Инструмент проверки на корректность HTML сообщает об ошибке в коде
Всегда полезно проверить правильность вашего HTML с помощью специальных средств, таких как функции Validate HTML в HomeSite. Если ваш HTML записан правильно, вы реже будете сталкиваться с проблемами в разных версиях броузеров. Но инструмент проверки корректности (validation) часто пропускает важные ошибки и отмечает те, которые не слишком важны. Есть три типа ошибок, на которые будет обращать внимание инструмент validation. Во-первых, он может указать вам на использование тэгов, не отвечающих конкретным стандартам. Во-вторых, он может сообщить о пропущенных или неправильных атрибутах. В-третьих, он предупредит о неправильно оформленном HTML, например о пропуске закрывающих тэгов.

увеличить изображение
Инструмент validation HTML полезен, но его сообщения не всегда понятны
В некоторых случаях вы можете проигнорировать эти предупреждения. Чтобы выяснить, какие проблемы действительно важны, сделайте следующее.
- Просмотрите каждый пункт, отображенный инструментом validation, определяя его по номеру строки в файле. Если вы используете HomeSite, щелкните на строке в окне результатов, чтобы перейти к ней в файле.Исправьте опечатки и другие очевидные ошибки в тэгах и атрибутах HTML.Если вы не можете отыскать требуемый атрибут, такой как атрибут src в тэге <IMG>, добавьте его. Другие атрибуты, такие как alt, рекомендуются, но не необходимы. Если у вас нет особой причины обойтись без них, вставьте рекомендованные атрибуты.Если пропущены закрывающие тэги, добавьте их. Например, если вы начинаете гиперссылку тэгом <A>, вы должны закончить ее тэгом </A>. Не все тэги обязаны иметь закрывающие тэги, чтобы правильно работать. Например, закрывающие тэги </P> и </LI> не обязательны.
Если тэги расположены в неверном порядке – в отчете о проверке это может быть отмечено как "nesting error" – скопируйте и вставьте их, чтобы переорганизовать. Некоторые броузеры, например, могут плохо отреагировать на следующий HTML, поскольку тэг <A> все еще открыт, а тэг </B> уже закрывается:
This is a <b><a href="big.htm">BIG</b>link</a>
Чтобы решить проблему, поместите тэг <A> перед тэгом <B>.
Если вы используете тэги, предназначенные для конкретного броузера, инструмент validation, возможно, укажет вам на них. Вы можете игнорировать эти предупреждения, если уверены, что эти ошибки не слишком повлияют на отображение страницы в других броузерах.Если вы используете такие тэги, как <FONT>, вы увидите предупреждение. Вы можете его проигнорировать, а можете заменить тэги их современными эквивалентами. Например, если для вас не очень важно, смогут ли просмотреть вашу страницу в старых броузерах, вы можете заменить тэг <FONT> стилями. Игнорируйте предупреждение о старых стандартах, вроде HTML 2.0, пока они не станут относиться к более новым версиям.Если вы используете HomeSite, вы можете настраивать функцию validation. Например, если ее отчет содержит тэги, которые работают только в Netscape или Internet Explorer, вы можете изменить настройки, чтобы пропускать их. В меню Options нажмите Settings, а затем нажмите Validation. Выберите версию HTML, на которую должен ориентироваться инструмент validation. Чтобы изменить другие настройки, нажмите Validator Settings.

увеличить изображение
Вы можете изменить настройки проверки на корректность кода, чтобы избежать бесполезных предупреждений
Решив большинство проблем, проверьте страницу снова и просмотрите все оставшиеся предупреждения. Если вы не знаете, как с ними разобраться, а ваша страница прекрасно выглядит при просмотре, просто проигнорируйте их.

Код HTML запутан и трудночитаем
Когда ваш HTML плохо организован и неупорядочен, становится очень трудно читать его и диагностировать проблемы. Если вы поддерживаете страницу вместе с коллегами, становится еще более важным содержать код в порядке, поскольку каждый должен читать и понимать изменения, сделанные другими.
Проделайте следующее, чтобы отформатировать ваш HTML вручную или с помощью функций форматирования HTML.

