Подготовка документа к работе
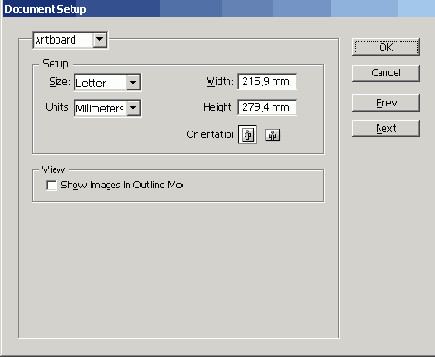
Ценная бумага — всегда сложный, насыщенный графикой документ. Поэтому перед началом ее создания следует потратить несколько минут на подготовку. Прежде всего выберите правильный размер документа. Командой File > Document Setup (Файл > Настройки документа) (Ctrl+Alt+P) откройте окно Document Setup (Настройки документа) (рис. 10.1).
Предположим, размер пропуска — 70 х 100 мм. Введем эти значения в поля Width (Ширина) и Height (Высота). Поскольку документ должен иметь портретную ориентацию (ширина меньше высоты), установите переключатель Orientation (Ориентация) в положение

ВНИМАНИЕ
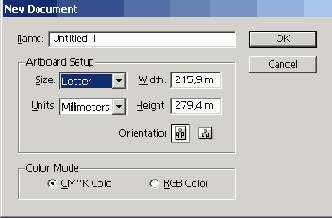
При создании нового файла командой Ctrl+N размеры и ориентацию лучше установить сразу, введя значения в соответствующие поля окна New Document (Новый документ) (рис. 10.2).

Рис. 10.1. Окно Document Setup

Рис. 10.2. Окно New Document
В результате размер листа документа Illustrator стал равен размеру пропуска. Это удобно по двум причинам. Во-первых, вы видите, как расположены объекты по отношению к границам документа. Во-вторых, нажатие сочетания клавиш Ctrl+O позволит увидеть пропуск целиком, причем в оптимальном масштабе.
Теперь выставим начало координат в левый нижний угол. Для этого командой View > Show Rulers (Вид > Показать линейки) вызовите на экран размерные линейки и щелкните на значке начала координат "|"", расположенном в верхнем левом углу документа. В результате левый нижний'угол будет иметь координаты (0, 0).
Защитная сетка
Защитная сетка — это фоновый узор из тонких линий, который не затрудняет чтение текста, написанного поверх него, но плохо воспроизводится при копировании.
Простые защитные сетки
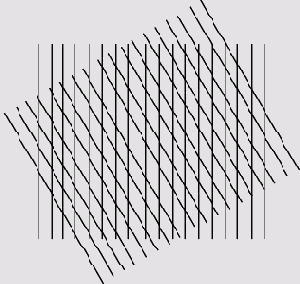
Простейший случай — сетка из прямых линий (рис. 10.3). Создать ее вы вполне можете самостоятельно, если внимательно прочитали предыдущие главы.

Рис. 10.3. Защитная сетка, созданная из прямых линий
Несмотря на простоту изготовления, такую сетку можно назвать защитной: она имеет ярко выраженный рисунок, который плохо воспроизводится при копировании на ксероксе.
СОВЕТ
Если хотите проверить защитные свойства узора, показанного на рис. 10.3, распечатайте его на лазерном принтере, установив минимальную толщину линий. После этого попытайтесь отсканировать или ксерокопировать распечатку. Даже сетка, состоящая из черных линий, на копии «рассыплется». Цветной узор воспроизвести еще сложнее.
Правда, воссоздать такую фактуру довольно просто. Достаточно измерить расстояние между линиями, а затем нарисовать в векторном редакторе набор прямых и подобрать нужную толщину. Усложним рисунок — построим его из немного изогнутых линий.
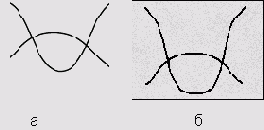
1. Инструментом Line (Линия) нарисуйте прямую (рис. 10.4, а).
2. С помощью Convert Anchor Point (Изменить якорную точку) искривите ее (рис. 10.4, б).
3. Скопируйте полученный контур на новое место и командой Object > Blend > Make (Объект > Переход > Создать) постройте бленд между двумя искривленными контурами (рис. 10.4, в).
4. Инструментом Rotate (Поворот) создайте копию бленда под углом 20° (рис. 10.4, г).
5. Немного измените изгиб граничных линий, чтобы создать более интересную фактуру (рис. 10.4, Э).

Рис. 10.4. Этапы создания защитной сетки из искривленных линий
ВНИМАНИЕ
Технология изготовления книги такова, что линии не могут быть достаточно тонкими и располагаться достаточно густо, как требуется при создании настоящей защитной сетки. Но на лазерном принтере вы сможете распечатать набор линий, который будет ближе к идеалу, чем фактура, изображенная на рис. 10.4.
Таким способом можно создать сетку, которую практически невозможно воспроизвести, измеряя расстояние между линиями. Но и она слишком примитивна для ценной бумаги. Если вы покажете ее заказчику, он, скорее всего, решит, что вы просто поленились выполнить работу, и уйдет обиженный.
Рассмотрим более сложные способы изготовления защитных сеток.
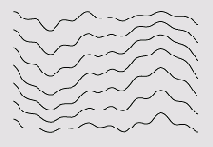
Регулярные защитные сетки
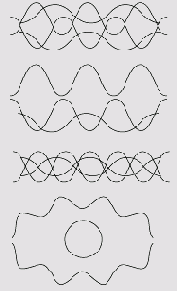
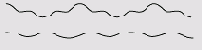
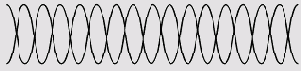
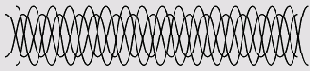
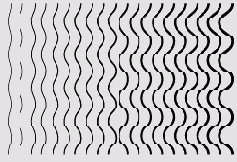
Гораздо более эффектно смотрятся фоновые сетки, образованные извилистыми переплетающимися линиями. При пересечении образуется мелкий регулярный узор (рис. 10.5), нарушение которого обычно бросается в глаза.

Рис. 10.5. Фрагменты регулярных сеток при большом увеличении
Авторы решили не описывать создание элементов, изображенных на рис. 10.5. Будет гораздо лучше, если вы попробуете создать эти (или похожие) комбинации кривых самостоятельно. Для этого вам понадобятся инструмент Line (Линия), инструменты трансформации и фильтр Zig Zag (Зигзаг). После построения элемента размножьте его на весь документ, как было описано в занятии 5.
СОВЕТ
Не создавайте слишком сложных элементов. Учтите, что их размер не должен превышать 0,5-1 сантиметра по каждой из сторон. Большинство периодических структур создается на основе обычных синусоид (графиков функции у = sin x).
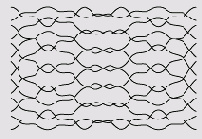
Для проверки подлинности такой сетки следует вооружиться увеличительным стеклом. При копировании тонкие линии «рассыпаются» на отдельные точки (рис. 10.6).

Рис. 10.6. Фрагмент оригинальной сетки (a) и фрагмент той же сетки после ксерокопирования (б)
Прежде чем выбрать рисунок, распечатайте созданную сетку в натуральную величину и оцените результат.
Нерегулярные защитные сетки
Регулярные структуры удобно использовать для создания равномерных фонов. Подделать такую сетку легко: нужно просто отсканировать фрагмент с высоким разрешением (около 5000 dpi) и воссоздать ее в векторном редакторе.
Эффективнее использовать нерегулярную сетку. Она не должна быть хаотичной, в ней должен прослеживаться определенный, хорошо заметный рисунок. Вместе с тем нерегулярную сетку можно воспроизвести только целиком, отрисовка отдельных фрагментов не поможет воссоздать целое. Именно поэтому в подавляющем большинстве ценных бумаг используются именно нерегулярные сетки. Создать ее можно из готовой регулярной сетки.
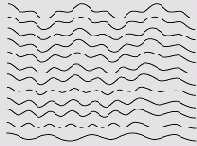
Попробуем превратить в нерегулярную сетку, изображенную на рис. 10.7.

Рис. 10.7. Исходный вариант защитной сетки
ВНИМАНИЕ
В действительности сетка должна быть сложнее, но, как уже говорилось, технология печати ценной бумаги очень сложна. В книге, которую вы держите в руках, передать все ее нюансы невозможно.
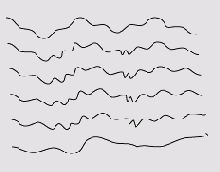
Выделите теперь всю сетку целиком и примените к ней команду Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя). В появившемся окне выберите вариант Wave. Результат представлен на рис. 10.8.

Рис. 10.8. Сетка после деформации
Интересного эффекта можно добиться, если добавить к уже созданной сетке ее зеркально отраженную копию (рис. 10.9).

Рис. 10.9. Комбинирование двух неоднородных сеток
Окрасьте исходную сетку, например, в синий цвет, а ее копию — в оранжевый. В результате вы получите достаточно эффектную фактуру с плавным переходом цвета. Там, где оранжевые линии сгущаются, сетка будет иметь оранжевый оттенок, и наоборот.
ВНИМАНИЕ
Помните, что на рисунках в книге везде изображаются увеличенные фрагменты изображения. Если вам необходимо заполнить нерегулярной сеткой весь бейдж, вначале создайте равномерную сетку на полный размер документа, а затем искажайте ее.
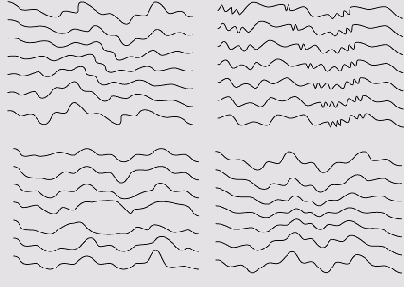
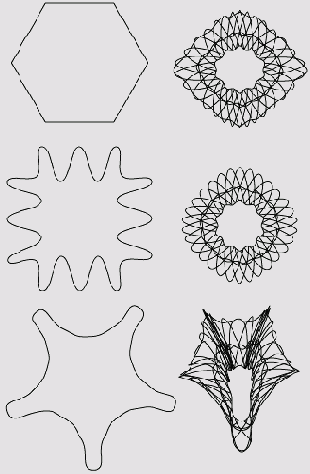
Разумеется, вы можете применить не вариант Wave команды Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя), а какой-нибудь другой способ искажения. Авторы предпочитают использовать фильтры КРТ Vector Effects от MetaCreations. На рис. 10.10 приведены примеры применения фильтра КРТ Vector Distort (Векторное искажение КРТ) к сетке, изображенной на рис. 10.7.

