Рисование
Допустим, вы обнаружили в газете объявление: «Срочно требуется оператор с опытом работы в Illustrator». Далее перечисляются условия работы, которые полностью вас устраивают. «Изучу программу по ходу дела», — решаете вы, запустив AI в первый раз в жизни, и бодро набираете номер телефона. Описание собеседования опускаем (для этого существуют совсем другие книги) и предположим, что заветное рабочее место досталось вам. Вы запустили Adobe Illustrator — второй раз в жизни — и с тревогой ждете появления своего первого заказчика. Пока он томится в отделе маркетинга, прочитайте несколько страниц теории. Это поможет вам усвоить несколько полезных терминов и представить (в общих чертах), с какой умной программой предстоит работать.
Постановка задачи
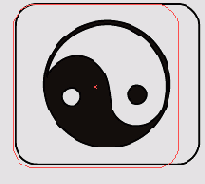
Теория закончена, перейдем к практике. Предположим, к вам пришел заказчик, который хочет видеть в качестве своего товарного знака символ «инь и ян», заключенный в рамку (рис. 1.2).

Рис. 1.2. Рисунок, который мы будем повторять
Эскиз он принес на бумаге, электронный оригинал отсутствует. «Это же просто, — говорит он, пожимая плечами, — отсканируйте его, да и дело с концом». Вы вежливо с ним соглашаетесь (ведь заказчик всегда прав), но после ухода клиента серьезно задумываетесь.
Несколько слов о векторной и растровой графике
Отсканировать, конечно, можно. Но устроит ли вас, а главное, заказчика результат? Давайте попробуем. После сканирования получим растровое изображение примерно такого вида (рис. 1.3).

Рис. 1.3. Рисунок после сканирования
Качество его может быть немного лучше или немного хуже — это зависит от мастерства оператора. Возможно, при малом размере знака результат вас вполне удовлетворит. Но тут вы вспоминаете, что вам говорил заказчик, пока вы прикидывали в уме, какой счет следует выставить за создание корпоративного стиля.
А он говорил, что созданный вами знак должен присутствовать на визитках и бланках, на сайте (в том числе в виде фоновой заливки), на рекламных щитах, на рекламе в газетах и журналах, возможно, даже на корпоративном знамени или на автомобилях компании. Впоследствии его планируют окрашивать различными цветами и сложными фактурами, сделать трафарет для нанесения знака на ткань или бумагу и т. д.
Проверим, как изменится отсканированный рисунок при увеличении его размеров. Профессионалы говорят в таких случаях: «Как он будет работать на увеличение» (запоминайте жаргон, запоминайте, чем больше терминов вы знаете, тем больше денег сможете потребовать с заказчика). Увеличим (Ctrl++) наш «инь и ян» в пять раз (рис. 1.4).

Рис. 1.4. Отсканированное изображение, увеличенное в пять раз

Рис. 1.5. Растровое изображение (а) и его аналог в векторном виде (6)
Не очень красиво, правда? Зубчатый край у всех линий присутствует потому, что при сканировании получено изображение не в векторном, а в растровом виде. Растровая картинка, в отличие от векторной, представляет собой набор прямоугольников различной яркости и цвета — пикселов. Растровое изображение можно сравнить с мозаикой, выложенной из разноцветных кусочков.
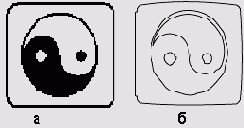
Для фотографий растровая графика — единственно возможный способ корректного отображения на мониторе компьютера. Попытка передать фотоизображение методами векторной графики, скорее всего, окажется неудачной (рис. 1.5).
Но в нашем случае знак состоит из достаточно простых геометрических фигур, которые, как мы уже говорили выше, лучше всего передавать средствами векторной графики. Выход один — переделать растровое изображение в векторный объект.
Трассировка отсканированного изображения
Самый простой способ перевода растровой картинки в векторную — использование специальных программ или инструментов векторных редакторов, которые рисуют контуры на основе исходного растрового изображения. Для этого процесса существует официальный термин «векторизация», но профессионалы предпочитают использовать слово «трассировка» — от английского trace (чертить). У Adobe Systems есть специальная программа под названием Streamline, а в самом Illustrator — инструмент Auto Trace (Автоматическая трассировка), расположенный в нижней части палитры инструментов (рис. 1.6).

