Форматирование и макет отличаются на разных страницах сайта
Когда вы определяете стиль и расположение ваших страниц в HTML с помощью тэгов <FONT> или атрибутов align и color, вы можете быть уверены, что почти все броузеры отобразят их так, как вы запланировали. Но чем больше форматирования окажется на сайте, тем больше вероятность того, что ваше оформление будет отображаться некорректно.

увеличить изображение
Если ваша страница подготовлена с тэгами <FONT>, она может с трудом поддаваться модификации. Используя таблицу стилей, вы можете отделить стиль и форматирование от содержания страницы
А если вы решите изменить дизайн и стиль сайта, вам придется изменять множество тэгов и атрибутов. Обычное решение проблемы – каскадированная таблица стилей, если вы готовы переформатировать весь файл под стандарт CSS –убрать часть готового форматирования сайта, загрузить или создать таблицу стилей и определить стили. Чем страницы сложнее, тем труднее перейти на использование каскадированной таблицы стилей (CSS), но дело того стоит.
Если внешний вид ваших страниц оставляет желать лучшего, а форматирование с трудом поддается модификации, сделайте следующее.
- Перед тем как что-то изменять, сохраните свои страницы на случай, если стили не будут работать так, как вы хотите.Снимите все тэги <FONT> со вашей страницы. Обязательно удалите установки цвета, фона и выравнивания. (Например, вы должны удалить атрибуты background и bgcolor из тэга <BODY>).Убедитесь, что в блоке все тэги, такие как <H1>, <P> и <UL>, имеют соответствующие им закрывающие тэги. (При применении CSS броузерам необходимо знать, где элементы начинаются и кончаются.)
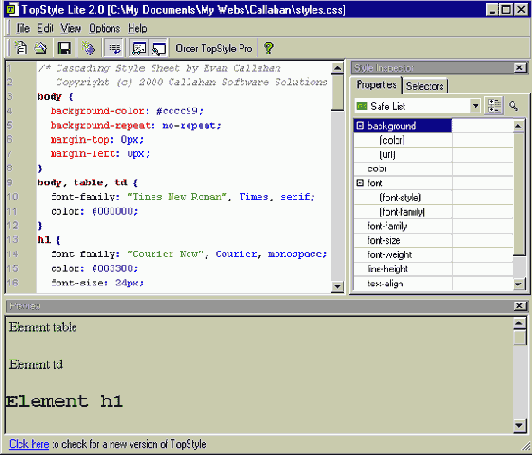
Создайте файл таблицы стилей (.css) в папке с вашими страницами или скопируйте его в эту папку. Найдите образцы таблицы стилей в сети или используйте образцы из FrontPage или другого редактора. Чтобы создать таблицу стилей, используйте редактор HTML или специальный редактор таблиц стилей TopStyle (доступен на www.bradsoft.com).

увеличить изображение
Таблица стилей содержит описание форматирования для тэгов HTML. ТopStyle показывает эффект от применения ваших стилей на панели внизу
Добавьте определения стилей в тэги HTML. Например, эти определения стиля задают заголовкам шрифт Courier зеленого цвета:
h1,h2,h3 { font-family:Courier, "Courier New",serif; color:#003300; }
Подключитесь к таблице стилей на вашей странице с помощью тэга <LINK>:
<link rel=stylesheet type="text/css " href="styles.css">
Просмотрите получившиеся страницы. Если элементы выглядят неправильно, добавьте или модифицируйте определения в тэгах HTML. Если у вашей страницы есть области со специальным форматированием, добавьте отдельный класс (class) в файл таблицы стилей и определите в нем стиль для элементов страницы этого класса. В таблице стилей перед именами классов ставится точка.
.WhiteOnBlue { background:#000066; color:#ffffff; }
Примените стиль для нужных тэгов, используя атрибут class. Например, следующий блок <DIV> в сочетании с вышеприведенным определением стиля создает на странице область с белым текстом на синем фоне:
<div class=WhiteOnBlue> <!--This is the reversed area of the page --> </div>
Если результат, полученный с помощью таблицы стилей, вас удовлетворяет, примените ее к другим страницам, предвартельно удалив с них тэг <FONT> и другую информацию о форматировании.
Большинство броузеров поддерживают основные свойства таблиц стилей, такие как тип (гарнитура) шрифта и цвет. Если ваши посетители не используют старые версии броузеров, лучше использовать стили. Но если вы хотите, чтобы ваши страницы выглядели одинаково во всех броузерах, не используйте их. Подробнее см. раздел "Поддержка броузера для CSS".
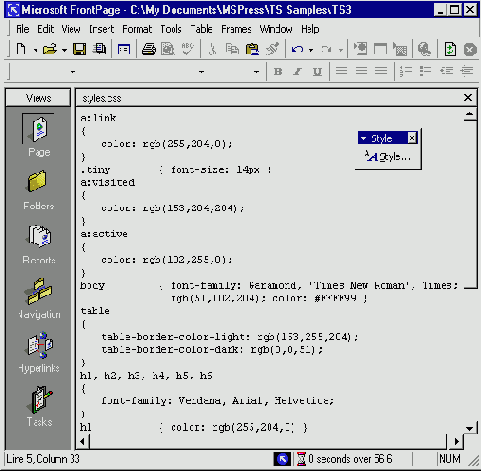
FrontPage не позволяет изменять стили
FrontPage задумывался как защита пользователя от сложностей работы с каскадированными таблицами стилей. Вы форматируете текст, а FrontPage при этом создает стили, когда необходимо – например, когда вы определяете параметры шрифта, абзаца или границы, которые не выполняются в обычном HTML. Используя команду Styles (Стили), вы можете задать собственные свойства стили или создать стили, определенные пользователем; FrontPage добавит их в секцию <STYLE> вашей страницы. Вы можете даже создать и прикрепить внешнюю таблицу стилей, которая обеспечит постоянство стилей на ваших страницах.

