Цвета на странице дисгармонируют
Посетители ценят четкую информацию, представленную на нарядной странице. Если вы использовали слишком много цветов или несочетающиеся друг с другом цвета, это может раздражать посетителей или сделать текст трудночитаемым. Интенсивные цвета могут выглядеть отвратительно на компьютерном экране, так что нужно использовать их экономно. Если на вашей странице слишком много цвета, сделайте следующее.
Если использованные вами цвета затруднили прочтение текста, измените цветовую гамму на более темную или поместите темный текст на светлый фон. Не используйте интенсивный цвет для заднего фона, лучше взять более тусклый.
Из темных веб-устойчивых цветов попробуйте следующие:
#993333, #000099 или #996666. Не бойтесь использовать черный (#000000), если у вас слишком много цветов. Для ярких цветов используйте приглушенные тона, такие как #CCCC99, #99CCCC или #FFFFCC. Используйте серый (#CCCCCC) или белый (#FFFFFF).
Старайтесь использовать цвета, подходящие для вашей темы и аудитории: темно-голубой, серый и белый очень официальны, в то время как яркие цвета, например, апельсиновый или морской волны, больше подходят для личной страницы.Если вы используете на вашей странице фоновый рисунок, убедитесь, что он простой и хорошо контрастирует с текстом.Если у вас есть любые рисунки GIF или JPEG, поместите их на вашу страницу, чтобы посмотреть, как они будут сочетаться с цветами, которые вы выбрали. Если цвета не сочетаются, попробуйте изменить цвет фона или текста.


Номера цветов в сети
Сейчас вы, возможно, проглядываете несколько шестизначных цветовых кодов, вроде #CCCCFF (бледно-лиловый) или #000066 (темно-синий). Как в них разобраться?
Вот как это работает. Компьютер использует инструкцию, именуемую RGB, сокращение от "красный-зеленый-синий". Каждый цвет состоит из трех величин от 0 до 255: первая – это количество красного цвета, вторая – зеленого и третья – синего. Комбинация 0-0-0 представляет черный цвет, а 255-255-255 – белый. Чтобы уменьшить число знаков в цветовом коде, HTML использует шестнадцатиричную систему. В hex 00 это 0, и FF – это 255; всего шесть знаков могут описать любой цвет. Код черного цвета #000000, а белого – #FFFFFF.
Используя систему RGB, вы можете указать более 16 миллионов различных цветов. Так или иначе, когда вы ограничиваете себя 216 веб-устойчивыми цветами, есть легкий путь распознать их. Веб-устойчивые RGB-цвета состоят из комбинаций только следующих двузначных величин: 00, 33, 66, 99, CC и FF. (Вот почему этих цветов всего 216, а не 256: для каждого компонента цвета – красный, зеленый, и голубой – есть шесть значений в веб-устойчивой палитре. Шесть на шесть и на шесть дает 216 уникальных комбинаций.) Другими словами, #99CC33 – это веб-устойчивый цвет, а #4ED3FC – нет.
Ваш графический редактор может попросить вас указать десятичный код цвета RGB. В этом случае используйте следующие десятичные величины для веб-устойчивых RGB цветов: 0, 51, 102, 153, 204 и 255.

Цвета рисунков не совпадают с цветами страницы
Иногда страница выглядит неправильно из-за того, что цвета не совпадают. Если у вас есть несколько рисунков, которые должны располагаться вместе, вас не слишком устроит то, что на каждом из рисунков свой оттенок голубого цвета. Даже если вы использовали одинаковые номера цветов на вашей странице и в графическом редакторе, при просмотре в броузере цвета могут не совпадать. Что происходит?
Часто проблема заключена в графическом формате. Если вы сохранили рисунки в формате JPEG, сплошные цвета часто меняются, поскольку файл сжат и не воспроизводит рисунок точно. Формат GIF, с другой стороны, использует определенную палитру для каждого рисунка; если вы даже сохраняете рисунок, используя палитру, в которой нет нужного вам совпадающего цвета, рисунок приобретет ближайший оттенок.
Вне зависимости от графического формата, броузеры часто заменяют выбранный вами цвет на ближайший веб-устойчивый цвет, – один из 216 цветов, которые могут отображаться на любом компьютерном экране. Так что единственный способ гарантировать совпадение цветов – это выбирать только веб-устойчивые цвета и создавать рисунки, которые их используют.
Если ваши цвета не совпадают, сделайте следующее.
- Если ваша страница или таблицы используют фоновые цвета, которые должны сочетаться с цветом рисунков, используйте только веб-устойчивые цвета. (Не знаете как? См. "Номера цветов в сети".) Запишите использованные вами значения RGB.В вашей графической программе откройте файл с изображением, цвета которого должны совпадать. Измените цвета рисунка на веб-устойчивые цвета. (В исходном рисунке вы можете изменить цвета объектов изображения; в GIF вам нужно будет изменить цветовую таблицу рисунка или поменять цвета на веб-устойчивые при сохранении. Посмотрите в документации вашего графического редактора информацию о смене цвета.)Сохраните файлы в формате GIF. Если ваш редактор позволяет видеть используемую цветовую палитру, убедитесь, что она включает в себя необходимый цвет. Иначе, сохранитесь с существующей палитрой или палитрой веб-устойчивых цветов, чтобы цвета не поменялись в броузере.

