Иллюстрации для Web
На прошлых занятиях мы говорили о подготовке работ, которые будут распечатаны — в основном Illustrator для этого и служит. Однако заказчик может попросить вас не только разработать полиграфический дизайн фирмы, но и выполнить работу, связанную с интернет-дизайном. Скорее всего, вам придется делать рекламные баннеры для сайта компании. Возможно, это станет «довеском» к основной работе, связанной с печатным «лицом» фирмы, — бланками, визитками и т. п.
Поэтому в этой главе в основном будет описано создание баннеров в различных форматах. Первый баннер, который мы сделаем, — статичный растровый в форматах JPEG и GIF. Основой его послужит все тот же знак инь и ян.
Работа для Всемирной паутины имеет свой особенности, которые начинаются с настройки интерфейса программы.
По умолчанию в Illustrator фон представляет собой белый «холст». Однако всегда следует помнить, что, в отличие от программ редактирования растровой графики, этот холст не является частью изображения, он не несет в себе никакой графической информации и не записывается в файлы при сохранении. Это нормально для картинок, предназначенных для печати, так как неплохо имитирует бумагу, но совершенно не подходит для экрана обозревателя — мы должны сразу точно видеть, какие области остаются незаполненными цветом или изображением.
Сетка прозрачности (Transparency Grid) — это особый режим отображения фона, при котором прозрачные области показываются специальной сеткой, которая, кстати, стандартна для большинства графических программ, во всех же продуктах Adobe она одинакова. Отобразить ее на мониторе можно, выполнив View > Show Transparency Grid (Вид > Показать сетку прозрачности) (рис. 8.1).
Разумеется, в таком режиме значительно удобнее, чем в стандартном, готовить для Интернета изображения, содержащие прозрачные области, — не возникает путаницы с белым цветом на изображении и белым фоном.

Рис. 8.1. Включенная сетка прозрачности
Еще одна опция, позволяющая настроить просмотр так, чтобы было удобнее работать с интернет-графикой, это Pixel Preview (Пиксельный режим) — View > Pixel Preview (Вид > Пиксельный режим).
Как вы помните, основное отличие векторной и растровой графики заключается в том, что векторная строится на кривых, основанных на математических формулах, а растровая — на пикселах.
Если мы создаем иллюстрацию для Интернета, то должны быть готовы к тому, что придется использовать так называемое экранное разрешение, а именно 72 ppi. Это значит, что вы практически наверняка потеряете четкость и ровность контуров, которая характерна для растровой графики высокого разрешения и любой векторной графики. Гораздо лучше увидеть такие изменения еще в процессе работы, чтобы результат не стал сюрпризом. Для этого и создана функция Pixel Preview (Пиксельный режим), которая имитирует экранное разрешение. При этом все объекты выглядят так, как они будут выглядеть при разрешении 72 ppi.
На рис. 8.2. показано одно изображение в обычном режиме отображения и в режиме Pixel Preview (Пиксельный режим).

Рис. 8.2. Изображение в режиме просмотра Preview (а) и Pixel Preview (б)
Приступим к изготовлению баннера. Он должен быть достаточно простым, однако содержать и текст, и графику. Его размеры— 460 х 80 пикселов. Единственная сложность, которая может возникнуть, — цвет фона. Чтобы он не был прозрачным, в основу баннера следует положить прямоугольник нужного оттенка.
Мы использовали готовую фигуру «инь и ян», инструмент Реп (Перо) для создания облака и горы и инструмент Text (Текст) для ввода надписи (рис. 8.3).

Рис. 8.3. Наш баннер
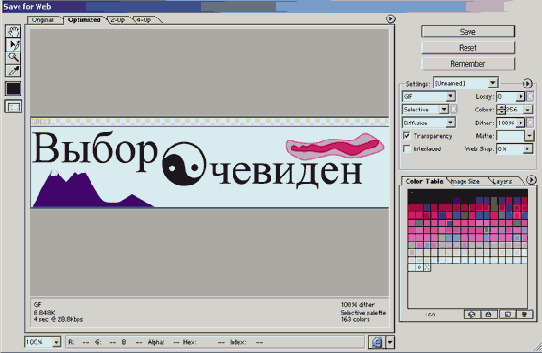
Основа создания изображений для использования в Интернете — инструмент Save for Web (Сохранить для Web). Он практически одинаков почти во всех программах от Adobe. Среди графических редакторов, пожалуй, нет более удобного и практичного инструмента для наглядной оптимизации. Для запуска Save for Web (Сохранить для Web) выберите File > Save for Web (Файл > Сохранить для Web). Однако гораздо лучше использовать стандартное сочетание клавиш Shift+Ctrl+Alt+S (рис. 8.4).

