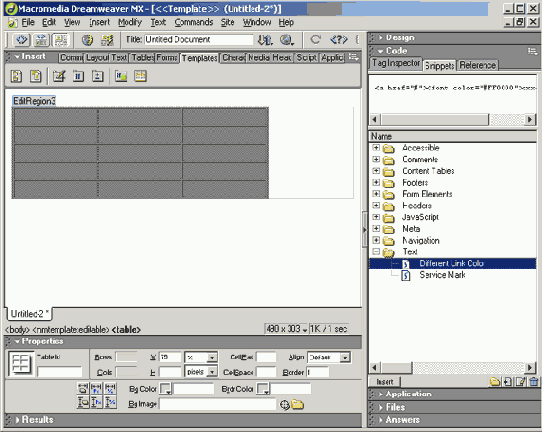
Панель Snippets в Dreamweaver
Рисунок 13.4. Панель Snippets в Dreamweaver MX содержит множество фрагментов программ

3. Здесь можно присвоить фрагменту имя, описать его действие и решить, как вставить фрагмент — обрамляя данный элемент (Wrap Selection) или вставив как блок (Insert Block). Щелкните на кнопке ОК, и фрагмент добавится в панель Snippets.
Члены команды могут совместно пользоваться фрагментами. Это может сэкономить много времени и сил команде разработчика, поскольку избавляет разных людей от многократного написания одного и того же фрагмента программы.
Для того чтобы сделать фрагмент доступным для совместного использования, выполните следующее.
1. Найдите нужный фрагмент, который вы хотите сделать совместным, в папке Configuration/Snippets. Эта папка находится в папке Application Dreamweaver MX.
2. Скопируйте его в папку, доступную для совместного использования членами вашей команды в сети.
3. Ваши коллеги, которые хотят пользоваться вашим фрагментом, должны скопировать его на свой компьютер в папку Configuration/Snippets.
Программирование
Программирование
Написание программы обычно считается задачей технарей. Вообще-то, мы займемся рассмотрением программирования для Web-узла JCT в главе 20, но сейчас нам тоже придется об этом поговорить, потому что понимание основ программирования необходимо хотя бы для того, чтобы учесть некоторые специфические требования при дизайне динамического Web-узла.
Как мы говорили в предыдущем разделе, шаблон управляет и рисунками, и HTML-текстом; об этом нужно помнить при дизайне страниц. Обязательно примите во внимание следующее.
Если у вас есть поле, в которое предполагается внедрять динамические данные, оставьте его пустым или укажите, что оно предназначено для автоматического заполнения.
Если вы создаете редактируемые поля в Dreamweaver MX, то форматирование текста в этих полях будет задаваться программным путем. В частности, его можно определить с помощью инспектора свойств Dreamweaver. При дизайне страниц обязательно учитывайте это ограничение.
Ваш дизайн должен быть гибким. Для этого лучше всего постоянно помнить о том, что программисту приходится управлять представлением данных программно; нужно постоянно искать баланс между проблемами программиста и задачами дизайна. Все это необходимо выяснить до того, как вы дадите волю фантазии.
Если у вас есть фрагмент программы, который постоянно повторяется на разных страницах вашего Web-узла, воспользуйтесь для его хранения новым средством Dreamweaver — Snippets.
Работа со Snippets
Работа со Snippets
Snippets (обрезки, лоскутки) — это фрагменты программ, которые можно повторно использовать на разных страницах Web-узла. В таких фрагментах может быть HTML-текст, JavaScript, CFML, ASP и пр. Эти фрагменты хранятся в панели Code программы Dreamweaver.
Фрагмент может быть вставлен в текст программы как отдельный блок, например набор заранее подготовленных элементов навигации, а может, наоборот, обрамлять некоторый объект, например создавать комментарии вокруг некоторой области на странице.
Для того чтобы вставить фрагмент, сделайте следующее.