Цвета в рисунке GIF зернистые и неровные
Рисунки выглядят зернистыми на компьютерном экране по двум основным причинам – если компьютер не может достаточно хорошо отображать цвета, либо если файл рисунка не содержит хорошего цвета. Если ваш компьютер работает только в режиме 256 цветов, то ваши рисунки, естественно, будут казаться зернистыми, потому что они будут использовать только простые цвета. (См. раздел"Цвета выглядят неправильно в системах с 256 цветами".)
Если же ваш рисунок плохо смотрится в системе с большим количеством цветов, это может означать, что его неправильно сохранили. Рисунки GIF могут иметь не больше 256 цветов, а вы можете использовать даже меньше для создания меньших изображений. Набор цветов, используемый GIF, называется палитрой. Если палитра, использованная при сохранении вашего GIF, стала неадекватной, это вызывает замену цвета (вы получаете не тот оттенок, который хотели), цветные полосы (цвета не отображаются правильно и показываются как полосы, или неровность (области сплошного цвета имеют неровные края). Фокус в том, чтобы сохранить ваш рисунок с адекватной палитрой, чтобы воспроизвести его верно, и не тратя место на ненужные цвета. Новейшие графические редакторы, такие как Photoshop 5.5 и Fireworks 3, упрощают этот процесс, позволяя вам просматривать рисунок перед сохранением.
- Сделайте следующее, чтобы пересохранить ваш GIF файл с лучшими возможными цветами.
Откройте исходный файл с рисунком, выполненным в Fireworks, Photoshop, или Adobe Illustrator, или отсканируйте рисунок с высоким разрешением. Если у вас нет исходного файла, только GIF или JPEG, вы можете уменьшить зернистость, используя фильтр или эффект, вроде Blur или Despeckle, в вашем графическом редакторе. Впрочем, вы никогда не сможете восстановить информацию, потерянную при сжатии рисунка в формате GIF или JPEG. Если рисунок достаточно большой, то единственный способ улучшить разрешение – это уменьшить размер рисунка.


Когда рисунок готов, сохраните или экспортируйте его как файл GIF. Новейшие версии графических редакторов, например, Photoshop 5.5 и Fireworks 3, позволяют вам просматривать действие различных настроек, чтобы вы могли подобрать то, что вам нужно.Выберите адаптивную палитру, в которую входят только цвета, использованные в изображении, чтобы получить максимум от ограничения цветов. Если вы используете веб-устойчивые цвета или системную палитру, ваш рисунок использует определенный набор цветов и не может передать плавное изменение цветов.Сохраните ваш файл GIF с тем количеством цветов, которое нужно для воспроизведения рисунка, но не более Для сложного рисунка с множеством цветов вам могут понадобиться все 256 цветов, но для логотипа, состоящего всего из 4 цветов, надо столько и использовать, чтобы уменьшить размер файла. (Впрочем, не забудьте, что на рисунках, включающих текст, четкость шрифта основывается на дополнительных цветах рисунка.)

увеличить изображение
Этот логотип состоит преимущественно из веб-устойчивых цветов, но адаптивная палитра с 32 цветами обеспечивает плавные края шрифтов и переходы цвета
Некоторые графические программы предоставляют возможность сделать цвета менее ровными для лучшего перехода цветов. Если на вашем рисунке цвет все еще отображается полосами, попробуйте применить неровность.