Рис. 1.6. Инструмент Auto Trace на палитре инструментов
Использовать его очень просто:
1. Создайте новый документ командой File СОВЕТ
Если не хотите тратить время на ввод значений в это окно, воспользуйтесь сочетанием не Ctrl+N, a Ctrl+Alt+N, которое создаст документ с последними примененными настройками.
3. Щелкните на значке инструмента Auto Trace (Автоматическая трассировка) на палитре инструментов. Инструмент станет активным.
4. Подведите курсор к краю растрового изображения и щелкните на нем. Тут же появится векторный контур, который будет приблизительно соответствовать линии, разделяющей разные цветовые области (рис. 1.7).

Рис. 1.7. а— растровое изображение и б— векторный контур, который образовался после первого использования инструмента Auto Trace
СОВЕТ
Все создаваемые объекты по умолчанию имеют белую заливку и черную обводку. Поэтому после первого использования инструмента Auto Trace (Автоматическая трассировка) будет создан контур, который спрячет под собой внутреннюю область исходного изображения. Кроме того, если растровая картинка черная, черный контур не будет на ней виден. Рекомендуем перед началом трассировки отменить заливку, а цвет обводки сделать контрастным. Для этого можно воспользоваться палитрой Color (Цвет) (рис. 1.8), в левом верхнем углу которой находятся два квадрата.

Рис. 1.8. Палитра Color
Левый верхний квадрат определяет цвет заливки. Щелкните на нем, а затем на перечеркнутом квадратике в левом нижнем углу. Теперь у всех вновь создаваемых фигур заливка будет отсутствовать. После этого щелкните на поле обводки и присвойте ей яркий, например, красный цвет, выбрав его на цветовой полосе в нижней части палитры.
5. Повторите действие, описанное в пункте 4, применяя инструмент Auto Trace (Автоматическая трассировка) на каждой границе между цветами. В конце концов должна получиться комбинация контуров (рис. 1.9).
Как видите, результат трассировки в целом похож на оригинал, но качество оставляет желать лучшего: вместо прямых получились изогнутые линии, вместо строгих окружностей — неправильные фигуры (рис. 1.10).

Рис. 1.9. а— исходное растровое изображение, б— результат трассировки

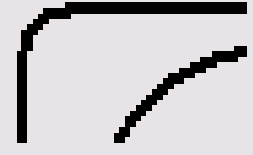
Рис. 1.10. Увеличенный фрагмент изображения после трассировки
Можно попытаться исправить положение, регулируя настройки инструмента Auto Trace (Автоматическая трассировка), которые находятся в диалоговом окне Preferences/Type & Auto Tracing (Установки/Текст и автоматическая трассировка) (рис. 1.11). Вызывается окно командой Edit Type & Auto Tracing (Правка
Текст и автоматическая трассировка).