1. Выделите объект на странице и выберите в меню Window=>Snippets. Откроется панель Snippets, которую вы видите на Рисунок 13.4. То же самое можно сделать, выбрав Panels=>Code=>Snippets.
2. Прокрутите список фрагментов в этой панели, найдите нужный и дважды щелкните на нем. После этого он будет применен к объекту. Можно также щелкнуть на фрагменте правой кнопкой мыши и выбрать в контекстном меню Insert или выделить фрагмент и щелкнуть на кнопке Insert в нижней части панели.
Для того чтобы добавить фрагмент в панель Snippets, выполните следующее.
1. Выделите часть текста программы в Dreamweaver MX в режиме программирования.
2. Щелкните на значке New Snippet в панели Snippets.
Рассуждения Криса о создании динамического Webузла JCT
Рассуждения Криса о создании динамического Web-узла JCT
Для меня самым трудным шагом оказалась передача файлов с рисунками Джордану, и не только потому, что я опасался динамических свойств Web-узла, но и потому, что я не знал в точности, что хочет от меня Джордан для того, чтобы все динамические функции работали нормально,
У меня был хороший опыт работы с программистами баз данных и интегрирования информации из базы данных в динамический Web-узел. Но во всех этих случаях мне не приходилось иметь дело с рисунками. Что такое базы данных и как ими пользуются при создании узлов, я понимал, но динамическая передача рисунков — это было мне внове.
Кроме того, определенные трудности возникали из-за нашего географического рас-»положения, Джордан живет в Канаде, а я — на востоке США, и ни один из нас не мог сесть в автомобиль, приехать к коллеге, обсудить проблемы с глазу на глаз и выяснить, что каждый из нас ожидает от другого для создания динамического Web-узла.
Трудности были у нас до тех пор, пока Джордан не прислал мне образец страницы, на (котором было указано, где дожжен быть HTML-текст, а где графика. Только тогда я понял, что от меня требуется,
Разработка для секции продаж которая
Рисунок 13.6. Разработка для секции продаж, которая задает тон для всей динамической части Web-узла

Как вы, должно быть, поняли,
Резюме
Как вы, должно быть, поняли, при создании динамических Web-узлов старый подход к организации рабочего процесса не подходит. Требуется новый подход, состоящий в налаживании сотрудничества между дизайнерами и технарями. Как мы указали в начале этой главы, для создания динамического узла требуется следующее.
1. Определить содержание.
2. Создать базу данных для этого содержания.
3. Разработать шаблоны страниц.
4. Написать программу, которая все это объединит вместе.
Определение содержания — это не просто написание текста, создание рисунков и интерактивных элементов. Теперь требуется точное определение типа данных. Это те самые типы данных, которые определяются при проектировании базы данных.
Далее мы рассмотрели трехступенчатый процесс (трехъярусная архитектура), при котором данные, или содержание, нашего Web-узла передаются с помощью такой программы, как ColdFusion MX, на страницы, созданные с помощью Dreamweaver MX.
Затем мы рассказали, как создаются шаблоны с помощью Dreamweaver MX и как работать с редактируемыми областями в шаблонах, в которые попадает динамическое содержание.
Когда дело доходит до программирования, дизайнер должен думать о проблемах программиста. Мы рассмотрели несколько таких тонких мест, в которых следует проявлять
особое внимание. Следует точно указывать, где на странице должны располагаться динамические данные, а где — статические. Кроме того, речь шла об использовании такого инструмента Dreamweaver MX, как панель Snippets.
В следующей главе мы вернемся к более знакомым и привычным проблемам, таким как создание анимации с помощью FreeHand, Fireworks MX и Dreamweaver MX.
Создание базы данных
Создание базы данных
Описав содержание достаточно подробно, вы можете приступить к созданию базы данных, в которой это содержание будет храниться. Но базы данных не работают сами по себе в Web-пространстве. Для того чтобы содержание базы данных попало на страницы вашего Web-узла, нужно воспользоваться специальной системой, предназначенной для этого.