увеличить изображение
Эта детская фотография требует как минимум 128 цветов и защиты от зернистости
Если вы довольны результатами, сохраните рисунок и просмотрите его в броузере. Отметьте размер вашего файла GIF. Если вы сохранили большой рисунок с множеством цветов, ваш файл может оказаться большим и загружаться слишком долго.

Цвета выглядят неправильно в системах с 256 цветами
Не каждый компьютер отображает все цвета. Из-за используемых видеокарт и драйверов многие системы поддерживают ограниченную палитру всего в 256 цветов. Когда компьютер посетителя не может отобразить цвета, установленные на вашей странице, броузеру остается работать с теми цветами, которые у него есть. Броузер старается заменить цвета на наиболее близкие или распыляет цвета (заменяет цвет несколькими пикселями других цветов).
Для вашей страницы это означает, что она может прекрасно выглядеть на многоцветном экране, но не так хорошо на других компьютерных системах. Кроме того, цвета могут отличаться от указанных вами. К счастью, есть 216 цветов, известных как веб-устойчивые, поскольку они подходят почти для всех посетителей, независимо от компьютерной системы. (Остальные 40 из 256 цветов различаются в разных системах.)
Самый простой способ избежать замены цветов – использовать только веб-устойчивые цвета – как на вашей странице, так и на рисунках. Впрочем, есть один нюанс. При том, что только веб-устойчивые цвета гарантированно хорошо отображаются, это вовсе не лучший набор цветов. Как же поступить? Сделайте следующее, чтобы обеспечить отличный внешний вид страницы во всех системах.
- Сначала проверьте цвет текста и фона вашей страницы, чтобы убедиться, что они веб-устойчивые. (Не знаете как? См. "Номера цветов в сети".) Эти важнейшие цвета не заменяются на другие.
Откройте каждый свой файл с изображениями в вашем графическом редакторе, особенно логотипы и узоры с большим количеством сплошного цвета; вы можете захотеть использовать эти цвета для вашего фона или текста. Выберите цвета на вашем рисунке (используйте пипетку в Photoshop или Macromedia Fireworks) и проверьте, являются ли они веб-устойчивыми. Если нет, замените их на веб-устойчивые цвета и пересохраните рисунок как GIF файл.

увеличить изображение
Для фона и логотипов используйте только веб-устойчивые цвета, доступные в любой системе

При сохранении GIF- файла укажите вашему графическому редактору использовать адаптивную палитру вместо системной или только веб-устойчивые палитры. Рисунки GIF могут иметь не больше 256 цветов (меньше в маленьком рисунке), а адаптивная палитра включает в себя только те цвета, которые есть на рисунке, чтобы добиться наиболее оптимального использования цвета. С адаптивной палитрой ваши рисунки будут отлично смотреться с многоцветным экраном. Но и с 256 цветами она будет смотреться точно так же.Сохраните фотографии в формате JPEG и не беспокойтесь о цветах. С форматом JPEG вы можете контролировать все имеющиеся у вас цвета. А броузеры всегда хорошо отображают JPEG с доступной глубиной цвета.Настроив ваши цвета, измените цветовую гамму монитора на 256, чтобы проверить ваши страницы. (В Windows 98, например, откройте Control Panel, дважды нажмите Display, выберите вкладку Settings, выберите 256 Colors и затем нажмите OK.) Перезапустите броузер и взгляните на свои страницы. Ваши рисунки, конечно, не шедевр. Отметьте все цвета, которые нужно заменить, и переключайтесь обратно в режим High Color.

Элементы, которые вы можете раскрасить
Следующая таблица перечисляет элементы, которые вы можете раскрасить, и приводит пример стиля для каждого из них. Также, если вам нужно работать со старыми броузерами, не поддерживающими каскадированные таблицы стилей (CSS), в таблице указан обычный HTML, который вы можете использовать для получения того же цвета (если возможно).
| Текст страниц и задний фон |
BODY, TABLE, TD { color: #006600; background-color: #CCCC99; } |
<BODY text="#006600" bgcolor="#CCCC99"> | ||
| Особый текст |
blue { color: #0000CC } Apply in HTML: <H1 class=blue>Blue Header</H1> |
<H1><FONT color="#0000CC">Blue Header</FONT></H1> | ||
| Подсвеченый текст |
hilite { background-color: #FFFF00 } Apply in HTML: <P>Highlight in <SPAN class=hilite>Yellow</SPAN> </P> |
(Requires a style) | ||
| Текст гиперссылки |
A:LINK { color: #993300 } A:VISITED { color: #993333 } A:ACTIVE { color: #999933 } |
<BODY link="#993300" vlink="#993333" alink="#999933"> | ||
| Фон ячейки или таблицы |
greenie { background-color: #66CC66 } Apply in HTML: <TABLE class=greenie> <TR><TD>On A Green Background </TD></TR></TABLE> |
<TABLE bgcolor="#66CC66"> <TR> <TD>On Green</TD> </TR> </TABLE> | ||
| Таблица, параграф, или граница рисунка |
greenbox { border-color: #00CC00 } Apply in HTML: <P class=greenbox> This text has a green outline. </P> |
(Requires a style) | ||
| Горизонтальная линия |
HR { color: #993300 } |
(Requires a style) |

