ASP-файлы не работают
Активные серверные страницы (Active Server Pages, ASP) – это структура для написания сценариев на стороне сервера (server-side scripting) – то есть страница, обрабатывающая то, что происходит на веб-сервере. ASP чаще используются для создания больших коммерческих сайтов, но также легко доступны для всех, имеющих веб-сервер на базе Windows. ASP позволяет вам динамически создавать веб-страницы сети, которые смогут реагировать на запросы посетителей и выполнять действия на сервере в соответсвии с этими запросами или значениями, которые посетители введут в форму. Когда вы начинаете работать с ASP – пишете ли вы файлы самостоятельно, копируете их из найденных примеров или позволяете программам вроде Microsoft Access написать их за вас – всегда можно столкнуться с проблемами. Во-первых, установки вашего сервера или страницы могут не поддерживать ASP, следовательно, сервер не сможет понять ваш сценарий. Во-вторых, сценарий может иметь неверный формат, тогда появятся ошибки или сценарий будет неверно интерпретирован. И даже после того, как вы запустили ваш сценарий, он может иметь целый ряд ошибок, которые будет тяжело проследить.
За идеями о том, где можно использовать ASP, обращайтесь к разделу "Выбор программирования на стороне клиента или на стороне сервера". Если ваши ASP-файлы не работают, сделайте следующее.

Если с вашей ASP-страницей что-то не так, например, ошибка в VBScript, сервер отобразит сообщение на странице
- Если броузер выдает ошибку вроде "Access Forbidden" или пытается загрузить ASP-файл, ваш веб-сервер неверно сконфигурирован для ASP-сценариев. Убедитесь, что сервер запускает Microsoft Internet Information Server, Personal Web Server (с установленным ASP) или ChiliASP!. Используйте административные инструменты веб-сайта, чтобы убедиться, что папка и сеть поддерживают ваш код.Если на странице вы видите код ASP, ваш сценарий не был обработан сервером. Убедитесь, что файл имеет расширение .asp, а не .htm, и вы открыли файл, используя адрес http:// , а не положение файла на вашем диске или сети. Также убедитесь, что ваш код расположен в блоке сценария ASP (между <% и %>).Если ваша страница искажена, не заполнена или обрезана, проверьте, не пропущен ли закрывающий тэг %>.
Если броузер показывает ошибку VBScript, значит, ошибка в вашем сценарии – в форматировании или программировании. Самые типичные ошибки подобного рода приведены ниже:
Вы могли не учесть знак =. Например, чтобы VBScript вставил значение в HTML, используйте ситнакс <%=value%>.
<p>Today’s Date: <%=Date%> </p>
В VBScript довольно строгий подход к типам данных – например, вы не можете комбинировать число и текстовую строку. Если вы видите ошибку "Type mismatch", используйте функцию для преобразования типов, такую как CStr или Cint:
Message = "The random number is" + CStr( Rnd )
При генерировании выражений HTML в вашем сценарии или создании запросов SQL к базам данных легко получить неправильные скобки или кавычки, что приведет ко всевозможным ошибкам. VBScript использует двойные кавычки, но в созданном HTML или SQL могли использоваться одинарные кавычки:
ht = "<img src='" + fname + "' height=80 width=80 alt='" + _alttxt + "'>" Response.Write ht
Если сценарий генерирует страницу в броузере, но страница отображается некорректно, просмотрите источник HTML и попытайтесь найти ошибку.
Вы могли некорректно использовать серверные объекты ASP. Используйте объект Request для восстановления информации, такой как данные формы, переменные сервера или cookies. Используйте объект Response, чтобы послать HTML в броузер, переадресовать броузер и установить cookies. Используйте объект Session чтобы сохранить информацию, которая используется между страницами. Ниже приведено несколько общих примеров:
EmailName = Request("EmailName") ' Считывание данных с формы. Response.Redirect "http://goaway" ' Пересылка посетителей к новому сайту. Session("UserID") = lngUserID ' Передать информацию об этом посетителе между страницами.
Если вы видите ошибку в драйвере ODBC или провайдере OLE DB, вы неверно написали команды базы данных. Если у вас проблемы с обращением к базе данных, прочтите раздел "Строка связи не подключается к базе данных".
