Альтернатива сценариям на стороне сервера
Если броузер пользователя не поддерживает JavaScript – а не все броузеры поддерживают JavaScript, – ниспадающий список не будет действовать. Не забудьте обеспечить другой способ перехода, например, через обычные гиперссылки.
Если ваш сервер поддерживает ASP (Active Server Pages) или CGI (Commom Gateway Interface), вы можете использовать сценарий на стороне сервера для переадресации пользователей – этот способ поддерживает почти каждый броузер. Например, если ваш сервер поддерживает ASP, сделайте следующее.
Поместите приведенный ниже сценарий в новый файл и сохраните его как redir.asp, поместив его в ту же папку, что и страницу с ниспадающим меню гиперссылок. (Вы можете проверить этот сценарий в вашем броузере, введя redir.asp?url=pagename.htm в строку адреса, чтобы открыть pagename.htm.)
<%@LANGUAGE="VBScript"%> <% ' Redirect to the page specified in the URL parameter. Response.Redirect Request("url") %>
Используйте HTML, чтобы создать форму, и установите атрибут action для имени ASP-сценария.
<form action="redir.asp"> <b>Select a page:</b> <select name="url"> <option value="tour.htm">New Customer Tour . . . <option value="faq.htm">Frequently Asked Questions </select> <input type=submit value="Go!"> </form>
Гиперссылки не работают
Обычно гиперссылка не работает, если в ней неправильно указаны адрес или имя файла, или если указанный файл был перемещен или удален. В таком случае говорят, что гиперссылка нарушена. Вы и сами наверняка знаете, как неприятно столкнуться с неработающей гиперссылкой. Когда пользователь щелкает на нарушенной гиперссылке, броузер пытается найти адрес, а потом выдает сообщение об ошибке, например "Page not found".
Существует множество причин, по которым гиперссылки могут не работать. Чтобы выявить причину, следуйте приведенным ниже шагам.
Предварительно просмотрите свою страницу и установите курсор мыши на гиперссылку. Курсор должен превратиться в руку с указательным пальцем. Если этого не произошло, значит, проблема связана с HTML.
Убедитесь, что тэг <A> включает в состав только текст или изображение и закрывается тэгом </A>. Также убедитесь, что атрибут href установлен и адрес заключен в кавычки. Например, эти текстовая и графическая гиперссылки отсылают к HTML-файлам в той же папке, что и текущая страница:
<a href="pr.htm">Press Releases</a> <a href="go.htm"><img src="gobtn.gif" width=20 height=20 alt="Go!"></a>
Щелкните на гиперссылке в вашем броузере. "The page cannot be found" (Страница не найдена) или "HTTP Error 404" – это сообщения от веб-сервера о том, что заданного файла не существует. Если вы увидите "The page cannot be displayed" (Страница не может быть отображена) или "Netscape is unable to find the file or directory" (Netscape не может найти файл или директорию), значит, гиперссылка указывает на файл в вашем компьютере или программу, которых не существует.
Проверьте путь и имя файла, которые вы указали для атрибута href, убедитесь в том, что они написаны правильно (для системы UNIX убедитесь, что используете тот же регистр) и имеют правильное расширение, такое как .htm или .html. Затем проверьте, существует ли адрес ссылки, указанный в файле. Для абсолютного адреса ссылки укажите имя сервера или полный путь. Для относительного адреса укажите его путь по отношению к текущей странице. Например, если ваша главная страница находится в каталоге C:\inetpub\www.root, обе следующие ссылки откроются в файле C:\inetpub\wwwroot\pr\intro.htm:
<a href="http://servername /pr/intro.htm">Press Releases</a> <a href="pr/intro.htm">Press Releases</a>
Если гиперссылка не включает в себя имя файла, то броузер будет пытаться открыть файл по умолчанию в специальном каталоге (обычно он называется default.htm или index.html в зависимости от сервера). Если сервер выдает список каталогов или сообщение об ошибке, такое как "Your are not authorized to view this page" (У вас нет разрешения на просмотр данной страницы) или "Directory listing denied" (Директория не существует) – возможно, у вашего каталога нет файла по умолчанию. Нижеследующая гиперссылка, например, работает только при условии, что страница по умолчанию (такая как default.htm) существует в папке pr:
<a href="http://servername /pr/">Press Releases</a>
Чтобы гиперссылка заработала, добавьте страницу по умолчанию в каталог или измените адрес вашей ссылки, включив точное имя файла в конце.
Если гиперссылка находится на удаленном сервере, убедитесь, что ее адрес начинается с http://, например:
<a href="http://www.risingmoon.com/">Good Food</a>
Если файл не существует в определенном месте на сервере, замените его на существующий файл (скопируйте или переместите файл в это место). Если сервер не отвечает, возможно, линия связи не работает или соединение с Интернетом прервано. См. "Проблемы с доступом в Интернет".
Отображение сообщения на панели состояния
Весьма эффектно использовать JavaScript для отображения текста на панели состояния броузера.
- Для каждой ссылки используйте JavaScript и событие onmouseover тэга <A>, чтобы установить свойство броузера window.status.
Изменение сообщения для события onmouseout происходит необязательно, но удостоверьтесь, что ваше сообщение не сохраняется в панели состояния после того, как пользователь передвинул указатель мыши.
<a href="info.htm" onmouseover="window.status = 'Click for more info...';return true" onmouseout="window.status = ' ';return true">Details</a>
Проверка и налаживание гиперссылок в HomeSite
Если вы используете HomeSite, то можете проверить ссылку на текущей странице или отобразить и просмотреть результаты на панели Result (Результат) внизу экрана.
- Щелкните на Verify Links (Проверить ссылки) в меню Tools (Инструменты). (Или, если вы уже открыли проект HomeSite, вы можете проверить ссылку для всех страниц сразу, щелкнув два раза на проекте и щелкнув на Verify Links (Проверить ссылки).) Работающие ссылки помечены зеленой "галочкой", неработающие помечены красным "крестиком" или значком в виде часов – это значит, что сервер не ответил в течение времени запроса.Щелкните два раза на каждой неработающей ссылке, чтобы отредактировать атрибут href. (Или убедитесь, что файл или сервер, указанный в ссылке, существует, если необходимо, переместите или переименуйте файл.)

