Изображение имеет небольшой ореол
Чтобы более гладко показать переходы цветов в рисунках, графические редакторы используют методику сглаживания. Они просто смешивают цвета на краях шрифтов и объектов так, что некоторые пикселы фактически отображают промежуточный цвет. Проблема возникает, когда вы сохраняете прозрачное изображение GIF, которое сглажено по краям, и затем помещаете это изображение на фон, отличающийся от того, который вы определили в графической программе. В этом случае пикселы смешанного цвета, предназначенные, чтобы смешать края изображения с фоном, показывают вокруг них своего рода ореол. Этот эффект особенно хорошо виден на темном фоне.

Сглаженные пикселы могут создавать ореол
Если ваше изображение имеет ореол, сделайте следующее.
- Откройте исходный графический файл, типа файла Photoshop или Fireworks. (Если у вас нет исходного файла, вам, возможно, придется воссоздать изображение, потому что ореол и объекты находятся в одном слое.)
Чтобы избавиться от ореола, экспортируйте новую версию GIF, сообщив вашей программе, что края следует смешать с цветом фона страницы (или с похожим оттенком, если в качестве фона используется изображение). В новых графических редакторах, типа Photoshop 5.5 или Fireworks 3, цвет определяют в поле Matte (или в Оптимизированной палитре, или при экспорте GIF).

увеличить изображение
Предотвратите появление ореола, используя прозрачный фон страницы
Если ваш графический редактор не поддерживает прозрачный фон, используйте другие варианты. Создайте фоновый слой в изображении, используя цвет фона страницы, на которой надо будет сгладить текст и другие объекты. Затем, когда вы будете экспортировать файл GIF, установите цвет фона как прозрачный.

Изображения слишком долго загружаются
Посетители не любят ждать, пока броузер загрузит и отобразит большие изображения, тем более что многие из них все еще имеют медленную связь, поэтому важно свести время загрузки к минимуму . Чтобы страница загружалась быстрее, вы можете ограничить количество изображений или их размеры. Но самое главное – вы можете с помощью графических редакторов оптимизировать ваши изображения, то есть создать минимально возможные GIF и JPEG файлы – если сохраняется внешний вид изображения, никто не заметит разницы. Многие программы для сканирования и графические редакторы сохраняют изображения с высоким разрешением по умолчанию. Это важно, если вы делаете печатную брошюру или журнал, но создает проблемы при работе веб-страниц.

Одному изображению, размером 56Kб, требуется для загрузки 15 секунд, а другое оптимизировано и загружается всего 3 секунды. Угадайте, где какое?
Если ваши изображения забивают линии Internet, сделайте следующее, чтобы уменьшить их.
- Определите размер файлов ваших изображений. Изображения больше 10 Kб могут загружаться несколько секунд. Если некоторые большие изображения не являются необходимыми для понимания информации, удалите их с вашей страницы.
Откройте каждый файл с изображением в вашей графической программе. Если возможно, откройте оригинал файла, такой как файл Photoshop или Fireworks, поскольку с ним легче работать. (Вам всегда следует сохранять оригинал, а также версии ваших изображений с высоким разрешением, даже если у вас есть копии с низким разрешением на веб-страницах.) Убедитесь, что файл, который вы просматриваете, увеличен до ста процентов.

Если изображение занимает на экране больше места, чем необходимо, обрежьте изображение или уменьшите его размер. Чтобы обрезать изображение в Photoshop 5.5, например, выделите область, которую вы хотите сохранить, а затем нажмите Crop (Вырезать) в меню Image (Изображение). Для изменения размеров выберите Image Size (Размер изображения) в меню Image (Изображение).

