Постановка задачи
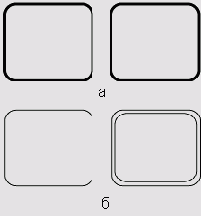
Теория закончена, перейдем к практике. Предположим, к вам пришел заказчик, который хочет видеть в качестве своего товарного знака символ «инь и ян», заключенный в рамку (рис. 1.2).

Рис. 1.2. Рисунок, который мы будем повторять
Эскиз он принес на бумаге, электронный оригинал отсутствует. «Это же просто, — говорит он, пожимая плечами, — отсканируйте его, да и дело с концом». Вы вежливо с ним соглашаетесь (ведь заказчик всегда прав), но после ухода клиента серьезно задумываетесь.
Несколько слов о векторной и растровой графике
Отсканировать, конечно, можно. Но устроит ли вас, а главное, заказчика результат? Давайте попробуем. После сканирования получим растровое изображение примерно такого вида (рис. 1.3).

Рис. 1.3. Рисунок после сканирования
Качество его может быть немного лучше или немного хуже — это зависит от мастерства оператора. Возможно, при малом размере знака результат вас вполне удовлетворит. Но тут вы вспоминаете, что вам говорил заказчик, пока вы прикидывали в уме, какой счет следует выставить за создание корпоративного стиля.
А он говорил, что созданный вами знак должен присутствовать на визитках и бланках, на сайте (в том числе в виде фоновой заливки), на рекламных щитах, на рекламе в газетах и журналах, возможно, даже на корпоративном знамени или на автомобилях компании. Впоследствии его планируют окрашивать различными цветами и сложными фактурами, сделать трафарет для нанесения знака на ткань или бумагу и т. д.
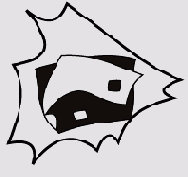
Проверим, как изменится отсканированный рисунок при увеличении его размеров. Профессионалы говорят в таких случаях: «Как он будет работать на увеличение» (запоминайте жаргон, запоминайте, чем больше терминов вы знаете, тем больше денег сможете потребовать с заказчика). Увеличим (Ctrl++) наш «инь и ян» в пять раз (рис. 1.4).

Рис. 1.4. Отсканированное изображение, увеличенное в пять раз

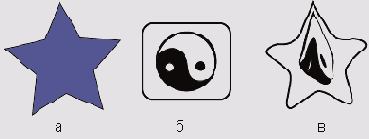
Рис. 1.5. Растровое изображение (а) и его аналог в векторном виде (6)
Не очень красиво, правда? Зубчатый край у всех линий присутствует потому, что при сканировании получено изображение не в векторном, а в растровом виде. Растровая картинка, в отличие от векторной, представляет собой набор прямоугольников различной яркости и цвета — пикселов. Растровое изображение можно сравнить с мозаикой, выложенной из разноцветных кусочков.
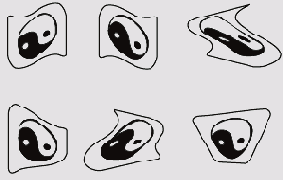
Для фотографий растровая графика — единственно возможный способ корректного отображения на мониторе компьютера. Попытка передать фотоизображение методами векторной графики, скорее всего, окажется неудачной (рис. 1.5).
Но в нашем случае знак состоит из достаточно простых геометрических фигур, которые, как мы уже говорили выше, лучше всего передавать средствами векторной графики. Выход один — переделать растровое изображение в векторный объект.
Трассировка отсканированного изображения
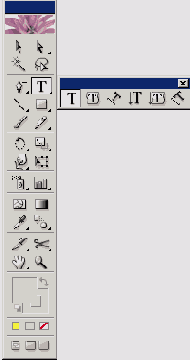
Самый простой способ перевода растровой картинки в векторную — использование специальных программ или инструментов векторных редакторов, которые рисуют контуры на основе исходного растрового изображения. Для этого процесса существует официальный термин «векторизация», но профессионалы предпочитают использовать слово «трассировка» — от английского trace (чертить). У Adobe Systems есть специальная программа под названием Streamline, а в самом Illustrator — инструмент Auto Trace (Автоматическая трассировка), расположенный в нижней части палитры инструментов (рис. 1.6).

Рис. 1.6. Инструмент Auto Trace на палитре инструментов
Использовать его очень просто:
1. Создайте новый документ командой File
СОВЕТ
Если не хотите тратить время на ввод значений в это окно, воспользуйтесь сочетанием не Ctrl+N, a Ctrl+Alt+N, которое создаст документ с последними примененными настройками.
2. Поместите в созданный документ отсканированное изображение. Для этого выполните команду File
3. Щелкните на значке инструмента Auto Trace (Автоматическая трассировка) на палитре инструментов. Инструмент станет активным.
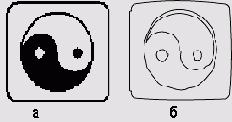
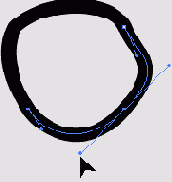
4. Подведите курсор к краю растрового изображения и щелкните на нем. Тут же появится векторный контур, который будет приблизительно соответствовать линии, разделяющей разные цветовые области (рис. 1.7).

Рис. 1.7. а— растровое изображение и б— векторный контур, который образовался после первого использования инструмента Auto Trace
СОВЕТ
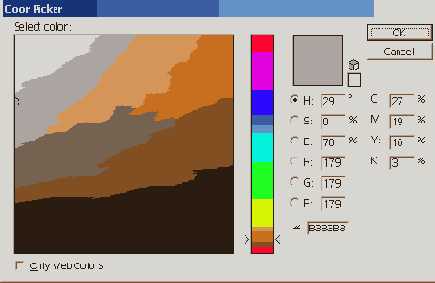
Все создаваемые объекты по умолчанию имеют белую заливку и черную обводку. Поэтому после первого использования инструмента Auto Trace (Автоматическая трассировка) будет создан контур, который спрячет под собой внутреннюю область исходного изображения. Кроме того, если растровая картинка черная, черный контур не будет на ней виден. Рекомендуем перед началом трассировки отменить заливку, а цвет обводки сделать контрастным. Для этого можно воспользоваться палитрой Color (Цвет) (рис. 1.8), в левом верхнем углу которой находятся два квадрата.

Рис. 1.8. Палитра Color
Левый верхний квадрат определяет цвет заливки. Щелкните на нем, а затем на перечеркнутом квадратике в левом нижнем углу. Теперь у всех вновь создаваемых фигур заливка будет отсутствовать. После этого щелкните на поле обводки и присвойте ей яркий, например, красный цвет, выбрав его на цветовой полосе в нижней части палитры.
5. Повторите действие, описанное в пункте 4, применяя инструмент Auto Trace (Автоматическая трассировка) на каждой границе между цветами. В конце концов должна получиться комбинация контуров (рис. 1.9).
Как видите, результат трассировки в целом похож на оригинал, но качество оставляет желать лучшего: вместо прямых получились изогнутые линии, вместо строгих окружностей — неправильные фигуры (рис. 1.10).

Рис. 1.9. а— исходное растровое изображение, б— результат трассировки

Рис. 1.10. Увеличенный фрагмент изображения после трассировки
Можно попытаться исправить положение, регулируя настройки инструмента Auto Trace (Автоматическая трассировка), которые находятся в диалоговом окне Preferences/Type & Auto Tracing (Установки/Текст и автоматическая трассировка) (рис. 1.11). Вызывается окно командой Edit

Рис. 1.11. Окно Preferences/Type & Auto Tracing
В этом окне нас интересуют только две настройки:
Tolerance (Допуск трассировки). Определяет точность соответствия между исходным изображением и созданной кривой. Чем больше эта величина, тем более гладкой получается линия.
Tracing Gap (Разрыв трассировки). Задает размер разрыва в исходной картинке, который будет проигнорирован при трассировке. Например, если установить этот параметр равным 2, создаваемая кривая «не заметит» разрывов, размер которых не превышает 2 пикселов изображения.
Опция Tracing Gap (Разрыв трассировки) не важна, если отсканированное изображение плотное, без пробелов. А вот изменение Auto Trace Tolerance (Допуск трассировки) может существенно повлиять на результат (рис. 1.12). Если выбрать значение настройки очень маленьким, прямые участки будут выглядеть хорошо, а плавные изгибы станут угловатыми (рис. 1.12, а). Максимально увеличив параметр Auto Trace Tolerance (Допуск трассировки), мы добьемся хорошей передачи закругленных участков, но прямые будут искажены (рис. 1.12, б). Можно поискать золотую середину, подбирая оптимальное значение, а можно просто объединить удачные части каждой из попыток (рис. 1.12, в). В данном случае это просто, потому что закругленные и прямые участки принадлежат автономным частям изображения.
Точное совмещение частей знака требует определенных навыков. Порядок действия следующий.
1. Удалите неудачные объекты в каждом из вариантов, изображенных на рис. 1.12, а и б (рис. 1.13, а). Удалите и растровый оригинал, он нам больше не пригодится. Для удаления достаточно обвести объект основным инструментом выделения

2. Сгруппируйте двойную рамку, оставшуюся от левого рисунка. Для этого выделите оба контура и нажмите Ctrl+G. Затем сгруппируйте все составные части знака «инь и ян».
3. Вызовите палитру Align (Выравнивание) командой меню Window

Рис. 1.12. Зависимость результата трассировки от значения параметра Auto Trace Tolerance (Допуск трассировки): а — 0 pt, б— 10 pt, в— комбинация вариантов а и б
4. Выделите обе группы и щелкните на значках



Рис. 1.13. Объединение удачных участков в единое изображение
5. Результат тоже лучше сгруппировать, чтобы части рисунка не сместились относительно друг друга при дальнейшей работе.
Осталось только немного отредактировать контуры с помощью инструментов группы Реп (Перо), расположенных в третьей строке палитры инструментов, и инструмента Direct Selection (Частичное выделение) выделения узлов, который находится в ее первой строке (рис. 1.14).

Рис. 1.14. Инструменты группы Реn и инструмент выделения узлов Direct Selection (обведен кружком)
Сначала сделаем прямые участки идеально прямыми, так как в результате трассировки получились немного изогнутые контуры (рис. 1.15).

Рис. 1.15. Граница изображения после трассировки (для сравнения над ней проведена горизонтальная прямая)
Для этого выберите инструмент


Рис. 1.16. Первый этап исправления границы знака
Граница стала прямой, но тут выяснилось, что внешний и внутренний контуры не параллельны. Это произошло из-за того, что узлы внутреннего контура находятся на разной высоте. Выделяем инструментом

СОВЕТ
Лучше не «блуждать» по меню, а просто нажать сочетание клавиш Ctrl+Alt+J. Это и быстрее, и на присутствующих производит неизгладимое впечатление. Когда заказчик не видит, какое именно действие вы выполняете, он склонен считать вас кем-то вроде шамана-вуду и относится соответственно: с опаской и уважением.
Появится окно Average (Усреднить) (рис. 1.17). В данном случае нужно выбрать вариант Horizontal (Горизонталь). Когда будете исправлять левую или правую границы, воспользуйтесь вариантом Vertical (Вертикаль).

Рис. 1.17. Окно Average
Проделайте описанные выше операции со всеми четырьмя сторонами границы знака. Если окажется, что на прямом участке оказался лишний узел, удалите его инструментом


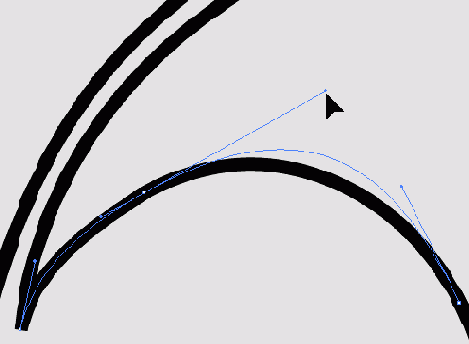
Сложнее редактировать закругленные участки знака. Попробуем, например, придать центральным кружочкам форму правильных окружностей. Для этого нам вновь понадобится инструмент Convert Anchor Point (Изменить якорную точку). Щелкните им на одной из якорных точек и, не отпуская кнопку мыши, отведите курсор в сторону. За ним потянется маркер направляющей, причем с противоположной стороны узла будет строиться симметричная направляющая (рис. 1.18).

Рис. 1.18. Редактирование гладкого узла инструментом Convert Anchor Point
В некоторых местах (например, на заострении изогнутой «капли») нам нужно состыковать два гладких сегмента так, чтобы в месте контакта произошел излом. Здесь лучше воспользоваться инструментом Direct Selection (Частичное выделение). Выделите им нужный узел или сегмент, затем щелкните на маркере одной из направляющих и, не отпуская кнопку мыши, переместите курсор (рис. 1.19).

Рис. 1.19. Редактирование контура инструментом Direct Selection
Здесь есть одна сложность: если гладкая якорная точка была создана инструментом Convert Anchor Point (Изменить якорную точку), как было оцисано выше, выходящие из нее направляющие жестко связаны. Перемещение маркера одной приводит к симметричному перемещению маркера второй. Чтобы добиться заострения, в таком узле следует еще раз применить Convert Anchor Point (Изменить якорную точку). На этот раз нужно не «вытягивать» направляющие из якорной точки, а переместить данным инструментом один из маркеров. Жесткая связь исчезнет, и обе направляющие, выходящие из узла, можно будет перемещать независимо.
Таким образом, шаг за шагом, узел за узлом вы приведете трассированное изображение к нормальному виду.
Поначалу это покажется вам скучным и утомительным занятием. Должны вас успокоить: подобная деятельность кажется скучным и утомительным занятием всем, в том числе и профессиональным операторам в крупных сервисных центрах. Особенно утомляет постоянное переключение с инструмента на инструмент, но этого можно избежать. Маленькая хитрость: если вы решили заняться длительным редактированием контуров, активизируйте сначала Direct Selection (Частичное выделение), а затем Реп (Перо). После этого вы сможете переключаться на любой из описанных выше инструментов, не обращаясь к палитре инструментов, следующим образом.
Переключитесь на Direct Selection (Частичное выделение), нажав и удерживая клавишу Ctrl.
ВНИМАНИЕ
Клавиша Ctrl всегда позволяет вернуться к последнему использованному инструменту выделения. Поэтому перед активизацией инструмента Реп (Перо) необходимо задействовать именно Direct Selection (Частичное выделение), а не основной инструмент Selection (Выделение) или Group Selection (Групповое выделение).
Переключитесь на Convert Anchor Point (Изменить якорную точку), нажав и удерживая клавишу Alt.
При подведении курсора к сегменту контура инструмент автоматически превращается в Add Anchor Point (Добавить якорную точку).
При подведении курсора к узлу инструмент автоматически превращается в Delete Anchor Point (Удалить якорную точку).
Рисование по шаблону
Как видите, не так уж просто привести в приличный вид результат сканирования. В некоторых случаях проще нарисовать картинку заново, используя в качестве шаблона растровый оригинал. Наш логотип — наглядное тому подтверждение, так как он состоит из комбинации простых фигур.
Попробуем нарисовать новый логотип, пользуясь оригиналом только в качестве образца (этот процесс называется «отрисовать картинку»).
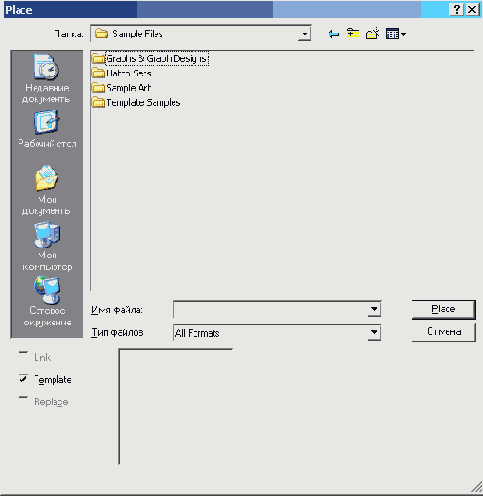
Хорошо бы разместить исходное изображение так, чтобы оно было видно, но не слишком мозолило глаза и не мешало работе. В Illustrator эта ситуация предусмотрена и, на взгляд разработчиков, очень удобно реализована. Речь идет об использовании так называемого шаблона (template) — изображения, расположенного на специальном слое, которое выводится на экран с низкой насыщенностью цвета. Чтобы поместить шаблон в документ, выполните команду File

Рис. 1.20. Окно Place
Выберите здесь изображение, которое будете отрисовывать, и не забудьте отметить опцию Template (Шаблон). После щелчка на кнопке Place (Поместить) в открытом документе появится выбранная картинка, более бледная, чем оригинал. Если вызвать палитру Layers (Слои), то можно убедиться, что изображение помешено на специальный шаблонный слой — в нашем случае он называется Template scan.tif (рис. 1.21).

