Простые варианты копирования объектов
Размножение «вручную» и с помощью диалогового окна Move (Перемещение)
Самый простой способ создать копию изображения — перетащить его инструментом выделения при нажатой клавише Alt. Курсор при этом изображается в виде двойной стрелки: черной на переднем плане, белой — на заднем (рис. 5.1).

Рис. 5.1. Вид объекта при копировании его «вручную»
ВНИМАНИЕ
Сначала следует отпустить кнопку мыши, а потом клавишу Alt. В противном случае произойдет просто перемещение фигуры на новое место.
Как только вы отпустите кнопку мыши, объект будет скопирован на новое место. Оригинал останется без изменения.
Вы уже, наверное, заметили, что в Illustrator обычно есть два способа решения проблемы: первый — редактирование «на глаз», когда все зависит от вашего глазомера и твердости руки, второй — точное модифицирование объекта, при котором вызывается диалоговое окно для ввода точных численных значений.
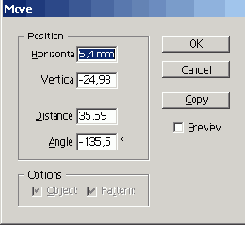
Копировать изображение можно не только с помощью мыши, но и используя окно Move (Перемещение) (рис. 5.2). Для его вызова достаточно нажать клавишу Enter при выделенном объекте.

Рис. 5.2. Окно Move
Здесь можно задать параметры перемещения фигуры.
Horizontal (Горизонталь). Сдвиг по горизонтали. Положительные значения означают перемещение вправо, отрицательные — влево.
Vertical (Вертикаль). Сдвиг по вертикали. Положительные значения означают перемещение вверх, отрицательные — вниз.
Distance (Расстояние). Расстояние, на которое сместится объект относительно своего начального положения.
Angle (Угол). Направление, вдоль которого происходит перемещение.
Если закрыть окно щелчком на кнопке ОК, объект просто переместится. Для копирования воспользуйтесь кнопкой Сору (Копировать). Иногда удобно комбинировать применение окна Move (Перемещение) и инструмента Measure (Линейка) (рис. 5.3).

Рис. 5.3. Инструмент Measure на палитре инструментов
Например, вы хотите скопировать объект в строго определенное место документа. Можно попытаться сделать это вручную, а можно вызвать окно Move (Перемещение), включить там опцию Preview (Просмотр) и добиться нужного результата подбором параметров сдвига, но есть более удобный способ.
1. Выделите объект.
2. Активизируйте инструмент Measure (Линейка).
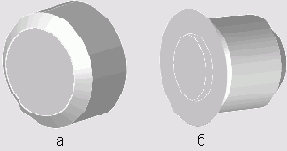
3. Подведите курсор к какой-нибудь точке выделенного объекта (точка А на рис. 5.4, а), нажмите кнопку мыши и, не отпуская ее, переместите курсор. Отпустите кнопку мыши.
4. Место, в котором вы отпустите кнопку мыши, будет соответствовать новой позиции точки А (точка Б на рис. 5.4, а).
5. Вызовите окно Move (Перемещение) сочетанием клавиш Ctrl+Shift+M.
Щелкните в нем на кнопке Сору (Копировать). Объект будет скопирован на новое место (рис. 5.4, б).
СОВЕТ
Если вы хотите не копировать, а просто переместить фигуру, после применения инструмента Measure (Линейка) достаточно нажать сочетание клавиш Ctrl+D.

Рис. 5.4. Этапы копирования объекта с применением инструмента Measure
Наконец, следует упомянуть очень простой и быстрый способ скопировать объект на то же самое место — использование буфера обмена (Clipboard).
1. Выделите объект.
2. Нажмите Ctrl+C.
3. Нажмите Ctrl+B или Ctrl+F. В первом случае копия будет вставлена в том же месте, что и оригинал, но на заднем плане, во втором — на переднем.
Регулярное копирование
До этого мы рассматривали однократное копирование, при котором получалась всего одна копия оригинала. Теперь представьте, что вам необходимо заполнить нашим знаком лист формата А2. Это вполне реальная ситуация, если вы создаете, например, оригинал-макет для печати оберточной бумаги. Задача упрощается тем, что дублировать объекты нужно на равные расстояния в одном направлении. Такое копирование можно назвать регулярным.
Произвольное дублирование
Все способы копирования объектов, которые мы рассмотрели выше, позволяют создавать регулярные узоры или, в крайнем случае, узоры, которые строятся в соответствии с нарисованным контуром. Это довольно скучно. Если заказчик захочет увидеть более разнообразную картину, вы можете выполнить его пожелание несколькими из предложенных ниже способов.
Глава 5.4. Краткие итоги
В Illustrator существует множество способов размножения объектов. Приведем наиболее распространенные:
копирование «вручную» — любая операция трансформирования (вращение, масштабирование, отражение и т. д.) при нажатой клавише Alt;
копирование с использованием диалоговых окон — щелкните на кнопке Сору (Копировать) в диалоговых окнах перемещения или трансформирования;
использование текстур — заполнение больших по площади фигур одинаковыми объектами;
использование бленда — размножение однотипных объектов вдоль заданных линий.
Это тот минимум, без которого вы не сможете эффективно работать в Illustrator. Остальные способы следует признать редкими, но их очень полезно знать и уметь применять.
В заключение перечислим в табл. 5.1. использованные нами инструменты и операции.
Таблица 5.1. Функции программы, используемые для размножения объектов
| Название | Описание | Клавиатурное сокращение | |||
| Инструменты | |||||
| Reflect (Отражение) | Отражение объекта относительно оси | 0 | |||
| Scale (Масштабирование) | Изменение длины и (или) ширины объекта | S | |||
| Shear(Перекос) | Перекашивание объекта (например, превращение прямоугольника в параллелограмм) | ||||
| Twist(Закручивание) | Закручивание объекта по спирали | ||||
| Группа Liquify (Разжижение): Wrap (Деформация) Twirl (Закручивание) Pucker(Складки) Bloat (Раздувание) Scallop (Гребешок) Crystallize (Кристаллизация) Wrinkle (Морщина) | Произвольное искажение объектов | Ctrl+R | |||
| Команды | |||||
| View > Show Bounding Box (Вид > Показать рамку редактирования) | Отображение на экране рамки редактирования | Ctrl+Shift+B | |||
| Transform Each (Трансформировать каждый) | Одновременное трансформирование нескольких объектов или несколько операций над одним объектов | Ctrl+Shift+Alt+D | |||
| Object > Transform > Transform Again (Объект > Трансформирование > Трансформировать повторно) | Повторение последней примененной операции трансформирования | Ctrl+D | |||
| Filter > Apply имя фильтра (Фильтр > Применить имя фильтра) | Повторное применение последнего использованного фильтра с ранее заданными установками | Ctrl+E | |||
| Effect > Apply имя эффекта (Эффект > Применить имя эффекта) | Повторное применение последнего использованного эффекта с ранее заданными установками | Ctrl+Shift+E | |||
| Filter» имя фильтра (Фильтр > имя фильтра) | Вызов диалогового окна последнего примененного фильтра | Ctrl+Alt+E | |||
| Effect > имя эффекта (Эффект * имя эффекта) | Вызов диалогового окна последнего примененного эффекта . | Ctrl+Shift+Alt+E | |||
| Object > Expand Appearance (Объект > Преобразовать внешний вид) | Преобразование объекта с примененным эффектом в обычный объект | ¦ | |||
| Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя) | Применение одной из заготовок деформации оболочки | Ctrl+Alt+W | |||
| Object > Envelope Distort > Make with Mesh (Объект > Внешнее искажение > Наложить сетку) | Создание оболочки, доступной для редактирования | Ctrl+Alt+M | |||
| Object > Envelope Distort > Make with Top Object (Объект > Внешнее искажение > Преобразовать в соответствии с верхним объектом) | Использование верхнего объекта в качестве оболочки для нижнего | Ctrl+Alt+C | |||
| Object у Envelope Distort у Edit Contents (Объект > Внешнее искажение у Редактировать содержимое) | Режим редактирования объекта внутри оболочки | Ctrl+Shift+V | |||
| Object > Envelope Distort > Edit Envelope (Объект > Внешнее искажение > Редактировать оболочку) | Режим редактирования оболочки | Ctrl+Shift+V | |||
| Фильтры и эффекты | |||||
| Free Distort (Свободное искажение) | Искажение объекта за счет деформации его оболочки | ||||
| Pucker & Bloat (Складки и раздувание) | «Вдавливание» внутрь или выпячивание наружу сегментов контура | ||||
| Roughen(Огрубление) | Хаотическое искажение контура | ||||
| Фильтры и эффекты | |||||
| Scribble and Tweak (Каракули и помарки) | Хаотическое искажение контура | ||||
| Twist(Закручивание) | Закручивание объекта по спирали | ||||
| Zig Zag (Зигзаг) | Зигзагообразное или волнообразное искажение контура | ||||
| Группа эффектов Warp (Деформация) | Применение одной из заготовок деформации оболочки | ||||
| Палитры | |||||
| Appearance (Внешний вид) | Управление свойствами объекта1, окраской, примененными эффектами и т. д. | Shift+F6 |
Фильтры группы Colors (Цвета)
Применение некоторых фильтров этой группы напоминает только что рассмотренный случай. При этом объекты не окрашиваются градиентной заливкой, но цвет каждого из них постепенно изменяется в зависимости от окраски крайних объектов. Звучит немного запутанно, но использовать эти фильтры легко.
Пусть, например, у нас есть набор из семи одинаковых серых объектов (рис. 5.45, а), цвет которых нужно постепенно изменять от белого к черному. Сложно вычислять процентное содержание серого в каждой промежуточной фигуре. Поэтому поступим по-другому: покрасим крайний левый объект в черный цвет, а крайний правый — в белый (рис. 5.45, б).

Рис. 5.45. Этапы применения фильтра Blend Horizontally
Если теперь выделить все семь «капель» и применить к ним фильтр Filter > Colors > Blend Horizontally (Фильтр > Цвета > Переход цвета по горизонтали), все промежуточные объекты изменят цвет так, как нам и нужно: слева направо от черного к белому (рис. 5.45, в).
Фильтры Blend Vertically (Переход цвета по вертикали) и Blend Front to Back (Переход цвета сверху вниз) действуют аналогично. Первый из них организует переход цвета по вертикальной оси, второй — от самого дальнего объекта к самому нижнему.
Есть, правда, небольшое ограничение — нельзя применять эти фильтры к составным путям. Поэтому мы и взяли для примера только один элемент нашего знака.
Размножение
Размножение
5.1. Простые варианты копирования объектов.
5.2. Регулярное копирование
Простые способы регулярного копирования
Использование текстур.
Использование пошагового перехода (бленда)
Использование кисти
5.3. Произвольное дублирование
Команда Transform Each (Трансформировать каждый).
Применение символов
Инструмент Gradient (Градиент).
Фильтры группы Colors (Цвета)
5.4. Краткие итоги
Знак мы создали, научились его модифицировать и окрашивать, теперь рассмотрим ситуации, когда вам понадобится не один экземпляр изображения, а много. Это может пригодиться во многих случаях: от создания фирменной оберточной бумаги до разработки фона буклета или веб-страницы.
Результат в каждой из описанных ситуаций будет получаться различный, следовательно, и способы нужно применять разные.
Инструмент Gradient (Градиент)
Как уже говорилось в главе 3, этот инструмент используется для окрашивания объектов плавным переходом между цветами. Его действие отличается от щелчка на палитре Swatches (Образцы) на образце градиента.
Если выделить несколько фигур с градиентной заливкой (рис. 5.44, а) и провести по ним инструментом Gradient^ (Градиент) с нажатой кнопкой мыши, фигуры перекрасятся так, как будто являются частью одного большого объекта (рис. 5.44, б).

Рис. 5.44. Объекты, окрашенные градиентом, до (а) и после (б) применения инструмента Gradient
Использование кисти
Палитра Brushes (Кисти) обычно используется для декоративного оформления объектов. Но ее можно применить и для построения повторяющегося декоративного узора, например, орнамента. Сначала создайте новую кисть на основе нарисованного нами знака. Для этого перетащите его на палитру Brushes (Кисти). Появится окно, в котором нужно выбрать тип создаваемой кисти (рис. 5.27).

Рис. 5.27. Окно создания новой кисти
Нас интересует только два из предлагаемых типов.
Scatter Brushes (Диффузионные кисти). Образцы кисти распределяются вдоль выделенного контура (рис. 5.28).

Рис. 5.28. Применение кисти типа Scatter Brushes
Этот способ похож на применение бленда, но обладает более богатыми возможностями. Если выделить объект, к которому применена диффузионная кисть, и дважды щелкнуть соответствующий образец на палитре Brushes (Кисти), будет вызвано диалоговое окно (рис. 5.29, а), с помощью которого можно видоизменить созданный орнамент довольно в широких пределах (рис. 5.29, б).
Pattern Brushes (Декоративные кисти). Образцы кисти не просто распределяются вдоль контура, но и деформируются так, чтобы наиболее точно передать изгибы контура (рис. 5.30).

Рис. 5.29. Диалоговое окно Scatter Brushes Options (а) и результат произведенных в нем изменений (<5)

Рис. 5.30. Результат применения кисти типа Pattern Brushes
Использование пошагового перехода (бленда)
Пошаговый переход чаще всего называют блендом (от английского слова blend — смешивать, плавно переходить из одного в другое). Суть его состоит в том, что между двумя граничными фигурами создается несколько промежуточных, форма и цвет которых постепенно изменяется (рис. 5.18).

Рис. 5.18. Пример бленда
Бленд можно использовать для регулярного заполнения документа или его части объектами, у которых плавно изменяется какой-нибудь признак (цвет, размер, степень прозрачности и т. д.)
Рассмотрим, например, как с помощью пошагового перехода создать эффект «изогнутой перспективы» на странице буклета, листовки или веб-сайта.
1. Создайте пять копий знака, расположенных вдоль прямой (рис. 5.19). Сгруппируйте их.

