Форма FrontPage неверно сохраняет или пересылает результаты
С помощью компонента Save Results, FrontPage может помочь вам сохранить информацию из вашей формы в файле или послать ее по электронной почте. Создав форму, добавив текстовые поля или другие объекты для ввода посетителями данных, вы можете указать FrontPage, где сохранять или куда посылать информацию, и в каком формате все это делать. Чтобы сохранять результаты, FrontPage использует специальную программу, являющуюся частью FrontPage Server Extensions.
Если на вашем сервере расширение не установлено или не сконфигурировано, или если вы не делали необходимых настроек вашей формы, вы можете не получить нужных результатов. Чтобы разобраться с проблемой и доставить информацию по адресу, сделайте следующее.
Если страница находится на диске, где расширения FrontPage Server Extensions не установлены, то форма не будет работать в броузере. (Вы сможете просмотреть страницу, но если вы отправите форму, то увидите страницу с ошибкой, озаглавленную "FrontPage Run-Time Component Page", и информация не будет сохранена.)

увеличить изображение
Если вы создали форму на вашей странице, FrontPage сохранит отправленную информацию в файле или отправит ее вам письмом
Чтобы использовать форму, опубликуйте страницу на сервере, содержащем FrontPage Server Extensions, а затем просмотрите страницу уже на нем.
Вы указывали пункт назначения для результатов формы? Если нет, у вас возникнут проблемы с поиском информации, отправленной через форму. По умолчанию FrontPage сохраняет результаты формы в текстовом файле. Она называется form_results.txt и хранится в папке _private вашей страницы. Вы вряд ли сможете открыть этот файл в броузере, поскольку FrontPage, из соображений безопасности, делает папку _private нечитаемой. Чтобы ее просмотреть, нажмите строку Folders в меню View, дважды щелкните на папке _private и дважды щелкните на form_results.txt.
Чтобы изменить положение файла, который FrontPage использует для результатов формы, щелкните правой кнопкой на форме, нажмите Form Properties и введите путь и имя файла в поле ввода File Name. Чтобы изменить формат файла с простого текста на что-то другое, нажмите Options и выберите опцию в окне File Format.
Если вы хотите, чтобы FrontPage отсылал вам результаты письмом, щелкните правой кнопкой на форме, нажмите Form Properties и введите адрес в поле ввода E-mail Address.
Чтобы установить параметры e-mail, нажмите Options и выберите вкладку E-mail Results. Например, вы можете изменить формат e-mail на HTML или на текстовый формат базы данных, который вы легко можете скопировать в таблицу. Если ваша форма имеет поле для ввода посетителем e-mail адреса, не забудьте ввести имя поля в окно Reply-To Line, чтобы вы могли легко ответить на сообщения, посылаемые вам.

Установите параметры формы,чтобы указать FrontPage, куда посылать информацию, введенную пользователем. Например, вы можете указать формат электронной почты, отправляемой FrontPage
Если ваша форма все еще не отсылает e-mail – или если вы видите ошибку при отправке формы – проблема может быть с серверными расширениями или с конфигурацией почтовой службы на вашем веб-сервере. Свяжитесь с администратором сервера.Если файл с результатами или e-mail отображает короткие имена полей, вроде T1 и S1, вам надо указать осмысленные имена для полей вашей формы. Щелкните дважды на каждом поле и наберите имя, такое как LastName или Email.Если результаты включают поля, которые вам не нужны, вы можете убрать их. Например, FrontPage сохраняет "значение" кнопки Submit (обычно именуемой B1), в котором вы не нуждаететсь. Чтобы удалить его, щелкните правой кнопкой по форме, нажмите Form Properties, нажмите Options, выберите вкладку Saved Fields и удалите имя поля из списка.Если вам не нравится страница Form Confirmation, отображаемая FrontPage при отправке формы, создайте и сохраните собственную страницу подтверждения. Затем щелкните правой кнопкой на форме, нажмите Form Properties, нажмите Options, выберите вкладку Confirmation Page и введите имя файла.