Рис. 1.21. Шаблонное изображение и его место на палитре Layers
Этот слой обладает особыми свойствами: его содержимое не выводится на печать, не выделяется и, следовательно, не может быть изменено. Изображение на шаблонном слое ослабляется до определенной величины, по умолчанию — до 50% от исходной насыщенности. Если шаблон кажется вам слишком бледным или, наоборот, слишком ярким, можете изменить степень его насыщенности. Для этого дважды щелкните на имени слоя на палитре Layers (Слои) и в появившемся окне свойств слоя измените значение напротив опции Dim Images to: (Фоновый режим) (рис. 1.22).
ВНИМАНИЕ
Если в этом окне отменить опцию Template (Шаблон), слой станет обычным, его содержимое можно будет выделять и печатать. И наоборот, любой слой станет шаблонным, если в окне его свойств активизировать Template (Шаблон).

Рис. 1.22. Окно свойств слоя
Итак, шаблон задан. Теперь нужно решить, как рисовать иллюстрацию. Для создания простых фигур — кругов, прямоугольников, правильных многоугольников и звезд — предусмотрены специальные инструменты. Все они собраны в одном месте палитры инструментов (рис. 1.23). По умолчанию виден Rectangle (Прямоугольник). Если вам нужен другой инструмент из этой группы, щелкните на значке прямоугольника и , не отпуская кнопку мыши, подождите немного. Появится список всех инструментов рисования фигур, и вы сможете выбрать нужный. По этому же принципу организованы и другие группы инструментов.

Рис. 1.23. Инструменты для создания простых фигур
Для рисования незамкнутых фигур используются инструменты, расположенные левее только что рассмотренной группы (рис. 1.24). Они позволяют рисовать отрезки, дуги, спирали, а также прямоугольную и полярную координатную сетки.
Посмотрим, удастся ли нам с помощью инструментов этих двух групп воспроизвести изображение по шаблону.

Рис. 1.24. Инструменты рисования незамкнутых фигур
Вначале нарисуем рамку. Для этого можно применить инструмент Rounded Rectangle (Закругленный прямоугольник) (второй слева в группе простых фигур на рис. 1.23).
Щелкните левой кнопкой мыши в левом верхнем углу шаблона и, не отпуская ее, протяните курсор в правый нижний угол. Созданная фигура, скорее всего, не будет совпадать с оригиналом ни по размерам, ни по радиусу закругления углов (рис. 1.25).

Рис. 1.25. Прямоугольник, нарисованный поверх шаблона с помощью Rounded Rectangle
А вот с радиусом закругления придется повозиться. Прежде чем начать эксперименты с подбором, запомните ширину и высоту созданного прямоугольника (они показаны в полях W: и Н: палитр Info (Информация) и Transform (Трансформация). Теперь удалите его и инструментом Rounded Rectangle (Закругленный прямоугольник) один раз щелкните в левом верхнем углу оригинала. Появится окно, в котором нужно будет ввести параметры создаваемого прямоугольника: ширину — в поле Width (Ширина), высоту — в Height (Высота), а радиус закругления углов — в Corner Radius (Радиус угла) (рис. 1.26). Изменяя последний из параметров, можно добиться соответствия нарисованной фигуры и оригинала.

Рис. 1.26. Окно свойств Rounded Rectangle"
Этот способ довольно кропотливый. Все можно сделать гораздо быстрее:
1. Создайте инструментом Rectangle (Прямоугольник) обычный прямоугольник без закругленных углов. Принцип действия инструмента такой же, как и у Rounded Rectangle (Закругленный прямоугольник).
2. Подгоните размеры прямоугольника под размеры шаблона.
3. Примените к нарисованной фигуре эффект Effect
СОВЕТ
Когда вы вводите новое значение в поле Radius (Радиус), изображение на экране автоматически не меняется, даже если включена опция Preview (Просмотр). Чтобы перерисовать картинку на экране, нажмите клавишу Tab.

Рис. 1.27. Окно эффекта Round Corners
ВНИМАНИЕ
Не перепутайте эффект Stylize
После того, как вы добились подобия рисованной фигуры и оригинала, щелкните на кнопке ОК.
Поскольку радиус закругления созданного рисунка изменять не придется, лучше превратить прямоугольник с Round Corners (Скругленные углы) в обычный контур. Для этого выделите его и выполните команду Options
СОВЕТ
При таком преобразовании из заливки и обводки исходной фигуры создаются отдельные объекты. Чтобы не «плодить» лишнего, перед выполнением команды Object > Expand Appearance (Объект > Преобразовать внешний вид) отмените заливку прямоугольника.
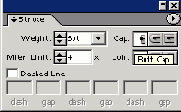
Теперь нужно добиться того, чтобы нарисованный прямоугольник по толщине совпадал с шаблонным. Для этого откройте палитру Stroke (Обводка) (команда Window > Stroke (Окно > Обводка) или клавиша F10) и изменяйте значение в поле Weight (Толщина) до тех пор, пока не получите приемлемый результат (рис 1.28).

Рис. 1.28. Палитра Stroke
На этом создание внешней рамки знака можно считать законченным. Есть только одно небольшое замечание: с объектом будет удобнее работать, если применить к нему команду Object
Как видите, теперь мы имеем дело с двумя концентрическими контурами. Новый вариант объекта хорош тем, что заливку между ними можно окрашивать большим количеством способов, чем обводку.

Рис. 1.29. Объект до (слева) и после (справа) применения к нему операции
Object
Чтобы нарисованный объект не мешал дальнейшей работе, зафиксируйте его командой Object
Займемся центральным элементом. Основная часть изображения — круг. Внешнюю границу рисуем инструментом Ellipse (Эллипс) с нажатой клавишей Shift — получится правильная окружность. Учитывая, что внешняя граница имеет большую толщину, преобразуем ее с помощью палитры Stroke (Обводка) и команды Outline Stroke (Преобразовать обводку), как это было описано выше для прямоугольного контура. Кружочки внутри знака рисуем тоже с помощью Ellipse (Эллипс) (рис. 1.30).
СОВЕТ
Не обязательно рисовать две окружности. Достаточно создать одну и скопировать ее на другое место. Копирование произойдет, если перемещать фигуру инструментом выделения, удерживая нажатой клавишу Alt. Если удерживать еще и Shift, копия будет создана на той же горизонтали (или вертикали, или под углом 45°), что и оригинал.

Рис. 1.30. Исходное изображение (слева) и нарисованная фигура (справа) перед заключительным этапом создания знака
Осталось самое сложное — разрезать большой круг на две симметричные каплеобразные области. Можно попытаться сделать это инструментом Knife (Нож) (рис. 1.31).

Рис. 1.31. Инструмент Knife на палитре инструментов
Порядок действий следующий.
1. Поскольку разрезать нужно не все внешнее кольцо, а только внутреннюю его часть, применим к нему команду Object
2. Выделите только внутренний круг и активизируйте инструмент Knife (Нож). Щелкните им в левой части рисунка (там где начинается граница между инь и ян) и, не отпуская кнопку мыши, попытайтесь как можно точнее повторить линию раздела (рис. 1.32, б). Для применения инструмента Knife (Нож) необходимы твердая рука и графический планшет, поэтому первое приближение будет далеко от идеала.
3. Переключитесь на инструменты группы Реn (Перо) и отредактируйте контур, как мы это делали при исправлении результата трассировки (рис. 1.32, в).
4. Итак, форма знака передана верно, осталось окрасить его в соответствии с оригиналом. Есть два способа объединить: сгруппировать их командой Object
5. Отменим создание составного пути, выполнив Object

ВНИМАНИЕ
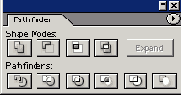
Некоторые операции, выполняемые с помощью палитры Pathfinder (Обработка контуров), носят промежуточный характер. После применения таких операций на палитре становится доступной кнопка Expand (Преобразовать). Если на ней щелкнуть, операция будет применена окончательно. В данном случае лучше так и сделать, или сразу щелкать на кнопке при нажатой клавише Alt — это приведет к автоматическому преобразованию.
6. Выделим все составляющие части знака и выполним команду Object > Compound Path > Make (Объект > Составной путь > Создать) (Ctrl+8). Если теперь присвоить объекту черную заливку, он, скорее всего, будет выглядеть как черный круг. Поэтому вызовем палитру Attributes (Атрибуты) (рис. 1.34) и щелкнем на кнопке Ш. В результате знак окрасится так же, как и оригинал (рис. 1.32, е).

Рис. 1.32. Этапы отрисовки центрального элемента знака: а— преобразование внешнего кольца; б— применение инструмента Knife (Нож); в— отредактированный контур; г— объединение всех элементов в единую фигуру; д— объединение внешнего контура и нижней «капли»; е— корректировка окраски

Рис. 1.33. Палитра Pathfinder

Рис. 1.34. Палитра Attributes
Глава 1.6. Краткие итоги
Итак, знак в векторной форме подготовлен. Какой именно способ вы выбрали — зависит только от ваших пристрастий и сложности изображения. Если оно состоит из геометрических простых фигур, лучше отрисовывать по шаблону. Если рисунок сложный и неправильной формы, можно его оттрассировать, а затем подправить инструментами группы Реп (Перо). Лучше всего, если вы освоите оба способа и научитесь их комбинировать.
В табл. 1.1. перечислены использованные нами инструменты и операции.
Таблица 1.1. Функции программы, используемые для рисования фигур
| Название | Описание | Клавиши быстрого доступа | |||
| Инструменты | |||||
| Direct Selection (Частичное выделение) | Выделение отдельных узлов и сегментов | А | |||
| Auto Trace (Автоматическая трассировка) | Преобразование растрового изображения в набор векторных контуров | ||||
| Pen (Перо) | Создание контура рисованием от узла к узлу | Р | |||
| Add Anchor Point (Добавить якорную точку) | Добавление узла на существующий контур | + | |||
| Delete Anchor Point (Удалить якорную точку) | Удаление узла с контура | - | |||
| Convert Anchor Point (Изменить якорную точку) | Изменение типа узла: закругленного на острый и наоборот | Chift+C | |||
| Rectangle (Прямоугольник) | Рисование прямоугольников | М | |||
| Rounded Rectangle (Закругленный прямоугольник) | Рисование прямоугольников с закругленными углами | ||||
| Ellipse (Эллипс) | Рисование эллипсов | L | |||
| Polygon (Многоугольник) | Рисование правильных многоугольников | ||||
| Star(Звезда) | Рисование звезд | ||||
| Line Segment (Отрезок) | Рисование прямых отрезков | \ | |||
| Arc (Дуга) | Рисование сегментов дуги | ||||
| Spiral (Спираль) | Рисование спиралей | ||||
| Knife (Нож) | Разделение объектов на части | ||||
| Палитры | |||||
| Color (Цвет) | Изменение цвета объекта | F6 | |||
| Align (Выравнивание) | Выравнивание объектов по вертикали и горизонтали | Shift+F7 | |||
| Layers (Слои) | Управление слоями документа | F7 | |||
| Stroke (Обводка) | Изменение толщины и других параметров обводки | F10 | |||
| Pathfinder (Обработка контуров) | Объединение и разделение пересекающихся контуров по определенным правилам | Shift+F9 | |||
| Attributes (Атрибуты) | Изменение некоторых свойств объекта | Fll | |||
| Окна | |||||
| Preferences/Type & Auto Tracing (Установки/Текст и автоматическая трассировка) | Настройки инструмента Auto Trace (Автоматическая трассировка) | ||||
| Average (Усреднить) | Выравнивание отдельных узлов по вертикали и горизонтали | Ctrl+Alt+J | |||
| Place (Поместить) | Вставка изображения в документ Illustrator | ||||
| Round Corners (Скругленные углы) | Скругление углов объекта |

