Фреймы не работают
Чтобы отображать фреймы, вам необходимы три вещи: страница, устанавливающая фреймсет (frameset) – общую структуру страницы, отдельные страницы, появляющиеся во фреймах, и броузер, способный отображать фреймы. Если какой-либо из этих элементов отсутствует, броузер отобразит пустую страницу, страницу с ошибкой или просто одну страницу без сделанных вами фреймов.
В наши дни, впрочем, почти все броузеры могут отображать фреймы–Netscape 2 и более поздние, Internet Explorer 3 и новее, и многие другие. Для броузеров, не отображающих фреймы, таких как только текстовый броузер Lynx, вы можете сделать специальную только текстовую страничку или специальное сообщение в <NOFRAMES> секции страницы.
Если вы не видите фреймов, проделайте следующие шаги:
- Если страница вашего фрейма имеет раздел <BODY>, удалите его так, чтобы тэг <FRAMESET> шел сразу после раздела <HEAD>. Страница фрейма не должна иметь раздел <BODY>, иначе броузер отображает содержимое этого раздела, но игнорирует тэги <FRAMESET> и <FRAME>. (Если вам нужно отобразить то, что содержалось в разделе <BODY>, переместите содержимое на одну из страниц, отображаемых в вашем фрейме.)
В тэгах <FRAMESET> страниц ваших фреймов надо указать высоту рядов и ширину столбцов, используя атрибуты rows и cols; иначе не все фреймы отобразятся. Для каждого тэга <FRAME> (или <FRAMESET>), содержащегося во фреймсете, укажите ширину и высоту в пикселях или процентах, или поставьте звездочку (*), означающую, что броузер должен предоставить все свободное пространство для этого фрейма. Например, следующие строки задают фреймсет с двумя соприкасающимися фреймами, первый 120 пикселов шириной и второй, занимающий все оставшееся место в окне броузера:
<frameset cols="120,*"> <frame src="navbar.htm" > >frame src="main.htm"> </frameset>
Убедитесь, что каждый тэг <FRAME> указывает на файл с атрибутом src; иначе фреймы отобразятся пустыми. Кроме того, убедитесь, что все страницы, к которым вы обращаетесь, существуют, иначе броузер отобразит во фрейме сообщение об ошибке, вроде "Page Not Found".

Когда использовать фреймы
Большинство сайтов не используют фреймы в связи с часто возникающими проблемами. В вашей странице вы, возможно, захотите использовать фреймы только по необходимости. Используя одинарные таблицы, вы можете создавать страницы с размещением, похожим на страницы с фреймами, но гораздо более простыми в управлении и использовании.
С другой стороны, фреймы могут быть очень полезны. Страницы с фреймами позволяют делать часть вашей страницы все время видимой, даже тогда, когда посетитель прокручивает содержимое других фреймов. Кроме того, страницы с фреймами позволяют вам соединить содержимое разных сайтов и серверов в одной странице, например, если вам захотелось отображать информацию на бизнес-сайте вашего партнера, как если бы это был ваш сайт.

увеличить изображение
Фреймы удобны для отображения таблицы содержания или баннера, которые должны быть на виду даже когда посетитель прокручивает страницу
Если вы не нуждаетесь в подобных возможностях, не пользуйтесь фреймами. Они делают сайт более сложным и проблемным как для дизайнера (по причине большого количества рабочих файлов), так и для посетителя (поскольку закладки и навигация ведут себя необычно). Дополнительные страницы будут перегружать ваш сайт и делать загрузку медленной.
Если ваша страница не работает в броузере, не поддерживающем фреймы, вам необходимо добавить раздел <NOFRAMES> в конце установки фреймсета (прямо перед последним тэгом </FRAMESET>). Вы можете разместить весь раздел <BODY> вашей страницы или просто надпись или гиперссылку:
<noframes> <body bgcolor="#cccc99"> <h1>Sailing Stories</h1> <p>Welcome to our library of sailing stories from the San Juan Islands.</p> <p>Your browser doesn’t appear to support frames.Check our <a href="noframes.htm"> Frame-Free Home Page</a>.</p> </body> </noframes>