- Если у вас нет функции форматирования HTML, вы можете отформатировать его вручную. Сначала вставьте разрывы строк, чтобы каждый тэг располагался на своей строке. Сделайте отступ у всех тэгов внутри таблиц и других блоков. Используйте правильный регистр при написании тэгов и атрибутов.

увеличить изображение
Хорошо организованный HTML легче читать и понимать
В комментариях поясните, что происходит в HTML – указывайте разделы страницы и назначение тэгов, например. Броузеры не обратят внимания на эти строки, зато ваш код станет более понятным.
<!--Navigation bar hyperlinks belong in this cell -->
Если вы используете FrontPage, вы можете переформатировать HTML, переключившись в режим Normal или пересохранив страницу. В меню Tools нажмите Page Options, выберите вкладку HTML Source и нажмите Reformat Using The Rules Below. Установите параметры форматирования HTML и нажмите OK.

Front Page форматирует HTML по установленным вами правилам
Если вы используете HomeSite, функция CodeSweeper может отформатировать код за вас. Сохраните страницу и затем нажмите кнопку CodeSweeper на панели инструментов.
Чтобы установить параметры CodeSweeper, нажмите Settings в меню Options и нажмите CodeSweeper. Чтобы использовать HTML Tidy, часто дающий наилучший результат, выберите Allaire Default HTML Tidy Settings и затем нажмите Set As Default или щелкните дважды щелкните по любому элементу CodeSweeper, чтобы изменить настройки, такие как регистр имен тэгов и атрибутов.

увеличить изображение
HomeSite’s CodeSweeper очень хорошо настраиваемая функция, так что вы можете форматировать код как вам удобно
После переформатирования просмотрите страницу в браузере. Проверьте, не появилось ли новых проблем с размещением и разбивкой, особенно со ссылками и форматирующими тэгами, такими как <B> или <I>. Внесите изменения в HTML, если это необходимо. Позже, отредактировав или изменив HTML, следуйте тем же правилам, чтобы получить удобный, хорошо читаемый код.
На моей новой странице ничего нет
Итак, вы любуетесь чистой страницей в вашем редакторе HTML или дизайнерской программе. Достаточно тяжело решить, с чего начать, особенно если вы новичок в этом деле.
Возможно, в программе-редакторе есть мастера, шаблоны, примеры. Вы можете воспользоваться ими или использовать в качестве образца уже существующую страницу. Затем, выполнив основной макет, вы подставите в него любой текст или рисунки.
Чтобы заполнить пустую страницу, сделайте следующее.
Если вы используете редактор HTML, предоставляющий мастера или шаблоны, проверьте, какие из них доступны. Во FrontPage, например, вы можете использовать шаблоны как для отдельных страниц, так и для целых сайтов. Шаблоны помогают вам быстрее начать работу, но создание страниц с помощью шаблона требует немалой гибкости. Для выбора шаблона в меню File нажмите New, а затем нажмите Page или Web.
Если вам подходит структура уже существующей страницы, импортируйте страницу и измените ее нужным вам образом. Чобы импортировать страницу в HomeSite, в меню File нажмите Open From Web. Во FrontPage в меню File нажмите Import и затем нажмите From Web.
Установите заголовок и другие параметры страницы. Во FrontPage, например, щелкните правой кнопкой на странице и нажмите Page Properties. В HTML добавьте тэг <TITLE> в раздел <HEAD> и установите атрибуты тэга <BODY>, такие как цвет фона и текста:
<head> <title>Evan ’s Home Page -Photos,Family News,and More</title> </head> <body bgcolor="#cccc99" background="images/bkgd2.gif">
Чтобы отформатировать страницу, воспользуйтесь таблицей стилей, используя тэг <LINK>. Во FrontPage попробуйте использовать тему, нажав Theme в меню Format. (Или, если у вас есть таблица стилей, нажмите Style Sheet Links в меню Format.)
Определитесь с макетом. У большинства страниц сверху располагается заголовок, слева или сверху главные ссылки, а внизу контактная информация, другие ссылки и так далее. В центре страницы обычно размещают текст и графику – основное содержание вашей страницы. (Вы не обязаны размещать все именно так, просто большинство посетителей привыкли именно к такому варианту.)
Создайте большую таблицу, которая будет определять общей макет вашей страницы. Подробнее о макетировании см. раздел "Стратегия размещения компонентов страницы".
В FrontPage вы можете использовать общий фрейм, чтобы создать содержательные граничные области на всех ваших страницах. Подробнее см. раздел "Общие фреймы на всем сайте".

