Броузер отображает пустую или частично пустую страницу или появляется код HTML
Грубо говоря, броузеры отображают то, что им велено отображать – читая и преобразовывая код HTML, который вы им задаете. Если вы видите код HTML при загрузке страницы в броузере или если вы вообще ничего не видите, возможно, что-то не так с вашим HTML.

увеличить изображение
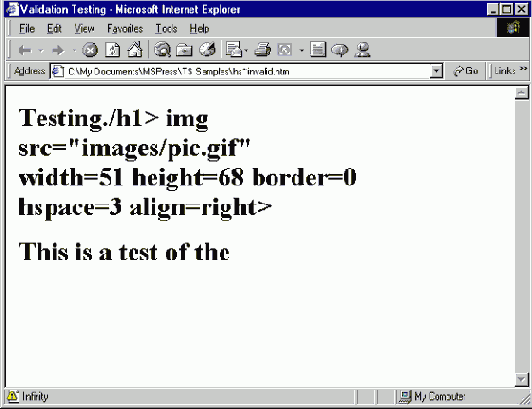
Когда отображается код HTML или загрузка страницы преждевременно прекращается, значит, что-то в вашем HTML запутало броузер
Самая частая причина возникновения проблем – опечатка или синтаксическая ошибка в вашем HTML. К примеру, если вы забыли закрывающую угловую скобку (>) после тэга, броузер воспримет весь текст до следующего тэга как часть предыдущего тэга. Если вы забыли открывающую скобку (<) перед тэгом, броузер не поймет, что это тэг, и может отобразить его как обычный текст. Лишний закрывающий тэг – для комментариев или сценария, например – может привести к тому, что броузер не отобразит остаток страницы. А в строгих броузерах, вроде Opera, даже небольшая ошибка HTML может привести к отказу броузера отображать всю или часть вашей страницы.
Чтобы починить страницу, сделайте следующее.
- Если страница совсем не загрузилась, попробуйте загрузить ее снова. В Internet Explorer нажмите Refresh в меню View. В Netscape нажмите Reload в меню View. Если вы снова получили чистую страницу или странное сообщение, что-то не так с вашим HTML. (Если броузер отображает сообщение об ошибке, обратитесь к разделу "Броузер выдает ошибку при просмотре страницы".)Тщательно проверьте ваш HTML на правильность. Например, проверьте,что у всех тэгов стоят открывающие и закрывающие скобки (< и >). Убедитесь, что все тэги, открывающие блок, имеют соответствующие закрывающие тэги. Если броузер показывает HTML или недозагружает страницу, стоит особенно тщательно проверить то местo, где начались проблемы. Исправьте все найденные ошибки, добавьте пропущенные закрывающие тэги и просмотрите свою страницу снова.
Диагностируйте проблемы вашего HTML используя инструмент проверки HTML (validation). В HomeSite проверка на корректность кода встроена в программу. В меню Tools нажмите Validate Document; результаты появятся внизу экрана. Вы можете воспользоваться функцией validation прямо в сети, к примеру на validator.w3.org.

увеличить изображение
Программы проверки корректности ищут пропущенные тэги и нарушения правил в вашем коде
Если программа проверки сообщает о пропущенных или неправильных тэгах, исправьте их и просмотрите страницу снова. (О том, как исправлять найденные ошибки, см. раздел "Инструмент проверки на корректность HTML сообщает об ошибке в коде".)
Плохо организованный код может затруднить диагностику ошибок. Если вы хотите подчистить ваш код – к примеру, чтобы облегчить его чтение – используйте функцию форматирования HTML. Если вы работаете с HomeSite, используйте функцию CodeSweeper – опция HTML Tidy часто дает превосходный результат. В менюTools отметьте CodeSweeper и затем нажмите AllaireDefault HTML Tidy Settings.Если у вас стоит какой-либо сценарий, возможно, он является причиной проблем, о которых вам неизвестно. В Internet Explorer 5 посмотрите, нет ли предупреждающего значка в нижнем левом углу окна. В Netscape введите javascript: в строке адреса, чтобы открыть консоль JavaScript для отображения ошибок. Если ваш сценарий вызывает ошибки, удалите его со страницы или посмотрите главу "Сценарии", чтобы решить проблему.