Рис. 10.10. Результаты применения различных вариантов фильтра КРТ Vector Distort
Кроме того, вы можете сразу строить нерегулярную сетку, используя свойства пошагового перехода(бленда).
1. Нарисуйте линии, которые будут являться граничными объектами создаваемого бленда. Лучше, если это будут вариации на тему одной и той же кривой (рис. 10.11).

Рис. 10.11. Исходные линии для создания бленда
2. Расположите одну линию немного выше верхней границы бейджа, вторую — немного ниже нижней. Создайте сетку немного больше документа для того, чтобы можно было отрезать неаккуратные краевые эффекты.
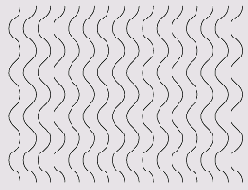
3. Постройте бленд между граничными линиями (рис. 10.12).

Рис. 10.12. Созданный бленд
4. Нарисуйте изогнутую линию, которая станет новым путем перехода (рис. 10.13).
СОВЕТ
Не делайте ее слишком изогнутой и с большим количеством изгибов. Учтите, что бленд будет перестроен в соответствии с размерами и положением нового пути перехода. Поэтому нарисованная линия должна быть немного длиннее высоты бейджа и располагаться в центре документа.

Рис. 10.13. Новый путь перехода для бленда
5. Выделите бленд вместе с нарисованной линией и выполните команду Object > Blend > Replace Spine (Объект > Переход > Заменить путь перехода). В результате сетка немного изогнется (рис. 10.14). *

Рис. 10.14. Результат выполнения команды Object > Blend > Replace Spine
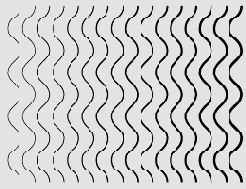
6. Трансформируя граничные линии и путь перехода, можно получить более сложные фактуры (рис. 10.15).

Рис. 10.15. Результат трансформирования граничных объектов и пути перехода
ВНИМАНИЕ
Для редактирования только граничных объектов выделяйте их инструментом Group Selection (Групповое выделение).
Лучшего эффекта можно добиться, если наложить друг на друга несколько различных по структуре и цвету нерегулярных сеток.
Рисунок на защитной сетке
Авторы надеются, что, немного поэкспериментировав, вы сможете создать достаточно эффектную сетку, которая впечатлит заказчика. Но есть опасность, что он заподозрит вас в плагиате. Дескать, не сами вы эту сетку придумали, а просто украли у кого-то и теперь выдаете за свое творение. Самый лучший способ убедить его — персонифицировать созданное вами изображение. Это означает, что на сетке будет стоять своего рода подпись, индивидуальная отметка. Например, логотип или фирменный знак.
Самый простой способ создать рисунок на защитной сетке — организовать его за счет утолщения линий. В программе Adobe Illustrator есть все необходимое для этой операции.
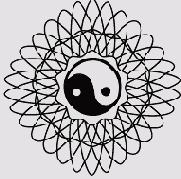
1. В качестве основы возьмем достаточно простую сетку из пересекающихся волнистых линий (рис. 10.16).

Рис. 10.16. Исходная сетка
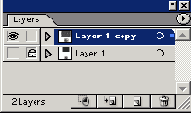
2. Скопируйте сетку на новый слой. Слой с исходной сеткой «заприте», поставив отметку



Рис. 10.17. Так выглядит «запертый» и невидимый слой Layer 1 на палитре Layers
3. Если сетка — это единственное, что есть на текущем слое, перетащите его название на значок. Будет создан новый слой с тем же содержимым.
4. На новом слое наложите поверх сетки знак «инь и ян» (рис. 10.18). Проверьте, чтобы знак представлял собой единую составную линию, а не группу.
СОВЕТ
Для верности выделите знак и выполняйте команды Object > Compound Path > Release (Объект > Составной путь > Отменить) и Object > Ungroup (Объект > Разгруппировать) до тех пор, пока они не перестанут быть активными. После этого выполните Object > Compound Path > Make (Объект > Составной путь > Создать).

Рис. 10.18. Сетка с наложенным на нее знаком
5. Увеличьте толщину линий сетки в три раза. Затем выделите сетку вместе со знаком и выполните команду Object > Clipping Mask > Make (Объект > Маска > Создать) (рис. 10.19).

Рис. 10.19. Результат наложения маски
6. Сделайте слой с исходной сеткой видимым (рис. 10.20).

Рис. 10.20. Сетка с рисунком
Имейте в виду: чем гуще будет исходная сетка, тем лучше будет читаться рисунок.
Более сложные способы нанесения изображения на сетку — градация толщины линий в зависимости от яркости изображения, «продавливание» сетки и другие — требуют применения специального программного обеспечения. Однако и описанный метод, скорее всего, впечатлит даже привередливого заказчика.
ВНИМАНИЕ
Учтите, что изображение с большим количеством деталей простым утолщением линий передать не удастся. Фотографию также невозможно передать таким способом.
Параметры линий сетки
Выше в этой главе неоднократно подчеркивалось, что технология изготовления книги (способ печати, применяемая бумага, особенности изготовления фотоформ) заметно отличается от технологии изготовления ценной бумаги. Поэтому все приведенные иллюстрации дают весьма приблизительное представление о том, как выглядит защитная сетка. Линии на наших рисунках слишком толстые, расположены слишком редко и образуют слишком крупный узор.
Поэтому авторы предлагают некоторые базовые параметры, которые нужно использовать при создании защитной сетки. Точные значения лучше подобрать самостоятельно, исходя из возможностей вашего печатающего устройства.
Толщина линии. В реальной ценной бумаге толщина линии сетки очень мала: от 30 до 70 микрон. Разумеется, если вы собираетесь выводить ваше творение на принтере, столь тонкую сетку напечатать не получится. Если ваше печатающее устройство сможет устойчиво передавать цветные линии толщиной около 100 микрон (0,1 мм), этого вполне достаточно для создания нужного эффекта.
Густота линий. Во избежание «залипания» сетки не делайте ее слишком густой. С другой стороны, если линии будут расположены слишком редко, сетка будет «рябить». Попробуйте задать среднее расстояние между линиями в 3-4 раза большим, чем их толщина. Обычно это оптимальное соотношение.
Цвет сетки. Лучше всего выглядят две сетки разного цвета, наложенные друг на друга. Если они достаточно густы и состоят из тонких линий, создается визуальный эффект перехода цвета. В типографии защитные сетки наносятся с помощью специально смешанных красок, их нельзя напечатать стандартной полиграфической триадой (С — голубой, М — пурпурный, Y — желтый). Если вы выводите изображение на лазерном принтере, вам придется выбирать из ограниченного количества цветов. Например, чисто голубая сетка (100 % С) напечатается нормально, а светло-зеленая (50 % С, 50 % Y) будет состоять из набора цветных точек. Авторы рекомендуют ограничиться следующим набором цветов:
голубой (100% С);
пурпурный (100% М);
желтый (100% Y);
фиолетовый (100% С и 100% М);
зеленый (100% С и 100% Y);
красный (100% Ми 100% Y)
Другие графические элементы защиты
Существует еще ряд графических элементов, которые вы не сможете изготовить без соответствующего программного обеспечения. Однако Illustrator позволит достаточно неплохо имитировать эти элементы.
Гильош
Гильош, или гильоширный элемент, — это рисунок из множества пересекающихся кружевных тонких линий, заданных математическими формулами. Настоящий гильош вы можете увидеть на любой банкноте. Возьмите, например, купюру достоинством 100 рублей. На лицевой стороне, под изображением квадриги, расположена широкая фиолетовая полоса. Присмотревшись, вы обнаружите, что она является гильоширным элементом, состоящим из тонких белых линий.
Неплохая коллекция гильоширных элементов представлена на сайте компании SecuritySoft Co (www.securesoft.ru/guillioche.html)
Создать такие сложные узоры может только профессионал, вооруженный соответствующим инструментом, — программой или специальным станком. Тем не менее, изобразить некоторое подобие гильоша вполне возможно.
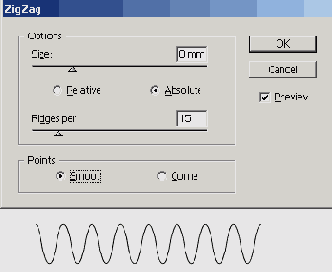
1. Вначале нарисуйте основную линию — синусоиду. Для этого инструментом Line (Линия) создайте отрезок длиной 80 мм (рис. 10.21) и примените к нему фильтр Zig Zag (Зигзаг) с параметрами, указанными на рис. 10.22.

Рис. 10.21. Исходный отрезок

Рис. 10.22. Применение фильтра Zig Zag
2. Отобразите созданную синусоиду относительно горизонтальной оси (рис. 10.23). Сгруппируйте нарисованные линии.

Рис. 10.23. Отражение синусоиды относительно горизонтали
3. Скопируйте синусоиды на то же место. Для этого достаточно вначале выполнить команду Edit > Сору (Правка > Копировать), а затем Edit > Paste in Front (Правка > Вставить наверх). После этого сместите копию на 2,5 мм влево и уменьшите ее высоту до 12 мм (рис. 10.24).

Рис. 10.24. Создание и редактирование копии синусоид
4. «Гильош» почти готов. Осталось аккуратно оформить его края. Авторы выбрали вариант оформления, изображенный на рис. 10.25.

Рис. 10.25. Оформление края «гильоша»
Подобный графический элемент можно назвать гильошем с некоторой'натяжкой, но мы и не ставили задачу создания настоящей ценной бумаги. Для оформления фирменного пропуска или бейджа «гильоширной» полосы, созданной вами, будет вполне достаточно. .
СОВЕТ
Создавайте контейнеры (оболочки, в которые помещается виньетка) из обычных квадратов и кругов, к которым применен фильтр Zig Zag (Зигзаг).

Рис. 10.32. Оболочки (слева) и результат их применения к виньетке (справа)
И последнее, что можно сделать с виньеткой, — это поместить поверх нее фирменный знак. И место в центре фигуры пустовать не будет, и функциональность появляется (рис. 10.33).