Рис. 1.11. Окно Preferences/Type & Auto Tracing
В этом окне нас интересуют только две настройки:
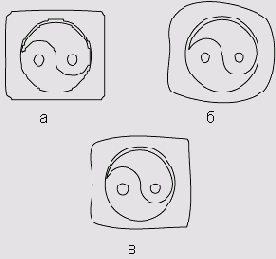
Tolerance (Допуск трассировки). Определяет точность соответствия между исходным изображением и созданной кривой. Чем больше эта величина, тем более гладкой получается линия. Tracing Gap (Разрыв трассировки). Задает размер разрыва в исходной картинке, который будет проигнорирован при трассировке. Например, если установить этот параметр равным 2, создаваемая кривая «не заметит» разрывов, размер которых не превышает 2 пикселов изображения. Опция Tracing Gap (Разрыв трассировки) не важна, если отсканированное изображение плотное, без пробелов. А вот изменение Auto Trace Tolerance (Допуск трассировки) может существенно повлиять на результат (рис. 1.12). Если выбрать значение настройки очень маленьким, прямые участки будут выглядеть хорошо, а плавные изгибы станут угловатыми (рис. 1.12, а). Максимально увеличив параметр Auto Trace Tolerance (Допуск трассировки), мы добьемся хорошей передачи закругленных участков, но прямые будут искажены (рис. 1.12, б). Можно поискать золотую середину, подбирая оптимальное значение, а можно просто объединить удачные части каждой из попыток (рис. 1.12, в). В данном случае это просто, потому что закругленные и прямые участки принадлежат автономным частям изображения.
Точное совмещение частей знака требует определенных навыков. Порядок действия следующий.
1. Удалите неудачные объекты в каждом из вариантов, изображенных на рис. 1.12, а и б (рис. 1.13, а). Удалите и растровый оригинал, он нам больше не пригодится. Для удаления достаточно обвести объект основным инструментом выделения 
2. Сгруппируйте двойную рамку, оставшуюся от левого рисунка. Для этого выделите оба контура и нажмите Ctrl+G. Затем сгруппируйте все составные части знака «инь и ян».
3. Вызовите палитру Align (Выравнивание) командой меню Window Выравнивание) или нажмите сочетание клавиш Shift+F7 (рис. 1.13, б).

Рис. 1.12. Зависимость результата трассировки от значения параметра Auto Trace Tolerance (Допуск трассировки): а — 0 pt, б— 10 pt, в— комбинация вариантов а и б
4. Выделите обе группы и щелкните на значках 
![]() , расположенных в верхней строке палитры. Рамка и знак выровняются относительно друг друга вначале по горизонтали, затем по вертикали (рис. 1.13, в).
, расположенных в верхней строке палитры. Рамка и знак выровняются относительно друг друга вначале по горизонтали, затем по вертикали (рис. 1.13, в).

Рис. 1.13. Объединение удачных участков в единое изображение
5. Результат тоже лучше сгруппировать, чтобы части рисунка не сместились относительно друг друга при дальнейшей работе.
Осталось только немного отредактировать контуры с помощью инструментов группы Реп (Перо), расположенных в третьей строке палитры инструментов, и инструмента Direct Selection (Частичное выделение) выделения узлов, который находится в ее первой строке (рис. 1.14).

Рис. 1.14. Инструменты группы Реn и инструмент выделения узлов Direct Selection (обведен кружком)
Сначала сделаем прямые участки идеально прямыми, так как в результате трассировки получились немного изогнутые контуры (рис. 1.15).

Рис. 1.15. Граница изображения после трассировки (для сравнения над ней проведена горизонтальная прямая)
Для этого выберите инструмент 

Рис. 1.16. Первый этап исправления границы знака
Граница стала прямой, но тут выяснилось, что внешний и внутренний контуры не параллельны. Это произошло из-за того, что узлы внутреннего контура находятся на разной высоте. Выделяем инструментом 
СОВЕТ
Лучше не «блуждать» по меню, а просто нажать сочетание клавиш Ctrl+Alt+J. Это и быстрее, и на присутствующих производит неизгладимое впечатление. Когда заказчик не видит, какое именно действие вы выполняете, он склонен считать вас кем-то вроде шамана-вуду и относится соответственно: с опаской и уважением.
Появится окно Average (Усреднить) (рис. 1.17). В данном случае нужно выбрать вариант Horizontal (Горизонталь). Когда будете исправлять левую или правую границы, воспользуйтесь вариантом Vertical (Вертикаль).

Рис. 1.17. Окно Average
Проделайте описанные выше операции со всеми четырьмя сторонами границы знака. Если окажется, что на прямом участке оказался лишний узел, удалите его инструментом 
![]() Add Anchor Point (Добавить якорную точку) или перетащите инструментом Direct Selection (Частичное выделение).
Add Anchor Point (Добавить якорную точку) или перетащите инструментом Direct Selection (Частичное выделение).
Сложнее редактировать закругленные участки знака. Попробуем, например, придать центральным кружочкам форму правильных окружностей. Для этого нам вновь понадобится инструмент Convert Anchor Point (Изменить якорную точку). Щелкните им на одной из якорных точек и, не отпуская кнопку мыши, отведите курсор в сторону. За ним потянется маркер направляющей, причем с противоположной стороны узла будет строиться симметричная направляющая (рис. 1.18).

