Что можно делать с текстом пока он еще текст
4.3. Что можно делать с текстом, пока он еще текст
А можно выполнять много разных операций. В общем, все зависит от воли заказчика и исполнителя.
И вот наш заказчик захотел, чтобы мы создали для него небольшую листовку с основной информацией о его фирме. Задача принципиально не отличается от предыдущей, однако речь теперь идет о работе не с отдельными словами, а с целыми текстовыми блоками. Естественно, уже не может идти речи о кропотливой работе над каждым расстоянием между буквами, их толщиной или высотой.
Начнем создание листовки с «чистого листа», а именно с нового документа. В качестве фона разместим фирменный знак. Мы его увеличили и сделали очень светлым, что бы он не мешал воспринимать основную информацию (Рисунок 4.14).
Напишем заголовок. Здесь нет никаких неожиданностей, так как принцип работы тот же, что и при создании визитки.
Далее при работе с большим объемом текста возникают определенные сложности. Первое кардинальное отличие — простой текст не ограничивается никакими рамками, и переход на новую строку осуществляется путем нажатия клавиши Enter, что при редактировании может вызвать ряд неудобств. Поэтому обычный текст, как правило, не используется для больших текстовых фрагментов.
Деформация текста
Рисунок 4.24. Деформация текста

Если и это вам покажется слишком простым, воспользуйтесь следующей опцией.
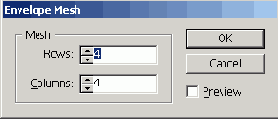
Make with Mesh (Наложить сетку) — Ctrl+Alt+M. После выбора данной команды появляется диалоговое окно (Рисунок 4.25), в котором следует указать, на сколько строк и столбцов (Rows и Columns) соответственно следует разбить выделенный объект.
Диалоговое окно Envelope Mesh
Рисунок 4.25. Диалоговое окно Envelope Mesh

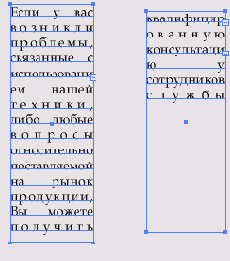
После выполнения этой операции на объект накладывается специальная сетка, которая и является в данном случае контейнером. Ячейки этой сетки неразрывны, то есть можно изменять границу между ними или внешний край объекта, можно даже удалять отдельные направляющие, но фигура по-прежнему останется единым целым. На Рисунок 4.26 представлен пример преобразования текста рассматриваемым способом.
Диалоговое окно Find Font
Рисунок 4.12. Диалоговое окно Find Font

Fonts in Document (Шрифты в документе). Отображается список шрифтов, использованных в документе. Выделенный шрифт можно заменять или искать. Replace Font From (Заменять шрифты из). В раскрывающемся списке можно выбрать, какие шрифты будут доступны для замены: все, подключенные к данной операционной системе — пункт System (Системные) или только примененные в данном документе — пункт Document (Шрифты документа). В зависимости от выбора в нижнем окне отображается соответствующий набор шрифтов. Общее количество доступных для замены шрифтов указывается рядом со списком Replace Font From (Заменять шрифты из). Include In List (Включать в список). Выбор типов шрифтов, которые будут отображены в наборе для замены. Done (Завершить). Закрывает окно. Find Next (Искать дальше). Найти следующий фрагмент в документе, в котором используется указанный шрифт. Change (Замена). Заменить указанный шрифт. Шрифт будет заменен только в одном, активном фрагменте текста. Change All (Заменить все). Шрифт будет заменен во всем документе без просмотра. Skip (Пропустить). Оставить фрагмент без изменений. Save List (Сохранить список). Позволяет сохранить в текстовом файле список используемых в документе шрифтов.
Таким образом можно достаточно быстро и просто подобрать все необходимые шрифты, которые будут наилучшим образом соединяться в данном документе. Далее можно поработать над расположением надписей и их размерами.
Мы предложим нашему заказчику вариант, представленный на Рисунок 4.13.
Диалоговое окно Illustrator Native Format Options
Рисунок 4.27. Диалоговое окно Illustrator Native Format Options