Рис. 8.4. Окно Save for Web
Большинство настроек данного инструмента предназначено для оптимизации графических изображений. Чтобы изредка использовать Save for Web (Сохранить для Web), нет смысла осваивать все настройки — это потребует от вас знаний HTML, CSS и много другого. Достаточно понимать графические опции сохранения, которые находятся в правой части экрана. Именно их мы и опишем применительно к баннеру, который будет сохранен в формате GIF.
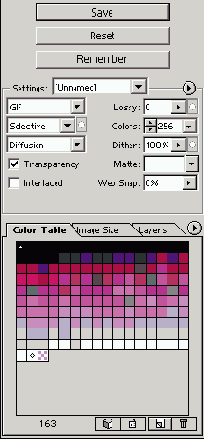
Основные свойства этого формата следующие.
Так как сейчас мы изучаем настройки сохранения для GIF, оставьте этот параметр изменений. Выбор палитры цветов для оптимизации GIF. Так как цвета в этом формате заказные, то можно использовать любые из 16 миллионов, но в количестве, не превышающем 256. Практически всегда лучше использовать палитру Adaptive (Адаптивная). Она наиболее гибкая и легкая в настройке.
Способ смешения имеющихся пикселов, с целью получить выигрыш в гамме, то есть небольшим количеством цветов имитировать куда большее.
Это не всегда эффективно, но каждый раз при оптимизации сложного GIF, стоит попробовать все варианты.

Рис. 8.5. Настройки для оптимизации GIF
Diffusion (Диффузная). Своеобразное перемешивание имеющихся пикселов. Почти всегда улучшает вид изображения, поэтому часто используется. Pattern (Образец). Смещение пикселов по заданному образцу. Noise (Шум). Для внешнего увеличения числа цветов используется принцип шума. Иногда очень эффективно при сохранении текстур. Lossy (Потери). Для уменьшения размеров изображения можно удалить часть графической информации (в зависимости от настроек) и тем самым упростить документ. На рис. 8.6 показано одно и то же GIF-изображение со значением параметра Lossy (Потери) 0%, 60% и 100%. Обратите внимание на изменение размеров файла. Colors (Цвета). Для некоторых палитр количество цветов можно изменять. Это один из наиболее надежных способов получить минимальное по размеру изображение — начинать с нескольких цветов и постепенно увеличивать, пока результат не станет удовлетворительным. В нашем баннере цветов совсем мало — только 8, поэтому большое число выбирать не стоит. Web Snap (Соответствие Web). Количество цветов в палитре в процентах, которое должно быть веб-безопасными, то есть одинаково отображаться и на PC, и на Macintosh. При выставлении этого значения равным 100% будет сформирована обычная веб-палитра.
Рис. 8.6. GIF-изображение с 0%, 60% и 100% параметром Lossy
Interlaced (Чересстрочный). Сделать GIF чересстрочным, то есть его загрузка будет происходить через строку. Это немного увеличит размер файла, но выигрыш явно есть — пользователь еще до полной загрузки видит, какая информация размещена на рисунке. Transparency (Прозрачность). Сохранять или нет прозрачность, если она есть. В GIF прозрачность битовая, то есть она или есть или ее нет, градации не допускаются. Color Table (Цветовая таблица). Основной инструмент ручного редактирования цветов при экспорте GIF-файлов. В ней показаны все цвета, которые есть в данный момент при текущих настройках (рис. 8.7). Вы можете выбрать любой цвет и двойным щелчком на нем назначить другой на его место (через стандартное окно Color Picker (Выбор цвета)).Инструменты Color Table (Цветовая таблица).
1. Сделать выбранный цвет веб-совместимым. 2. Закрепить выбранный цвет. Какие бы изменения вы не производили в палитрах, закрепленный цвет останется в изображении. 3. Новый цвет. Позволяет добавить в таблицу еще один цвет. 4. Удалить выбранный цвет. Профессионалы сами оценивают, какие цвета нужны изображению, а какие нет. Ненужные удаляются при помощи этой кнопки.
Рис. 8.7. Color Table
Экспериментируя с настройками оптимизации GIF, добейтесь минимально возможного размера файла.
В конце описания функций оптимизации GIF хочется рассказать про один инструмент, облегчающий жизнь малоопытным пользователям. Щелкните на кнопке в виде стрелки напротив параметра Settings (Установки). В открывшемся меню выберите Optimize to File Size (Оптимизировать под размер файла). Откроется окно (рис. 8.7).