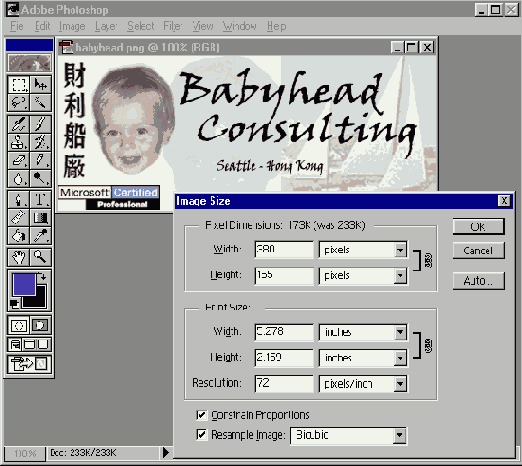
Для ускорения загрузки уменьшите размеры любого большого, красочного изображения на вашей странице
Когда вы введете новое значение ширины или высоты, другое значение изменится с соблюдением пропорций изображения. Запомнив новые значения, вы можете изменить их на вашей странице.
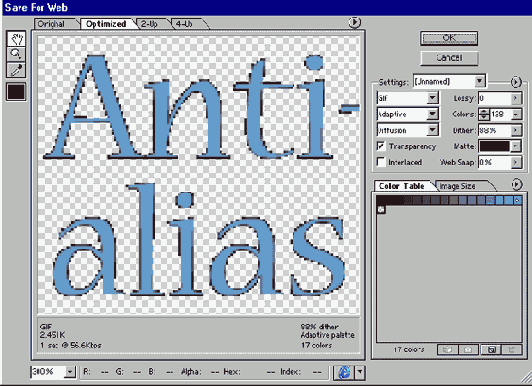
Выберите оптимальные установки. Новые версии графических редакторов, такие как Photoshop 5.5 и Fireworks 3, позволяют просматривать изображение, когда вы пробуете различные установки оптимизации, поэтому вы можете минимизировать изображение, не испортив при этом его внешний вид. В Photoshop выберите Save For Web (Сохранить для веб) в меню File (Файл). В Fireworks нажмите Export Preview в меню File (Файл). Для начала убедитесь, что вы используете верный формат файла. Используйте GIF для изображений, содержащих текст или большие однотонные области. Используйте формат JPEG – который может создавать более маленькие файлы благодаря своей схеме сжатия – для фотографий или изображений, на которых цвета плавно переходят из одного в другой. (Однако если вы хотите, чтобы задний план просвечивал сквозь края изображения, – эффект прозрачности (transparency) – вы должны использовать формат GIF. Вы также можете использовать формат PNG, но не все броузеры его поддерживают. См. также раздел "Разные способы отображения фона сквозь рисунок".)
Затем отрегулируйте цветовую палитру и качество изображения. Если вы используете формат GIF, выберите адаптивную палитру (adaptive palette). (Если вы используете цвета веб (web-safe) или системную (system) палитры, ваше изображение будет использовать специфический набор цветов и не будет отображать постепенные изменения цветов.) Просмотрите изображение в режиме 256 цветов, а затем сокращайте количество цветов (или, в некоторых версиях программ, разрядность цвета в битах), пока цвета и шрифты остаются ровными. Для JPEG начните с высокого разрешения (уровень разрешения 80 или 90) и постепенно уменьшайте его, пока изображение не стало слишком расплывшимся, пока не появились пятна и структурности. С каждым уменьшением разрешения будет уменьшаться файл изображения. Результаты могут быть просто потрясающими.
Когда изображение будет готово, переместите его в ваш веб-каталог и просмотрите в своем броузере – и сохраните исходный файл, на тот случай если вам не понравится рисунок с пониженным качеством.. Если цвета не в порядке, обратитесь к разделам "Сплошные цвета в рисунках JPEG смотрятся плохо" или "Цвета в рисунке GIF зернистые и неровные".
Если вы изменяете размеры изображения, убедитесь в обновлении тэгов <IMG>: в атрибутах width и height должно стоять число пикселов, показанных в графическом редакторе. Всегда точно устанавливайте эти атрибуты, иначе броузеру придется приспосабливаться к схеме вашей страницы всякий раз при загрузке изображения. Неплохо также использовать атрибут alt, так как он задает текст, который отображается, пока загружается изображение.

