Границы слишком толстые или тонкие, или вообще не нужны
Броузеры позволяют с легкостью отображать границы вокруг рисунков, таблиц и других объектов. Но границы не всегда выглядят так, как вам хотелось бы. Толстые границы могут выглядеть вызывающе, а тонкие не выделять должным образом нужный вам фрагмент.
По многим причинам вы можете вообще отказаться от использования границ. Например, если рамка является частью рисунка, вы можете не захотеть использовать границы дополнительно. Таблицы тоже часто имеют собственную рамку, особенно если данные расположены в столбцах. И если вы используете таблицу для организации места на странице, то вы можете не захотеть использовать рамку вокруг таблицы или вокруг отдельной ячейки.

увеличить изображение
Бывает, что границы рисунков и таблиц выглядят неправильно
Впрочем, проблемы с толщиной границ легко решить с помощью HTML или программ веб-дизайна. Толщина границ контролируется атрибутом border (граница). Чтобы решить проблемы с толщиной границ вокруг рисунка, таблицы или других объектов, проделайте следующие шаги.

Как изменить стиль или цвет границ
Границы рисунка или таблицы по умолчанию сплошные, черного цвета. Если вас это не устраивает, вы можете изменить стиль и цвет границы. Но тут возникает проблема, обусловленная тем, что разные броузеры по-разному поддерживают стиль и цвет границ. (Смотрите примечание ниже).
Чтобы установить нужный цвет и стиль границ, хотя бы в броузерах, поддерживающих стандарт CSS (каскадированная таблица стилей) для границ, проделайте следующие шаги.

Установите свойства border (границы) CSS для таблицы или другого объекта, указав три значения: толщину границы (в пикселях), стиль границы (сплошная, двойная, остроконечная, выемкой, разорванная, пунктирная, выпуклая, вогнутая) и шестнадцатеричный номер цвета. (Не знакомы с нумерацией цветов? См. "Номера цветов в сети".)

Новые броузеры поддерживают занятные стили границ
Очень просто изменить стиль и цвет вашей границы, добавив атрибут style (стиль) в HTML, указав нужные вам свойства цвета и стиля:
<table style="border:8px ridge #993300">
Этот метод установки стилей подходит для разовой установки свойств границы. Если вы намереваетесь использовать один тип границ во всех областях сайта, вам стоит указать стиль границы в разделе <STYLE> вашей страницы или в отдельной таблице стилей. (Подробнее см. Приложение В.)

Как найти HTML файл для общего фрейма
Когда вы используете общие фреймы в вашем сайте, FrontPage создает и поддерживает HTML для его граничных областей. Он создает четыре общих HTML- файла – Top.htm, Bottom.htm, Left.htm и Right.htm и автоматически отображает их, когда вы просматриваете страницу в броузере. Очень легко изменять эти границы в режиме Page. Вам нужно лишь щелкнуть по области границы и вставить текст или изображение или внести другие изменения. Но когда вы переключаетесь в режим HTML, вы не можете видеть содержание ваших граничных областей.
Если вы хотите отредактировать HTML для граничных областей, вам понадобится открыть непосредственно разделяемый HTML файл, а не редактировать его как часть страниц, которые его используют. Чтобы найти и открыть файлы границ, сделайте следующее.
- В меню Tools (Инструменты) выберите Web Settings (Установки веб). Выберите вкладку Advanced, выделите Show Documents In Hidden Directories (Показывать документы в скрытых директориях), а затем нажмите OK. Если FrontPage спросит, хотите ли вы обновить сайт, нажмите Да.Нажмите Folders в панели Views (слева). Дважды щелкните на папке _borders, чтобы ее открыть. Если вы использовали общие фреймы, вы увидите один или несколько из следующих файлов: Bottom.htm, Left.htm, Right.htm и Top.htm.Щелкните дважды на том файле границ, который вы хотите редактировать. Чтобы увидеть HTML, выберите вкладку HTML внизу страницы. При сохранении файла общего фрейма помните, что сделанные вами изменения отобразятся на всех страницах вашего сайта.

увеличить изображение
FrontPage прячет HTML файлы для общих фреймов
Общий фрейм FrontPage не отображает то, что нужно
При использовании общего фрейма на странице, созданной в FrontPage, или создании сайта по шаблону, использующему разделяемые границы, ваши страницы делятся одинаковым образом. Например, в верхней части страницы отображается баннер этой страницы с заголовком, в то время как снизу будет отображаться ваш e-mail адрес или указаны авторские права.
К сожалению, общие фреймы не всегда отображаются должным образом, особенно если вы впервые используете их на вашей странице. Вы зачастую видите сообщения типа "Add this page to the Navigation view to display a page banner here".
Или же, если вы видите на границе подписи и ссылки, они могут быть не теми, которые вы хотели. В конце концов, отредактировав общий фрейм и внеся изменения в структуру навигации, вы можете обнаружить, что FrontPage не может отобразить эти изменения.