Рис. 1.35. Знаки дорожного движения
Рисование
Рисование
1.1. Из чего состоят векторные фигуры.
1.2. Постановка задачи
1.3. Несколько слов о векторной и растровой графике
1.4. Трассировка отсканированного изображения.
1.5. Рисование по шаблону
1.6. Краткие итоги.
Из чего состоят векторные фигуры
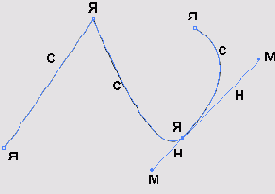
| 1.1. Из чего состоят векторные фигуры Начнем с описания того, из чего состоят фигуры в Illustrator. Это не только расширит ваш кругозор, но и позволит понять, как создаются и редактируются объекты. Если вы знакомы со «старшим братом» пакета — программой Adobe Photoshop, — вам уже известно понятие «растровая графика». Изображения растрового типа, или растровые изображения, состоят из маленьких цветных элементов — пикселов, расположенных вплотную друг к другу. Illustrator, в отличие от Photoshop, — векторный редактор, то есть он предназначен для работы с векторной графикой. При создании векторного объекта достаточно указать только основные точки и формулу, по которой строится соединяющая их линия. Разумеется, человеку, сидящему за компьютером, вовсе не нужно заниматься высшей математикой, чтобы нарисовать в Illustrator кружок или квадратик. Способы построения и редактирования контуров просты и основываются на нескольких базовых понятиях (рис. 1.1): Якорные точки, или узлы. Это основные точки, о которых речь шла выше. Координаты узлов записываются в память компьютера, а все промежуточные части контура строятся по определенным правилам. На рис. 1.1 якорные точки обозначены буквой «Я». Сегменты. Промежуточные участки контура, которые строятся от одного узла к другому. Это дополнительно нагружает процессор компьютера, но зато требует гораздо меньше памяти, чем при использовании растровой графики. Кроме того, векторные объекты хорошо масштабируются, то есть увеличиваются или уменьшаются в геометрических размерах. Происходит это потому, что каждый раз при изменении масштаба объекта сегменты строятся заново с оптимальным качеством. На рис. 1.1 они обозначены буквой «С». Направляющие (на рис. 1.1 обозначены буквой «Н»). Из узла может выходить специальная вспомогательная линия, которую называют направляющей. От ее расположения и длины зависит форма ближайшего сегмента. Чем длиннее направляющая, тем более плавным получается сегмент. Узел, к которому примыкают плавные сегменты, называется гладким. Если направляющая отсутствует, в соответствующей якорной точке появится излом (второй справа узел на рис. 1.1). Такие узлы — острые. Две якорные точки без направляющих соединяются прямым отрезком (крайний правый сегмент на рис. 1.1). Маркер (буква «М» на рис. 1.1). Каждая направляющая .оканчивается маленькой точкой — маркером, перемещая который, можно изменять длину и расположение направляющей, а следовательно, и форму контура. Совет Перемещение маркера — не единственный способ редактирования контура. Можно перемещать сам сегмент, но этот метод не такой точный и удобный.  Рис. 1.1. Структура векторного контура Как видите, все очень просто, и никакой математики! Вернее, она скрыта от пользователя. Ниже подробнее рассматриваются различные способы изменения формы векторного контура, а пока достаточно запомнить основные понятия. |
Рисование
Допустим, вы обнаружили в газете объявление: «Срочно требуется оператор с опытом работы в Illustrator». Далее перечисляются условия работы, которые полностью вас устраивают. «Изучу программу по ходу дела», — решаете вы, запустив AI в первый раз в жизни, и бодро набираете номер телефона. Описание собеседования опускаем (для этого существуют совсем другие книги) и предположим, что заветное рабочее место досталось вам. Вы запустили Adobe Illustrator — второй раз в жизни — и с тревогой ждете появления своего первого заказчика. Пока он томится в отделе маркетинга, прочитайте несколько страниц теории. Это поможет вам усвоить несколько полезных терминов и представить (в общих чертах), с какой умной программой предстоит работать.
Искажение объекта
Вышеперечисленные способы изменения объекта, безусловно, полезны, но вряд ли сильно впечатлят заказчика. Гораздо большего эффекта можно добиться, используя свободное искажение знака. Надо признать, что Illustrator предлагает для этого столько способов, что поневоле задумаешься, какой из них предпочесть.
Глава 2.3. Краткие итоги
Как видите, в Illustrator существует множество способов изменения формы объекта. Самые простые позволяют изменить фигуру как целое, не искажая ее — повернуть, растянуть, перекосить. Некоторые инструменты — в первую очередь из группы Liquify (Разжижение) — дают возможность деформировать объект «на глаз». Фильтры, эффекты и команды меню предлагают точные, числовые методы редактирования.
Для каждого случая можно выбрать оптимальный способ. Но обычно получается так, что пользователь Illustrator выбирает два-три полюбившихся ему способа и прекрасно обходится ими. Это вполне нормально, потому что часть инструментов, команд и фильтров (эффектов) выполняет похожие функции. Какие способы выберете вы, зависит только от ваших предпочтений. Попробуйте добиться одного и того же результата разными путями, и выбор сформируется сам собой. Главное — не лениться, пробовать, постоянно задавать себе вопрос: «А это еще что? И как оно работает?».
Обратите внимание, что способы можно комбинировать, хотя увлекаться этим не стоит. Эффект, наложенный на эффект, — это не двойная нагрузка на процессор, а нагрузка в квадрате.
В заключение в табл. 2.1 перечислим использованные нами инструменты и операции.
Таблица 2.1. Функции программы, используемые для деформирования фигур
| Название | Описание | Клавиатурное сокращение | |||
| Инструменты | |||||
| Rotate (Поворот) | Поворот объекта относительно точки | R | |||
| Reflect (Отражение) | Отражение объекта относительно оси | 0 | |||
| Scale (Масштабирование) | Изменение длины и(или) ширины объекта | S | |||
| Shear(Перекос) | Перекос объекта (например, превращение прямоугольника в параллелограмм) | - | |||
| Группа Liquify (Разжижение): Wrap (Деформация) Twirl (Закручивание) Pucker (Складки) Bloat (Раздувание) Scallop (Гребешок) Crystallize (Кристаллизация) Wrinkle (Морщина) | Произвольное искажение объектов | Shift+R | |||
| Команды | |||||
| View > Show Bounding Box (Вид > Показать рамку редактирования) | Отображение на экране рамки редактировани: | ц Ctrl+Shift+B | |||
| Transform Each (Трансформировать каждый) | Одновременное трансформирование нескольких объектов или несколько операций над одним объектов | Ctrl+Shift+Alt+D | |||
| Object > Transform > Transform Again (Объект > Трансформирование > Трансформировать повторно) | Повторение последней примененной операции трансформирования | Ctrl+D | |||
| Filter > Apply имя фильтра (Фильтр > Применить имя фильтра) | Повторное применение последнего использованного фильтра с ранее заданными установками | Ctrl+E | |||
| Effect > Apply имя эффекта (Эффект у Применить имя эффекта) | Повторное применение последнего использованного эффекта с ранее заданными установками | Ctrl+Shift+E | |||
| Filter > имя фильтра (Фильтр > имя фильтра) | Вызов диалогового окна последнего примененного фильтра | Ctrl+Alt+E | |||
| Effect > имя эффекта (Эффект > имя эффекта) | Вызов диалогового окна последнего примененного эффекта | Ctrl+Shift+Alt+E | |||
| Object > Expand Appearance (Объект > Преобразовать внешний вид) | Преобразование объекта с примененным эффектом в обычный объект | ||||
| Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение у Преобразовать деформируя) | Применение одной из заготовок деформации оболочки | Ctrl+Alt+W | |||
| Object > Envelope Distort у Make with Mesh (Объект > Внешнее искажение > Наложить сетку) | Создание оболочки, доступной для редактирования | Ctrt+Alt+M | |||
| Object > Envelope Distort > Make with Top Object (Объект > Внешнее искажение > Преобразовать в соответствии с верхним объектом) | Использование верхнего объекта в качестве оболочки для нижнего | Ctrl+Alt+C | |||
| Object > Envelope Distort > Edit Contents (Объект > Внешнее искажение > Редактировать содержимое) | Режим редактирования объекта внутри оболочки | Ctrl+Shift+V | |||
| Object > Envelope Distort > Edit Envelope (Объект > Внешнее искажение > Редактировать оболочку) | Режим редактирования оболочки | Ctrl+Shift+V | |||
| Фильтры и эффекты | |||||
| Free Distort (Свободное искажение) | Искажение объекта за счет деформации его оболочки | ||||
| Pucker & Bloat (Складки и раздувание) | «Вдавливание» внутрь или «выпячивание» наружу сегментов контура | ||||
| Roughen (Огрубление) | Хаотическое искажение контура | ||||
| Scribble and Tweak (Каракули и помарки) | Хаотическое искажение контура | ||||
| Twist(Закручивание) | Закручивание объекта по спирали | ||||
| Zig Zag (Зигзаг) | Зигзагообразное или волнообразное искажение контура | ||||
| Группа эффектов Warp (Деформация) | Применение одной из заготовок деформации оболочки | ||||
| Палитры | |||||
| Appearance (Внешний вид) | Управление свойствами объекта:. окраской, примененными эффектами и т. д. | Shift+F6 |
Фильтры группы Distort и эффекты группы Distort & Transform
Все описанные выше инструменты понравятся тем, кто привык доверять собственному глазомеру больше, чем цифрам. Авторы же предпочитают более точные мето-ды,искажения объектов, например, фильтры группы Filter > Distort (Фильтр > Искажение) или эффекты группы Effect > Distort & Transform (Эффект > Искажение и трансформация).
Порядок применения фильтров и эффектов практически одинаков, однако между ними есть существенные различия, которые рассмотрим ниже.
Сейчас просто перечислим те из них, которые предназначены для эффектного искажения формы объекта.
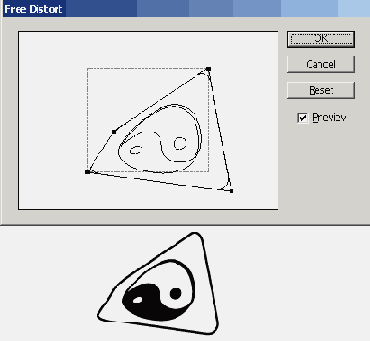
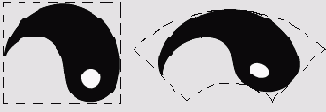
Free Distort (Свободное искажение). Позволяет изменять общую форму объекта за счет искажения воображаемого прямоугольника, в который этот объект вписан (рис. 2.13).

Рис. 2.13. Диалоговое окно фильтра/эффекта Free Distort и результат его применения
Pucker & Bloat (Складки и раздувание). Сегменты контура либо «вдавливаются» внутрь (рис. 2.14, а), либо «выпячиваются» наружу (рис. 2.14, б).

Рис. 2.14. Диалоговое окно фильтра/эффекта Pucker & Bloat и результат его применения
Roughen (Огрубление). Контур объекта хаотически искажается (рис. 2.15)

Рис. 2.15. Диалоговое окно фильтра/эффекта Roughen и результат его применения
Scribble & Tweak (Каракули и помарки). Фильтр (или эффект) немного напоминает предыдущий, но характер искажений другой (рис. 2.16).

Рис. 2.16. Диалоговое окно фильтра/эффекта Scribble & Tweak и результат его применения
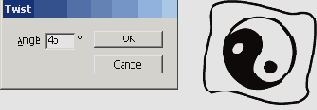
Twist (Закручивание). Название и действие этого фильтра/эффекта вам должно быть знакомо. Помните инструмент Twist (Закручивание) (рис. 2.10)? То же самое, но параметры «турбулентности» задаются не вручную, а цифрами (рис. 2.17).

Рис. 2.17. Диалоговое окно фильтра/эффекта Twist и результат его применения
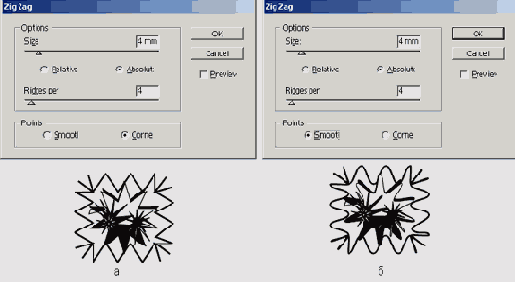
Zig Zag (Зигзаг). Пусть вас не сбивает с толку название: этим фильтром/эффектом можно получить не только остроугольный зигзаг (рис. 2.18, а), но и плавную волну (рис. 2.18, б).
Применить фильтр или эффект к объекту очень просто: выделяете фигуру, выбираете в меню Filter (Фильтр) или Effect (Эффект) нужный пункт. Как правило, при этом вызывается диалоговое окно, которое содержит опцию Preview (Просмотр). Если ее активизировать, можно будет йодбирать параметры фильтра (эффекта), не закрывая окно. Как только результат вас устроит, щелкните на кнопке ОК. Вот тут-то сходство фильтра и эффекта заканчивается. Дело в том, что примененный эффект (в отличие от фильтра) можно изменить или удалить в любой момент — даже после закрытия и повторного открытия файла.
Например, пусть использован эффект Zig Zag (Зигзаг). Тогда при выделении нашего знака «инь и ян» на палитре Appearance (Внешний вид) появится строчка Zig Zag (рис. 2.19). Чтобы удалить эффект, достаточно перетащить эту строчку на значок мусорного ведра в правом нижнем углу палитры.

Рис. 2.18. Диалоговое окно фильтра/эффекта Zig Zag (а) и результат его применения (б)

Рис. 2.19. Палитра Appearance при выделении объекта с примененным к нему эффектом Zig Zag
Для отмены фильтра придется воспользоваться командой Edit > Undo (Правка > Отмена). Это неудобно. Во-первых, это долго. Во-вторых, между применение фильтра и моментом, когда вы решили от него отказаться, могло быть проделано несколько полезных действий. Команда Undo (Отмена) уничтожит их все. В-третьих, если вы закрыли документ, вспомнили, что надо бы отменить фильтр, и снова открыли файл, то обнаружите, что команда Undo (Отмена) уже недоступна. Все придется начинать сначала.
Есть еще одна причина, по которой следует отдавать предпочтение именно эффектам: их параметры можно изменить, не отменяя сами эффекты. Это совсем не то же самое, что повторное применение одного и того же эффекта или фильтра.
В качестве примера рассмотрим все тот же Zig Zag (Зигзаг). Сначала мы применили его, введя величину 1 мм в поле Size (Размер) (рис. 2.20, а). Результат заказчика не удовлетворил. «Интересно, конечно, но хотелось бы в два раза лохматее», — сказал он. Вы тут же проводите в уме нехитрые вычисления (1 х 2 = 2) и повторно применяете Zig Zag (Зигзаг) с теми же параметрами. Если фильтр или эффект применены только что, можно выполнить команду Filter > Apply Zig Zag (Фильтр > Применить Zig Zag) или Effect > Apply Zig Zag (Эффект > Применить Зигзаг). Результат будет довольно неожиданным (рис. 2.20, б).
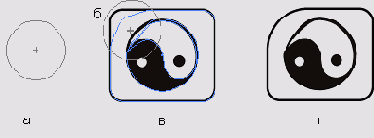
Другое дело, если вы использовали именно эффект. Тогда вам достаточно два раза щелкнуть на строке Zig Zag в палитре Appearance (Внешний вид), что приведет к появлению окна эффекта. Если вы измените его поле Size (Размер) с 1 мм на 2 мм, произойдет именно то, чего хотел заказчик (рис. 2.20, в) (вернее, говорил — чего заказчик хочет, он, как правило, и сам не понимает).

Рис. 2.20. Редактирование примененного эффекта: а— первоначальный вариант;
6— повторное применение первоначального варианта; в— изменение
параметров первоначального варианта
У эффектов есть единственный серьезный недостаток: по сравнению с фильтрами они занимают значительно больше ресурсов компьютера, особенно процессора. Дело в том, что эффекты — это небольшие программы, которые выполняются каждый раз, когда соответствующий объект отображается на экране, то есть почти всегда. Поэтому предлагаем компромиссный вариант использования эффекта. Пока вы не уверены, что правильно подобрали его параметры, оставляйте фигуру без изменений. Как только нужный результат достигнут, выделите объект с эффектом и примените к нему команду Object > Expand Appearance (Объект > Преобразовать внешний вид). В результате эффект окончательно и бесповоротно применится к объекту-носителю. Вы не сможете ни отменить, ни изменить его, зато процессор вздохнет с облегчением.
Команды меню Envelope Distort (Внешнее искажение) и эффекты группы Warp (Деформация)
Изменение формы.
Изменение формы
2.1. Простые способы редактирования объекта
Редактирование с помощью рамки редактирования (Bounding Box).
Использование инструментов трансформации
2.2. Искажение объекта.
Инструменты группы Liquify (Разжижение)
Фильтры группы Distort и эффекты группы Distort & Transform.
Команды меню Envelope Distort (Внешнее искажение) и эффекты группы Warp (Деформация)
2.3. Краткие итоги.
Инструменты группы Liquify (Разжижение)
Если вы уже работали в Photoshop 7.0, то обрадуетесь, увидев знакомые инструменты, которые напоминают своих «братьев» из растрового пакета. Впрочем, даже если вы столкнулись с ними впервые, понять их принцип действия несложно, достаточно немного поэкспериментировать.
Прежде чем приступить к работе с инструментами Liquify (Разжижение), запомните понятие кисти (brush). Дело в том, что в Illustrator есть инструмент с таким же названием, а также палитра Brushes (Кисти), которая тесно связана с использованием данного инструмента. Так вот, кисть Liquify (Разжижение) не имеет к упомянутым инструменту и палитре никакого отношения. В данном случае это просто область действия инструмента. Чем больше кисть, тем большую часть объекта вы будете редактировать.
Посмотрим, как исказит форму нашего знака, например, Warp (Деформация) — самый простой инструмент группы.
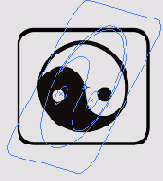
1. Активизируйте его. Курсор примет вид довольно большой окружности — это и есть кисть (рис. 2.10, а).
2. Подведите курсор к знаку, нажмите кнопку мыши и, не отпуская ее, проведите по выделенному объекту. Появится «каркас» контура, который будет показывать, как изменяется форма объекта (рис. 2.10, б).
3. Отпустите кнопку мыши — фигура примет искаженный вид (рис. 2.11, в)'

Рис. 2.10. Этапы применения инструмента Warp: a— вид курсора при активном инструменте; 5— редактирование объекта; в— результат редактирования
СОВЕТ
Вполне может случиться так, что вас не устраивает размер кисти, которая установлена по умолчанию. Изменить его можно двумя способами. Во-первых, можно нажать клавишу Enter при активном инструменте Liquify (Разжижение) и вызвать окно его настроек (рис. 2.11). В окне можно изменить все параметры кисти: Width (Ширина), Height (Высота), Angle (Угол наклона) и Intensity (Интенсивность действия). Во-вторых, вы можете, удерживая кнопку мыши, нажать клавишу Alt и, перемещая курсор, увеличить кисть до нужного размера. Если при этом удерживать еще и клавишу Shift, изменение размеров будет пропорциональным.