Рис. 5.19. Копирование знаков по прямой
2. Дублируйте созданную группу (рис. 5.20).

Рис. 5.20. Дублирование группы знаков
3. Выделите обе группы и выполните команду Object > Blend > Make (Объект > Переход > Создать) — пространство между ними равномерно заполнится объектами (рис. 5.21).

Рис. 5.21. Бленд между двумя группами знаков
СОВЕТ
Если созданный бленд слишком густой или редкий, выполните команду Object > Blend > Blend Options (Объект > Переход > Параметры перехода). Появится окно (рис. 5.22). Выберите в списке Spacing (Размещение) вариант Specified Steps (Количество шагов) и укажите меньшее или большее количество промежуточных объектов.

Рис. 5.22. Окно Blend Options
4. Результат получился слишком тривиальным. То же самое можно получить и более простыми способами. Но редактирование еще не завершено. Выделите всю верхнюю группу несколькими последовательными щелчками инструментом Direct Selection (Частичное выделение) &*". Измените ее цвет и размер. Соответствующим образом изменятся и все промежуточные объекты (рис. 5.23).

Рис. 5.23. Вид бленда после редактирования верхней группы объектов
5. Расстояние между краями знаков получилось неодинаковое: нижние перекрывают друг друга, верхние расположены слишком редко. Чтобы исправить это (а заодно и добиться эффекта «изогнутой перспективы»), отредактируем путь перехода бленда. В полном режиме просмотра он не виден, поэтому выполните команду View > Outline (Вид > Контурный) (рис. 5.24). Путь перехода — это отрезок, соединяющий граничные группы.

Рис. 5.24. Бленд в режиме просмотра View > Outline
6. Путь перехода можно редактировать так же, как и любой другой векторный контур. Немного искривив его, вы добьетесь поставленной цели (рис. 5.25).

Рис. 5.25. Результат редактирования пути перехода бленда
Так заполняют большие фрагменты документа. Но с помощью бленда можно еще и выстраивать объекты вдоль любой линии.
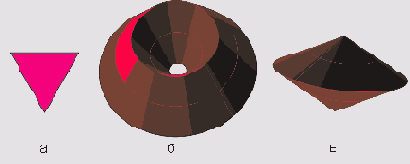
1. Создайте простой пошаговый переход между двумя объектами (рис. 5.26, а).
2. Нарисуйте линию, вдоль которой вы хотите выстроить промежуточные объекты бленда (рис. 5.26, б).
3. Выделите бленд и нарисованную линию, после чего выполните команду Object > Blend > Replace Spine (Объект > Переход > Заменить путь перехода). Объекты перестроятся вдоль нового пути (рис. 5.26, в).

Рис. 5.26. Этапы создания пошагового перехода вдоль произвольного пути: а- создание бленда; б— рисование контура; в— перестройка бленда
Использование текстур
Когда вы заполняете сравнительно небольшое пространство крупными объектами, описанных выше способов вполне достаточно. Но попробуйте уменьшить наш знак «инь и ян» и попытаться размножить его на листе размером 2 х 3 м. Рука устанет, прежде чем вы успеете закончить половину работы.
Специально для таких случаев разработчики Illustrator предлагают применять векторные текстуры (Patterns). Принцип их действия состоит в том, что вы вначале создаете один объект-заготовку, а потом заполняете им (обычно операторы говорят «заливаете») любую векторную фигуру. Во-первых это, происходит очень быстро, во-вторых, значительно уменьшается размер файла, в-третьих, форма фигуры может быть любой (рис. 5.6).

Рис. 5.6. Различные фигуры, заполненные одинаковой текстурой
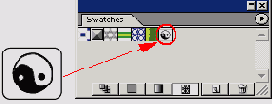
Для создания шаблона можете просто перетащить любой объект (например, созданный нами знак) на палитру Swatches (Образцы). В ней тут же появится новый значок, соответствующий новой текстуре (рис. 5.7).
СОВЕТ
Чтобы видеть только образцы текстур, щелкните на кнопке ЦЩ в нижней части палитры.

Рис. 5.7. Палитра Swatches; кружком обведен созданный образец текстуры
Теперь выделите любую фигуру и щелкните на значке созданной нами текстуры на палитре Swatches (Образцы). Фигура тут же заполнится знаками «инь и ян» (рис. 5.8).
ВНИМАНИЕ
Обращайте внимание на то, что активно в момент заполнения текстурой: заливка или обводка. Если в нижней части палитры инструментов на переднем плане расположен сплошной квадрат, текстурой окрасится заливка (рис. 5.8, а), в противном случае — обводка (рис. 5.8, б).

Рис. 5.8. Заполнение текстурой заливки (<э) или обводки (<5) объекта
Сразу бросается в глаза основной недостаток такого способа создания образца текстуры: элементы расположены вплотную друг к другу. Обычно хочется, чтобы между ними было пространство. Для этого придется немного поработать.
Предположим, что знак имеет размеры 70 х 60 мм, и вы хотите, чтобы расстояние между объектами по горизонтали составляло 10 мм, а по вертикали — 8 мм. Этого легко добиться, если проделать следующие действия.
1. Инструментом Rectangle (Прямоугольник) нарисуйте прямоугольник шириной 70 + 10 = 80 мм и высотой 60 + 8 = 68 мм (рис. 5.9, а). В дальнейшем будем называть этот прямоугольник фоновым.
СОВЕТ
Поскольку размеры известны заранее, лучше использовать диалоговое окно Rectangle (Прямоугольник) (см. занятие 1).
ВНИМАНИЕ
Иногда выполнение данной команды не приводит к желаемому результату — верхний объект продолжает оставаться сверху. Из-за чего это может происходить? Попробуем выяснить.
Выделите оба объекта. Если их контуры выделены разным цветом, значит, знак и фоновый прямоугольник находятся на разных слоях. Вызовите палитру Layers (Слои) (рис. 5.10). Обратите внимание, что при выделении объектов и на слое Layer 1, и на слое Layer 2 в правой части строки с именем слоя появляются цветные метки. Возьмите одну из них и перетащите на слой ко второй. После этого повторите действие, описанное в п. 3.-—-
Правда, иногда и это не помогает: даже в пределах одного слоя некоторые объекты не переносятся на передний или задний план. Это трудно объяснить, но легко исправить. Выделите фоновый прямоугольник, выполните команду Edit > Cut (Правка > Вырезать), а затем Edit > Paste in Back (Вставить вниз).
2. С помощью палитры Align (Выравнивание) выровняйте знак и фоновый прямоугольник (рис. 5.9, б).
3. Перенесите фоновый прямоугольник на задний план командой Object Arrange > Send to Back (Объект > Упорядочить > Поместить вниз) (рис. 5.9, е).
4. Отмените заливку и обводку фонового прямоугольника (рис. 5.9, г). Для этого можно воспользоваться палитрой Color (Цвет) или палитрой инструментов.
5. Выделите знак вместе с фоновым прямоугольником и перетащите его на палитру Swatches (Образцы). Заготовка текстуры с новыми параметрами появится на палитре.

Рис. 5.9. Этапы создания заготовки текстуры: а— рисование фонового прямоугольника (для наглядности он сделан полупрозрачным); 6— выравнивание объектов; в— перенос фонового прямоугольника на задний план;
г— отмена окраски фонового прямоугольника
Обратите внимание на различия между старой (рис. 5.11, а) и новой (рис. 5.11, б) текстурой.

Рис. 5.11. Различия между текстурами, созданными разными способами: а— без фонового прямоугольника, б— с фоновым прямоугольником
При желании можно изменить параметры текстуры, не создавая ее заново. Например, нам необходимо уменьшить расстояние между знаками по горизонтали на 4 мм и сделать фон серым. Выполните следующие действия.
1. Перетащите заготовку из палитры Swatches (Образцы) на лист документа. Будут созданы два объекта — знак и фоновый прямоугольник (рис. 5.12, а). Разгруппируйте их командой Object > Ungroup (Объект > Разгруппировать).
2. Выделите только прямоугольник и с помощью палитры Color (Цвет) окрасьте его (рис. 5.12, б).

Рис. 5.12. Этапы редактирования текстуры: а — извлечение заготовки из палитры Swatches (Образцы); б— окрашивание фонового прямоугольника; в— изменение ширины фонового прямоугольника; г— автоматическое изменение внешнего вида объектов, в которых использована данная текстура
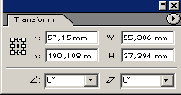
3. Теперь нужно уменьшить ширину фонового прямоугольника, например, на 4 мм. Для этого вызовите палитру Transform (Трансформация) (рис. 5.13). В ее левой части есть набор маркеров gSS, которые определяют, относительно какой точки объекта будет производиться трансформирование. Выделите центральный маркер. Затем в поле W введите 76 или просто допишите -4 после числа 80 mm. Нажмите Enter — ширина фонового прямоугольника будет изменена (рис. 5.12, в).

Рис. 5.13. Палитра Transform
4. Выделите прямоугольник и знак и перетащите их на палитру Swatches (Образцы), удерживая нажатой клавишу Alt. Если вы перетащите объекты точно на то место, где находится заготовка редактируемой вами текстуры, все фигуры, заполненные ею, сразу же изменят вид (рис. 5.12, г).
Для некоторых изменений нет необходимости вытаскивать заготовку текстуры на лист документа. Вы можете вращать, масштабировать, перекашивать, отражать текстуру без изменения объекта, к которому она применена. Для этого используются диалоговые окна соответствующих инструментов. Рассмотрим, например, как повернуть текстуру.
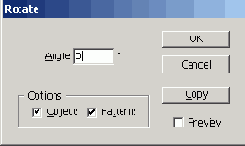
1. Выделите объект с текстурой, активизируйте инструмент Rotate (Поворот) и нажмите клавишу Enter. Появится диалоговое окно (рис. 5.14). В его нижней части есть две опции, которые нас в данном случае интересуют: Objects (Объекты) и Patterns (Текстуры). От их состояния зависит результат поворота.

Рис. 5.14. Диалоговое окно Rotate
2. Если активны обе опции (установлены флажки), объект повернется вместе с текстурой (рис. 5.15, а).
3. Если активна только опция Objects (Объекты), объект повернется, а текстура нет (рис. 5.15, б).
4. Если активизировать только Patterns (Текстуры), текстура повернется внутри объекта (рис. 5.15, в).
СОВЕТ
Можно редактировать текстуру отдельно от объекта, даже не вызывая диалоговых окон. Для этого держите нажатой клавишу «тильда» (~) при использовании инструментов трансформации.

Рис. 5.15. Варианты вращения объекта с текстурой в зависимости от параметров, установленных в окне Rotate: а— вращение и объекта, и текстуры; б— вращение только объекта; в— вращение только текстуры
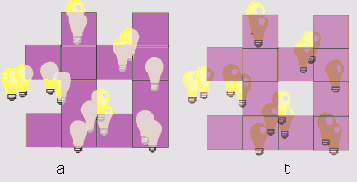
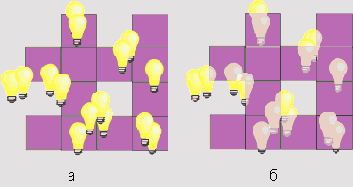
Теперь немного усложним задачу. Например, у вас может возникнуть необходимость построить текстуру из элементов, расставленных в шахматном порядке. Трансформированием подобного эффекта добиться нельзя. Рассмотрим технологию создания «шахматной» текстуры из элементов 35 х 30 мм с интервалами 5 мм по горизонтали и 4 мм по вертикали.
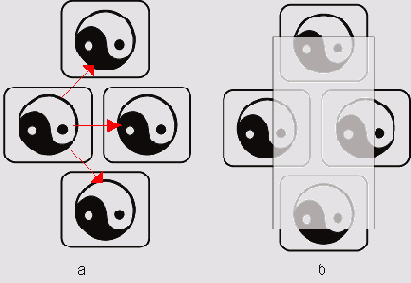
1. Уменьшите наш знак до указанных размеров и скопируйте его на 40 мм вправо, затем на 20 мм вправо и на 34 мм вниз и, наконец, на 20 мм вправо и на 34 мм вверх (рис. 5.16, а).
ВНИМАНИЕ
Во всех трех случаях трансформации подвергается один и тот же объект — левый.
2. Сгруппируйте четыре полученные фигуры командой Object > Group (Объект > Группировать).
3. Нарисуйте прямоугольник размером 40 х 68 мм и выровняйте его по центру группы знаков (рис. 5.16, б).
4. Отмените у прямоугольника заливку и обводку и перенесите его на задний план.
5. Перетащите группу вместе с прямоугольником на палитру Swatches (Образцы).

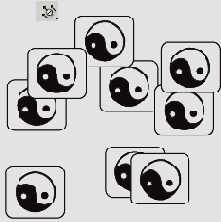
Рис. 5.16. Этапы создания «шахматной» текстуры: а— копирование элементов; б— наложение прямоугольника
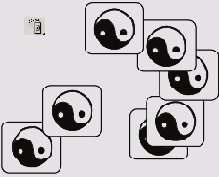
На рис. 5. 17 изображен объект, окрашенный созданной текстурой.