Рис. 1.18. Редактирование гладкого узла инструментом Convert Anchor Point
В некоторых местах (например, на заострении изогнутой «капли») нам нужно состыковать два гладких сегмента так, чтобы в месте контакта произошел излом. Здесь лучше воспользоваться инструментом Direct Selection (Частичное выделение). Выделите им нужный узел или сегмент, затем щелкните на маркере одной из направляющих и, не отпуская кнопку мыши, переместите курсор (рис. 1.19).

Рис. 1.19. Редактирование контура инструментом Direct Selection
Здесь есть одна сложность: если гладкая якорная точка была создана инструментом Convert Anchor Point (Изменить якорную точку), как было оцисано выше, выходящие из нее направляющие жестко связаны. Перемещение маркера одной приводит к симметричному перемещению маркера второй. Чтобы добиться заострения, в таком узле следует еще раз применить Convert Anchor Point (Изменить якорную точку). На этот раз нужно не «вытягивать» направляющие из якорной точки, а переместить данным инструментом один из маркеров. Жесткая связь исчезнет, и обе направляющие, выходящие из узла, можно будет перемещать независимо.
Таким образом, шаг за шагом, узел за узлом вы приведете трассированное изображение к нормальному виду.
Поначалу это покажется вам скучным и утомительным занятием. Должны вас успокоить: подобная деятельность кажется скучным и утомительным занятием всем, в том числе и профессиональным операторам в крупных сервисных центрах. Особенно утомляет постоянное переключение с инструмента на инструмент, но этого можно избежать. Маленькая хитрость: если вы решили заняться длительным редактированием контуров, активизируйте сначала Direct Selection (Частичное выделение), а затем Реп (Перо). После этого вы сможете переключаться на любой из описанных выше инструментов, не обращаясь к палитре инструментов, следующим образом.
ВНИМАНИЕ
Клавиша Ctrl всегда позволяет вернуться к последнему использованному инструменту выделения. Поэтому перед активизацией инструмента Реп (Перо) необходимо задействовать именно Direct Selection (Частичное выделение), а не основной инструмент Selection (Выделение) или Group Selection (Групповое выделение).
Рисование по шаблону
Как видите, не так уж просто привести в приличный вид результат сканирования. В некоторых случаях проще нарисовать картинку заново, используя в качестве шаблона растровый оригинал. Наш логотип — наглядное тому подтверждение, так как он состоит из комбинации простых фигур.
Попробуем нарисовать новый логотип, пользуясь оригиналом только в качестве образца (этот процесс называется «отрисовать картинку»).
Хорошо бы разместить исходное изображение так, чтобы оно было видно, но не слишком мозолило глаза и не мешало работе. В Illustrator эта ситуация предусмотрена и, на взгляд разработчиков, очень удобно реализована. Речь идет об использовании так называемого шаблона (template) — изображения, расположенного на специальном слое, которое выводится на экран с низкой насыщенностью цвета. Чтобы поместить шаблон в документ, выполните команду File Поместить). Появится окно Place (Поместить) (рис. 1.20).

Рис. 1.20. Окно Place
Выберите здесь изображение, которое будете отрисовывать, и не забудьте отметить опцию Template (Шаблон). После щелчка на кнопке Place (Поместить) в открытом документе появится выбранная картинка, более бледная, чем оригинал. Если вызвать палитру Layers (Слои), то можно убедиться, что изображение помешено на специальный шаблонный слой — в нашем случае он называется Template scan.tif (рис. 1.21).

Рис. 1.21. Шаблонное изображение и его место на палитре Layers
Этот слой обладает особыми свойствами: его содержимое не выводится на печать, не выделяется и, следовательно, не может быть изменено. Изображение на шаблонном слое ослабляется до определенной величины, по умолчанию — до 50% от исходной насыщенности. Если шаблон кажется вам слишком бледным или, наоборот, слишком ярким, можете изменить степень его насыщенности. Для этого дважды щелкните на имени слоя на палитре Layers (Слои) и в появившемся окне свойств слоя измените значение напротив опции Dim Images to: (Фоновый режим) (рис. 1.22).
ВНИМАНИЕ
Если в этом окне отменить опцию Template (Шаблон), слой станет обычным, его содержимое можно будет выделять и печатать. И наоборот, любой слой станет шаблонным, если в окне его свойств активизировать Template (Шаблон).