Рис. 10.33. Добавление фирменного знака
Как видите, простенькую виньетку можно создать, пользуясь только инструментами Ellipse (Эллипс) и Rotate (Поворот), а также фильтром Zig Zag (Зигзаг).
Ирисовый раскат
Ирисовый раскат, или ирис, — это эффект плавного перехода цвета на типографском оттиске, который создается в результате специального способа подачи краски. На сторублевой купюре этот прием использовался при печати всех фоновых изображений. Воспроизвести его на принтере невозможно, но есть способ, позволяющий имитировать ирис за счет модуляции (изменения по определенному закону) толщины линий фоновой сетки.
Сетка в данном случае должна быть как можно более простой. Иногда можно ограничиться набором прямых линий. Мы в качестве примера рассмотрим сетку, состоящую из синусоид.
1. С помощью инструмента Line (Линия) и фильтра Zig Zag (Зигзаг) создайте волнистую линию (рис. 10.34).

Рис. 10.34. Исходная линия для создания «ирисовой» сетки
2. Скопируйте ее и расположите одну линию левее левого края бейджа, вторую — правее правого. Постройте между ними бленд (рис. 10.35).

Рис. 10.35. Построение бленда
3. Инструментом Group Selection (Групповое выделение) выделите одну из граничных линий (например, правую) и увеличьте ее толщину в четыре раза (рис. 10.36).

Рис. 10.36. Изменение толщины правой граничной линии
4. Для создания большего контраста уменьшите амплитуду левой синусоиды в четыре раза (рис. 10.37).

Рис. 10.37. Изменение амплитуды левой граничной линии
5. Окрасьте весь бленд, например, в желтый цвет.
6. Скопируйте полученную сетку инструментом Reflect (Отражение) относительно вертикальной оси. Окрасьте копию в розовый цвет. В результате создается иллюзия, что сетка плавно изменяет цвет от розового до желтого. Это и есть имитация ирисового раската.
Глава 10.6. Краткие итоги
Еще раз обращаем ваше внимание, что полноценную защищенную бумагу создать средствами только программы Illustrator очень трудно, почти невозможно. Как минимум, вам понадобятся специальные программы для рисования гильошей. А напечатать в типографии такой документ еще сложнее, чем создать его оригинал-макет. Но с помощью несложных действий, описанных выше, вы можете быстро создать подобие ценной бумаги, которое будет солидно смотреться и заметно повысит ваш авторитет в глазах заказчика.
Сложнее всего оптимально подобрать толщину и цвет линий фоновой сетки и прочих графических элементов.
В заключение в табл. 10.1 перечислим использованные нами инструменты и операции.
Таблица 10.1. Функции программы, используемые для деформирования фигур
| Название | Описание | Клавиатурное сокращение | |||
| Инструменты | |||||
| Line (Линия) | Рисование отрезков | \ | |||
| Rotate (Поворот) | Поворот объекта относительно точки | R | |||
| Reflect (Отражение) | Отражение объекта относительно оси | 0 | |||
| Convert Anchor Point (Изменить якорную точку) | Редактирование формы линии | Shift+C | |||
| Ellipse (Эллипс) | Рисование эллипсов | L | |||
| Group Selection (Групповое выделение) | Выделение объекта в группе | ||||
| Команды | |||||
| File > Document Setup (Файл > Настройки документа) | Изменение размеров и ориентации документа | Ctrl+Alt+P | |||
| File > New (Файл > Новый) | Создание нового документа | Ctrl+N | |||
| View > Show Rulers (Вид > Показать линейки) | Показ размерных линеек | Ctrl+R | |||
| Object > Blend > Make (Объект > Переход > Создать) | Создание бленда | Ctrl+Alt+B | |||
| Object > Blend > Replace Spine (Объект > Переход > Заменить путь перехода) | Замена пути перехода бленда на новый | ||||
| Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя) | Применение одной из заготовок деформации оболочки | Ctrl+Alt+W | |||
| Object > Envelope Distort > Make with Top Object (Объект > Внешнее искажение > Преобразовать в соответствии с верхним объектом) | Использование верхнего объекта в качестве оболочки для нижнего | Ctrl+Alt+C | |||
| Object > Clipping Mask > Make (Объект > Маска > Создать) | Создание маски из верхнего объекта | ||||
| Фильтры и эффекты | |||||
| Zig Zag (Зигзаг) | Зигзагообразное или волнообразное искажение контура | ||||
| KPT Vector Distort (Векторное искажение КРТ) | Произвольное искажение векторных объектов | ||||
| Photo Crosshatch (Штриховка фотографии) | Создание штрихового изображения на основе выделенного растрового | ||||
| Палитры | |||||
| Layers (Слои) | Управление слоями | F7 | |||
| Align (Выравнивание) | Геометрическое выравнивание объектов | Shift+F7 |
Ценная бумага своими руками
Не беспокойтесь, речь пойдет не о подделке документов и не о выпуске денежных знаков без лицензии. Производство ценной бумаги — процесс сложный, требующий не только усилий дизайнера, но и применения специальных полиграфических технологий, не говоря уже об особой бумаге, красках и специфических средствах защиты.
Однако любой, даже начинающий оператор, вооруженный Adobe Illustrator, может довольно быстро создать документ, напоминающий ценную бумагу и выполняющий некоторые ее функции. Изображение будет солидно выглядеть, качественно печататься даже на обычном цветном лазерном принтере, но плохо воспроизводиться копированием.
Рассмотрим алгоритм создания пропуска или бейджа.
Ценная бумага своими руками.
Ценная бумага своими руками
10.1. Подготовка документа к работе
10.2. Защитная сетка.
10.3. Рисунок на защитной сетке.
10.4. Параметры линий сетки.
10.5. Другие графические элементы защиты.
10.6. Краткие итоги.
Подготовка к полиграфической печати
Перед передачей документа в типографию или сервисный центр его необходимо определенным образом подготовить. Прежде всего, нужно проделать все те операции, которые были описаны выше в этой главе: удаление лишних объектов, перевод текста в кривые и т. д. Но это еще не все. Типографская печать имеет ряд особенностей, которые следует учитывать.
Глава 11.4. Краткие итоги
Как видите, на то, чтобы правильно напечатать документ, требуется столько же усилий, как и на все остальное. Ну, или почти столько же. Не зря же существует целая технология под названием «допечатная подготовка». Прочитав эту главу, вы вряд ли овладеете всеми премудростями подготовки документа к печати, но 80% проблем сможете избежать. Остальное вы найдете в толстых специальных книгах и на личном опыте.
В заключение перечислим использованные нами инструменты и операции.
Таблица 11.1. Функции программы, используемые для вывода на печать
| Название | Описание | Клавиатурное сокращение | |||
| Инструменты | |||||
| Page (Страница) | Перемещение образа печатной страницы по листу документа | ||||
| Команды | |||||
| File > Print (Файл > Печать) | Печать документа | Ctrt+P | |||
| Команды | |||||
| View » Show Page Tiling (Вид > Показать разбиение страниц) | Показ границ печатной страницы | ||||
| Object > Flatten Transparency (Объект > Преобразовать прозрачность) | Преобразование полупрозрачных объектов | ||||
| Object > Expand (Объект > Преобразовать) | Преобразование пошаговых переходов, символов, оболочек, кистей, градиентов и прочих сложных элементов | ||||
| Object > Expand Appearance (Объект > Преобразовать внешний вид) | Преобразование объектов, к которым применены эффекты, и некоторых других специфических объектов | ||||
| Object > Path > Clean Up (Объект > Путь > Очистить) | Удаление всех лишних объектов | ||||
| Edit > Color Settings (Правка > Настройки цвета) | Настройка управления цветом | ||||
| View > Overprint Preview (Вид > Просмотр наложения) | Режим просмотра, отображающий результат наложения красок | ||||
| Фильтры и эффекты | |||||
| Overprint Black (Наложение черного) | Управление наложением черного цвета | ||||
| Палитры | |||||
| Document Info (Информация о документе) | Информация о документе | ||||
| Attributes (Атрибуты) | Управление наложением красок F11 | ||||
| Pathfinder (Обработка контуров) | Создание треппинга Shift + F9 | ||||
| Swatches (Образцы) | Создание смесевых цветов | ||||
| Color (Цвет) | Управление цветом F6 | ||||
| Палитры библиотек цветов | Выбор готовых цветов, в том числе смесевых |
Что и как отдавать в сервисный центр?
Если вы передадите специалистам сервисного центра, который будет выводить фотоформы, только диск с подготовленным документом, будьте готовы к тому, что через полчаса раздастся звонок, и у вас начнут сердито интересоваться, «что это такое вы нам тут передали». Впрочем, в хорошем центре работу без сопроводительной записки просто не возьмут, поэтому лучше подготовить все заранее. Вот примерная информация, которой следует сопроводить передаваемый файл:
название файла;
его формат;
версия программы, в которой документ создан;
геометрические размеры;
количество страниц и количество использованных цветов, включая смесевые;
распечатка документа (лучше цветная), если нет возможности распечатать его в масштабе 1:1, укажите точный масштаб уменьшения;
распечатка составляющих CMYK (помните, мы предупреждали, что эти листики нам еще пригодятся?);
контактная информация, в первую очередь — телефон, по которому с вами можно связаться и уточнить детали.
Только с этим внушительным ворохом бумаг стоит передавать работу, над которой вы столько мучались. Но даже он не спасет вас от всех неожиданностей. Зато, по крайней мере, вы сможете честно сказать себе и начальству: «Я сделал все что мог!».
Что мы знаем о красках?
Главное, что следует помнить о полиграфических красках, — это их количество и состав. В подавляющем большинстве случаев красок четыре: голубая (для краткости мы будем обозначать ее буквой С — от слова Cyan, голубой), пурпурная (М — Magenta), желтая (Y — Yellow) и черная (К — ЫасК). Основные краски называют «полиграфической триадой». Почему «триадой»? Потому что в формировании цвета играют роль только первые три, черная нужна только для того, чтобы придать цвету насыщенность, компенсировать впитывание остальных красок в бумагу. Соответственно полиграфические цвета, которые получаются из смеси CMYK, носят название «триадных».
Другие варианты количества и состава красок встречаются реже. Иногда можно обойтись одной краской, но такой случай нельзя считать печатью в цвете, его мы рассматривать не будем.
Довольно часто встречается печать в две и более краски, когда хотя бы одна из них не является триадной. Такие краски смешиваются из специальных красителей (не из CMYK), поэтому они получили название «смесевых». Подготовку к печати сме-севыми красками мы вкратце опишем ниже.
Существует еще так называемая печать Hi-Fi, при которой используется шесть основных красок: CMYK, оранжевая и зеленая. Однако подобные типографские машины у нас пока встречаются редко, и материалы для них готовят специально обученные операторы, которые вряд ли станут читать книгу для начинающих.
Таким образом, есть смысл говорить о двух ситуациях: четырехцветной печати CMYK и печати смесевыми красками. И в том и в другом случае лучше всего работать в цветовом пространстве CMYK. Цветовая модель (CMYK или RGB) выбирается при создании документа и может быть изменена командой File > Document Color Mode (Файл > Цветовая модель документа).
Основные проблемы, возникающие при полиграфической печати, — это некорректное воспроизведение цвета и несовмещение красок. Первая решается путем калибровки, и о ней мы рассказали выше. Вторая проблема требует особого внимания при подготовке к печати.
Цветоделение
Под цветоделением понимают разделение цвета на основные составляющие. Обычно в качестве основных выступают цвета CMYK, но если использованы смесевые цвета, то они тоже считаются основными. Результатом цветоделения является набор фотопленок (фотоформ), каждая из которых соответствует определенному основному цвету (рис. 11.28).