Рис. 5.17. Объект, окрашенный «шахматной» текстурой
Как видите, текстуры — очень простой и экономичный способ заполнения больших площадей одинаковыми изображениями. Правда, их возможности несколько ограничены.
Если вы хотите как-то разнообразить полученный рисунок (например, окрасить каждый элемент в свой цвет), выполните команду Object > Expand (Объект > Преобразовать). Текстура превратится в набор обычных объектов.
СОВЕТ
Если возможно, не преобразовывайте текстуру в набор объектов — это заметно увеличит размер файла. Например, лист формата A3 (297 х 420 мм), заполненный текстурой из знаков «инь и ян», занимает 656 Кб, а составленный из отдельных объектов — уже 1,61 Мб.
Команда Transform Each (Трансформировать каждый)
Предположим, вы уже построили регулярный набор объектов, например, такой, который был показан на рис. 5.21. Правда, там был применен бленд, а для наших целей необходим набор независимых объектов. Поэтому прежде всего преобразуйте пошаговый переход в группу командой Object > Blend > Expand (Объект > Переход > Преобразовать), а затем разгруппируйте ее, нажав сочетание клавиш Ctrt+Shift+G.
ВНИМАНИЕ
Скорее всего, операцию разгруппировки вам придется повторить несколько раз, пока каждый знак не станет независимым объектом. Только смотрите, не перестарайтесь — рамка и внутренний знак должны оставаться единой группой.
Теперь выделите все знаки и, выполнив команду Edit > Transform > Transform Each (Правка > Трансформировать > Трансформироватькаждый), вызовите диалоговое окно (рис. 5.31). Оно позволяет изменять все выделенные объекты одновременно, но относительно их собственного геометрического центра.

Рис. 5.31. Окно Transform Each
ВНИМАНИЕ
Инструменты трансформирования действуют по-другому. Если просто применить, например, инструмент Rotate (Поворот) к нескольким выделенным объектам, то они повернутся относительно общего центра.
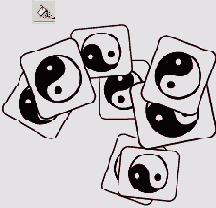
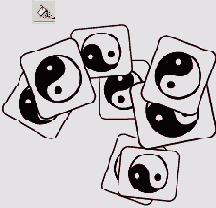
В окне Transform Each (Трансформировать каждый) есть замечательная опция Random (Случайно), на которую и следует обратить внимание в нашем случае. Если ее выделить, трансформирование происходит случайным образом, но в пределах, которые указаны в окне. Например, если при активной опции Random (Случайно) в поле Horizontal (Горизонталь) группы Scale (Масштабирование) указать 60%, а в поле Angle (Угол) — 33°, все объекты будут иметь ширину в пределах от 100% до 60% от первоначальной и повернутся на угол от 0° до 33° (рис. 5.32).

Рис. 5.32. Результат применения команды Edit > Transform > Transform Each с параметрами, указанными на рис. 5.31
Применение символов
Еще более интересных результатов можно добиться, если применять инструменты группы Symbolism (Символизм) (рис. 5.33).

Рис. 5.33. Инструменты группы Symbolism
Они служат для создания и редактирования специального типа объектов — символов (Symbols). Чтобы понять, что это такое, рассмотрим процесс их использования. Создать символ можно уже привычным для внимательного читателя способом — перетаскиванием объекта в палитру. В данном случае речь идет о палитре Symbols (Символы) (рис. 5.34).

Рис. 5.34. Создание образца символа
Теперь созданный символ можно применить для заполнения любой области документа. Для этого щелчком на палитре Symbols (Символы) выберите нужный образец, активизируйте инструмент Symbol Sprayer (Распыление символов) ::jJ , щелкните где-нибудь на листе документа и, не отпуская кнопку мыши, проведите ею из стороны в сторону. Область, по которой прошел курсор, заполнится символами (рис. 5.35), плотность которых будет зависеть от скорости движения курсора: чем медленнее он двигался, тем больше будет символов.

Рис. 5.35. Создание набора символов инструментом Symbol Sprayer
Созданное изображение — это особый объект Illustrator, содержимое которого можно редактировать только инструментами группы Symbolism (Символизм). Например, чтобы добавить символы, нужно снова применить Symbol Sprayer (Распыление символов), для удаления символов — его же, но с нажатой клавишей Alt.
Рассмотрим назначение остальных инструментов группы Symbolism (Символизм).


Рис. 5.36. Результат применения инструмента Symbol Shifter


Рис. 5.37. Результат применения инструмента Symbol Scruncher


Рис. 5.38. Результат применения инструмента Symbol Sizer


Рис. 5.39. Результат применения инструмента Symbol Spinner


Рис. 5.40. Результат применения инструмента Symbol Stainer (первоначально символы были светло-серыми, для окрашивания использовался черный цвет)


Рис. 5.41. Результат применения инструмента Symbol Screener


Рис. 5.42. Результат применения инструмента Symbol Styler при активном стиле Rustic Pen
Принцип использования всех инструментов группы одинаков: изменению подвергаются те символы, которые попали в зону действия инструмента. Чем дольше символ находился под воздействием, тем заметнее результат.
Поэкспериментируйте с инструментами Symbolism (Символизм): обычно они приходятся по вкусу творческим и ищущим натурам.
Символы удобны тем, что они позволяют быстро заменять один набор на другой. Например, представленное на рис. 5.35 изображение можно за три шага превратить в аквариум:
1. Выделите созданный набор символов.
2. На палитре Symbols (Символы) выделите образец в виде рыбки.
3. Щелкните на значке


Рис. 5.43. Результат замены образца символа
Простые способы регулярного копирования
Самый очевидный способ регулярного копирования должен прийти в голову каждому, кто внимательно прочитал предыдущие главы — это использование команды Object > Transform > Transform Again (Объект > Трансформировать > Трансформировать снова). Эта команда (или сочетание клавиш Ctrl+D) производит последнюю операцию трансформации, независимо от того, как вы ее выполнили — вручную или с помощью диалогового окна.
Есть еще один интересный вариант: использование клавиш управления курсором (стрелок рядом с цифровой клавиатурой). Если вы выделите объект и нажмете на одну из этих клавиш, фигура переместится вверх, вниз, вправо или влево. Если при этом удерживать нажатой клавишу Alt, произойдет копирование. Величина сдвига задается в поле Keyboard Increment (Клавиатурный сдвиг) окна Preferences/ General (Установки/Основные) (рис. 5.5).

Рис. 5.5. Окно Preferences/General
Если вы хотите повторить знак с шагом, например, 50 мм, введите в это поле 50, щелкните на кнопке 0К, после чего левой рукой нажмите Alt, а правой начинайте упоенно стучать по клавишам управления курсором. Если же нужно перемещать объекты на 10 раз большее расстояние, вовсе не обязательно вызывать окно Preferences/General (Установки/Основные) и вводить 500 в поле Keyboard Increment (Клавиатурный сдвиг). Достаточно помимо клавиши Alt нажать Shift.
Что такое полупрозрачность?
Разработчики Adobe Illustrator используют для определения частичной прозрачности объектов английский термин «transparency», что в переводе на русский означает «прозрачность». Однако авторы считают, что более корректным можно считать слово «полупрозрачность», так как речь идет не об абсолютно прозрачных объектах, а об объектах, прозрачных лишь в некоторой степени.
Термин, как и само понятие полупрозрачности, перекочевало в Illustrator из Photoshop. В этом растровом редакторе режимы наложения пикселов различной степени и типа прозрачности уже давно и успешно применяются. Перенос их в векторную графику (Adobe Illustrator 9.0) стал настоящим прорывом в технологии подготовки изображений. К сожалению, применение полупрозрачности в Adobe Illustrator не столь очевидно и продуманно, как в его растровом «собрате», но по своим возможностям в данной области Illustrator практически не уступает редактору Photoshop.
Итак, что же мы понимаем под полупрозрачностью? Это такой режим окраски объекта, при котором сквозь него видно лежащее ниже изображение. Окраска объектов, располагающихся под полупрозрачным, меняется в зависимости от его окраски, степени непрозрачности и режима смешения цвета.
Под окраской мы понимаем цвет, градиент, текстуру, градиентную сетку и т. д. Степень непрозрачности определяет, насколько сильно влияет окраска полупрозрачного объекта на расположенное под ним изображение. При 100% влияние максимально, при 0% оно отсутствует.
Самым важным и сложным понятием являются режимы смешения цвета (далее мы их будем называть просто «режимы смешения»), которые также полностью заимствованы из Photoshop. Ниже мы приводим краткие описания режимов, при-
меняемых в Adobe Illustrator. Для краткости цвет верхнего, перекрывающего, объекта мы будем называть «верхним», цвет объекта, лежащего снизу, — «нижним». Наиболее просто объясняется действие режимов смешения в терминах цветовой модели RGB.
Normal (Нормальный). Нижний объект полностью перекрывается верхним.
Darken (Темнее). Программа сравнивает лишь отдельные составляющие «верхнего» и «нижнего» цвета (например, в RGB — красную с красной, зеленую с зеленой, синюю с синей). Затем в каждом из каналов выбирается меньшее значение, на основе чего и формируется цвет области перекрытия. Например, «верхний» и «нижний» цвета имеют следующие RGB-составляющие: 25, 156, 250 и 167, 47, 29. Область перекрытия будет окрашена цветом со значениями RGB-каналов 25, 47, 29.
Multiply (Умножение). Если не считать Normal (Нормальный), то это самый полезный и часто применяемый режим смешения цветов. В данном случае значение яркости каждого RGB-канала «нижнего» цвета умножается на значение «верхнего» цвета. После того как значения перемножаются, полученный результат делится на 255. Отсюда вытекают следующие основные свойства:
итоговый цвет области перекрытия всегда темнее и «нижнего», и «верхнего» цвета;
если верхний объект — белый (255,255,255), «нижний» цвет не изменяется;
если верхний объект — черный (0,0, 0), «нижний» цвет тоже черный.
Color Burn (Затемнение цвета). В этом режиме программа использует «верхний» цвет для уменьшения яркости «нижнего». Данный эффект создает впечатление покрытия изображения тонким слоем угольной пыли.
Lighten (Светлее). Действует аналогично Darken (Темнее), однако выбирается большее значение каналов.
Screen (Экран). По методу реализации этот режим похож на Multiply (Умножение). Отличие состоит в том, что «нижний» цвет инвертируется, то есть от 255 отнимается числовое значение канала R, G или В, затем умножается на численное значение соответствующего канала «верхнего» цвета. Полученный результат делится на 255 и отнимается от 255 (инвертируется). Как результат, область перекрытия всегда светлее перекрывающихся объектов. Здесь стоит помнить два правила:
перекрытие белым объектом дает в итоге белый цвет;
перекрытие черным объектом не изменяет «нижний» цвет.
Color Dodge (Осветление цвета). В этом режиме программа использует «верхний» цвет для увеличения яркости «нижнего». При работе с черным цветом никаких изменений происходить не будет, так как при суммировании цвета со значением 0,0,0 яркость канала не претерпевает изменений.
Overlay (Перекрытие). Этот режим является смесью Multiply (Умножение) и Screen (Экран). Благодаря данному режиму интенсивность темных цветов в исходном изображении увеличивается, а светлых в изображении смешения уменьшается.
Soft Light (Мягкий свет) и Hard Light (Жесткий свет). Hard Light (Жесткий свет) является противоположностью Overlay (Перекрытие): операция, выполняемая им, аналогична той, которая была описана ранее, но преимущество отдается «верхнему» цвету. Soft Light (Мягкий свет) — это «мягкий» вариант режима Hard Light (Жесткий свет). Отличие состоит в том, что при применении Soft Light (Мягкий свет) снижается контрастность итогового изображения.
Difference (Разница). Самый интересный по принципу действия режим смешения. В нем сначала определяется, что ярче — «верхний» или «нижний» цвет. А затем из значения яркости большего отнимается значение яркости меньшего. Запомните два правила:
смешение с белым инвертирует цвет;
смешение с черным не изменяет цвет.
Exclusion (Исключение). Практически копия предыдущего режима по результату. Отличие только в том, что при использовании данного метода в значительной степени снижается контрастность.
Hue (Оттенок). Чтобы разобраться в следующих четырех режимах, вспомните цветовую модель HSB (см. занятие 17). При использовании Hue (Оттенок) цвет области перекрытия формируется из значений насыщенности (S) и яркости (В) «нижнего» цвета, а также значения оттенка (Н) «верхнего» цвета.
Saturation (Насыщенность). Итоговый цвет формируется из значений яркости (В) и оттенка (Н) «нижнего» цвета и насыщенности (S) «верхнего» цвета.
Color (Цвет). Итоговый цвет формируется из значения яркости (В) «нижнего» цвета и значений насыщенности (S) и оттенка (Н) «верхнего» цвета.
Luminosity (Яркость). Формирует итоговый цвет из значений оттенка (Н) и насыщенности (S) «нижнего» цвета, а также яркости (В) «верхнего» цвета.
Эффекты группы 3D
Инструментарий имитации объема является нововведением Illustrator CS. Находятся эти эффекты в группе Effects3D.
Эффекты этой группы (рис. 6.6) используются для придания объектам «объемности» за счет добавления трехмерных изометрических проекций и имитации изменения освещенности. В свое время подобными функциями обладала программа Adobe Dimension, но ее разработка была заморожена на версии 1.0. Рассмотрим отдельные эффекты группы.

Рис. 6.б. Группа «объемных» эффектов
Краткие итоги
Adobe Illustrator содержит мощный инструментарий для работы с прозрачностью и имитации объема. В первом случае все основные возможности сосредоточены в палитре Transparency (Прозрачность), во втором — в группе эффектов 3D, которая перекочевала в Illustrator из Adobe Dimension.
В качестве практического задания попробуйте нарисовать вазу, стоящую в воде. Ваза должна быть объемной, а вода — частично прозрачной.
Extude & Bevel (Объем и профиль)
В результате применения этого эффекта к выделенному объекту добавляются изображения боковых граней, за счет чего он выглядит объемным. Диалоговое окно 3D Extude & Bevel Options (Настройки объема и профиля) (рис. 6.7) позволяет настраивать параметры эффекта.

