Как убрать пустое место в ячейках или между ними
Если таблица служит для размещения изображений или для создания столбцов или границ на вашей странице, то удобнее задать фиксированную высоту ячеек. По умолчанию броузеры добавляют несколько пикселов вокруг содержимого ячейки. И даже если вам это не нужно, между содержимым и границами ячейки может остаться пустое пространство из-за странного поведения броузера.

Иногда сложно понять, почему вокруг содержимого ячейки образовалось дополнительное место
Если вы хотите получить дополнительное место между ячейками, сделайте следующее.
Интервалы вокруг ячеек и между ними устанавливаются в атрибутах cellpadding и cellspacing. Чтобы выгадать место, установите оба атрибута равными 0.
Таблицы по умолчанию не отображают границы, но Netscape отображает пустое место там, где должна быть граница, даже если она не определена. Чтобы избежать этого, установите атрибут border равным 0.
<table cellpadding=0 cellspacing=0 border=0>
Если вы используете атрибут cellspacing для создания отступов между ячейками, и таблица имеет фон, то в Netscape эти отступы окажутся другого цвета. Чтобы решить проблему, используйте атрибут cellpadding.
Если строка таблицы выше, чем вы предполагали, возможно, броузер добавил немного места снизу, прямо под изображением. Чтобы решить проблему, переместите закрывающий тэг ячейки (</TD>) на ту же линию, что и содержимое ячейки, чтобы не было места перед закрывающим тэгом:
<td height=30> <img src=textbar.gif width=100 height=30></td>

Если ячейка таблицы содержит форму, броузеры отображают некоторое дополнительное пространство после тэга </FORM>.Если вы пытаетесь разместить поля формы возможно плотнее, переместите блок <FORM> из ячейки (и не оставляйте место перед тэгом </TD>, как в шаге 3.)
<form> <td align=baseline>Search: <input type=text name=srchtext size=5> <input type=image src=go.gif width=16 height=16></td> </form>
Неправильный шрифт в таблице
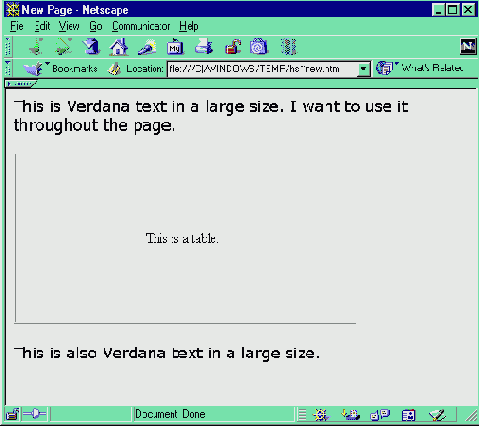
Когда вы устанавливаете начертание или размер текста, используя тэг <FONT> или стиль, то рассчитываете, что ваши настройки будут влиять на весь текст, которому присвоен данный стиль. Однако так получается не всегда. В зависимости от броузера пользователя, текст внутри таблицы может отображаться не тем шрифтом или не того размера, которые вы определили вне таблицы. Особенно этим отличается Netscape 4.

Даже если вы установили шрифт для всей страницы, ваша таблица может использовать шрифт по умолчанию
Если вы видите неправильный шрифт в таблице, сделайте следующее.
Для броузеров, которые поддерживают стили (почти все броузеры сейчас поддерживают, по крайней мере, стили CSS для шрифта), вы можете установить шрифт страницы или таблицы, используя стиль. Однако не рассчитывайте на то, что настройки в тэге <BODY> будут унаследованы таблицами или абзацами; Netscape 4 этого не делает. Опишите стили шрифта в тэгах <P>, <TD> и <BODY>. Например, поместите это блок <STYLE> в секцию <HEAD> вашей страницы, чтобы установить и начертание, и размер шрифта для всей страницы (избегая загромождения HTML тэгами <FONT>):
<style> body,p,td { font-family:Verdana,Helvetica,sans-serif; font-size:12pt; } </style>
Если вы хотите поддерживать старые броузеры, избегайте использования стилей – используйте тэг <FONT>. Однако чтобы установить шрифты в таблице, вы должны включить тэг <FONT> в каждую ячейки (внутри каждого блока <TD>):
<table> <tr> <td><font face=verdana size=+1>This is Verdana.</font></td> <td><font face=verdana size=+1>This is also Verdana.</font></td> </tr> </table>