увеличить изображение
Распространенная проблема с новыми страницами заключается в том, что в общих областях не отображаются ссылки и подписи
Если общие фреймы работают неверно, проделайте следующие шаги, чтобы привести их в порядок.
- Если вы работаете с новой страницей, которую еще не успели сохранить, нажмите Save (Сохранить) в меню File (Файл), наберите название вашей страницы и нажмите OK.Убедитесь, что вы используете именно те общие фреймы, которые хотите. FrontPage может ограничить вашу страницу со всех четырех сторон, только с одной или с двух. Если вы не видите нужных границ, выберите Shared Borders (Разделяемые границы) в меню Format (Формат). Отметьте или очистите окошки Top (Верх), Bottom (Низ), Left (Слева), Right (Справа). Выберите Include Navigation buttons рядом с окошком Top или Left (или рядом с обоими), тогда Front Page создаст навигационную панель за вас. Нажмите OK.

Наиболее распространены разделяемые границы сверху и снизу. Граница слева часто используется для гиперссылок
Большинство общих фреймов включают в себя баннеры и навигационные панели, автоматически отображающие заголовки и ссылки на каждой странице вашего сайта. Содержание этих объектов определяется навигационной структурой вашей страницы. Чтобы просмотреть структуру, нажмите Navigation в меню Views (крайнее слева). Убедитесь, что все страницы, связанные с вашей, указаны в навигационной структуре вашей страницы.Если вы недосчитались какой-то страницы в навигационной структуре, перетащите все страницы, включая новые, из списка папок в навигационную структуру и упорядочите в нужном вам виде. Например, главная страница – на верхнем уровне и остальные – на нижних.Чтобы вернуться к вашей странице, нажмите Page в меню Views. В большинстве случаев общий фрейм теперь отображает заголовки и ссылки.
Поправить границы рисунка с помощью FrontPage
Если вы работаете с FrontPage, вам не нужно менять HTML, чтобы поправить границы рисунка. Проделайте следующие шаги.
- Щелкните правой кнопкой мыши на рисунке и нажмите Picture Properties (Свойства Рисунка).Нажмите кнопку Appearance (Вид).В разделе Border Thickness (Толщина границ) укажите толщину границы в пикселях. Для отсутствия границы укажите толщину 0.

В FrontPage вы можете менять границы рисунков и таблиц установкой свойств
Нажмите OK.
Поправить границы с помощью HTML
Если вы предпочитаете редактировать непосредственно HTML, проделайте следующие шаги:
- В HTML найдите метку, контролирующую границу, которую вы хотите изменить. Вы можете отыскать ее в содержимом HTML меток : <IMG>, <TABLE>, <OBJECT> и <EMBED>.
Установите величину атрибута ширины (width) border в пикселях: 5 или больше – для толстой границы, 1 или 2 – для тонкой границы. Чтобы убрать границу, установите border=0.
<img src="images/frame.jpg" width=179 height=114 border=0>
Поправить границы таблицы с помощью FrontPage
Если вы работаете с Front-Page, вам не нужно менять HTML, чтобы поправить границы таблицы. Проделайте следующие шаги.
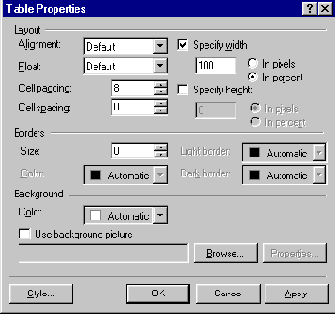
- Щелкните правой кнопкой мыши по таблице и нажмите Тable Properties (Свойства Таблицы).В окне Size (Размер) раздела Borders(Границы) укажите толщину границы в пикселях. Чтобы убрать границу, укажите толщину 0.

Нажмите OK.
Поправить стиль границ, используя FrontPage
Используя FrontPage, вы можете установить одинаковые границы без непосредственного редактирования HTML. Далее приводится процедура для создания или стилизации границ вокруг любого элемента вашей страницы.
Щелкните правой кнопкой на рисунке или таблице, и нажмите Picture Properties (Свойства рисунка) или Table Properties (Свойства таблицы). Нажмите Style (Стиль), затем Format (Формат), а затем Border (Граница).
А если вы хотите установить стиль границы для параграфа или ячейки таблицы, то щелкните на параграфе или таблице, а затем выберите Borders and Shading (Границы и затенение) в меню Format (Формат).
Выберите Box в разделе Setting, установите остальные опции, такие как Style (Стиль), Color (Цвет), и Width (Ширина), а затем нажмите OK.