Здесь вам следует обратить внимание только на одну опцию: Subset fonts when percent of the characters are used __ (Внедрять подмножество шрифта при использовании менее чем__процентов символов). Она становится доступной, если активна настройка Embed All Fonts (for other applications) (Внедрять все шрифты (для других программ)). Если процент использованных в документе символов данного шрифта меньше указанного, то внедряются только эти символы. В противном случае в файл записывается весь шрифт целиком. Кроме того, можно сохранять шрифты в формате PDF. Этот формат все чаще используется как основной для передачи данных разной формы (в основном через Интернет). Если необходимо, чтобы ваша работа была доступна наибольшему числу пользователей, то нередко PDF — оптимальный выбор. Кроме того, в последнее время данный формат стал широко использоваться в допечатных технологиях. Illustrator способен генерировать только одностраничные PDF-документы. Настройки, с которыми вам придется столкнуться, аналогичны уже рассмотренным.
Диалоговое окно Warp Options
Рисунок 4.23. Диалоговое окно Warp Options

Style (Стиль) — достаточно большой список всевозможных вариантов искажения, которые можно применить к выделенному объекту; Horizontal/Vertical (Горизонталь/Вертикаль) — следует указать, относительно какой оси проводить деформацию; Bend (Изгиб) — эта шкала позволяет установить направление деформации, то-есть справа налево (сверху вниз) или наоборот, а также ее степень; Horizontal/Vertical (Горизонталь/Вертикаль) — кроме деформации, задаваемой выше, можно добавить перспективное искажение относительно горизонтали или вертикали.
При помощи данной функции можно расположить заголовок листовки по окружности эмблемы. Обратите внимание, что буквы написаны не по пути в виде окружности, а искажены (Рисунок 4.24).
Фон для листовки
Рисунок 4.14. Фон для листовки

Гораздо удобнее в этом случае абзацный или, как его обычно называют, блочный текст. Он ограничен особой формационной рамкой. Подобные рамки можно встретить в любой программе компьютерной верстки, они служат для выравнивания текста, например, по столбцам.
В Adobe Illustrator предусмотрено два основных способа создания блочного текста. Первым способом — инструментом Туре (Текст) — пользуются в случаях, когда нужно выровнять текст в блоке прямоугольной формы (то есть почти всегда). Для этого достаточно запустить Туре (Текст) и, удерживая правую клавишу мыши, нарисовать прямоугольник так же, как инструментом Rectangfe (Прямоугольник). Далее введите текст с клавиатуры или вставьте из буфера обмена. В результате он разместится точно в границах созданной области. Сам ограничительный блок в таком случае не обладает свойствами окрашенной фигуры.
При использовании блочного текста следует учитывать некоторые особенности, отличающие его от обычного. При нажатди клавиши Enter происходит не переход на новую строку (в блочном тексте строки определяются автоматически), а создание нового абзаца.
Появление квадратика с плюсом в правом нижнем углу говорит о том, что габариты текста превышают габариты ограничивающего блока. В этом случае нужно либо уменьшить размеры текста, либо увеличить площадь блока, либо связать блок с другим (об этом рассказывается ниже).
Ограничивающий блок является векторной фигурой, поэтому для его модификации можно использовать инструменты Selection (Выделение) и Direct Selection (Частичное выделение).
Второй способ написания текста в блоках связан с инструментом Area Type (Текст в области), основное достоинство которого в том, что с его помощью можно писать в блоках абсолютно любой формы, в том числе и открытых. Пользоваться этим инструментом также очень просто. Создайте произвольный объект, используя любой из инструментов рисования. Заливка и обводка не имеют значения (они все равно исчезнут после применения Area Type (Текст в области). Затем возьмите инструмент Area Type (Текст в области) и щелкните внутри контура, в непосредственной близости к нему. После того как появится мерцающий курсор, можно вводить текст (Рисунок 4.15).
Имя заказчика
Рисунок 4.7. Имя заказчика