Гиперссылки не загружают страницы в нужный фрейм
В странице с фреймами вы можете решить расположить в одном фрейме ссылки, которые меняли бы отображаемое в другом фрейме – например, навигационную панель, позволяющую посетителю менять страницы, отображаемые в другом фрейме. Или вы можете предусмотреть ссылку, позволяющую посетителям покидать страницу с фреймами.
Но пока вы не укажете иначе, гиперссылка на странице с фреймами будет изменять содержимое собственного фрейма. Чтобы добиться нужного эффекта, надо указать броузеру цель каждой ссылки – фрейм или окно, в которых должна подействовать ссылка. Вам надо прописать некоторые тэги и атрибуты в разных местах; если что-нибудь упустите, ваши ссылки будут изменять не тот фрейм или открывать не то окно.
В тэге <FRAME> каждого фрейма, в который вы хотите загружать страницы, укажите имя, используя атрибут name. Вы будете использовать это имя как цель гиперссылки, загружающей страницу во фрейм. Например, эта строка создает фрейм с названием main:
<frame src="welcome.htm" name="main">
Фреймы часто используются для навигационных панелей или содержания, позволяющих посетителям изменять страницы, отображаемые в других фреймах. Используя тэг <BASE>, вы можете указать броузеру, что каждая ссылка в вашей навигации должна загружать страницы в определенный фрейм, пока вы не укажете иначе. В разделе <HEAD> страницы с навигацией – не страницы с фреймами – добавьте следующую строку (заменив название фрейма на необходимое вам):
<base target="main">
Таким образом, устанавливается целевой фрейм по умолчанию, так что вам не придется указывать цель для каждой гиперссылки.

Когда вы щелкаете по ссылке в навигационном фрейме слева, вы хотите, чтобы броузер менял страницу в главном фрейме справа и не менял отображаемого в навигационном фрейме
Для отдельных ссылок, которые вы хотите загрузить в определенный фрейм, установите атрибут target в тэге <A>. Следующая ссылка, например, открывает страницу во фрейме с названием right:
<a href="winds.htm"target="right">High Winds</a>
Если вы ссылаетесь на страницу, не принадлежащую вашей странице с фреймами, например на домашнюю страницу другой компании, вы должны использовать атрибут target, чтобы броузер не загружал страницу во фрейм. Чтобы указать другие страницы, используйте следующие специальные целевые имена _top (чтобы открыть страницу поверх существующих фреймов) или _blank (чтобы открыть страниц в новом окне). Например:
<a href="homepage.htm"target="_top">Escape the Frames</a>
Если ваша страница использует форму для передачи информации сценарию или программе, например, поле ввода для поиска в навигационном фрейме, вы можете открывать страницу с результатом во фрейме или заменить страницу формы после заполнения страницей с результатом. В тэге <FORM> установите в атрибуте target имя фрейма.
<form action="search.asp"target="main">
Вы можете решить загружать страницы больше чем в один фрейм за раз. При том, что вы можете указать только одну цель, вы можете использовать простую инструкцию JavaScript, чтобы загружать еще одну страницу в другой фрейм. Например, следующий HTML открывает одну страницу во фрейме main и другую страницу во фрейме adbar (если такой фрейм существует):
<a href="winds.htm"target="main" onclick="if(parent.adbar)parent.adbar.location=’ad2.htm’">High Winds</a>
Границы или пространство между фреймами отображаются неверно
По умолчанию, броузер отображает серую границу между фреймами, с помощью которой посетители могут регулировать размер фрейма. В дополнение, он создает поля вокруг каждого фрейма, используя фоновый цвет страницы. В зависимости от содержания и назначения вашей страницы с фреймами, эти поля и границы могут выглядеть неправильно. Как бы то ни было, используя атрибуты меток <FRAMESET> и <FRAME>, вы можете изменить или удалить их.