FrontPage помогает легко устанавливать стиль границ

Проблемы с разделением страницы на части
Обычной практикой при создании страницы является разбиение содержания и размещение его частей в разных областях страницы. Чтобы осуществить это, вы можете использовать таблицу, которая занимает всю страницу и структурирует ее содержимое.
Проблемы возникают при попытке создать цветную границу вокруг области на странице. Если вы обозначаете границу для таблицы, то она возникает вокруг всей таблицы, вы не можете с помощью обычного HTML установить границы вокруг отдельных ячеек таблицы. Вы можете использовать стили для создания границ (см. "Как изменить стиль или цвет границ"), но не все броузеры их поддерживают.
К счастью, существует разумное решение проблемы, работающее практически во всех броузерах. Оно позволяет создавать прямоугольные рамки вокруг определенных областей страницы, благодаря возможности создавать в HTML таблицу внутри таблицы и определять фон каждой таблицы и ячейки.

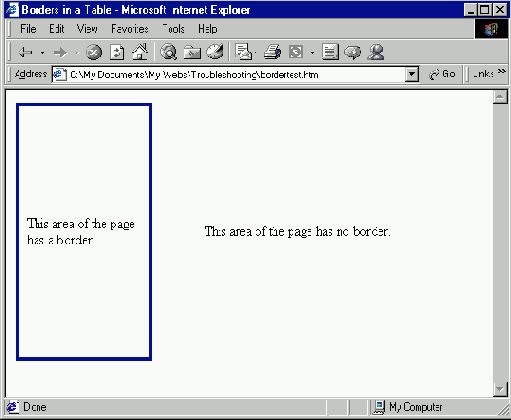
Есть возможность создавать границу вокруг какой-то одной области на странице
Если какие-то части вашей страницы не отделены нужным образом, проделайте следующие шаги, чтобы создать необходимые границы.
- Если тело вашей страницы еще не заключено в таблицу, сделайте это. Для этой внешней таблицы не забудьте указать аргументы border=0, cellpadding=0.В ячейке, которую вы хотите отделить, укажите такой цвет фона, какой вас устраивает в качестве цвета границы. (Определите атрибут bgcolor в метке <TD>.) Установите атрибуты width (ширина) и height (высота) для этой ячейки. Кстати, размер ячейки и, следовательно, вашей границы может меняться вместе с размером окна броузера.Внутри ячейки между существующими метками <TD> и </TD> создайте новую одноячеечную таблицу, окружающую содержимое существующей ячейки.

увеличить изображение
Внутрь ячейки, которую вы хотите ограничить, вы вставляете таблицу, затем определяете ее размер и цвет
Установите атрибуты width (ширина) и height (высота) для внутренней ячейки на несколько пикселей меньшими, чем для внешней. Если вы хотите получить 4-пиксельную границу вокруг ячейки, установите ширину и длину на 8 пикселей меньше значения этих аргументов для внешней таблицы.
Установите для внутренней таблицы тот же цвет фона, что и у самой страницы. (Определите атрибут bgcolor в метке <TABLE>. Например, если фон белый, укажите bgcolor=#ffffff.)
Вот как примерно будет выглядеть ваш HTML:
<!--Outer table,provides overall page layout --> <table width=500 border=0 cellpadding=0 cellspacing=0> <tr> <!--Background color provides border around this cell --> <td align=center width=160 height=300 bgcolor="#003399"> <!--Inner table has white background --> <table width=152 height=29 bgcolor="#ffffff" cellpadding=10 cellspacing=0> <tr> <td> <p>This area of the page has a border.</p> </td> </tr> </table> </td> <td align=center width=350> <p>This area of the page has no border.</p> </td> </tr> </table>

Удаление общего фрейма FrontPage
При добавлении общего фрейма каждая страница отображает одинаковую информацию по краям. Это может быть очень удобно, так как помогает сохранить ваш сайт согласованным и облегчает перемещение по нему. Но вы можете не захотеть использовать общие фреймы для некоторых страниц на своем сайте.
К счастью, FrontPage позволяет вам убрать один или все общие фреймы с одной страницы или из всего сайта. Чтобы их убрать, сделайте следующее.
- В меню Format нажмите Shared Borders.

увеличить изображение
Вы можете убрать один или более общих фреймов из своего сайта – или только с одной страницы
Под Apply To нажмите Current Page. Если вы хотите убрать общие фреймы из всего своего сайта, нажмите All Pages.Уберите флажки для каждой ненужной границы, а затем нажмите OK.