Броузер выдает ошибку при просмотре страницы
Веб-страницы сами по себе редко вызывают сообщение об ошибках. Причина в том, что большинство броузеров просто игнорируют код HTML, который не понимают. Если вы видите сообщение об ошибке при просмотре вашей страницы, причина, скорее всего, в самом броузере или в подключении к интернет. Новые версии броузеров скрывают ошибки программирования, останавливая неправильные сценарии без отображения сообщения об ошибке посетителю.

увеличить изображение
Неправильный JavaScript может серьезно помешать посетителям вашей страницы
Если ваш броузер настроен так, чтобы отображать ошибки сценария, вы увидите сообщения об ошибке, когда сценарий написан неправильно. Ошибки не всегда легко отследить и исправить, но определение причины –зачастую самый важный шаг. Если вы получили сообщение об ошибке, сделайте следующее.
Броузер выводит сообщение о безопасности
- Есть две причины ошибок безопасности – параметры доступа на сервере и предосторожности, принятые броузером. Если ваш броузер отображает сообщения вроде "401 Unauthorized", "403 Forbidden" или "You are not authorized to view this page", веб-сервер настроен так, чтобы не допускать вас на эту страницу. Для решения этой проблемы измените настройки безопасности, разрешив анонимный вход (или доступ для определенных пользователей).Если броузер отображает свое собственное сообщение безопасности для вашей страницы, это означает, что настройки броузера не допускают использования некоторых особенностей вашей страницы.

Предупреждения зачастую являются результатом настроек безопасности броузера
Если, к примеру, ваша страница пытается загрузить ActiveX, настройки безопасности могут не допустить этого. Чтобы просмотреть страницу, вы можете поступиться ограничениями безопасности броузера. Чтобы решить проблему для посетителей, убедитесь, что вы используете компоненты только из надежных источников – и предусмотрите альтернативную страницу для посетителей, которые будут следовать правилам безопасности.
Если броузер сообщает, что не может найти и отобразить страницу
- Броузеры используют набор различных сообщений о том, что они не могут отобразить страницу. В любом случае сперва проверьте, не ошиблись ли вы где-нибудь в имени домена или страницы. Проверьте расширение файла и веб-страницы и правильность написания имени домена, такого как www.w3.org.

Если вы набрали неправильное имя или файл находится не в том месте, ваш броузер не сможет его отыскать
Если вы ввели верный адрес, возможно, файл не находится сейчас в этом месте. Используя вашу FTP программу – или Windows Explorer для локальных файлов – убедитесь, что вы сохранили или опубликовали свою страницу в нужном месте на веб-сервере.Если у вас не получается открыть стартовую страницу вашего сервера – набрав, например, www.yahoo.com, – то возможно, что ваш веб-сервер не настроен для поиска имени файла вашей страницы. Проверьте, какое имя ищет сервер – зачастую это index.htm или default.htm.Если броузер не может отыскать домен указанного вами сервера, возможно, подключение к интернет или веб-сервер не работает. Проверьте, подключены ли вы к интернет. Если подключены, попробуйте загрузить сервер позже или свяжитесь с вашим провайдером или администратором веб-сервера.
Если ошибка в броузере
- Если броузер отображает сообщение Windows "Illegal operation", вы, скорее всего, не сможете решить проблему, сменив страницу. Это может быть внутренняя проблема. Перезагрузите компьютер и попробуйте просмотреть страницу снова.Если вы все еще не можете просмотреть страницу, вам, возможно, нужен обновленный броузер. (Броузеры Microsoft можно найти на www.microsoft.com/windows/ie, а Netscape – на home.netscape.com/download.) Также проблема часто бывает вызвана вашей видеокартой или программным обеспечением – вам стоит обновить видеодрайвер или проверить, поддерживает ли броузер видеокарту.
Макет страницы меняется в разных броузерах
С каждой новой версией броузеры приобретают и развивают свое чувство стиля. Каждый броузер по-своему размещает и представляет вашу информацию. И когда вы пытаетесь добиться правильного отображения страницы для каждого посетителя, это может свести с ума. Возможно, ваше размещение идеально подходит к вашему броузеру. Потом вы пробуете его в другом броузере, и все катится кувырком: шрифты не того размера, места не хватает, содержимое не влезает в ячейки таблицы и т.д.