Рис. 11.28. Результат цветоделения темно-зеленого (100% С, 80% Y, 20% К) знака на розовом (60% М) фоне
Если вы не работаете в сервисном центре, процесс вывода фотоформ от вас не зависит. Соответственно, не должны вы и задумываться над такими параметрами цветоделения, как угол растра и линиатура. Пусть этим занимаются профессионалы.
Тем не менее, кое-что о цветоделении вам знать нужно. Вернее, нужно уметь производить предварительное цветоделение с выводом результата на бумагу. Лучше потратить полчаса на эту несложную процедуру, чем недельную зарплату на перевывод комплекта пленок.
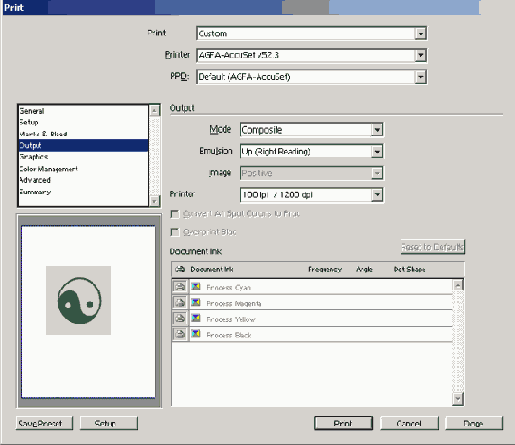
Для этого вызовите уже известное вам окно Print (Печать) и переключитесь в нем на вариант Output (Вывод) (рис. 11.29).

Рис. 11.29. Вариант Output окна Print
В списке Mode (Режим) выберите Separations (Цветоделение) и щелкните на кнопке Print (Печать). Внимательно изучите получившиеся распечатки, посмотрите, не появились ли ненужные объекты, все ли цветные изображения разделены на цвета, не нужно ли где-нибудь выполнить треппинг. После этого не выбрасывайте эти листы — они еще пригодятся. Как и некоторые другие документы.
В печать!
В печать!
11.1. Вывод на черно-белый принтер
Выбор принтера.
Окно Print (Печать). Первое знакомство.
Печать на нескольких страницах.
Сложные случаи печати. Использование окна Print (Печать).
Сложные случаи печати. Ручная настройка
11.2. Распечатка в цвете.
Выбор принтера
Согласование цвета монитора и принтера.
11.3. Подготовка к полиграфической печати.
Что мы знаем о красках?
Учет несовмещения красок при печати. Треппинг. Наложение (Overprint)
Подготовка к печати смесевыми красками
Цветоделение
Что и как отдавать в сервисный центр?
11.4. Краткие итоги.
Окно Print (Печать). Первое знакомство
В версии CS это окно претерпело существенные изменения. В него, наконец, собрали все настройки печати, которые до этого были «рассыпаны» по разным окнам и окошкам. В результате получилось довольно сложное образование, состоящее из нескольких «подокон» или вариантов.
В большинстве случаев все это многообразие настроек и параметров вам не понадобится. Рассмотрим только основные функции окна Print (Печать) и начнем с варианта General (Основной) (рис. 11.1), который открывается при нажатии сочетания клавиш Ctrt+P или после выполнения команды File > Print (Файл > Напечатать).

Рис. 11.1. Окно Print, вариант General
В том, что мы имеем дело именно с вариантом General (Основной), можно убедиться, посмотрев на левую часть окна, в которой приведен список всех возможных модификаций для диалогового окна Print (Печать). Вверху есть еще три списка, в которых можно выбрать используемый принтер (если у вас их несколько) и его общие настройки. Левую нижнюю часть окна занимает окно предварительного просмотра печати. Все вышеперечисленные элементы остаются неизменными для любого варианта Print (Печать).
Теперь посмотрим на правую часть окна. В общем, ничего страшного, особенно если вы понимаете английский язык. Опция Copies (Копии) позволяет вывести на печать несколько копий, Media (Носитель) — выбрать размеры и ориентацию листа, в самом низу расположены настройки для изменения размеров при печати.
Но некоторые параметры могут ввести вас в заблуждение. Например, переключатель Pages (Страницы). Мы-то с вами знаем, что Illustrator не поддерживает многостраничные документы! Что же имеется в виду? Сейчас разберемся.
Печать на нескольких страницах
Случаются ситуации, когда размер документа больше, чем максимальный размер бумаги, которую можно вставить в ваш принтер. Допустим, вы решили порадовать вашего любимого заказчика плакатом на входе: «Заказы в формате CorelDRAW приносят только лохи!» (потому что он в прошлый раз принес что-то в CDR-фай-ле, а вы потом целый день пытались разобраться, что к чему). И чтобы было заметнее, сделали размер плаката побольше,— скажем, метр на полтора метра. Пока подбирали шрифт, меняли обидное слово «лохи» на литературное «невежды» и громко читали соседям по офису, все было замечательно. Но вот пришло время вывести результат на принтере, который позволяет использовать бумагу формата А4 (210 х 297 мм) и не более. Что делать?
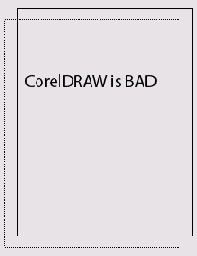
Не унывайте. Во-первых, включите командой View > Show Page Tiling (Вид > Показать разбиение страниц) отображение печатной страницы на листе документа (рис. 11.2).

Рис. 11.2. Лист документа после выполнения команды View > Show Page Tiling
Как видите, в центре появился двойной пунктирный прямоугольник. То, что попало внутрь него, будет распечатано. Перемещать его можно специальным инструментом Page (Страница), который расположен в левом нижнем углу палитры инструментов (рис. 11.3).

Рис. 11.3. Инструмент Page на палитре инструментов
Инструментом Page (Страница) можно переместить изображение печатной страницы к левой верхней части изображения и распечатать ее, после чего сместить страницу правее и снова выполнить печать и так далее. Сложно? Правильно, есть способ лучше.
1. Вызовите окно Print (Печать) и переключитесь в нем на вариант Setup (Установка) (рис. 11.4).
2. Выберите в списке Tiling (Разбиение) пункт Tile Imageable Areas (Разбить на печатных областях). В результате документ автоматически разобьется на несколько частей, каждая из которых будет выведена на своей принтерной странице.
ВНИМАНИЕ
К сожалению, при таком разбиении не предусмотрено перекрытие соседних печатных страниц, то есть печать происходит «впритык». Из-за этого некоторые операторы предпочитают описанный немного выше способ, когда инструментом Page (Страница) можно точно задать положение печатной области.
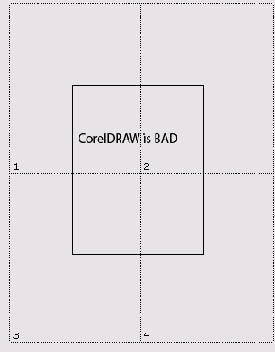
3. Именно сейчас нам и пригодится загадочная опция Pages (Страницы), которую мы обнаружили раньше в окне Print/General (Печать/Основной) (рис. 11.1). Дело в том, что после выбора Tile Imageable Areas (Разбить на печатных областях) в списке Tiling (Разбиение) печатные страницы в окне документа выглядят особенным образом. Если вы закроете окно Print (Печать), щелкнув на кнопке Done (Принять), то увидите следующую картину (рис. 11.5).

Рис. 11.4. Окно Print, вариант Setup

Рис. 11.5. Вид документа при выборе пункта Tile Imageable Areas в списке Tiling окна Print/Setup
Пунктирные линии обозначают границы печатных страниц с учетом полей. Каждая страница подписана в левом нижнем углу. Теперь догадываетесь, для чего используется в окне Print (Печать) опция Pages (Страницы)? Правильно, в ней можно указать, все страницы печатать или только с определенными номерами.
Подготовка к печати смесевыми красками
Напомним, что смесевые краски не состоят из основных (CMYK) красителей. Печать такими красками используется в двух случаях.
Во-первых, часто возникают ситуации, когда цветов в документе всего два. Например, черный и красный или зеленый и оранжевый. Можно, конечно, напечатать такую работу и в четыре краски, но это будет стоить дополнительных денег, особенно если печатный станок имеет всего две печатные секции.
Во-вторых, некоторые цвета в принципе невозможно передать с помощью CMYK. Скажем, металлизированные «золотые» и «серебряные» или насыщенный красный, ярко-зеленый и т. д.
Словом, велика вероятность того, что вам придется думать о том, как подготовить к печати документ, который будет печататься несколькими (обычно двумя) смесевыми красками.
Самый простой способ — заменить в документе одну смесевую краску голубой (С), а вторую — пурпурной (М). Но это чревато тем, что придется долго рассказывать
заказчику, что «вон то голубенькое на самом деле зеленое, а то розовенькое — оранжевое». Да и самим легко запутаться. Поэтому лучше создать свои или использовать готовые смесевые цвета, а потом спокойно ими пользоваться.
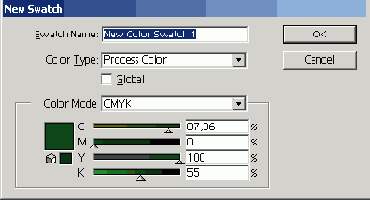
Для создания нового цвета выберите в меню палитры Swatches (Образцы) пункт New Swatch (Новый образец). Появится окно параметров нового образца цвета (рис. 11.25).