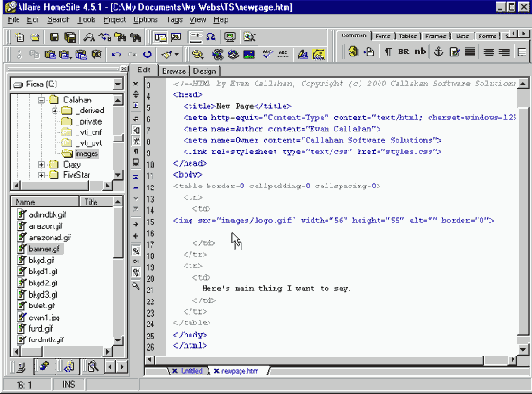
увеличить изображение
Большая таблица с макетом страницы, логотип и баннер в ячейке наверху, ссылки на другие страницы – в ячейке слева
Если у вас есть логотип или другие графические файлы для вашего сайта, вставьте их на вашу страницу. Большинство редакторов HTML и дизайнерских программ, включая FrontPage и HomeSite, добавляют тэги <IMG> автоматически, когда вы переносите графический файл на вашу страницу. Подробнее см. главу "Изображения".Введите текст. Если у вас есть файл с готовым текстом, скопируйте и вставьте его на вашу страницу.Закончив с дизайном, просмотрите и сохраните вашу страницу. Получите отзывы друзей и коллег – у них могут быть идеи, которые не пришли вам в голову.

увеличить изображение
Добавление рисунков – простейший способ заполнить пустую страницу. В HomeSite перенесите файл из списка в нужное место на странице
Организация командного веб-проекта в FrontPage
Если ваша рабочая группа поддерживает сайт FrontPage в локальной сети, возникает много разных проблем. Что должен делать сайт? Кто над какой страницей работает? Как должны выглядеть новые страницы или документы? По мере того как сайт разрастается, он легко может потерять всякую организованность.
К счастью, FrontPage имеет возможности помочь вам организовать работу. Например, вы можете сделать список заданий и распределить их между членами команды. Вы можете включить контроль за источниками, чтобы знать, какие файлы используются в данный момент. Что самое важное, вы можете создавать шаблоны и стандарты, благодаря которым ваши веб-страницы приобретут некоторое единообразие.

увеличить изображение
Чтобы производить впечатление согласованности, нужен хороший шаблон
Если ваша команда шагает не в ногу, сделайте следующее.
- Установите цель веб-проекта. План сайта, структуру и навигацию по сайту должен разрабатывать один человек.
Очень вероятная проблема вашего сайта – это то, что отдельные страницы не складываются в общий рисунок из-за плохой организации, или потому, что они слишком отличаются друг от друга. Первым шагом должно быть создание шаблона, который поможет вашей команде создавать похожие, единостильные страницы. Используйте опции форматирования FrontPage, которые можно применить ко всем страницам, например, используйте разделяемые границы, чтобы обеспечить более широкие возможности навигации. Для форматирования вы можете выбрать и внедрить таблицу стилей или тему.
Сохраните свою страницу-прототип как шаблон. Нажмите Save в меню File, выберите FrontPageTemplate в списке Save As Type и нажмите OK. Укажите имя шаблона и нажмите Save Template In Current Web.

Теперь, когда любой член команды нажмет New в меню File, шаблон будет доступен для создания новой страницы.
Затем организуйте существующие веб-страницы в структуру. Вы можете создать главную страницу для каждой команды или части проекта, затем использовать режим Navigation, чтобы организовать все страницы через главную.

увеличить изображение
Если необходимо, установите опции безопасности, чтобы посторонний пользователь не испортил ваш сайт. В меню Tools укажите Security и нажмите Permissions. Удалите привилегии Author и Administer для команды и установите их только для выбранных вами пользователей.