Основы создания таблиц
Создавайте таблицы, используя тэги <TABLE>, <TR>, и <TD> (и тэг <TH> для заголовков столбцов). Всегда включайте закрывающий тэг для каждого блока в таблице.
Таблицы выполняют три основные функции. Первая – они отображают список информации. Вторая – они могут обеспечивать макет страницы, деля ее на строки и столбцы. Третья – они могут представлять собой контейнер для размещения и группировки текста или изображений.
Основные опции для таблиц и ячеек:
Размерность и выравнивание таблицы. Если вы хотите установить общий размер таблицы, используйте атрибуты width и height тэга <TABLE>. Для центрирования таблицы или ее выравнивания по правой или левой границе используйте атрибут align тэга <TABLE> – он работает так же, как и для тэга <IMG>.
<table width=300 align=center>
Поля ячеек, отступы и границы. Для отображения границ вокруг таблицы и между ячейками установите атрибут border. Для изменения расстояния между содержимом ячеек поэкспериментируйте с атрибутами cellpadding и cellspacing. Поля (padding) – это расстояние между содержимым ячеек и их границами, а отступы (spacing) – между границами ячеек. Для размещения таблицы без границ и с ячейками, края которых соприкасаются, установите все атрибуты равными 0:
<table cellpadding=0 cellspacing=0 border=0>
Ширина столбца и высота строки. Устанавливая ширину и высоту атрибутов тэга <TD>, вы можете установить размеры строки и столбца. Если вы не сделаете этого, броузер нарисует таблицу такого размера, чтобы разместить содержимое всех ячеек. Определите либо число пикселей, либо процентное отношение между шириной и высотой ячейки.
<td width=30%>Narrow column</td> <td height=30%>Narrow row</td> <td width=70%>Wide column</td> <td height=70%>Wide row</td>
Выравнивание ячейки. Для выравнивания содержимого ячейки установите атрибут align для тэга <TD> (влево, вправо или по центру) или атрибут valign (по верху, по середине, по низу или по базовой линии).
<td valign=top>E-mail name:</td>
Растягивание колонок и рядов. Чтобы заставить ячейки растянуться более чем на одну строку или столбец, например, чтобы изображение занимало всю строку, используйте атрибуты colspan и rowspan.
<td colspan=2><image src=banner.gif width=400 height=80></td>
Отображаемая ширина столбца отличается от заданной
Когда вы устанавливаете ширину или высоту ячеек в таблице – задав размер в пикселах или указав процентное отношение, то предполагаете, что они отобразятся так, как вы задали. Однако если пользователь изменяет размер окна броузера или устанавливает шрифт по умолчанию, ширина столбцов может изменяться. Если ваша графика и текст должны занимать определенное место, вам вряд ли понравится результат.

Когда картинки и расположение текста зависят от ширины столбцов, внимательно отнеситесь к установке ширины и проверьте, как отображается таблица в разных броузерах
Поведение броузера предсказуемо, если знать, что происходит. Когда окно броузера слишком мало для вашей таблицы – или когда содержимое ячейки слишком велико – ячейки с пустым местом будут уменьшены. А когда общая ширина таблицы больше, чем сумма ее столбцов и отступов, броузеры расширяют таблицу.
Чтобы управлять шириной столбцов, сделайте следующее.
- Проверьте вашу таблицу в большинстве версий броузеров, чтобы понять, что с ней происходит. Разверните окно на весь экран, затем уменьшите его до минимально возможного, посмотрите, как изменяются столбцы и что нужно изменить.
Убедитесь, что в каждом тэге <TD> в атрибуте width установлено количество пикселов – иначе броузеры будут добавлять место в столбцах.
<td width=100 align=center></td>
Если вы хотите, чтобы один из столбцов занимал максимально возможное место, установите для него атрибут width равным 100% (но убедитесь, что другие столбцы при этом не "схлопываются").