Форма не работает или появляется сообщение об ошибке
Большинство форм разработаны для того, чтобы получать информацию от посетителей вашей страницы и отправлять ее сценарию или программе на веб-сервере. В тэге <FORM> вы используете атрибут action, чтобы указать, к какому сценарию или программе прибегнуть, когда посетитель отправит форму. Например, если вы создаете форму, чтобы посетители послали вам e-mail, посетители вводят имя, адрес электронной почты и необходимые вам сведения. Затем форма отправляет эту информацию программе Common Gateway Interface (CGI) или серверному сценарию, такому как Active Server Pages (ASP), который отправляет e-mail. Чтобы работать, ваша программа должна быть правильно сконфигурирована для сервера и иметь все необходимые возможности. Кроме того, форма должна отсылать программе правильную информацию, используя тэги <INPUT> с правильными именами и параметрами. В некоторых случаях вам необходимо отправлять дополнительную информацию программе, используя скрытые поля – тэги <INPUT> с информацией, которыя не должна появляться на фор ме, как, к примеру, адрес e-mail, по которому вы хотите отправлять информацию. Если с каким-нибудь из этих пунктов что-то не в порядке, форма может не заработать.

Когда вы используете форму, чтобы запустить сценарий или программу на сервере, у вас могут возникнуть проблемы
Чтобы диагностировать и решить проблему с формой, сделайте следующее.
- Если броузер отображает ошибку вроде "404 Page Not Found" или "Can’t open Perl script" при отправке формы, скорее всего, вы неверно указали имя или путь в тэге <FORM> в атрибуте action. Проверьте указанный в форме путь и местоположение сценария на сервере.Если вы видите ошибку вроде "Internal Server Error" или "The page cannot be displayed", вы, возможно, не имете доступа к сценариям CGI или ASP. Если у вас есть доступ к серверу, убедитесь, что папка сценария допускает его выполнение, и что вы отметили файл сценария как исполняемый. (В UNIX или Linux вы можете менять доступ к файлу, используя команду chmod – наберите chmod 755 filename.cgi чтобы ваш сценарий выполнялся.
Если вашему сценарию необходимы параметры, такие как адрес e-mail или файл, в который вы хотите отправить информацию, убедитесь, что вы это предусмотрели. (Если вы используете чужой сценарий, просмотрите сценарий или его документацию, чтобы найти необходимые параметры.) Если информация пропущена, вы можете не добиться нужных результатов. В одних случаях вы прописываете параметры сценария как его собственные переменные, в других – как скрытые поля в вашей форме. Например, эта строка HTML устанавливает параметр recipient для сценария e-mail:
<input type="hidden"name="recipient"value="mailme@callahansoftware.com">
Если ваш сценарий запускается, но не делает то, для чего он нужен, например не отсылает e-mail, проблему будет нелегко решить. Для сценария отправки e-mail убедитесь, что почтовая программа (или SMTP сервер) работает. Для сценария, модифицирующего файлы, убедитесь, что они доступны. Если ничего не помогает, поищите ошибки в самом сценарии, свяжитесь с провайдером или администратором сервера.

Форма размещается неверно
Чтобы получать информацию от посетителей, вы добавили поля к своей форме. Возможно, вы пользуетесь программой дизайна, такой как FrontPage, или создали форму в HTML, используя тэги <FORM>, <INPUT> и <SELECT>, но при предварительном просмотре поля не выровнены и выглядят неряшливо.
Чтобы привести форму в порядок, есть две возможности. Первая – использовать преформатированный текст (preformatted text), с которым броузер использует моношириные шрифты, показывает разбивку и разрывы строки в точности так, как показано в вашем HTML. (Обычно броузеры сливают множественные пробелы или разрывы строки в один пробел.) Вторая возможность – использовать таблицу, контролирующую размещение элементов в вашей форме. В любом случае вам придется отрегулировать размеры полей, чтобы подравнять форму. Если форма не выглядит должным образом, cделайте следующее.
Отрегулируйте ширину текстовых полей, так чтобы одинаковые поля имели одинаковый размер. В тэгах <INPUT> укажите атрибут size.
<input type="text"name="realname"size="34"> <input type="text"name="email"size="34">
Если вы используете FrontPage, щелкните на каждом поле и отрегулируйте размер вручную.
Чтобы упорядочить вашу форму, используйте один из следующих методов.