Рис. 6.7. Диалоговое окно 3D Extude & Bevel_Options
В верхней части расположена группа настроек Position (Положение). Используя ее, можно изменять проекцию, в которой изображается объект. Самый простой способ редактирования проекции — вращение схематического кубика в левой части группы. Объект, который был выделен перед началом применения эффекта, представляет собой переднюю грань этого кубика (окрашена в синий цвет). Если вы хотите точно указать углы поворота трехмерного объекта в пространстве, воспользуйтесь параметрами справа от кубика:



На рис. 6.8. изображен объект, повернутый по оси X на -45°, по оси Y — на 15° и по оси Z — на -30°.

Рис. 6.8. Буква «N», повернутая по оси X на -45°, по оси Y — на 15° и по оси Z — на -30°
Perspective (Перспектива). Позволяет создать видимость перспективы, то есть уменьшения объекта в глубину (рис. 6.9)

Рис. 6.9. Объект с имитацией перспективы
Забегая вперед, следует отметить, что секция Position (Положение) присутствует в диалоговых окнах всех эффектов группы 3D. Специфические настройки располагаются в средней части окна. В данном случае это секция Extude & Bevel (Объем и профиль).
Extrude Depth (Глубина объема). Чем больше этот параметр, тем выше боковые поверхности объекта.
Сар (Торец). Переключатель, который определяет, какой объект имитируется: закрытый с торца



Рис. 6.10. Объект с закрытым торцом (а) и полый {б)
Bevel (Профиль). Если в списке выбран пункт None (Отсутствует), боковые поверхности будут максимально простыми: плоскость, поверхность цилиндра и так далее. При выборе других пунктов боковая поверхность приобретает собственный рельеф. На рис. 6.11 приведены примеры использования некоторых типов профилей.

Рис. 6.11. Использование профилей: a— Complex 1, б— Rounded, в— Complex 3
Height (Высота). Максимальный перепад высот в профиле.
Правее Height (Высота) расположен переключатель, который определяет, будет ли профиль добавляться к боковой поверхности (



Рис. 6.12. Профиль Rounded добавляется к боковой поверхности (<э) и вычитается из нее (б)
Группа настроек Surface (Поверхность) обычно состоит только из списка, но при щелчке на кнопке More Options (Больше настроек) появляются дополнительные параметры. Назначение этой секции — управление режимом отображения затемненных участков объекта.
ВНИМАНИЕ
На рис. 6.1 вместо кнопки More Options (Больше настроек) присутствует Fewer Options (Меньше настроек), которая возвращает окно в компактный режим отображения.
Surface (Поверхность). Тип тени:
Wireframe (Каркас) — тень отсутствует, все грани прозрачны, отображаются только ребра фигуры (рис. 6.13, а);
No Sading (Без тени) — все боковые поверхности черные (рис. 6.13, б);
Diffuse Sading (Рассеянная тень) — поверхности открашены в соответствии с тем, как на них падает освещение (рис. б. 13, в); имитирует естественную тень на матовых поверхностях;
Plastic Sading (Пластическая тень) — имитация тени на глянцевых поверхностях. Дает результат, похожий на предыдущий.

Рис. 6.13. Режимы отображения тени: a— Wireframe, б— No Sading, в— Diffuse Sading или Plastic Sading
Для Wireframe (Каркас) и No Sading (Без тени) нет возможности настраивать параметры источника света. Для Diffuse Sading (Рассеянная тень) существуют следующие настройки.
¦ Окно освещения (рис.'6.14), которое позволяет добавлять, перемещать и удалять источники света — белые маркеры на сером круге. Для добавления источника щелкните на



Рис. 6.14. Окно освещения
Особо следует оговорить роль кнопки, расположенной слева от



ным, а при выделении вокруг него возникает белый квадратик.
Щелчок на


Light Intensity (Интенсивность света) — яркость активного источника. Ambient Light (Окружающий свет) — яркость фонового рассеянного света.
Blend Steps (Градации перехода). Чем выше значение этого параметра, тем более плавным получается переход освещенности в тени.
Shading Color (Цвет тени).
Для Plastic Sading (Пластическая тень) настройки аналогичны описанным выше, но появляются еще два параметра:
Highlight Intensity (Интенсивность блика). Яркость бликов, возникающих от источников света на боковой поверхности.
Highlight Size (Размер блика).
Две настройки, не связанные с источниками света, расположены в нижней части окна.
Preserve Spot Colors (Сохранять смесевые цвета). Позволяет при применении эффекта не преобразовывать смесевые цвета в триадные.
Draw Hidden Faces (Рисовать скрытые поверхности). Если эта опция активна, будут нарисованы даже те поверхности, которые не видны в данной проекции. Это нужно в тех случаях, когда вы планируете после применения эффекта преобразовать объект командой Object > Expand (Объект > Преобразовать) и работать с каждой поверхностью отдельно.
Кнопка Map Art (Карта изображения) вызывает окно (рис. 6.15), в котором можно управлять расположением изображений на поверхности трехмерного объекта.

Рис. 6.15. Окно Map Art
Использовать можно только картинки, хранящиеся в качестве образцов символов в палитре Symbols (Символы). Поэтому, если вы хотите располагать на гранях объекта оригинальные изображения, вначале внесите их в эту палитру.
Заполнение каждой поверхности трехмерной фигуры происходит отдельно. Вначале следует выбрать в списке Surface (Поверхность) нужную грань. Сам объект при этом отображается в каркасном режиме, а поверхность, которую вы оформляете, оконтуривается красным цветом.
Затем выберите изображение в списке Symbol (Символ). В окне просмотра, которое занимает большую часть диалогового окна, появится соответствующая картинка, спроецированная на выбранную поверхность. Используя мышь, вы можете передвинуть, повернуть, растянуть или сжать изображение произвольным образом.
Прочие настройки окна:
Щелчок на кнопке Scale to Fit (Масштабировать по размерам) изменяет ширину и высоту картинки так, что она полностью заполняет собой соответствующую грань.
Щелчок на кнопке Clear (Очистить) удаляет картинку с активной грани. Clear All (Очистить все) удаляет все нанесенные изображения.
Опция Shade Artwork (Затемнить изображение) позволяет отображать картинки с учетом освещенности граней, на которых они расположены.
Активизация опции Invisible Geometry (Невидимая структура) приводит к тому, что грани объекта становятся невидимыми.
Самый простой пример использования окна Map
(Карта изображения) — рисование детских кубиков. На рис. 6.16 изображен кубик, на гранях которого изображены картинки из стандартного набора палитры Symbols (Символы), а также из библиотеки символов Occasions.

Рис. 6.16. Детский кубик, нарисованный с помощью окна Map Art
Фильтр Revolve (Вращение в пространстве)
Revolve (Вращение в пространстве) служит для имитации трехмерных фигур, образованных в результате вращения плоских объектов в пространстве относительно оси.

Рис. 6.17. Диалоговое окно 3D Revolve Options
Angle (Угол) — угол, который описывает в пространстве исходный объект относительно оси (рис. 6.18).

Рис. 6.18. Результат применения Revolve при Angle, равном 180° (а) и 360° (5)

Рис. 6.19. Фигуры, полученные из треугольника (а) в результате применения эффекта Revolve;вращение относительно оси, расположенной с левой стороны треугольника на расстоянии 13 пунктов (б); вращение относительно оси, расположенной вплотную к правой стороне треугольника (в)
Фильтр Rotate (Поворот)
Самый простой из эффектов группы 3D. Он имитирует поворот плоской фигуры в пространстве. В результате мы можем увидеть двумерный объект в любой проекции.
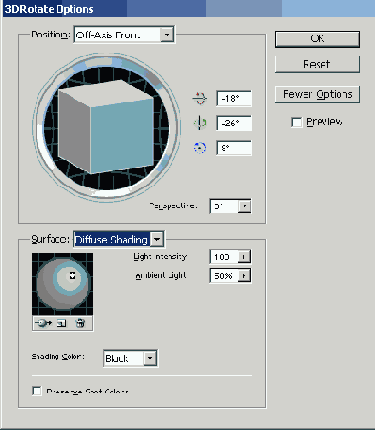
Окно эффекта (рис. 6.20) является сильно упрощенным вариантом окна Extude & Bevel (Объем и профиль).

Рис. 6.20. Диалоговое окно 3D Rotate Options

Рис. 6.21. Пример применения эффекта Rotate к букве «А»
Прозрачность и объем
6.1. Что такое полупрозрачность?
6.2. Палитра Transparency (Полупрозрачность)
6.3. Особенности применения полупрозрачности в Adobe Illustrator
Суть проблемы.
Как избежать ошибок при работе с полупрозрачными объектами
Неочевидность применения полупрозрачности.
6.4 Эффекты группы 3D.
Extude & Bevel (Объем и профиль)
Фильтр Revolve (Вращение в пространстве)
Фильтр Rotate (Поворот).
6.5. Краткие итоги
Как избежать ошибок при работе с полупрозрачными объектами
Полупрозрачные объекты нужно особым образом готовить к печати или экспорту в другие форматы. Наилучший результат дает выполнение команды Object > Flatten Transparency (Объект > Склеить прозрачность).
Если объектов с полупрозрачностыо слишком много, это повод задуматься о подготовке такого изображения в Adobe Photoshop. Этот пакет гораздо лучше, чем Illustrator, приспособлен к работе с различными режимами смешения. PSD-файл, даже если он состоит из нескольких слоев с различными эффектами, занимает меньше места и обрабатывается быстрее, чем соответствующий документ Illustrator. Поэтому разумнее всего подготовить изображение, в котором присутствует полупрозрачность, в Photoshop, экспортировать результат в TIFF-файл и вставить его в Illustrator. Если сохранить исходное многослойное изображение в формате PSD, к его редактированию можно вернуться в любой момент.
Можно также автоматически преобразовать полупрозрачные объекты при сохранении документа. Для этого служит группа настроек Transparency (Полупрозрачность) окна EPS Format Options (Настройки формата EPS) или группа Overprint and Transparency Flattener Option (Параметры наложения краски и преобразования прозрачности) окна Adobe PDF Options/Advanced (Настройки формата Adobe PDF/Дополнительно).
В любом случае, если вы собираетесь отдавать свой файл в форматах AI, PDF или EPS в «чужие руки», полупрозрачные объекты следует преобразовать в обычные растровые. Иначе вас могут ожидать неприятные сюрпризы: от превращения цветного изображения в черно-белое до исчезновения целых фрагментов документа.
Неочевидность применения полупрозрачности
Как показывает опыт, приобретенный за два с половиной года использования Illustrator, полупрозрачность в «чистом» виде — то есть примененная с помощью палитры Transparency (Полупрозрачность) — встречается в работах дизайнеров не так часто. Как правило, ее применяют, не задумываясь или даже не подозревая об этом. Происходит это при использовании и модифицировании различного рода фильтров и эффектов. Наиболее популярные из них — особенно эффекты группы Stylize (Стилизация) — основаны на применении полупрозрачности. Чтобы убедиться в этом, достаточно применить такой эффект к объекту, после чего преобразовать его командой Object > Expand Appearance (Объект > Преобразовать внешний вид). Один из созданных объектов будет полупрозрачным.
Поэтому авторы настоятельно советуют:
после окончательной подготовки изображения преобразуйте все объекты, содержащие режимы наложения цвета, в том числе и в неявном виде;
сохраните результат под новым именем; это позволит в любой момент вернуться к оригиналу и внести в него необходимые изменения;
по возможности выполняйте операции преобразования полупрозрачности «вручную».
СОВЕТ
Перед тем как передать подготовленный вами документ для дальнейшей обработки или вывести его на печать, проверьте, не остались ли в нем полупрозрачные объекты. Для этого выберите в меню палитры Document Info (Информация о документе) пункт Objects (Объекты). На палитре появится список. В строке Transparent Objects этого списка приведено общее количество полупрозрачных объектов.
Палитра Transparency (Полупрозрачность)
| 6.2. Палитра Transparency (Полупрозрачность) Для управления полупрозрачностью объектов используется палитра Transparency (Полупрозрачность) (рис. 6.1), которую можно вызвать командой Window > Transparency (Окно > Полупрозрачность) или нажав сочетание клавиш Shift+FlO.  Рис. 6.1. Палитра Transparency Список режимов смешения. Расположен в верхней части палитры. В данном списке можно выбрать один из режимов, описанных выше в этой главе. Opacity (Непрозрачность). Степень непрозрачности, определяющая, насколько сильно влияет цвет верхнего объекта на цвет области перекрытия (с учетом режима смешения). Чем выше Opacity (Непрозрачность), тем больше влияние «верхнего» цвета. Под списком режимов смешения расположено окно предварительного просмотра, которое позволяет представить результат смешения цветов, даже если вы работаете в контурном режиме просмотра. В нижней части палитры расположены три настройки, управляющие поведением групп и слоев, состоящих из полупрозрачных объектов. Прежде всего обратим внимание на одну важную особенность таких групп. Даже при объединении полупрозрачных объектов в группу, сама она может иметь режим Normal (Нормальный) или любой другой, не совпадающий с режимом составляющих ее элементов. Это приводит к тому, что их действие суммируется. Например, на рис. 6.2 обе группы составлены из прямоугольников с режимом смешения Multiply (Умножение). Но левая группа, как целое, имеет режим смешения Lighten (Светлее), а правая — Darken (Темнее).  Рис. 6.2. Пример зависимости от режима смешения Isolate Blending (Изолировать смешение цветов). Данная опция может быть полезна, если вы сгруппировали несколько объектов, из которых хотя бы один является полупрозрачным. При включении Isolate Blending (Изолировать смешение цветов) смешение цветов происходит только в пределах группы, то есть цвета не входящих в группу объектов в смешении не участвуют (рис. 6.3, а). При выключении — группа (или отдельные ее элементы) становится полупрозрачной и для «посторонних» объектов (рис. 6.3, б). ВНИМАНИЕ При использовании этой опции учитывайте, что режим смешения должен отличаться от Normal (Нормальный).
 Рис. 6.3. Пример использования опции Isolate Blending Knockout Group (Непрозрачность в группе). При объединении в группу полупрозрачных объектов происходит смешение как внутри ее, так и между объектами группы и «посторонними» объектами (рис. 6.4, а). Если данная опция включена, объекты становятся непрозрачными для других объектов, принадлежащих той же группе. По отношению к «посторонним» объектам свойства полупрозрачности сохраняются (рис. 6.4, б). Opacity & Mask Define Knockout Shape (Определение непрозрачности в группе через свойства маски прозрачности).  Рис. 6.4. Объединение в группу полупрозрачных объектов Некоторые команды и свойства палитры вынесены в ее меню (рис. 6.5).  Рис. 6.5. Меню палитры Transparence Hide Thumbnails (Спрятать миниатюры). Оставляет на палитре только верхнюю строку, в которой находятся список режимов смешения цветов и параметр Opacity (Непрозрачность), Hide Options (Спрятать настройки). Убирает из палитры нижнюю часть с опциями Isolate Blending (Изолировать смешение цветов), Knockout Group (Непрозрачность в группе) и Opacity & Mask Define Knockout Shape (Определение непрозрачности в группе через свойства маски прозрачности). Page Isolate Blending (Изолировать смешение цветов на странице). Применяет команду Isolate Blending (Изолировать смешение цветов) для всех объектов документа. Page Knockout Group (Непрозрачность в группе на странице). Применяет команду Knockout Group (Непрозрачность в группе) для всех объектов документа. |
Суть проблемы
Чтобы более ясно представить себе причины трудностей, которые возникают при использовании полупрозрачности в Adobe Illustrator, необходимо обратиться к особенностям языка PostScript Level 3. Для него понятие частичной прозрачности является «родным». Поэтому выводные устройства, поддерживающие PostScript Level 3, корректно обрабатывают полупрозрачные объекты. В тех принтерах и фотонаборных автоматах, которые «понимают» только PostScript Level 2 и ниже, при обработке файла интерпретатор встречает незнакомую инструкцию и либо прекращает работу, либо игнорирует объект, либо пытается обработать ее. Последний случай — самый опасный, так как ошибку пользователь замечает только на распечатке, на пленке после цветоделения, а то и в тиражном оттиске.
Похожая ситуация возникает при передаче изображений из Illustrator в другие программы. Продукты Adobe последних версий, скорее всего, адекватно воспроизведут полупрозрачные объекты. Хуже, если такой объект нужно импортировать или перенести через буфер обмена из Adobe Illustrator в CorelDRAW. Появление ошибок в этом случае практически неизбежно.
Помещаем фотографию в Illustrator
Задача этого занятия — создание рекламной листовки компании с фотографией сотрудников в качестве фона. Это значит, что придется использовать растровую графику — единственный разумный способ передачи фото. В растровой графике изображение состоит из пикселов, а не из математически описанных фигур. Растровые изображения напоминают мозаику.
Прежде чем описывать особенности точечной графики в Illustrator, следует заметить, что не нужно ждать от этой программы потрясающих возможностей — для этого есть специальные пакеты, например, Photoshop. В Illustrator операции с растровыми изображениями носят вспомогательный характер.
Сразу, без лишних рассуждений, приступим к работе. В качестве возможных вариантов оформления заказчик принес нам несколько различных фотографий. Первое, что необходимо сделать, — это создать новое изображение (File > New (Файл > Новый) или Ctrl+N). Далее разместим на нем фотографию (пока одну).
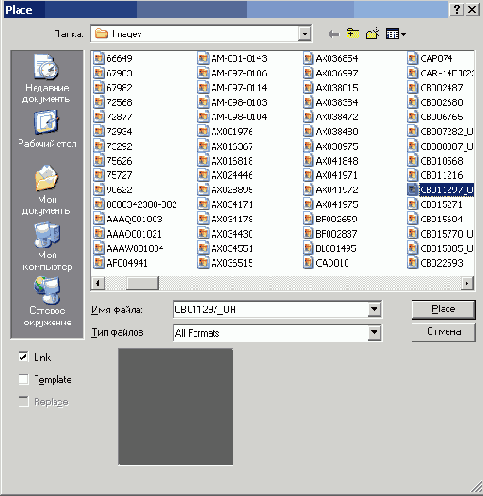
Есть несколько способов вставки растровых изображений в Illustrator, но все же основной — команда File > Place (Файл > Поместить). После запуска этой команды появится диалоговое окно (рис. 7.1).
Найдите нужный файл на жестком диске. Обратите внимание на то, чтобы возле параметра Template (Шаблон) отсутствовал флажок, так как нам необходимо изображение обычного вида, а не шаблонного (см. занятие 1).
В Illustrator объект можно поместить в документ двумя способами.
Непосредственно внедрить в файл. При этом растровое изображение станет частью документа Adobe Illustrator.
При помощи Link (Связь). При этом растровый документ хранится отдельно и только подгружается в общий документ (как организация гиперссылок в HTML-файле). Эти изображения называются «связанными». В таком случае документ занимает меньше места, поэтому мы рекомендуем воспользоваться именно этим способом. Однако, если возникает необходимость передать файл способом. Однако если возникнет необходимость передать файл другому пользователю, не забудьте то, что изображение хранится отдельно.