увеличить изображение
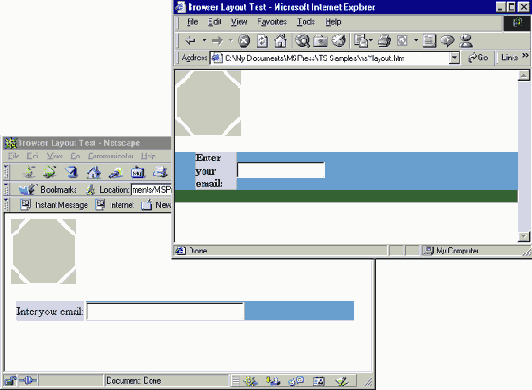
Одинаковый HTML может отображаться очень по-разному
Чтобы решить несколько основных проблем с размещением, проделайте следующее. (Стратегические идеи см. в разделе "Дизайн страниц для всех броузеров" выше.)
- Если ваш редактор HTML обеспечивает легкий предварительный просмотр, настройте броузер на просмотр страницы, с которой у вас возникают проблемы. Изменяя код для решения проблемы, почаще проверяйте страницу в этом броузере. В FrontPage, например, нажмите Preview In Browser в меню File, а затем нажмите Add, если броузер, который вам нужен, не приведен в списке. В HomeSite,нажмите Configure External Browsers в меню Options и добавьте нужный броузер. Затем каждый раз при просмотре страницы у вас будет возможность увидеть, как она выглядит в этом броузере.
Возможно, проблема с полями страницы. По умолчанию броузер помещает пустое пространство в левом верхнем углу каждой странцы. Netscape и Internet Explorer используют разные атрибуты тэга <BODY> для изменения этого поля, так что вам придется написать дополнительный код. Используйте следующий тэг <BODY>, чтобы страница загружалась вплотную к левому верхнему углу.
<body topmargin=0 leftmargin=0 marginheight=0 marginwidth=0>
Возможно, у вас лишняя строка или лишнее свободное место в конце ячейки, гиперссылки или другого элемента. Многие броузеры добавляют дополнительные пробелы, если вы ставите закрывающий тэг (такой как </TD> или </A>) в строку тэга (хотя этого может и не случиться, учитывая специфику HTML). Эта проблема особенно актуальна, если у вас есть два изображения, которые должны соприкасаться друг с другом. Чтобы избавиться от пустого пространства, переместите закрывающий тэг в конец предыдущей строки.
<a href=other.htm><img src="ralph.gif "width=50 height=50></a>
Также, чтобы избежать дополнительного пространства между ячейками в Netscape, приравняйте атрибуты cellspacing и border к 0 в тэге <TABLE>:
<table cellspacing=0 border=0>
Убедитесь, что Netscape правильно отображает таблицу с пустыми ячейками. Некоторые версии Netscape неверно отбражают пустые ячейки, даже если вы указали ширину и высоту. (За дополнительной информацией обратитесь к разделу "Пустые ячейки не отображаются правильно в Netscape".) Чтобы этого избежать, поместите внутрь ячейки какой-либо элемент, вроде непрерывного пробела:
<td width=50> </td>
У вас могут возникнуть проблемы с пространством столбцов на странице. Зачастую они ограничивают ширину страницы или создают на странице столбцы, таким образом превращая страницу в большую таблицу. К сожалению, броузеры устанавливают ширину столбцов по-разному. Чтобы ваша таблица одинаково выглядела в разных броузерах, установите атрибут width в каждом тэге <td>, предоставляя каждому столбцу достаточно места для его содержимого. Если вы указали ширину таблицы, убедитесь, что ширина ячеек совпадает с этой величиной, иначе Netscape добавит лишнее пространство к каждой ячейке. Ниже приведен пример:
<!--Table for overall page layout --> <table width=600 cellpadding=0 cellspacing=0 border=0> <tr> <td width=200> Insert narrow column HTML here. </td> <td width=400> Insert wide column HTML here. </td> </tr> </table>
Если вы создали растягиващуюся таблицу, то есть изменяющую размер столбцов в зависимости от ширины окна, броузеры могут определять их размер по-разному. За советом обращайтесь к разделу "Отображаемая ширина столбца отличается от заданной".
Если вы хотите отображать различные страницы для посетителей с разными броузерами, вы можете делать это с помощью сценария. Смотрите "Сценарий работает в одном броузере, но не работает в другом".
Различия в размере текста могут отрицательно повлиять на отображение вашей страницы. Для броузеров, поддерживающих CSS, вы можете указать размер шрифта в точках или пикселах. Например, эта таблица стилей устанавливает размер шрифта 16 пикселов:
body,td {font-size:16px;}
Если вы создаете форму, то обнаружите, что Netscape и Internet Explorer устанавливают разную ширину текстовых полей (теги <INPUT>); в Netscape эти поля могут не совпадать с вашей страницей или шириной ячеек. Измените величину атрибута size, чтобы поля правильно размещались в Netscape. Затем, если вам хочется, используйте стиль, чтобы указать размер поля и шрифт:
<input type="text "name="email "size="20" style="width:300px;font:10pt arial ">
Если вы не можете получить страницу, правильно отображаемую во всех броузерах, попробуйте пойти на компромисс: вы обеспечиваете наилучшее возможное размещение в наиболее распространенных броузерах и по возможности точное в других броузерах.
Подключение через локальную сеть
- Проверьте вместе с вашими коллегами, администратором сети или провайдерской службой, что сеть функционирует нормально. Возможно, не работает подключение вашей сети к Интернет или служба перегружена.
Большинство соединений проходит через прокси-сервер. Проверьте ваши настройки прокси-сервера. В Internet Explorer выберите Internet Options в меню Tools , нажмите Connections, выберите LAN Settings и установите опции в Proxy Server. В Netscape нажмите Preferences в меню Edit, щелкните дважды по Advanced в Category, щелкните на Proxies и установите опции прокси-сервера.
Вы уже попробовали простые решения, но так и не смогли подключиться к Интернет. Проделайте следующие шаги, чтобы выявить и решить проблемы с настройками вашей сети.
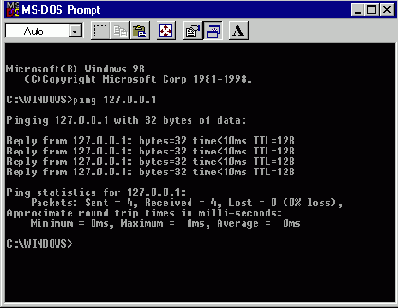
- Проверьте конфигурацию вашего протокола TCP/IP, обеспечивающего доступ в интернет. Откройте окно MS-DOS (в меню Start выберите Programs и нажмите MS-DOS Prompt или Command Prompt), наберите ping 127.0.0.1 и нажмите (Enter). Эта команда попросит вашу систему ответить самой себе через TCP/IP протокол. Вы должны увидеть четыре строки текста, начинающегося с "Reply from…".