Рис. 11.25. Окно свойств образца цвета
В поле Swatch Name (Название образца) укажите имя цвета, которое будет для вас что-то значить. В списке Color Type (Тип цвета) выберите Spot Color (Смесевой цвет). С помощью бегунков настройте цвет так, чтобы он был максимально похож на реально используемую краску. Щелкните на кнопке ОК. Созданным цветом можно окрасить любой объект. Существует возможность использовать его оттенок.
Когда вы выделите объект, окрашенный данным смесевым цветом, палитра Color (Цвет) будет выглядеть так, как показано на рис. 11.26.

Рис. 11.26. Палитра Color при выделении объекта, окрашенного смесевым цветом
Задать оттенок можно в пределах от 0 до 100% с помощью бегунка Т или на цветовой полосе в нижней части палитры.
Во многих случаях удобно использовать готовые библиотеки смесевых цветов, тем более что многие из них соответствуют реальным красочным шкалам, используемым в полиграфии. Речь идет, прежде всего, о PANTONE.
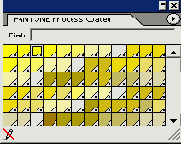
Допустим, заказчик в последний момент огорошил вас заявлением, что у него есть фирменный цвет — например, PANTONE 194-1 С — и все логотипы должны быть напечатаны именно этим цветом. Вы тут же, вместо того чтобы выяснять, что это за цвет такой и как он примерно выглядит, обращаетесь в меню Window > Swatches Libraries (Окно > Библиотеки образцов) и находите в списке PANTONE process coated («coated» потому что название цвета заканчивается на «С», было бы «U», пришлось бы открывать PANTONE process uncoated). Появляется палитра библиотеки (рис. 11.27).

Рис. 11.27. Палитра библиотеки цветов PANTONE process coated
Библиотека большая, искать нужный цвет в ней можно долго. Но можно и не искать. Достаточно ввести в строке Find (Найти) номер цвета (в нашем случае 194-1), и искомый образец немедленно будет выделен в палитре библиотеки. Перетащите его на палитру Swatches (Образцы) и пользуйтесь себе на здоровье. Вот теперь можно переходить к цветоделению.
Сложные случаи печати. Использование окна Print (Печать)
В большинстве случаев вам будет достаточно тех свойств окна Print (Печать), о которых было рассказано выше. Однако иногда придется использовать и особые настройки печати, даже если речь идет о выводе на обычный черно-белый принтер.
Такие ситуации возникают, если вы использовали в документе текст, полупрозрачные объекты или эффекты, градиенты, а то и просто слишком сложные кривые. Иногда принтер (особенно если он не поддерживает PostScript 3) может отказаться печатать эти эффекты, хотя на экране они будут выглядеть безукоризненно. Большую часть проблем такого рода можно решить с помощью варианта Graphics (Графика) окна Print (Печать) (рис. 11.6).

Рис. 11.6. Вариант Graphics окна Print
Группа настроек Paths (Кривые) понадобится вам, если возникли проблемы печати сложных кривых, состоящих из большого количества узлов и сегментов. В большинстве случаев достаточно использовать опцию Automatic (Автоматически), но иногда ее приходится отключать и перемещать ползунок на шкале Flatness (Гладкость). Чем левее вы его установите, тем качественнее (но и дольше) будут печататься сложные кривые. Методом проб и ошибок можно подобрать такое оптимальное значение гладкости, когда и ошибок при печати не будет, и контуры объектов останутся гладкими.
СОВЕТ
Используйте Flatness (Гладкость) при выводе на печать черновых вариантов документов, состоящих из множества сложных кривых (например, бланков ценных бумаг, которые мы научились делать в предыдущей главе). Если установить ползунок в крайнее правое положение, печать может заметно ускориться. Качество, конечно, пострадает, но это ведь черновик!
Группа Fonts (Шрифты) позволит оптимизировать печать документов с большим объемом текста. Если принтер подключен непосредственно к вашему компьютеру, обычно можно обойтись без загрузки в него шрифтов — вариант None (Нет) списка Download (Загрузить). При возникновении проблем попробуйте использовать вариант Subset (Подставлять). Это немного замедлит печать, так как все использованные текстовые символы будут записываться в принтерный файл.
Опция Compatible Gradient and Gradient Mesh Printing (Совместимость печати градиентов и градиентных сеток) используется при некорректном выводе градиентов.
ВНИМАНИЕ
Не используйте эту опцию без крайней необходимости. Иногда она не улучшает, а ухудшает изображение при печати.
Особое внимание уделите полупрозрачным объектам и объектам с наложением красок (что это такое, объясним немного ниже). Для оптимизации их печати предусмотрен специальный вариант окна Print (Печать). Он называется Advanced (Дополнительный) (рис. 11.7).
Список Overprint (Наложение) пока пропустим, мы вернемся к нему, когда будем описывать подготовку к полиграфической печати. Поговорим пока о полупрозрачных объектах.
Разработчики Illustrator постарались оградить пользователей от проблем с печатью полупрозрачности. В списке Preset (Набор установок) есть три пункта, которые соответствуют различному разрешению печати: [High Resolution] ([Высокое разрешение]), [Medium Resolution] ([Среднее разрешение]) и [Low Resolution] ([Низкое разрешение]). Выберите нужный и отправляйте на печать. Если вы располагаете избытком времени и врожденной любознательностью, щелкните на кнопке Custom (Пользовательский) и поэкспериментируйте с настройками.
Таким образом, используя варианты Graphics (Графика) и Advanced (Дополнительный), можно оградить себя от всевозможных проблем при печати. Это в теории. На практике все несколько сложнее.

Рис. 11.7. Окно Print, вариант Advanced
Сложные случаи печати. Ручная настройка
Профессионалы, которые занимаются векторной компьютерной графикой много лет, могут порассказать немало случаев, когда внешне безупречный документ при печати начинает вести себя непредсказуемо. То текст полностью исчезает, то геометрические размеры оказываются слишком большими, то вообще появляется необъяснимое сообщение об ошибке печати. В Illustrator полностью исключить такие ситуации невозможно, даже с учетом возросших возможностей окна Print (Печать), но несколько простых правил помогут практически избежать риска ошибки.
Итак, если вы хотите обеспечить себе печать без проблем, сохраните готовый документ под новым именем (мало ли что) и проделайте следующие операции.
Шрифты — в кривые
Самый лучший способ решить проблемы с печатью текста — это избавиться от него, то есть не удалить, а превратить его в графические объекты. Делается это в два этапа. Сначала выделите все объекты (Ctrl+A), а затем превратите текст в кривые (Shift+Ctrl+O).
Полупрозрачность и градиенты — в растр
Да, растровые изображения, в отличие от полупрозрачных векторных,' на печать выводятся всегда, хотя и очень долго. Здесь важно правильно подобрать параметры растрирования. Слишком высокое разрешение даст отличное качество, но значительно увеличит размер файла. Слишком низкое испортит внешний вид. Как правило, каждый объект с полупрозрачностью приходится обрабатывать отдельно. Это же относится и к градиентам, особенно градиентным сеткам.
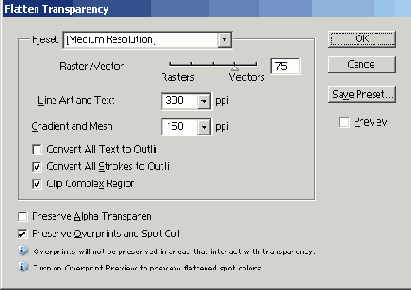
Для растрирования лучше всего использовать специальную команду Object > Flatten Transparency (Объект > Преобразовать прозрачность) (рис. 11.8).

Рис. 11.8. Окно Flatten Transparency
Чтобы овладеть искусством преобразования в растр, активизируйте опцию Preview (Просмотр) и поэкспериментируйте с настройками окна. Ползунок Raster/Vector Balance (Баланс растр/вектор) позволит определить, какая часть векторных объектов будет растрирована. Разрешение итоговых растровых изображений устанавливается в Line Art and Text Resolution (Разрешение растрирования векторных и текстовых объектов) и Gradient and Mesh Resolution (Разрешение растрирования градиентов и градиентных сеток).
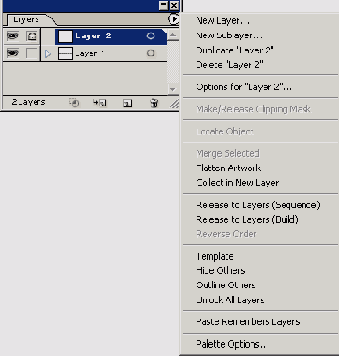
Как видите, в нашем случае остался один полупрозрачный объект, пункт Transparent Objects (Полупрозрачные объекты), и один текстовый — Fonts (Шрифты). Почему это произошло? Возможно, какие-то объекты были зафиксированы командой подменю Object > Lock (Объект > Запереть). В таком случае следует выполнить Object > Unlock All (Объект > Освободить все). А возможно, часть проблемных объектов расположена на запертых или невидимых слоях. Чтобы избежать этого, вызовите палитру Layers (Слои) и выберите в ее меню команды Unlock All Layers (Освободить все слои) и Show All Layers (Показать все слои) (рис. 11.11).

Рис. 11.10. Палитра Document Info

Рис. 11.11. Палитра Layers и ее меню
После того как все слои и объекты стали доступны для редактирования, повторите необходимые подготовительные процедуры. Вот теперь риск сбоя при печати сведен к минимальному.
И последнее: здесь приведены только основные приемы профилактики ошибок. Некоторые тонкости авторы опустили сознательно. Кое-что просто невозможно подогнать под схему. Например, если после всех ваших действий документ превратился в набор растровых объектов, стоит подумать о том, чтобы экспортировать его в TIFF и печатать из Photoshop либо программы верстки. А если среди растровых изображений затесалась строка текста? Что делать? Окончательного рецепта вам никто не даст. Каждый раз придется действовать по обстановке.
Одно авторы могут обещать с уверенностью: чем больше бумаги или пленки вы испортите при выводе на печать, тем больше накопите бесценного опыта. Главное, чтобы урок шел впрок. Глуп не тот, кто совершает ошибки, а тот, кто их повторяет.
Согласование цвета монитора и принтера
Мы уже упомянули очень важный термин «калибровка». Он означает процесс, в результате которого цвет на экране, на бумажной распечатке, на полиграфическом оттиске выглядит одинаково. Сегодня повсеместно применяется сквозное управление цветом на основе так называемых ICC-профилей (ICC profiles). Если профили монитора, принтера и печатной машины согласованы, задача будет решена успешна.
Для создания профилей существуют специальные, довольно дорогие, приборы и соответствующее программное обеспечение. Hi-end-мониторы (например, компании Вагсо) сразу поставляются с комплектом оборудования и программ для калибровки. Однако авторы отдают себе отчет в том, что большинство читателей использует стандартное аппаратное и программное обеспечение и не планирует вкладывать значительные средства в управление цветом.
Поэтому будем исходить из того, что в вашем распоряжении имеется профессиональный монитор и качественное выводное устройство. Владельцам мониторов Gold Star 1986 года выпуска и струйных принтеров офисного класса авторы, к сожалению, ничем помочь не смогут.
Для согласования цвета на мониторе и на принтере можно использовать простую, но эффективную программу Adobe Gamma, которая входит в поставку Adobe Photoshop. После установки она располагается на Панели управления (рис. 11.12).