Рис. 7.1. Диалоговое окно Place
Растровое изображение можно также открыть командой Open (Открыть).
Одна из фотографий заказчика была сохранена в формате PSD, который является многослойным, то есть документ может состоять из нескольких слоев.
В таких случаях при открытии появляется диалоговое окно (рис. 7.2).

Рис. 7.2. Диалоговое окно Photoshop Import
На нашей фотографии изображение каждого человека было размещено на отдельном слое, но так как мы будем использовать фотографию исключительно в качестве фона, то лучше объединить слои в единое целое, установив флажок возле параметра Flatten Photoshop layers to a single image (Свести слои Photoshop в единое изображение). После выполнения одной из этих команд выбранное изображение появится на экране.
Редактирование растрового изображения
Импортированный растровый объект обладает многими свойствами, которые характерны и для векторных объектов. Вы можете передвигать его, масштабировать, применять стандартные трансформации — Move (Движение), Rotate (Поворот), Reflect (Отражение), Scale (Масштабирование), подбирая тем самым оптимальные размеры и месторасположение.
Первое, что нам необходимо сделать, — это немного увеличить фотографию. Для этого выделите ее инструментом Selection (Выделение) («горячая» клавиша V), затем простым перетаскиванием мыши увеличьте до нужного размера.
Можно также воспользоваться инструментом Scale (Масштабирование) (S). Мы вызвали его диалоговое окно, нажав клавишу Enter (рис. 7.5).
Мы увеличили фотографию на 150%.
Обратите внимание на то, что масштабирование в Illustrator имеет свои особенности. В отличие от Photoshop или любого другого растрового редактора, в Illustrator

Рис. 7.5. Диалоговое окно инструмента Scale
точечные изображения не подвергаются интерполяции. Изображение увеличится не за счет изменения количества образующих его пикселов, а за счет уменьшения разрешения, то есть количества пикселов на единицу длины. При большом масштабировании это грозит потерей качества, проявлением пикселизации1 и некоторыми другими неприятностями.
Эта особенность вынуждает изначально определять нужный размер растровых изображений и задавать его в каком-нибудь точечном редакторе, лучше всего в Photoshop. Аналогичным способом можно производить и другие преобразования.
Мы готовим листовку с перспективой ее последующей печати, поэтому лучше сразу перевести растровое изображение в режим CMYK (все первоначальные варианты заказчика были предоставлены в режиме RGB), чтобы оценить результат и не столкнуться с неприятными неожиданностями в конце работы.
В Illustrator есть возможность менять цветовой режим растровых вставок. Не путайте эту возможность с изменением цветового режима всего документа, реализуемого командой File > Document Color Mode (Файл > Цветовая модель документа). В данном случае речь идет только об одном объекте. Однако следует учитывать цветовой режим документа. Если он задан как CMYK, опция перевода в RGB будет неактивна, и наоборот.
Как это ни странно, но необходимые для этого команды находятся в меню Filter (Фильтр), а именно в разделе Colors (Цвета). Это три команды:
Convert to CMYK (Преобразовать в CMYK) (этой командой мы и воспользовались);
Convert to RGB (Преобразовать в RGB);
Convert to Grayscale (Преобразовать в оттенки серого).
После выбора цветового режима следует привести фотографию к фоновому изображению. Здесь можно делать все, что позволяет фантазия, а помогут нам в этом фильтры.
1 Дефект изображения, при котором пикселы отчетливо видны невооруженным глазом. — Примеч. ред.
Растровые фильтры и эффекты
Так как данное изображение будет использоваться в качестве фона, необходимо изменить его цвета, точнее их насыщенность. Для этого воспользуемся фильтром Saturate (Насыщенность): (Filter > Color > Saturate (Фильтр > Цвет > Насыщенность). После этого появится диалоговое окно (рис. 7.6).

Рис. 7.6. Диалоговое окно фильтра Saturate
Здесь можно изменить только один параметр, а именно Intensity (Интенсивность). В нашем случае его следует уменьшить (рис. 7.7).

Рис. 7.7. Результат применения фильтра Saturate
Изображение уже больше подходит для использования его в качестве фона, одна-со нам бы хотелось придать ему некоторую долю декоративности, поэтому мы вос-юльзовались фильтром Cutout (Аппликация): Filter > Artistic > Cutout (Фильтр > Художественные > Аппликация) (рис. 7.8).

Рис. 7.8. Диалоговое окно фильтра Cutout
Это второй фильтр группы Artistic (Художественные). Его результат повторяет внешний вид бумажной аппликации, которой мы все занимались в раннем детстве? (изображение выглядит склеенным из разноцветных кусков бумаги).
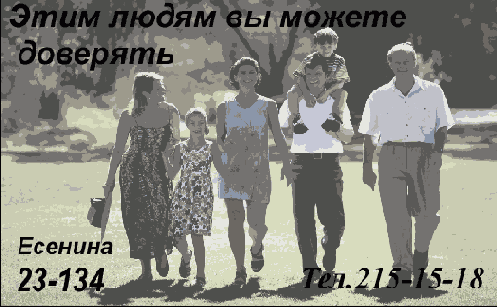
В результате мы получили растровый фон (рис. 7.9).

Рис. 7.9. Итоговый растровый фон
После завершения подготовки фонового изображения остается только добавить необходимые надписи (см. занятие 1).
На рис. 7.10 представлен простейший вариант рекламной листовки.

Рис. 7.10. Простейший вариант рекламной листовКи
Глава 7.5. Краткие итоги
Итак, мы убедились в том, что Illustrator —достаточно гибкая программа, которая неплохо справляется и с растровыми изображениями (табл. 7.1). В ней даже можно выполнять несложную верстку с применением фотографий.
Но все же это программа для обработки векторной графики, поэтому и для полноценной работы с растровыми изображениями необходимо иметь растровый редактор, например, Photoshop.
Таблица 7.1. Функции программы, используемые для работы с растровыми изображениями
| Название | Описание | Клавиатурное сокращение | |||
| Инструменты | |||||
| Selection (Выделение) | Выделение и перемещение растровых вставок | V | |||
| Туре (Текст) | Создание текста листовки | Т | |||
| Палитры | |||||
| Links (Связи) | Операции со ссылками на помещенные изображения | ||||
| Окна | |||||
| Place (Поместить) Photoshop Import (Импорт из Photoshop) | Импорт растровых изображений в документ Импортирование документов в формате PDF | ||||
| Scale (Масштабирование) | Масштабирование растровых вставок | ||||
| Фильтры | |||||
| Saturate (Насыщенность) | Редактирование насыщенности цвета | ||||
| Cutout(Аппликация) | Имитация бумажной аппликации |
Фотография в векторном редакторе.
7.1. Помещаем фотографию в Illustrator
7.2. Замена изображений.
7.3. Редактирование растрового изображения.
7.4. Растровые фильтры и эффекты
7.5. Краткие итоги
Замена изображений
| 7.2. Замена изображений Как уже говорилось, заказчик принес нам несколько фотографий, и мы решили сразу выбрать наиболее подходящую. Однако помещать и удалять их достаточно утомительно, поэтому мы решили воспользоваться способами, которые позволяют выполнять эти действия несколько быстрее. Для применения первого способа выполните следующие действия. 1. Выделите существующий объект инструментом Selection (Выделение). 2. Откройте диалоговое окно Place (Поместить). 3. Установите флажок рядом с параметром Replace (Заменить). 4. Найдите среди файлов нужный и щелкните на кнопке ОК. В итоге помещенное изображение заменится на новое. Второй способ заключается в использовании палитры Links (Связи). 1. Для ее вызова выберите Window > Show Links (Окно > Показать связи). 2. После этого появится палитра (рис. 7.3). Здесь щелкните на значке   Рис. 7.3. Палитра Links 3.  4. После устранения недочетов щелкните на значке  ВНИМАНИЕ В меню Edit > Preferences > File and Clipboard (Правка > Установки * Файлы и буфер обмена) есть настройка Update Links (Обновлять связи). Если выставить значение Automatically (Автоматически), то обновления будет производить сама программа. После просмотра всех фотографий и их детального анализа мы остановили свой выбор на изображении, представленном на рис. 7.4.  Рис. 7.4. Растровый фон для документа Даже если будет произведен тщательный подбор, изображение все равно вряд ли будет идеальным, поэтому потребуются некоторые преобразования. |
Анимированный Flash-баннер
Теперь несколько усложним задачу — изготовим анимированный Flash-баннер. Говорить о полноценной Flash-анимацию, в данном случае, конечно, не приходится, — для этого есть специализированные пакеты. Но для создания несложного, любительского ролика можно использовать и Illustrator.
Никаких специальных инструментов и средств интерфейса, вроде временной шкалы, которые характерны для программ разработки анимации, в Adobe Illustrator нет. Но есть одна тонкость — в качестве кадров можно использовать слои.
Создайте баннер, на котором будет только текст.
1. Сгруппируйте символы командой Object > Group (Объект > Группировать).
2. Следующая задача — сделать из символов шрифта контурные объекты, иначе не получится корректное формирование слоев. Для этого выделите группу и выберите Туре > Create outlines (Шрифт > Трассировка).
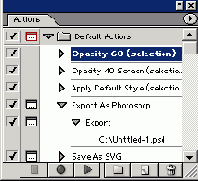
3. После этого откройте меню палитры Layers (Слои), щелкнув на кнопке в виде стрелки на палитре (рис. 8.11).