Рис. 1.22. Окно свойств слоя
Итак, шаблон задан. Теперь нужно решить, как рисовать иллюстрацию. Для создания простых фигур — кругов, прямоугольников, правильных многоугольников и звезд — предусмотрены специальные инструменты. Все они собраны в одном месте палитры инструментов (рис. 1.23). По умолчанию виден Rectangle (Прямоугольник). Если вам нужен другой инструмент из этой группы, щелкните на значке прямоугольника и , не отпуская кнопку мыши, подождите немного. Появится список всех инструментов рисования фигур, и вы сможете выбрать нужный. По этому же принципу организованы и другие группы инструментов.

Рис. 1.23. Инструменты для создания простых фигур
Для рисования незамкнутых фигур используются инструменты, расположенные левее только что рассмотренной группы (рис. 1.24). Они позволяют рисовать отрезки, дуги, спирали, а также прямоугольную и полярную координатную сетки.
Посмотрим, удастся ли нам с помощью инструментов этих двух групп воспроизвести изображение по шаблону.

Рис. 1.24. Инструменты рисования незамкнутых фигур
Вначале нарисуем рамку. Для этого можно применить инструмент Rounded Rectangle (Закругленный прямоугольник) (второй слева в группе простых фигур на рис. 1.23).
Щелкните левой кнопкой мыши в левом верхнем углу шаблона и, не отпуская ее, протяните курсор в правый нижний угол. Созданная фигура, скорее всего, не будет совпадать с оригиналом ни по размерам, ни по радиусу закругления углов (рис. 1.25).

Рис. 1.25. Прямоугольник, нарисованный поверх шаблона с помощью Rounded Rectangle
А вот с радиусом закругления придется повозиться. Прежде чем начать эксперименты с подбором, запомните ширину и высоту созданного прямоугольника (они показаны в полях W: и Н: палитр Info (Информация) и Transform (Трансформация). Теперь удалите его и инструментом Rounded Rectangle (Закругленный прямоугольник) один раз щелкните в левом верхнем углу оригинала. Появится окно, в котором нужно будет ввести параметры создаваемого прямоугольника: ширину — в поле Width (Ширина), высоту — в Height (Высота), а радиус закругления углов — в Corner Radius (Радиус угла) (рис. 1.26). Изменяя последний из параметров, можно добиться соответствия нарисованной фигуры и оригинала.

Рис. 1.26. Окно свойств Rounded Rectangle"
Этот способ довольно кропотливый. Все можно сделать гораздо быстрее:
1. Создайте инструментом Rectangle (Прямоугольник) обычный прямоугольник без закругленных углов. Принцип действия инструмента такой же, как и у Rounded Rectangle (Закругленный прямоугольник).2. Подгоните размеры прямоугольника под размеры шаблона.
3. Примените к нарисованной фигуре эффект Effect
СОВЕТ
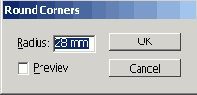
Когда вы вводите новое значение в поле Radius (Радиус), изображение на экране автоматически не меняется, даже если включена опция Preview (Просмотр). Чтобы перерисовать картинку на экране, нажмите клавишу Tab.