Проверка и налаживание гиперссылок во FrontPage
Если вы используете FrontPage, вы всегда можете проверить ссылку через интернет и можете корректировать адреса ссылок, не открывая каждый файл и не редактируя каждую гиперссылку.
- Выберите Reports (Описание) в меню View (Вид) и щелкните на Broken Hyperlinks (Неисправные гиперссылки). Если есть хоть одна неработающая внутренняя ссылка или ссылка на несуществующий файл в пределах сервера, она появится в списке.Если какая-либо внешняя ссылка показывает Unknown under Status (Статус не указан), выберите Select All (Выделить все) в меню Edit (Правка) и затем щелкните правой кнопкой мыши на ссылке в сообщении и нажмите Verify (Проверить).Щелкните два раза на каждой неработающей ссылке, чтобы отредактировать ее. (Или убедитесь, что файл или сервер, указанный в ссылке, существует; если необходимо, переместите или переименуйте файл.)

FrontPage поможет вам найти все неработающие гиперссылки
После того как вы нашли и исправили ссылку, щелкните на Refresh (Обновить) в меню View (Вид).
Различные виды гиперссылок
На HTML-страницах вы можете найти все виды веб-адресов, определенных в атрибуте href. Здесь приведены некоторые типы гиперссылок, которые могут использоваться в ваших страницах.
Ссылка на страницу в той же папке:
<a href="other.htm">Other Page</a>
Ссылка на страницу в подпапке:
<a href="private/other.htm">Other Page</a>
Ссылка на страницу на другом сервере:
<a href="http://mspress.microsoft.com/office2000/">Microsoft Press</a>
Ссылка в начало страницы:
<a href="#top">Top of page</a>
Ссылка на указанное место на той же странице:
<a href="#news">Read the News</a>
Чтобы пометить место, используйте тэг <A> с атрибутом name, а не href:
<a name="news">Today’s News</a>
Ссылка со строкой запроса, с доступом через сценарий:
<a href="search.asp?qry=faq">See all our FAQ lists</a>
Ссылка, которая открывает сообщение электронной почты:
<a href="mailto:anyone@microsoft.com">anyone@microsoft.com</a>
Некоторые броузеры позволяют определять адресата сообщения
<a href="mailto:anyone@microsoft.com?subject=Website%20Feedback">anyone@microsoft.com</a>
File Transfer Protocol (FTP) загружает:
<a href="ftp://www.callahansoftware.com/downloads/thefile.exe">Download the file</a>
Ссылка на изображение, звуковой файл или заархивированный Zip-файл:
<a href="music/imagine.mp3">Listen to me sing</a>
Ссылка, открывающая новое окно броузера:
<a href="http://www.risingmoon.com/" target="_blank">Our Friend’s Web Site</a>
Ссылка, запускающая функцию JavaScript:
<a href="javascript:dosomething()">Do something</a>
Ссылки, не делающие ничего (полезны, если сценарий запускается от другого события):
<a href="javascript:void(0)" ondblclick="alert("Col.Mustard in the library with the wrench.")">Double-click for a clue</a>
Ролловеры в Fireworks
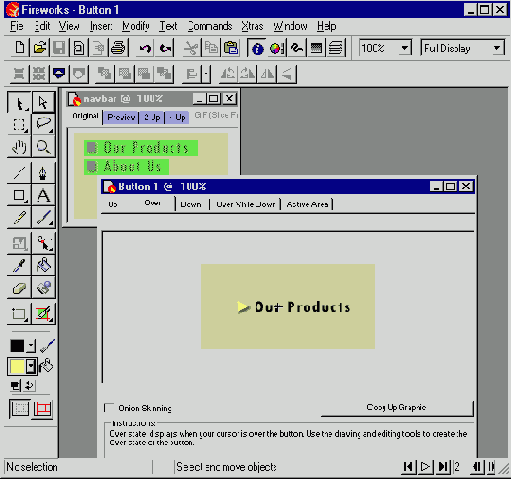
Многие графические программы, такие как Macromedia Fireworks и Adobe ImageReady, автоматически создают HTML и JavaScript для ролловеров. В Fireworks создать кнопки и вставить их в вашу страницу можо следующим образом. (Для дополнительной информации см. главу "Изображения").
- Щелкните на New Button (Новая кнопка) в меню Insert (Вставить). Создайте или импортируйте изображение или текст для кнопки; затем щелкните на вкладке Over (Изменить на) и щелкните на Copy Up Graphic (Скопировать изображение). Измените изображение так, как оно должно выглядеть, когда над ним проходит указатель мышки.Щелкните на вкладке Active Area (Активная область) и затем щелкните на Link Wizard (Мастер ссылок). На вкладке Link (Ссылки) укажите адрес гиперссылки в поле ввода URL. Закройте кнопку. (Чтобы добавить несколько похожих кнопок – создать панель управления – скопируйте и вставьте кнопку, а затем измените текст и ссылку с помощью палитры Object (Объект).)Щелкните на Export (Экспортировать) в меню File (Файл). Переместите изображение в каталог, в котором вы храните изображения, и определите его имя. В поле ввода Style (Стиль) выберите Copy To Clipboard (Копировать в буфер обмена).