увеличить изображение
Во FrontPage вы можете создавать, редактировать и использовать таблицы стилей для страниц вашего сайта или использовать стили для отдельных страниц и элементов
Все это можно сделать без редактирования HTML или файла таблицы стилей (.css). Но эти изменения остаются "за кадром", и вы не всегда понимаете, что происходит. А ограничения в команде Styles (Стили) могут не дать вам установить те свойства стилей, которые вы хотите. Если у вас проблемы с использованием стилей во FrontPage, следуйте этим шагам.
FrontPage позволяет вам создавать и применять стили в трех местах: во внешнем файле таблицы стилей (.css), в секции <STYLE> для единственной страницы или в пределах тэга для конкретного элемента. Если вы хотите использовать один и тот же стиль для всего сайта, лучше всего использовать внешнюю таблицу стилей и при необходимости добавлять в нее настройки стиля.
- Если вы установили Font formatting (Форматирование шрифта) для одного элемента и хотите вместо него использовать стили, щелкните на Remove Formatting (Удалить форматирование) в меню Format (Формат). FrontPage удалит все тэги <FONT> из вашего HTML, и шрифты вернутся в состояние по умолчанию.Если у вас есть готовая таблица стилей, загрузите ее на свой сайт и переходите к шагу 5. Для того чтобы создать внешнюю таблицу стилей, щелкните на New (Новый) в меню File (Файл) и затем на Page (Страница). Щелкните на вкладке Style Sheet (Таблица стилей) и два раза щелкните на одном из готовых шаблонов таблицы стилей (или на Normal Style Sheet (Нормальная таблица стилей), если вам нужна пустая таблица).
В вашей таблице стилей определите все стили, необходимые для описания страницы. Обычно устанавливают стили для основного текста, абзаца и заголовков, возможно – для ссылок (тэг <A>) и таблиц. Надежнее всего редактировать определения стилей непосредственно в таблице. (См. Приложение В). Чтобы FrontPage сам создал описание стиля, щелкните на Style (Стиль) в меню Format (Формат). Чтобы создать свойство для нового стиля, щелкните дважды на названии тэга HTML в списке Style (Стиль), затем щелкните на Format (Формат) в диалоговом окне Modify Style (Модифицировать стиль). Например, вы хотите изменить цвет шрифта и цвет фона, связанные с тэгом <BODY> (который влияет на всю страницу). В окне Modify Style (Модифицировать стиль) щелкните на кнопке Format (Формат).
Теперь начинаются фокусы. Здесь можно установить большинство свойств CSS стиля, но надо знать, что означают опции.
Щелкните на Font (Шрифт), чтобы выбрать шрифт, начертание шрифта, размер и заодно – цвет любого элемента.

увеличить изображение
Вы можете редактировать таблицу стилей непосредственно или через FrontPage
Щелкните на Paragraph (Абзац), чтобы выбрать выключку, межстрочное расстояние (интерлиньяж) и поля для любого элемента. (Установите правые и левые поля в разделе Indentation, а верхние и нижние – в разделе Spacing).Щелкните на Border (Граница), чтобы выбрать границы, заливку, цвет фона и изображения. (Стили фона см. на вкладке Shading).Щелкните на Numbering (Нумерация), чтобы выбрать стили для маркированных и нумерованных списков.Щелкните на Position (Положение), чтобы выбрать выравнивание, абсолютное или относительное позиционирование.