FrontPage может управлять заданиями и назначениями. Прежде всего, назначьте существующие файлы сайта пользователям, которые должны поддерживать их. Щелкните правой кнопкой на файле, нажмите Properties, выберите вкладку Workgroup, и выберите или впишите имя в окно Assigned To. Чтобы распределить задания, нажмите кнопку Tasks. Когда вы захотите создать и назначить задание, щелкните правой кнопкой на окне Tasks и нажмите Add Task.

увеличить изображение
Ознакомьте сотрудников с их заданиями. Затем, когда они закончат создание и обновление страниц, объедините страницы в навигационную структуру сайта.
Ошибка возникла после того, как кто-то другой работал со страницей
Если вы работаете над веб-проектом совместно, возможны случаи одновременного завершения редактирования одного и того же файла в сети. Если вы не используете специальных программ, которые помогают совмещать изменения в двух файлах, в файле будут сохранены изменения, сделанные кем-то одним.

Только один человек может редактировать страницу в конкретное время
Когда вы видите такую ошибку, сделайте следующее.
- Сохраните временную версию страницы под другим именем. В HomeSite, например, на вопрос о перезагрузке файла нажмите No. Затем нажмите Save As в меню File, введите название страницы и нажмите OK. Когда FrontPage спросит, хотите ли вы отменить изменения, сделанные другим пользователем, ответьте No. В окне Save As введите новое название страницы и нажмите OK.Позже, когда вы удостоверитесь, что все остальные пользователи, закрыли страницу, откройте ее снова. Переключаясь между вашей версией и оригиналом, копируйте и вставляете ваши изменения в исходный файл.Сохраните исходную страницу, в которой отражены изменения, сделанные как вами, так и другим пользователем. Закройте временную версию и удалите ее.

Редактор FrontPage изменил HTML или сценарий
Вы можете использовать FrontPage для дизайна вашей страницы и для редактирования HTML. Это означает, что FrontPage сохраняет написанный вами HTML в оригинальном виде, даже когда вы переходите в режим Normal.
Когда вы меняете свою страницу в режиме Normal, FrontPage приходится писать HTML и, возможно, он делает это не совсем так, как вы хотели. Например, когда вы регулируете столбцы в таблице, FrontPage устанавливает или изменяет атрибут ширины в тэге каждой ячейки и таблицы и, таким образом, может изменить размещение не только тех ячеек, которые вы хотели изменить. Если вы используете темы, общедоступные границы или другие расширенные возможности FrontPage, вы увидите все типы специальных тэгов и сценариев, самостоятельно добавляемых FrontPage.

увеличить изображение
Когда вы вносите изменения в режиме Normal, а затем переключаетесь обратно в режим HTML, ваш код может оказаться не таким, каким вы его оставили. Он может стать беспорядочным, трудночитаемым и даже начать работать по-другому

Если FrontPage испортил ваш HTML, выполните следующие шаги.
- Закончите все изменения, которые вы хотите сделать в режиме Normal, тогда вам не придется исправлять ваш код больше одного раза.Выберите вкладку HTML и оцените ущерб. Если код не организован так, как вам нужно, отрегулируйте его вручную – FrontPage не будет менять ваш код (хотя он может внести маленькие поправки при сохранении файла). Не изменяйте и не удаляйте HTML и любые сценарии, добавленные FrontPage для таких функций, как формы или динамические эффекты; они необходимы для правильной работы страницы.Чтобы изменить способ, которым FrontPage форматирует HTML, например включить использование верхнего или нижнего регистра в тэгах, нажмите Page Options в меню Tools, выберите вкладку HTML Source и установите параметры. Если вы хотите, чтобы FrontPage переформатировал существующий HTML, основываясь на этих параметрах, выберите Reformat Using The Rules Below.
Когда вы изменяете настройки шрифта
Когда вы изменяете настройки шрифта в режиме Normal, FrontPage добавляет тэги <FONT>, которые могут нарушить порядок на странице. Лучше устанавливать шрифты, используя стили. Чтобы изменить, например, шрифты во всех таблицах на странице, добавьте раздел стиля к главному разделу вашей страницы.
<style> TD {font:10pt arial } </style>
Вы можете удалить тэги <FONT> вручную или, переключившись в режим Normal, выделите область, на которую вы хотите воздействовать, затем нажмите Remove Formatting в меню Format.
Если вы настраивали таблицу в режиме Normal, используйте режим HTML, чтобы проверить настройки ширины, высоты и выравнивания для ячеек в таблице. FrontPage может установить нежелательные значения атрибутов, например, изменить процентные отношения на фиксированные значения ширины. Вы можете поправить все атрибуты в режиме HTML. Чтобы FrontPage изменил их, переключитесь в режим Normal, выделите нужные ячейки, щелкните по выделению два раза и нажмите Cell Properties.Просмотрите вашу страницу в броузере. Если FrontPage все еще вносит изменения, мешающие правильной работе страницы, вам, возможно, придется проинструктировать его не трогать какую-либо часть вашего HTML. В режиме HTML выберите HTML, который нужно оставить нетронутым, и нажмите кнопку Cut на панели инструментов. Переключитесь в режим Normal, укажите Advanced в меню Insert, нажмите HTML, введите код или нажмите (Ctrl)+(V), чтобы вставить его. FrontPage добавит специальные поясняющие тэги вокруг этого кода.