Рис. 1.27. Окно эффекта Round Corners
ВНИМАНИЕ
Не перепутайте эффект Stylize Скругленные углы) и фильтр под таким же названием. Фильтры расположены в главном меню программы Filter (Фильтр). Они не являются динамическими, то есть их параметры нельзя изменить в любой момент. Поэтому на окне фильтра, в отличие от эффекта, нет Preview (Просмотр), следовательно, работать с ним так же неудобно, как и с инструментом Rounded Rectangle (Закругленный прямоугольник).
После того, как вы добились подобия рисованной фигуры и оригинала, щелкните на кнопке ОК.
Поскольку радиус закругления созданного рисунка изменять не придется, лучше превратить прямоугольник с Round Corners (Скругленные углы) в обычный контур. Для этого выделите его и выполните команду Options Преобразовать внешний вид).
СОВЕТ
При таком преобразовании из заливки и обводки исходной фигуры создаются отдельные объекты. Чтобы не «плодить» лишнего, перед выполнением команды Object > Expand Appearance (Объект > Преобразовать внешний вид) отмените заливку прямоугольника.
Теперь нужно добиться того, чтобы нарисованный прямоугольник по толщине совпадал с шаблонным. Для этого откройте палитру Stroke (Обводка) (команда Window > Stroke (Окно > Обводка) или клавиша F10) и изменяйте значение в поле Weight (Толщина) до тех пор, пока не получите приемлемый результат (рис 1.28).

Рис. 1.28. Палитра Stroke
На этом создание внешней рамки знака можно считать законченным. Есть только одно небольшое замечание: с объектом будет удобнее работать, если применить к нему команду Object Outline Stroke (Объект
Преобразовать обводку). При просмотре на экране в обычном режиме View
Полный) и при печати ничего не изменится (рис. 1.29, а), но если переключиться в упрощенный режим командой View
Контурный), разница между объектом до и после операции Outline Stroke (Преобразовать обводку) станет очевидна (рис. 1.29, б).
Как видите, теперь мы имеем дело с двумя концентрическими контурами. Новый вариант объекта хорош тем, что заливку между ними можно окрашивать большим количеством способов, чем обводку.

Рис. 1.29. Объект до (слева) и после (справа) применения к нему операции
Object Outline Stroke: а— в режиме просмотра Preview; 6— в режиме просмотра Outline.
Чтобы нарисованный объект не мешал дальнейшей работе, зафиксируйте его командой Object Selection (Объект
Выделенное) (сочетание клавиш Ctrl+2) или спрятать командой Object
Selection (Объект
Выделенное) (Ctrl+3).
Займемся центральным элементом. Основная часть изображения — круг. Внешнюю границу рисуем инструментом Ellipse (Эллипс) с нажатой клавишей Shift — получится правильная окружность. Учитывая, что внешняя граница имеет большую толщину, преобразуем ее с помощью палитры Stroke (Обводка) и команды Outline Stroke (Преобразовать обводку), как это было описано выше для прямоугольного контура. Кружочки внутри знака рисуем тоже с помощью Ellipse (Эллипс) (рис. 1.30).
СОВЕТ
Не обязательно рисовать две окружности. Достаточно создать одну и скопировать ее на другое место. Копирование произойдет, если перемещать фигуру инструментом выделения, удерживая нажатой клавишу Alt. Если удерживать еще и Shift, копия будет создана на той же горизонтали (или вертикали, или под углом 45°), что и оригинал.

Рис. 1.30. Исходное изображение (слева) и нарисованная фигура (справа) перед заключительным этапом создания знака
Осталось самое сложное — разрезать большой круг на две симметричные каплеобразные области. Можно попытаться сделать это инструментом Knife (Нож) (рис. 1.31).

Рис. 1.31. Инструмент Knife на палитре инструментов
Порядок действий следующий.
1. Поскольку разрезать нужно не все внешнее кольцо, а только внутреннюю его часть, применим к нему команду Object2. Выделите только внутренний круг и активизируйте инструмент Knife (Нож). Щелкните им в левой части рисунка (там где начинается граница между инь и ян) и, не отпуская кнопку мыши, попытайтесь как можно точнее повторить линию раздела (рис. 1.32, б). Для применения инструмента Knife (Нож) необходимы твердая рука и графический планшет, поэтому первое приближение будет далеко от идеала.
3. Переключитесь на инструменты группы Реn (Перо) и отредактируйте контур, как мы это делали при исправлении результата трассировки (рис. 1.32, в).
4. Итак, форма знака передана верно, осталось окрасить его в соответствии с оригиналом. Есть два способа объединить: сгруппировать их командой Object
5. Отменим создание составного пути, выполнив Object