Если ваши сценарии слишком длинные и запутанные, вы можете использовать отладчик (debugger) – программу, которая позволит пошагово отладить сценарий, проверяя значения переменных и выражений на каждом шаге. Загрузить Microsoft Script Debugger можно с msdn.microsoft.com/scripting или, для полной среды разработки для Internet, поищите Microsoft Visual InterDev.

6. Если вы не можете заставить ASP работать, проверьте, нельзя ли сделать то же самое в FrontPage без написания сценария. Например, если вы пытаетесь связаться с базой данных или отправить сообщение, используя форму, FrontPage может создать сценарий ASP за вас.
Использование ASP в FrontPage
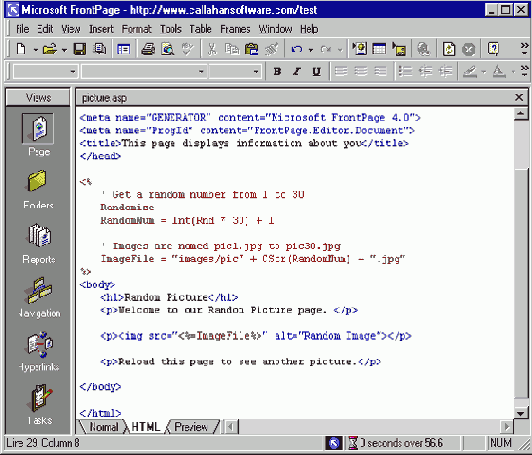
Если вы используете FrontPage, вы можете проектировать ASP-файлы так же, как и обычные веб-страницы, переключившись к виду HTML для добавления сценария. Например, если вы хотите, чтобы сервер динамически вставил содержимое в вашу страницу, вы можете спроектировать страницу в нормальном виде (Normal view) – добавляя таблицы, изображения и текст – а затем переключиться на вид HTML и добавить код сценария, который поместит информацию на страницу. FrontPage выделит код цветом, чтобы вам было легче распознать его.
Чтобы сохранить новую страницу как файл .asp, нажмите Save As (Сохранить как) в меню File (Файл) и выберите Active Server Pages в списке Save As Type. Или, чтобы изменить тип страницы на ASP, переименуйте его с расширением .asp. (FrontPage автоматически изменяет другие страницы, чтобы они связывались с новым именем.) Режим предварительного просмотра не запускает .asp файлы. Чтобы просмотреть сценарий ASP и увидеть результаты, нажмите Preview In Browser (Просмотреть в броузере) в меню File (Файл).

увеличить изображение
Используйте FrontPage для создания Активной серверной страницы; затем переключитесь в режим HTML, чтобы посмотреть код VBScript

Выбор программирования на стороне клиента или на стороне сервера
Чтобы сделать веб-страницы более динамическими, можно запускать сценарии как на компьютере клиента – в броузере посетителя – так и на компьютере веб-сервера. У каждой стратэгии есть свои достоинства и недостатки, некоторые задачи требуют только одного или только другого, но обычно у вас есть возможность выбора.
Например, чтобы показать дату и время на странице, вы можете использовать объект JavaScript Date() в блоке <SCRIPT> на странице, и любой броузер, который понимает JavaScript, сможет его отобразить. Однако если ваш веб-сервер поддерживает написание серверных сценариев, вы также можете вставить дату и время, используя серверный сценарий, таким образом HTML, отправленный в броузер, будет иметь дату и время. Для посетителя никакой разницы не будет, если, конечно, веб-сервер не находится в другом часовом поясе или на нем установлено время, отличное от времени на компьютере посетителя.
JavaScript обычно используется как язык для написания сценариев на стороне клиента (хотя он вполне может использовать и для управления некоторыми серверами). Написание серверных сценариев может включая Perl и PHP для UNIX и Linux Servers, наряду с написанием ASP для серверов на базе Windows.