Чтобы зафиксировать ширину всей таблицы (т.е. чтобы столбцы не изменяли размер, пока в них удается размещать содержимое), установите атрибут width для тэга <TABLE> в пиксельном значении. Убедитесь, что оставлили достаточно места для содержимого – но не больше суммы столбцов (плюс поля и отступы, если они есть). Например, эта таблица расширяется только до 610 пикселей, таким образом ее столбцы не изменяют размер при нормальных обстоятельствах:
<table width=610 cellpadding=0 cellspacing=0 border=0> <tr> <td width=100><!-- Insert something 100 pixels or smaller--></td> <td width=400><!--Insert text here--></td> <td width=110><!--Insert something 110 pixels or smaller--></td> </tr> </table>
С другой стороны, если таблица в большинстве случаев использует ширину столбца тэга <TD>, но иногда столбцы текста могут быть поуже, не устанавливайте атрибут width в тэге <TABLE>.
Наконец, если вы хотите, чтобы таблица всегда занимала все допустимое пространство, установите ее атрибут width в процентах – например, 100%.
Если столбцы становятся слишком широкими, когда вы увеличиваете окно (например, вокруг картинок появляется пустое пространство), уменьшите значение атрибута width в тэге <TABLE>.
Если одни столбцы становятся слишком узкими при уменьшении окна, а другие растягиваются и занимают их место, нарушая макет страницы, вы можете запретить сжатие ячеек. Если строка содержит одну строку текста или несколько изображений, то вы можете заключить их в тэги <NOBR> и </NOBR>, чтобы не разрешить броузеру переносить содержимое на новую строку. Например, этот HTML не дает изображению оторваться от текста: ячейка всегда будет вмещать два слова.
<td> <nobr>Sweet Lorraine <img src="arrow.gif"height=16 width=30></nobr> </td>
Чтобы столбец не уменьшался, включите изображение, ширина которого равна минимальной ширине столбца. Вы можете использовать вкладку – однопиксельное прозрачное изображение GIF. Чтобы создать вкладку, откройте графический редактор (Photoshop или Fireworks), создайте изображение размером 1 на 1 пиксел и экспортируйте его как прозрачный GIF (с минимумом цветов). Чтобы установить минимальную ширину ячейки, вставьте вкладку, используя тэг <IMG>, и установите атрибут height равным 1, а атрибут width равным нужной ширине ячейки.
<td width=5 height=200 bgcolor=#339966> This is my message and I don’t want it to shrink. <img src="shim.gif"width=350 height=1></td>
Ячейка не может стать меньше, чем это изображение, так что столбец не окажется меньше определенной ширины.
Отображение границ таблицы и ячейки для тестирования
Если с отображением таблицы возникли проблемы, попробуйте временно включить отображение границ ячеек. Так вы увидите ширину и формат ячейки при просмотре страницы.
Если ваш броузер поддерживает стили границ таблицы (как Internet Explorer 5), используйте приведенные ниже блоки стиля в начале вашей страницы, чтобы создать границы во всех таблицах. Этот код задает сплошную серую границу вокруг таблицы и серую пунктирную линию вокруг каждой ячейки. (Если серый цвет не выделяется четко на фоне ваших цветов, измените его на синий, желтый или красный.)
<!--Remove after tables are working --> <style> table {border:2 solid gray } td,th {border:1 dashed gray } </style>
Если этот прием не работает в вашем броузере, установите атрибут border равным 1 для таблиц, у которых еще нет границ. После решения проблем с таблицей вы можете спрятать границы.
<!--Return border to 0 after tables are working --> <table cellpadding=0 cellspacing=0 border=1>

Пустые ячейки не отображаются правильно в Netscape
Если вы используете таблицу для макетирования страницы, вероятно, в ней окажется несколько пустых ячеек. Пустыми ячейками вы можете распределить элементы или обеспечить вертикальные и горизонтальные линии на странице.

Для большинства броузеров создание пустых ячеек не представляет проблемы, но во многих версиях Netscape пустые ячейки не будут показаны. Даже если вы установите ширину и высоту для пустой ячейки, Netscape уменьшит ячейку как сможет и наверняка не отобразит цвет заднего фона. (В последних версиях Netscape не уменьшает пустые ячейки, но все так же не отображает цвет заднего фона.)

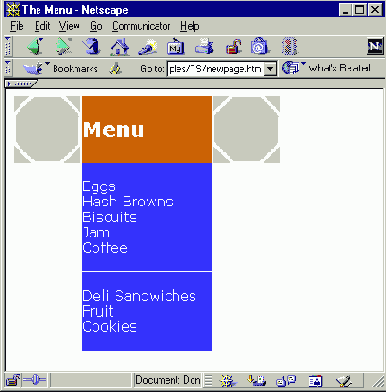
Netscape не отображает цвет заднего плана пустой ячейки. Некоторые версии уменьшают ячейки так, что не показывают их вообще. Пустые ячейки позволяют создать цветные поля и линии.
Выход – поместить что-нибудь в ячейку, чтобы она не была пустой, используя невидимые заполнители. Если ваши ячейки уменьшаются в Netscape, а вы хотите задать их размер, сделайте следующее.
- Установите атрибуты width и height для каждого тэга <TD> в таблице. Если вы хотите, чтобы пустая ячейка отображала цвет, отличающийся от цвета фона, установите также атрибут bgcolor.
Чтобы предохранить пустые ячейки от уменьшения, их можно заполнить фиксированными пробелами ( ), символами разрыва строки (тэг <BR>) или символами с цветом шрифта таким же, как у фона.
Этот пример использует фиксированный пробел:
<td width=100 height=50 bgcolor=#339966> </td>
Это самое простое решение, но оно имеет серьезные ограничения: вы не можете использовать его для очень коротких ячеек, потому что пробел или символ разрыва строки не помещаются в выделенное место. (Для очень узких ячеек обычно отображается вертикальная линия.) Размер ячейки, заданный таким образом, может изменить при изменении размеров окна броузера.
Тэг <SPACER> – единственный для Netscape способ добавить место на странице. Установите атрибуты width и height тэга <SPACER> такими же, как и тэга <TD>:
<td width=5 height=200 bgcolor=#339966> <spacer type=block width=5 height=200></td>
Другие броузеры игнорируют этот тэг, но они и не уменьшают ячейки нигде.
Незаметное GIF изображение в один пиксел. Популярное и, возможно, лучшее решение для добавления дополнительного места – незаметная вкладка. Чтобы ее создать, откройте графическую программу (такую как Photoshop или Fireworks), создайте изображение в один пиксел и экспортируйте его как прозрачный GIF файл (с минимумом цветов). Чтобы удержать ячейку открытой, вставьте вставку, используя тэг <IMG>. Установите атрибуты width и height для размера ячейки, который вам нужен; броузер растянет вставку до нужного размера.
<td width=5 height=200 bgcolor=#339966> <img src="shim.gif"width=5 height=200></td>
Изображение не может уменьшиться, так что ячейка всегда будет установленного размера.