Если вы "сосвистываетесь" с компьютером, он должен отвечать как показано выше
Если эти строки не появились, вам придется переустановить TCP/IP. Вот как это делается (в Windows 98). Щелкните правой кнопкой на Network Neighborhood и выберите Properties. Щелкните дважды на вкладке TCP/IP доступ для вашей сетевой карты (вам не нужно делать этого при работе через дозвон) и впишите характеристики во все окна, особенно DNS, Gateway и IP-Address. Затем выберите каждый TCP/IP допуск и нажмите Remove. Нажмите OK и перезагрузите компьютер. Снова щелкните правой кнопкой по Network Neighborhood и нажмите Properties. Нажмите Add, дважды щелкните на Protocol, нажмите Microsoft под Manufacturers, нажмите TCP/IP под Network Protocols и OK. Дважды щелкните на TCP/IP protocol entry, чтобы применить сделанные изменения. Нажмите OK, затем перезагрузите компьютер.
Проверьте связь с Интернет. Наберите в режиме MS-DOS 208.20.99.165 и нажмите (Enter). Если вы подключены, вы увидите четыре строки текста, начинающегося с "Reply from…"

Для успешного соединения опции TCP/IP протокола должны быть правильными
Основы соединения с Интернет
Интернет развивается и используется все более широко, и легко забыть, насколько он сложен. Большинство из нас предполагают, что даже маленькая сеть между обычными компьютерами подвержена проблемам. А ведь Интернет – это огромная система, задействующая миллионы компьютеров различных типов.
Как и в любой другой сети, компьютеры, которые содержат и передают информацию, называются серверами. Их задача – обслуживать другие компьютеры, посылающие запросы по сети. Компьютер вашего провайдера – это сервер, и каждый сайт в интернете расположен на сервере. Эта обширная сеть работает по протоколу, то есть списку правил, называемому TCP/IP. Благодаря этому протоколу компьютеры связываются, запрашивают и получают информацию от одного к другому через огромные расстояния.
Каждый компьютер в сети имеет IP адрес, состоящий из четырех чисел от нуля до 255, к примеру 207.46.131.137 (адрес microsoft.com). Каждый домен, то есть место в сети, имеющее собственное имя, обладает постоянным IP адресом. Напротив, когда вы подключаетесь к своему провайдеру или корпоративной сети, ваш компьютер получает временный IP адрес, чтобы серверы могли посылать информацию в ответ на ваши запросы. Компьютеры используют цифровой IP адрес для доступа к доменам сети, люди используют имя домена, например microsoft.com. Чтобы преобразовать эти имена в числа, интернет использует систему имен доменов (domain name system) – огромную сеть серверов с полной базой данных по именам, числам и другой сетевой информации. Если вы зарегистрируете собственное имя домена, оно попадет в эту базу данных, чтобы пользователи сети по всему миру могли запросить ваш сайт.
Заполучив IP-адрес веб-сервера, ваш броузер использует другой протокол – Hypertext Transfer Protocol (Протокол передачи гипертекста, сокращенно HTTP) – чтобы запросить веб-страницу. Этот протокол позволяет вам посылать и запрашивать информацию и получать ответы без прямого подключения к серверу на другом конце – что было бы затруднительно, учитывая число компьютеров в интернет.
В общем, всякий раз, когда вы вводите веб-адрес, ваш компьютер сначала превращает имя домена в IP-адрес, посылает HTTP запрос на веб-сервер через прокси-сервер или провайдера и ждет ответной информации. Отправив ответную информацию – HTML или рисунок, – сервер закрывает соединение, а броузер, получив HTML, преобразует его и отображает веб-страницу.