увеличить изображение
В Fireworks, Photoshop или ImageRead, вы можете просматривать изображение при изменении значений установок.
<img scr="kj.jpg" width=90 height=140 alt="Photo of Kirk and Jade">

Форматы изображений в сети
Для того, чтобы позволить большим изображениям быстро загружаться, форматы изображения максимально сжимают информацию – часто в десятки или даже сотни раз. Существуют три основных формата изображения, каждый со своими преимуществами и недостатками:
JPEG может сохранять миллионы цветов на минимальном пространстве. Это почти всегда лучший формат для фотографий, поскольку он делает цвета более гладкими, а файлы намного меньше. Когда вы сохраняете JPEG файл, вы определяете нужное вам разрешение – обычно в шкале от 0 до 100 – и программа определяет детали в цвете согласно вашей установке. Попробуйте уровень разрешения 70, так как он является хорошим компромиссом между маленьким размером файла и детальностью изображения. JPEG имеет два известных недостатка. Первый – его схема сжатия делает однотонные области пятнистыми, размывает острые грани или меняет цвета, делает шрифты нечёткими. По этой причине вы не должны использовать JPEG для логотипов или для графических изображений, содержащих текст. Второй – JPEG не позволяет вам определять прозрачность – так что фон не может просвечивать вокруг краев изображения.GIF лучше всего подходит для логотипов и рисунков, особенно для тех, которые содержат текст. Он имеет 256 различных цветов, относящихся к палитре изображения. Чтобы сделать ваш GIF-файл меньше, вы можете использовать палитру с меньшим количеством цветов – логотипы могут иметь всего 4 или 8 цветов, например. GIF проделывает большую работу по сжатию больших однотонных областей, то есть чем меньше деталей на вашем изображении, тем меньше полученный файл. GIF имеет некоторые специфические способности. Вы можете задать прозрачность, так что ваше изображение покажет фон страницы вокруг краев. Вы также можете использовать GIF для анимации.PNG был разработан как замена для GIF, но, к сожалению, не стал популярным. Он обладает всеми возможностями GIF (кроме анимации), делает изображения меньше (до 5-25% от исходного) и может сохранять миллионы цветов. Он также предлагает настоящую прозрачность: мало того, что фон может показываться вокруг граней, но и полное изображение может быть более или менее прозрачно. Поскольку броузеры ранее 4 версии не показывают PNG-файлы, вы, возможно, предпочтете избегать их пока. Однако в будущем они могут стать стандартом.
На изображениях у шрифтов неровные края
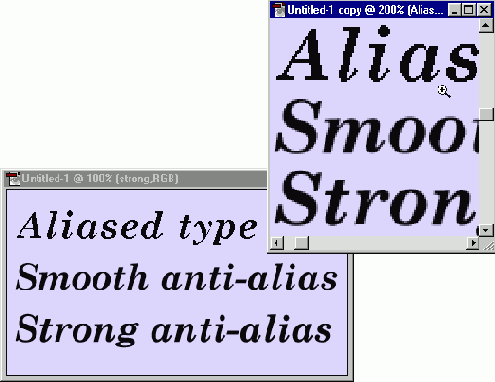
На экране компьютера буквы состоят из пикселов, так что грани у них неровные. На маленьких шрифтах это трудно заметить. Но если увеличить шрифт, разглядеть пикселы становится проще, и это затрудняет чтение текста. Чтобы сгладить грани шрифтов и других изогнутых объектов, графические редакторы смешивают пикселы промежуточных цветов вокруг граней каждой кривой – такая методика называется сглаживанием (anti-aliasing).