ВНИМАНИЕ
Некоторые операции, выполняемые с помощью палитры Pathfinder (Обработка контуров), носят промежуточный характер. После применения таких операций на палитре становится доступной кнопка Expand (Преобразовать). Если на ней щелкнуть, операция будет применена окончательно. В данном случае лучше так и сделать, или сразу щелкать на кнопке при нажатой клавише Alt — это приведет к автоматическому преобразованию.
6. Выделим все составляющие части знака и выполним команду Object > Compound Path > Make (Объект > Составной путь > Создать) (Ctrl+8). Если теперь присвоить объекту черную заливку, он, скорее всего, будет выглядеть как черный круг. Поэтому вызовем палитру Attributes (Атрибуты) (рис. 1.34) и щелкнем на кнопке Ш. В результате знак окрасится так же, как и оригинал (рис. 1.32, е).

Рис. 1.32. Этапы отрисовки центрального элемента знака: а— преобразование внешнего кольца; б— применение инструмента Knife (Нож); в— отредактированный контур; г— объединение всех элементов в единую фигуру; д— объединение внешнего контура и нижней «капли»; е— корректировка окраски

Рис. 1.33. Палитра Pathfinder

Рис. 1.34. Палитра Attributes
Краткие итоги
Итак, знак в векторной форме подготовлен. Какой именно способ вы выбрали — зависит только от ваших пристрастий и сложности изображения. Если оно состоит из геометрических простых фигур, лучше отрисовывать по шаблону. Если рисунок сложный и неправильной формы, можно его оттрассировать, а затем подправить инструментами группы Реп (Перо). Лучше всего, если вы освоите оба способа и научитесь их комбинировать.
В табл. 1.1. перечислены использованные нами инструменты и операции.
Таблица 1.1. Функции программы, используемые для рисования фигур
| Название | Описание | Клавиши быстрого доступа |
| Инструменты | ||
| Direct Selection (Частичное выделение) | Выделение отдельных узлов и сегментов | А |
| Auto Trace (Автоматическая трассировка) | Преобразование растрового изображения в набор векторных контуров | |
| Pen (Перо) | Создание контура рисованием от узла к узлу | Р |
| Add Anchor Point (Добавить якорную точку) | Добавление узла на существующий контур | + |
| Delete Anchor Point (Удалить якорную точку) | Удаление узла с контура | - |
| Convert Anchor Point (Изменить якорную точку) | Изменение типа узла: закругленного на острый и наоборот | Chift+C |
| Rectangle (Прямоугольник) | Рисование прямоугольников | М |
| Rounded Rectangle (Закругленный прямоугольник) | Рисование прямоугольников с закругленными углами | |
| Ellipse (Эллипс) | Рисование эллипсов | L |
| Polygon (Многоугольник) | Рисование правильных многоугольников | |
| Star(Звезда) | Рисование звезд | |
| Line Segment (Отрезок) | Рисование прямых отрезков | \ |
| Arc (Дуга) | Рисование сегментов дуги | |
| Spiral (Спираль) | Рисование спиралей | |
| Knife (Нож) | Разделение объектов на части | |
| Палитры | ||
| Color (Цвет) | Изменение цвета объекта | F6 |
| Align (Выравнивание) | Выравнивание объектов по вертикали и горизонтали | Shift+F7 |
| Layers (Слои) | Управление слоями документа | F7 |
| Stroke (Обводка) | Изменение толщины и других параметров обводки | F10 |
| Pathfinder (Обработка контуров) | Объединение и разделение пересекающихся контуров по определенным правилам | Shift+F9 |
| Attributes (Атрибуты) | Изменение некоторых свойств объекта | Fll |
| Окна | ||
| Preferences/Type & Auto Tracing (Установки/Текст и автоматическая трассировка) | Настройки инструмента Auto Trace (Автоматическая трассировка) | |
| Average (Усреднить) | Выравнивание отдельных узлов по вертикали и горизонтали | Ctrl+Alt+J |
| Place (Поместить) | Вставка изображения в документ Illustrator | |
| Round Corners (Скругленные углы) | Скругление углов объекта |

Рис. 1.35. Знаки дорожного движения
|
|