Рис. 11.12. Расположение Adobe Gamma на Панели управления
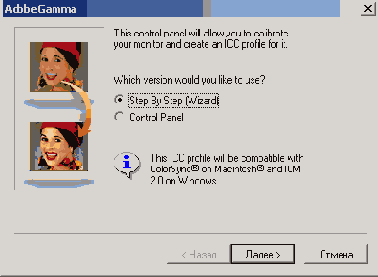
1. Сначала создадим профиль монитора. Для этого запустите Adobe Gamma (рис. 11.13).

Рис. 11.13. Окно программы Adobe Gamma
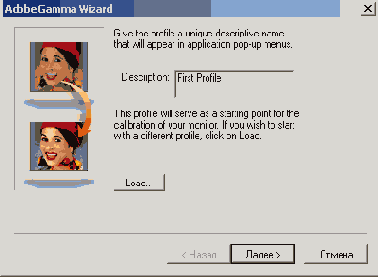
2. Выберите в окне программы вариант Step By Step (Wizard) (Шаг за шагом (Мастер)) и следуйте инструкциям. На первом же этапе (рис. 11.14) выдол-жны указать название создаваемого профиля. Авторы выбрали First Profile. Запомните его, оно нам еще пригодится.

Рис. 11.14. Выбор названия профиля
Если вы тщательно проделаете все необходимые шаги (для чего понадобится поверхностное знание английского), то будет подготовлен профиль вашего монитора, и Adobe Gamma предложит записать его в соответствующую папку.
ВНИМАНИЕ
При настройке монитора вам придется изменять его контрастность и яркость. Ни в коем случае не регулируйте их после калибровки!
3. После этого подключите ICC-профиль принтера, который обычно прилагается на компакт-диске с программным обеспечением. В крайнем случае, профиль можно отыскать в Интернете. Скопируйте его в ту же папку, в которую вы сохранили профиль монитора.
4. Теперь осталось включить управление цветом в Illustrator. Для этого командой Edit > Color Settings (Правка > Настройки цвета) вызовите окно, показанное на рис. 11.15.

Рис. 11.15. Окно управления цветом в Illustrator
5. В верхнем списке выберите пункт Custom (Пользовательский), а под ним отметьте опцию Advanced Mode (Расширенный режим). Затем в группе Working Spaces (рабочие пространства) в списке RGB выберите профиль монитора First Profile, а в списке CMYK — профиль печатающего устройства (авторы использовали стандартный полиграфический профиль Euroscale Coated v2). Прочие настройки окна Color Settings (Настройки цвета) позволяют добиться более точной настройки цвета, но в рамках данной книги рассмотреть их не представляется возможным.
6. Теперь нужно включить режим отображения, который будет корректировать цвет объектов Illustrator с учетом используемого профиля. Для этого в меню выберите View > Proof Setup > Custom (Вид > Цветокоррекция > Пользовательская) и в появившемся окне укажите профиль используемого печатного устройства. После закрытия окна автоматически включается режим просмотра View > Proof Colors (Вид > Цветопроба), который нам и нужен.
Теоретически после проделанных операций изображения на мониторе и на распечатке должны стать очень близки по цвету. Увы, в реальности это не всегда получается. Как правило, приходится корректировать цвет дополнительно. Лучше всего делать это по следующей схеме:
1. Создайте в Illustrator документ, содержащий шесть цветных прямоугольников: голубой, пурпурный, желтый, красный (100% пурпурного и 100% желтого), зеленый (100% голубого и 100% желтого) и фиолетовый (100% пурпурного и 100% голубого).
2. Если монитор недавно включили, подождите хотя бы полчаса, пока он войдет в рабочий режим.
3. Распечатайте документ на цветном принтере.
4. Сравните на глаз цвет на экране и на бумаге.
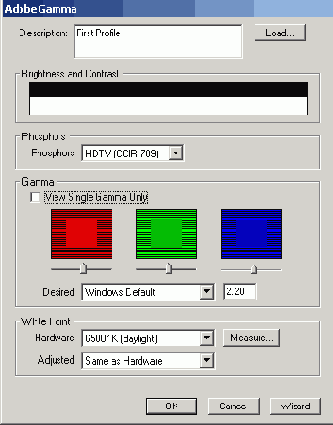
5. Внесите коррективы. Можно регулировать цветопередачу принтера, но это связано с использованием дорогостоящих расходных материалов, поэтому лучше изменить настройки монитора. Для этого снова понадобится Adobe Gamma, но в ее главном окне (см. рис. 11.13) следует выбрать не Step By Step (Wizard) (Шаг за шагом (Мастер)), a Control Panel (Панель управления). При этом окно примет вид, показанный на рис. 11.16.

Рис. 11.16. Окно Adobe Gamma в режиме панели управления
6. Если опция View Single Gamma Only (Показывать только общую гамма-коррекцию) включена, отключите ее. Под ней вы увидите три цветных поля с ползунками, которые позволяют корректировать по отдельности красную, зеленую и синюю составляющие цвета на экране. Перемещая ползунки, добейтесь максимального соответствия с распечаткой.
7. Щелкните на кнопке ОК. Программа предложит сохранить измененные установки в виде профиля. Используйте для этого новое имя файла — возможно, вам захочется вернуться к прежним установкам программы.
8. Повторите шаги 3 и 4. Если цвета заметно различаются, еще раз проведите корректировку монитора.
Опыт показывает, что, потратив несколько часов, можно добиться довольно точного соответствия изображения на экране и на бумаге.
ВНИМАНИЕ
Цветопередача монитора и принтера со временем изменяется. Особенно пагубно сказываются изменения освещения рабочего места. Поэтому операцию калибровки нужно проводить хотя бы раз в месяц.
Но самое сложное — это грамотно подготовить документ Illustrator к полиграфической печати.
Учет несовмещения красок при печати. Треппинг. Наложение (Overprint)
Любая полиграфическая печатная машина — даже самая современная и оптимально настроенная — не может совместить составляющие цвета CMYK с абсолютной точностью. Происходит это по многим причинам, некоторые из которых нельзя исключить в принципе. Варьироваться может только величина несовмещения. На старой машине, которую, к тому же, ленятся настроить, оттиск может выглядеть так, как показано на рис. 11.17.

Рис. 11.17. Результат неточного совмещения красок при печати (буква «М» — пурпурная, буква «С» — голубая)
На лучших печатных станках такого заметного сдвига объектов друг относительно друга, конечно, не будет. Величина несовмещения в таких случаях обычно не превышает 0,1 мм. Но и такой мизерной погрешности достаточно, чтобы испортить внешний вид печатной продукции. Представьте себе, например, красочную этикетку, на которой поверх изображения напечатан мелкий (3-4 пункта) черный или темно-синий текст. Если не принять специальных мер, из-за смещения при печати по краю букв может появиться тоненькая белая окантовка. Человеческий глаз устроен таким образом, что он подмечает такие резкие, контрастные переходы цвета, даже если они очень маленькие. В результате надпись будет «рябить» и очень плохо читаться.
Избежать подобной ситуации можно, применив два несложных приема: наложение красок (Overprint) или треппинг — «перехлест» красок.
Проще всего использовать наложение. Его смысл состоит в том, что объекты, расположенные на нижнем плане, «не видят» верхнего объекта, если к нему применено наложение. Они будут распечатаны так, как будто верхнего объекта вовсе нет (рис. 11.18), а он будет напечатан уже поверх них.

Рис. 11.18. Печать объекта, поверх которого написан текст: слева — текст печатается с наложением, справа — без наложения
В Illustrator это свойство включается на палитре Attributes (Атрибуты) (рис. 11.19).

Рис. 11.19. Палитра Attributes
Опция Overprint Fill (Наложение заливки) включается, если вам нужно печатать с наложением заливку выделенного объекта, опция Overprint Stroke (Наложение обводки) — для обводки объекта. Обычно наложение используют для всех черных объектов. В окне Print/Output (Печать/Вывод), которое будет рассмотрено ниже, есть специальная опция Overprint Black (Наложение черного). Включив ее, вы отдадите приказ все черные объекты печатать с наложением.
Кроме того, есть фильтр Filter > Colors > Overprint Black (Фильтр > Цвета > Наложение черного) (рис. 11.20), который позволяет управлять описанным эффектом более тонко.

Рис. 11.20. Окно фильтра Overprint Black
С помощью фильтра можно присвоить свойство наложения не только чисто черным объектам, указав процент краски в окне Percentage (Процент). Опция Include Blacks with CMY (Включая черный с CMY) позволяет обрабатывать фигуры, окрашенные так называемым «насыщенным черным», который содержит одну или несколько составляющих CMY. Такой цвет используют, если нужно запечатать черной плашкой достаточно большую площадь. Если нанести 100% черную краску на чистую бумагу, могут появиться неравномерности окраски, более светлые пятна. Насыщенный черный предполагает, что вначале наносится, например, 30-40% пурпурной или голубой краски, а уже затем — черная.
Как видите, способов задать наложение много. Чтобы представить, как будет выглядеть документ на печати с учетом всех описанных манипуляций, включите режим просмотра View > Overprint Preview (Вид > Просмотр наложения).
Но в некоторых случаях наложение краски не помогает. Например, если в ситуации, изображенной на рис. 11.17, букву «С» печатать с наложением, то в области перекрытия объектов цвет будет не голубой (100% С), как задумывалось, а фиолетовый (100% С, 100% М) (рис. 11.21).
В таких ситуациях приходится прибегать к приему, известному как «треппинг». Он заключается в том, что вдоль границы соприкосновения цветных объектов создается зона, в которой один цвет «залазит» на другой. Непонятно? Сейчас разберемся, как создать треппинг и как он работает при печати.
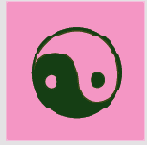
В качестве примера рассмотрим хорошо знакомый нам товарный знак, который на сей раз нужно включить в цветной буклет. Причем сам знак должен быть благородного темно-зеленого цвета (100% С, 80% Y, 20% К), а фон, на котором он находится, — легкомысленный розовый (60% М) (рис. 11.22).