У сглаженного шрифта гладкие грани благодаря тому, что пикселы смешаны с фоном
Новые графические редакторы сглаживают шрифты автоматически, но вы можете сделать по-другому, например, экспортировать файл в GIF с небольшим количеством цветов, благодаря чему шрифты будут смотреться на экране более ровно. Если у ваших шрифтов неровные грани, сделайте следующее.
- Откройте исходный файл, такой как файл Fireworks или Photoshop. Если у вас нет файла оригинала, вы можете открыть файл GIF, но в этом случае вам потом будет необходимо воссоздавать текст.Современные графические редакторы позволяют редактировать текст и параметры сглаживания. В Photoshop 5.5 дважды щелкните на слой текста в палитре Layers (Слои) и затем выберите Crisp (Четкий), Strong (Сильно сглаженный) или Smooth (Гладкий) в поле Anti-Alias (Сглаживание). В Fireworks щелкните два раза на тексте и выберите установки в поле Anti-Alias.В старых графических редакторах или если вы редактируете существующий файл GIF, вам придется удалять и вводить текст. Выберите инструмент "ластик" и сотрите текстовую область. Затем нажмите Text (Текст), выберите, где будет находиться текст, щелкните мышкой и напечатайте текст, включив опцию сглаживания. (Если ваша программа не предлагает сгладить текст, пора бы ее обновить.)Экспортируйте изображение в файл GIF. Выберите адаптивную палитру, тогда файл GIF сможет использовать промежуточные цвета для сглаживания, а затем убедитесь, что определили достаточно цветов.
Не видно изображений при предварительном просмотре страницы
Броузеры могут показывать изображения в GIF, JPEG и PNG форматах (хотя PNG не поддерживается старыми броузерами). Когда броузер подходит к тэгу <IMG> в файле, он смотрит местоположение файла, указанное в атрибуте src. Если файла изображения там нет, или что-то не так с тэгом <IMG>, или что-то не так с самим изображением – броузер отображает пустое поле со сломанным значком изображения.