Рис 8.8. Окно настроек команды Optimize to File Size (Оптимизировать под размер файла)
Как, наверное, уже многие догадались, это инструмент автоматической настройки изображения под необходимый размер. Конечно, он не всегда эффективен, но все же обычно помогает.
Desired File Size (Желаемый размер файла). Здесь указывается желательный размер итогового файла. Конечно, далеко не всегда программа сможет выполнить поставленную задачу в точности, но в том, что приближение будет максимальным, можете не сомневаться. Start With (Начинать с). На каком принципе строить выбор. Есть два варианта: Current Setting (Текущие настройки). Оптимизировать тот формат, который уже выбран пользователем; Auto Select GIF/JPEG (Авто выбор GIF/JPEG). Программа будет вначале сама определять, в каком формате выгоднее оптимизировать данный файл. Use (Использовать). К чему применять инструмент: Current Slice (Текущая пластина). Если изображение не разрезано (про разбиение на пластины читайте ниже), то есть только этот вариант, который обозначает в такой ситуации «данный файл». All Slices (Все пластины). К назначенному значению по очереди будут приближаться все пластины, которые есть. Total of All Slices (Все для пластин). Изображение сначала будет оптимизировано целиком и только потом разбито на пластины. Конечно, Optimize to File Size (Оптимизировать под размер файла) — не решение всех проблем молодого пользователя в оптимизации, но может помочь хотя бы указать верное направление для ручных настроек. После того, как все настройки будут выставлены, сохраните файл на диске и оцените его размер. В нашем случае это 1,84 Кбайт.Перейдем к рассмотрению оптимизации второго основного интернет-формата — JPEG. Перечислим его основные свойства. Способен сохранять изображения высокой глубины цвета — до 24 бит. Это позволяет передавать любые фотографии. Формат с потерей качества. Метод сжатия, примененный в нем, основан не на поиске повторений, как у GIF, а на активном преобразовании изображения с целью его упрощения. Не способен передавать прозрачность. Оптимизируется этот формат также инструментом Save For Web (Сохранить для Web) (рис. 8.9). Quality (Качество). Эта настройка определяет степень сжатия файла и, как следствие, его качество. В данном случае возможен выбор между цифровым вводом (от 1 до 100) или по типам. Последний вариант считается классическим. Имеются следующие типы качества. Maximum (Максимальный). По официальному описанию формата в этом варианте не происходит изменений, видимых глазом. Практика показывает, что так оно и есть. Однако размер такого файла больше подходит для хранения на диске, чем для использования в сети. High (Высокое). Medium (Среднее). Low (Малое).