Такие системы иногда называют трехъярусной архитектурой (three-tired architecture). Термин звучит довольно устрашающе, но на самом деле имеется в виду то, как данные передаются из базы данных в броузер. При работе динамического Web-узла это происходит через три уровня.
База данных. Это место, где хранятся данные. Среди промышленно используемых баз данных самые известные — Oracle, Sybase и MySQL. В наших примерах мы используем последнюю версию базы данных Microsoft Access.
Промежуточная программа (middleware). Это приложение, расположенное на серверном компьютере и обрабатывающее запросы. Такое приложение вставляет данные, полученные из базы данных, в шаблоны, созданные с помощью Dreamweaver MX. ColdFusion MX — самое популярное из таких промежуточных приложений.
Интерфейс. Это сервер, который передает броузеру шаблоны, заполненные с помощью Dreamweaver MX.
Разобравшись с этими терминами, вы поймете, что создание динамических Web-узлов доступно каждому, кто умеет пользоваться продуктами компаний Microsoft и Macromedia. Как сказал один из авторов этой книги на семинаре печатников (см. выше): "Ничего на самом деле не изменилось. Просто теперь мы по-другому об этом говорим".
Мы, как и раньше, должны создавать страницы с помощью Dreamweaver, используя содержание, созданное в программах Word, Flash MX, FreeHand и Fireworks MX. Разница заключается только в том, где хранится это содержание.
После того как содержание ваших страниц определено и описаны все типы данных, совсем не сложно выполнить все описанное в главе 6 и создать базу данных, в которой это содержание будет храниться.
При создании базы данных вы должны помнить о том, насколько важно создать первичный ключ (primary key). Первичный ключ в базе данных — это идентификатор, который помогает быстрее найти нужную запись, причем такое ускорение может быть очень значительным. Описывая некоторое поле как первичный ключ, вы, по сути, говорите программе базы данных, что каждая запись в данной таблице уникальна.
Наконец, внося в базу данных текст, созданный в каком-либо текстовом процессоре, например в Word, не забудьте удалить все форматирование в этом тексте. Для этого нужно сохранить файл в простом текстовом формате (.txt). Потом текст можно отформатировать с помощью шаблонов.
Создание динамических Webузлов
Создание динамических Web-узлов
За последние несколько лет процесс создания Web-узлов претерпел значительные изменения. Если раньше типичный Web-узел был статическим набором информации, вроде журнала, то современный Web-узел — это динамическое приложение, работающее в реальном времени. Пакет Macromedia Studio MX содержит средства для создания таких Web-узлов.
Современные Web-узлы стали динамическими, а это означает, что в зависимости от запроса их содержание передается броузеру или Flash-приложению. Содержание динамически встраивается на Web-страницу непосредственно в процессе передачи. Это фундаментально отличается от статических Web-страниц, содержание которых встраивается дизайнером в процессе разработки.
Распространение динамических Web-узлов и развитие технологии их создания оказали влияние на команды разработчиков, создающих такие Web-узлы. В эпоху статических Web-узлов творчество команды разработчиков зависело от содержания создаваемых страниц. Члены команды, задействованные в творческом процессе, создавали рисунки, текст, разрабатывали внешний вид и управляющие элементы страницы.
Появление и развитие динамических Web-узлов перевернули всю эту модель с ног на голову. Программисты и разработчики баз данных теперь закладывают основу Web-узла. В новой модели решающую роль при создании динамического содержания играет специфика работы этих разработчиков.
В некотором отношении это разделило создателей Web-узлов на два полярных лагеря — на технических и творческих работников. Такое разделение команды разработчиков на два лагеря создает опасность попасть в неприятную ситуацию, даже можно сказать, что эта неприятность неизбежна, если не предпринять специальные меры. Рано или поздно возникнет ситуация, когда дальнейшая работа невозможна, если дизайнеры не понимают основ программирования и принципов работы баз данных, а программисты не представляют себе, как именно должно быть представлено содержание страницы.