Если броузер не может найти или открыть изображение, он отображает сломанный значок изображения
Чтобы заставить ваше изображение работать, сделайте следующее.
Найдите тэг <IMG> в коде HTML. Удостоверьтесь, что вы определили атрибут src (не href) и заключили местонахождение файла в кавычки.
<Img src = "ad.gif" width=330 Height=55 alt = "Реклама">
Удостоверитесь, что включены атрибуты height и width, чтобы схема страницы была правильна, даже если изображение не отображено. Удостоверьтесь, что значения height и width не 0.
Убедитесь, что вы верно указали путь и имя файла для атрибута src. Проверьте написание по буквам, в системе UNIX убедитесь, что использован верный регистр; проверьте, верно ли расширение имени файла (.gif, .jpg или .png). Затем удостоверьтесь, что данный путь указывает на существующий файл изображения. Если файл изображения не находится в той же самой папке, что и страница, определите местоположение относительно текущей страницы. Например, если ваша страница находится в папке c:\inetpub\wwwroot, используйте следующую строку c:\inetpub\wwwroot\images\smile.jpg:
c:\inetpub\wwwroot\images\smile.jpg: <Img src = "images/smile.jpg" width=60 height=120 alt = " Фотография Грэйс">
Если вы переместили страницу в новую папку, вы также должны будете переместить или скопировать изображения, которые она использует, или изменить ссылку в каждом тэге <IMG>. Например, если вы переместите страницу в новую папку, вы можете или создать папку изображений в пределах этой папки (так что будет работать тот же самый путь для атрибута src), или изменить каждый тэг <IMG> следующим образом:
<Img src = "../images/smile.jpg" width=60 Height=120 alt = " Фотография Грэйс ">
Если ваше изображение находится на внешнем веб-сервере, убедитесь что адрес ссылки начинается с http://, например так:
<Img src = " http: // www.callahansoftware.com/ Ad.gif " width=330 height=55>
Если файл не существует в указанном месте на сервере, измените атрибут src на реальное положение файла. Если сервер не отвечает, возможно, он выключен или не работает соединение с интернетом. См. "Проблемы с доступом в Интернет".
Если вы указали верный путь, но изображение не появляется, возможно, оно повреждено или имеет неправильный формат. Найдите изображение в вашем компьютере или в сети и щелкните на нем два раза, чтобы открыть его. Если это не сработало, откройте оригинал и экспортируйте файл снова.
Отсканированные изображения слишком велики или не работают
Сканер – это хороший способ создания изображения на вашей странице. Но программное обеспечение вашего сканера и параметры настройки не всегда дают тот результат, который вы хотите. Большинство программ для сканеров позволяет вам решать, и то, как сканировать файл – например, с каким разрешением и установкой цвета – и то, как его сохранить. Некоторые программы для сканеров также позволяют обрезать изображение и регулировать его размер , так что вам не обязательно использовать для этого графическую программу. Если вы выбрали неверные параметры при сканировании (или используете настройки сканера по умолчанию), вы можете в итоге получить очень большое или медленно загружающееся изображение, инвертированное вниз или боком, или с нежелательным пространством вокруг границ. Также, если вы не определите формат файла, то изображение, возможно, не сможет работать в броузере. Если ваш сканер делает не то, что вы хотите, сделайте следующее.
- Если изображение, которое вы сканировали, выглядит хорошо, но слишком большое, имеет ненужное пространство вокруг краев или нуждается в других исправлениях, откройте и отредактируйте его в графической программе, такой как Photoshop или Fireworks. Затем экспортируйте ваше изображение как файл JPEG или GIF в папку с вашими веб-страницами. Для дополнительной информации см. выше раздел "Изображения слишком долго загружаются".Если у вас нет графического редактора или если вы отсканировали изображение не так, как вам хотелось, отсканируйте изображение снова. Поместите ваш материал на рабочую поверхность сканера – настолько прямо, насколько это возможно, – и запустите программу сканирования. Если ваш сканер позволяет вам устанавливать разрешение для сканирования, установите 72 точки на дюйм (dpi). В программах для сканирования часто установлено значение по умолчанию 150 или 300 точек на дюйм – оно хорошо подходит для изображений, которые вы хотите печатать, но имеет больше деталей, чем необходимо для просмотра на экране.Когда сканирование завершено, выделите область страницы, которую вы хотите сохранить.

Как и большинство программ для сканирования, программа HP позволяет определять разрешение, выбирать область страницы и затем выбирать назначение – например, файл изображения
Определите предназначение сканируемого изображения и нажмите Accept (или Save (Сохранить), или Export (Экспортировать), в зависимости от вашей программы для сканирования). Если вы хотите изменять изображение после сканирования, выберите графическую программу как предназначение, если нет – выберите файл изображения (Image File).
Сохраните изображение в формате JPEG. В программе HP, например, выберите JPEG Bitmap File в строке Type (Тип файла) окна Save As (Сохранить как). (В некоторых программах для сканирования установлен по умолчанию растровый формат BMP, который не будет работать на веб-странице.)

Сохранение отсканированного изображения в формате JPEG
Программа может запрашивать разрешение JPEG-файла. Меньший файл быстрее загружается, поэтому можно уменьшить разрешение. Вы, возможно, захотите также сохранить копию изображения с максимальным разрешением. Уменьшить разрешение можно в любом графическом редакторе, но вы не сможете вернуться к более высокому разрешению из меньшего файла.
Поместите изображение на страницу (используйте тэг <IMG>) и затем просмотрите его в вашем броузере.