Скорее всего, буквы будут не очень подходить по стилю, да и размер не тот, не говоря уже о месторасположении. Наиболее простой способ исправить две последние проблемы — это взять инструмент Selection (Выделение), переместить надпись на подходящее место и исправить ее размер. Эта операция выполняется так же, как и при работе с простыми фигурами, так как текстовый блок практически ничем не отличается от них.
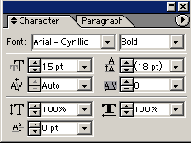
Однако не все вопросы можно решить при помощи данного инструмента. Поэтому необходимо обратиться к палитре Character (Символ). Чтобы ее вызвать, выполните команду Window > Туре > Character (Окно > Текст > Символ) или нажмите сочетание клавиш Ctrt+T (Рисунок 4.8).
с текстом, остановимся на некоторых
| 4.1. Особенности компьютерных шрифтов Прежде чем перейти к работе с текстом, остановимся на некоторых теоретических моментах. Конечно, для разговора с заказчиком эта информация вам может и не понадобиться, но для общего развития не помешает. Следует отметить, что векторный компьютерный шрифт — это не просто таблица символов, а небольшая, но достаточно сложная программа. Созданием шрифтов часто занимаются непрофессионалы, поэтому бывает, что шрифт, который выглядел весьма достойно в процессе работы, вызывает проблемы при распечатке. Именно поэтому пользуйтесь только проверенными наборами. |
Искажение пути по которому расположен текст
Рисунок 4.5. Искажение пути, по которому расположен текст

Создайте новое изображение (File > New (Файл > Новый) или Ctrl+N). Укажите все необходимые параметры. Единственное пожелание заказчика на данном этапе, которое нам необходимо учесть, — это горизонтальное расположение (то есть ширина карточки больше высоты).
Далее следует поместить эмблему фирмы. Есть два основных варианта: это или небольшой значок, который не пересекается буквами, или, наоборот, размер эмблемы практически равен размеру карточки и, соответственно, все надписи будут пересекать ее.
Если вы выбрали второй случай или нечто среднее, то обратите внимание на то, что текст должен хорошо читаться, а его цвет и цвет знака (или их насыщенность) должны существенно различаться.
Мы для нашего заказчика решили остановиться на среднем варианте (Рисунок 4.6), то есть: знак не очень большой, и его пересечет лишь часть надписей.
Искажение текста при помощи сетки
Рисунок 4.26. Искажение текста при помощи сетки

Искаженный текст
Рисунок 4.3. Искаженный текст

Кроме того, если заказчик пожелает, можно расположить буквы не по прямой линии, а по любой траектории.
В Illustrator направляющей линией для текста может выступать любая кривая Безье. Для пользователя это означает, что по форме текстового объекта ограничений не существует, что весьма полезно в дизайнерской работе.
Текст по кривой создается специальным инструментом Path Type (Текст по кривой) . Чтобы воспользоваться этим инструментом, следует создать специальную кривую или использовать уже готовую. На Рисунок 4.4 приведен пример расположения надписи по периметру знака.
Использование инструмента Area Type
Рисунок 4.16. Использование инструмента Area Type

Есть еще одна возможность, о которой стоит упомянуть,— это связь между блоками. Смысл этой функции в том, что текст «перетекает» из одного блока в другой, связанный с ним. На Рисунок 4.17 представлен пример расположения текста в двух столбцах.
Использование текста
Использование текста
Теперь, когда мы научились окрашивать созданный нами товарный знак всевозможными способами, самое время создать несколько готовых документов, в которых этот знак будет использоваться. Чаще всего заказчик хочет получить не только отдельный символ, а готовые разработки с ним, например, визитки, конверты, рекламы, брошюры или что-нибудь иное.
Но, приступив к работе, мы сразу обнаружим, что практически любой документ содержит, кроме графических элементов, еще и текст. Это может быть несколько строк (визитная карточка, фирменный бланк или баннер), несколько абзацев (рекламная листовка или сайт), а то и несколько страниц (буклет). Последний случай мы рассматривать не будем: для верстки буклетов лучше использовать специальные программы — QuarkXPress или Adobe PageMaker. А вот небольшие по объему текстовые блоки оформлять в Illustrator очень удобно.
Основная функция текста — это передача какой-либо информации. Однако наряду с этой задачей он является еще и частью композиции, а следовательно, должен соответствовать общему дизайнерскому замыслу. В программе Illustrator в вашем распоряжении имеется достаточное количество инструментов и настроек для создания самых разнообразных текстовых элементов.
Итоговый вариант визитки
Рисунок 4.13. Итоговый вариант визитки

Краткие итоги
4.6. Краткие итоги
В этой главе мы научились работать с текстом в Adobe Illustrator. Вы убедились, что эта программа, хотя и не является текстовым редактором или программой компьютерной верстки, все же предоставляет весьма широкие возможности для работы с текстом.
Начальный вариант визитки
Рисунок 4.11. Начальный вариант визитки