Много чего происходит за кулисами, когда вы запрашиваете веб-страницу
Проверьте, соединены ли вы с сетью при помощи службы domain name service (DNS) –превращающей dot-com style names в адреса Интернет. Наберите ping callahansoftware.com и нажмите (Enter). Вы должны будете увидеть сообщение "Reply from…" Если же вам приходит ответ "Unknown host callahansoftware.com", ваш сервер или ваши установки DNS не работают. Если DNS не работает, свяжитесь со своим провайдером или администратором вашей сети.
Проблемы с доступом в Интернет
Подключение к Интернет – это окно в мир. Вы не представляете, как без него обойтись. Но и здесь есть проблемы, которые будут неизбежно вас подстерегать. Ошибки при вызове искомого сайта, проблемы с подключением к вашему провайдеру, проблемы после переустановки программного обеспечения.
Что на этот раз? Возможно, временно не работает данный сервер или ваша провайдерская служба. Может быть, дело в комплектующих вашего компьютера, в программном обеспечении или в настройках. Существует много причин, и, возможно, вам понадобится посторонняя помощь. Однако приведенные ниже шаги с большой вероятностью помогут вам решить проблему с доступом в Интернет.
- Попробуйте открыть веб-страницу на вашем собственном компьютере. В вашем броузере нажмите Open в меню File, нажмите Browse и выберите исправную страницу (файл .htm). Если это не получается, переустановите броузер, возможно, это решит проблему.Убедитесь, что сеть доступна. В Internet Explorer выберите меню File и убедитесь, что не выбран пункт Work Offline. В Netscape выберите в меню File пункт Offline и нажмите Work Online. Нажмите кнопку Refresh.Проверьте, возникают ли проблемы с одной страницей, сервером или со всей сетью. Введите адреса www.microsoft.com или www.yahoo.com. Если эти сайты отображаются вашим броузером, то дело только в сайте или странице, которую вы хотели посетить. Попробуйте зайти туда позднее.Если вы подключаетесь к Интернет через местную сеть, без помощи модема, пропустите все нижеуказанные пункты до "Подключение через локальную сеть". Если нет, проверьте ваш удаленный доступ. Если вы подключены к вашему провайдеру, но веб-страницы недоступны, попробуйте подсоединиться заново, возможно, у вас проблемы со связью.Соединение через дозвон. ( В Windows двойной щелчок по My Computer, двойной щелчок по Dial-Up Networking и двойной щелчок по значку соединения.) Если вы получаете сообщение об ошибке, проверьте наличие гудка. Если вы ничего не слышите от модема, проверьте телефонную линию и провода. Если вы всё еще не обнаружили источник проблемы, просмотрите документацию модема и броузера. (В Internet Explorer 5 нажмите Contents And Index в меню Help , щелкните Connecting To The Internet на панели Contents и выберите Fixing Connection Problems.)

Проблемы с Интернет – в данном случае лишь с одним сервером
Если модем дозванивается, но не соединяется – занято или нет ответа – проверьте код местности и телефонный номер. Если всё в порядке, дело в ограниченных возможностях вашего провайдера. Попробуйте дозвониться позднее.Если вы подсоединяетесь, но получаете сообщение об ошибке пароля, проверьте ваше имя пользователя и пароль. Если вы уверены, что они верны, свяжитесь со своим провайдером.

Страница FrontPage не работает в конкретном броузере
Многие функции FrontPage разработаны для работы только в Internet Explorer 4 и более поздних версиях. Когда вы применяете их в Netscape или каком-то ещё броузере, они могут действовать неверно и даже вызывать ошибки. Для того чтобы решить эту проблему, в FrontPage включены опции, которые помогут вам избежать создания страницы, несовместимой с броузером, который вы хотите поддерживать. Например, вы можете отключить все функции FrontPage, не работающие в Netscape.
Чтобы заставить ваши страницы работать в других броузерах, сделайте следующее.
- Если вы использовали переход страницы, динамические эффекты HTML, стили границ, фоновые звуки, эффекты шрифтов или абсолютное расположение объектов, они вряд ли будут работать с Netscape версии 4 и более ранними. Если эти функции просто не работают, но не создают других проблем, оставьте их для пользователей Internet Explorer. Но если они ещё и создают проблемы, уберите их со своей страницы.
Если ваша страница использует тему FrontPage, добавьте тему заново, не используя стили. В меню Format нажмите Theme. Нажмите All Pages или Selected Page. Уберите флажок Apply Using CSS и затем нажмите OK.