Использование методов GET и POST
Броузеры могут отправлять информацию из формы двумя способами: GET и POST. Способом GET величины формы добавляются в конец URL и отделяются от них знаком вопроса, примерно таким образом:
http://www.risingmoon.com/order.asp?Entree=Bird&Salad=Blue&Coffee=Please
Как вы видите, если у вас много полей, метод GET становится неудобным. Но у GET есть интересный побочный эффект. Когда посетители делают закладку на странице, значения полей сохраняются, таким образом, когда посетитель возвращается на страницу, величины уже введены. GET – метод по умолчанию, но POST используется для многих типов форм. Форма отправляет такую же информацию, но вместо перемещения URL она перемещается как серия заголовков HTTP. Чтобы отправить форму используя POST, установите атрибут method в тэге <FORM>:
<form method="POST"action="order.asp">
Если вы не хотите, чтобы посетители видели отсылаемые ими величины и могли воспользоваться ими снова, используйте POST.
Использование преформатированного текста
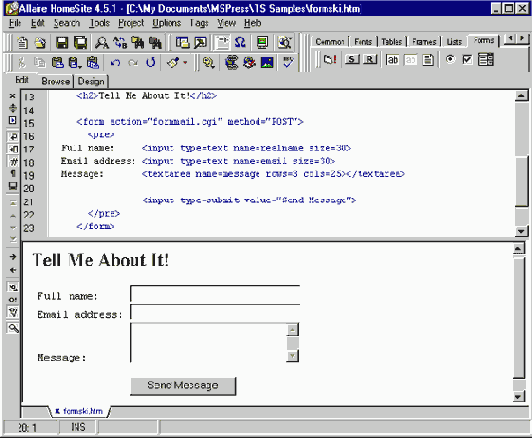
Простейший способ выравнивания текста в форме – использовать тэг <PRE>, чтобы отобразить разбивку в точности как в вашем HTML. Броузер использует моноширинный шрифт, такой как Courier, таким образом каждый символ или пробел занимают одинаковую ширину на странице.

увеличить изображение
- В HTML поместите содержимое формы в блок <PRE>. (Во FrontPage выберите содержимое формы и затем выделите Formatted в окошке Style в левой части панели Formatting.)Добавьте пробелы и разрывы строк между текстом и тэгами <INPUT>, чтобы выровнять элементы.
Использование таблицы
Если вы не хотите использовать моноширинные шрифты, используйте таблицу для точного выравнивания элементов.
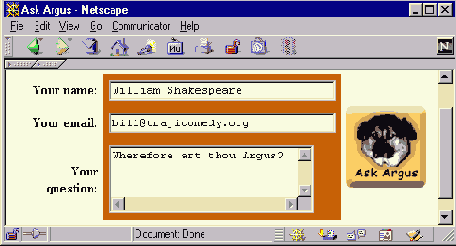
- Внутри блока <FORM> создайте таблицу не меньше чем с двумя столбцами – один для подписей к полям, другой для самих полей – по строке на каждое поле.Переместите ваш текст и тэги <INPUT> внутрь тэгов <TD>. (Во FrontPage выделите и перетащите текст и поля в нужные ячейки.)Для каждого тэга <TD>, содержащего заголовок поля, используйте align="right", чтобы выравнять заголовки с полями в следующем столбце. (Во FrontPage выделите ячейки и нажмите Align Right на панели Formatting.)