Однако вряд ли заказчик останется доволен такой работой. Во-первых, слишком много шрифтов, абсолютно не связанных между собой. Конечно, для исправления этой ошибки можно воспользоваться командами основного меню или рассмотренной выше палитрой Character (Символ). Однако есть еще один способ, который зачастую намного удобнее.
В Adobe Illustrator существует специальная операция Find Font (Найти шрифт), которая позволяет не просто находить шрифты определенной гарнитуры и типа, но и заменять их в документе. Выполните команду: Туре > Find Font (Текст > Найти шрифт) (Рисунок 4.12).
Обтекание текстом графического элемента
Рисунок 4.22. Обтекание текстом графического элемента

2. Выделите графический объект и текст одновременно при помощи инструмента Selection (Выделение).
3. Выполните команду Туре > Wrap > Make (Текст > Обтекание > Создать) (Рисунок 4.22).
4. Чтобы убрать обтекание, выполните команду Туре > Wrap > Release (Шрифт > Обтекание > Удалить).
При помощи рассмотренных выше опций и инструментов можно создать листовку в строгом деловом стиле. Однако если вам (или заказчику) хочется разнообразить строгость прямых линий, используйте функции Envelope Distort (Внешнее искажение).
Для выполнения одной из команд внешнего искажения необходимо выбрать Object > Envelope Distort (Объект > Внешнее искажение), после чего перед вами появится список команд.
Make with Warp (Преобразовывать деформируя) — Ctrl+Alt+W. Эта команда предназначена для искажения объектов по шаблонам, предлагаемым разработчиками. После того как вы ее выберете, появляется диалоговое окно (Рисунок 4.23). Имеются следующие параметры:
Основные виды выключки текста
Рисунок 4.20. Основные виды выключки текста

Наиболее подходящим вариантом для листовки можно считать четвертый вариант, хотя все зависит от вкуса и дизайнерской идеи.
Левый абзацный отступ. Это отступ между границами текста и его крайними символами. Правый абзацный отступ. То же самое, что левый, но задает расстояние уже до правой границы. Красная строка. Что такое красная строка, все помнят еще со школьной скамьи, — это отступ в начале абзаца. Ее также можно использовать при верстке. При помощи данной опции мы создали красную строку и на нашей листовке. Как вы помните, абзац есть только в блочном тексте. Он появляется после нажатия клавиши Enter, поэтому для обычного текста эта опция не имеет смысла. Отступ перед абзацем. Это второй способ выделения абзацев, который в последнее время используется практически повсеместно. Абзацы выделяются не (или не только) за счет красной строки, а за счет пространства между абзацами. Обратите внимание на то, что опция действует только для выделенного фрагмента. Word Spacing (Расстояние между словами). Опция, актуальная для некоторых видов выключки, так как выравнивание строк происходит за счет расширения или сужения пространства между словами. Содержится несколько настроек: Min (Минимум) — минимальное расстояние между словами, в процентах от обычного; Desired (Рекомендованное) — программа будет по возможности подгонять расстояние между словами именно к этому значению; Мах (Максимум) — максимальное значение пространства;В основном этими возможностями пользуются опытные пользователи, знакомые с основами шрифтового дизайна. Letter Spacing (Межбуквенное расстояние). Отличие от предыдущей настройки только в том, что задается пространство не между словами, а между символами.
После применения рассмотренных выше настроек первый пункт выглядит практически идеально (Рисунок 4.21).
Однако некоторые из описанных преобразований можно выполнять не только при помощи палитры Paragraph (Абзац), но также палитры Tabs (Табуляция). Window > Туре > Tabs (Окно > Текст > Табуляция) или сочетанием клавиш Ctrl+Shift+T.
Прежде чем начинать редактирование табуляций, вы должны выделить необходимый текстовой блок одним из инструментов выделения или его фрагмент — текстовым инструментом. Затем следует совместить начало палитры Tabs (Табуляция) с началом текстового объекта. Это можно сделать вручную, перетащив палитру за заголовок либо щелкнув на специальной кнопке масштабирования, расположенной в правом верхнем углу палитры. Если вы щелкнете на кнопке масштабирования при выделенном вертикальном тексте, палитра повернется на 90° и выровняется по верхнему краю текстового блока.
Отформатированный абзац
Рисунок 4.21. Отформатированный абзац