Fireworks позволяет создать изображение, HTML и JavaScript для кнопок с эффектом ролловера
Переключитесь в редактор HTML, например HomeSite, щелкните в том месте, где должна появиться кнопка, и щелкните на Paste (Вставить).
Ссылки на другие страницы в ниспадающем списке не работают
Многие веб-страницы используют тэг <SELECT> для поддержки ниспадающих списков для гиперссылок, что позволяет уместить большое количество ссылок в маленьком окне и привычно большинству пользователей.

Если вы создаете гиперссылки в ниспадающем списке, вам необходим сценарий для переадресации броузера после того, как пользователь выберет ссылку
Для создания такого списка необходимо использовать сценарий – либо на стороне броузера, либо на стороне сервера, так что, если список не работает, ошибки надо искать или в сценарии, или в HTML.
Поместите этот код в секцию <HEAD> страницы, чтобы определить функцию redir. Она переадресовывает броузер на новую страницу, присваивая свойство document.location выбранной опции в списке:
<script language="JavaScript"> <!-- //Redirect to the URL selected in a list box. function redir(myList){ if(newURL=myList.options [myList.selectedIndex ].value) document.location=newURL; } //--> </script>
В тэге <SELECT> используйте событие onchange, чтобы запустить функцию. Тем самым броузер будет переадресовывать пользователя на новую страницу сразу после щелчка на варианте из списка. В нижеследующем коде HTML каждый тэг <OPTION> отображает в списке текст, а URL определяет в атрибуте value. Единственное исключение – строка "Select a page" (Выбрать страницу) вверху списка, у которой value – пустой (т.е. она никуда не переадресовывает).
<form> <b>Quick Link:</b> <select onchange="redir(this)"> <option value=""selected>[Select a page ] <option value="tour.htm">New Customer Tour <option value="products.htm">Product List <option value="offers.htm">Promotional Offers <option value="service.htm">Customer Service <option value="faq.htm">Frequently Asked Questions <option value="http://www.microsoft.com/windows/ie/">New Browser </select> </form>
Обратите внимание, что тэг <FORM> не требует никакого атрибута действия или кнопки пересылки – поскольку сценарий исполняется с тэга <SELECT>. Однако вам придется включить его, поскольку Netscape требует, чтобы внутри формы находились средства управления.
Страница не реагирует, когда вы проводите указателем мыши по ссылкам и изображениям
Интерактивность на веб-страницах приобретает все большую популярность, во многом благодаря постоянно улучшающейся поддержке броузеров. Часто на веб-страницах, например, гиперссылки изменяют цвет или яркость, когда пользователи проводят по ним указателем мыши. Такая изменяющаяся картинка – ролловер (rollover) – требует использования JavaScript. Код вы можете написать сами, взять у приятеля или создать, используя графические программы, и затем вставить в свою страницу.
Чтобы броузер каждый раз, когда пользователь проводит мышью по ссылкам, изменял изображение, выполните следующие шаги.
Создайте основное изображение и альтернативное (ролловер) для каждой ссылки. Например, создайте для ссылки основное изображение со светлым текстом и квадратным маркером абзаца, а второе изображение – с полужирным текстом яркого цвета и маркером в виде стрелки.