Дизайнеры теперь уже не просто создают Web-страницы. Скорее они создают интерфейс для вывода содержания, полученного в результате работы программной части Web-узла. Работа дизайнеров теперь не статична, как раньше. Элементы дизайна перемещаются на странице и функционируют в зависимости от конкретной ситуации и содержания. Научиться этому невозможно, не понимая сути работы своих партнеров.
В этой главе мы рассмотрим процесс создания динамического Web-узла, а именно: сделаем статический Web-узел динамическим.
Когда мы начинали работу над этой книгой, в наши планы входило показать, какие инструменты созданы компанией Macromedia для решения поставленной задачи. Книга было уже наполовину готова, когда Macromedia сделала решительный поворот в своей маркетинговой политике: выпустила пакет программ MX Studio, который был совершенно конкретно направлен на создание динамических Web-узлов.
До этих пор Web-узел JCT, на примере которого мы излагали материал в предыдущих главах, был статическим. Мы знали, что в состав пакета Studio MX входит программа ColdFusion, но не упоминали ее, так как не хотели без особой нужды расширять список изучаемых программ, и без того уже не слишком маленький. Так было, пока редактор серии не спросил нас, а почему, собственно, наш Web-узел JCT остается статическим, в то время как компания Macromedia вовсю рекламирует свою программу ColdFusion как эффективный инструмент для создания динамических Web-узлов.
Двое из нас, авторов этой книги, Том и Крис, были немало озадачены. Но реакция Джордана была прямо противоположной — он решительно заявил, что давно пора поговорить о динамическом содержании. Время статики давно миновало, и Крису с Томом пришлось окунуться в мир динамики. Теперь, бросив взгляд назад, мы понимаем, что это сопротивление было сродни тому, как печатники встречали в штыки цифровые технологии в начале 1990-х годов.
В 1993 году один из авторов этой книги на семинаре печатников, посвященном внедрению цифровых технологий, сказал своей аудитории: "У вас не такой уж большой выбор. На самом деле даже очень маленький — вы должны или осваивать новые технологии, или искать другую работу". То же самое можно смело сказать о создании Web-узлов — или вы осваиваете динамическое содержание, или плететесь в хвосте без шансов на успех.
Создание эффекта ролловера
Создание эффекта ролловера
Перед тем как создавать любые виды слайсов (slices) для ролловера, нужно сначала установить эффект ролловера. В случае нашего Web-узла JCT при наведении указателя на слово цвет этого слова изменяется.
Основной цвет в каждой секции Web-узла — красный. В HTML-тексте это кодируется числом #990000. Такой цвет соответствует отжатому состоянию (Up state). Для того чтобы запомнить такие, на первый взгляд, мелкие, но достаточно важные детали, вам понадобится маленький блокнот. Им удобно пользоваться для записей, которые пригодятся вам при многочисленных изменениях Web-узла, неизбежных до того времени, когда Web-узел будет полностью завершен и сдан.
Создание навигационной панели
Создание навигационной панели
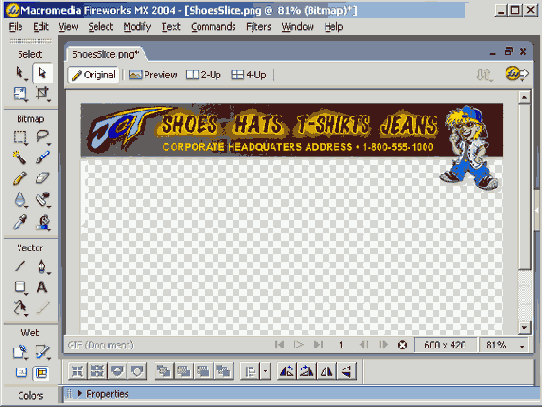
Когда мы принимали решение изменить дизайн Web-узла JCT, мы не устраивали дискуссии по поводу того, нужно ли изменять фон навигационной панели, сделанный в виде кирпичной стены. Мы хотели сохранить угловатый стиль городского граффити. Сочетание кирпичной стены со шрифтом MarkerFelt придавало Web-узлу специфический вид, и мы решили сохранить его.