Рис. 8.11. Меню палитры Layers
Нас в этом меню интересует команда Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), которая переводит каждый отдельный объект на новый слой. Обратите внимание, что при применении команды должна быть выделена именно группа Group, а не слой Layerl.
То, как должна выглядеть палитра Layers (Слои) после выполнения Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), показано на рис. 8.12.

Рис. 8.12. Палитра Layers после выполнения Release to Layer (Sequence)
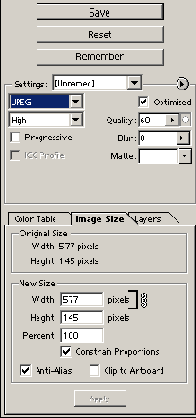
На этом подготовка закончена, можно сохранять при помощи Save for Web (Сохранить для Web) в SWF. SWF — это основной формат графики, основанной на Flash-технологиях. Точнее будет сказать, что это и есть Flash-формат (рис. 8.13).
Наверное, сегодня уже все пользователи в той или иной степени знакомы с Flash. В настоящее время это наиболее распространенный формат анимации в Интернете, при помощи которого построено подавляющее большинство мультимедийных интернет-страниц.
Конечно, в Adobe Illustrator не реализовано и десятой части возможностей Flash, ведь программа предназначена не для этого. Тем не менее, в ней вы сможете сделать или статичную картинку или простую анимацию.

Рис. 8.13. Настройки оптимизации для формата SWF
Существуют следующие настройки.
Read Only (Только чтение). Если вы установите флажок, то файл будет записан таким образом, что его уже нельзя будет открыть для редактирования в какой-либо программе. Это, с одной стороны, уменьшает размер файлов, а с другой, защищает ваши авторские права.
Настройка, обозначенная 1. Параметр, задающий тип сохранения, — изображение или анимация.
Если вы выберете вариант AI File to SWF File (Файл Illustrator в файл SWF), изображение будет сохранено в виде статичной картинки, полностью повторяющей то, что вы видите на экране при работе в Illustrator.
Layers to SWF Frames (Слои в SWF-фреймы) позволяет сделать анимацию на основе имеющихся слоев, которые будут представлены как кадры. Нам нужно выбрать именно этот вариант.
Curve Quality (Качество кривых). Точность повторения кривыми файла кривых исходного изображения. При уменьшении этого параметра значительно снижается качество, особенно в области мелких деталей, но зато уменьшается размер файла. Для нашего случая оптимально значение «7».
Frame Rate (Задержка фрейма). Частота смены кадров и, как следствие, скорость анимации. Чтобы эффект был правильным, выставьте не более 4 кадров в секунду.
Loop (Повторять). Проигрывать анимацию многократно. Подходит для анимации, для которой важен повторяющийся цикл. Баннер относится именно к такому типу.
Работа с форматом SVG
В настоящее время информация, которая размещена в Интернете, носит смешанный характер. Трудно найти такой сайт, в котором есть только графика или только текст. Именно повсеместное внедрение графических данных в тексты уже достаточно давно дало толчок к появлению формата S VG.
Прежде чем говорить об этом формате, вспомним, в каком виде существует графика в Интернете. В основном в трех растровых форматах —JPEG, GIF и PNG. Кроме того, значительное распространение получила векторная Flash-графика.
Какие существуют недостатки? Для растровых форматов это:
слишком большой размер файлов;
отсутствие возможности менять размеры без ухудшения качества.
Flash-файлы неудобны тем, что все содержание передают как графику, что не очень хорошо для текстового наполнения.
SVG в этом отношении абсолютно революционен. Он создан на основе интернет-стандарта XML, который представляет из себя определенные правила написания кода HTML. Это значит, что SVG, в отличие от SWF, не является компилированным файлом. Он описывает изображение при помощи стандартных норм XML и поэтому может создаваться не только в графическом редакторе, но и в редакторе верстки HTML-страниц, даже в обычном Блокноте.
SVG (Scalable Vector Graphics) переводится как «масштабируемая векторная графика». Не совсем понятно, почему формат назван так — любая векторная графика легко масштабируется, это одно из ее основных свойств. Формат SVG объединяет в себе графические данные, текст и интерактивные компоненты.
Графические данные могут быть как векторными, так и растровыми. Векторная часть в свою очередь делится на примитивы и линии (кривые Безье). SVG способен передавать и два вида анимации — заданную по кадрам и программно описанную (однако, опыт показывает, что для создания анимации более эффективен формат Flash). Подробное описание формата SVG можно получить на официальном сайте http://www.w3.org/Graphics/SV6.
Наш пример будет достаточно простым, но полезным. Мы создадим векторную фигуру, линии которой будут утолщаться при наведении курсора мыши. Используем наш знак (рис. 8.14).

Рис. 8.14. Исходная фигура
Создание интерактивного SVG несет в себе элементы программирования, поэтому всем объектам необходимо дать имена, чтобы потом их использовать.
Выделите крест и откройте палитру Layers (Слои). Развернув единственный слой, найдите этот объект и переименуйте его в cross.
ВНИМАНИЕ
В именах при сохранении интерактивного SVG нельзя использовать пробелы и подчеркивания. Поэтому даже Layer 1 необходимо переименовать в Layerl.
Для переименования дважды щелкните левой кнопкой мыши на объекте и измените имя в открывшемся окне (рис. 8.15).

Рис. 8.15. Окно свойств объекта
Далее сгруппируйте (Ctrl+G) крест с кругом и аналогичным способом переименуйте Group в all.
Так как работать мы будем с JavaScript-процедурами, необходимо подключить файл с описанием этих процедур. Этот файл вы можете найти по адресу http://wnk.biz или написать сами, если уверенно владеете JavaScript.
Чтобы выполнить подключение файла, воспользуйтесь палитрой SVG Interactivity (SVG-интерактивность): Window > SVG Interactivity (Окно > SVG-Интерактивность). Щелкните на кнопке в виде стрелки на палитре и выберите в открывшемся меню JavaScript Files (рис. 8.16).

Рис. 8.16. Окно подключения JavaScript-файла
Щелкните на кнопке Add (Добавить) и найдите файл events.js на жестком диске.
После этого можно приступать непосредственно к заданию интерактивности. Это делается методами объектно-ориентированного программирования, через события и атрибуты к ним. Если вы занимались программированием хотя бы на любительском уровне, то вам все будет очень просто и знакомо.
1. В Event (Событие) палитры SVG Interactivity (SVG-интерактивность) выберите событие onmouseover и впишите в строке JavaScript: eLemStrokeWidth(evt, 'all', '2.5'). Это значит, что когда мышь будет находиться над фигурой, толщина обводки станет равна 2,5 пиксела.
2. Мы не станем комментировать значение следующих строк, так как это имеет отношение к программированию на JavaScript. Далее выберите onmouseout и впишите: elemStrokeWidth (evt, 'all', '1).
3. Выберите onmousedown и впишите: elemStrokeColor(evt, 'cross', '#003399').
4. Выберите onmouseup и впишите: elemStrokeColor(evt, 'cross', '#000000').
Вот и все. После этого палитра SVG Interactivity (SVG-интерактивность) должна выглядеть как на рис. 8.17.

Рис. 8.17. Итоговый вид палитры SVG Interactivity
Осталось сохранить файл в формате SVG. Желательно, чтобы место сохранения содержало еще и используемый JavaScript-файл — иначе возможны проблемы. Настройки сохранения можно использовать по умолчанию. Изображение в Internet Explorer показано на рис. 8.18.

Рис. 8.18. SVG в окне обозревателя
Особое внимание обратите на то, какого размера получился файл (у нас это всего 720 байт!). Никакая GIF-анимация не сравнится с этим форматом по компактности.
Создание HTML-страницы
Illustrator, в принципе, можно использовать и для создания целых сайтов. Правда, с оговоркой, которая звучала уже неоднократно — это будет совсем не профессиональная работа. Но если вам нужно сделать, к примеру, одну информативную страницу, «визитку» в Интернете, то учить HTML и осваивать специальные пакеты нет смысла. Вам поможет уже вполне привычная во всех отношениях программа.

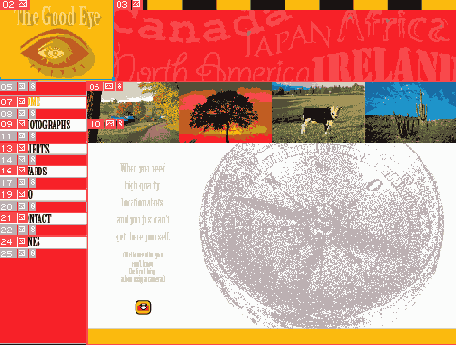
Рис. 8.19. Вид страницы, которую мы будем повторять
Единственный элемент, который будет использован готовым, — это центральная растровая картинка. Вы можете копировать ее с экрана.
1. Итак, первое действие — поместить растровую картинку в документ. Для этого используется команда Place (Поместить).
2. Следующее действие — создание огибающей линии. Проще всего это делается следующим образом: возьмите инструмент Paintbrush (Кисть) и нарисуйте примерный контур. Нет смысла пытаться полностью повторить существующий — этого даже мы не делали.
3. Затем смените Paintbrush (Кисть) на Smooth (Сглаживание) и подровняйте контур. Чтобы создать иллюзию, что он нарисован реальной кистью, выберите подходящий вариант из готовых стилей. Откройте библиотеку художественных кистей — Window > Brush Libraries > Artistic Sample (Окно > Библиотеки кистей > Художественные образцы). Вы можете сами подобрать вариант, но нам показалось, что наиболее подходящий — Dry Ink.
4. Разрывы в линии можно сформировать несколькими способами, самый простой — наложить поверх нее прямоугольники белого цвета без обводки.
5. Название издательства формируется при помощи инструмента Text (Текст) без особых ухищрений. То, что у нас получилось, показано на рис. 8.20.

Рис. 8.20. Результат подготовки изображения первой страницы сайта
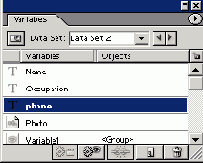
Теперь приступим к созданию меню сайта. Вначале напишите его при помощи Text (Текст). Обратите внимание на то, что каждый пункт должен быть отдельным блоком, не связанным с другими. После этого каждый пункт нужно связать с соответствующей страницей, указав ее URL (пример для первого пункта показан на рис. 8.21).

Рис. 8.21. Задание URL через палитру Attributes (Атрибуты)
Физически страница сформирована. Однако так как она вся построена на картинках, нужно разбить изображение на пластины (используя инструмент Slice (Пластина)), чтобы ускорить загрузку.
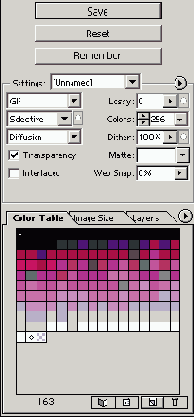
Все элементы — с небольшим количеством цветов, поэтому нет необходимости разделять на пластины по принципу насыщенности цветами (для дальнейшего выбора формата сохранения этой пластины). Поэтому лучше разделить так, чтобы загрузка сохраняла внутреннюю логику картинки. Как это сделали авторы, показано на рис. 8.22.

Рис. 8.22. Страница, разбитая на пластины
На этом работа почти выполнена. Конечно, лучше оптимизировать каждую пластину отдельно после запуска Save for Web (Сохранить для Web), но для данного примера достаточно и автоматических настроек.
В качестве формата сохранения пластин выберите GIF — он подойдет для этого случая. После этого в окне Save for Web (Сохранить для Web) щелкните на кнопке Save (Сохранить) и выберите вариант сохранения HTML and Images (HTML и изображения). Получившаяся страница в окне Internet Explorer показана на рис. 8.23.
Размер всех файлов страницы после оптимизации оказался равен 32 Кбайт — это отличный результат для любительской страницы с графикой. Резюмируя, хотелось бы сказать, что при желании заниматься веб-дизайном лучше осваивать специальные программы и пакеты, разбираться в технологиях — только это обеспечит профессиональный результат. Illustrator как инструмент для создания сайтов подходит только для случайной, разовой работы.