увеличить изображение
Чтобы отрегулировать разбивку между полями, установите атрибут cellpadding в тэге <TABLE>. (Во FrontPage щелкните правой кнопкой по таблице, нажмите Table Properties и введите значение в окно Cell Padding.) Вот на что должен быть похож ваш HTML:
<H2 align=center>Argus the Answer Dog</H2> <form method="POST"action="argus.cgi"> <table cellpadding=5> <tr> <td ><b>Your name:</b></td> <td><input type="text"name="name" size=34></td> </tr> <tr> <td ><b>Your email:</b></td> <td><input type="text"name="email" size=34></td> </tr> <tr> <td ><b>Your question:</b></td> <td><textarea name="question"rows=3 cols=29></textarea></td> </tr> <tr> <td align=center colspan=2> <input type="image"src="argusbtn.gif"width=94 height=94></td> </tr> </table> </form>

Я получаю неверные значения от кнопок выбора, флажков или списков
Чтобы помочь людям с отправкой информации через форму, вы можете использовать кнопки выбора, флажки и списки. Таким образом, посетители смогут просто выбрать один из предложенных вами вариантов. В HTML вы включаете такие поля в тэгах <INPUT> со значениями атрибутов типа radio или checkbox, и в блоках <SELECT> в тэгах <OPTION>, где указываются строки для списков.

Если тэги <INPUT> и <SELECT> настроены неверно, ваша форма не будет посылать нужные значения
Если вы не установили тэги должным образом, вы можете не получить нужных величин или ваша форма может вообще не заработать.
Если ваши кнопки выбора, флажки или списки не работают, сделайте следующее.
Если ваша форма отсылает информацию сценарию или базе данных, проверьте имена полей и значений, необходимых сценарию или базе данных. Если форма отправляет информацию в файл или посылает ее по e-mail, выберите имена полей и величины, которые передадут всю необходимую вам информацию наилучшим образом.
Как вы уже поняли, очень важно знать, какое имя поля и какой набор величин вам нужен.
Для кнопок выбора в тэге <INPUT> для атрибута type установите radio, убедитесь, что вы дали каждой кнопке в группе одинаковый атрибут name, но разный атрибут value. (Имя идентифицирует группу кнопок, а значение сообщает форме, что отправить, когда каждая кнопка выделена.)
Иначе ваша форма не объединит кнопки в группу или не отправит нужное значение выбранной опции. Текст, отображенный в окне, не обязательно такой же, как и отправляемая величина – величина часто является аббревиатурой.
Следующий HTML создает группу кнопок выбора (первая из них выбрана по умолчанию), отправляющих одно из четырeх значений поля Entree:
<p>Main Course:<br> <input type="radio"name="Entree"value="Bird"checked>Pheasant<br> <input type="radio"name="Entree" value="Burger">Hamburger ala Bun<br> <input type="radio"name="Entree" value="Seafood">Mussels and Squids<br> <input type="radio"name="Entree" value="Beancurd">Tofu Fondue</p>
Для флажков тэги <INPUT> с атрибутами type, равными checkbox, присваивают каждому тэгу <INPUT> разный атрибут name. Установите атрибут value on или yes, или значение, которое вы хотите получать, если флажок поставлен. (Если флажок не поставлен, никакой величины не отправляется. Если вам нужно, чтобы величина отправлялась в любом случае, используйте группу из двух кнопок выбора, одну со значением "Да", а другую – "Нет".)
Следующий HTML создает два флажка, первый из которых отмечен по умолчанию. Для каждого поставленного флажка форма будет передавать значение Please для этого поля:
<p>Optional Selections:<br> <input type="checkbox"name="Coffee"value="Please"checked>Coffee<br> <input type="checkbox"name="Fire"value="Please">Flaming Dessert<br>
Для списков, где разделы <SELECT> со списком определяются тэгами <OPTION>, вы также можете указать величину для каждого выбора или пренебречь этим. Для ниспадающего списка установите в тэге <SELECT> атрибут size равным 1; для окна со списком приравняйте его количеству вариантов, которое вы хотите видеть без прокручивания окна.
Следующий HTML создает ниспадающий список с четырьмя вариантами, первый из которых выбран по умолчанию. В первой опции не указана величина, поэтому если она выбрана, форма отправляет Vinaigrette. Для остальных вариантов она отправляет указанную величину, т.е. Blue, Green или Yellow:
<p>Salad Dressing:<br> <select name="Salad"size=1> <option selected>Vinaigrette</option> <option value="Blue">Blue Cheese</option> <option value="Green">Green Goddess</option> <option value="Yellow">Honey Mustard</option> </select></p>