Создание редактируемых полей в шаблоне
Создание редактируемых полей в шаблоне
Содержание, получаемое из базы данных, помещается в специальные области, или редактируемые поля (editable regions). Редактируемые поля на странице — это те места, в которых размешаются данные, специфические для данной страницы. Содержание редактируемых полей меняется на каждой странице.
Для того чтобы создать редактируемое поле на странице, выполните следующее. 1. На странице открытого шаблона, который вы создали или открыли, щелкните в том месте, где вы хотите создать редактируемое поле. Выберите вкладку Template на панели Insert. На вкладке вы увидите семь кнопок. Щелкните на кнопке Editable Region. Откроется диалоговое окно New Editable Region (Рисунок 13.2).
Создание шаблона в Dreamweaver MX
Создание шаблона в Dreamweaver MX
Создание шаблона — совсем не сложный процесс. У вас есть выбор: создать шаблон самостоятельно с нуля или модифицировать существующий документ.
Для того чтобы создать шаблон с нуля в Dreamweaver MX, сделайте следующее.
1. Запустите Dreamweaver MX. При этом вы можете работать с существующим узлом ил создать новый, выбрав в меню Site=>New Site. Для того чтобы создать новый HTML-документ, выберите в меню File=>New.
2. Внесите в шаблон рисунки, таблицы, текст, в общем, все то, что будет у вас повторяться на каждой странице. Все остальное из шаблона должно быть удалено.
3. Откройте окно сохранения, выбрав в меню File=>Save As Template (Рисунок 13.1). Сохраните документ как шаблон Dreamweaver MX, т.е. как файл с расширением . dwt.
4. Введите имя шаблона в текстовое поле Save As.
5. Щелкните на кнопке Save. Если для создания шаблона вы используете существующий документ, удалите из него все лишнее, т.е. то, что не будет повторяться на каждой странице. После этого выберите в меню File пункт Save As Template. Выберите в меню Site Web-узел, с которым будет связан этот шаблон, укажите имя шаблона и сохраните его.
Создание шаблонов для содержания
Создание шаблонов для содержания
Шаблоны в значительной степени помогают вам сэкономить время и силы. С их помощью можно создавать страницы одного дизайна, но с разным содержанием. Это идеально подходит для динамических Web-узлов. Хотя по-настоящему вам придется иметь дело с шаблонами в главе 20, где речь пойдет о программе ColdFusion, но понимание того, как работают шаблоны в Dreamweaver MX и что это такое, вам понадобится уже сейчас.
Шаблон — это сочетание фиксированных элементов, таких как рисунки, кнопки и т.д., с управляемыми программой ColdFusion областями, в которые попадает содержание из базы данных или других источников.
Достоинство шаблонов проявляется в том, что они ведут себя подобно хамелеону, т.е. пользователь может думать, что Web-узел состоит из десятка различно оформленных страниц, но на самом деле это все одна страница, наполненная разным содержанием, полученным из базы данных.
Шаблоны — это та область, где усилия представителей двух разных лагерей, художников и технарей, соединяются воедино.
Создавая шаблон в Dreamweaver MX, обязательно сделайте следующее.
Поместите содержание, общее для всех страниц данного Web-узла, в шаблон.
Создайте редактируемые поля в каждой области шаблона, хранящего данное содержание.
Проверьте шаблон перед тем, как приступить к созданию Web-узла.