Раз уж вы создали стили вместо элементов HTML, создайте описанный пользователем класс для каждого специального типа форматирования. Названия классов должны начинаться с точки в соответствии со стандартом CSS. Например, если вы хотите создать класс tiny для очень мелкого текста, в диалоговом окне Style (Стиль) щелкните на New (Новый), введите .tiny в поле Name (Имя), щелкните на Format (Формат), щелкните на Font (Шрифт) и введите 14px в поле Size (Размер).

увеличить изображение
Для каждого стиля или набора опций форматирования создайте определенный пользователем стиль (или класс). Названия классов должны начинаться с точки, например .tiny или .sidebar
Сохраните законченную таблицу стилей. Чтобы загрузить ее на ваш сайт, откройте любую страницу, щелкните на Style Sheet Links (Ссылки таблицы стилей) в меню Format (Формат), щелкните на All Pages (Все страницы), щелкните на Add (Добавить) и выберите новую таблицу стилей. Все ваши страницы появятся с форматированием из таблицы стилей.
Применение стилей и создание исключений
Теперь, когда у вас есть стили, одинаковые для всех страниц, можно форматировать отдельные элементы. Установите стили для абзацев и, если вы уже создали пользовательский класс в таблице стилей, примените его к соответствующим элементам. А когда вы захотите создать исключение, укажите свойства, которые присваивают одельным элементам страницы их собственные настройки стиля.
Чтобы установить стиль параграфа или заголовка, щелкните в поле Style (Стиль) на панели инструментов Formatting (Форматирование) и выберите стиль, например Normal (Нормальный) или Heading 1 (Заголовок 1), или определенный пользователем класс. Чтобы создать уникальный стиль для единственного абзаца, используйте команды в меню Format (Формат): Font (Шрифт), Paragraph (Абзац), Bullets And Numbering (Маркеры и списки), Borders And Shading (Границы и тени) и Position (Позиция). (Большинство этих команд определяют стиль, используя атрибут style в тэге, кроме команды Font (Шрифт), которая добавляет тэги <FONT>.)
Даже если вы не создаете таблицу стилей целиком, вы можете использовать стили из таблицы как инструменты, когда не можете найти необходимый стиль. Например, вы можете создать стиль во FrontPage, а затем открытть его HTML или таблицу стилей, чтобы увидеть, какие именно свойства стилей установил FrontPage.
Чтобы установить стиль таблицы, ячейки, гиперссылки или изображения, не используйте опции меню Формат (Format) или панели инструментов. Вместо этого дважды щелкните правой кнопкой мыши на таблице или объекте и щелкните на свойствах таблицы, ячейки, гиперссылки или изображения и затем щелкните на Style (Стиль). Выберите определенный пользователем стиль из поля Class (Класс) или щелкните на формате, чтобы установить свойства (так же, как вы делали это для таблицы стилей).
Например, если вы хотите, чтобы изображение выровнялись по правому краю и расстояние между ним и текстом составляло 20 пикселов, щелкните правой кнопкой мыши на изображении, щелкните на Picture Properties (Свойства картинки), щелкните на Style (Стиль), щелкните на Format (Формат), щелкните на Position (Положение), щелкните на Right (Вправо) и щелкните на ОК. Затем еще раз щелкните Format (Формат), щелкните на Paragraph (Абзац), введите 20 в поле Before Text (Перед текстом) и затем щелкните на ОК три раза. (Эта процедура устанавливает стиль только для одного тэга одного изображения. Если вы хотите использовать тот же стиль для других изображений сайта, вернитесь в таблицу стилей и добавьте класс.)
Повторите процесс для каждой страницы вашего сайта, используя стили и корректируя таблицу стилей. Если потом вам захочется изменить стиль на всем сайте (например, увеличить размер шрифта), вам придется изменить его всего в одном месте в таблице стилей (изменив свойство font-size стиля в тэге <BODY>).

увеличить изображение
В некоторых случаях вам придется редактировать ваши стили непосредственно в таблице стилей (.css) или в атрибутах стиля.