Рис. 2.11. Окно настроек инструмента Warp
Как видите, ничего сложного. Остальные инструменты этой группы также интуитивно понятны. Лучший способ освоить их — это немного поэкспериментировать. На рис. 2.12 приведены примеры действия прочих инструментов Liquify (Разжижение).

Рис. 2.12. Примеры применения инструментов группы Liquify (Разжижение): a— Twirl; б— Pucker; в— Bloat; г— Scallop; д— Crystallize; e— Wrinkle
ВНИМАНИЕ
При использовании инструментов этой группы запомните два важных правила: во-первых, действие распространяется только на выделенные объекты, во-вторых, чем дольше вы держите нажатой кнопку мыши, тем заметнее будет результат.
Использование инструментов трансформации
| Использование инструментов трансформации
Для каждого вида трансформации есть свой инструмент. На палитре инструментов они располагаются примерно посередине (рис. 2.2). Рядом с ними находятся некоторые средства искажения формы объекта, но о них мы поговорим ниже.  Рис. 2.2. Инструменты трансформирования Пока нас интересуют четыре инструмента:
    Принцип действия у всех инструментов одинаковый. Рассмотрим его на примере самого сложного из инструментов — Shear (Перекос). Прежде чем приступить к редактированию объекта, не забудьте его выделить. Затем активизируйте нужный инструмент. После этого можно выбрать один из двух способов редактирования. 1. Редактирование «на глаз». Вначале нужно решить, относительно какой точки будет производиться изменение объекта. По умолчанию центром трансформации является центр фигуры. Если это вас не устраивает, щелкните левой кнопкой мыши в более подходящем месте документа — центр трансформации переместится туда. Затем еще раз нажмите кнопку мыши, но теперь не отпускайте ее. Переместите курсор. Появится цветной «скелет» объекта, который демонстрирует новое положение фигуры (рис. 2.3). СОВЕТ Чем ближе к центру трансформации вы начинаете редактирование, тем с большей амплитудой оно происходит. Если вы начнете из удаленной точки, то сможете более точно контролировать изменение формы объекта.  Рис. 2.3. Отображение объекта во время трансформирования Добившись приемлемого для вас результата, отпустите кнопку мыши. Объект соответствующим образом изменит форму (рис. 2.4).  Рис. 2.4. Отображение объекта после трансформирования Если в процессе трансформирования удерживать нажатой клавишу Alt, произойдет дублирование объекта, то есть и оригинал будет сохранен, и его искаженная копия появится. Удерживание клавиши Shift заставит объект искажаться только в определенном направлении. Например, если удерживать Shift и перемещать инструмент Shear (Перекос) влево или вправо, горизонтальные стороны прямоугольника останутся строго горизонтальными. 2. Точное редактирование. У каждого из перечисленных инструментов есть свое маленькое диалоговое окошко, в котором можно задать точные параметры трансформирования. Вызывается оно двойным щелчком на значке инструмента на палитре инструментов или нажатием клавиши Enter, если данный инструмент активен. Рассмотрим, например, окно Shear (Перекос) (рис. 2.5).  Рис. 2.5. Окно инструмента Shear В поле Shear Angle (Угол перекоса) задается угол скоса фигуры (рис. 2.6).
 Рис. 2.6. Результат трансформирования в зависимости от угла перекоса: а— 15°, 5—30°, в — -45°, г— -60°
 ис. 2.7. Перекос на 15° в различных направлениях: а— по горизонтали (0°); б— по вертикали (90°); в— под углом 30°; г— под углом 45° Ниже в окне находится переключатель Axis (Ось). Он определяет направление перекоса. Например, значение Horizontal (Горизонталь) означает, что горизонтальные линии останутся горизонтальными (как при использовании клавиши Shift). На рис. 2.7 показан перекос на 15° в различных направлениях. СОВЕТ Включайте во время редактирования опцию Preview (Просмотр). Это позволит оценивать результат, не закрывая окно. Остальные инструменты действуют по тому же принципу, но каждый производит свой тип трансформирования (рис. 2.8).  Рис. 2.8. Диалоговые окна и результат применения инструментов трансформирования: a— Rotate; 5—Reflect; в— Scale Использование команды Transform Each (Трансформировать каждый) Если вам кажется неудобным то, что нельзя применить все виды трансформирования одновременно, попробуйте использовать команду Object > Transform > Transform Each (Объект > Трансформирование > Трансформировать каждый). Она предназначена для обработки нескольких объектов, но авторы успешно применяют ее и тогда, когда одну и ту же фигуру нужно одновременно повернуть, сжать, отразить и т. д. При выполнении этой команды вызывается окно, в котором можно задать все необходимые виды и параметры трансформирования (рис. 2.9).  Рис. 2.9. Одновременное масштабирование, поворот и отражение объекта с помощью команды Transform Each |
Изменение формы
Итак, товарный знак, предоставленный заказчиком, подготовлен для дальнейшего использования. Но вот беда: при следующем визите клиент уже не уверен, что он хочет именно то, эскиз чего он приносил в прошлый раз. Нечленораздельно мыча и щелкая пальцами, он просит «сделать что-нибудь на основе этого, но как-нибудь по-другому». После серии осторожных вопросов вы понимаете, насколько размыты понятия «что-нибудь» и «как-нибудь», и приглашаете заказчика посидеть рядом и вместе поэкспериментировать.
Команды меню Envelope Distort (Внешнее искажение) и эффекты группы Warp (Деформация)
Существует еще один способ деформации объектов, перекочевавший в Illustrator из Photoshop. Впрочем, еще раньше эффект Envelope (Оболочка) применялся в CorelDraw. Суть его проста: каждый объект, независимо от его формы, можно вписать в воображаемый прямоугольник (далее будем называть его оболочкой). Если оболочку исказить, соответствующим образом исказится и объект (рис. 2.21).

Рис. 2.21. Искажение оболочки (показана штриховкой) приводит к искажению вписанного в нее объекта
Простейший пример такой деформации — применение фильтра или эффекта Free Distort (Свободное искажение).
Кроме того, можно использовать два более сложных метода редактирования оболочки: команды меню Object > Envelope Distort (Объект > Внешнее искажение) и эффекты группы Warp (Деформация). У каждого из них есть свои плюсы и минусы.
Команды меню предоставляют несколько возможностей исказить форму фигуры. Самый простой — операция Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя).
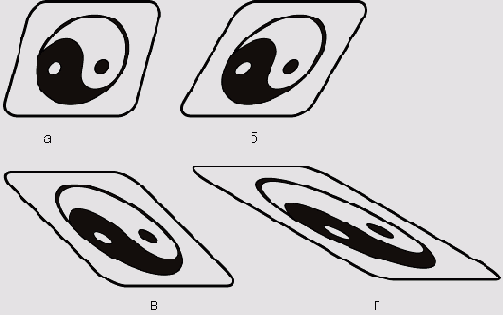
Выделите созданный нами знак и выполните данную команду. Появится окно, в котором нужно выбрать тип преобразования объекта (рис. 2.22). На рис. 2.23 приведены все доступные способы деформации.

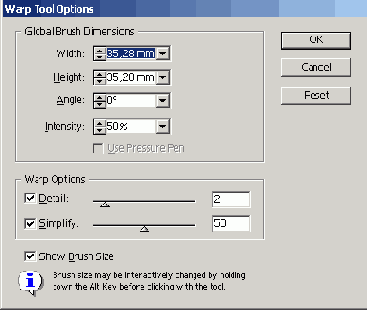
Рис. 2.22. Окно Warp Options
ПРИМЕЧАНИЕ
«Оболочка», возможно, не самый удачный перевод для Envelope, так как она проходит и может изменяться не только по внешнему контуру объекта, но и внутри него (см., например, заготовки Wave, Fisheye или Twist). Но более точное словосочетание «сетка редактирования» кажется авторам слишком громоздким.

Рис. 2.23. Типы деформации при помощи Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя)

Рис. 2.24. Различные варианты деформации оболочки типа Flag
Как видите, набор заготовок достаточно велик, но ваши возможности им не ограничиваются. Вы можете поэкспериментировать с настройками группы Distortion (Искажение) окна Warp Options (Настройки деформации). Один и тот же шаблон деформации может выглядеть совершенно по-разному (рис. 2.24).
Кроме того, после выполнения команды Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя) вы можете редактировать оболочку так же, как и любой другой векторный контур, по правилам, описанным в занятии 1. Так можно придать объекту любую, самую причудливую форму (рис. 2.25).

Рис. 2.25. Результат произвольного редактирования оболочки
Кстати, можно вообще не пользоваться заготовками, а сразу начать редактировать оболочку вручную. Для этого необходимо создать ее командой Object > Envelope Distort > Make with Mesh (Объект > Внешнее искажение > Наложить сетку).
Наконец, можно сначала нарисовать оболочку, а затем поместить в нее объект командой Object > Envelope Distort > Make with Top Object (^Объект > Внешнее искажение > Преобразовать в соответствии с верхним объектом) (рис. 2.26). При этом следите, чтобы оболочка была на переднем плане по отношению к деформируемому объекту. Проверить это легко: сдвиньте обе фигуры так, чтобы они перекрывались. Если объект прячется за оболочку, все нормально, можно выполнять команду. Если наоборот, выделите оболочку без объекта и выполните команду Object > Arrange > Bring to Front (Объект > Упорядочить > Поместить наверх).

Рис. 2.26. а —оболочка, б— объект, в— объект, помещенный в оболочку
Эффекты группы Warp (Деформация), по сути, повторяют применение команды Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя). Но есть у них и свои особенности.
Например, оболочка, созданная с помощью команд меню Object > Envelope Distort (Объект > Внешнее искажение), не позволяет напрямую редактировать объект, помещенный в нее. Предварительно придется выполнить команду Object >Envelope Distort > Edit Contents (Объект > Внешнее искажение > Редактировать содержимое), а по окончании изменения исходного объекта — команду Object > Envelope Distort > Edit Envelope (Объект > Внешнее искажение > Редактировать оболочку). Пользователям CorelDraw это должно напомнить приемы работы с контейнерами, пользующиеся дурной славой. В Illustrator ситуация не такая печальная, но все равно неудобно. Эффекты этого недостатка лишены. Чтобы увидеть исходный вид объекта, достаточно перейти в упрощенный режим просмотра командой View > Outline (Вид > Контурный).
Зато оболочку, созданную с помощью эффекта, нельзя редактировать, смещая отдельные узлы. Поэтому сами, исходя из конкретной ситуации, выбирайте, что применить: команду меню или эффект. Авторы предпочитают первый способ. Дело в том, что главное достоинство эффектов — возможность изменить параметры в любой момент — присутствует и при использовании команды Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя). Выделите объект, над которым эта операция применена, еще раз выполните упомянутую команду — и появится окно, в которое можно внести необходимые изменения.
Кроме всего описанного, в Illustrator возможна еще и трансформация в объемный объект. Об этом мы подробнее поговорим в занятии 6.
Редактирование с помощью рамки редактирования (Bounding Box)
| Редактирование с помощью рамки редактирования (Bounding Box)
Начните с простейших операций редактирования фигуры. Всегда есть вероятность, что клиента устроит простой поворот знака или увеличение его размера на 45°. Все эти трансформации можно проделать, не переключаясь с основного инструмента выделения:   Рис. 2.1. Рамка редактирования вокруг выделенного объекта ВНИМАНИЕ Если объект выделен, а рамка редактирования не появилась, включите ее, выбрав в главном меню View > Show Bounding Box (Вид > Показать рамку редактирования). С помощью рамки редактирования можно проделать простейшие операции: 1. Изменение размеров. Подведите курсор к одному из маркеров рамки редактирования. Если это угловой маркер, можно изменять высоту, и ширину объекта, если боковой — только одну из этих величин. Удерживая Shift, вы будете масштабировать фигуру, сохраняя ее пропорции. Клавиша Alt позволяет изменять размер относительно центра. Нетрудно догадаться, что при удержании клавиш Alt+Shift будет происходить пропорциональное увеличение или уменьшение объекта относительно его центра. 2. Вращение. Если курсор установить не точно на маркере рамки, а рядом с ним, объект можно будет повернуть вокруг его центра. При удержании нажатой клавиши Shift вращение возможно только под углами, кратными 45°. Как видите, возможностей не очень много. Если с помощью рамки редактирования вы добились всего, чего хотел заказчик, считайте, вам крупно повезло. Обычно приходится использовать специальные инструменты трансформирования, возможности которых богаче. |
Градиенты
Слово «gradient» (градиент) образовано от слова «градация», что означает последовательность, постепенность в расположении чего-нибудь при переходе от одного к другому. В данном случае имеется в виду переход между цветами.
В Illustrator есть три возможных типа градиентных заливок:
линейная, когда цвет изменяется вдоль прямой линии, которую мы будем называть направляющей (рис. 3.14, а);
радиальная — изменение цвета от точки к краям (рис. 3.14,6);
градиентная сетка — самый интересный тип, при котором изменение цвета происходит от узла к узлу произвольно искажаемой сетки (рис. 3.14, в).