Не тот цвет элемента
Вы можете менять цвет многих элементов вашей страницы: текста, заднего фона, границ и линий. Если вы не видите указанных вами цветов, возможно, вы указали цвет не в том месте или использовали неверный HTML, чтобы установить его.
Общая стратегия установки цвета проста: сначала установите основной цвет страницы. Затем аккуратно добавляйте остальные цвета. Простейший путь – создать стиль для каждого цвета или комбинацию цветов, которую вы хотите использовать, а затем применять стиль к объектам на вашей странице.
Стили позволяют контролировать цвета гораздо большего числа элементов вашей страницы, чем обычный HTML. Если вас не устраивает цвет элемента вашей страницы, сделайте следующее.
- Для чистоты кода, удалите все тэги и атрибуты HTML, которые должны были изменить цвет, но не добились нужного эффекта.Для каждой используемой вами цветовой комбинации выберите имя стиля и отметьте указанные вами цвета. (См. "Номера цветов в сети" на странице 349.)
Создайте стили, добавляя секцию <STYLE> в блок <HEAD> вашего HTML-файла. Для каждого стиля выберите имя и установите атрибуты color и background-color, используя шестнадцатеричные номера цветов. Например, вы можете включить следующие строки в ваш раздел <HEAD>:
<style><! -- .hilite { background-color:#FFFF00; } .blues { color:#0000CC; background-color:#99CCFF; } --></style>
Примените стиль к индивидуальным элементам на вашей странице, указав атрибут class для каждого тэга:

Стили позволяют легко изменять цвета
<p class=blues>This paragraph has the blues.</p>
Если вы хотите применить стиль к области текста, которая не полностью определена такими тэгами, как <P> или <TD>, окружите текст собственными тэгами <SPAN> и установите их атрибут class соответственно:
<p>This is a <span class=hilite>highlight</span>.</p>
Сплошные цвета в рисунках JPEG смотрятся плохо
Графический формат JPEG разработан, чтобы сжимать и эффективно отображать фотографии. Когда вы сохраняете JPEG, вы решаете, как много деталей вы хотите сохранить. Вы можете создать большой JPEG, который будет выглядеть почти так же, как оригинал, или маленький, который будет выглядеть похуже. Процесс сжатия, а затем отображения JPEG, приводит к некоторым потерям качества. На фотографиях это, к счастью, не слишком заметно. В графике, особенно с областями сплошного цвета или текстом, вы заметите пятна или вкрапления нежелательного цвета.
Если ваш рисунок – это логотип, графика или комбинация из текста и графики, формат GIF лучше, чем JPEG, справится с отображением сплошного цвета. Если же вы все-таки решили использовать JPEG (ведь это лучший способ хранить фотографии и другие изображения с часто меняющимися цветами), для повышения качества рисунков сделайте следующее.
- Найдите исходный файл с высоким разрешением и откройте его в вашей графической программе или пересканируйте рисунок. (Если у вас нет такого рисунка или файла, вы все равно сможете в чем-то улучшить ваш рисунок с помощью этих шагов. К сожалению, вы не сможете восстановить детали, потерянные при сжатии JPEG. Если рисунок достаточно большой, вы можете извлечь хоть какую-то пользу, уменьшив его размер.)Сохраните или экспортируйте рисунок, как JPEG. Начните с высокого или максимального качества, влекущего за собой наибольший размер файла. Если ваш редактор позволяет предварительный просмотр файла, уменьшайте качество постепенно, не делая рисунок слишком пятнистым или зернистым.Некоторые графические редакторы позволяют вам исправить пятнистость и другие дефекты сжатия. Такие опции уменьшают нежелательные эффекты, но не пользуйтесь ими слишком активно, иначе изображение будет как бы "не в фокусе".Сохраните рисунок и просмотрите его в вашем броузере.