Проверка и установка ссылок на изображения в HomeSite
Если вы используете HomeSite, то можете проверять или проектировать ссылки (и гиперссылки) изображений текущей страницы, а также просматривать результаты в Results pane (Область результатов) внизу окна.
- Щелкните на Verify Links (Проверка ссылок) в меню Tools (Сервис). Если ваш проект HomeSite открыт, вы можете проверить связи для всех страниц сразу, щелкнув правой кнопкой мыши на проект и выбрав Verify Links (Проверка ссылок). Действующие ссылки показаны зеленым, а недействующие показаны красным "X" или значком часов, указывающим, что сервер не отвечал в течение установленного времени ожидания.Дважды щелкните на каждой недействующей ссылке, чтобы отредактировать атрибут src. (Или, в случае необходимости, переместите или переименуйте ваши файлы с изображениями.)

Проверка и установка ссылок на изображения во FrontPage
Если вы используете FrontPage, вы можете проверять ссылки на изображения по всей сети, наряду с гиперссылками. Если какие-нибудь изображения отсутствуют, вы можете модифицировать адреса ссылок, не открывая каждый файл и не редактируя каждую гиперссылку.
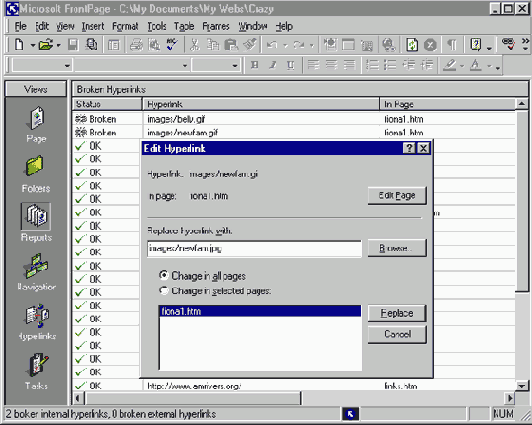
- Выберите Reports (Сообщения) в меню View (Вид) и нажмите Broken Hyperlinks. Если есть недействующие ссылки на изображения, ссылки к несуществующим файлам в пределах вашего веб, то они появятся в списке.Если любые внешние ссылки показывают Unknown under Status, это означает, что FrontPage все же не проверил, что они работают. Нажмите Select All (Выделить Все) в меню Edit (Правка) и затем щелкните правой кнопкой мыши на любой ссылке в сообщении и нажмите Verify (Проверить).Дважды щелкните на каждой недействующей ссылке, чтобы ее отредактировать. (Также можно переместить или переименовать файлы с изображениями.)После того, как вы установили ссылки, нажмите Refresh в меню View (Вид), чтобы модифицировать сообщение.

увеличить изображение
Использование сообщения Broken Hyperlinks (Нарушенные гиперссылки) для идентификации проблем со ссылками на изображения в FrontPage
Сайту не хватает рисунков
Говорят, что лучше один раз увидеть, чем сто раз услышать. Возможно, самое сложное при создании веб-страницы – это создать или найти изображения, которые помогут понять вашу информацию. Но от каких изображений останется хорошее впечатление? И где их можно найти? Как и большинство веб-дизайнеров, вы, возможно, хотите использовать комбинацию собственных изображений и изображений, взятых из Internet. Сборка графической веб-страницы чем-то похожа на создание коллажа из журнальных вырезок – вы собираете кусочки из различных источников, затем вырезаете, наклеиваете и добавляете текст для получения желаемого эффекта.