Что же предпочесть? Используйте сценарий на стороне сервера для анимации страниц и для управления конфигурацией броузера или видом страницы в соответствии с действиями посетителя, находящегося на странице. Его можно использовать и для других задач – например, для проверки и обработки величин, которые посетитель вводит в форму, или для взаимодействия с базой данных – большинство веб-сайтов используют технику сценариев на стороне сервера для работы с ключевыми особенностями веб. Вместо управления сценарием в броузере посетителя вы можете посылать информацию с формы в программу или сценарий на сервере, который, в свою очередь, посылает назад новую страницу, реагирующую на запрос посетителя. Серверные сценарии имеют следующие преимущества перед сценариями на стороне клиента:
Они не так сильно зависят от версии броузера, которую использует посетитель.Они не показывают источник страницы; фактически, посетители не знают, что запущен сценарий.Их не обязательно загружать вместе со сраницей.Они легче связываются с базой данных и отслеживают движение посетителей сквозь сайт.
Для получения информации о написании сценариев на стороне сервера, поищите в веб Active Server Pages, Perl scripts или PHP scripts.
Как скрыть сценарий от старых броузеров
Если в старом броузере вы видите код сценария на странице, это происходит из-за того, что броузер не поддерживает сценарии. Если вы не хотите, чтобы посетители видели ваши сценарии, окружите код в сценарии метками комментариев HTML:
<script language="JavaScript"> <! -- document.write('Here is a secret for those with scripting.'); //--> </script>
Если ваш сценарий не запускается, вы также можете включить альтернативный HTML. После блока <SCRIPT> добавьте ваш код в блоке <NOSCRIPT>. Броузеры, которые запускают ваш сценарий, будут игнорировать этот код:
<noscript> Here is a secret for those without scripting. </noscript>
После копирования на мою страницу JavaScript работает неправильно
Сеть – это хорошее место для поиска примеров программ и советов. Там есть множество сайтов, которые бесплатно предлагают примеры и обучающие программы по JavaScript. Для начала попробуйте javascript.internet.com, hotwired.lycos.com/webmonkey и javascripts.earthweb.com или поищите JavaScript samples. Такие программы, как Fireworks, Dreamweaver или HomeSite, помогут вам включить JavaScript в ваши страницы.

увеличить изображение
Примеры сценариев весьма полезны. Что ваша страница будет делать сегодня?
Все, что вам нужно сделать – это скопировать и вставить найденные сценарии – по крайней мере теоретически. Проблема в том, что включение кода JavaScript в вашу страницу требует понимания сценария и того, как он будет работать с вашей страницей. Если вы не снабдите сценарий нужной информацией, или неверно поместите вашу страницу, или не включите элементы, которые сценарий ожидает, он не будет работать. За то время, пока вы будете разбираться во всех деталях, вы можете узнать достаточно о JavaScript, чтобы написать собственный сценарий.
Если вы скопировали сценарий на свою страницу и не можете заставить его работать, сделайте следующее.
- Сценарий не запускается, возможно, из-за того, что вы не очень старательно включили его в вашу страницу. Сценарий, который вы скопировали, может содержать инструкцию или примерный HTML; прочтите его внимательно, чтобы разобраться в проблеме. Посмотрите в инструкции, как вы должны разместить код, какие величины вам надо отредактировать, и какие тэги HTML предпочтительны на вашей странице.
Некоторые сценарии предназначены для запуска в главной части вашей страницы. Если вы используете такой тип сценария, вы можете только вставить блок <SCRIPT> в ваш HTML там, где хотите его видеть. Например, приведенный ниже сценарий показывает число дней, прошедших с начала года:
<script language="JavaScript"> <!-- // Вычисление дней после Нового Года var now = new Date(); var nextYear = now.getFullYear() + 1; var newYears = new Date(nextYear, 0, 1); var daysLeft = parseInt( (newYears - now) / 86400000 ); document.writeln(daysLeft + " days until New Years " + nextYear); //--> </script>
Убедитесь, что вы заключили код в тэги <SCRIPT> и </SCRIPT> и включили тэги <!-- и //--> так, как показано, чтобы те броузеры, которые не понимают сценарий, пропускали его. Для получения верного результата вам также может понадобиться отредактировать сценарий. В этом сценарии, например, вы можете исправить выражение document.writeln, добавив в него форматирование HTML или изменив текст, который оно выдает.