Вы можете указать FrontPage не изменять определенный участок кода
Если вам не нравится HTML, составленный FrontPage, или вы не можете справиться с возникшими проблемами, не редактируйте больше в режиме Normal. Используйте только режим HTML или другие редакторы, например HomeSite. Затем, если вам нужны функции FrontPage, например, форма для отправки e-mail, добавьте ее к вашей странице в последнюю очередь.

Создание блока <HEAD>
Первые строки веб-страницы должны сообщать общую информацию о странице. Заголовок вашей страницы принадлежит блоку <HEAD>, а тэги <META> помогают поисковым системам находить ваш сайт. Вот пример блока <HEAD>, снабженного всеми необходимыми элементами.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <!--HTML by Evan Callahan,Copyright (c)2000 --> <head> <title>Personal Page</title> <meta name="Keywords"content="Callahan family,baby photos,sailing"> <meta name="Description"content="My personal page,mostly nonsense."> <meta name="Author"content="Evan Callahan"> <meta name="Owner"content="Callahan Software Solutions"> <link rel="stylesheet"type="text/css"href="styles.css"> </head>
В заглавный блок вы можете включить сценарии, стили или ссылки на внешние файлы, которые их содержат. FrontPage может также указать здесь свои тэги. Некоторые из них, как тэг <META>, определяемый FrontPage как "генератор" файла, необязательны. Другие тэги, указывающие темы, границы и переходы между страницами, необходимы для работы страницы.
В HomeSite режим Design или CodeSweeper поменял HTML
В HomeSite режим Design помогает вам размещать таблицы и текст без написания HTML. Чтобы переключиться в этот режим, используйте вкладку Design в верхней части окна редактора. Когда вы сделаете это, HomeSite предупредит вас – и небезосновательно – что этот режим может привести к проблемам в HTML.

HomeSite предупреждает вас, что использование режима Design может вызвать проблемы
Используемая в НomeSite функция форматирования кода CodeSweeper тоже может не отформатировать код так, как вы хотели, а также может вызвать проблемы с макетом вашей страницы. После того как вы внесли изменения, используя режим Design или CodeSweeper, вы не сможете использовать команду Undo.

Сделайте следующее, чтобы решить проблему и не допустить ее появления в будущем.
- Если вы сохранили вашу страницу как раз перед использованием режима Design или CodeSweeper, лучше всего отменить сделанные изменения и вернуться к сохраненной версии. Нажмите Close в меню File и нажмите No, когда HomeSite спросит, хотите ли вы сохранить изменения.Если вы вставляли тэги в режиме Design, HomeSite мог вставить их не в то место. Выберите вкладку Edit и внимательно просмотрите ваш HTML, перемещая и удаляя элементы по необходимости. Если же страница работает, вы можете захотеть переформатировать код, составленный режимом Design. Чтобы сделать это, нажмите кнопку CodeSweeper на панели инструментов.После использования CodeSweeper просмотрите вашу страницу в броузере. Обратите внимание на проблемы с разбивкой и размещением, особенно это касается форматирующих текст тэгов, таких как <B> и <I>. Выберите вкладку Edit и внесите изменения в HTML.