Рис. 8.23. Итоговая страница в окне Internet Explorer
Таблица 8.1. Функции программы, используемые для подготовки изображений для Интернета
| Название | Описание | Клавиатурное сокращение |
| Инструменты | ||
| Туре (Текст) | Создание текстовой части баннера | т |
| Реп (Перо) | Рисование графической части баннера | р |
| Rectangle (Прямоугольник) | Основа для фона баннера | м |
| Paintbrush (Кисть) | Рисование элементов сайта | в |
| Палитры | ||
| Layers (Слои) | Разбиение текста на слои | F7 |
| SVG Interactivity (SVG-интерактивность) | Задание атрибутов при создании SVG | |
| Attributes(Атрибуты) | Задание гиперссылок | F11 |
| Окна | ||
| Save for Web (Сохранить для Web) | Оптимизация различных графических форматов, используемых в Сети | Ctrl+Shift+Alt+S |
| Optimize to File Size (Оптимизировать под размер файлов) | Автоматическая подгонка параметров сохранения изображения под необходимые размер файла | |
| JavaScript Files | Подключение файла Java Script для SVG-работы |
Иллюстрации для Web
Иллюстрации для Web
8.1. Анимированный Flash-баннер.
8.2. Работа с форматом SVG
8.3. Создание HTML-страницы.
Иллюстрации для Web
На прошлых занятиях мы говорили о подготовке работ, которые будут распечатаны — в основном Illustrator для этого и служит. Однако заказчик может попросить вас не только разработать полиграфический дизайн фирмы, но и выполнить работу, связанную с интернет-дизайном. Скорее всего, вам придется делать рекламные баннеры для сайта компании. Возможно, это станет «довеском» к основной работе, связанной с печатным «лицом» фирмы, — бланками, визитками и т. п.
Поэтому в этой главе в основном будет описано создание баннеров в различных форматах. Первый баннер, который мы сделаем, — статичный растровый в форматах JPEG и GIF. Основой его послужит все тот же знак инь и ян.
Работа для Всемирной паутины имеет свой особенности, которые начинаются с настройки интерфейса программы.
По умолчанию в Illustrator фон представляет собой белый «холст». Однако всегда следует помнить, что, в отличие от программ редактирования растровой графики, этот холст не является частью изображения, он не несет в себе никакой графической информации и не записывается в файлы при сохранении. Это нормально для картинок, предназначенных для печати, так как неплохо имитирует бумагу, но совершенно не подходит для экрана обозревателя — мы должны сразу точно видеть, какие области остаются незаполненными цветом или изображением.
Сетка прозрачности (Transparency Grid) — это особый режим отображения фона, при котором прозрачные области показываются специальной сеткой, которая, кстати, стандартна для большинства графических программ, во всех же продуктах Adobe она одинакова. Отобразить ее на мониторе можно, выполнив View > Show Transparency Grid (Вид > Показать сетку прозрачности) (рис. 8.1).
Разумеется, в таком режиме значительно удобнее, чем в стандартном, готовить для Интернета изображения, содержащие прозрачные области, — не возникает путаницы с белым цветом на изображении и белым фоном.

Рис. 8.1. Включенная сетка прозрачности
Еще одна опция, позволяющая настроить просмотр так, чтобы было удобнее работать с интернет-графикой, это Pixel Preview (Пиксельный режим) — View > Pixel Preview (Вид > Пиксельный режим).
Как вы помните, основное отличие векторной и растровой графики заключается в том, что векторная строится на кривых, основанных на математических формулах, а растровая — на пикселах.
Если мы создаем иллюстрацию для Интернета, то должны быть готовы к тому, что придется использовать так называемое экранное разрешение, а именно 72 ppi. Это значит, что вы практически наверняка потеряете четкость и ровность контуров, которая характерна для растровой графики высокого разрешения и любой векторной графики. Гораздо лучше увидеть такие изменения еще в процессе работы, чтобы результат не стал сюрпризом. Для этого и создана функция Pixel Preview (Пиксельный режим), которая имитирует экранное разрешение. При этом все объекты выглядят так, как они будут выглядеть при разрешении 72 ppi.
На рис. 8.2. показано одно изображение в обычном режиме отображения и в режиме Pixel Preview (Пиксельный режим).

Рис. 8.2. Изображение в режиме просмотра Preview (а) и Pixel Preview (б)
Приступим к изготовлению баннера. Он должен быть достаточно простым, однако содержать и текст, и графику. Его размеры— 460 х 80 пикселов. Единственная сложность, которая может возникнуть, — цвет фона. Чтобы он не был прозрачным, в основу баннера следует положить прямоугольник нужного оттенка.
Мы использовали готовую фигуру «инь и ян», инструмент Реп (Перо) для создания облака и горы и инструмент Text (Текст) для ввода надписи (рис. 8.3).

Рис. 8.3. Наш баннер
Основа создания изображений для использования в Интернете — инструмент Save for Web (Сохранить для Web). Он практически одинаков почти во всех программах от Adobe. Среди графических редакторов, пожалуй, нет более удобного и практичного инструмента для наглядной оптимизации. Для запуска Save for Web (Сохранить для Web) выберите File > Save for Web (Файл > Сохранить для Web). Однако гораздо лучше использовать стандартное сочетание клавиш Shift+Ctrl+Alt+S (рис. 8.4).

Рис. 8.4. Окно Save for Web
Большинство настроек данного инструмента предназначено для оптимизации графических изображений. Чтобы изредка использовать Save for Web (Сохранить для Web), нет смысла осваивать все настройки — это потребует от вас знаний HTML, CSS и много другого. Достаточно понимать графические опции сохранения, которые находятся в правой части экрана. Именно их мы и опишем применительно к баннеру, который будет сохранен в формате GIF.
Основные свойства этого формата следующие.
Работает с индексированными цветами. Это значит, что в нем содержится палитра описания цветов (максимум 256), но каждый байт индексирован, то есть занимает всего 1 байт.
Применяется LZW-сжатие, которое действует по принципу нахождения совпадений цветов. Поэтому сжатие в GIF наиболее эффективно по отношению к одноцветным элементам по сравнению с другими форматами.
Может загружаться через строку (Interlaced). Это экономит время и терпение посетителей вашего сайта.
Поддерживает прозрачность.
В Illustrator можно сразу, используя команду Export (Экспорт), сохранить изображение в этом популярном формате. Но нас интересует не столько сохранение, сколько оптимизация перед сохранением. Поэтому запустите инструмент Save for Web (Сохранить для Web). Все настройки нам не нужны, с оптимизацией GIF связаны только те, которые показаны на рис. 8.5.
Settings (Установки). Эта настройка относится не только к оптимизации GIF, она открыта всегда. Это список из нескольких вариантов сохранения, среди которых есть JPEG, GIF и PNG. Последний формат так и не получил распространения в Интернете, поэтому его мы не будем рассматривать. В этом контекстном меню можно определить формат для сохранения. Варианты следующие:
GIF; a JPEG;
PNG-8;
PNG-24;
SWF;
SVG.
Так как сейчас мы изучаем настройки сохранения для GIF, оставьте этот параметр изменений.
Выбор палитры цветов для оптимизации GIF. Так как цвета в этом формате заказные, то можно использовать любые из 16 миллионов, но в количестве, не превышающем 256. Практически всегда лучше использовать палитру Adaptive (Адаптивная). Она наиболее гибкая и легкая в настройке.
Способ смешения имеющихся пикселов, с целью получить выигрыш в гамме, то есть небольшим количеством цветов имитировать куда большее.
Это не всегда эффективно, но каждый раз при оптимизации сложного GIF, стоит попробовать все варианты.

Рис. 8.5. Настройки для оптимизации GIF
Diffusion (Диффузная). Своеобразное перемешивание имеющихся пикселов. Почти всегда улучшает вид изображения, поэтому часто используется.
Pattern (Образец). Смещение пикселов по заданному образцу.
Noise (Шум). Для внешнего увеличения числа цветов используется принцип шума. Иногда очень эффективно при сохранении текстур.
Lossy (Потери). Для уменьшения размеров изображения можно удалить часть графической информации (в зависимости от настроек) и тем самым упростить документ. На рис. 8.6 показано одно и то же GIF-изображение со значением параметра Lossy (Потери) 0%, 60% и 100%. Обратите внимание на изменение размеров файла.
Colors (Цвета). Для некоторых палитр количество цветов можно изменять. Это один из наиболее надежных способов получить минимальное по размеру изображение — начинать с нескольких цветов и постепенно увеличивать, пока результат не станет удовлетворительным. В нашем баннере цветов совсем мало — только 8, поэтому большое число выбирать не стоит.
Web Snap (Соответствие Web). Количество цветов в палитре в процентах, которое должно быть веб-безопасными, то есть одинаково отображаться и на PC, и на Macintosh. При выставлении этого значения равным 100% будет сформирована обычная веб-палитра.

Рис. 8.6. GIF-изображение с 0%, 60% и 100% параметром Lossy
Interlaced (Чересстрочный). Сделать GIF чересстрочным, то есть его загрузка будет происходить через строку. Это немного увеличит размер файла, но выигрыш явно есть — пользователь еще до полной загрузки видит, какая информация размещена на рисунке.
Transparency (Прозрачность). Сохранять или нет прозрачность, если она есть. В GIF прозрачность битовая, то есть она или есть или ее нет, градации не допускаются.
Color Table (Цветовая таблица). Основной инструмент ручного редактирования цветов при экспорте GIF-файлов. В ней показаны все цвета, которые есть в данный момент при текущих настройках (рис. 8.7). Вы можете выбрать любой цвет и двойным щелчком на нем назначить другой на его место (через стандартное окно Color Picker (Выбор цвета)).
Инструменты Color Table (Цветовая таблица).
1. Сделать выбранный цвет веб-совместимым.
2. Закрепить выбранный цвет. Какие бы изменения вы не производили в палитрах, закрепленный цвет останется в изображении.
3. Новый цвет. Позволяет добавить в таблицу еще один цвет.
4. Удалить выбранный цвет. Профессионалы сами оценивают, какие цвета нужны изображению, а какие нет. Ненужные удаляются при помощи этой кнопки.

Рис. 8.7. Color Table
Экспериментируя с настройками оптимизации GIF, добейтесь минимально возможного размера файла.
В конце описания функций оптимизации GIF хочется рассказать про один инструмент, облегчающий жизнь малоопытным пользователям. Щелкните на кнопке в виде стрелки напротив параметра Settings (Установки). В открывшемся меню выберите Optimize to File Size (Оптимизировать под размер файла). Откроется окно (рис. 8.7).

Рис 8.8. Окно настроек команды Optimize to File Size (Оптимизировать под размер файла)
Как, наверное, уже многие догадались, это инструмент автоматической настройки изображения под необходимый размер. Конечно, он не всегда эффективен, но все же обычно помогает.
Desired File Size (Желаемый размер файла). Здесь указывается желательный размер итогового файла. Конечно, далеко не всегда программа сможет выполнить поставленную задачу в точности, но в том, что приближение будет максимальным, можете не сомневаться.
Start With (Начинать с). На каком принципе строить выбор. Есть два варианта:
Current Setting (Текущие настройки). Оптимизировать тот формат, который уже выбран пользователем;
Auto Select GIF/JPEG (Авто выбор GIF/JPEG). Программа будет вначале сама определять, в каком формате выгоднее оптимизировать данный файл.
Use (Использовать). К чему применять инструмент:
Current Slice (Текущая пластина). Если изображение не разрезано (про разбиение на пластины читайте ниже), то есть только этот вариант, который обозначает в такой ситуации «данный файл».
All Slices (Все пластины). К назначенному значению по очереди будут приближаться все пластины, которые есть.
Total of All Slices (Все для пластин). Изображение сначала будет оптимизировано целиком и только потом разбито на пластины.
Конечно, Optimize to File Size (Оптимизировать под размер файла) — не решение всех проблем молодого пользователя в оптимизации, но может помочь хотя бы указать верное направление для ручных настроек.
После того, как все настройки будут выставлены, сохраните файл на диске и оцените его размер. В нашем случае это 1,84 Кбайт.
Перейдем к рассмотрению оптимизации второго основного интернет-формата — JPEG. Перечислим его основные свойства.
Способен сохранять изображения высокой глубины цвета — до 24 бит. Это позволяет передавать любые фотографии.
Формат с потерей качества. Метод сжатия, примененный в нем, основан не на поиске повторений, как у GIF, а на активном преобразовании изображения с целью его упрощения.
Не способен передавать прозрачность.
Оптимизируется этот формат также инструментом Save For Web (Сохранить для Web) (рис. 8.9).
Quality (Качество). Эта настройка определяет степень сжатия файла и, как следствие, его качество. В данном случае возможен выбор между цифровым вводом (от 1 до 100) или по типам. Последний вариант считается классическим. Имеются следующие типы качества.
Maximum (Максимальный). По официальному описанию формата в этом варианте не происходит изменений, видимых глазом. Практика показывает, что так оно и есть. Однако размер такого файла больше подходит для хранения на диске, чем для использования в сети.
High (Высокое).
Medium (Среднее).
Low (Малое).

Рис. 8.9. Настройки для оптимизации формата JPEG
Настраивая эти параметры, вы неизбежно столкнетесь со стремлением получить наименьший файл и нежеланием терять качество. Найти золотую середину — вот в чем искусство оптимизации.
Progressive (Прогрессивный). Вариант JPEG. Отличается от стандартного наличием черезстрочной разверстки, очень полезной при использовании работ в Сети.
ICC Profile (Сохранить в файле цветовой профиль). Необходимо, если вы хотите, чтобы при редактировании изображения на другом компьютере цвета были точно такими, как вы их задумали.
Optimized (Оптимизированный). Переключает формат JPEG с Baseline (Стандартный) на Optimized (Оптимизированный). В этом режиме более точно передаются цвета, меньше потери от сжатия.
Blur (Размыть). Метод уменьшения размеров JPEG-файлов. Основан на размывании картинки с заданной степенью силы. Конечно, это сильно портит изображение, но иногда вполне подходит, например, если изображение может быть нечетким.

Рис. 8.10. JPEG-размывание хоть и портит изображение (внизу), но зато значительно уменьшает его размер
При оптимизации изображений не нужно знать много правил, требуется большой опыт. Через какое-то время вы научитесь определять, какое изображение, к примеру, можно размыть, а какое — нет, какой формат подходит для данного рисунка.
Сохранив данный баннер и оценив размер файла, вы поймете, что он не очень подходит для формата JPEG. Причина этому — небольшое количество цветов, из-за чего больше подходит GIF.
Как заставить программу работать быстрее
Самый простой способ заставить программу работать быстрее — это настроить работу с дополнительными модулями (plug-ins). Каждый такой модуль — это отдельная небольшая программа, которая требует определенных системных ресурсов. Хранятся модули в папке Illustrator CS/Plug-ins. В ней, как видите, находится много папок, однако их названия и названия файлов позволяют понять, что именно в них содержится.
Создайте новую папку там же. Затем скопируйте туда только те надстройки, которые необходимы в повседневной работе. После этого выберите: Edit > Preferences > Plug-ins&Scratch Disks (Правка > Настройки > Плагины и диски подкачки). Откроется окно (рис. 9.1).