С помощью палитры Tabs (Табуляция) можно выполнять некоторые функции палитры Paragraph (Абзац). В частности, в ее левой (для вертикального текста — верхней) части есть два маленьких треугольника. Верхний определяет величину красной строки, нижний — величину левого отступа.
Кроме обычного расположения текста, можно создавать эффект обтекания им каких-либо графических элементов. Обтекание графических фрагментов текстом — один из самых эффектных приемов при верстке. Неудивительно, что и в Adobe Illustrator есть такая возможность.
Создайте блочный текстовый фрагмент и нарисуйте или импортируйте графический. Стоит обратить внимание на то, что на палитре Layers (Слои) картинка должна размещаться выше текста (то есть графический объект должен быть на переднем плане по отношению к текстовому).
Палитра Character
Рисунок 4.8. Палитра Character

На этой палитре находятся практически все настройки, которые могут вам понадобиться. После того как палитра Character (Символ) появится на рабочем столе, необходимо полностью развернуть ее, то есть открыть все настройки. Для этого щелкните на пиктограмме в виде стрелки в правом верхнем углу этой палитры — откроется меню свойств. Включите опцию Show Options (Показать настройки).
Чтобы иметь возможность преобразовывать текст, его необходимо сначала выделить. Для этого следует активизировать инструмент Туре (Текст), а дальше действовать курсором как в текстовом редакторе: подвести его к тексту и, удерживая клавишу мыши, выделить фрагмент. Можно также установить курсор в начале строки, а далее, нажав и удерживая клавишу Shift, перемещаться при помощи клавиш управления курсором. Данный способ необходим, если выделяется не вся надпись, а ее фрагмент. Если же необходимо выделить все сразу, воспользуйтесь инструментом Selection (Выделение), щелкнув им один раз на тексте.
После того, как текст выделен, можно изменять следующие параметры.
Font(Гарнитура)
Гарнитурой называется единство шрифта в написании (внешнем виде). Наиболее известны следующие гарнитуры: Aria], Garamond, Times New Roman и др. На сегодняшний день их существует несколько десятков тысяч. В настоящее время под гарнитурой обычно понимают сам шрифт, то есть шрифтовой файл, подключенный к операционной системе либо при ее установке, либо пользователем.
Чтобы выбрать подходящую гарнитуру, достаточно щелкнуть на пиктограмме в виде стрелки и в открывшемся меню найти нужную. В Illustrator нельзя сразу просматривать внешний вид шрифтов, как это делается в CorelDraw, и это серьезный недостаток, так как приходится или перебирать все варианты, или просматривать их начертание в какой-либо внешней программе.
В окне выбора гарнитуры можно вводить название необходимого шрифта. Это полезно тем, у кого их установлено несколько сотен и кто при этом помнит названия необходимых.
Изменить гарнитуру можно также при помощи основного меню: Туре > Font > (Текст > Гарнитура > ), а далее из раскрывшегося списка выбрать необходимый шрифт. Однако таким способом пользуются достаточно редко, так как он требует больше времени.
На Рисунок 4.9 представлен пример написания имени несколькими различными шрифтами.
Палитра Paragraph
Рисунок 4.19. Палитра Paragraph

Чтобы ее открыть, достаточно нажать сочетание клавиш Ctrl+T. Открывается палитра Paragraph (Абзац) в паре с палитрой Character (Символ) и это логично — обычно они совместно и используются.
Чуть выше мы говорили о том, что блочный текст называют также абзацным. Конечно, можно использовать настройки форматирования и для строчного текста, но полностью они реализуются только при наличии блока.
После того как палитра открыта, необходимо включить отображение всех настроек. Поэтому в меню палитры (открывается нажатием на пиктограмму в виде стрелки в правом верхнем углу) выберите Show Options (Показать настройки).
Выключка
Выключка — это классический полиграфический термин. В доцифровую эпоху он обозначал доведение строк текста до какого-либо заданного формата. Однако теперь это понятие несет несколько другое значение, а именно выравнивание строк относительно вертикали, поэтому иногда выключку называют «выравнивание».
Для выравнивания нашего не совсем удачно расположившегося текста нам потребуется воспользоваться одной из пяти следующих функций. В Illustrator есть пять основных видов выключки и две, встречающиеся значительно реже. В практической работе в основном нужны именно эти пять видов выключки:
Прежде чем передать работу дальше
4.5. Прежде чем передать работу дальше
В любой программе, работающей с текстом, можно несколько трансформировать символы текста. Однако при этом не изменяется главное — начертание. Для того чтобы отредактировать начертание шрифта, необходимо воспользоваться специально созданными для этих целей программами.
Итак, в зависимости от того, где и как будет использоваться в будущем созданное изображение, его следует сохранить одним из предложенных способов.
Пример написания текста разными шрифтами
Рисунок 4.9. Пример написания текста разными шрифтами