Чтобы создать эффект ролловера для ссылки, создайте два сходных изображения

Внутри каждого тэга <A> вставьте первое изображение для ссылки – то, которое появляется без указателя – и убедитесь, что добавили атрибут name в тэг <IMG>, чтобы ваш код мог обратиться ко второй картинке. В тэге <A> добавьте код JavaScript, который изменяет свойство изображения src в зависимости от атрибутов onmouseover и onmouseout:
<a href="link.htm" onmouseover="img1.src='over1.gif’" onmouseout="img1.src='link1.gif’"> <img name="img1"src="link1.gif"border=0></a>
Теперь ваши ролловеры будут работать после небольшой задержки, потому что броузер должен загрузить альтернативные изображения перед тем, как отобразить их. Чтобы избежать задержки, загрузите изображения сразу, добавив приведенный ниже код в секцию <HEAD> страницы (для каждого ролловер-изображения включите по две строчки с указаниями файлов):
<script language="JavaScript"> <!-- pre1=new Image(); pre1.src='over1.gif'; pre2=new Image(); pre2.src='over2.gif'; //--> </script>
Текст гиперссылки не того цвета или стиля
Если вы не установили цвет и стиль гиперссылки для страницы, броузер использует цвет по умолчанию – обычно ярко-синий подчеркнутый текст для гиперссылки, который вы еще не пользовались, фиолетовый для ссылки, которая уже использовалась, и красный для ссылки, которой вы воспользовались только что.
Предназначенные скорее для легкого узнавания, чем для привлекательного вида, данные цвета вряд ли будут соответствовать дизайну вашей страницы. Чтобы гиперссылки выглядели так, как вам хочется, следуйте приведенным ниже шагам.
Обычный способ изменить цвет гиперссылки – использовать атрибут тэга <BODY>. Атрибут Link определяет главный цвет ссылки, атрибут vlink – цвет использованной ссылки, атрибут alink – цвет активной (той, на которой вы щелкнули) ссылки. Например, тэг <BODY> определяет серый фон и три оттенка синего для гиперссылки:
<body bgcolor="#cccccc" link="#003399" alink="#3399ff" vlink="#0066cc">
Второй способ изменить цвет гиперссылки – установить стандарт, определяющий возможность изменения сразу нескольких web-страниц для тэга <A>. Этот способ позволяет более гибко задавать варианты написания – определять начертание шрифта (полужирный, курсив, подчеркнутый) и его цвет, создавать более одного стиля гиперссылок на одной странице. Например, после добавления нижеприведенного кода в секцию <HEAD> на странице гиперссылка станет темно-красной, полужирной и не подчеркнутой:
<style> a { color: #993300; font-weight: bold; text-decoration: none; } </style>

Разные цвета для обычной, использованной и активной гиперссылок устанавливаются в свойствах цвета подклассов a:link, a:visited и a:active. Вы можете установить специальный цвет или стиль для случаев, когда пользователь проводит указателем мыши по гиперссылке, используя подкласс a:hover. Если добавить приведенные ниже стили в секцию <STYLE>, использованная гиперссылка будет становиться красно-коричневой, а когда пользователь проведет по гиперссылке указателем мышки, она станет красной и будет написана курсивом.

увеличить изображение
Благодаря CSS гиперссылкам не придется быть ярко-синими и подчеркнутыми
a:visited { color: #663300; } a:hover { color: #ffffcc; font-style: italic; }
Подкласс а:hover является частью спецификации CSS 2 и работает только в Internet Explorer. Если броузер не поддерживает CSS 2, передвижения мышки не будут сопровождаться никакими эффектами.