Рис. 8.9. Настройки для оптимизации формата JPEG
Настраивая эти параметры, вы неизбежно столкнетесь со стремлением получить наименьший файл и нежеланием терять качество. Найти золотую середину — вот в чем искусство оптимизации.
Progressive (Прогрессивный). Вариант JPEG. Отличается от стандартного наличием черезстрочной разверстки, очень полезной при использовании работ в Сети. ICC Profile (Сохранить в файле цветовой профиль). Необходимо, если вы хотите, чтобы при редактировании изображения на другом компьютере цвета были точно такими, как вы их задумали. Optimized (Оптимизированный). Переключает формат JPEG с Baseline (Стандартный) на Optimized (Оптимизированный). В этом режиме более точно передаются цвета, меньше потери от сжатия. Blur (Размыть). Метод уменьшения размеров JPEG-файлов. Основан на размывании картинки с заданной степенью силы. Конечно, это сильно портит изображение, но иногда вполне подходит, например, если изображение может быть нечетким.
Рис. 8.10. JPEG-размывание хоть и портит изображение (внизу), но зато значительно уменьшает его размер
При оптимизации изображений не нужно знать много правил, требуется большой опыт. Через какое-то время вы научитесь определять, какое изображение, к примеру, можно размыть, а какое — нет, какой формат подходит для данного рисунка.
Сохранив данный баннер и оценив размер файла, вы поймете, что он не очень подходит для формата JPEG. Причина этому — небольшое количество цветов, из-за чего больше подходит GIF.
8.1. Анимированный Flash-баннер
Теперь несколько усложним задачу — изготовим анимированный Flash-баннер. Говорить о полноценной Flash-анимацию, в данном случае, конечно, не приходится, — для этого есть специализированные пакеты. Но для создания несложного, любительского ролика можно использовать и Illustrator.
Никаких специальных инструментов и средств интерфейса, вроде временной шкалы, которые характерны для программ разработки анимации, в Adobe Illustrator нет. Но есть одна тонкость — в качестве кадров можно использовать слои.
Создайте баннер, на котором будет только текст.
1. Сгруппируйте символы командой Object > Group (Объект > Группировать).
2. Следующая задача — сделать из символов шрифта контурные объекты, иначе не получится корректное формирование слоев. Для этого выделите группу и выберите Туре > Create outlines (Шрифт > Трассировка).
3. После этого откройте меню палитры Layers (Слои), щелкнув на кнопке в виде стрелки на палитре (рис. 8.11).

Рис. 8.11. Меню палитры Layers
Нас в этом меню интересует команда Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), которая переводит каждый отдельный объект на новый слой. Обратите внимание, что при применении команды должна быть выделена именно группа Group, а не слой Layerl.
То, как должна выглядеть палитра Layers (Слои) после выполнения Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), показано на рис. 8.12.

Рис. 8.12. Палитра Layers после выполнения Release to Layer (Sequence)
На этом подготовка закончена, можно сохранять при помощи Save for Web (Сохранить для Web) в SWF. SWF — это основной формат графики, основанной на Flash-технологиях. Точнее будет сказать, что это и есть Flash-формат (рис. 8.13).
Наверное, сегодня уже все пользователи в той или иной степени знакомы с Flash. В настоящее время это наиболее распространенный формат анимации в Интернете, при помощи которого построено подавляющее большинство мультимедийных интернет-страниц.
Конечно, в Adobe Illustrator не реализовано и десятой части возможностей Flash, ведь программа предназначена не для этого. Тем не менее, в ней вы сможете сделать или статичную картинку или простую анимацию.

Рис. 8.13. Настройки оптимизации для формата SWF
Существуют следующие настройки.
Read Only (Только чтение). Если вы установите флажок, то файл будет записан таким образом, что его уже нельзя будет открыть для редактирования в какой-либо программе. Это, с одной стороны, уменьшает размер файлов, а с другой, защищает ваши авторские права. Настройка, обозначенная 1. Параметр, задающий тип сохранения, — изображение или анимация. Если вы выберете вариант AI File to SWF File (Файл Illustrator в файл SWF), изображение будет сохранено в виде статичной картинки, полностью повторяющей то, что вы видите на экране при работе в Illustrator. Layers to SWF Frames (Слои в SWF-фреймы) позволяет сделать анимацию на основе имеющихся слоев, которые будут представлены как кадры. Нам нужно выбрать именно этот вариант. Curve Quality (Качество кривых). Точность повторения кривыми файла кривых исходного изображения. При уменьшении этого параметра значительно снижается качество, особенно в области мелких деталей, но зато уменьшается размер файла. Для нашего случая оптимально значение «7». Frame Rate (Задержка фрейма). Частота смены кадров и, как следствие, скорость анимации. Чтобы эффект был правильным, выставьте не более 4 кадров в секунду. Loop (Повторять). Проигрывать анимацию многократно. Подходит для анимации, для которой важен повторяющийся цикл. Баннер относится именно к такому типу.Работа с форматом SVG
В настоящее время информация, которая размещена в Интернете, носит смешанный характер. Трудно найти такой сайт, в котором есть только графика или только текст. Именно повсеместное внедрение графических данных в тексты уже достаточно давно дало толчок к появлению формата S VG.
Прежде чем говорить об этом формате, вспомним, в каком виде существует графика в Интернете. В основном в трех растровых форматах —JPEG, GIF и PNG. Кроме того, значительное распространение получила векторная Flash-графика.
Какие существуют недостатки? Для растровых форматов это:
Flash-файлы неудобны тем, что все содержание передают как графику, что не очень хорошо для текстового наполнения.
SVG в этом отношении абсолютно революционен. Он создан на основе интернет-стандарта XML, который представляет из себя определенные правила написания кода HTML. Это значит, что SVG, в отличие от SWF, не является компилированным файлом. Он описывает изображение при помощи стандартных норм XML и поэтому может создаваться не только в графическом редакторе, но и в редакторе верстки HTML-страниц, даже в обычном Блокноте.
SVG (Scalable Vector Graphics) переводится как «масштабируемая векторная графика». Не совсем понятно, почему формат назван так — любая векторная графика легко масштабируется, это одно из ее основных свойств. Формат SVG объединяет в себе графические данные, текст и интерактивные компоненты.
Графические данные могут быть как векторными, так и растровыми. Векторная часть в свою очередь делится на примитивы и линии (кривые Безье). SVG способен передавать и два вида анимации — заданную по кадрам и программно описанную (однако, опыт показывает, что для создания анимации более эффективен формат Flash). Подробное описание формата SVG можно получить на официальном сайте http://www.w3.org/Graphics/SV6.
Наш пример будет достаточно простым, но полезным. Мы создадим векторную фигуру, линии которой будут утолщаться при наведении курсора мыши. Используем наш знак (рис. 8.14).