увеличить изображение
Границы и поля, созданные по умолчанию, могут выглядеть неправильно на вашей странице. На данной странице границы слишком широкие, и верхний фрейм не имеет границы, позволяющей менять его размер
Однако из-за различий в принадлежности фреймов вы можете прийти к изменениям, работающим в данном конкретном броузере и не работающим в других. Например, чтобы изменить ширину границы, вы в Netscape используете другие атрибуты, нежели в Internet Explorer. Также если вы используете дизайнерскую программу, например, FrontPage, она задействует атрибуты, работающие в некоторых, но не во всех броузерах.
Чтобы решить проблемы с полями и пространством между фреймами, проделайте следующие шаги:
Если вам не нужны поля между фреймами, используйте аргумент frameborder=0 в тэге <FRAMESET>. Так или иначе, чтобы разобраться с границами во всех броузерах, вам необходимо внести некоторые изменения. Используйте для этого следующий HTML (заменяя собственные атрибуты rows или cols):
<frameset cols="120,*"frameborder=0 framespacing=0 frameborder=no border=0>
Internet Explorer воспринимает первые два атрибута, в то время как Netscape использует последние два. (Некоторые версии воспринимают и те и другие, но не помешает включить их все.)
Чтобы выровнять ширину границы между фреймами, сделайте атрибуты framespacing и border одинаковыми. Если вы хотите поменять цвет границы с серого на какой либо другой, то помните, что большинство броузеров поддерживают атрибут bordercolor. Эта строка HTML, например, создает между фреймами оливковую границу толщиной в 5 пикселей (по умолчанию 2–3 пикселя):
<frameset cols="120,*"border=5 framespacing=5 bordercolor="#cccc99">
Если вы хотите расположить страницы, отображаемые внутри фреймов, ближе к их границам, или, наоборот, дальше (по умолчанию, размер полей около12 пикселей), измените атрибуты marginheight и marginwidth тэга <FRAME> в вашем фрейме. Данная строка HTML, например, располагает отображаемую страницу вплотную к границе фрейма:
<frame src="adbar.htm"marginheight=2 marginwidth=2 scrolling=no>
Если страница не умещается до конца во фрейм и отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав scrolling=no в тэге <FRAME>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое – например, если посетитель использует больший размер шрифта – у посетителя не будет никакой возможности прокрутить отображаемую страницу.Если вы по-прежнему недовольны пространством между фреймами или полями, посмотрите на страницы, которые вы отображаете во фреймах. Их поля, рассчитанные на большее пространство, могут хуже выглядеть внутри фрейма. Попробуйте изменить ширину, поля, размещение этих страниц и затем просмотрите их в вашей странице с фреймами.

Если вы удалите границу между фреймами, установив frameborder=0 (или no) framespacing=0 или border=0, посетители не смогут изменять размер фрейма в броузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут noresize:
<frame src="navbar.htm" noresize>

Изменение пространства между фреймами с помощью FrontPage
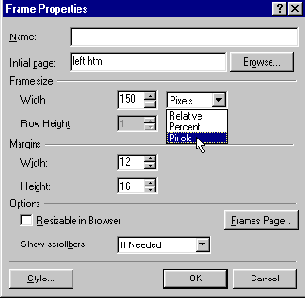
При использовании FrontPage вы можете управлять пространством между фреймами с помощью параметров фреймов и свойств страниц.
- Щелкните правой кнопкой по фрейму, который вы хотите изменить, и нажмите Frame Properties. Отрегулируйте поля, указав значения в окнах Width и Height раздела Margins.

Не покидая диалоговое окно Frame Properties, нажмите Frames Page, а затем вкладку Frames.
Введите значение в окно Frame Spacing. Если вы не хотите отображать границы между фреймами, уберите флажок Show Borders.
Неверное размещение или размер фрейма
Создавая страницу с фреймами, вы используете комбинацию тэгов <FRAMESET> и <FRAME>, чтобы обьяснить броузеру, как отобразить страницу и какую страницу расположить в каждом фрейме. Затем вы устанавливаете начальный размер каждого фрейма. Размещение фреймов может оказаться очень не простым делом – если на вашей странице больше двух фреймов, вы можете столкнуться с трудностями при их размещении в нужном месте. Установка размеров также имеет нюансы. Не забудьте, что пользователи пользуются разными размерами окна броузера и могут менять размер этого окна – параметры ваших фреймов должны это учитывать. Для многих фреймов вам надо будет устанавливать фиксированную ширину, для других вы предпочтете размер, регулируемый броузером.
Если размещение или регулировка размера ваших фреймов не работают, проделайте следующие шаги.
- Убедитесь в правильности основного размещения – правильности числа фреймов и расположения границ.