Мое решение проблемы совместимости
Разрабатывая свои веб-страницы для www.callahansoftware.com, я использовал таблицы стилей, чтобы удобнее отформатировать содержимое. Я потратил очень много времени на то, чтобы мой сайт хорошо выглядел в Netscape 4, и я очень хотел обойтись без отдельных страниц для других броузеров. Слишком сложно поддерживать!
В связи с различиями между броузерами в поддержке CSS я пошел на компромисс. Я оставил один набор страниц, но сделал две отдельные таблицы стилей – одну для Netscape 4, другую для остальных броузеров. Несложный JavaScript вверху каждой страницы загружал либо одну, либо другую таблицу стилей. Кроме того, если броузер не поддерживает ни JavaScript, ни CSS – крайне неприятный случай – посетитель все равно видит страницу со вполне приемлемым качеством.
Чтобы избежать использования функций, несовместимых с некоторыми броузерами, отключите их. В меню Tools нажмите Page Options. Выберите вкладку Compatibility. В окне Browsers выберите Both Internet Explorer And Navigator. Под Technologies уберите флажки для тех функций, которые вы не хотите использовать, вроде CSS 2.0 (Positioning) и Dynamic HTML. Нажмите OK.

Во FrontPage вы можете отменить функции, не работающие в Netscape
Страница не работает в некоторых броузерах
Страницы обычно создаются для наиболее используемых броузеров, скажем, для Internet Explorer или Netscape – причем для наиболее новых версий. Разрабатывая дизайн сайта, вы, как правило, просматриваете страницу именно таким броузером. Позже, когда вы тестируете его другим броузером или версией, вы можете обнаружить, что ваши тэги, стили, сценарии и внедренные объекты не работают. Все дело в несовместимости броузеров. Проблемы возрастают потому, что другой броузер не поддерживает некоторые используемые вами функции или потому, что он нуждается в другом синтаксисе или тэге для их реализации. Если броузер не поддерживает тэг или атрибут HTML, он обычно не сообщает об этом. Вместо этого он проигнорнирует часть, которую не понимает, и просто отобразит страниц настолько хорошо, насколько сможет. В некоторых случаях эффект будет не очень заметен – например, если вы предусмотрели фоновый звук, который проигрывается только в некоторых броузерах. В других случаях проблемы могут помешать посетителям увидеть вашу страницу.
Чтобы решить проблему совместимости броузеров, за идеями дизайна обратитесь к разделу "Дизайн страниц для всех броузеров". Если ваша страница использует сценарии и они не работают, обратитесь к разделу "Сценарий работает в одном броузере, но не работает в другом".
- Определите серьезность проблемы. Если ваша страница не работает с новыми версиями Netscape или Internet Explorer (версии 4 или более поздней), вам обязательно нужно найти решение. С другой стороны, если это менее популярный броузер, вы вполне можете смириться с этой проблемой. К примеру, если ваша графика не совместима с броузером WebTV – который не слишком популярен, особенно для делового использования – вы можете проигнорировать проблему.
Если ваш редактор HTML обеспечивает легкий предварительный просмотр, настройте броузер на просмотр страницы, с которой у вас возникают проблемы. Изменяя код для решения проблемы, почаще проверяйте страницу в этом броузере. В FrontPage, например, нажмите Preview In Browser в меню File, а затем нажмите Add, если броузер, который вам нужен, не приведен в списке.

Почаще просматривайте свою страницу более чем в одном броузере
В HomeSite нажмите Configure External Browsers в меню Options и добавьте нужный вам броузер. Каждый раз, когда вы просматриваете страницу, у вас будет возможность посмотреть, как она выглядит в этом броузере.
Если HTML содержит ошибки, они могут повлиять на броузер. Внимательно проверьте ваш HTML на правильность, например, все ли открывающие тэги снабжены соответствующими закрывающими тэгами? Найдите ошибки в коде HTML, используя инструменты проверки кода на корректность.