Рис. 8.14. Исходная фигура
Создание интерактивного SVG несет в себе элементы программирования, поэтому всем объектам необходимо дать имена, чтобы потом их использовать.
Выделите крест и откройте палитру Layers (Слои). Развернув единственный слой, найдите этот объект и переименуйте его в cross.
ВНИМАНИЕ
В именах при сохранении интерактивного SVG нельзя использовать пробелы и подчеркивания. Поэтому даже Layer 1 необходимо переименовать в Layerl.
Для переименования дважды щелкните левой кнопкой мыши на объекте и измените имя в открывшемся окне (рис. 8.15).

Рис. 8.15. Окно свойств объекта
Далее сгруппируйте (Ctrl+G) крест с кругом и аналогичным способом переименуйте Group в all.
Так как работать мы будем с JavaScript-процедурами, необходимо подключить файл с описанием этих процедур. Этот файл вы можете найти по адресу http://wnk.biz или написать сами, если уверенно владеете JavaScript.
Чтобы выполнить подключение файла, воспользуйтесь палитрой SVG Interactivity (SVG-интерактивность): Window > SVG Interactivity (Окно > SVG-Интерактивность). Щелкните на кнопке в виде стрелки на палитре и выберите в открывшемся меню JavaScript Files (рис. 8.16).

Рис. 8.16. Окно подключения JavaScript-файла
Щелкните на кнопке Add (Добавить) и найдите файл events.js на жестком диске.
После этого можно приступать непосредственно к заданию интерактивности. Это делается методами объектно-ориентированного программирования, через события
и атрибуты к ним. Если вы занимались программированием хотя бы на любительском уровне, то вам все будет очень просто и знакомо.
Вот и все. После этого палитра SVG Interactivity (SVG-интерактивность) должна выглядеть как на рис. 8.17.

Рис. 8.17. Итоговый вид палитры SVG Interactivity
Осталось сохранить файл в формате SVG. Желательно, чтобы место сохранения содержало еще и используемый JavaScript-файл — иначе возможны проблемы. Настройки сохранения можно использовать по умолчанию. Изображение в Internet Explorer показано на рис. 8.18.

Рис. 8.18. SVG в окне обозревателя
Особое внимание обратите на то, какого размера получился файл (у нас это всего 720 байт!). Никакая GIF-анимация не сравнится с этим форматом по компактности.
8.3. Создание HTML-страницы
Illustrator, в принципе, можно использовать и для создания целых сайтов. Правда, с оговоркой, которая звучала уже неоднократно — это будет совсем не профессиональная работа. Но если вам нужно сделать, к примеру, одну информативную страницу, «визитку» в Интернете, то учить HTML и осваивать специальные пакеты нет смысла. Вам поможет уже вполне привычная во всех отношениях программа.