Странице не хватает цветов
По умолчанию веб-страницы не имеют какого-либо цвета; как и обычные печатные страницы, они представляют собой черный текст на белом фоне. Пока вы не установите цвета для элементов вашей страницы, она будет выглядеть довольно уныло. Хотя, с другой стороны, цветов может быть многовато.
Ваша задача – найти золотую середину между дизайном скучным и столь цветастым, что он будет плохо сочетаться с содержимым.

увеличить изображение
Двухцветный фон выглядит хорошо и не слишком вызывающe
Если вашей странице не хватает цветов, следующие шаги помогут вам придать ей нужный вид.
- Простейший способ добавить цвет в вашу страницу – это указать цвет фона. Решите – хотите ли вы темный текст на светлом фоне или наоборот. Темный текст на светлом фоне обычно легче читается. Чтобы установить цвет фона, укажите значение атрибута bgcolor в тэге <BODY>. (Не знакомы с шестнадцатиричными номерами цветов? См. раздел "Номера цветов в сети".)
Создайте фоновый рисунок для вашей страницы и сохраните его в папке с вашими веб-файлами (или в другой папке, в которой вы храните рисунки для вашего сайта). Установите его в качестве фона, используя атрибут background в тэге <BODY>. Фоновый рисунок должен быть предельно простым – например, двухцветным – и основным цветом должен быть цвет фона, выбранный вами ранее в шаге 1. Вы можете разработать рисунок, который заполнил бы сразу все окно, или такой, который бы повторялся вдоль или поперек страницы. (За другой информацией о фоновых рисунках обратитесь к главе "Фон".)
<BODY text="#003300"bgcolor="#CCCC99" background="images/bkgd.gif">
Если ваша страница все еще не имеет нужной вам расцветки, побродите в сети, чтобы посмотреть на цвета некоторых ваших любимых сайтов. Используют ли они фоновый рисунок? Какие цвета являются основными в их фоне, тексте, рисунках? Внедряйте понравившиеся вам идеи окраски в ваш собственный сайт. (См. пункт "Заимствование цветовой гаммы" ниже.)

Заимствование цветовой гаммы
Бывает сложно найти нужную цветовую гамму путем экспериментов. Часто лучшее решение – скопировать чью-нибудь цветовую гамму. Это вполне законно – и, к тому же, они никогда не узнают!
Если вы увидели на каком-либо сайте подходящую вам цветовую гамму, постарайтесь выяснить, какие цвета использованы на странице. Для большинства страниц вы можете отыскать использованные цвета, просмотрев HTML код. В вашем броузере, в меню View, нажмите Source (или Page Source). Отметьте, какие номера цветов указаны в тэге <BODY> , и попробуйте эти цвета на своей странице.
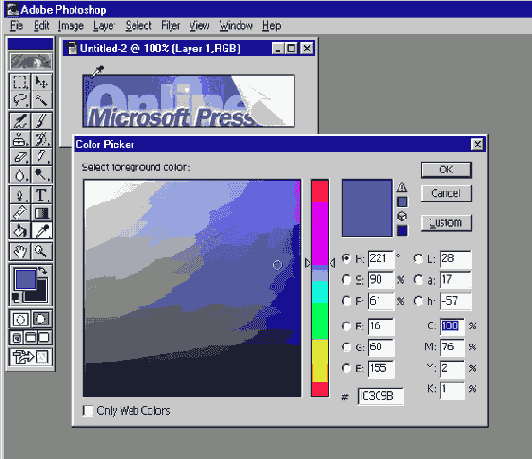
Если это цвета рисунка GIF или JPEG, скопируйте рисунок с помощью вашего броузера: щелкните правой кнопкой на рисунке и нажмите Copy. Затем вставьте рисунок в своем графическом редакторе и позаимствуйте его цвета. В Adobe Photoshop, например, нажмите New в меню File, нажмите Paste в меню Edit, выберите пипетку и щелкните по понравившемуся цвету, чтобы выбрать его как цвет переднего плана. Чтобы узнать шестнадцатиричный номер цвета для использования его в своей странице (в Photo-shop 5.5), щелкните по цветовому окошку переднего плана; Color Picker отображает номер со значком # .

увеличить изображение
Позаимствовать цвета из рисунков вы можете с помощью вашего графического редактора