Не все сценарии подходят для работы с вашей страницей. Сценарии, подобные вышеприведенному, обычно написаны как функция, т.е. предназначенный для повторного использования блок кода, который запускается некоторым выражением в сценарии. В этом случае вы, вероятно, поместите функцию в раздел <HEAD> страницы, чтобы не портить свой HTML. Если вы действительно хотите не загромождать сценарий, вы можете сохранить функцию в отдельном файле. Например, если вы скопировали код, в которым изображение "проступает" из черного фона, вы можете сохранить этот код в файле с названием fade.js и включить его в свою страницу с помощью приведенного ниже тэга <SCRIPT> (не забудьте про закрывающий тэг </SCRIPT>, иначе ваша страница не будет работать):
<script language="JavaScript" src="fade.js"> </script>
После того, как вы поместили функцию в нужное место, надо заставить ее работать на странице. Сделать это можно одним из трех способов. Вы можете вызвать функцию в блоке <SCRIPT> вашего HTML. Например, если функция называется fadeFromBlack(), вы можете выполнить ее с помощью следующих строк:
<script language="JavaScript"> <!-- // The big curtain raiser. fadeFromBlack(); // --> </script>

Функции JavaScript обычно содержат аргументы – одну или более переменных, внесенных в скобки после имени функции. Когда вы используете функцию, вы должны указать их значение в соответствии с типом каждого аргумента. Например, если сценарий требует указать одну текстовую строку и одно число в качастве аргументов, включите их в скобки. Убедитесь, что вы заключили текстовую строку в кавычки:
Display(‘Go away!’, 5);
Вы также можете вызвать функцию с помощью гиперссылки. Если вы установили атрибут href для тэга <A> для строки, начинающейся с javascript:, она запустит код сценария вместо открытия другой страницы. Например, эта гиперссылка вызывает функцию changeColor():
<a href="javascript:changeColor('periwinkle')"> Click to change the color to blue.</a>
И наконец, вы можете "прикрепить" функцию к событию (event) броузера – одному из определенных моментов, например, когда посетитель нажимает на кнопку (то есть броузер позволяет вам реагировать на действия посетителя). Чтобы сообщить броузеру, что надо запустить функцию в ответ на событие, установите атрибут для события в тэге HTML. Например, если вы хотите, чтобы функция changeColor() запускалась при нажатии посетителем на кнопку, используйте следующий HTML:
<form> <input type="button" onClick="changeColor('burnt sienna')" value="I cannot stand this color"> </form>
Если вы хотите, чтобы функция запускалась, когда пользователь проводит мышкой над изображением или нажимает на него, используйте приведенный ниже HTML (тэг <A> нужен из-за того, что Netscape не поддерживает эти события в тэге <IMG>):
<a href="javascript:void(0)" onMouseOver="newsFlash(66)" onMouseOut="noNews()" onClick="redAlert()"> <img src="redalert.gif" alt="Click for a special message."></a>
И если вы хотите, чтобы функция запускалась, когда посетитель первый раз загружает страницу, установите атрибут onload в тэге <BODY>:
<body onLoad="specialEffect();">
Существует гораздо больше событий, которые могут послужить сигналом к выполнению кода – обращайтесь к справке по HTML. (Но если вы хотите поддерживать пользователей Netscape 4, всегда проверяйте, поддерживает ли Netscape событие в данном тэге.)
Когда сценарий готов к работе, просмотрите вашу страницу в броузере. Если страница неверно работает после того, как вы добавили сценарий – или вообще не появляется – возможно, вы пропустили тэг </SCRIPT> или дезорганизовали структуру вашей страницы. Вернитесь к вашему HTML и убедитесь, что все находится на своем месте.
Если сценарий вообще не работает, убедитесь, что вы включили код для запуска функции (как было показано на шаге 4). Чтобы увидеть, запустился ли сценарий вообще, можно включить выражение alert() в начале кода:
alert('It is running.');
Если вы видите ошибку типа "Object expected" или "[name] is not defined", убедитесь, что правильно написали имя функции. Сценарий, который вы скопировали, может зависеть от других сценариев, которые вы тоже должны будете включить в страницу. Обратитесь к инструкциям для вашего сценария.Если ваш сценарий по-прежнему не работает, значит какую-то ошибку вы все-таки пропустили. За идеями по решению возникших проблем обращайтесь к разделу "Сценарии не работают или выдают ошибку". Не забудьте убрать блок <SCRIPT> из вашего файла, если вы никак не можете заставить сценарий работать, тогда посетители не будут видеть ошибок. И попытайтесь скопировать или загрузить другой сценарий, может быть, с ним вам больше повезет.