Кнопки выбора размещаются в квадратиках
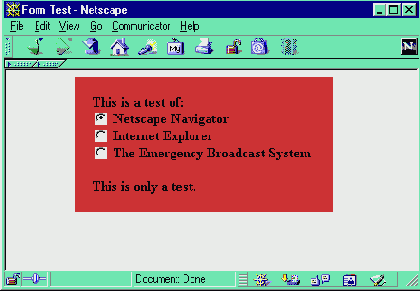
В Netscape 4 кнопки выбора всегда используют фон страницы. Если фон вашей формы или таблицы, которая ее содержит, не совпадает с фоном страницы, вы будете видеть вокруг ваших кнопок выбора квадратные окошки. Поскольку Netscape 4 поддерживает каскадированные таблицы стилей (CSS), вы можете легко решить эту проблему.

Netscape 4 использует для кнопок выбора цвет фона страницы
Сделайте следующее.
Используя атрибут style тэга <INPUT>, установите параметр background-color CSS каждой из кнопок выбора таким же, как цвет фона формы.
Например, ваш HTML может выглядеть так:
<form> <p>This is a test of:<br> <input type="radio"name="ttype"value="nav" style="background-color:#cc3333"checked> Netscape Navigator<br> <input type="radio"name="ttype"value="ie" style="background-color:#cc3333"> Internet Explorer<br> <input type="radio"name="ttype"value="ebs" style="background-color:#cc3333"> The Emergency Broadcast System</p>
Просмотрите результат во всех броузерах, чтобы убедиться, что цвета в порядке.

Настройка корректности во FrontPage
FrontPage может написать сценарий, проверяющий содержимое всех полей, вам надо указать лишь, каките значения проверять и какой тип данных в них должен содержаться.
- Дважды щелкните по полю, которое должен проверить FrontPage.Нажмите Validate. Поставьте флажок Required и укажите необходимые опции поля.

Программы дизайна, такие как FrontPage, могут написать сценарий проверки на корректность за вас
Отправка e-mail с веб-страницы
Большинство веб-серверов позволяют вам отправлять e-mail со страницы. Многие провайдеры, работающие под UNIX и Linux, предоставляют бесплатный сценарий Perl под названием formmail.pl или formmail.cgi, который вы можете использовать для отправки письма. Большинство провайдеров позволяют вам разместить собственный сценарий на сервере. Следующая форма, например, собирает информацию и использует formmail.cgi, чтобы отправить сообщение.
<form action="formmail.cgi"method="POST"> <input type="hidden"name="recipient"value="mailme@callahansoftware.com"> <input type="hidden"name="subject"value="Web Form Response"> <p>Your name:<br> <input type="text"name="realname"size=24 maxlength=60></p> <p>Your email:<br> <input type="text"name="email"size=24 maxlength=60></p> <p>Your message:<br> <textarea name="message"cols=40 rows=8></textarea></p> <p><input type="submit"value="Send Message"></p> </form>
Если ваш сервер использует Windows и Internet Information Server (IIS), вы можете написать ваш собственный сценарий ASP. Следующий сценарий, например, отправляет информацию из вышеуказанной формы:
<%’FormMail.asp -Sends e-mail using the CDONTS Newmail object. Set objMail =CreateObject("CDONTS.Newmail") objMail.From =Request("realname")&"<"&Request("email")&">" objMail.To =Request("recipient") objMail.Subject =Request("subject") objMail.Body =Request("message") objMail.Send %>

Отправляя форму, люди оставляют поля незаполнеными
Многие люди не любят печатать, они предпочтут оставить поле незаполненым. Если эта информация вам очень нужна, вам придется предоставить посетителям некоторые удобства. Один из способов: поддерживать величины по умолчанию и отмечать поля, обязательные для заполнения. Другой путь – добавить сценарий проверки на корректность (validation script) – JavaScript, запускаемый при отправке формы и проверяющий содержимое всех необходимых полей. Если такой сценарий обнаруживает незаполненные поля, он выводит сообщение и не отправляет форму. Наконец, вы можете проверять информацию формы при ее попадании на серверный сценарий или программу уже после отправки, и выводить ошибку или возвращать форму.
Если посетители отправляют форму без необходимой информации, сделайте следующее.
- В вашей форме отметьте необходимые поля сообщением или значком или сделайте поля, уведомляющие посетителя, что заполнить оставшиеся поля необходимо.