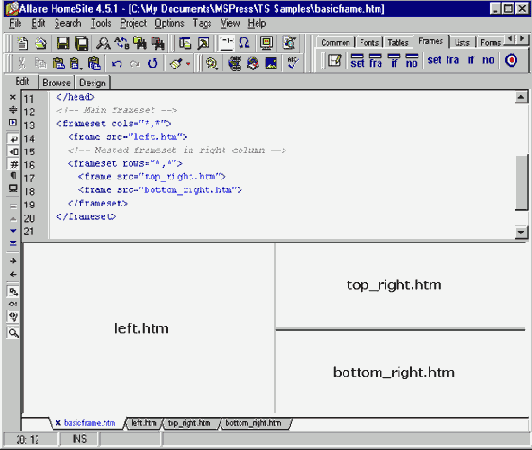
увеличить изображение
Размещение фреймов необходимо всегда предварительно просматривать. В HomeSite вы можете одновременно наблюдать HTML и просматривать вашу страницу с фреймами через броузер
Чтобы добавить еще один фрейм перед или следом за существующим, внесите указания размера в атрибуты rows и cols в тэге <FRAMESET> и затем вставьте новый тэг <FRAME>. Для трех столбцов, например, используйте следующий HTML:
<frameset cols="*,*,*"> <frame src="left.htm"> <frame src="center.htm"> <frame src="right.htm"> </frameset>

Чтобы разделить один ряд или столбец на два, используйте nested framesets – один тэг <FRAMESET> внутри другого. Для фрейма, который вы хотите расщепить, окружите существующий тэг <FRAME> новым тэгом <FRAMESET> и добавьте дополнительный тэг <FRAME> перед или после существующего.
Если фрейм неправильно расположился на странице с фреймами – например, левый столбец перекрыл страницу сверху вниз, а вы хотели, чтобы страницу слева направо перекрывала верхняя строка – измените последовательность расположения тэгов так, чтобы фреймсет, определяющий строки, оказался перед фреймсетом, определяющим столбцы, и наоборот.
<!--Left column spans page --> <!--Top row spans page --> <frameset cols="*,*"> <frameset rows="*,*"> <frame src="left.htm"> <frame src="top.htm"> <frameset rows="*,*"> <frameset cols="*,*"> <frame src="top.htm"> <frame src="left.htm"> <frame src="bottom.htm"> <frame src="right.htm"> </frameset> </frameset> </frameset> </frameset>
Исправив основное размещение, отрегулируйте размеры фреймов, используя атрибуты rows и cols тэга <FRAMESET>. Для каждого ряда и столбца вы можете указать число пикселей, или использовать проценты, чтобы размер фрейма зависел от размера окна броузера. Или используйте (*) для любого ряда или столбца, чтобы броузер сам распределял оставшееся свободное пространство между фреймами.
Часто имеет смысл указывать размер одного из фреймов –например, баннера или набора ссылок, – а другому фрейму отводить оставшееся место. Например, этот HTML создает ряд фиксированной высоты внизу страницы и отводит все оставшееся место для верхнего фрейма.
<frameset rows="*,50"> <frame src="main.htm"> <frame src="footer.htm"noresize> </frameset>
Если страницы не помещаются во фреймы, вы можете изменить поля фреймов, используя атрибуты marginheight или marginwidth тэга <FRAME>. Кроме того, просмотрите HTML этих страниц. Измените размещение, размеры изображений и таблиц на страницах, а затем посмотрите их снова через свою страницу с фреймами.

Регулирование размеров в FrontPage
Если вы используете FrontPage для создания страницы с фреймами, вы можете изменять размер фрейма, щелкая на границе между фреймами и перетаскивая ее до нужных размеров. Чтобы резко изменить размеры, щелкните правой кнопкой по фрейму, щелкните Frame Properties и укажите значения в окнах Width и Row Height в разделе Frame Size.