увеличить изображение
Результаты функции validation HomeSite помогут вам следовать стандартам. Щелкните дважды на сообщении, чтобы перейти к нужной строке HTML
Если вы используете HomeSite для редактирования вашей страницы, функция validation встроена в программу. Нажмите Validate Document в меню Tools; результаты появятся внизу экрана. Вы также можете воспользоваться функцией validation прямо в сети, к примеру на validator.w3.org.
(Другие решения смотрите в Приложении C). Об исправлении ошибок см. раздел "Инструмент проверки на корректность HTML сообщает об ошибке в коде".
Некоторый HTML может быть слишком продвинутым для броузера или может подходить только к определенному броузеру. Например, тэг <MARQUEE> работает только в Internet Explorer, а тэг <BLINK> – только в Netscape. Многие программы проверки отмечают тэги или атрибуты, работающие только с одним броузером. Существует много источников со списками совместимости броузеров. Отыщите тэг, с которым возникают проблемы при отображении вашей страницы в данном броузере. Можете ли вы добиться того же эффекта, используя другой, более широко поддерживаемый метод? Например, вместо тэга <BLINK> вы можете использовать JavaScript или создать анимированный GIF.

Если страница использует каскадированные таблицы стилей (CSS), могут возникнуть проблемы. По возможности используйте обычные тэги HTML и атрибуты. К примеру, используйте атрибуты тэга <BODY>, такие как bgcolor и link, чтобы установить параметры фона и связать цвета, пусть даже эти атрибуты зачастую лучше управляются через CSS. Подробнее см. раздел "Стили не работают в определенном броузере".
Если ваша страница использует внедрённые объекты, плагины или апплеты Java, учтите, что они могут не работать со старыми броузерами или с системами, где не были установлены все необходимые компоненты. Компоненты ActiveX, например, запускаются только в Internet Explorer для Windows. Даже если компоненты и работают где-то ещё, посетителям нужно скачивать плагины, чтобы поддерживать их.
Если вы хотите быть уверены, что никто из ваших посетителей не останется за дверью, предпочтите более совместимый вариант. см. раздел "Форматы аудио и видео".
Если вы не можете обойтись без дополнительных функций, вам, возможно, придется создавать специальные ссылки или отдельные страницы для пользователей, которые не могут их увидеть. К примеру, вы можете сделать ссылку для скачивания нового броузера или плагина или ссылку на более простую версию вашей страницы или на файлы мультимедиа.
Для каких броузеров вы разрабатываете страницы?
Насколько популярен каждый броузер? Так получилось, что очень многие сайты публикуют статистику использования броузеров. (Чтобы найти ее, поищите в сети browser statistics.) В зависимости от источника цифры могут немного меняться – около 75 процентов используют Internet Explorer 4 или более поздних версий, около 20 процентов используют Netscape 4 или более поздних версий, и оставшиеся 5 процентов используют старые версии или другие броузеры, такие как WebTV, Opera или Lynx.

Дизайн страниц для всех броузеров
Существуют четыре основные стратегии для преодоления различий между броузерами.
Делайте проще. Суть этой стратегии выражается словами "дизайн для наименьшего общего знаменателя", предполагает использование исключительно HTML, поддерживаемого уже долгие годы, без стилей, сценариев и плагинов. Заодно протестируйте ваши страницы в старом броузере, чтобы убедиться, что посетители, использующие такие броузеры, могут просмотреть ваш сайт.Режьте по живому. Стратегия, противоположная предыдущей. Подразумевает использование всеми последних броузеров, таких как Netscape 6 и Internet Explorer 5.5 и более поздними. Вы можете использовать все последние достижения: стили для форматирования и размещения объектов, динамические эффекты HTML, Flash анимацию и т.д.. Если вы пойдёте этим путём, вы должны будете указать на вашей главной странице, какой броузер необходим для доступа к вашему сайту.Создавайте отдельную страницу для каждого броузера. Многие крупные сайты используют эту трудоёмкую стратегию, чтобы наилучшим образом представить своё содержание посетителям. Вам понадобится создать три или более версий вашей страницы, по одной для каждого броузера или группы броузеров. Например, сделайте низкотехнологичный сайт для старых броузеров, технически продвинутый для новых броузеров и третий для Netscape 4. Затем используйте сценарии – скажем, JavaScript на вашей странице или сценарии сервера, чтобы отобразить нужную страницу.Сбалансированный подход. Создайте набор страниц, работающий с большинством броузеров, которые вы хотите поддерживать. Кроме того, убедитесь, что ваши страницы не имеет существенных изъянов в других броузерах.