Рис. 3.14. Типы градиентной заливки: а— линейная; 6— радиальная; в— градиентная сетка
Использование Patterns (Текстуры)
Текстуры — это узоры, которыми заполняется необходимый объект. Каждый узор создается на основе элементарного образца (шаблона), который, многократно повторяясь, образует сплошную заливку. Чаще всего это декоративный элемент, которым заполняется выбранный объект (создается эффект укладывания плитки). В качестве материала при создании текстур можно использовать любой объект, кроме масок и градиентов, объектов с уже примененной к ним текстурой, растровых изображений и диаграмм.
Чтобы окрасить объект текстурой, выделите его и щелкните на нужном образце на палитре Swatches (Образцы).
Работа с кистями
Кисти — это особый тип объектов, которые находятся на палитре Brushes (Кисти). Несмотря на название, кисти — параметр не только инструмента Paintbrush (Кисть), а созданного пути вообще, вне зависимости от инструмента.
В Adobe Illustrator для удобства работы, а также из-за различия в свойствах, все кисти разделили на четыре группы:
Calligraphic Brushes (Каллиграфические кисти). Это самая простая группа, так как эти кисти похожи на те, которые можно встретить во многих других графических редакторах. Они похожи на обычные кисти и чаще всего имеют круглую или овальную форму.
Scatter Brushes (Диффузионные кисти). Выбирая данную кисть на палитре, можно видеть изображения объекта на ее иконке. Такая кисть распыляет объекты но всей длине линии.
Art Brushes (Художественные кисти). Кистью такого типа вы растянете объект по всей длине ее линии.
Pattern Brushes (Декоративные кисти). При использовании данной кисти вдоль линии располагаются образцы, которые могут быть различными для стороны, внутреннего, внешнего угла, а также для краев.
Работа со стилями
Под стилем в Illustrator понимают набор графических свойств, которые можно применить к объекту все сразу, буквально одним щелчком мЫши. Хранятся стили на палитре Styles (Стили).
Стили необходимы для того, чтобы часто не проделывать одну и ту же работу. Сохраните, к примеру, комбинацию созданной вами кисти и градиента в виде нового стиля. Попробуйте применить это к нескольким объектам.
Глава 3.6. Краткие итоги
Adobe Illustrator предоставляет широкие возможности окрашивания объектов и последующего редактирования цвета (табл. 3.1). Кроме непосредственно «краски», могут быть использованы градиенты, кисти и стили.
Таблица 3.1. Функции программы, используемые для окрашивания объектов
| Название | Описание | Клавиатурное сокращение | |||
| Команды | |||||
| Blend (Переход) | Создание перехода из нескольких фигур между двумя объектами | W | |||
| Gradient (Градиент) | Создание заливок градиентного типа | G | |||
| Mesh (Сетка) | Создание градиентов сложного типа | и | |||
| Shear(Перекос) | Искажение текстуры | S | |||
| Палитры | |||||
| Color (Цвет) | Задание цвета выделенного объекта | F6 | |||
| Swatches (Образцы) | Выбор вида окрашивания из нескольких готовых вариантов. | ||||
| Gradient (Градиент) | Редактирование градиентных заливок | F9 | |||
| Brushes (Кисти) | Выбор из нескольких вариантов кистей, создание собственной кисти | F5 | |||
| Окна | |||||
| New Swatch (Новый образец) | Редактирование свойств нового образца | ||||
| Color Picker (Выбор цвета) | Выбор цвета для выделенного объекта | ||||
| Swatch Options (Параметры образца) | Редактирование свойств образца | ||||
| Saturate (Насыщенность) | Фильтр, изменяющий насыщенность цвета | ||||
| Create Gradient Mesh (Создать градиентную сетку) | Задание настроек для новой градиентной сетки | ||||
| Shear(Перекос) | Фильтр, искажающий векторные элементы | ||||
| New Brush (Новая кисть) | Выбор типа создаваемой кисти из нескольких вариантов | ||||
| Scatter Brush Options (Настройки диффузионных кистей) | Редактирование свойств диффузионной кисти |
Библиотеки кистей
Библиотеки кистей — это файлы, которые содержат некоторое количество уже заданных кистей. Около 30 таких наборов поставляется с Illustrator стандартно, еще больше можно найти в Интернете.
Для открытия одной из таких библиотек необходимо выполнить команду Window > Brush Libraries (Окно > Библиотеки кистей) и в раскрывающемся списке выбрать необходимый набор. Появится новая палитра, имя которой будет соответствовать имени библиотеки. В ее левом нижнем углу будет изображен перечеркнутый карандаш, означающий, что содержимое палитры нельзя редактировать.
Чтобы перенести кисть на палитру Brushes (Кисти), достаточно выделить ее щелчком мыши на «родной» палитре. После этого соответствующий образец тут же появится в стандартном наборе. Если нужно добавить сразу несколько кистей, выделите их в палитре библиотеки, а затем в ее меню выберите команду Add to Brushes (Добавить в палитру кистей) или просто перетащите в палитру Brushes (Кисти) мышью.
Библиотеки стилей
Учитывая, что использование большого числа стилей может заметно замедлить работу программы, разработчики включили в базовый набор всего 12 стилей. Однако у вас есть возможность использовать дополнительные библиотеки стилей, которые хранятся в папке \ILLustrator 10\Presets\Styles.
Для их вызова воспользуйтесь пунктом главного меню Window > Style Libraries (Окно > Библиотеки стилей). Здесь перечислены все доступные библиотеки стилей. В нижней строке подменю располагается команда Other Library (Другая библиотека), которая позволяет загрузить библиотеку стилей из произвольной папки. Вы можете найти достаточно большое количество подобных библиотек в Интернете, воспользовавшись поисковым сервером.
Для чего нужен цвет
| Для чего нужен цвет Те, кто занимается компьютерной графикой, должны четко различать не только цвета, но и тончайшие оттенки. Это очень важно, так как именно цвет несет большое количество информации, которая не менее важна, чем форма, масса и другие параметры каждого физического объекта. Правильно подобранные цвета могут как привлечь внимание к изображению, так и оттолкнуть от него. В зависимости от того, какой цвет видит человек, у него возникают различные эмоции, формирующие первое впечатление от объекта. Существует даже целая наука, изучающая влияние цвета на человека. Итак, для чего же все-таки нужен цвет в компьютерной графике? Цвет несет в себе определенную информацию об объектах. Например, летом деревья зеленые, осенью — желтые. На черно-белой фотографии определить пору года практически невозможно, если на это не указывают какие-либо другие дополнительные факты. Цвет необходим для того, чтобы различать объекты. С его помощью можно одни части изображения выдвинуть на передний план, другие — увести в фон, акцентировав таким образом внимание на самом важном — композиционном центре. Без увеличения размера при помощи цвета можно передать некоторые детали изображения. В двухмерной графике (такую мы видим на мониторе, так как он не обладает третьим измерением) именно при помощи цвета, точнее оттенков, имитируется объем. И наконец, цвет используется для привлечения внимания зрителя, создания красочного и интересного изображения. Конечно, можно создавать и великолепные черно-белые творения, но так как мы живем в цветном мире, намного привычнее видеть цветные предметы. |
Фильтр Saturate (Насыщенность)
Для изменения насыщенности цвета есть простой способ — фильтр Saturate (Насыщенность): Filter > Colors > Saturate (Фильтр > Цвета > Насыщенность) (рис. 3.13).

Рис. 3.13. Окно фильтра Saturate
Как видно, достаточно сдвинуть один ползунок, чтобы получить нужный оттенок цвета.
Окрашивание объектов
Окрашивание объектов
3.1. Цвет
Для чего нужен цвет.
Выбор цвета при помощи палитры Color (Цвет).
Выбор цвета при помощи палитры Swatches (Образцы)
Выбор цвета при помощи палитры Color Picker (Выбор цвета).
Интересный способ выбрать цвет.
Создание глобального цвета из смесевого
Фильтр Saturate (Насыщенность)
Имитация изображения в градациях серого
3.2. Градиенты.
Создание линейного градиента.
Имитация объемных шаров
Использование градиентной сетки
3.3. Использование Patterns (Текстуры).
Создание текстуры
Изменение наложенной текстуры при помощи инструментов.
Редактирование текстуры
3.4. Работа с кистями.
Создание собственной кисти.
Библиотеки кистей.
3.5. Работа со стилями.
Библиотеки стилей.
3.6. Краткие итоги.
Имитация изображения в градациях серого
Часто работы, создаваемые в Adobe Illustrator, предназначены для печати в градациях серого. Это могут быть следующие варианты:
изображение для газеты;
логотип на бланк фирмы;
другой вариант.
Среди доступных вариантов цветовых режимов в программе Adobe Illustrator, в отличие от, например, Photoshop, нет градаций серого. Поэтому единственная возможность имитировать серые оттенки — фильтр Convert to Grayscale (Преобразовать в оттенки серого): Filter > Colors > Convertto Grayscale (Фильтр > Цвета > Преобразовать в оттенки серого)
Имитация объемных шаров
| Имитация объемных шаров Один из самых интересных способов использования радиальных градиентов — это имитация объемных шаров. Именно это мы используем в качестве небольшого практического примера. Сделать это очень просто. Создайте при помощи Ellipse (Эллипс) несколько окружностей. Расположите их на черном фоне, в качестве которого может служить обычный черный прямоугольник. Затем, выделив их все, примените градиент Back and white radial, который находится в палитре Swatches (Образцы). Наш результат показан на рис. 3.18.  Рис. 3.18. Псевдообъемные шары, созданные при помощи радиального градиента |
Интересный способ выбрать цвет
Конечно, далеко не всегда описанных выше способов достаточно. Очень часто заказчик просит «так, но немножко светлее», или говорит «а если сделать чуть-чуть краснее».
В таких случаях пригодится описанный ниже способ выбрать подходящий цвет, точнее, понять, какой именно является наиболее подходящим. Для примера будем искать необходимое в градациях серого.
1. Создайте два одинаковых объекта, в нашем случае это логотипы. Отличаться они должны только цветом — это будут «крайние варианты», в нашем случае стопроцентный черный и пятипроцентный белый.
2. Расположите их друг напротив друга на расстоянии, превышающем их диаметр в 7-10 раз (рис. 3.8).

Рис. 3.8. Расположение объектов друг относительно друга
3. Затем нам пригодится инструмент Blend (Переход) (рис. 3.9). Этот инструмент позволяет создавать плавные переходы от одного объекта к другому. Применяется, в основном, для изменений формы, но этот пример доказывает, что он может эффективно использоваться и для цвета.

Рис. 3.9. Инструмент Blend
4. Щелкните инструментом Blend (Переход) сначала на одном логотипе, затем на другом. Вы получите примерно тот же результат, что показан на рис 3.10.

Рис. 3.10. Созданный переход
Теперь вы можете показать заказчику множество вариантов и законно спросить: «И что вы всё же хотите?».
СОВЕТ
Практически то же самое можно сделать фильтром Blend Front To Back (Переход цвета сверху вниз): Filter > Colors > Blend Front To Back (Фильтр > Цвета > Переход цвета сверху вниз).
Использование градиентной сетки
Это особая сетка, обладающая свойствами векторного объекта, то есть ее можно трансформировать, и в то же время она является двухмерным градиентом. В такой сетке каждый ее угол — пересечение двух линий — определяет цвет в данной точке, таким образом, каждая ячейка сетки может иметь до четырех цветов. Особенность градиентной сетки заключается в том, что все ее цвета переходят друг в друга плавно, образуя сложный градиент.
Для создания градиентной сетки существуют три варианта, каждый из которых хорош в различных ситуациях.
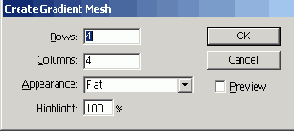
1. Если сетка создается на достаточно простом объекте и желательно, чтобы ее ячейки были размещены равномерно, следует выделить преобразуемый элемент, после чего выполнить команду Object > Create Gradient Mesh (Объект > Создать градиентную сетку). Имеются следующие параметры.

Рис. 3.19. Диалоговое окно Create Gradient Mesh
Rows (Строки). Количество строк в создаваемой сетке.
Columns (Столбцы). Параметр аналогичный предыдущему только относительно столбцов.
Appearance (Тип). Выделяется три типа:
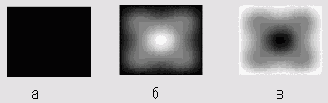
Flat (Плоская). В этом случае исходный цвет объекта сохраняется и на него просто накладывается сетка, которую впоследствии можно редактировать.
То Center (К центру). В этом случае накладывается сетка, а ее центр осветляется, создавая градиент от центра к краю.
То Edge (К краю). При таком варианте осветляются, наоборот, края, а центр остается темным.
На рис. 3.20 представлен пример всех трех преобразований."

Рис. 3.20. Влияние Appearance (Тип) на результат преобразования: a— Flat; б— То Center; в — То Edge
Highlight (Подсветка). Данный параметр определяет интенсивность осветления. О соответствует исходному цвету, а 100 — белому.
2. Если необходимо преобразовать объекты, которым уже присвоена градиентная заливка в градиентную сетку, не потеряв при этом ее внешнего вида, следует воспользоваться командой Object > Expand (Объект > Преобразовать).
3. Если объект достаточно сложный, а сетка должна быть неравномерной, то следует воспользоваться инструментом Mesh (Градиент-сетка), для активизации которого следует щелкнуть по соответствующей ему иконке на палитре инструментов.
4. Самым элементарным примером использования Mesh (Сетка) может быть создание все тех же псевдообъемных шаров, но на этот раз в виде отдельных объектов. Создайте круг черного цвета при помощи инструмента Ellipse (Эллипс). Наложите сеть, показанную на рис. 3.21, а. Итог представлен на рис. 3.21,6.

Рис. 3.21. Использование инструмента Mesh
Изменение наложенной текстуры при помощи инструментов
Иногда нужно изменить текстуру, уже примененную к объекту. Например, сделать картинку «более живой», нестандартной.
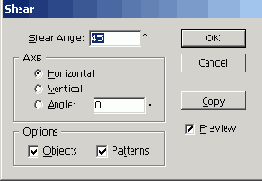
Для этого вполне подходят описанные в занятии 2 стандартные инструменты искажения. Мы воспользуемся инструментом Shear (Перекос), чтобы получить боковой наклон текстуры. Однако, если не произвести настройку, кроме текстуры будет изменяться и фигура. Поэтому дважды щелкните на Shear (Перекос) на палитре инструментов — и откроется окно, показанное на рис. 3.23.

Рис. 3.23. Окно настроек Shear
Нас в этом окне интересует опция Options (Свойства). В ней нужно отключить Objects (Объекты), оставив Patterns (Текстуры).
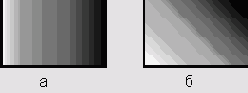
После этого любые действия инструмента либо изменение остальных настроек коснется только текстур. На рис. 3.24 показана текстура до и после применения Shear (Перекос).

Рис. 3.24. Текстура до и после применения фильтра Shear
Окрашивание объектов
На двух прошлых занятиях мы по настоянию заказчика переводили рисованный, растровый объект в векторную форму и всячески искажали его геометрически. Однако кроме формы есть и другой важный фактор, влияющий на то, чтобы работа выглядела хорошо и, главное, «к месту», — это цвет.
-
Даже если взять самое несложное, с чем вам, как будущим профессиональным пользователям Adobe Illustrator, придется работать, то есть логотип, сразу становится ясно, что просто черной фигурой от заказчика вам, скорее всего, не отделаться.
Конечно, если помещать логотип только на фирменный бланк и печать, то достаточно сделанного черного макета. Но практически любая компания со временем хочет видеть свой символ на майках, ручках, кепках, воздушных шарах и т. д. Только представьте себе, как ужасно будет смотреться черный символ на темно-синей кепке! Точнее, его вообще никто не заметит. Именно поэтому изменение цвета объектов — это очень важная часть работы.
Сразу стоит уточнить, что когда мы говорим об окрашивании в Adobe Illustrator, речь идет не только об одноцветной «краске», но и о градиентах и узорах (текстурах).
Градиент (Gradient) — это переход одного цвет в другой, или нескольких цветов друг в друга. Он может быть как плавным, так и резким. Текстура — это узоры, которыми заполняется объект (рис. 3.1).

Рис. 3.1. Типы окрашивания
Редактирование текстуры
Одинаковых ситуаций практически не бывает, поэтому созданная однажды текстура в таком виде, в котором она есть, не всегда подойдет. Однако создавать заново элемент, если необходимо внести лишь небольшие изменения нет смысла, поэтому разработчики программы предусмотрели возможность редактирования уже существующих шаблонов.
Прежде чем приступать к непосредственному редактированию, следует убедиться, что нет выделенных объектов (чтобы случайно не окрасить их). Затем нужно выделить шаблон текстуры в палитре Swatches (Образцы) и перетащить его на рабочее пространство документа.
Далее можно редактировать его, используя любые инструменты: добавлять новые элементы, удалять существующие, изменять цвета, искажать — в общем, преобразовывать до необходимого состояния.
Создание глобального цвета из смесевого
В Adobe Ulustrator есть две большие группы цветов — глобальные и смесевые. Отличие между ними заключается в том, что смесевые состоят из компонентов (например, в цветовой модели CMYK их четыре — Голубой (С), Пурпурный (М), Желтый (Y), Черный (К).
Глобальный цвет имеет только один компонент, и менять можно только его насыщенность. Глобальные цвета часто удобнее, чем смесевые, особенно если необходимо лишь немного изменить цвет при подготовке к печати. Поэтому в этом примере попробуем перевести смесевой цвет в глобальный.
1. При помощи палитры Color (Цвет) выберите любой цвет. Назначьте его новым образцом в Swatches (Образцы).
2. Затем двойным щелчком на цвете вызовите окно настроек. В нем нам сейчас нужен только один параметр — Global (Глобальный). Усатновите напротив него флажок (рис. 3.11).

Рис. 3.11. В окне Swatch Options необходимо выставить Global
3. Цвет стал глобальным. Разницу можно почувствовать по палитре Color (Цвет). На рис. 3.12 показан ее вид для одного цвета в виде смесевого и глобального.