Рис. 11.21. Наложение краски, примененное к голубой букве «С»

Рис. 11.22. Темно-зеленый знак на розовом фоне
Напечатать знак с наложением мы не можем, потому что благородная зелень будет безнадежно испорчена розовой добавкой фона — цвет станет почти черным, а то и грязно-бурым. Без наложения — тоже плохо: на довольно интенсивном розовом фоне белые зазоры в местах несовмещения красок будут очень заметны. Прибегнем ктреппингу.
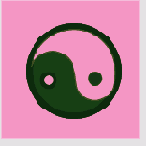
К счастью, в Illustrator есть способ задавать треппинг автоматически. Вызовите палитру Pathfinder (Обработка контуров) и выберите в ее меню пункт Trap (Треппинг). Появится окно (рис. 11.23), в котором нужно установить некоторые настройки.

Рис. 11.23. Окно настроек треппинга
Главная из них — Thickness (Толщина). Она определяет ширину зоны, в которой будут присутствовать обе соседствующие краски (зону треппинга). Эта величина зависит исключительно от печатного оборудования, и поэтому ее нужно выяснять у технолога типографии, в которой вы собираетесь печататься. Если хотите получить наглядное представление о том, что же такое треппинг, введите в поле Thickness (Толщина) величину побольше, скажем, 5 миллиметров (14 пунктов). Результат вас впечатлит (рис. 11.24).

Рис. 11.24. Результат применения треппинга к темно-зеленому знаку на розовом фоне
Как видите, большая часть знака стала более темной. Это и есть зона треппинга. В ней будет печататься как розовый фон, так и темно-зеленый знак. Разумеется, на практике нужно использовать значительно меньшие значения параметра Thickness (Толщина).
Перед тем как передавать документ на печать, примените треппинг ко всем объектам, для которых он необходим.
ВНИМАНИЕ
В некоторых случаях при перекрытии одного цветного объекта другим треппинг не нужен. Например, если бы под темно-зеленым знаком лежал желтый фон. Действительно, желтая составляющая есть и в знаке, и в фоне, поэтому даже при сильном несовмещении красок зазор между объектом и фоном будет не белым, а желтым.
Если вы все подготовили правильно, остался заключительный этап подготовки — цветоделение. Прежде чем перейти к ней, поговорим об одном важном случае, который мы отложили «на потом» — о печати смесевыми красками.
В печать!
Итак, вы научились создавать в Illustrator самые разные документы — от визитки до ценной бумаги. Вы уже вдоволь налюбовались плодом своих рук на экране и теперь хотите получить твердую копию проще говоря, распечатку. Ситуации могут быть самые разные: просто контрольный вывод на черно-белый принтер, печать в цвете и самое сложное — подготовка к полиграфической печати. Рассмотрим их по порядку, от простого к сложному.
Выбор принтера
В принципе, из Adobe Illustrator можно напечатать изображение, используя любой принтер, даже матричный. Однако наилучших результатов можно добиться только при использовании лазерного печатающего устройства, поддерживающего язык PostScript. He будем вдаваться в тонкости спецификации данного языка, ограничимся только общими сведениями о нем. PostScript — это «фирменный» формат Adobe Systems. Все документы Illustrator записываются именно в этом формате. С другой стороны, PostScript — это язык описания печатной страницы. Именно на нем Illustrator общается с PostScript-принтером. Использование этого языка позволяет полностью, без ошибок и искажений, передать содержимое документа на печать.
Следует отметить, что существуют три версии языка PostScript. Последняя -третья — поддерживает даже такие тонкие эффекты, как полупрозрачность или градиентные сетки (mesh). Если принтер понимает только вторую или, того хуже, первую версию, некоторые объекты придется специальным образом подготовить к печати. Не волнуйтесь: в большинстве случаев это можно сделать прямо в окне печати.
Попытка распечатать на цветном принтере способна многих повергнуть в уныние. Очень часто — особенно начинающие дизайнеры — с растерянностью смотрят то на лист, только что выползший из цветного принтера, то на экран, то на старших товарищей. Почему-то на экране все очень красиво, а на печати...
Сразу должны признаться: авторы не знают способа обеспечить абсолютное совпадение цвета на бумаге и на экране. Особенно если эта бумага получена из недр дешевого печатного устройства офисного класса. И никто не знает. Однако добиться относительно близкого по цвету (даже почти идентичного!) результата можно, но только на сравнительно дорогих выводных устройствах. Несколько лет назад один из авторов проводил тесты цветопередачи1 восьми популярных цветных принтеров. Результаты оказались красноречивыми. Цветовая погрешность дешевых офисных моделей даже после их тщательной настройки была в 3-4 раза выше, чем у относительно дорогих (несколько тысяч долларов) устройств. «Уход» цвета измерялся профессиональным спектрофотометром, поэтому субъективный фактор можно исключить полностью.
Таким образом, если в вашем распоряжении нет профессионального (лазерного или сублимационного) цветного принтера, не пытайтесь обмануть заказчика, подсовывая ему распечатки работы простенького струйного принтера. Все равно при полиграфической печати результат будет совершенно другой. Лучше покажите ему изображение на экране. Монитор, в отличие от принтера, легче настроить так, чтобы он давал более-менее точное представление о цвете. Как? Об этом мы сейчас расскажем.
Тем более, что настройка, или калибровка, монитора — необходимое условие, даже если вы собираетесь печатать на дорогом лазерном цветном принтере.
В каком формате сохранить
Adobe Illustrator — формат «для себя»
По умолчанию документ Illustrator сохраняется в его «родном» формате, который так и называется: Adobe Illustrator (расширение файла — AI) и является одним из вариантов языка PostScript. Пока вы — единственный человек, работающий с данным документом, этот формат является оптимальным — в нем сохраняются все эффекты и самые сложные типы объектов, которые есть в файле. Настроек сохранения очень мало (рис. 12.1).
Главная настройка здесь — Create PDF Compatible File (Создавать PDF-совместимый файл). Если она включена, документ можно будет открыть в одной из программ, «понимающих» формат PDF: Adobe Acrobat, CorelDRAW (посредством импорта) и... Adobe Illustrator. А именно Illustrator ранних версий. Программа предупредит о том, что при открытии файла могут возникнуть проблемы, но, скорее всего, откроет и поймет все правильно. Во всяком случае, Illustrator 10 почти всегда корректно читает документы Illustrator CS. Но если вы собираетесь пользоваться только CS-версией пакета и только на своем компьютере, то можете выбирать любые настройки сохранения — все будет в порядке.

Рис. 12.1. Настройки сохранения файла в формате Adobe Illustrator
Будьте внимательны, если вы готовите документ, с которым будут далее работать другие люди. Например, рисуете иллюстрацию, которая войдет в книгу или рекламный буклет. Авторам известны всего два пакета верстки, которые всегда правильно интерпретируют формат Adobe Illustrator — Adobe PageMaker (версия не ниже 6.5) и Adobe InDesign (желательно CS). Во всех остальных случаев придется использовать еще один «диалект» PostScript — EPS (Encapsulated PostScript).
EPS — формат «для посторонних»
EPS изначально задумывался как «эсперанто» в мире настольных издательских систем. И эта идея полностью себя оправдала. Приведем показательный пример. Допустим, вы верстаете книгу в Corel Ventura, а иллюстрации к ней готовите в векторном редакторе CorelDRAW. Вопрос: в каком формате нужно сохранить рисунки, чтобы они корректно вставлялись в Ventura? Думаете, в CorelDRAW? Как бы не так — в формате EPS!
Поэтому, если вы собираетесь отдавать результат своей работы в чужие руки, но не совсем точно представляете себе, какими программами будут пользоваться, смело выбирайте в окне сохранения формат EPS. Его настройки (рис. 12.2) несколько сложнее, чем для формата Adobe Illustrator, но разобраться в них довольно просто.
В секции Preview (Предварительный просмотр) определяются параметры миниатюрного изображения документа, которое хранится в заголовке EPS-файла. Когда вы поместите сохраненный документ в программу верстки, на экране будет отображаться именно это миниатюрное изображение. Между собой операторы обычно называют «превьюшкой».
Секция Transparency (Полупрозрачность) используется для того, чтобы при сохранении растрировать объекты с полупрозрачностью (об этом мы уже говорили в главе 11).
Группа настроек Fonts (Шрифты) позволяет сохранить в документе использованные шрифты.