Начертание
Начертание — это отличие шрифтов одной гарнитуры друг от друга по наклону или толщине штриха. К примеру, распространенная гарнитура Times New Roman имеет четыре начертания:
Regular (Обычный), Bold (Полужирный), Italic (Курсив), Italic Bold (Полужирный курсив).Для выбора подходящего написания можно также пользоваться вводом с клавиатуры: например, если щелкнуть на палитре Character (Символ) и нажать клавишу I, появится значение «Italic». На Рисунок 4.10 показано имя, написанное гарнитурой Times New Roman всеми четырьмя видами начертания.
Пример написания текста с различным начертанием
Рисунок 4.10. Пример написания текста с различным начертанием

Кегль, или размер
Эту настройку полиграфисты традиционно называют кеглем. Другие пользователи могут спокойно называть ее размером символов, так как этот вариант уже используется довольно часто, особенно в среде дизайнеров-«электронщиков».
ВНИМАНИЕ
В действительности размер символа и кегль шрифта — разные вещи. Размер символа существенно (на 30-40%) меньше его кегля. Кегль измеряется в полиграфических единицах — пунктах. Классические пункты не совсем точно переводятся в другие единицы, в Illustrator используется их приблизительное значение, равное 1/72 дюйма.
Данный параметр, так же как и первый, можно изменять, обратившись к главному меню: Туре > Size (Текст > Размер), после чего выбрать один из предложенных вариантов или ввести свое численное значение, выбрав пункт Other (Другой).
Для изменения размера шрифта можно использовать и сочетания клавиш: Ctrl+Shift+> увеличивает кегль, Ctrl+Shift+< — уменьшает.
В настройках программы Edit > Preferences > Units & Undo (Правка > Установки > 48=8FK 87<5@5=80 8 >В:ОВ) 2 АВ@>:5 Туре (Текст) можно выбрать другие единицы измерения кегля. Доступны следующие варианты:
Интерлиньяж (Leading)
Под интерлиньяжем понимают расстояние между строками текста, точнее, базовыми Линиями строк. Во всех программах от Adobe интерлиньяж по умолчанию составляет 120% от размера шрифта. Именно этот вариант называется Auto. Изменять данную настройку имеет смысл, если вы работаете с текстом, написанным в несколько строк, переход между которыми осуществлялся нажатием клавиши Enter.
Кернинг
Очень важная настройка, также родом из классической полиграфии, задает расстояние между символами. Дело в том, что если между всеми символами сохранять одинаковое расстояние, то начинает казаться, что некоторые их сочетания начинают слипаться либо, наоборот, стоят слишком далеко друг от друга. Эти пары символов известны, и поэтому многие шрифты типов Adobe Type 1 и TrueType содержат так называемые таблицы кернинга, в которых расстояние между каждой парой символов уже задано.
Но любой пользователь может определить наиболее подходящее расстояние между символами «на глаз» и ввести свое значение. Понятно, что при этом курсор должен находиться между символами. Кроме того, можно воспользоваться клавишами управления курсором. Сочетание клавиши Alt и —> увеличивает кернинговое расстояние, Alt и <-уменьшает.
Возможно, эта настройка не понадобится вам при создании документов с достаточно большим количеством текста, однако на визитке, где каждая надпись обращает на себя внимание, можно немного потрудиться и проверить каждое сочетание.
Трекинг
Настройка, на первый взгляд, очень похожая на предыдущую. Их часто путают, хотя, если разобраться, разница принципиальна. В кернинге задается расстояние между двумя конкретными символами, в тренинге — между всеми символами выделенного текстового фрагмента (точнее говоря, задается расстояние, добавочное к кернингу, то есть они складываются).
При использовании клавиш управления курсором сочетание клавиши Alt и —> увеличивает трекинговое расстояние, Alt и <-уменьшает.
Настройка, не относящаяся к классическим полиграфическим понятиям. При помощи ее задается искусственное изменение высоты символов конкретной гарнитуры. Это позволяет добиваться большого разнообразия вариантов написания при небольшом количестве доступных шрифтов. Горизонтальная растяжка
Отличие от предыдущей настройки только в направлении деформации символов.
Остальные настройки на данном этапе вам скорее всего не понадобятся, поэтому не будем на них останавливаться. Итак, учитывая все рассмотренные ранее особенности создания и редактирования шрифтов, выполните все необходимые надписи.
СОВЕТ
Каждую новую надпись создавайте отдельно, независимо от других, так как это значительно упростит последующее редактирование (особенно перемещение). Для этого просто каждый раз щелкайте инструментом Туре (Текст) по новому месту на изображении.
В результате может получиться нечто похожее на то, что представлено на Рисунок 4.11.
Пример расположения текста по вертикали и горизонтали
Рисунок 4.2. Пример расположения текста по вертикали и горизонтали