Рис. 3.12. Вид палитры Color для одного образца в режимах глобального (слева) и смесевого (справа) цвета
Создание линейного градиента
Задача этого примера звучит достаточно просто — необходимо окрасить логотип в «радужный» цвет, то есть создать переход из семи цветов.
Первое, что нужно сделать, — на палитре Swatches (Образцы) щелчком на пиктограмме

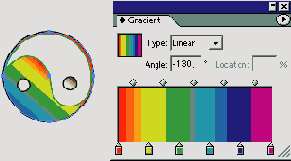
Как вы уже поняли, дальнейшая работа состоит в создании «радужного» градиента. Для настроек параметров градиентов предусмотрена специальная палитра Gradient (Градиент), которая вызывается командой Window > Gradient (Окно > Градиент) или нажатием клавиши F9 (рис. 3.15).

Рис. 3.15. Палитра Gradient
В этой палитре есть следующие элементы.
Окно предварительного просмотра. Оно расположено в верхнем левом углу. В нем можно увидеть полученный результат.
Параметр Туре (Тип):
Radial (Радиальный),
Linear (Линейный).
Angle (Угол). Этот параметр доступен только при использовании линейного градиента и означает угол наклона образующей к горизонтали. Ввести можно любое значение угла в градусах в диапазоне от -180° до 180°. На рис. 3.16 представлен пример одного и того же градиента, проведенного под углами 0° (рис. 3.16, а) и 45° (рис. 3.16,6).

Рис. 3.16. Пример одного и того же градиента, проведенного под углом 0° (а) и 45° (б)
Градиентная шкала. На ней представлено расположение цветов в градиенте. Под шкалой находятся треугольные (цветовые) маркеры, используемые для изменения параметров градиента. Между двумя цветами, обозначенными такими маркерами, создается градиентный переход. Над шкалой расположены ромбические маркеры, обозначающие среднюю точку градиента, то есть точку, в которой крайние цвета смешиваются в равной степени.
Location (Положение). Определяет положение выделенного маркера на градиентной шкале.
Создайте нужное количество маркеров (семь), просто щелкая мышью на уровне их расположения. Затем разместите их на примерно одинаковом расстоянии друг от друга. Теперь нужно задать цвета. Это будут (слева направо): красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Изменить цвет маркера очень просто: выделите квадратик под соответствующим цветовым маркером, после этого вызовите палитру Color (Цвет) и измените на ней цвет.
ВНИМАНИЕ
В момент использования палитры Color (Цвет) обязательно следует выделить один из треугольных маркеров, иначе весь объект будет перекрашен в сплошной, не градиентный, цвет.
Кроме того, можно вызвать палитру Swatches (Образцы) и перетащить с нее один из образцов цвета на один из цветовых маркеров.
Средние точки — это точки, в которых цвета, между которыми осуществляется переход, смешены в одинаковых пропорциях. Перемещать можно как с помощью мыши, так и вводя значения в поле Location (Положение). В нем вы можете задать в процентах относительное смещение зоны данного цвета от начала градиента. Маркер с координатой 0% соответствует цвету в начальной, 100% — в конечной точке перехода. Наш градиент и его настройки показаны на рис. 3.17.

Рис. 3.17. Созданный градиент и его настройки
Создание собственной кисти
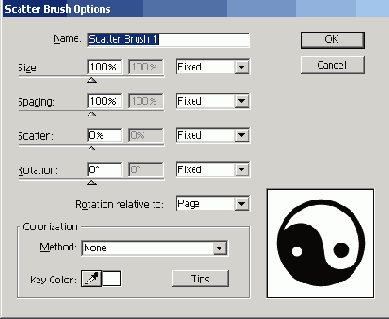
Цель данного примера — создание кисти в виде логотипа и наложение ее штрихов на произвольный объект. Первое, что необходимо сделать, — выделить объект и на палитре Brushes (Кисти) щелкнуть на пиктограмме в виде чистого листа бумаги (New). Откроется окно выбора типа новой кисти (рис. 3.25).

Рис. 3.25. Окно выбора типа новой кисти
Нам нужно, чтобы вдоль линий располагалось множество неискаженных объектов; поэтому больше всего подходит вариант New Scatter Brush (Новая диффузионная кисть). После этого откроется окно настроек кисти (рис. 3.26). Можно настроить следующие параметры.
Size (Размер). Используется для изменения размеров кисти и выражается в процентах от исходной величины.
Spacing (Интервал). Здесь можно установить размер оптимального интервала между объектами.
Scatter (Диффузия). Данный параметр определяет, насколько далеко от исходного пути будут расположены объекты (своего рода степень диффузии в окружающую среду).

Рис. 3.26. Окно Scatter Brush Options
Rotation (Вращение). Определяет угол поворота элементов.
Rotation relative to (Вращение относительно):
Page (Страницы).
Path (Контуры).
Colorization (Тонирование). Здесь определяется способ окрашивания объектов.
Из всех этих настроек мы изменили только Spacing (Интервал) до 30%.
В этом же окне происходит и редактирование свойств кисти уже после ее сохранения. Кроме того, кисти можно редактировать, вытягивая ее на рабочую область, точно так же, как это было в Patterns (Текстуры).
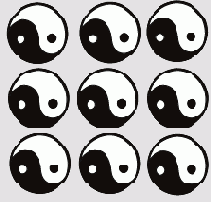
После этого можно наложить новую кисть на объект. Результат показан на рис. 3.27.

Рис. 3.27. Результат наложения на объект кисти, заданной пользователем
Создание текстуры
Наша задача сейчас — создать текстуру в виде множества логотипов. Для новой текстуры следует создать шаблон, который вы хотели бы использовать, а затем выделить его.
СОВЕТ
При создании собственной текстуры лучше работать над увеличенным элементом, так как именно таким образом можно отслеживать все детали. Работа в нашем случае ведется с векторным изображением, поэтому его можно увеличивать и уменьшать без потери качества.
Если после уменьшения какие-либо из элементов плохо видны, целесообразнее вообще от них отказаться, если, конечно, они не несут смысловой нагрузки.
Итак, для начала создадим то, что должно стать в будущем текстурой. Для этого просто скопируйте несколько раз логотип. Затем сгруппируйте их (рис. 3.22).
Далее есть несколько вариантов.
Перетащить объекты будущего шаблона в палитру Swatches (Образцы). Будет создан новый образец текстуры с именем New Pattern Swatch 1.
Щелкнуть в палитре Swatches (Образцы) на значке


Рис. 3.22. Основа для создания текстуры
"Выбрать в меню палитры Swathes (Образцы) команду New Swatch (Новый образец). Появится диалоговое окно New Swatch (Новый образец), в котором следует ввести имя создаваемой текстуры.
Выполнить команду Edit > Define Patterns (Правка > Определить текстуру). Результат аналогичен варианту 3.
После того, как вы выполните любой из этих вариантов, текстура готова.
Выбор цвета при помощи палитры Color (Цвет)
Самый простой способ задать цвет объекта — использовать палитру Color (Цвет) (рис. 3.2).

Рис. 3.2. Палитра Color
Если вы знаете точно, какой цвет вам нужен, то получить его можно по цифровым значениям. Однако чаще цвет выбирается «на глаз». Данная палитра предоставляет оба способа выбрать цвет. Второй способ — это смещение ползунков цветовых каналов. Часто можно встретить выражения вроде «все хорошо, но лучше немного убрать пурпур». В данном случае речь идет о канале М (Magenta — пурпурный). Еще более простой вариант — выбрать цвет на полосе внизу. На ней представлены все оттенки, поэтому найти необходимый цвет очень просто.
Попробуем решить при помощи этой палитры следующую задачу — необходимо окрасить объект в 30-процентный серый в режиме CMYK. Если подобрать цвет «на глаз», то при распечатке могут возникнуть проблемы, так как будет использован не только черный канал. Поэтому цвет нужно задать вручную. На палитре Color (Цвет) сместите все ползунки в положение 0, а К (ЫасК — черный) — до 30%, как показано на рис 3.3. Вот и все.

Рис. 3.3. Задаем нужный оттенок серого
Выбор цвета при помощи палитры Color Picker (Выбор цвета)
Третий основной способ задать цвет — это палитра Color Picker (Выбор цвета). Запустить ее можно двойным щелчком по образцам цвета на палитре инструментов (рис. 3.6).

Рис. 3.6. Щелкнув здесь, можно вызвать Color Picker
Обратите внимание на то, что в этом месте задается как цвет заливки, так и контура. Переключить их можно, щелкнув на пиктограмме в виде стрелочек. С помощью Color Picker (Выбор цвета) очень удобно выбирать цвет для использования в Интернете, то есть, так называемые, веб-безопасные цвета.
ВНИМАНИЕ
Web-safe colors, или веб-безопасные цвета, — это цвета, которые на платформах PC и MAC отображаются одинаково. Эти цвета в Интернете будут смотреться именно такими, как вы их видели, вне зависимости от того, пользуется ли посетитель машиной PC или Apple.
Палитра Color Picker (Выбор цвета) показана на рис. 3.7.

Рис. 3.7. Палитра Color Picker
В показанном режиме отображаются все доступные в цветовой модели оттенки. Чтобы вы могли выбрать веб-безопасные, отметьте флажком поле Only Web Colors (Только Web-цвета). Теперь любой выбранный цвет будет правильно отображаться на мониторах компьютеров, вне зависимости от их платформы.
Выбор цвета при помощи палитры Swatches (Образцы)
Еще более простой способ изменять окраску предоставляет палитра Swatches (Образцы) (рис. 3.4). На ней собраны готовые цвета, градиенты и узоры. Для задания их к объекту достаточно одного щелчка мышью.

Рис. 3.4. Палитра Swathes
Наш логотип уже окрашен в 30-процентный серый. Сохраните его цвет в качестве образца для дальнейшего использования. Для этого найдите в нижней части палитры пиктограмму с изображением чистого листа бумаги (New). Одного щелчка на ней достаточно, чтобы внести цвет в образцы. Однако лучше сразу учиться давать им понятные названия, поэтому щелкните на New с нажатой при этом клавишей Alt. Откроется окно, представленное на рис. 3.5.

Рис. 3.5. Окно настроек нового цветового образца
Все настройки нам сейчас не нужны, просто в поле Swatch Name (Название образца) впишите понятное вам имя. У нас это 30% Gray. Образец сохранен, в будущем его можно использовать.
Создаем строку и абзац
Начнем с самого простого из указанных выше документов, а именно с визитки. Чаще всего заказчик просит создать визитку, в которой будет отражена основная информация о нем: ФИО, контактные телефоны и адреса, а также иногда занимаемая должность и организация. И, конечно же, если мы говорим о компании, то на визитке будет располагаться ее логотип (наш символ). Практически вся остальная информация — это текст.
Рассмотрим инструменты, с помощью которых будем создавать визитку. Они практически не отличаются от аналогичных в других графических редакторах. Для создания и редактирования текста в Illustrator есть шесть инструментов, расположенных на палитре инструментов (рис. 4.1).

Рис. 4.1. Расположение инструментов группы Text на палитре инструментов
Самый простой и наиболее часто используемый инструмент создания текста — Туре (Текст) (и его вариант Vertical Type (Вертикальный текст)) — служит для создания ничем не ограниченного текста, поэтому форматирование полностью ложится на плечи пользователя. Работать с этим инструментом легко, так как он очень напоминает курсор текстового редактора. Чтобы начать создавать текст, достаточно щелкнуть в окне документа.
Если инструментом Туре (Текст) щелкнуть на уже созданном тексте, не будет создаваться новый фрагмент, а появится возможность редактирования старого. Именно поэтому никогда не стоит торопиться с растеризацией текста (или иными словами перевода его из векторных элементов в растровые).
В процессе создания текста вы сами определяете длину строк. Как и в любом текстовом редакторе, для перевода на новую строку следует нажать клавишу Enter.
Для этого инструмента действуют все основные правила выделения текста, то есть следующие:
Shift+—> или <-текст будет посимвольно выделяться в направлении стрелки;
Shift+T — выделение происходит построчно, начиная от первоначального положения курсора до конечного;
Shift+i — выделяется текстовый фрагмент после курсора (аналогично предыдущему, только движение курсора происходит вниз);
Ctrl+A — выделится весь текстовый фрагмент;
клавиша Ноте переводит курсор в начало строки;
клавиша End переводит курсор в конец строки.
ВНИМАНИЕ
Adobe Illustrator поддерживает работу с буфером обмена. Поэтому вы можете вставить текст из другой программы, либо наоборот.
Инструмент Vertical Type (Вертикальный текст) отличается только направлением написания. Для него оно вертикальное.
А теперь, исходя из полученных теоретических сведений, можно приступать к созданию визитки. Естественно, сначала создается новый документ необходимого размера. Далее следует написать имя, воспользовавшись одним из рассмотренных выше инструментов. В результате получится один из двух представленных на рис. 4.2 вариантов.

Рис. 4.2. Пример расположения текста по вертикали и горизонтали
СОВЕТ
Если возникла необходимость изменить ориентацию набранного текста с горизонтального на вертикальный или наоборот, воспользуйтесь командой главного меню Туре > Туре Orientation (Текст > Ориентация текста).
После того, как текст написан, его можно преобразовывать. Для этого его необходимо выделить инструментом Selection (Выделение), а дальше можно воспользоваться любым из рассмотренных раньше инструментов деформирования, а именно: Rotate (Поворот), Reflect (Отражение), Shear (Перекос) и др. В результате можно получить искаженный текст, который также можно использовать при создании проектов (рис. 4.3).

Рис. 4.3. Искаженный текст
Кроме того, если заказчик пожелает, можно расположить буквы не по прямой линии, а по любой траектории.
В Illustrator направляющей линией для текста может выступать любая кривая Безье. Для пользователя это означает, что по форме текстового объекта ограничений не существует, что весьма полезно в дизайнерской работе.
Текст по кривой создается специальным инструментом Path Type (Текст по кривой) . Чтобы воспользоваться этим инструментом, следует создать специальную кривую или использовать уже готовую. На рис. 4.4 приведен пример расположения надписи по периметру знака.

Рис. 4.4. Расположение текста по периметру
Если вы выделите такой текст любым инструментом выделения, то увидите курсор в начале. Это очень важный момент. Если вы вооружитесь инструментом Direct Selection (Частичное выделение), то, потянув за этот курсор, сможете менять положение надписи относительно кривой, то есть так, как показано на рис. 4.4.
После создания текста можно изменять кривую, вдоль которой он расположен, перемещая узлы несущего контура. Для этого предназначен все тот же инструмент Direct Selection (Частичное выделение). Пример такого преобразования представлен на рис. 4.5.
Итак, заказчик просит нас создать визитку и указать на ней его имя, телефон, должность и компанию. Причем визитка должна располагаться горизонтально.

Рис. 4.5. Искажение пути, по которому расположен текст
Создайте новое изображение (File > New (Файл > Новый) или Ctrl+N). Укажите все необходимые параметры. Единственное пожелание заказчика на данном этапе, которое нам необходимо учесть, — это горизонтальное расположение (то есть ширина карточки больше высоты).
Далее следует поместить эмблему фирмы. Есть два основных варианта: это или небольшой значок, который не пересекается буквами, или, наоборот, размер эмблемы практически равен размеру карточки и, соответственно, все надписи будут пересекать ее.
Если вы выбрали второй случай или нечто среднее, то обратите внимание на то, что текст должен хорошо читаться, а его цвет и цвет знака (или их насыщенность) должны существенно различаться.
Мы для нашего заказчика решили остановиться на среднем варианте (рис. 4.6), то есть: знак не очень большой, и его пересечет лишь часть надписей.

Рис. 4.6. Заготовка для визитки
Теперь перейдем к созданию надписей. Активизируйте один из рассмотренных выше инструментов работы с текстом и напишите имя клиента (рис. 4.7).