Если вы хотите добавить новый фрейм в вашу страницу с фреймами, щелкните по существующему фрейму, выберите Split Frame в меню Frames и выберите Split Into Columns или Split Into Rows. Затем щелкните на Set Initial Page, чтобы выделить страницу, которую вы хотите отображать во фрейме.
Ссылки к фреймам во FrontPage
Если вы используете FrontPage, вы можете менять целевой фрейм гиперссылки на вашей странице с фреймами, устанавливая параметры гиперссылки.
- Убедитесь, что фрейм, в который вы хотите загружать страницы, имеет имя. Если нет, щелкните правой кнопкой по фрейму и нажмите Frame Properties. Введите имя в окно Name и нажмите OK.Щелкните правой кнопкой по гиперссылке, которую вы хотите изменить, и нажмите Hyperlink Properties. (Для создания новой гиперссылки нажмите Hyperlink в меню Insert.) Нажмите кнопку Change справа от окна Target Frame. В таблице под Current Frames Page выберите фрейм, в котором вы хотите открыть страницу – или, чтобы не загружать страницу во фрейм, выберите Whole Page или New Window в Common Targets.

Во FrontPage вы можете указать целевой фрейм к каждой гиперссылке или установить по умолчанию цель для всех гиперссылок на странице
Если вы хотите, чтобы все ссылки на данной странице загружали страницы в один фрейм, поставьте флажок Set As Page Default.
Страница из FrontPage не добавляется к странице с фреймами
Если вы редактируете страницу с фреймами во FrontPage и затем используете команду New Page, чтобы создать новую страницу, ваша новая страница не будет добавлена к странице с фреймами. FrontPage создаст отдельную, без-фреймовую страницу. Например, вы можете захотеть создать страницу по шаблону. Вы нажимаете New в меню File, нажимаете Page и щелкаете дважды по выбранному вами типу страницы, но ваша новая страница не включается в страницу с фреймами. Чтобы создать новую страницу и включить ее в страницу с фреймами, сделайте следующее.
- Сохраните и закройте новую страницу, над которой вы работали.

увеличить изображение
Чтобы добавить новую страницу в вашу страницу с фреймами, вы можете использовать шаблон или мастер. Но FrontPage не добавит вашу страницу к странице с фреймами – вам придется сделать это самостоятельно
Добавьте новый фрейм в вашу страницу с фреймами. Выберите существующий фрейм и нажмите Split Frame в меню Frames. Нажмите Set Initial Page во фрейме и выберите созданную вами страницу. Если вы хотите поменять файл, отображаемый в существующем фрейме, заменив его на новую, созданную вами страницу, щелкните правой кнопкой мыши по фрейму, нажмите Frame Properties и укажите страницу в окне Initial Page.Теперь, когда ваша новая страница включена в страницу с фреймами, вы можете менять границы фреймов, указывать цели гиперссылок и вносить другие изменения в страницу, чтобы заставить ваши фреймы работать нужным образом.

Во FrontPage недоступны функции меню Frames
Если вы открыли страницу с фреймами во FrontPage, вы можете использовать функции меню Frames, чтобы добавить, удалить или сохранить фреймы. Но когда вы редактируете обычную веб-страницу, пусть даже созданную с использованием фреймов, FrontPage делает все функции меню Frames недоступными, и вы лишаетесь возможности создавать фреймы.
Если вы хотите добавить данную страницу к странице с фреймами или создать новую страницу с фреймами, вам придется воспользоваться другой стратегией. Проделайте следующие шаги.
- Сохраните и закройте страницу, над которой вы работаете. В шаге 3 вы отобразите ее во фрейме на вашей странице с фреймами.Если у вас пока нет страницы с фреймами, нажмите New в меню File, нажмите Page, выберите вкладку Frames Pages, выберите наиболее подходящее вам размещение страницы с фреймами и нажмите OK. Если у вас уже есть страница с фреймами, откройте ее. (Нажмите Open в меню File.) Чтобы добавить новый фрейм, выделите уже существующий и нажмите Split Frame в меню Frames.
В том фрейме, где вы хотите отображать страницу, над которой вы работаете, нажмите Set Initial Page и укажите вашу страницу.

увеличить изображение
Функции фреймов FrontPage включаются только после того, как вы создадите или откроете страницу с фреймами

Если вы хотите заменить файл, отображаемый в существующем фрейме, щелкните правой кнопкой по фрейму, нажмите Frame Properties и укажите вашу страницу в Initial Page.