СОВЕТ
Если возникла необходимость изменить ориентацию набранного текста с горизонтального на вертикальный или наоборот, воспользуйтесь командой главного меню Туре > Туре Orientation (Текст > Ориентация текста).
После того, как текст написан, его можно преобразовывать. Для этого его необходимо выделить инструментом Selection (Выделение), а дальше можно воспользоваться любым из рассмотренных раньше инструментов деформирования, а именно: Rotate (Поворот), Reflect (Отражение), Shear (Перекос) и др. В результате можно получить искаженный текст, который также можно использовать при создании проектов (Рисунок 4.3).
Пример расположения текста в двух связанных блоках
Рисунок 4.17. Пример расположения текста в двух связанных блоках

Работа с текстом
4.4. Работа с текстом
Допустим, заказчик пришел смотреть готовый проект и говорит, что можно было бы шрифт чуть сделать тоньше. Если попытаться выполнить его желание, переведя буквы в кривые, а затем преобразовывая, то ничего толкового все равно не получится, а времени будет потрачено много. Однако есть другой способ.
Отдельного разговора заслуживает такой экзотический тип компьютерных шрифтов, как Multiple Master. Это шрифты Туре 1, обладающие определенными свойствами. В частности, пользователь может плавно изменять толщину штриха и ширину символа. Для этого можно использовать Adobe Type Manager или палитру MM Design (Настройка Multiple Master) в Adobe Illustrator (Window > Type > MM Design (Окно > Текст > Настройка Multiple Master).
Палитра состоит из трех полей.
Расположение инструментов группы
Рисунок 4.1. Расположение инструментов группы Text на палитре инструментов

Самый простой и наиболее часто используемый инструмент создания текста — Туре (Текст) (и его вариант Vertical Type (Вертикальный текст)) — служит для создания ничем не ограниченного текста, поэтому форматирование полностью ложится на плечи пользователя. Работать с этим инструментом легко, так как он очень напоминает курсор текстового редактора. Чтобы начать создавать текст, достаточно щелкнуть в окне документа.
Если инструментом Туре (Текст) щелкнуть на уже созданном тексте, не будет создаваться новый фрагмент, а появится возможность редактирования старого. Именно поэтому никогда не стоит торопиться с растеризацией текста (или иными словами перевода его из векторных элементов в растровые).
В процессе создания текста вы сами определяете длину строк. Как и в любом текстовом редакторе, для перевода на новую строку следует нажать клавишу Enter.
Для этого инструмента действуют все основные правила выделения текста, то есть следующие:
ВНИМАНИЕ
Adobe Illustrator поддерживает работу с буфером обмена. Поэтому вы можете вставить текст из другой программы, либо наоборот.
Инструмент Vertical Type (Вертикальный текст) отличается только направлением написания. Для него оно вертикальное.
А теперь, исходя из полученных теоретических сведений, можно приступать к созданию визитки. Естественно, сначала создается новый документ необходимого размера. Далее следует написать имя, воспользовавшись одним из рассмотренных выше инструментов. В результате получится один из двух представленных на Рисунок 4.2 вариантов.
Расположение текста по периметру
Рисунок 4.4. Расположение текста по периметру