не работает после изменения или удаления строки, столбца, ячейки
Когда вы используете большую таблицу как макет страницы, HTML может стать сложным. Если вы изменяли таблицу и случайно пропустили блоки <TR> и <TD> или закрывающие тэги, ваша таблица не будет отображаться правильно (или не будет отображаться вообще).

увеличить изображение
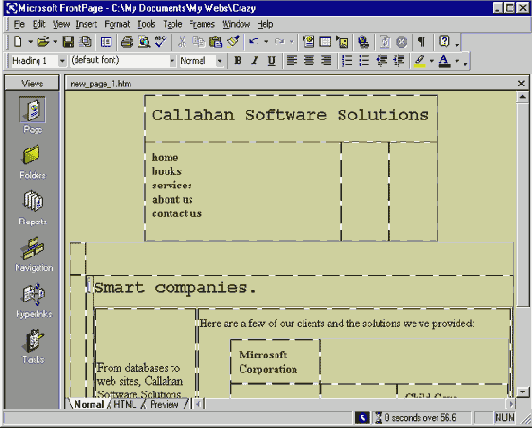
Когда тэги таблицы отсутствуют или перепутаны, вы можете увидеть пустые места на правой стороне таблицы
Если вы используете вложенные таблицы для размещения элементов на странице, найти ошибку может оказаться непросто. Способ решения – форматирование и упрощение вашей таблицы и кода HTML, пока вы не сможете найти проблему. Затем вы можете добавить недостающие тэги или перегруппировать элементы, чтобы получить нужный макет страницы.
Если ваша таблица выглядит неправильно и вы могли перепутать тэги, сделайте следующее.
Форматируйте код HTML так, чтобы каждый тэг таблицы был на своей строке. Проверьте тэги таблицы в следующем порядке (чтобы понять, каких тэгов не хватает):
<table> <tr> <td> </td> </tr> </table>
Если вы не хотите форматировать HTML вручную, вы можете использовать инструменты форматирования. Например, если вы используете HomeSite, средство CodeSweeper может форматировать код. Сохраните вашу страницу и затем щелкните на кнопке CodeSweeper на панели инструментов HomeSite.
Средство форматирования HTML Tidy (в HomeSite или на www.w3.org) не только форматирует код, но и добавляет недостающие закрывающие тэги, что значительное сокращает время для отлаживания таблицы. Однако если тэги таблицы очень сильно перемешаны, результат может оказаться неожиданным. Сохраните страницу перед тем как запускать HTML Tidy в HomeSite, укажите на CodeSweeper в меню Tools (Сервис) и щелкните на Allaire Default HTML Tidy Settings.

Просмотрите внимательно ваш HTML. Если заключительные закрывающие тэги расположены не на том уровне, что и открывающие тэги, что-то отсутствует. Начните с самого глубокого уровня вложения и убедитесь, что каждая таблица имеет правильную структуру. Добавьте закрывающие тэги, если необходимо, затем отформатируйте код снова.Если вы видите дополнительные пустые ячейки, когда просматриваете вашу страницу, посчитайте номера ячеек (блоки <TD>) в каждом ряду. Если они не одинаковы, вам необходимо добавить или удалить ячейки или указать, что ячейка должна занимать больше места, чем обычная ячейка, установив атрибуты colspan и rowspan для тэга <TD> или <TH>. Если строки содержат слишком много ячеек или содержимое таблицы уходит слишком далеко вправо, ищите пропущенные тэги. Тэги говорят броузеру, когда начинать новую строку, и ячейки будут сжиматься до тех пор, пока вы эту строку не начнете.Если вы не можете исправить таблицу, создайте новую с правильной структурой и переместите в нее элементы. Программы создания страниц, такие как FrontPage, могут облегчить этот процесс: вставьте новую таблицу с правильным числом рядов и колонок и переместите элементы в новые ячейки.

увеличить изображение
Когда тэги таблицы пропущены или находятся в неправильном порядке, вы часто видите пустые места на правой стороне таблицы