Сообщите посетителю, какая информация вам нужна
Чтобы минимизировать количество текста, которое придется набить вашим посетителям, используйте кнопки выбора, флажки и списки там, где это возможно. Например, вместо того чтобы просить посетителей написать причину их интереса, сделайте список, из которого они могли бы выбрать. Поставьте выбор по умолчанию для кнопок выбора или флажков, используйте атрибут checked в тэге <INPUT>; для списков используйте атрибут selected в тэге <OPTION>.
Чтобы поля с ключевой информацией, такой как имя посетителя, не оставались незаполнеными, используйте на странице сценарий проверки на корректность. Например, следующая функция JavaScript проверяет заполненость полей realname и email. Если поля пустые, сценарий выводит сообщение от броузера и указывает на незаполненные поля.

Сценарий может проверить правильность величин перед отправкой формы на сервер
<script language="JavaScript"> <!-- function validate(form){ //Check for name and e-mail entries. if (form.realname.value ==""){ alert("Please type your name."); form.realname.focus(); return false;//Don’t submit the form } else if (form.email.value ==""){ alert("Please type your e-mail address."); form.email.focus(); return false; //Don’t submit the form } return true; //Required fields are there -submit the form } //--> </script>
Чтобы использовать этот сценарий, вставьте код в раздел <HEAD> вашей страницы. Затем присоедините функцию к событию onSubmit вашей формы как указано ниже, тогда функция будет выполняться броузером прежде, чем информация будет отправлена сетевому сценарию. (Утверждение return указывает, что форма не отправится, если сценарий обнаружит пропущенную информацию.)
<form action="formmail.cgi"method=POST onSubmit="return validate(this)">
Другие идеи насчет сценариев проверки на корректность см. в сети или в Приложении C.
Если вы не хотите выводить сообщение, вам могут помочь серверный сценарий или программа. Если неверная информация уже отправлена, простейшим решением будет вывести страницу с ошибкой, предлагающую посетителю нажать в своем броузере кнопку Back и заполнить оставшиеся поля. Вы можете также отобразить форму заново, оставив всю имеющуюся информацию и подсветив незаполненные поля.
Текстовые поля имеют разную ширину в разных броузерах
Когда вы используете атрибут размера поля <INPUT>, чтобы установить ширину поля, Netscape и Internet Explorer воспринимают ваши настройки по-разному. Это происходит потому, что Internet Explorer использует в текстовых окнах пропорциональный шрифт, в то время как Netscape использует моноширинный шрифт, который шире.


Броузеры по-разному устанавливают размер текстовых окон
Чтобы добиться одинаковой ширины текстовых окон в большинстве броузеров, сделайте следующее.
Если вы хотите использовать моноширинный шрифт, самое простое решение – указать шрифт в стиле к тэгу <INPUT>. Поместите этот код в раздел <HEAD> вашей страницы:
<style> input {font-family:'courier new', courier,monospace } </style>
Если вы хотите использовать пропорциональный шрифт в Internet Explorer, используйте стиль, чтобы установить ширину каждого текстового окна:
<input type="text"name="email"size=32 style="width:260px">
Поскольку Netscape 4 игнорирует этот стиль, вы должны сначала указать атрибут size, просмотрев страницу в Netscape 4, чтобы убедиться в правильности размеров текстового окна. Затем отрегулируйте параметр width в пикселях, чтобы он был таким же, как в Internet Explorer.
Просмотрите вашу страницу в обоих броузерах и, если возможно, на разных компьютерах.