Если вы выделите такой текст любым инструментом выделения, то увидите курсор в начале. Это очень важный момент. Если вы вооружитесь инструментом Direct Selection (Частичное выделение), то, потянув за этот курсор, сможете менять положение надписи относительно кривой, то есть так, как показано на Рисунок 4.4.
После создания текста можно изменять кривую, вдоль которой он расположен, перемещая узлы несущего контура. Для этого предназначен все тот же инструмент Direct Selection (Частичное выделение). Пример такого преобразования представлен на Рисунок 4.5.
Итак, заказчик просит нас создать визитку и указать на ней его имя, телефон, должность и компанию. Причем визитка должна располагаться горизонтально.
Размещение первого абзаца
Рисунок 4.18. Размещение первого абзаца

Для создания данного эффекта потребуется очень мало времени и еще меньше усилий. Сначала создайте прямоугольный текстовый блок и заполните его. Желательно, чтобы габариты текста превышали габариты блока, в результате чего появится плюс в квадрате. Создайте второй блок. При помощи инструмента Selection (Выделение) выделите их все. Затем останется только запустить команду Туре > Blocks > Link (Текст > Блоки > Связать). Часть текста появится во втором блоке. Чтобы разорвать связь, достаточно выполнить команду Туре > Blocks > Unlink (Текст > Блоки > Развязать).
Однако вернемся к нашей листовке. Мы решили, что каждый следующий пункт будет начинаться с маленькой эмблемы компании, а далее будет размещен текст. Разместив первый абзац в новом блоке, вы увидите примерно следующую картину (Рисунок 4.18).
Не очень удачно. Не правда ли? Текст не выровнен по краям, и не помешало бы провести ряд других преобразований. Для этого следует воспользоваться возможностями, предоставляемыми палитрой Paragraph (Абзац) (Рисунок 4.19).
Создаем строку и абзац
4.2. Создаем строку и абзац
Начнем с самого простого из указанных выше документов, а именно с визитки. Чаще всего заказчик просит создать визитку, в которой будет отражена основная информация о нем: ФИО, контактные телефоны и адреса, а также иногда занимаемая должность и организация. И, конечно же, если мы говорим о компании, то на визитке будет располагаться ее логотип (наш символ). Практически вся остальная информация — это текст.
Рассмотрим инструменты, с помощью которых будем создавать визитку. Они практически не отличаются от аналогичных в других графических редакторах. Для создания и редактирования текста в Illustrator есть шесть инструментов, расположенных на палитре инструментов (Рисунок 4.1).
Основные функции программы
Таблица 4.1. Основные функции программы, используемые для работы с текстом
| Название | Описание | Клавиатурное сокращение |
| Инструменты | ||
| Туре (Текст) | Создание простого горизонтального текста | т |
| Area Type (Текст в области) | Создание горизонтально текста, ограниченного контуром | |
| Path Type (Текст по кривой) | Создание горизонтального текста вдоль кривой | |
| Vertical Type (Вертикальный текст) | Создание простого вертикального текста | |
| Vertical Area Type (Вертикальный текст в области) | Создание вертикального текста, ограниченного контуром | |
| Vertical Path Type (Вертикальный текст по кривой) | Создание вертикального текста вдоль кривой | |
| Selection (Выделение) | Выделение текстовых блоков | V |
| Rotate (Поворот) | Вращение текста | R |
| Reflect (Отражение) | Зеркальное отражение текста. | |
| Палитры | ||
| Character (Символ) | Задание настроек шрифта | Ctrl+T |
| Paragraph (Абзац) | Настройка абзаца | Ctrl+T |
| Окна | ||
| Find Font (Найти шрифт) | Поиск и замена гарнитуры шрифта в активном дою | /менте |
| Warp Options (Параметры деформации) | Настройки искажения текста |
Заготовка для визитки
Рисунок 4.6. Заготовка для визитки

Теперь перейдем к созданию надписей. Активизируйте один из рассмотренных выше инструментов работы с текстом и напишите имя клиента (Рисунок 4.7).
Заполнение текстом областей
Рисунок 4.15. Заполнение текстом областей

Использование инструмента Area Type (Текст в области) позволяет воплощать в жизнь самые смелые дизайнерские задумки (Рисунок 4.16).