Рис. 8.19. Вид страницы, которую мы будем повторять
Единственный элемент, который будет использован готовым, — это центральная растровая картинка. Вы можете копировать ее с экрана.
1. Итак, первое действие — поместить растровую картинку в документ. Для этого используется команда Place (Поместить). 2. Следующее действие — создание огибающей линии. Проще всего это делается следующим образом: возьмите инструмент Paintbrush (Кисть) и нарисуйте примерный контур. Нет смысла пытаться полностью повторить существующий — этого даже мы не делали. 3. Затем смените Paintbrush (Кисть) на Smooth (Сглаживание) и подровняйте контур. Чтобы создать иллюзию, что он нарисован реальной кистью, выберите подходящий вариант из готовых стилей. Откройте библиотеку художественных кистей — Window > Brush Libraries > Artistic Sample (Окно > Библиотеки кистей > Художественные образцы). Вы можете сами подобрать вариант, но нам показалось, что наиболее подходящий — Dry Ink. 4. Разрывы в линии можно сформировать несколькими способами, самый простой — наложить поверх нее прямоугольники белого цвета без обводки. 5. Название издательства формируется при помощи инструмента Text (Текст) без особых ухищрений. То, что у нас получилось, показано на рис. 8.20.
Рис. 8.20. Результат подготовки изображения первой страницы сайта
Теперь приступим к созданию меню сайта. Вначале напишите его при помощи Text (Текст). Обратите внимание на то, что каждый пункт должен быть отдельным блоком, не связанным с другими. После этого каждый пункт нужно связать с соответствующей страницей, указав ее URL (пример для первого пункта показан на рис. 8.21).

Рис. 8.21. Задание URL через палитру Attributes (Атрибуты)
Физически страница сформирована. Однако так как она вся построена на картинках, нужно разбить изображение на пластины (используя инструмент Slice (Пластина)), чтобы ускорить загрузку.
Все элементы — с небольшим количеством цветов, поэтому нет необходимости разделять на пластины по принципу насыщенности цветами (для дальнейшего выбора формата сохранения этой пластины). Поэтому лучше разделить так, чтобы загрузка сохраняла внутреннюю логику картинки. Как это сделали авторы, показано на рис. 8.22.

Рис. 8.22. Страница, разбитая на пластины
На этом работа почти выполнена. Конечно, лучше оптимизировать каждую пластину отдельно после запуска Save for Web (Сохранить для Web), но для данного примера достаточно и автоматических настроек.
В качестве формата сохранения пластин выберите GIF — он подойдет для этого случая. После этого в окне Save for Web (Сохранить для Web) щелкните на кнопке Save (Сохранить) и выберите вариант сохранения HTML and Images (HTML и изображения). Получившаяся страница в окне Internet Explorer показана на рис. 8.23.
Размер всех файлов страницы после оптимизации оказался равен 32 Кбайт — это отличный результат для любительской страницы с графикой. Резюмируя, хотелось бы сказать, что при желании заниматься веб-дизайном лучше осваивать специальные программы и пакеты, разбираться в технологиях — только это обеспечит профессиональный результат. Illustrator как инструмент для создания сайтов подходит только для случайной, разовой работы.

Рис. 8.23. Итоговая страница в окне Internet Explorer
Таблица 8.1. Функции программы, используемые для подготовки изображений для Интернета
| Название | Описание | Клавиатурное сокращение |
| Инструменты | ||
| Туре (Текст) | Создание текстовой части баннера | т |
| Реп (Перо) | Рисование графической части баннера | р |
| Rectangle (Прямоугольник) | Основа для фона баннера | м |
| Paintbrush (Кисть) | Рисование элементов сайта | в |
| Палитры | ||
| Layers (Слои) | Разбиение текста на слои | F7 |
| SVG Interactivity (SVG-интерактивность) | Задание атрибутов при создании SVG | |
| Attributes(Атрибуты) | Задание гиперссылок | F11 |
| Окна | ||
| Save for Web (Сохранить для Web) | Оптимизация различных графических форматов, используемых в Сети | Ctrl+Shift+Alt+S |
| Optimize to File Size (Оптимизировать под размер файлов) | Автоматическая подгонка параметров сохранения изображения под необходимые размер файла | |
| JavaScript Files | Подключение файла Java Script для SVG-работы |
|
|