Например, если вы хотите, чтобы гиперссылка не была подчеркнутой, следующее определение в таблице стилей придется внести вручную:
a {text-decoration:none;}
Так же можно установить новые свойства стиля, недоступные во FrontPage, такие как свойства page-break-before и page-break-inside для в печати. О свойствах CSS см. Приложение В.
Стили не работают в определенном броузере
Cтандарт CSS разработан давно, но броузеры медленно реализовывают его. Если некоторые ваши пользователи имеют не самые последние версии броузеров, они не увидят ваши настройки стиля. Еще хуже, если броузер некорректно интерпретирует их и сделает вашу страницу непохожей на то, что вы ожидали. Например, Netscape 4 поддерживает многие свойства стилей, но их реализация может оказаться весьма неожиданной.

увеличить изображение
Таблица стилей, прикрепленная к странице, работает как надо в Internet Explorer. В Netscape все срывается, абзацы оказываются слишком далеко друг от друга, а маркеры не появляются!
Простого решения этой проблемы нет, но существует несколько стратегий, которым вы можете следовать. Для общей информации см. "Поддержка броузера для CSS". Если ваши стили работают не во всех броузерах, сделайте следующее.
Проверьте вашу страницу в новейшем броузере, таком как Internet Explorer 5, или еще более новом. Если стили не работают, ошибки, скорее всего, в вашей таблице стилей или HTML – или же вы используете настолько новые возможности, что их не поддерживает пока ни один броузер.
Большинство пользователей имеют Internet Explorer 5, который поддерживает практически все стандарты CSS. Ваши стили должны начать работать в этом броузере – только потом есть смысл проверять их в других броузерах. (См. "Стили работают некорректно").
Для других броузеров выберите одну из следующих стратегий:
Если ваш стиль работает в 5-й версии броузеров, но выглядит неплохо и в других, можно не волноваться о менее популярных броузерах. (Пользователи усовершенствуют свое программное обеспечение, и проблема исчезнет).Вы можете использовать одну таблицу стилей и одну настройку веб-страниц для поддержки всех броузеров, ограничив таблицу стилей тэгами и свойствами, которые имеют наибольшую поддержку. Если вы хотите, чтобы таблица стилей работала постоянно через броузеры, поддерживающие CSS, используйте такие свойства стилей: background, color, font-family, font-size, font-style, font-weight, line-height, text-align, text-decoration.Вы можете разработать свою веб-страницу со своей собственной таблицей стилей для каждого броузера. Так можно адаптировать CSS и HTML для каждого броузера, не заботясь о совместимости, но такое решение потребует много работы по поддержке страниц. Можно использовать сценарий на стороне сервера, чтобы определить, какую версию броузера пользователь использует, и послать правильную страницу. (См. "Выбор программирования на стороне клиента или на стороне сервера").
Вы можете использовать одни и те же веб-страницы, но сложную таблицу стилей. Например, вы можете создать таблицу стилей для каждой популярной версии броузера или создать одну таблицу стилей для Netscape 4, а другую – для всех других броузеров. Для старых броузеров используйте простые стили. В секции <HEAD> вашего файла используйте JavaScript, чтобы обнаружить броузер и подключить правильную таблицу стилей:
<script language="JavaScript "type="text/javascript"> <!--//Link to stylesheet -special version for Netscape 4. var cssfile ='styles.css '; if (document.layers)cssfile ='n4styles.css '; document.writeln( '<link rel=stylesheet type="text/css "href="'+cssfile +'">'); //--> </script>
Этот скрипт работает в предположении, что коллекция layers есть только в Netscape 4. О том, как поддерживать различные броузеры, см. "Сценарий работает в одном броузере, но не работает в другом").