Как и коллаж, ваши веб-изображения могут быть комбинацией фотографий, рисунков и текста из различных источников
Если ваша страница не содержит нужные изображения, сделайте следующее.
- Решите, какие элементы страницы вы хотите создать с помощью изображений. Возьмите идеи со страниц в Internet, которые вам больше нравятся, или на сайтах организаций, похожих на вашу. Какую комбинацию текста, графики и фотографий вы хотите использовать? Например, почти все сайты имеют логотип или баннер. Многие другие используют изображения для гиперссылок или выделения текста или слогана. Если вы продаете какую-нибудь продукцию или услуги, вам, возможно, необходимо проиллюстрировать каждую страницу. С другой стороны, поскольку изображения долго загружаются, лучше ограничить себя в их использовании.Соберите материалы для вашей страницы из различных источников и сохраните их в папке в вашем компьютере. Например, если ваша организация или компания имеет свой логотип или графический знак, найдите файлы в сети или отсканируйте нужные материалы. Если ваши страницы содержат информацию о других компаниях, ссылки на другие сайты, возьмите изображения с этих веб-страниц, особенно, если это ваши партнеры. (Чтобы сохранить изображение, щелкните правой кнопкой мыши на изображении и выберите Save Picture As (Сохранить картинку как) или Save Image As (Сохранить изображение как).)Если вам нужны еще какие-либо изображения – фотографии людей, товаров, графики или карты для иллюстрации ваших сообщений – настало время создать или найти подходящие рисунки. Чтобы создать их самостоятельно, возьмите изображение с цифровой камеры или используйте соответствующий графический редактор, такой как Adobe Illustrator. Можно просмотреть рисунки из коллекций рисунков clip art или коммерческих коллекций. (См. раздел "Как найти изображения, которые можно использовать легально" далее.)Попытайтесь установить приблизительный размер вашей страницы и сделать ее набросок на бумаге. Это может помочь при создании таблицы для страницы в дизайнерской программе. Например, если вы хотите, чтобы логотип или баннер занимал всю верхнюю часть страницы, вы можете сделать его 400 пикселов в ширину и 100 пикселов в высоту. Маленький логотип в углу страницы, для сравнения, может быть 100 на 30 пикселов.Выберите цвет фона или задний план так, чтобы изображения хорошо сочетались с фоном. (Более подробную информацию см. в главе "Фон".)Теперь материалы для страницы готовы. В графическом редакторе создайте новый файл, задайте его размер и цвет фона. Откройте или импортируйте изображения, которые вы хотите использовать, а затем используйте возможности программы, чтобы скомбинировать, изменить размер, обрезать, в общем, привести в порядок рисунки и графики. Добавьте текст.Сохраните изображение в формате графического редактора, например Fireworks или Photoshop, чтобы позднее вы, в случае необходимости, могли вносить изменения. Затем экспортируйте изображение в формат GIF или JPEG и сохраните его в одной папке с вашими веб-страницами. Используйте формат GIF для логотипов или рисунков с большими однотонными областями, а формат JPEG – для фотографий или графики с плавными переходами между цветами.

увеличить изображение
Скомбинируйте рисунки, фотографии и текст в вашем графическом редакторе, а затем экспортируйте в формат GIF или JPEG
Поместите изображения на страницу. (В HTML-коде используйте тэг <IMG>.) Просмотрите страницу с помощью функции предварительного просмотра (Preview), а затем вернитесь в графический редактор, если нужно внести изменения.
Как найти изображения, которые можно использовать легально
Большинство логотипов, фотографий и рисунков, которые можно найти в Internet, защищены от копирования, то есть вам требуется разрешение, чтобы использовать их на своей веб-странице. Изображения, которые можно использовать легально, есть в следующих источниках (часть из них предлагает изображения бесплатно, другие требуют небольшую плату):
Коллекции рисунков и фотогалереи, прилагающиеся к вашему графическому или веб-редактору;Коммерческие коллекции рисунков, например www.corbis.com и www.photodisc.com;Поставщики карт, например maps.expedia.com и www.mapquest.com;Коллекции рисунков Microsoft Office на cgl.microsoft.com/clipgallerylive (в FrontPage или Word выберите Picture (Рисунок) в меню Insert (Вставка) и нажмите Clip Art (Картинки));Поищите в сети по clip art, stock images, free images или GIF files.
Если у вас заключен договор с другими компаниями или вы ссылаетесь на их сайты, они, возможно, не будут против того, чтобы вы использовали их логотипы или изображения.