Сценарии не работают или выдают ошибки
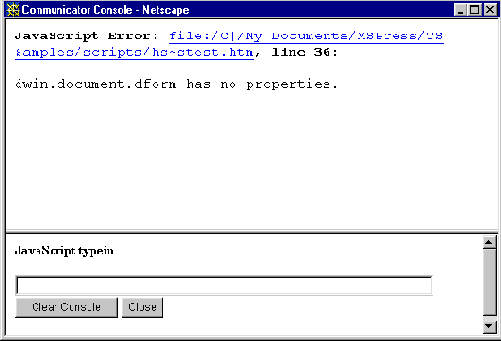
Если вы мало знакомы с JavaScript, работа с ним может превратиться для вас в сплошное расстройство. Каждая маленькая ошибка – называемая bug – может полностью остановить работу программы, а выловить эти ошибки может быть очень трудно. Иногда броузер вообще не показывает сообщение об ошибке, даже если ваш сценарий не реагирует на его запросы. Хорошо, когда ваш компьютер может точно сказать, в чем проблема и как ее решить. К сожалению, когда речь идет об ошибках, броузер не сможет вам помочь. В сообщении может говориться, что объект, который вы пытаетесь использовать, "не имеет свойств". Перевести? Вы некорректно задали адрес для объекта или не определили его в вашем коде. Есть целый ряд причин возникновения этой ошибки, а также множество возможных вариантов ее решения.

Сообщения об ошибках содержат номер строки, в которой броузер обнаружил ошибку, и обычно сопровождаются загадочным описанием ошибки
Если ваш сценарий не работает, ниже приведены несколько простых шагов, следуя которым, вы можете заставить работать свою программу.
Если ваша страница содержит программный код, это может привести к ошибкам, о которых вы не будете знать. Свежие версии броузеров исправляют ошибки в программном коде, останавливая плохие коды, и не сообщают посетителю об ошибке. Однако если ваш броузер сконфигурирован, чтобы отображать ошибки в сценарии, вы увидите сообщение об ошибке, когда код неверно написан или определяет команду, которую броузер не может выполнить.
Если вы не видите сообщений об ошибках, вашим первым шагом будет включение отображения этих сообщений. В Netscape наберите javascript: в строке адреса, чтобы открыть JavaScript Console, где отображаются ошибки. Это окно остается открытым для отображения других ошибок по мере их появления. Это позволяет, напрмер, печатать выражения JavaScript, чтобы убедиться в их правильности. Попытайтесь, например, ввести Date() в область Javascript Typein, а затем нажмите (Enter).
В Internet Explorer 5 поищите значок предупреждения в нижнем левом углу окна; щелкните на нем два раза мышкой, чтобы отобразить сообщение об ошибке. Следите за наличием значка предупреждения; если вы хотите в дальнейшем видеть все ошибки, выделите Always Display This Message When An Error Occurs (Всегда отображать это сообщение при обнаружении ошибки).

Сообщение об ошибке содержит информацию о том, в какой строке находится ошибка; в Internet Explorer оно также определяет и место обнаруженной ошибки в этой строке. (Это может быть совсем не то место, где сделана ошибка; броузер отобразит ту точку, в которой у него возникли проблемы, даже если ошибка была сделана раньше.) Там также может быть больше одного сообщения. Попытайтесь сначала решить те проблемы, которые возникли раньше – нажмите Previous (Предыдущие) в окне сообщения об ошибке, если такая опция допустима – так как более поздние ошибки могут быть вызваны более ранними.
Запомните позицию ошибки, затем откройте ваш файл и попытайтесь отладить сценарий. Большинство программ для редактирования отображают номера строк. Если вы используете HomeSite, например, выделите Show Gutter и Show Line Numbers In Gutter buttons в панели инструментов Editor.