Рис. 4.7. Имя заказчика
Скорее всего, буквы будут не очень подходить по стилю, да и размер не тот, не говоря уже о месторасположении. Наиболее простой способ исправить две последние проблемы — это взять инструмент Selection (Выделение), переместить надпись на подходящее место и исправить ее размер. Эта операция выполняется так же, как и при работе с простыми фигурами, так как текстовый блок практически ничем не отличается от них.
Однако не все вопросы можно решить при помощи данного инструмента. Поэтому необходимо обратиться к палитре Character (Символ). Чтобы ее вызвать, выполните команду Window > Туре > Character (Окно > Текст > Символ) или нажмите сочетание клавиш Ctrt+T (рис. 4.8).

Рис. 4.8. Палитра Character
На этой палитре находятся практически все настройки, которые могут вам понадобиться. После того как палитра Character (Символ) появится на рабочем столе, необходимо полностью развернуть ее, то есть открыть все настройки. Для этого щелкните на пиктограмме в виде стрелки в правом верхнем углу этой палитры — откроется меню свойств. Включите опцию Show Options (Показать настройки).
Чтобы иметь возможность преобразовывать текст, его необходимо сначала выделить. Для этого следует активизировать инструмент Туре (Текст), а дальше действовать курсором как в текстовом редакторе: подвести его к тексту и, удерживая клавишу мыши, выделить фрагмент. Можно также установить курсор в начале строки, а далее, нажав и удерживая клавишу Shift, перемещаться при помощи клавиш управления курсором. Данный способ необходим, если выделяется не вся надпись, а ее фрагмент. Если же необходимо выделить все сразу, воспользуйтесь инструментом Selection (Выделение), щелкнув им один раз на тексте.
После того, как текст выделен, можно изменять следующие параметры.
Font(Гарнитура)
Гарнитурой называется единство шрифта в написании (внешнем виде). Наиболее известны следующие гарнитуры: Aria], Garamond, Times New Roman и др. На сегодняшний день их существует несколько десятков тысяч. В настоящее время под гарнитурой обычно понимают сам шрифт, то есть шрифтовой файл, подключенный к операционной системе либо при ее установке, либо пользователем.
Чтобы выбрать подходящую гарнитуру, достаточно щелкнуть на пиктограмме в виде стрелки и в открывшемся меню найти нужную. В Illustrator нельзя сразу просматривать внешний вид шрифтов, как это делается в CorelDraw, и это серьезный недостаток, так как приходится или перебирать все варианты, или просматривать их начертание в какой-либо внешней программе.
В окне выбора гарнитуры можно вводить название необходимого шрифта. Это полезно тем, у кого их установлено несколько сотен и кто при этом помнит названия необходимых.
Изменить гарнитуру можно также при помощи основного меню: Туре > Font > (Текст > Гарнитура > ), а далее из раскрывшегося списка выбрать необходимый шрифт. Однако таким способом пользуются достаточно редко, так как он требует больше времени.
На рис. 4.9 представлен пример написания имени несколькими различными шрифтами.

Рис. 4.9. Пример написания текста разными шрифтами
Начертание
Начертание — это отличие шрифтов одной гарнитуры друг от друга по наклону или толщине штриха. К примеру, распространенная гарнитура Times New Roman имеет четыре начертания:
Regular (Обычный),
Bold (Полужирный),
Italic (Курсив),
Italic Bold (Полужирный курсив).
Для выбора подходящего написания можно также пользоваться вводом с клавиатуры: например, если щелкнуть на палитре Character (Символ) и нажать клавишу I, появится значение «Italic». На рис. 4.10 показано имя, написанное гарнитурой Times New Roman всеми четырьмя видами начертания.

Рис. 4.10. Пример написания текста с различным начертанием
Кегль, или размер
Эту настройку полиграфисты традиционно называют кеглем. Другие пользователи могут спокойно называть ее размером символов, так как этот вариант уже используется довольно часто, особенно в среде дизайнеров-«электронщиков».
ВНИМАНИЕ
В действительности размер символа и кегль шрифта — разные вещи. Размер символа существенно (на 30-40%) меньше его кегля. Кегль измеряется в полиграфических единицах — пунктах. Классические пункты не совсем точно переводятся в другие единицы, в Illustrator используется их приблизительное значение, равное 1/72 дюйма.
Данный параметр, так же как и первый, можно изменять, обратившись к главному меню: Туре > Size (Текст > Размер), после чего выбрать один из предложенных вариантов или ввести свое численное значение, выбрав пункт Other (Другой).
Для изменения размера шрифта можно использовать и сочетания клавиш: Ctrl+Shift+> увеличивает кегль, Ctrl+Shift+< — уменьшает.
В настройках программы Edit > Preferences > Units & Undo (Правка > Установки > 48=8FK 87<5@5=80 8 >В:ОВ) 2 АВ@>:5 Туре (Текст) можно выбрать другие единицы измерения кегля. Доступны следующие варианты:
Points (Пункты). Практически всегда используется именно этот вариант. Мы не советуем его менять. ,
Inches (Дюймы). Достаточно трудно привести пример использования этой единицы.
Millimeters (Миллиметры). Некоторые используют этот вариант при рисовании несложных чертежей в Illustrator.
Особая единица, равная 0,25 мм.
Pixels (Пикселы). Это полезный вариант при работе для Интернета.
Интерлиньяж (Leading)
Под интерлиньяжем понимают расстояние между строками текста, точнее, базовыми Линиями строк. Во всех программах от Adobe интерлиньяж по умолчанию составляет 120% от размера шрифта. Именно этот вариант называется Auto. Изменять данную настройку имеет смысл, если вы работаете с текстом, написанным в несколько строк, переход между которыми осуществлялся нажатием клавиши Enter.
Кернинг
Очень важная настройка, также родом из классической полиграфии, задает расстояние между символами. Дело в том, что если между всеми символами сохранять одинаковое расстояние, то начинает казаться, что некоторые их сочетания начинают слипаться либо, наоборот, стоят слишком далеко друг от друга. Эти пары символов известны, и поэтому многие шрифты типов Adobe Type 1 и TrueType содержат так называемые таблицы кернинга, в которых расстояние между каждой парой символов уже задано.
Но любой пользователь может определить наиболее подходящее расстояние между символами «на глаз» и ввести свое значение. Понятно, что при этом курсор должен находиться между символами. Кроме того, можно воспользоваться клавишами управления курсором. Сочетание клавиши Alt и —> увеличивает кернинговое расстояние, Alt и <-уменьшает.
Возможно, эта настройка не понадобится вам при создании документов с достаточно большим количеством текста, однако на визитке, где каждая надпись обращает на себя внимание, можно немного потрудиться и проверить каждое сочетание.
Трекинг
Настройка, на первый взгляд, очень похожая на предыдущую. Их часто путают, хотя, если разобраться, разница принципиальна. В кернинге задается расстояние между двумя конкретными символами, в тренинге — между всеми символами выделенного текстового фрагмента (точнее говоря, задается расстояние, добавочное к кернингу, то есть они складываются).
При использовании клавиш управления курсором сочетание клавиши Alt и —> увеличивает трекинговое расстояние, Alt и <-уменьшает.
Вертикальная растяжка символа
Настройка, не относящаяся к классическим полиграфическим понятиям. При помощи ее задается искусственное изменение высоты символов конкретной гарнитуры. Это позволяет добиваться большого разнообразия вариантов написания при небольшом количестве доступных шрифтов.
Горизонтальная растяжка
Отличие от предыдущей настройки только в направлении деформации символов.
Остальные настройки на данном этапе вам скорее всего не понадобятся, поэтому не будем на них останавливаться. Итак, учитывая все рассмотренные ранее особенности создания и редактирования шрифтов, выполните все необходимые надписи.
СОВЕТ
Каждую новую надпись создавайте отдельно, независимо от других, так как это значительно упростит последующее редактирование (особенно перемещение). Для этого просто каждый раз щелкайте инструментом Туре (Текст) по новому месту на изображении.
В результате может получиться нечто похожее на то, что представлено на рис. 4.11.

Рис. 4.11. Начальный вариант визитки
Однако вряд ли заказчик останется доволен такой работой. Во-первых, слишком много шрифтов, абсолютно не связанных между собой. Конечно, для исправления этой ошибки можно воспользоваться командами основного меню или рассмотренной выше палитрой Character (Символ). Однако есть еще один способ, который зачастую намного удобнее.
В Adobe Illustrator существует специальная операция Find Font (Найти шрифт), которая позволяет не просто находить шрифты определенной гарнитуры и типа, но и заменять их в документе. Выполните команду: Туре > Find Font (Текст > Найти шрифт) (рис. 4.12).

Рис. 4.12. Диалоговое окно Find Font
Fonts in Document (Шрифты в документе). Отображается список шрифтов, использованных в документе. Выделенный шрифт можно заменять или искать.
Replace Font From (Заменять шрифты из). В раскрывающемся списке можно выбрать, какие шрифты будут доступны для замены: все, подключенные к данной операционной системе — пункт System (Системные) или только примененные в данном документе — пункт Document (Шрифты документа). В зависимости от выбора в нижнем окне отображается соответствующий набор шрифтов. Общее количество доступных для замены шрифтов указывается рядом со списком Replace Font From (Заменять шрифты из).
Include In List (Включать в список). Выбор типов шрифтов, которые будут отображены в наборе для замены.
Done (Завершить). Закрывает окно.
Find Next (Искать дальше). Найти следующий фрагмент в документе, в котором используется указанный шрифт.
Change (Замена). Заменить указанный шрифт. Шрифт будет заменен только в одном, активном фрагменте текста.
Change All (Заменить все). Шрифт будет заменен во всем документе без просмотра.
Skip (Пропустить). Оставить фрагмент без изменений.
Save List (Сохранить список). Позволяет сохранить в текстовом файле список используемых в документе шрифтов.
Таким образом можно достаточно быстро и просто подобрать все необходимые шрифты, которые будут наилучшим образом соединяться в данном документе. Далее можно поработать над расположением надписей и их размерами.
Мы предложим нашему заказчику вариант, представленный на рис. 4.13.

Рис. 4.13. Итоговый вариант визитки
Что можно делать с текстом, пока он еще текст
А можно выполнять много разных операций. В общем, все зависит от воли заказчика и исполнителя.
И вот наш заказчик захотел, чтобы мы создали для него небольшую листовку с основной информацией о его фирме. Задача принципиально не отличается от предыдущей, однако речь теперь идет о работе не с отдельными словами, а с целыми текстовыми блоками. Естественно, уже не может идти речи о кропотливой работе над каждым расстоянием между буквами, их толщиной или высотой.
Начнем создание листовки с «чистого листа», а именно с нового документа. В качестве фона разместим фирменный знак. Мы его увеличили и сделали очень светлым, что бы он не мешал воспринимать основную информацию (рис. 4.14).
Напишем заголовок. Здесь нет никаких неожиданностей, так как принцип работы тот же, что и при создании визитки.
Далее при работе с большим объемом текста возникают определенные сложности. Первое кардинальное отличие — простой текст не ограничивается никакими рамками, и переход на новую строку осуществляется путем нажатия клавиши Enter, что при редактировании может вызвать ряд неудобств. Поэтому обычный текст, как правило, не используется для больших текстовых фрагментов.

Рис. 4.14. Фон для листовки
Гораздо удобнее в этом случае абзацный или, как его обычно называют, блочный текст. Он ограничен особой формационной рамкой. Подобные рамки можно встретить в любой программе компьютерной верстки, они служат для выравнивания текста, например, по столбцам.
В Adobe Illustrator предусмотрено два основных способа создания блочного текста. Первым способом — инструментом Туре (Текст) — пользуются в случаях, когда нужно выровнять текст в блоке прямоугольной формы (то есть почти всегда). Для этого достаточно запустить Туре (Текст) и, удерживая правую клавишу мыши, нарисовать прямоугольник так же, как инструментом Rectangfe (Прямоугольник). Далее введите текст с клавиатуры или вставьте из буфера обмена. В результате он разместится точно в границах созданной области. Сам ограничительный блок в таком случае не обладает свойствами окрашенной фигуры.
При использовании блочного текста следует учитывать некоторые особенности, отличающие его от обычного. При нажатди клавиши Enter происходит не переход на новую строку (в блочном тексте строки определяются автоматически), а создание нового абзаца.
Появление квадратика с плюсом в правом нижнем углу говорит о том, что габариты текста превышают габариты ограничивающего блока. В этом случае нужно либо уменьшить размеры текста, либо увеличить площадь блока, либо связать блок с другим (об этом рассказывается ниже).
Ограничивающий блок является векторной фигурой, поэтому для его модификации можно использовать инструменты Selection (Выделение) и Direct Selection (Частичное выделение).
Второй способ написания текста в блоках связан с инструментом Area Type (Текст в области), основное достоинство которого в том, что с его помощью можно писать в блоках абсолютно любой формы, в том числе и открытых. Пользоваться этим инструментом также очень просто. Создайте произвольный объект, используя любой из инструментов рисования. Заливка и обводка не имеют значения (они все равно исчезнут после применения Area Type (Текст в области). Затем возьмите инструмент Area Type (Текст в области) и щелкните внутри контура, в непосредственной близости к нему. После того как появится мерцающий курсор, можно вводить текст (рис. 4.15).

Рис. 4.15. Заполнение текстом областей
Использование инструмента Area Type (Текст в области) позволяет воплощать в жизнь самые смелые дизайнерские задумки (рис. 4.16).

Рис. 4.16. Использование инструмента Area Type
Есть еще одна возможность, о которой стоит упомянуть,— это связь между блоками. Смысл этой функции в том, что текст «перетекает» из одного блока в другой, связанный с ним. На рис. 4.17 представлен пример расположения текста в двух столбцах.

Рис. 4.17. Пример расположения текста в двух связанных блоках

Рис. 4.18. Размещение первого абзаца
Для создания данного эффекта потребуется очень мало времени и еще меньше усилий. Сначала создайте прямоугольный текстовый блок и заполните его. Желательно, чтобы габариты текста превышали габариты блока, в результате чего появится плюс в квадрате. Создайте второй блок. При помощи инструмента Selection (Выделение) выделите их все. Затем останется только запустить команду Туре > Blocks > Link (Текст > Блоки > Связать). Часть текста появится во втором блоке. Чтобы разорвать связь, достаточно выполнить команду Туре > Blocks > Unlink (Текст > Блоки > Развязать).
Однако вернемся к нашей листовке. Мы решили, что каждый следующий пункт будет начинаться с маленькой эмблемы компании, а далее будет размещен текст. Разместив первый абзац в новом блоке, вы увидите примерно следующую картину (рис. 4.18).
Не очень удачно. Не правда ли? Текст не выровнен по краям, и не помешало бы провести ряд других преобразований. Для этого следует воспользоваться возможностями, предоставляемыми палитрой Paragraph (Абзац) (рис. 4.19).

Рис. 4.19. Палитра Paragraph
Чтобы ее открыть, достаточно нажать сочетание клавиш Ctrl+T. Открывается палитра Paragraph (Абзац) в паре с палитрой Character (Символ) и это логично — обычно они совместно и используются.
Чуть выше мы говорили о том, что блочный текст называют также абзацным. Конечно, можно использовать настройки форматирования и для строчного текста, но полностью они реализуются только при наличии блока.
После того как палитра открыта, необходимо включить отображение всех настроек. Поэтому в меню палитры (открывается нажатием на пиктограмму в виде стрелки в правом верхнем углу) выберите Show Options (Показать настройки).
Выключка
Выключка — это классический полиграфический термин. В доцифровую эпоху он обозначал доведение строк текста до какого-либо заданного формата. Однако теперь это понятие несет несколько другое значение, а именно выравнивание строк относительно вертикали, поэтому иногда выключку называют «выравнивание».
Для выравнивания нашего не совсем удачно расположившегося текста нам потребуется воспользоваться одной из пяти следующих функций. В Illustrator есть пять основных видов выключки и две, встречающиеся значительно реже. В практической работе в основном нужны именно эти пять видов выключки:





Если первые три обычно никаких вопросов не вызывают, то между понятиями «форматная» и «полная» выключка есть небольшая разница. Оба типа выключки предполагают выравнивание абзаца как по левому, так и по правому краю (за счет небольшого увеличения или уменьшения расстояний между словами и буквами). Однако при полной выключке так выравниваются все строки, включая последнюю, а при форматной — последняя строчка выравнивается только по левому краю.
Чтобы применить выключку, достаточно выделить один или несколько абзацев и щелкнуть на одной из пяти пиктограмм на палитре Paragraph (Абзац) (рис. 4.20).