Таблица преобразована в редактируемое поле и названа Table
Рисунок 13.3. Таблица преобразована в редактируемое поле и названа Table

Так нам пришлось указать какие
Рисунок 13.14. Так нам пришлось указать, какие части страницы представлены графикой, а какие — HTML

Теперь, когда я знал, какие рисунки я должен создать и передать Джордану, я мог открыть страницы в виде .png-файла и начать работу по оптимизации слайсов отдельных рисунков. Попросту говоря, Джордану нужны были рисунки логотипа, некоторые заголовки и рисунки конкретных товаров JCT, таких как футболки, туфли и т.д. Мои слайсы были готовы, поэтому я экспортировал их в отдельную папку, заархивировал ее в zip-файл и переслал Джордану.
Должен признаться, что для меня, как для дизайнера, самым трудным шагом оказалась именно пересылка файлов с рисунками Джордану, так как после этого я уже никак не мог вмешаться в процесс создания страниц.
В отжатом состоянии каждая кнопка будет красной
Рисунок 13.8. В отжатом состоянии каждая кнопка будет красной

Мы решили, что при наведении указателя на кнопку она должна становиться светло-коричневой. Для такого цвета соответствующее значение HTML будет #996633. Как уже говорилось выше, вам следует записать это значение на тот случай, если понадобится его изменить.
Покончив с отжатым состоянием кнопки, рассмотрим, как создаются слайсы.
Вместо того чтобы использовать инструмент Slice, можно нарисовать направляющие линии, чтобы добиться максимально плотного прилегания. В этом случае нужно воспользоваться линейками при создании направляющих. Чтобы отобразить линейки, выберите в меню View=>Rulers. После этого вытащите направляющие из линейки в рабочую область. После того как направляющие будут установлены, воспользуйтесь инструментом Slice, щелкнув на нем в панели инструментов, и тщательно придерживайтесь направляющих при создании слайсов (Рисунок 13.9).
После того как слайсы будут созданы, выделите их и откройте панель Optimize, выбрав в меню Window=>Optimize или нажав клавишу <F6>. Эта панель (Рисунок 13.10) позволяет вам установить параметры оптимизации, такие как глубина цвета или прозрачность, для всех слайсов.
При сохранении шаблона не просто
Замечание
При сохранении шаблона не просто создается файл с расширением .dwt, но и созданный шаблон добавляется к панели Assets. Для того чтобы изменить имя шаблона в панели Assets, щелкните на его имени и введите новое имя. Для того чтобы открыть шаблон для редактирования, щелкните на нем в панели Assets и выберите в меню панели Edit. Для того чтобы присоединить шаблон к открытому документу, щелкните на шаблоне в панели Assets и выберите в меню Apply. 5. Для того чтобы удалить редактируемое поле, выделите его и выберите в меню Modify=> Template=>Remove Template Markup. Поле исчезнет со страницы.
Давно известно, что заказчик любит
Замечание
Давно известно, что заказчик любит изменять свое мнение. При разработке дизайна и. вообще, при любом создании рисунков не стоит ничего выбрасывать. Можете быть уверены, что как только вы выбросите какой-нибудь рисунок, заказчик тут же вспомнит о нем и попросит его вернуть. Зачем же делать работу дважды?
Не думайте, что мы предлагаем
Замечание
Не думайте, что мы предлагаем вам отказаться от использования инструмента Button программы Fireworks. Решение использовать Dreamweaver для создания кнопок было вызвано тем, что в нашей команде был технически грамотный человек, способный быстро реагировать на изменения в программе. В конце концов, кнопки, созданные с помощью Fireworks, работали бы точно так же, как кнопки, созданные вручную с помощью Dreamweaver. Но мы помнили о том, что заказчику безразлично, каким способом выполняется работа, ему нужно, чтобы кнопки работали правильно, т.е. так, как было задумано и согласовано в проекте. После всего этого нам нужно было лишь создать кнопки и нарисовать их нажатое, отжатое и состояние "под указателем" в виде отдельных рисунков, сделанных в Fireworks MX.
В следующем разделе подробно рассказывается о том, как наш технарь делал рисунки для этих состояний и как он справился с изменениями, вызванными переходом от статики к динамике.