Сценарий работает в одном броузере, но не работает в другом
Если вы используете сценарии – или редактор, который создает сценарии вместо вас – вы можете получить код JavaScript, который хорошо работает в одних броузерах и выдает ошибки в других. Не у всех посетителей самый современный броузер, и если вы не создаете страницу для ограниченной аудитории, вы, скорее всего, хотите поддерживать хотя бы текущие версии Netscape и Internet Explorer. Но что касается версий 4, Internet Explorer и Netscape имеют некорые различия в JavaScript, по-разному поддерживают каскадные таблицы стилей (CSS) и используют разную объектную модель документа (Document Object Model, DOM) – поэтому они используют разные имена при обращении к объектам на странице. К счастью, последние версии этих броузеров поддерживают стандартную модель программирования, так что большинство кодов будут запускаться в обоих броузерах без каких-либо изменений.
Если ваш код сценария работает в одних броузерах и не работает в других, сделайте следующее.
- Если вы использовали редактор, который создает JavaScript или динамический код HTML, проверьте, установлены ли в программе опции совместимости броузеров – и не предназначены ли эффекты, которые вы пытаетесь использовать, лишь для нескольких броузеров. Помните, что некоторые броузеры, такие как WebTV и старые версии AOL, не поддерживают JavaScript.Если вы сами написали код JavaScript, попытайтесь определить, в каких областях была использована неправильная модель. Если ваш сценарий выдает ошибку, то в сообщении будет содержаться номер той строки страницы, в которой произошла эта ошибка, благодаря чему вы сможете исправить ее. (Более подробно об этом в разделе "Сценарии не работают или выдают ошибку".)
Старайтесь проектировать страницу так, чтобы всегда можно было пропустить любую часть сценария или любое усовершенствование. Чтобы поддерживать посетителей, броузеры которых не поддерживают сценарии или вложенные объекты, включите альтернативный HTML в блоки <NOSCRIPT> и <NOEMBED>.

Следующий шаг – использовать разные эффекты или разные страницы для разных броузеров. Есть много способов определять тип броузера и реагировать на него, ниже приведены два самых простых. Вы можете проверить, располагает ли броузер теми объектами, которые вы хотите использовать. Предположим, вы хотите использовать код, который изменяет стили в зависимости от каких-нибудь событий на странице – это можно сделать, только если в версии броузера есть объекты styleSheet и коллекции styleSheet. Расположенный в разделе <HEAD> вашей страницы, этот сценарий переадресовывает посетителей с новыми версиями броузеров на другую страницу.
<script language="JavaScript"> <!-- // Переадресация посетителей с Netscape 5+ и IE 4+ на новый сайт. if (document.styleSheets) window.location=’coolsite/’; //--> </script>
Второй способ – это определить, какую версию броузера использует посетитель, а затем с помощью конструкции "if" спланировать в коде, когда какие усовершенствования вы будете использовать. Ниже приведен пример функции, которую можно использовать для определения версии броузера. После того, как вы включите ее в блок сценария в раздел <HEAD>, вы легко сможете проверить версию броузера, когда того потребует ваш сценарий. (Если вы хотите использовать отдельный код для каждой операционной системы или незначительной версии, поищите более сложную проверку.)
function bVer() { /* bVer - Browser detection function To use, create a bVer object and refer to its properties: bv = new bVer(); если ( bv.ie4 || bv.ie5 || bv.nav5 ) { document.writeln("<p>This browser can do cool stuff.</p>"); } */ var br = navigator.userAgent.toLowerCase(); var ie = br.indexOf('msie'); var mz = br.indexOf('mozilla'); this.ie = (ie != -1); this.nav = ((ie == -1) && (mz != -1)) если (this.ie) { this.ver = Number(br.substring(ie+5, ie+6)); } else если (this.nav) { this.ver = Number(br.substring(mz+8, mz+9)); } this.ie3 = (this.ie && (this.ver == 3)); this.ie4 = (this.ie && (this.ver == 4)); this.ie5 = (this.ie && (this.ver >= 5)); this.nav4 = (this.nav && (this.ver == 4)); this.nav5 = (this.nav && (this.ver >= 5)); }