Рис. 4.20. Основные виды выключки текста
Наиболее подходящим вариантом для листовки можно считать четвертый вариант, хотя все зависит от вкуса и дизайнерской идеи.
Левый абзацный отступ. Это отступ между границами текста и его крайними символами.
Правый абзацный отступ. То же самое, что левый, но задает расстояние уже до правой границы.
Красная строка. Что такое красная строка, все помнят еще со школьной скамьи, — это отступ в начале абзаца. Ее также можно использовать при верстке. При помощи данной опции мы создали красную строку и на нашей листовке. Как вы помните, абзац есть только в блочном тексте. Он появляется после нажатия клавиши Enter, поэтому для обычного текста эта опция не имеет смысла.
Отступ перед абзацем. Это второй способ выделения абзацев, который в последнее время используется практически повсеместно. Абзацы выделяются не (или не только) за счет красной строки, а за счет пространства между абзацами. Обратите внимание на то, что опция действует только для выделенного фрагмента.
Word Spacing (Расстояние между словами). Опция, актуальная для некоторых видов выключки, так как выравнивание строк происходит за счет расширения или сужения пространства между словами. Содержится несколько настроек:
Min (Минимум) — минимальное расстояние между словами, в процентах от обычного;
Desired (Рекомендованное) — программа будет по возможности подгонять расстояние между словами именно к этому значению;
Мах (Максимум) — максимальное значение пространства;
В основном этими возможностями пользуются опытные пользователи, знакомые с основами шрифтового дизайна.
Letter Spacing (Межбуквенное расстояние). Отличие от предыдущей настройки только в том, что задается пространство не между словами, а между символами.
После применения рассмотренных выше настроек первый пункт выглядит практически идеально (рис. 4.21).
Однако некоторые из описанных преобразований можно выполнять не только при помощи палитры Paragraph (Абзац), но также палитры Tabs (Табуляция). Window > Туре > Tabs (Окно > Текст > Табуляция) или сочетанием клавиш Ctrl+Shift+T.
Прежде чем начинать редактирование табуляций, вы должны выделить необходимый текстовой блок одним из инструментов выделения или его фрагмент — текстовым инструментом. Затем следует совместить начало палитры Tabs (Табуляция) с началом текстового объекта. Это можно сделать вручную, перетащив палитру за заголовок либо щелкнув на специальной кнопке масштабирования, расположенной в правом верхнем углу палитры. Если вы щелкнете на кнопке масштабирования при выделенном вертикальном тексте, палитра повернется на 90° и выровняется по верхнему краю текстового блока.

Рис. 4.21. Отформатированный абзац
С помощью палитры Tabs (Табуляция) можно выполнять некоторые функции палитры Paragraph (Абзац). В частности, в ее левой (для вертикального текста — верхней) части есть два маленьких треугольника. Верхний определяет величину красной строки, нижний — величину левого отступа.
Кроме обычного расположения текста, можно создавать эффект обтекания им каких-либо графических элементов. Обтекание графических фрагментов текстом — один из самых эффектных приемов при верстке. Неудивительно, что и в Adobe Illustrator есть такая возможность.
Создайте блочный текстовый фрагмент и нарисуйте или импортируйте графический. Стоит обратить внимание на то, что на палитре Layers (Слои) картинка должна размещаться выше текста (то есть графический объект должен быть на переднем плане по отношению к текстовому).
1. Поместите картинку в то место на тексте, где в дальнейшем она должна будет располагаться.

Рис. 4.22. Обтекание текстом графического элемента
2. Выделите графический объект и текст одновременно при помощи инструмента Selection (Выделение).
3. Выполните команду Туре > Wrap > Make (Текст > Обтекание > Создать) (рис. 4.22).
4. Чтобы убрать обтекание, выполните команду Туре > Wrap > Release (Шрифт > Обтекание > Удалить).
При помощи рассмотренных выше опций и инструментов можно создать листовку в строгом деловом стиле. Однако если вам (или заказчику) хочется разнообразить строгость прямых линий, используйте функции Envelope Distort (Внешнее искажение).
Для выполнения одной из команд внешнего искажения необходимо выбрать Object > Envelope Distort (Объект > Внешнее искажение), после чего перед вами появится список команд.
Make with Warp (Преобразовывать деформируя) — Ctrl+Alt+W. Эта команда предназначена для искажения объектов по шаблонам, предлагаемым разработчиками. После того как вы ее выберете, появляется диалоговое окно (рис. 4.23). Имеются следующие параметры:

Рис. 4.23. Диалоговое окно Warp Options
Style (Стиль) — достаточно большой список всевозможных вариантов искажения, которые можно применить к выделенному объекту;
Horizontal/Vertical (Горизонталь/Вертикаль) — следует указать, относительно какой оси проводить деформацию;
Bend (Изгиб) — эта шкала позволяет установить направление деформации, то-есть справа налево (сверху вниз) или наоборот, а также ее степень;
Horizontal/Vertical (Горизонталь/Вертикаль) — кроме деформации, задаваемой выше, можно добавить перспективное искажение относительно горизонтали или вертикали.
При помощи данной функции можно расположить заголовок листовки по окружности эмблемы. Обратите внимание, что буквы написаны не по пути в виде окружности, а искажены (рис. 4.24).

Рис. 4.24. Деформация текста
Если и это вам покажется слишком простым, воспользуйтесь следующей опцией.
Make with Mesh (Наложить сетку) — Ctrl+Alt+M. После выбора данной команды появляется диалоговое окно (рис. 4.25), в котором следует указать, на сколько строк и столбцов (Rows и Columns) соответственно следует разбить выделенный объект.

Рис. 4.25. Диалоговое окно Envelope Mesh
После выполнения этой операции на объект накладывается специальная сетка, которая и является в данном случае контейнером. Ячейки этой сетки неразрывны, то есть можно изменять границу между ними или внешний край объекта, можно даже удалять отдельные направляющие, но фигура по-прежнему останется единым целым. На рис. 4.26 представлен пример преобразования текста рассматриваемым способом.

Рис. 4.26. Искажение текста при помощи сетки
Работа с текстом
Допустим, заказчик пришел смотреть готовый проект и говорит, что можно было бы шрифт чуть сделать тоньше. Если попытаться выполнить его желание, переведя буквы в кривые, а затем преобразовывая, то ничего толкового все равно не получится, а времени будет потрачено много. Однако есть другой способ.
Отдельного разговора заслуживает такой экзотический тип компьютерных шрифтов, как Multiple Master. Это шрифты Туре 1, обладающие определенными свойствами. В частности, пользователь может плавно изменять толщину штриха и ширину символа. Для этого можно использовать Adobe Type Manager или палитру MM Design (Настройка Multiple Master) в Adobe Illustrator (Window > Type > MM Design (Окно > Текст > Настройка Multiple Master).
Палитра состоит из трех полей.
Font (Шрифт). Информационное поле, в котором отображается имя шрифта.
Weight (Насыщенность). Ползунок и текстовое поле, с помощью которого задается толщина штриха («жирность») шрифта. Изменяя эту величину, можно, например, получить начертание, среднее между светлым и полужирным, а также очень светлое или очень насыщенное начертание.
Width (Ширина). Изменяется ширина символов.
Прежде чем передать работу дальше
В любой программе, работающей с текстом, можно несколько трансформировать символы текста. Однако при этом не изменяется главное — начертание. Для того чтобы отредактировать начертание шрифта, необходимо воспользоваться специально созданными для этих целей программами.
Итак, в зависимости от того, где и как будет использоваться в будущем созданное изображение, его следует сохранить одним из предложенных способов.
Иногда требуется откорректировать один или несколько символов, например, при создании логотипов. Именно для этих целей в программе Adobe Illustrator существует возможность превращать текст в стандартные кривые Безье. Для этого выделите один или несколько символов и выберите Туре > Create Outlines (Шрифт > Преобразовать в кривые). Переведя символ в кривые, мы получаем возможность редактировать его как обычный векторный объект. В этом случае сохранение файла происходит как было описано ранее.
Однако, если вы хотите сохранить шрифты с возможностью их редактировать, лучше воспользуйтесь форматом AI. Этот формат является собственным форматом Adobe Illustrator, поэтому именно он чаще всего используется для хранения работ, выполненных в данном пакете. Основное его достоинство — возможность корректно сохранить абсолютно все, что создается в программе. После того, как вы укажете имя файла и щелкните на кнопке ОК, откроется окно настроек (рис. 4.27).

Рис. 4.27. Диалоговое окно Illustrator Native Format Options
Здесь вам следует обратить внимание только на одну опцию: Subset fonts when percent of the characters are used __ (Внедрять подмножество шрифта при использовании менее чем__процентов символов). Она становится доступной, если активна настройка Embed All Fonts (for other applications) (Внедрять все шрифты (для других программ)). Если процент использованных в документе символов данного шрифта меньше указанного, то внедряются только эти символы. В противном случае в файл записывается весь шрифт целиком.
Кроме того, можно сохранять шрифты в формате PDF. Этот формат все чаще используется как основной для передачи данных разной формы (в основном через Интернет). Если необходимо, чтобы ваша работа была доступна наибольшему числу пользователей, то нередко PDF — оптимальный выбор. Кроме того, в последнее время данный формат стал широко использоваться в допечатных технологиях. Illustrator способен генерировать только одностраничные PDF-документы. Настройки, с которыми вам придется столкнуться, аналогичны уже рассмотренным.
Глава 4.6. Краткие итоги
В этой главе мы научились работать с текстом в Adobe Illustrator. Вы убедились, что эта программа, хотя и не является текстовым редактором или программой компьютерной верстки, все же предоставляет весьма широкие возможности для работы с текстом.
Таблица 4.1. Основные функции программы, используемые для работы с текстом
| Название | Описание | Клавиатурное сокращение | |||
| Инструменты | |||||
| Туре (Текст) | Создание простого горизонтального текста | т | |||
| Area Type (Текст в области) | Создание горизонтально текста, ограниченного контуром | ||||
| Path Type (Текст по кривой) | Создание горизонтального текста вдоль кривой | ||||
| Vertical Type (Вертикальный текст) | Создание простого вертикального текста | ||||
| Vertical Area Type (Вертикальный текст в области) | Создание вертикального текста, ограниченного контуром | ||||
| Vertical Path Type (Вертикальный текст по кривой) | Создание вертикального текста вдоль кривой | ||||
| Selection (Выделение) | Выделение текстовых блоков | V | |||
| Rotate (Поворот) | Вращение текста | R | |||
| Reflect (Отражение) | Зеркальное отражение текста. | ||||
| Палитры | |||||
| Character (Символ) | Задание настроек шрифта | Ctrl+T | |||
| Paragraph (Абзац) | Настройка абзаца | Ctrl+T | |||
| Окна | |||||
| Find Font (Найти шрифт) | Поиск и замена гарнитуры шрифта в активном дою | /менте | |||
| Warp Options (Параметры деформации) | Настройки искажения текста |
Использование текста.
Использование текста.
4.1. Особенности компьютерных шрифтов.
4.2. Создаем строку и абзац
4.3. Что можно делать с текстом, пока он еще текст.
4.4. Работа с текстом.
4.5. Прежде чем передать работу дальше.
4.6. Краткие итоги
Использование текста
Теперь, когда мы научились окрашивать созданный нами товарный знак всевозможными способами, самое время создать несколько готовых документов, в которых этот знак будет использоваться. Чаще всего заказчик хочет получить не только отдельный символ, а готовые разработки с ним, например, визитки, конверты, рекламы, брошюры или что-нибудь иное.
Но, приступив к работе, мы сразу обнаружим, что практически любой документ содержит, кроме графических элементов, еще и текст. Это может быть несколько строк (визитная карточка, фирменный бланк или баннер), несколько абзацев (рекламная листовка или сайт), а то и несколько страниц (буклет). Последний случай мы рассматривать не будем: для верстки буклетов лучше использовать специальные программы — QuarkXPress или Adobe PageMaker. А вот небольшие по объему текстовые блоки оформлять в Illustrator очень удобно.
Основная функция текста — это передача какой-либо информации. Однако наряду с этой задачей он является еще и частью композиции, а следовательно, должен соответствовать общему дизайнерскому замыслу. В программе Illustrator в вашем распоряжении имеется достаточное количество инструментов и настроек для создания самых разнообразных текстовых элементов.
Особенности компьютерных шрифтов
| 4.1. Особенности компьютерных шрифтов Прежде чем перейти к работе с текстом, остановимся на некоторых теоретических моментах. Конечно, для разговора с заказчиком эта информация вам может и не понадобиться, но для общего развития не помешает. Компьютерный шрифт — это кодированный набор символов, отображаемых на выводном устройстве (экране или принтере), а также ряд специальных неотображаемых (конец строки, пробел и т. д.). Условно все компьютерные шрифты можно разделить на три типа. Экранные шрифты. Используются для отображения текста на мониторе. Каждый символ представляет собой двухцветную матрицу экранных пикселов. Как правило, в каждом шрифте представлено несколько фиксированных по размеру наборов символов. Это позволяет более гибко изменять размер символов в зависимости от разрешения. Данный тип шрифтов оптимален для применения в служебных элементах интерфейса — диалоговых окнах, панелях, палитрах, меню и т. д. При выводе на печать экранные символы выглядят крайне непрезентабельно. Принтерные шрифты. Загружаются непосредственно в память печатного устройства, а иногда сразу записаны в памяти принтера. Это позволяет максимально ускорить процесс печати, но создает значительные неудобства из-за невозможности увидеть текст на экране. Теоретически идеальной является связка «экранный шрифт — принтерный шрифт того же названия». На практике часто оказывается, что экранная и принтерная версии реализованы по-разному, из-за чего текст «плывет», некоторые символы исчезают и т. д. Универсальные шрифты. Предназначены как для вывода на экран, так и для печати. В отличие от предыдущих типов шрифта, всегда представляют собой набор векторных объектов, которые растрируются только в момент отображения на выводном устройстве. Это позволяет добиваться максимального качества отображения символов, а также гарантирует идентичность экранного и отпечатанного текста. Главный недостаток — привлечение дополнительных ресурсов компьютера для растрирования «на лету» при выводе на экран. В настоящее время наиболее распространены два формата универсальных компьютерных шрифтов. Adobe Type 1. Шрифты формата PostScript. Изначально существовали как принтерные шрифты для PS-устройств, однако бурное развитие допечатных технологий привело к созданию специальных системных утилит для отображения шрифтов Туре 1 на экране. Из них безусловно лучшей является программа Adobe Type Manager. True Type. Наиболее распространенный сегодня векторный шрифтовой формат. Обладает некоторой избыточностью в описании. Непрофессионально сделанные шрифты True Type часто приводят к сбоям при выводе на PostScript-устройства. Следует отметить, что векторный компьютерный шрифт — это не просто таблица символов, а небольшая, но достаточно сложная программа. Созданием шрифтов часто занимаются непрофессионалы, поэтому бывает, что шрифт, который выглядел весьма достойно в процессе работы, вызывает проблемы при распечатке. Именно поэтому пользуйтесь только проверенными наборами. СОВЕТ Авторы настоятельно советуют тем пользователям Adobe Illustrator, которые занимаются допечатной подготовкой, тщательно подбирать шрифты и использовать только легальные шрифтовые коллекции, например, РагаТуре. |