Стили работают некорректно
Язык каскадированных таблиц стилей (CSS) не очень сложный, но, работая с ним, можно допустить ошибки или использовать стили, которые броузер не может интерпретировать. Как и с HTML, броузер не сообщает, что что-то не так; он просто игнорирует ошибки и отобразит вашу страницу не так, как вам хотелось. Найти причину подобного поведения может оказаться непросто. Возможно, стиль неправильно отформатирован или применен. Возможно, вы ошиблись при написании имени стиля или использовали стиль или комбинацию стилей, которую ваш броузер не поддерживает, даже если с CSS все в порядке.
Если стили работают некорректно, сделайте следующее.
- Убедитесь, что все открывающие тэги, такие как <H1> или <P>, имеют соответствующие закрывающие тэги. Броузеру необходимо знать, когда начинать использовать каждый стиль и когда заканчивать.Чтобы исключить броузер как проблему, протестируйте ваши стили, используя версию 5 или более позднюю версию. Если все в порядке, испытайте другие броузеры, которыми могут пользоваться посетители. (Для решения проблем с броузером см. раздел "Стили не работают в определенном броузере".)
Если ни один стиль, описанный в таблице стилей, не действует, убедитесь, что вы вставили стили между тэгами <STYLE> и </STYLE> в секции <HEAD> или сопоставили файл с таблицей стилей, используя тэг <LINK>:
<link rel=stylesheet type="text/css" href="styles.css">
Также убедитесь, что файл таблицы стилей существует в папке с вашими страницами (или в папке, определенной в атрибуте href).
Проверьте формат вашей таблицы стилей на предмет ошибок. Убедитесь, что каждое описание стиля использует следующий формат (разрыв строки не важен, но всегда отделяйте селекторы стиля запятой, а описания – точкой с запятой):
tag, another-tag { style-property :setting ; another-property :setting ; }
Или, для определений стиля, включенных в тэг HTML с атрибутом style:
<html-tag style="style-property :setting ;another-property :setting">
Если стиль не применяется, убедитесь, что вы правильно написали название свойства и определили установки этого свойства. (Держите под рукой справочную таблицу CSS – см. Приложение B.) Например, нижеследующие правила стиля выглядят неплохо, но не работают:
body {background:happy.gif } p, li {font-color:#cccccc }
Что не так? Веб-адреса, такие как графический файл GIF, должны использовать идентификатор url(). И font-color – не свойство CSS; должно быть color. Правильно так:
body {background:url(happy.gif)} p, li {color:#cccccc }
Проверить правильность ваших установок для таблицы стилей можно в службе CSS по адресу jigsaw.w3.org/css-validator.
Убедитесь, что тэги HTML или атрибуты не подавляют определений стиля. Например, даже если ваша таблица стилей определила шрифт Arial для тэга <P>, тэг <FONT> может поменять настройки:

увеличить изображение
Служба CSS Validation Service может указать на ошибки форматирования и другие возможные проблемы в вашей таблице стилей
<p><font face="Verdana"> Text is Verdana </font></p>
Если вы используете в тэге класс custom, убедитесь, что включили точку в таблицу стилей, но не в атрибут класса:
<style> .blues {color:blue;font-size:7pt } </style> <p class=blues>I am 7 point text,and I have the blues.</p>
Помните, что HTML элементы наследуют настройки стиля из окружающих их тэгов. Например, если вы установили свойство color в тэге <TABLE> как синий цвет, все элементы переднего плана таблиц: заголовки, текст и абзацы – станут синими, если только в определениях стиля в этих тэгов не определен другой цвет.
table {color:blue;}/*Everything in all my tables has the blues */
Если вы не хотите, чтобы настройка применялась ко всему блоку тэгов, создайте класс и применяйте его выборочно (см. шаг 8) или используйте контекстное определение стиля – такое, которое применяется только тогда, когда вы хотите. Следующее определение стиля делает так, что тэг <H1> использует синий текст, но только в пределах таблиц:
table h1 {color:blue;}/* Headers in tables have the blues */
Если стили по-прежнему не работают, попробуйте что-нибудь еще. Используйте готовую таблицу стилей FrontPage, или поищите простую таблицу на сайте (ищите простые таблицы стилей) и измените ее, чтобы получить то, что вам нужно.
Поддержка броузера для CSS
Можно создать дизайн с помощью CSS и потом выяснить, что стили, которые вы использовали, не поддерживаются некоторыми броузерами. Производители программного обеспечения ориентируются на стандарты CSS (Консорциум производителей программного обеспечения для WWW, см. на www.w3.org/Style/CSS), но ни один броузер полностью не поддерживает их.
Решая, использовать ли CSS, примите во внимание следующее.
Версия 5 и более поздние версии броузеров, особенно Internet Explorer 5.5 и поздние, поддерживают CSS, так что вы можете уверенно использовать большинство возможностей таблицы стилей. Дополнительные возможности, такие как макет страницы для печати и нестандартный интервал между словами, могут работать некорректно.Internet Explorer 3 и 4, как и Netscape 4, имеют довольно хорошую поддержку форматирования шрифта и цвета. Они также поддерживают некоторые границы, отступы, цвет фона, но не в полном объеме.Netscape 4 интерпретирует отступы и границы иначе, чем другие броузеры, но он не слишком распространен. Обдумайте отдельную таблицу стилей для Netscape 4.Менее чем 3 процента пользователей используют броузеры, которые не понимают стилей вообще. Даже WebTV броузер различает стили и использует их как может (в пределах ограниченного набора шрифтов).
Полная информация о поддержке CSS есть на www.richinstyle.com/bugs/table.html или www.webreview.com/wr/pub/guides/style/mastergrid.html.