Рис. 9.1. Окно Preferences/Plug-ins&Scratch Disks
Щелкнув на кнопке Choose (Выбор), смените папку Plug-ins на созданную вами. После перезагрузки программы изменения вступят в силу. Если вам понадобится какой-либо фильтр, достаточно будет просто скопировать его в эту же папку.
Использование макросов
При работе с Illustrator пользователь достаточно быстро запоминает ряд клавиатурных сокращений. Это отличительная черта не только профессионала, но и просто внимательного человека, так как очень много всплывающих подсказок, а в основном меню рядом со многими командами написаны сочетания клавиш, которые позволяют вызвать их с помощью клавиатуры. Несомненным плюсом программы является то, что разработчики предусмотрели возможность создавать свои собственные клавиатурные сокращения, которые будут удобны именно вам, а при выполнении некоторых видов работы необходимы, как воздух, особенно если одну операцию приходится выполнять многократно.
Делается это очень просто. Выберите Edit > Keyboard Shortcuts (Правка > Клавиатурные сокращения), откроется окно (рис. 9.2).
Как вы видите, здесь можно назначить клавиатурное сокращение для любого инструмента или пункта меню. Можно, например, вызывать часто используемые фильтры, не открывая каждый раз меню.
ВНИМАНИЕ
Ваши сокращения не должны совпадать с наиболее распространенными стандартными (например, не стоит назначать сочетанию клавиш Ctrl+V иное значение, кроме «Вставить»), иначе вам будет трудно работать в других программах.
Бывает также, что приходится выполнять не одно действие, а целую цепочку постоянно повторяющихся действий. Выстраиваясь определенным образом, действия образуют последовательность команд, которая получила название макропоследовательности.
Именно такие большие списки последовательно выполняющихся команд можно создавать самим, а можно воспользоваться готовыми. За такими макропоследовательностями также можно закреплять клавиатурные сокращения, то есть для выполнения достаточно будет просто нажать клавишу.

Рис. 9.2. Окно Keyboard Shortcuts
Казалось бы, что еще можно пожелать? Ведь так быстро, удобно, практично. Но нет, создатели и разработчики программы пошли еще дальше.
Если вдуматься, то списки команд нужны для того, чтобы не повторять их множество раз. А раз уж возникает необходимость выполнять их снова и снова, то вполне логичным является реализация возможности применения макропоследовательностей не к одному файлу, а к целым группам. Именно эту замечательную идею и осуществили разработчики, за что им огромное спасибо, так как не приходится сидеть за компьютером и монотонно нажимать клавиши.
В одном из прошлых занятий мы создавали визитку. Сейчас попробуем записать макрос, который будет оптимизировать процесс их размещения на листе формата А4 для последующей печати.
Откройте палитру Actions (Действия): Window > Actions (Окно > Действия) (рис. 9.3).

Рис. 9.З. Палитра Actions
Палитра Actions (Действия) содержит наборы различных последовательностей. Чтобы их увидеть, необходимо щелкнуть на треугольнике, расположенном слева от имени набора.
После этого перед вами появится список Actions (Действия), любое из которых может быть выполнено. Если вы хотите увидеть, из чего состоят последовательности, щелкните на треугольнике, расположенном слева от них, и перед вами появится список составляющих операций.
Внизу палитры расположены значки, позволяющие управлять действиями:






шаг из последовательности, то достаточно перетянуть его мышью к данному значку. Таким же образом можно удалить целые последовательности или их наборы.
1. Итак, начнем писать макрос. Расположите визитку (для простоты ее заменяет прямоугольник такого же размера) в верхнем левом углу страницы.
2. Затем щелкните на кнопке Begin Recording (Начать запись).
3. Скопируйте прямоугольник и сдвиньте копию вниз. Легче всего это сделать, передвинув ее инструментом Selection (Выделение), с нажатой при этом клавишей Alt.
4. Повторите эту операцию несколько раз, пока у вас не получится примерно то, что показано на рис. 9.4. После этого остановите запись макроса.

Рис. 9.4. Расположение «визиток»
5. Откройте новый файл. Поместите аналогичный прямоугольник и запустите записанную макропоследовательность. Если результат будет идентичен тому, что вы сделали вручную, — все правильно.
Использование Data Driven
Довольно часто людям, имеющим дело с компьютерной графикой, приходится заниматься рутинным повторением одного и того же действия. Чуть выше мы поговорили, как это решается при помощи Actions (Действия).
Data Driven Graphics (Динамическая графика) — это еще более мощный способ автоматизировать работу. В основу положен принцип шаблонности — вы создаете шаблон, а затем меняете только данные в файле-описании. Наиболее это понятно разработчикам веб-страниц, которые имели опыт работы с CSS и XML — сначала определяется стиль всего документа, потом редактируется наполнение. Недаром Data Driven Graphics (Динамическая графика) основана именно на XML.
Основной способ использования — создание однотипных документов в большом количестве, например, визиток фирмы. Если их нужно сделать более 20, то инструмент Data Driven Graphics (Динамическая графика) становится просто незаменимым. Именно визитками в этом примере мы и займемся.
Сначала необходимо создать шаблон. Этот процесс ничем не отличается от простого рисования в Illustrator. Однако сразу создайте папку для хранения файлов, относящихся к этому проекту, и положите туда первую фотографию. Шаблон, созданный авторами, показан на рис. 9.5.

Рис. 9.5. Шаблон листа
Запомните, что вставленное изображение обязательно должно быть ссылкой, а не помещенным в документ. Иными словами, в окне Place (Поместить) должна быть отмечена опция Link (Связь). Надписи, которые будут меняться, не должны находиться в одном текстовом блоке с другими. Каждая должна быть написана отдельно. Единственная надпись, которая останется неизменной, — название компании.
После этого можно переходить ко второй части работы над шаблоном, а именно: заданию его динамических свойств. Для этого служит специальная палитра Variables (Варианты), которую можно открыть (если она не открыта), выполнив: Window > Show Variables (Окно > Видеть Варианты).
Выделите изображение и щелкните на кнопке

. На палитре сразу появится содержимое (рис. 9.6). Чтобы переименовать его (по умолчанию дается имя Variables + Number) и сменить тип, нужно два раза щелкнуть на нем. Откроется окно (рис. 9.6).

Рис. 9.6. Окно Variable Options
В поле Name (Имя) задается имя для данного атрибута. В Data Driven Graphics (Динамическая графика) очень важно указывать понятное имя, иначе потом, уже при работе с XML-файлом, легко запутаться.
Второй параметр — Туре (Тип) — сложнее. Здесь вы указываете тип атрибута. Как правило, программа сама его правильно определяет, но иногда его приходится корректировать. Существует четыре варианта.
Graph Data (Графические данные). Элемент векторной графики. Может быть практически любым, используемым в программе.
Linked File (Связанный файл). Связанное, чаще всего растровое, изображение. У нас именно этим типом является фотография сэндвича.
Text String (Текст).
Visibility (Видимый). Тип, имеющий только два значения — элемент либо виден, либо нет.
Аналогичным способом отметьте все графические и текстовые фрагменты, которые будут подвергаться изменению.
Сохраним полученное в наборе (список Data Set (Набор данных) палитры), щелкнув на кнопке

Сохраненный файл имеет формат XML. Его можно открыть, используя множество программ, хотя бы простейший Блокнот (Notepad). Содержимое документа показано ниже в листинге 9.1.
Листинг 9.1. Содержание XML-документа
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-
20001102/DTD/svg-20001102.dtd" [
<!ENTITY ns_graphs "http://ns.adobe.eom/Graphs/l.0/">
<!ENTITY ns_vars "http://ns.adobe.eom/Variables/l.0/">
<!ENTITY ns_imrep "http://ns.adobe.eom/IrnageReplacement/l.0/">
<!ENTITY ns_custom "http://ns.adobe.com/GenericCustomNamespace/1.0/">
<!ENTITY ns_flows "http://ns.adobe.eom/Flows/l.0/">
<!ENTITY ns_extend "http://ns.adobe.eom/Extensibility/l.0/">
<svg>
<variableSets xmlns="&ns_vars:">
<variableSet varSetName="bindingl" locked="none">
<variables>
<variable varName="Photo" trait="fileref" category="&ns_vars;"></variable>
<variable varName="Occupation" trait="textcontent" category="&ns_flows;"></variable>
<variable varName="Name" trait="textcontent" category="&ns_flows;"></variable>
<variable varName="Phone" trait="textcontent" category="&ns_flows:"></variable>
</variables>
<v:sampleDataSets xmlns="&ns_custom:" xmlns:v="&ns__vars: ">
<v:sampieDataSet dataSetName="Elena">
<Photo>file:///C:/l.tif</Photo>
<Occupation>
<p>Project manager</p>
</Occupation>
<p>Elena Smirnova</p>
</Name>
<Phone>
<p>Tel: 2747464</p>
</Phone>
</v:sampleDataSet>
</v:sampleDataSets>
</variableSet>
</variableSets>
</svg>
Если вы работали с языком XML или хотя бы HTML, то для вас здесь все ясно и просто. Существует множество способов дописать в этот файл другие варианты, основной из них — создание сценариев для баз данных и использование готовой базы. Но это относится, скорее, к области программирования. Чтобы продемонстрировать, как создавать документы Data Driven Graphics (Динамическая графика), нам достаточно использовать Блокнот (Notepad).
Находим часть кода, в котором непосредственно описан человек. Вот он:
<v:sampleDataSets xmlns="&ns_custom;" xmlns:v="&ns_vars;">
<v:sampleDataSet dataSetName="Elena">
<Photo>file:///C:/l.tif</Photo>
Occupation
<p>Project manager</p>
</Occupation>
<Name> ,
<p>Elena Smirnova</p>
</Name>
<Phone>
<p>Tel: 2747464</p>
</Phone>
</v:sampleDataSet>
</v:sampleDataSets>
Теперь становится очевидно, почему лучше использовать понятные имена. Копируем этот кусок кода и вставляем в тело XML-документа непосредственно под ним.
Осталось только переписать значения. Фотографию мы приготовили заранее, остальные атрибуты выглядят следующим образом:
<v:sampleDataSets xmlns="&ns_custom;" xmlns:v="&ns_vars;">
<v:sampleDataSet dataSetName="Elena">
<Photo>file:///C:/2.tif</Photo>
Occupation
<p>Editor</p>
</Occupation>
<Name>
<p>Ivan Petrov</p>
</Name>
<Phone>
<p>Tel: 2574465</p>
</Phone>
</v:sampleDataSet>
</v:sampleDataSets>
Сохраняем документ и возвращаемся в Illustrator.
Загрузите дополненный файл, используя команду Load Variables (Загрузить переменные) из меню палитры Variables (Варианты). В списке Data Set (Набор данных) будет уже не один, а два варианта (рис. 9.7).

Рис. 9.7. После обновления файла у нас уже два набора данных
Выберите вариант Ivan Petrov. Вы увидите то, что показано на рис. 9.8.

Рис. 9.8. Лист с новыми данными
Разумеется, работать с Data Driven Graphics (Динамическая графика) имеет смысл в тех случаях, когда есть хотя бы 20 вариантов или информацию приходится часто обновлять.
Использование сценариев
Для Adobe Illustrator вы можете также писать сценарии, которые по сложности не будут уступать многим программным элементам. Это наиболее мощный и сложный способ автоматизации работы. Несколько готовых можно увидеть в File > Scripts (Файл > Скрипт) (рис. 9.9).

Рис. 9.9. Вид меню Script
Названия этих сценариев вполне точно описывают их задачи. Например, ExportDocsAsFlash сохраняет документ в формате SWF. Если вы программист, то можете писать собственные сценарии, выполняющие необходимые задачи. Много готовых сценариев можно найти в Интернете.
Глава 9.5. Краткие итоги
Adobe Illustrator предоставляет широкие возможности для автоматизации работы. Если их использовать, то можно сэкономить много времени и сил, однако помните — выполнение сложных операций с множеством действий при помощи, скажем, макропоследовательностей, весьма рискованная затея. Именно от правильного определения ситуаций, когда можно автоматизировать, а когда нет, и зависит качество работы с этими средствами.
Таблица 9.1. Функции программы, используемые для автоматизации работы
| Название | Описание | ||
| Палитры | |||
| Actions (Действия) Variables (Варианты) | Операции с макропоследовательностями Работа с Data Driven (Динамическая графика) | ||
| Окна | |||
| Preferences (Установки) | Настройка работы с дополнительными модулями |
Машина должна работать.
Машина должна работать
9.1. Как заставить программу работать быстрее.
9.2. Использование макросов
9.3. Использование Data Driven.
9.4. Использование сценариев.
9.5. Краткие итоги
Машина должна работать
В 70-х годах в СССР на различных предприятиях появились загадочные люди, которые называли себя бригадами НОТ. Народ очень быстро расшифровал НОТ как «Новый отряд тунеядцев». Однако это было не совсем так. НОТ — это «Научная организация труда».
К чему этот исторический экскурс? А к тому, что в СССР поняли, что при тех же затратах машинного и человеческого времени можно получать куда более высокую производительность, если внести небольшие изменения в процесс. В СССР, правда, НОТ никакой реальной отдачи не принесла.
Человек, работающий на компьютере, также зачастую не понимает, что очень многие ресурсы компьютера и его времени уходят зря. Эта глава посвящена тому, как можно сэкономить время и ресурсы.