Рис. 12.2. Окно настроек формата EPS
СОВЕТ
Если вы уверены, что текст в дальнейшем редактироваться не будет, лучше всего перед сохранением преобразовать его в кривые командой Туре > Create Outlines (Текст > Преобразовать в кривые). Так вы соблюдете авторские права создателей гарнитуры, и избежите ошибок, возникающих из-за некачественно разработанного шрифта.
Наконец, в группе Options (Настройки) собраны все прочие параметры сохранения EPS-файла. Обратите внимание на список Adobe PostScript, в котором необходимо выбрать версию языка PostScript. Как правило, следует использовать Language Level 2. Интересную возможность предоставляет опция Include Document Thumbnail (Включать миниатюру документа). В отличие от «превьюшки», описанной выше, миниатюра отображается не в программах верстки, а в Проводнике при режимах просмотра Эскизы страниц или Значки. Это может существенно облегчить поиск нужного файла.
Вот и все, что нужно знать на первых порах о сохранении документа в формате EPS — самом популярном варианте PostScript.
PDF — для Web и полиграфии
Есть еще один важный, хотя и малораспространенный, способ записи файла в Illustrator — сохранение в формате PDF. Когда-то этот формат был разработан
Adobe Systems в качестве платформно- независимого для корректной передачи документов с Macintosh на PC и обратно. С каждым годом его популярность увеличивается, и сегодня PDF с удовольствием используют специалисты как обычных, так и веб-издательств. Связано это с его чрезвычайной простотой, компактностью и возможностью отображать сложный документ одинаково на любой платформе и на любом компьютере.
Тем не менее, в большинстве случаев пользователи предпочитают EPS. Поэтому авторы не считают необходимым подробно рассматривать процесс сохранения в PDF. Подробное описание PDF-настроек можно найти, например, в нашей книге «Adobe Illustrator CS в теории и на практике» (это описание занимает там почти десяток страниц). Здесь мы остановимся только на некоторых интересных и полезных параметрах сохранения.
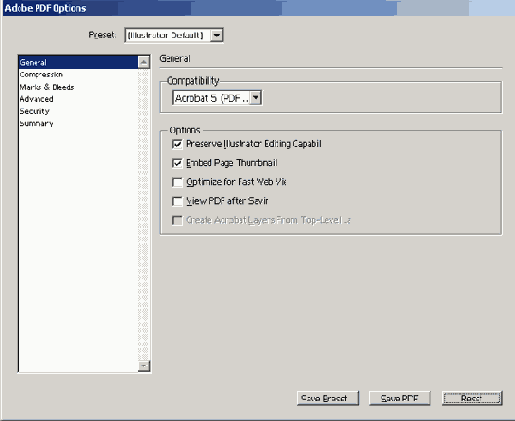
Как и окно Print (Печать), окно Adobe PDF Options (Настройки формата Adobe PDF) состоит из нескольких вариантов. Первый называется General (Общие) (рис. 12.3).

Рис. 12.3. Окно Adobe PDF Options
Вариант General (Общие). Здесь следует обратить внимание на два параметра.
Список Compatibility (Совместимость) позволяет выбрать версию языка PDF. Если вы не собираетесь использовать особенные свойства PDF 1.5 (например, создание многоуровневых документов), лучше всего выбрать PDF 1.4, который является форматом наиболее распространенного сегодня Adobe Acrobat 5.0.
Опция Preserve Illustrator Editing Capabilities (Сохранить возможность редактирования в Illustrator) позволяет в дальнейшем открывать и редактировать данный PDF-документ в Illustrator, но размер файла при этом увеличивается.
Вариант Compression (Сжатие) окна настроек (рис. 12.4) позволяет управлять итоговым размером сохраненного файла.

Рис. 12.4. Окно Adobe PDF Options
Если вы готовите документ к полиграфической печати, авторы рекомендуют полностью отказаться от компрессии данных. Для этого в списках Color Bitmap (Цветные растровые изображения), Grayscale Bitmap Images (Растровые изображения в градациях серого) и Monochrome Bitmap (Монохромные растровые изображения) выберите пункт Do not Downsample (He усреднять), а в списках Compression (Сжатие) — пункт None (Отсутствует). Все равно передавать работу в сервисный центр вы будете на компакт-диске или магнитооптическом диске, так что размер для вас особого значения иметь не будет, а потерять качество при компрессии очень легко.
Если же вы готовите веб-документ, можете поэкспериментировать с настройками.
СОВЕТ
Наилучшее сжатие с наименьшими потерями качества получается, если в списках Color Bitmap (Цветные растровые изображения), Grayscale Bitmap Images (Растровые изображения в градациях серого) и Monochrome Bitmap (Монохромные растровые изображения) выбрать Bicubic Downsampling (Бикубическое сжатие). Способ компрессии — JPEG (для цветных и серых изображений) и ZIP (для черно-белых).
Все прочие варианты окна Adobe PDF Options (Настройки формата Adobe PDF) подробно рассматривать не будем, просто перечислим их с кратким описанием:
Marks and Bleeds (Метки и поля) — автоматическая расстановка специальных печатных меток: совмещения, обреза и т. д.;
Advanced (Дополнительные) — настройки для специальных объектов (текстовых, полупрозрачных, с наложением красок и т. д.);
Security (Безопасность) — ограничение доступа к созданному PDF-файлу;
Summary (Резюме) — информация о настройках, сделанных во всех вариантах окна.
При сохранении в PDF можно настроить множество параметров, но именно это может смутить начинающего пользователя. Экспериментируйте, варьируйте параметры сохранения и проверяйте результат! Очень вероятна ситуация, при которой PDF может оказаться единственным приемлемым форматом. Например, если заказчик просит прислать разработанный вами документ по электронной почте. Какой формат подойдет? Adobe Illustrator? Вряд ли у заказчика он установлен. EPS? Для его просмотра, скорее всего, будет использован CorelDRAW, который может по-своему воспроизвести плод ваших трудов на экране. Да и CorelDRAW имеется далеко не у каждого. TIFF? Для его просмотра достаточно ACDSee, но мелкие детали и шрифты будут выглядеть не слишком привлекательно. А если использовать высокое разрешение, размер файла может превысить все разумные пределы.
В этом случае пригодится PDF. Для его просмотра нужен только Acrobat Reader, который за пятнадцать минут скачивается с сайта www.adobe.com. Размер файла (особенно если воспользоваться компрессией) будет невелик, и все детали документа сохранятся.
Словом, присмотритесь к PDF повнимательнее, немного покопайтесь в настройках — и вам не придется жалеть о потерянном времени.
Шаблоны
В Illustrator CS появился еще один способ сохранения файла — File > Save As Template (Файл > Сохранить как шаблон). Шаблон — это обычный документ Illustrator, который может содержать графические объекты, текст, созданные пользователем текстуры, кисти, цвета, градиент и т. д. Главная особенность шаблона состоит в том, что на его основе можно создавать новые документы, оставляя сам шаблон без изменения.
Это очень удобно, если вам необходимо время от времени готовить однотипные файлы, например, визитки. Если помните, в главе 4 мы создали визитную карточку (рис. 12.5).

Рис. 12.5. Образец визитки
На основе этой заготовки можно сделать визитку для бухгалтера, заместителя по кадрам, коммерческого директора и вообще всех сотрудников фирмы. Однако, если не пользоваться шаблоном, алгоритм работы будет выглядеть примерно так.
1. Открыть файл с директорской визиткой.
2. Заменить фамилию, должность и контактную информацию, вписав данные для бухгалтера.
3. Сохранить файл.
4. Закрыть файл.
5. Вспомнить, что файл сохранен под старым именем, а значит, директорская визитка уничтожена.
6. Открыть файл.
7. Сохранить заново документ под новым именем.
8. Пользуясь старой распечаткой, восстановить данные директора.
9. Сохранить под новым именем.
10. Закрыть файл.
11. Обнаружить три файла: два с бухгалтерской визиткой, один — с директорской.
12. Окончательно запутаться.
13. Стереть все файлы и создать визитки заново.
При использовании шаблона цепочка получается намного короче:
1. Открыть файл с визиткой директора.
2. Сохранить его в качестве шаблона командой File > Save As Template (Файл > Сохранить как шаблон).
3. Закрыть файл.
4. Командой File > New from Template (Файл > Создать из шаблона) создать новый файл.
5. Заменить фамилию, должность и контактную информацию, вписав данны> для бухгалтера.
6. Сохранить файл (при этом программа потребует ввести название докумен та, и директорская визитка не пострадает).
7. Закрыть файл.
Можно создать целый набор заготовок: визитки, бланки, блок-схемы и т. д. Есть еще одно достоинство использования шаблонов: возможность убрать все лиш нее и включить в документ все необходимое. Рассмотрим эту возможность на при мере все той же визитной карточки. Для работы с ней вам необходимо всего дв; цвета: черный и фирменный. Между тем, палитра Swatches (Образцы) перегруже на не нужными вам образцами, поэтому сложно найти необходимые. А палитр! Brushes (Кисти), Symbols (Символы) и Graphic Styles (Графические стили) содержа информацию, которая при подготовке визитки никогда не понадобится. И не про сто содержат, но и сохраняются вместе с документом. Попробуем от них избавить ся. Для этого откройте палитру Actions (Действия), найдите в ней макрос Delet Unused Palette Items (рис. 12.6) и выполните его (выделите название макроса ] щелкните на кнопке > в нижней части палитры). В результате все неиспользуе мые образцы цвета, градиентов, текстур, символов, кистей и стилей будут удалеш из соответствующих палитр. После этого проверьте, остался ли на палитре Swatche (Образцы) нужный вам фирменный цвет (если нет, создайте его) и сохраните шаб лон под новым именем.

Рис. 12.6. Макрос Delete Unused Palette Items на палитре Actions
При сравнении старого и нового файла вы убедитесь, что новый в полтора раз меньше.
СОВЕТ
Таким образом можно создавать шаблоны, которые содержат не только заготовки объекта но и специфические библиотеки цветов, кистей, стилей и т. д.
Глава 12.3. Краткие итоги
Сохранение документа — процесс несложный, но ответственный. Если вы передг дите кому-нибудь документ в формате, который не будет читаться, всю операцш
сохранения придется проделывать сначала. Поэтому тщательно обсуждайте ли, прежде чем записывать файл на диск.
Лучше всего хранить две версии документа: одну — полную — в формате . Illustrator, вторую — рабочую — в EPS или PDF. Редактировать нужно в m версии, а результат редактирования сохраняйте и в полной, и в рабочей ве] Главное — не запутаться.
В табл. 12.1 перечислены использованные нами инструменты и операции.
Таблица 12.1. Функции программы, используемые для вывода на печать
| Название | Описание | Клавиатурное сокращение | |||
| Команды | |||||
| File > Save (Файл > Сохранить) | Сохранение документа | Ctrl+S | |||
| File > Save As Template (Файл > Сохранить как шаблон) | Сохранение документа в качестве шаблона | ||||
| File > New from Template (Файл > Создать из шаблона) | Создание документа на основе ранее созданного шаблона | Ctrl+Shift+N | |||
| Палитры | |||||
| Actions (Действия) | Выполнение последовательностей команд (макросе | .в) |
Сохранение файла.
Сохранение файла
12.1. В каком формате сохранить
12.2. Шаблоны
12.3. Краткие итоги
Сохранение файла
Наверное, стоило бы поместить эту главу в начале книги, но авторы думают, что читатели и без их подсказок отыскали команду File > Save (Файл > Сохранить) или вспомнили известное по многим другим программам сочетание клавиш Ctrl+S. Для обучения приемам работы в Illustrator этого вполне достаточно.
Однако иногда следует обратить особое внимание на операцию сохранения файла — особенно если вы собираетесь передавать его другим людям для доработки или вставки в программу верстки. В этих случаях следует задуматься, какой формат выбрать.
